Facets Subtab
Facets as URL Parameters
This property works with:
-
SuiteCommerce Advanced - Elbrus and later
-
SuiteCommerce
This boolean lets you choose whether facets are treated as URL query string parameters or as part of the URL path.
If enabled, all facets are treated as parameters. If disabled, all facets are treated as part of the URL path. This property works with all facets unless you update the isParameter property for an individual facet. See Facets for details. By default, this property is disabled.
This property can affect SEO. See Facets as Parameters for details.
|
ID |
facetsAsUrlParameters |
|
UI location |
Shopping Catalog > Facets |
|
JSON file |
Facets.json |
Facets
More Information: Select and Configure Facet Fields
These settings control faceted navigation. Commerce web stores use this feature to display product results. With faceted navigation, shoppers can narrow down searches by selecting item attributes set up in the facet configuration.
Each facet contains the following properties:
-
Item Field ID (string) - the internal identifier of the facet being customized. The value must match the URL Component of the facet field in NetSuite. If you don't define a value for this field, the default is the facet field's URL Component. If the URL Component isn't set up in NetSuite, the default is the facet field's Field ID.
-
Name (string) - the display name for the facet as it appears in the browser. If you don't define a value, the default is the id property
-
URL (string) - the URL fragment that identifies the facet. If you don't define a value, SuiteCommerce uses the NetSuite list record ID.
This property only works with pre-Vinson releases of SCA.
-
Priority (string) - the display order for facet choices. Facets display in order from highest to lowest priority (1-10). The default is 5.
-
Behavior (string) - the type of facet editor in the browser. If you don't define this value, the default is single. Possible values are:
-
Single (string) - lets users select one option from a list.
-
Multi (string) - lets users select more than one option from a list.
-
Range (string) - lets users select a start and end value from a double slider.
-
-
Template (string) - the template for the facet's HTML. If don't you define this value, the default is
facets_faceted_navigation_item_tpl.-
facets_faceted_navigation_item_color_tpl (string) - the template for a color facet.
-
facets_faceted_navigation_item_range_tpl (string) - the template for a ranged facet.
-
facets_faceted_navigation_item_tpl (string) - the template for any other facet.
-
-
Color Palette (string) - the HTML color values displayed for the facet.
-
Collapsed (boolean) - the default state of the facet. If you select this option, the facet displays in a collapsed state.
-
Non Collapsible (boolean) - specifies whether the facet can be collapsed or expanded. If you set to this to
Yes, shoppers can click an arrow to collapse or expand the facet. If you set it toNo, the facet stays open. -
Show Heading (boolean) - specifies whether the facet heading appears in the browser. If you set this to
Yes, the heading matches the name property. If you set it toNoor leave it blank, the facet values display without a heading. -
Title Format (string) - the format for the facet title when it's selected. This can be a string, like from $(0) to $(1) for a range behavior or foo $(0) bar for others. It can be also a function that accepts the facet object as a parameter.
-
Title Separator (string) - the string that separates facets in the page title. If you don't define this value, the default is a comma and space ( , ).
-
Parser (string) - adds the shopper's currency symbol ($, £, etc.) to the price range. If you don't define this value, SuiteCommerce won't display a currency symbol.
-
Is URL Parameter? (boolean) - specifies whether the facet is a parameter or part of the URL path. If
Facets as URL Parametersis checked for all facets, any facet withIs URL Parameter?set to false (unchecked) acts as part of the URL path. IfFacets as URL Parametersis unchecked, any facet withIs URL Parameter?set to true (checked) acts as a parameter.This property works with SuiteCommerce and on the Elbrus release of SCA and later.
-
Max (number) - the limit of options available for a facet. After this limit is reached, a "see more" link appears. This only works with multi behavior and is useful for facets with several options.
This property works with SuiteCommerce and the Elbrus release of SCA and later.
More Information: Select and Configure Facet Fields
|
IDs |
|
|
UI location |
Shopping Catalog > Facets |
|
JSON file |
Facets.json |
|
Configuration file (pre-Vinson) |
SC.Checkout.Configuration.js |
Configuring Faceted Navigation
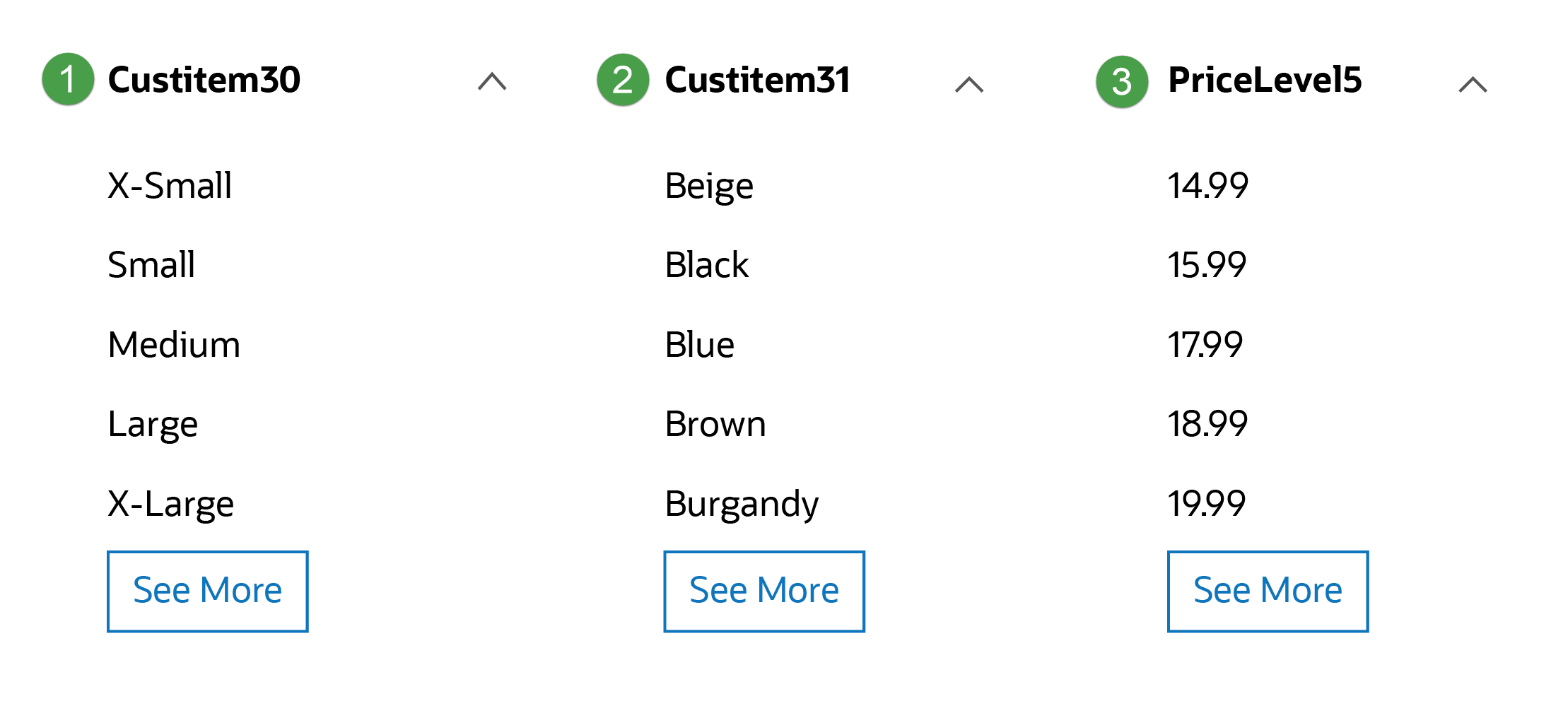
If your faceted navigation isn't set up right, it may look similar to the example shown below. To fix this, make sure each title is labeled correctly, use a color swatch for the second list, and add a price slider for the third list.

The following table provides tips on how to correctly configure each of the faceted navigation lists.
|
Item Number |
Configuration |
|---|---|
|
1 |
In the Configuration record on the Shopping Catalog > Facets subtab, enter custitem30 in the ItemID field, and Size in the Name field. You can leave the other defaults as they are. If you want shoppers to select more than one value from the same item, set the Behavior field to multi. For example, for the Size facet, using multi behavior lets shoppers select Medium and Large to view results for both. |
|
2 |
In the Configuration record on the Shopping Catalog > Facets subtab, enter custitem31 in the ItemID field, and Color in the Name field. You can leave the other defaults as they are. If you're refining by color, you may want to use a color swatch picker for a more visual and compact experience. The requirements for this include:
For more information, see Color Palettes Subtab. |
|
3 |
In the Configuration record on the Shopping Catalog > Facets subtab, enter pricelevel5 in the ItemID field and Price in the Name field. When the items API returns search results, each item has a price. If you don't configure anything else, each price displays as a text facet value that shoppers can choose from. To improve this experience, set up a slider so shoppers can select upper and lower amounts and filter out items outside that range. When you set up a price facet:
|