Add an Upload File Action
The upload file action uploads a file to an application.
Prerequisites
-
Confirm that the web application that you need to upload a file to contains the following buttons:
-
A button for navigating to the file.
-
A separate button for uploading the file.
-
-
Create a variable that is of the
Filetype.See Create a Variable.
-
Determine where you'll get the file to upload. You have the following options:
-
In the same robot, first download the file from a web application, and then upload the file.
While defining the download file action, specify the variable that you just created as the action's output. See Add a Download File Action.
-
Use an integration to get the file, and then use the integration to pass the file to the robot.
While defining the robot's trigger, create and specify an input property that is of the
Filetype. To define the robot's trigger, see Create a Robot.
-
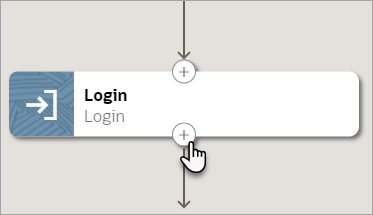
Add an Upload File Action
Note:
You must use the low-code capabilities to add this action to a robot. Keep reading for step-by-step instructions.