Elbrus Release of SuiteCommerce Advanced
Welcome to the Elbrus release of SuiteCommerce Advanced!
You must install the Elbrus release of SuiteCommerce Advanced in a NetSuite 2017.1 account. Many of the features and enhancements in this release have dependencies on NetSuite 2017.1. For details on enhancements and changes in NetSuite 2017.1, see Release Notes 2017.1.
This version includes the following enhancements:
The following bundles are available:
-
SuiteCommerce Advanced Elbrus: Bundle ID — 165410
-
Site Builder Extensions Elbrus: Bundle ID — 165411
-
Site Builder Extensions Premium Elbrus: Bundle ID — 165412
-
SuiteCommerce Configuration: Bundle ID — 135010
-
Reference Product Lists Records: Bundle ID — 53051: This bundle is required even if Product Lists records are not leveraged for your implementation. If not installed, the following error is returned when shoppers navigate to the cart: The record type [CUSTOMRECORD_NS_PL_PRODUCTLIST] is invalid.
To take advantage of new features in existing implementations, you must migrate the new code to your existing code base. For details, see Migrate SuiteCommerce Advanced.
Custom Field Support
With the Elbrus release of SuiteCommerce Advanced, you can access core and custom field values through the Commerce API, Items API, and SuiteScript. You can configure SuiteCommerce Advanced and customize template files to render information or ask for information stored in these fields on your web store’s Shopping, Checkout, and My Account pages.
SuiteCommerce Advanced supports the following kinds of custom field records:
-
Custom Item Fields – adds custom item field data associated with an item. These fields can render in the Product Details Page (PDP), Checkout, and My Account.
-
Custom Transaction Body Fields – adds custom transaction fields to the body of a web store transaction (order as a whole). You can also include some field metadata (such as the field label or item options). These fields can render in Checkout and My Account.
-
Custom Transaction Column Fields – adds a custom transaction field to the column of a transaction record (across multiple transaction lines in an order). These fields can render in the PDP, Cart, Checkout, and My Account.
-
Custom Transaction Item Options – adds a custom transaction field that applies to a transaction line (one line item within an order). These fields can render in the PDP, Cart, Checkout, and My Account.
Setting up Custom Fields for your SCA site requires NetSuite field set up, web site configuration, and template customization. For detailed information, see Commerce Custom Fields.
Facets as URL Parameters
When using Faceted Navigation with the Elbrus release of SuiteCommerce Advanced, you have the option to include facets in the URL as either part of the path or as URL parameters. SCA gives you the following configuration options:
-
Configure all facets as part of the URL path (default)
-
Configure all facets to act as URL parameters
-
Configure individual facets as either URL parameters or part of the path.
For more information, see Facets as Parameters.
Handlebars.js Helper Additions
With the Elbrus release of SuiteCommerce Advanced, the HandlebarsExtras module defines the following additional Handlebars.js helpers:
-
breaklines
-
ifEquals
Internet Explorer 8 No Longer Supported
As of the Elbrus release of SuiteCommerce Advanced, implementations no longer support the use of Internet Explorer 8 (IE8) and older. SuiteCommerce Advanced implementations and features prior to the Elbrus release of SuiteCommerce Advanced are not affected by this change.
Discontinued support of IE8 does not mean that your SuiteCommerce Advanced website will crash on IE8 users. However, it does mean that users may experience unexpected behaviors. Test all development for browser compatibility. For more information, see Supported Browsers for Commerce Websites.
Mastercard 2-Series BIN Range Support
SuiteCommerce Advanced now supports the latest Mastercard 2-Series BIN range. The PaymentMethods.json file contains the latest regex string as the default value for the paymentmethods.regex configuration property.
For more information, see Payment Methods Subtab.
Multi-Image Option Enhancements
With the Elbrus release of SuiteCommerce Advanced, you can configure more than one item option ID to determine the images that display in your web store. This capability can more accurately depict items in the product details page (PDP) based on multiple option selections. In previous versions of SuiteCommerce Advanced, you could only configure one item option ID to trigger an image change in the PDP, regardless of other option selections. With Elbrus release, your web store can now depict images based on multiple selections.
For more information, see (Optional) Configure Multi-Image Options.
Store Pickup for Commerce Websites
With the Elbrus release of SuiteCommerce Advanced, the Store Pickup for Commerce Websites feature is available. Store Pickup offers a new order fulfillment choice for NetSuite customers.
When you enable this feature, your customers have the option to pick up their orders at nearby retail locations instead of paying to ship the items.
Added permissions for roles and scripts will be included with the bundle.
Some of the enhancements and options included are as follows:
-
Configure your retail locations to allow Store Pickup.
-
Create or modify a customized sales order form to fit Store Pickup.
-
Enable the Store Locator feature to show the nearest location to the customer.
-
Set up inventory items to indicate whether they are eligible for pickup at retail locations.
-
Specify hours for pickup and give customers a cutoff time for pickup on the same day.
-
Set a stock buffer so that an item only appears as available for pickup if you have a specific amount of items in stock at the given location.
For more information Store Pickup for SuiteCommerce Websites.
Product Details Page Architecture Changes
The product details page provides users with detailed information about a product and lets shoppers add items to their cart. To ensure a positive user experience, the PDP needs to create intuitive interactions and return information from the server quickly and efficiently. The architecture of the PDP is designed to accommodate these challenges.
With the Elbrus release of SCA, changes in the architecture of the PDP provide the following enhancements to the user experience:
-
Performance enhancements — This new architecture aligns code with existing SCA architecture, reducing maintenance cost and enhancing extensibility
-
Clear distinction between Quick View and Full PDP view
-
Structured architecture with the PDP as a form, using the same automatic logic validation as other forms used by SCA
-
Faster image loading
-
Quicker message feedback for user errors
-
Configuration enhancements
-
Consistent product images throughout the shopping and checkout applications
-
Multiple-image selection enhancements
-
Enhanced mobile experience
-
Readable URLs
For more information on the PDP architecture changes, see Product Details Page Architecture.
Modules Affected
The following table explains the changes to the different modules that affect the PDP.
The architectural changes introduced in this release will affect how your site displays and processes information in the Product Details Page, the Cart, and throughout transactions. Make note of the following changes. Some modules include code changes. Others are added or removed.
* = This symbol indicates that the module is new with Elbrus release of SCA.
|
Modules Removed |
Transformed Into |
|---|---|
|
Item Details |
Product * Item * ProductDetails * ProductLine * |
|
ItemOptionsHelper |
Product * |
|
ItemsKeyMapping |
Item * |
|
ItemViews |
Transaction.Line.Views * |
|
Order |
Transaction |
To enhance extensibility, SCA uses two different item option templates, one for the PDP and another for search result (Facets).
Item.KeyMapping.js
As part of the architecture changes to the PDP, the ItemsKeyMapping module has been removed with the Elbrus release of SCA. The logic performs the same function, but now exists in the Item module as item.KeyMapping.js. This file contains mapping definitions of what is returned by the Search API. For example, if you want to set the name of items for data stored in a custom field instead of the default Display Name field, you extend the mapping in the Item.KeyMapping file, as opposed to customizing each instance across the entire code base.
Quantity Pricing
With the Elbrus release of SuiteCommerce Advanced, the Quantity Pricing feature is available for NetSuite customers who offer quantity-based price breaks. This feature uses the Search API to return an item’s quantity pricing details from NetSuite (in JSON format) and display results in a chart that describes the pricing discounts available based on the quantity requested. This information is collapsed by default and available at the user’s request by clicking on a link at various locations throughout your website.
The module for this feature is available by default with the Elbrus release bundle, but you must configure NetSuite to enable quantity pricing capabilities. For instructions on how to enable this feature in NetSuite, see Using Quantity Pricing. You can disable this feature by editing the distro.json file.
For more information on this feature, see Quantity Pricing.
The Quantity Pricing feature relies on the Search API and is not available with SiteBuilder Extensions.
Quick Order
With the Elbrus release of SuiteCommerce Advanced, the Quick Order feature is available for shoppers who prefer to quickly search for and add multiple items to their cart. This feature is designed for merchants who allow catalog ordering or provide wholesale products on their site. Quick Order assists shoppers who are familiar with a merchant’s catalog and wish to shop for items by Stock Keeping Unit (SKU), Part Number, or other known identifier.
Users can click a Quick Order link in the header or view their Cart and expanding the Quick Add accordion. Users can then quickly search for, add, or remove multiple items to an order and adjust quantities in a list format. This feature offers an alternative to browsing through the web store.
This feature is enabled by default with the Elbrus release bundle, but you must set up Search Fields in NetSuite to ensure proper operation. You can disable this feature by editing the distro.json file.
For more information on this feature, see Quick Order.
The Quick Order feature relies on the Search API and is not available with SiteBuilder Extensions.
Script Debugger Change for Field Set Setup Script
In the SuiteScript debugger tool, there is now an option to select the API Version to run scripts against. When running the Field Set Setup script, you must explicitly select the Version 1.0 API. For more information, see Set Up Initial Field Sets.
Single Secure Domain for Shopping and Checkout
SuiteCommerce Advanced now supports a single secure (HTTPS) domain for the checkout and shopping applications. A single domain provides consumers with a seamless buying experience. It removes the delays associated with shopping in one domain and moving to another for checkout.
For more information, see Set Up a Domain.
Patch files are available for backporting to the Denali, Mont Blanc, and Vinson implementations of SuiteCommerce Advanced. For more information, see SCA Patches. Detailed instructions are also available for backporting to pre-Denali implementations of SuiteCommerce Advanced. See Secure Shopping Domain (pre-Denali).
Secure Shopping Domain
SuiteCommerce Advanced now supports a secure shopping (HTTPS) domain using Secure Sockets Layer (SSL) certificates. Including HTTPS technology in your shopping area assures your customers that their activities on your site are secure. Using HTTPS can also increase site traffic since search engines tend to rank secure sites higher than non-secure sites.
When using HTTPS, you must install the Elbrus release of SuiteCommerce Advanced in a NetSuite 2017.1 account. If you are working with an older release of SCA, you must also install the patch files for using HTTPS. See SCA Patches.
You can either set up a new secure shopping domain or directly switch from an existing non-secure shopping domain to a secure shopping domain. For more details on this feature, see Set Up a Domain.
SuiteCommerce Configuration Updates
With the Elbrus release of SuiteCommerce Advanced, the following configuration properties have been added or updated. Refer to the appropriate section for more information.
|
Property Label (SuiteCommerce Configuration Record) |
Property ID |
More Information |
Property Location (SuiteCommerce Configuration Record) Tab > Subtab |
|---|---|---|---|
|
Facets as URL Parameters |
facetsAsUrlParameters |
Shopping Catalog > Facets |
|
|
Facets > Is URL Parameter? |
facets.isParameter |
||
|
Facets > Max |
facets.max |
||
|
Allow Adding More Than One Promo Code |
promocodes.allowMultiples |
Shopping Catalog |
|
|
Product Details Information |
productDetailsInformation |
Shopping Catalog > Product Details Information (New Subtab) |
|
|
Product Details Information > Name |
product |
||
|
Product Details Information > ID |
product |
||
|
Product Details Information > ItemProp |
product |
||
|
Multi-Image Option |
productline. |
Shopping Catalog > Multi-Image Option (Relocated Subtab) |
|
|
Show Only the Items Listed in : Item Options and Custom Transaction Fields |
Item |
Shopping Catalog > Item Options (New Location) |
|
|
Item Options and Custom Transaction Column Fields > URL Parameter Name |
Item |
||
|
Item Options and Custom Transaction Column Fields > Sort Index |
Item |
||
|
Item Options and Custom Transaction Column Fields > Show Option in Item Lists |
Item |
||
|
Item Options and Custom Transaction Column Fields > Facet Cell Template |
Item |
||
|
Default Selected Templates by Item Option Type |
ItemOptions. |
||
|
Option Type |
ItemOptions. |
||
|
Template Name |
ItemOptions. |
||
|
Default Selector Templates by Item Option Type |
ItemOptions. |
||
|
Option Type |
ItemOptions. |
||
|
Template Name |
ItemOptions. |
||
|
Default Facet Cell Templates by Item Option Type |
ItemOptions. |
||
|
Option Type |
ItemOptions. |
||
|
Template Name |
ItemOptions. |
||
|
Color Palettes (Was Facet Color Palettes) |
layout.ColorPalette |
Layout Tab > Color Palettes (New Location) |
|
|
Color Palettes > Palette ID |
layout. |
||
|
Color Palettes > Color Name |
layout. |
||
|
Color Palettes > > Value |
layout. |
||
|
Color Palettes > Source |
layout.ColorPalette.imgsrc |
||
|
Color Palettes > Height |
layout. |
||
|
Color Palettes > Width |
layout. |
||
|
Light Colors |
layout.lightColors |
Shopping Catalog > Light Colors (New Location) |
|
|
Enable Pickup in Store |
checkout |
Enable Pickup In Store |
Checkout Tab |
|
Pickup In Store Sales Order Custom Form ID |
checkout |
||
|
Remove PayPal Address |
removePaypalAddress |
||
|
Sales Order |
customFields.salesorder |
Advanced > Custom Fields (New Subtab) |
|
|
Disable ESC Key to Login |
cms.escToLoginDisabled |
Integrations > Site Management Tools |
SuitePromotions
With the Elbrus release of SuiteCommerce Advanced, the SuitePromotions feature is available. With SuitePromotions, your customers can add multiple eligible promo codes to their order on your SuiteCommerce Advanced website. Customers can see the applied promotions in their cart and remove them if needed.
SuitePromotions include item promotions, order promotions, and shipping promotions. You can configure each promotion to be completely exclusive (not stackable) or you can prevent stacking only for the same promotion types. For example, you allow stacking of a shipping promotion and an item promotion, and you prevent customers from stacking two different shipping promotions.
See Promotions in Commerce Web Stores for more details.
View Architecture Changes
With the Elbrus release of SuiteCommerce Advanced, all Backbone.Views are composite views by default.
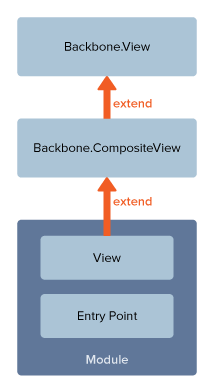
New Architecture
With the Elbrus release of SuiteCommerce Advanced, all Backbone.Views are now Backbone.CompositeViews by default. Composite views are simply Views that contain Child Views. These Child Views further modularize the application, so views can be used in multiple contexts. For example, some modules define Child Views that are extensions of Backbone.View. As a consequence, those Child Views are also now Backbone.CompositeViews. This ensures that data displays in a consistent way across the application.

With the Elbrus release of SCA, Views no longer need to declare themselves as composite views using the require( ) method.
See View Architecture for detailed information.
To make this change backward compatible with earlier releases of SCA, Backbone.CompositeView.js includes a CompositeView.add( ) method as a no operation (noop) method. This prevents any errors when calling it from any custom code in any implementations prior to Elbrus release.
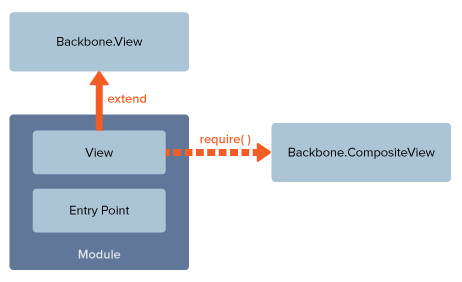
Previous Architecture
In previous releases of SCA, all views extended Backbone.View and declared themselves as a composite views using the require( ) method.