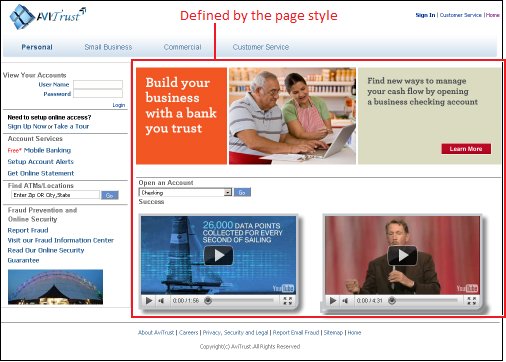
19 Working with Page Styles
This chapter includes the following topics:
Permissions
To perform all of the tasks in this chapter on shared page styles, you must have the application-level Create, Edit, and Delete Page Styles permission. Users with the Application Specialist and Portal Creator roles have this permission by default. For more information about application-level permissions, see About Application Roles and Permissions in Administering Oracle WebCenter Portal.
To perform the tasks in this chapter, you need one of the following portal-level permissions:
-
orAssets: Create, Edit, and Delete AssetsorCreate AssetsandEdit Assets(standard permissions) -
Page Styles: Create, Edit, and Delete Page StylesorCreate Page StylesandEdit Page Styles(advanced permissions).
For more information about portal-level permissions, see About Roles and Permissions for a Portal.
At both the application level and portal level, the Create Page Styles and Edit Page Styles permissions allow you to perform a subset of the tasks in this chapter.
19.1 About Page Styles
Page styles are portal assets, as described in Creating, Editing, and Managing Portal Assets. On the Assets and Shared Assets pages, WebCenter Portal provides several built-in page styles, and you can create new custom page styles.
Note:
Creating and editing a page style is a fairly complex task. While you can develop page styles in WebCenter Portal, the editing capabilities are limited. Oracle recommends that developers use JDeveloper to develop page styles for portals. When fully developed, the developer can publish page styles directly to WebCenter Portal (the portal server) or to a specific portal for immediate use or for testing. Alternatively, the developer can export the page styles to a file and upload the page template to WebCenter Portal later.
For more information, see Developing Page Styles in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.
A page style defines the initial layout of the main content area of a newly created page, and may also dictate the type of content that the page supports. For example, the Wiki page style provides an instant wiki; a Blank page style has few restrictions on the types of content users can add to the pages that are based on it.
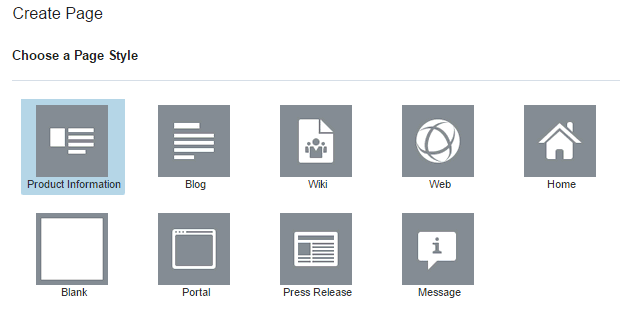
When users create a page, they are provided with selection of page styles to use (Figure 19-2).
Figure 19-2 Selecting a Style for a New Page

Description of "Figure 19-2 Selecting a Style for a New Page"
Note:
If you create the initial pages for a new portal in the Create Portal wizard (see Creating Pages When Creating a New Portal), there is no opportunity to select a page style for the pages. If the portal template includes a page style called Default Page Style, then that is the page style used for all pages created in this way. Otherwise, the built-in Blank page style is applied to the pages (see Table 19-1). It is not possible to change a page style for a page after creating the page.
The initial layout and content are copied from the page style to the main content area of the newly created page.
19.1.1 About the Built-In Page Styles
Table 19-1 lists and describes the built-in page styles provided with WebCenter Portal.
Table 19-1 Built-In Page Styles
| Name | Icon | Description |
|---|---|---|
|
Blank |
 |
A one-column blank page on which you can add vertically stacked content, including additional layout components. To change the page layout in the page editor, see Changing Page Layout. |
|
Blog |
 |
A page preconfigured with areas for a blog header, blog posts, archives, and recent posts. This page style becomes available when the Documents tool is configured and enabled for the portal. Built-in page parameters: Left Width, Center Width, Right Width, Show Header, Show Footer For more information, see Understanding the Blog Page Style in Using Oracle WebCenter Portal. |
|
Home |
 |
A one-column preseeded home page on which you can add vertically stacked content, including additional layout components. To change the page layout in the page editor, see Changing Page Layout. |
|
Message |
 |
A full page containing a header, a message box to display messages to users, and a background image. To change the page layout in the page editor, see Changing Page Layout. Built-in page parameter: Background Image |
|
Portal |
 |
A page with standard layout typical of a generic portal page with header and footer areas, a wide column, and a narrow column. To change the page layout in the page editor, see Changing Page Layout. |
|
Press Release |
 |
A page for publishing a press release with header, title, and details. |
|
Product Information |
 |
A page with standard layout typical of a generic product information page with product overview and details. To change the page layout in the page editor, see Changing Page Layout. |
|
Web |
 |
A page with a built-in page parameter for a URL, enabling you to expose inline web pages and external applications in your portal. Built-in page parameter: Web Page URL |
|
Wiki |
 |
A page preconfigured for a default wiki document with in-place editing controls. This page style becomes available when the Documents tool is configured and enabled for the portal. For more information, see About Wikis in Using Oracle WebCenter Portal. |
You cannot directly edit any of the built-in page styles. If you want to use a different layout for your pages, you can either:
-
Save a page as a new page style, creating a new page style or replacing an existing custom page style.
-
Copy an existing page style and then edit the source code.
For more information, see Creating a Page Style.
19.2 Applying a Page Style to a Portal Page
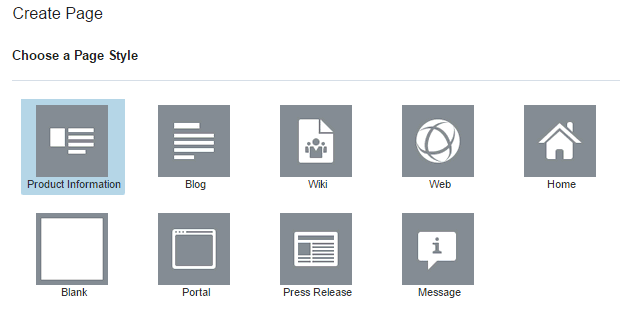
When you create a new page, the first page of the wizard enables you to apply a page style to the page (Figure 19-3).
See Also:
Figure 19-3 Selecting a Style for a New Page

Description of "Figure 19-3 Selecting a Style for a New Page"
The page styles offered depend on which styles have been made available to the portal in which you are creating the page. The portal manager determines which page styles are available to a portal through the following considerations:
-
Should the page style be shown or hidden to the portal?
For more information, see Showing and Hiding Assets.
-
Should the page style be configured to appear only in selected portals (custom shared page styles only)?
For more information, see Setting Properties on an Asset.
-
Should the page style be configured to appear only to selected users or roles (custom page styles only)?
For more information, see Setting Security for an Asset.
Note:
You cannot apply a different page style to a page after the page has been created. However, if you update a page style, you can apply those updates to pages that already use the page style (see Refreshing a Page with Page Style Updates).
19.3 Creating a Page Style
If none of the available page styles meet your requirements, you can create your a new custom page style.
Note:
Creating and editing a page style is a fairly complex task. While you can develop page styles in WebCenter Portal, the editing capabilities are limited. Oracle recommends that developers use JDeveloper to develop page styles for portals. When fully developed, the developer can publish page styles directly to WebCenter Portal (the portal server) or to a specific portal for immediate use or for testing. Alternatively, the developer can export a page style to a file and upload it to WebCenter Portal later.
For more information, see Developing Page Styles in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.
There are two ways to create a page style in WebCenter Portal:
-
Copy an existing page style (see Copying an Asset), then edit it to create a new page style (see Editing a Page Style).
-
Save a page as a new page style (see Saving a Page As a Page Style).
Creating custom page styles enables you to:
-
Create well formed and controlled layouts
Using layout components, you can create fixed and reliable layouts where the geometry is predictable.
See Also:
-
Seed parameters
If you seed parameters in the page style, then on page creation the user creating the page is prompted for values.
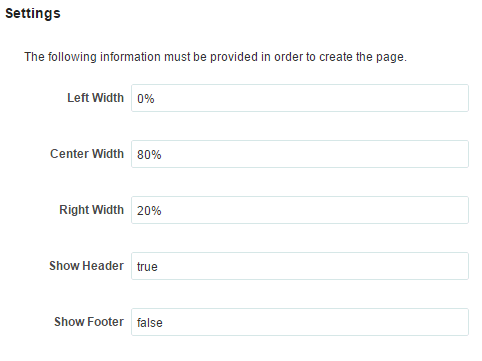
For example, when users create a page using the built-in Blog page style, they can change parameters for the page on the Page Settings page in the Create Page wizard (Figure 19-4).
Figure 19-4 Settings Page in Create Page Wizard

Description of "Figure 19-4 Settings Page in Create Page Wizard" -
Create common areas, logos, images, or links
If you want all the pages in your portal to include certain elements, such as logos or links, you can create those in your page style. Adding a task flow, that holds images or links, to the top of a page style means that all pages created from that page style will have a common area where, if you edit the task flow, you can update in all those pages in one step.
19.3.1 Saving a Page As a Page Style
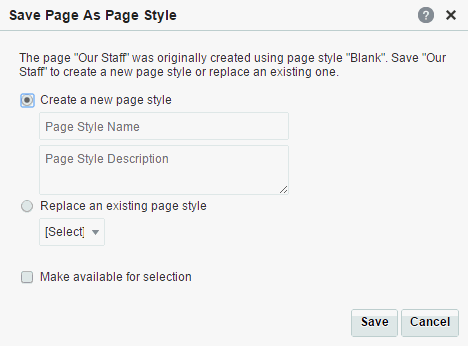
You can create a new page style or replace an existing custom page style by saving a page as a page style.
Permissions
To perform this task in a portal, you must have the additional portal-level Pages: Edit Page Access, Structure, and Content permission. Users with the Application Specialist and Portal Creator roles have this permission by default. For more information about portal-level permissions, see About Roles and Permissions for a Portal.
Note:
The most recently published version of the page is used to create the page style. If there are any changes pending in a draft of the page, those changes will not be available in the page style.
To save a page as a page style:
To work with the new page style, see Creating, Editing, and Managing Portal Assets.
19.4 Editing a Page Style
In a portal, you can edit a page style using the page editor to meet your requirements. Note that you can not edit built-in page styles; you can copy a built-in page style to create a new custom page style for a portal, then edit that copy (see Copying an Asset).
Note:
Creating and editing a page style is a fairly complex task. While you can develop page styles in WebCenter Portal, the editing capabilities are limited. Oracle recommends that developers use JDeveloper to develop page styles for portals. When fully developed, the developer can publish page styles directly to WebCenter Portal (the portal server) or to a specific portal for immediate use or for testing. Alternatively, the developer can export the page styles to a file and upload the page template to WebCenter Portal later.
For more information, see Developing Page Styles in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.
In WebCenter Portal, you can edit a page style to change the appearance and content to match your requirements in the following ways:
Note:
Users with sufficient privileges to edit page styles may see the message The page style cannot be edited, when attempting to edit the custom page styles based on Wiki and/or Blog. This message appears when the Documents tool is not enabled.
Enable the Documents tool and try editing the page style based on the Blog or Wiki . For more information, see Enabling and Disabling Tools and Services Available to a Portal.
19.4.1 Editing a Page Style in the Page Editor
Page styles contain seeded content, which is copied when a new page is created using a particular page style. You can use the page editor to easily edit a page style to modify its seeded components. For example, you can edit a user-created page style in the page editor to seed it with newer lightweight content components that offer simplified customization and faster performance. Note that you cannot edit a built-in page style but you can create a copy of the built-in page style and edit the page style.
If a page style is based on the built-in Blog or Wiki page styles, then the Documents tool must be enabled in order to edit it.
Tip:
If you prefer, you can edit the source code of the page style directly. For more information, see Editing the Source Code of a Page Style.
To edit a page style using the page editor:
19.4.2 Editing the Source Code of a Page Style
Note:
Although you can edit the source code of a page style in WebCenter Portal using the Edit Source dialog, it is recommended that you download the page style and edit it in JDeveloper to take advantage of the richer editing experience.
Editing a page style is a fairly complex task. As such, page style editing should be completed by an experienced Web Developer.
There are several scenarios for working with page style source code in WebCenter Portal:
-
Copy a built-in page style and make adjustments to the copy's source code.
-
Copy a built-in page style, download the copy, import it into JDeveloper for enhancement, upload it back into WebCenter Portal, and edit the source code for further minor adjustments.
-
Create a completely new page style by copying another page style and replacing its code with your own original code. Note however that, due to the heavy hand-coding requirement, this scenario is not recommended.
In the Edit Source dialog, the page style source is presented on two tabs: Page and Page Definition. The code in the Page tab defines the page layout, content, and style. The code in the Page Definition tab holds parameter definitions and task flow and data control bindings. Each represents the underlying JSF page and page definition file that comprise the page style.
For the steps to access the Edit Source dialog, see Editing the Source Code of an Asset.
h b19.5 Copying a Page Style as a Shared Asset
Note:
To perform this task, you must have the application-level Create, Edit, and Delete Page Styles permission.
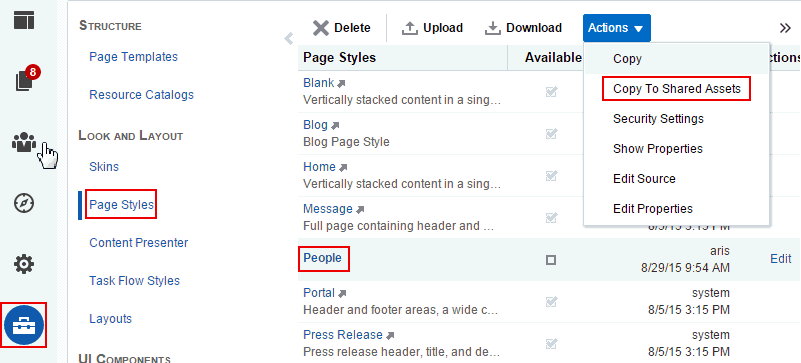
You can copy a custom page style to the application-level Shared Assets, so that it can be used by pages in other portals. The original page style remains in the portal-level Assets, while a copy is created in the application-level Shared Assets. Any change to the shared page style is reflected by portals referencing the shared page style.
To copy a page style as a shared asset:
19.6 Managing a Page Style
The following options are available on the Assets or Shared Assets page to enable you to manage page styles:
See Also:
-
Delete—You can delete a page style when it is no longer required.
For more information, see Deleting an Asset.
-
Upload—You can upload an archive file that contains a page style that has been developed using JDeveloper.
For more information, see Uploading an Asset.
-
Download—You can download a page style into an archive file for further development in JDeveloper.
For more information, see Downloading an Asset.
-
Actions
-
Copy—You can create a copy of a page style. This is the only way to create a new page style in WebCenter Portal.
For more information, see Copying an Asset.
-
Copy to Shared Assets —You can copy a portal page style to application-level shared assets for use by other portals.
For more information, see Copying a Page Style as a Shared Asset.
-
Security Settings—You can control whether all users or only specific users or groups can access a page style.
For more information, see Setting Security for an Asset.
-
Show Properties—Each page style has an associated Show Properties dialog that summarizes useful information about it.
For more information, see Viewing Information About an Asset.
-
Edit Source—You can directly edit the source code of a page style.
For more information, see Editing a Page Style.
-
Edit Properties—Each page style has certain properties associated with it that control how it is displayed in the portal. You can edit these properties through the Edit Properties dialog.
For more information, see Setting Properties on an Asset.
-
-
Preview—You can preview how the page style looks, enabling you to make adjustments quickly, if required.
For more information, see Previewing an Asset.
-
Available—You can control whether or not a page style is available for use in a portal by selecting or deselecting this check box.
For more information, see Showing and Hiding Assets.
-
Edit—For more information, see Editing a Page Style in the Page Editor.