15 Creating, Editing, and Managing Portal Assets
This chapter focuses on working with the assets available to individual portals. For information specific to shared assets; that is, assets that are available to all portals, see Working with Shared Assets.
This chapter includes the following topics:
Tip:
For detailed information about a particular type of asset, see the asset-specific chapter listed in About Assets.
Permissions
To perform the tasks in this chapter, you need one of the following portal-level permissions:
-
orAssets: Create, Edit, and Delete AssetsorCreate AssetsandEdit Assets(standard permissions) -
Create, Edit, and DeleteorCreateandEditon the asset type with which you want to work (advanced permissions).For example, users with the
Create, Edit, and Delete Page Templatespermission can create, edit, and delete page templates owned by a portal.
For more information about portal-level permissions, see About Roles and Permissions for a Portal.
15.1 About Assets
Assets are the objects that define the structure, look and feel, and the content of your portals. WebCenter Portal provides the following assets:
-
Page Templates define the interface that surrounds page content and help to apply a consistent look and feel across all pages in a portal. For more information, see Working with Page Templates.
-
Resource Catalogs define the components that users can add to their pages, page templates, and task flows. For more information, see Working with Resource Catalogs.
-
Skins define the appearance and look and feel, including colors and fonts, of a specific portal or the entire application. For more information, see Working with Skins.
-
Page Styles define the initial layout of the main content area of a newly created page, and may also dictate the type of content the page supports. A page style may be unique for every portal page. For more information, see Working with Page Styles.
-
Content Presenter Display Templates define templates for displaying content. For more information, see Working with Content Presenter Display Templates.
-
Task Flow Styles define the layout of task flows created in WebCenter Portal. For more information, see Working with Task Flow Styles.
-
Layouts define page layouts that can be applied to new or existing pages. For more information, see Working with Layouts.
-
Pagelets define subcomponents of a web page accessed through Pagelet Producer that can be injected into any proxied application. For more information, see Working with Pagelets.
-
Task Flows define how to present data retrieved by a web service data control. For more information, see Working with Task Flows.
-
Data Visualizations define the configuration of a business object that retrieves data from a REST or SQL data source, and the visualization template that displays that data on a page. For more information, see Working with Data Visualizations.
-
Visualization Templates define how data retrieved by a business object from a REST or SQL data source should be presented on a page. For more information, see Working with Visualization Templates.
-
Data Controls define how to connect to and retrieve data from a web service to present that data on a page in a task flow asset. For more information, see Working with Web Service Data Controls.
-
Business Objects define the data to retrieve from a REST or SQL data source to present that data on a page in a visualization template. For more information, see Working with Business Objects.
-
REST Data Sources define REST data sources that can be used to provide data for portal pages through business objects configured through data visualizations. For more information, see Working with Data Sources.
-
SQL Data Sources define SQL data sources that can be used to provide data for portal pages through business objects configured through data visualizations. For more information, see Working with Data Sources.
15.1.1 Shared Assets and Portal Assets
Assets can exist at the application level (shared assets) or at the portal level (portal assets). At both these levels, the assets available and their functionality are the same. The difference between shared assets and portal assets is that of scope:
-
Shared assets are available for use in all portals, unless a portal has been specifically excluded.
-
Portalassets are available for use only in the portal in which they are created.
If a shared asset is available for use in a portal, it is shown on the Assets page for that portal. The Shared icon (Figure 15-1) next to the asset's name indicates that it is a shared asset. However, shared assets can be edited only at the application level on the Shared Assets page.
Figure 15-1 The Shared Icon
This chapter focuses on how to work with portal assets. For information about shared assets, see Working with Shared Assets.
15.1.2 Default Asset Settings
By default, global default asset settings, such as the page template, skin, and resource catalogs, are used by all portals (indicated by [system default] in the portal-level settings). However, in a portal, you can choose to specify portal-specific asset settings. If your portal uses global default settings, any changes to a global setting are reflected in your portal too. For example, consider that the global default skin is the WebCenter Portal skin, and you have two portals: PortalA and PortalB. By default, both your portals will use the WebCenter Portal skin. Consider that you change PortalB to use the Mist skin. PortalA still uses the global default WebCenter Portal skin. If you then change the global default skin to the Dew skin, PortalA is automatically updated to use the Dew skin; however PortalB continues to use Mist.
For information about configuring global default asset settings, see Configuring Global Defaults Across Portals in Administering Oracle WebCenter Portal.
For information about configuring portal-specific default asset settings, see Administering Look and Feel Settings for a Portal.
15.2 Accessing Portal Assets
To access the assets for a portal:
-
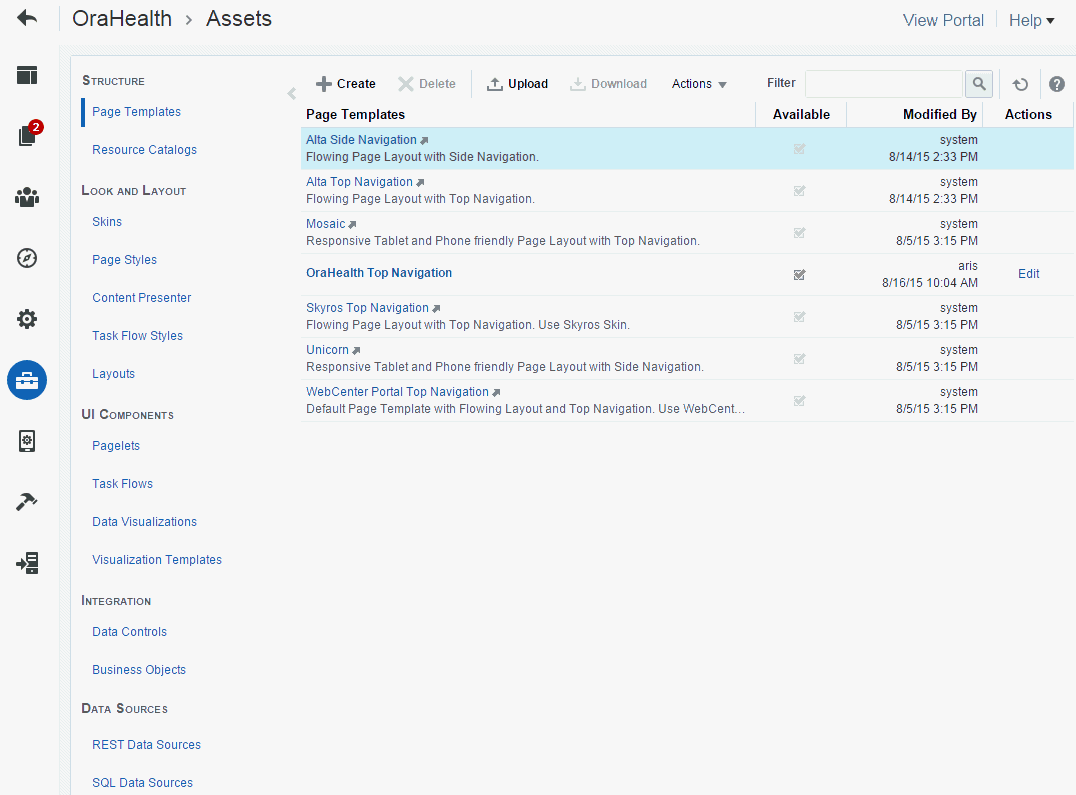
In the portal administration, open the Assets page (see Accessing Assets Administration for a Portal) as shown in Figure 15-2.
You can also enter the following URL in your browser to navigate directly to the Assets page:
http://host:port/webcenter/portal/portalName/admin/assets
See Also:
Figure 15-2 Portal Administration: Assets

Description of "Figure 15-2 Portal Administration: Assets"
Shared assets are indicated by the Shared icon (Figure 15-1). To work with shared assets, you must use the Shared Assets page.
See Also:
15.3 Creating Assets
You can create some assets from scratch, and there are some assets that you can create only by making a copy of an existing asset. For example, you can create a resource catalog from scratch, but you can create a skin only by making a copy of an existing skin. Further, there are some assets, such as Content Presenter display templates, that you cannot create on the Assets page at all. To create these assets, you must use a development tool, such as Oracle JDeveloper, as described in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.
Table 15-1 describes the support available for creating the different assets in WebCenter Portal.
Table 15-1 Support for Creating Assets in a Browser
| Asset | Create in Browser? | How? | Further Information |
|---|---|---|---|
|
Page Templates |
Yes |
Only by extending another page template |
|
|
Resource Catalogs |
Yes |
From scratch or by extending another resource catalog |
|
|
Skins |
Yes |
Only by making a copy of another skin |
|
|
Page Styles |
Yes |
By saving an existing page to create a new page style, or making a copy of another page style |
|
|
Content Presenter Display Templates |
No |
(Not applicable) |
Creating a Content Presenter Display Templates in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper |
|
Task Flow Styles |
Yes |
Only by making a copy of another task flow style and editing the source code |
|
|
Layouts |
Yes |
Only by making a copy of another layout |
|
|
Pagelets |
No |
(Not applicable) |
Exporting and Importing Pagelet Producer Resources in Administering Oracle WebCenter Portal |
|
Task Flows |
Yes |
Only from scratch |
|
|
Data Visualizations |
Yes |
Configure in page editor |
|
|
Visualization Templates |
No |
(Not applicable) |
Developing Visualization Templates in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper |
|
Data Controls |
Yes |
Only from scratch |
|
|
Business Objects |
Yes |
By making a copy of another business object, or from scratch |
|
|
REST Data Sources |
Yes |
In the Define Data Visualization wizard or from scratch |
|
|
SQL Data Sources |
Yes |
Only from scratch |
15.4 Editing Assets
The Assets page enables you to edit the assets that have been created within a portal. It provides two options for editing assets:
-
Edit—Provides a means of editing an asset either in Structure view in the page editor or in an Edit dialog.
-
Edit Source—Enables you to work with the source code of an asset.
You may want to edit an asset's source file to make advanced edits to its code without having to download the file, edit it in JDeveloper, and upload it back into WebCenter Portal. You can even use the Edit Source option to create an asset from scratch; by creating the asset and then replacing its default source code with your own original code. Note, however, that, due to the heavy hand-coding requirement, this scenario is not recommended, and should only be done by experienced ADF developers.
You cannot edit built-in assets. If you want to modify a built-in asset, you must first create a copy of the asset and then edit the copy according to your requirements.
WebCenter Portal supports round-trip development of assets. To get enhanced functionality for your assets, you can download the asset, edit it in JDeveloper, and then upload it back into WebCenter Portal. For more information, see Working with Portal Assets in JDeveloper.
This section includes the following topics:
15.4.1 Editing an Asset Using the Edit Link
Depending on the asset being edited, clicking Edit alongside an asset on the Assets or Shared Assets page either opens the asset in the page editor or in an asset-specific Edit dialog. For information about editing an asset, refer to the asset-specific chapter, listed in Table 15-2.
Table 15-2 Editing Assets Using the Edit Link
| Asset | Edit Using | Documentation |
|---|---|---|
|
Page Templates |
Page editor |
|
|
Resource Catalogs |
Edit dialog |
|
|
Skins |
Edit dialog |
|
|
Page Styles |
Page editor |
|
|
Content Presenter Display Templates |
Edit Source dialog |
|
|
Task Flow Styles |
Edit Source dialog |
|
|
Layouts |
Edit Source dialog |
|
|
Pagelets |
(Not applicable) |
Exporting and Importing Pagelet Producer Resources in Administering Oracle WebCenter Portal |
|
Task Flows |
Page editor (Design and Structure views) |
|
|
Data Visualizations |
(Not applicable) |
|
|
Visualization Templates |
(Not applicable) |
Developing Visualization Templates in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper |
|
Data Controls |
Edit dialog |
|
|
Business Objects |
Edit dialog (Edit Business Object wizard) |
|
|
REST Data Sources |
Edit dialog (Edit REST Data Source wizard) |
|
|
SQL Data Sources |
Edit dialog (Edit SQL Data Source wizard) |
15.4.2 Editing the Source Code of an Asset
Use the Edit Source dialog to get more control over asset editing in WebCenter Portal. You can edit the underlying source code of any asset except data controls. Changes made to an asset are saved to the Oracle Metadata Services Repository (MDS Repository), and are made available immediately.
The content of the Edit Source dialog varies depending on the type of asset being edited. If there are multiple files associated with the asset, the dialog provides different tabs for editing the source code of each of these files.
You cannot edit the source code of built-in assets. If you want to modify the code of a built-in asset, you must first create a copy of the asset and then edit the copy according to your requirements.
Note:
Edit an asset's source files only when absolutely necessary. To ensure that you do not end up with an invalid asset that does not work properly, edit the source code very carefully.
To edit the source code of an asset:
15.5 Managing Assets
In addition to creating and editing assets, there are other operations that you can perform on assets in the Assets page.
This section includes the following topics:
15.5.1 Viewing Information About an Asset
Each asset has an associated Show Properties dialog that summarizes useful information about it. You cannot edit the properties displayed in the Show Properties dialog of an asset. For information about editing these properties, see Setting Properties on an Asset.
To view information about an asset:
15.5.2 Previewing an Asset
WebCenter Portal provides a way to preview certain assets, namely page templates, page styles, task flow styles, and task flows. This enables you to quickly get an idea of how the asset looks, without having to publish it and go through the process of using it within the portal. This means that you can make adjustments quickly, if required.
To preview an asset:
15.5.3 Showing and Hiding Assets
The system administrator can make shared assets available for use in all portals, or hide some assets so that they cannot be selected in a portal. At the portal level, you can make a custom asset available for use in a portal by marking it as available, or you can hide an asset to prevent users of your portal from selecting it. For example, you may want to hide an asset while you are making further refinements to it after its initial creation and publication.
Note:
Even if an asset is hidden, it can still be referred to by its internal ID through an EL expression. For example, you can refer to a hidden page template by using an EL expression to set the Page Template value on the Settings page in portal administration (see Administering Look and Feel Settings for a Portal).
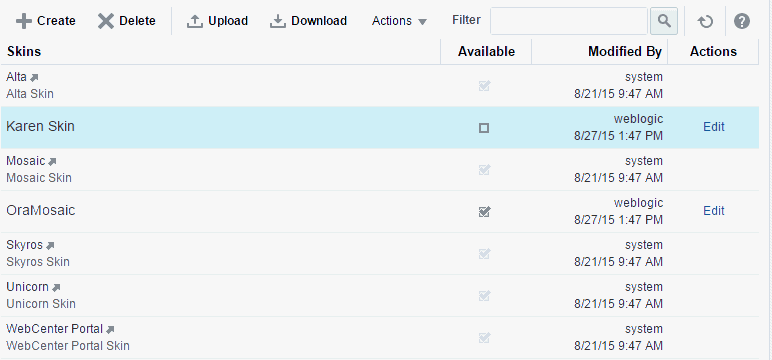
Figure 15-3 shows several skins. The built-in shared skins are all available, the custom OraMosaic skin is available, and the custom Karen Skin is hidden.
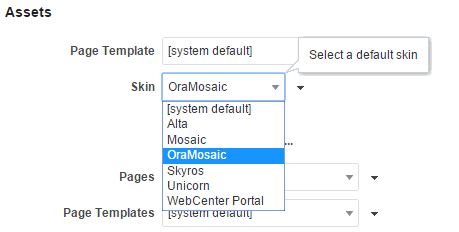
When you first create or upload an asset, by default it is marked as hidden. A hidden asset is not available for wherever assets are selected. For an asset to become available, it must be published, that is, made available. For example, Figure 15-4 shows the list of skins that are available for selection as the portal's default skin. Note that the hidden skin, Karen Skin, is not included in this list.
Figure 15-4 Hidden Asset Not Available for Selection to Assign

Description of "Figure 15-4 Hidden Asset Not Available for Selection to Assign"
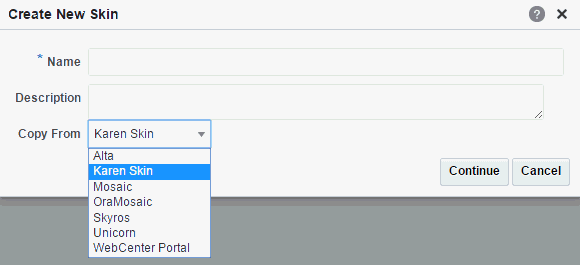
You can, however, use a hidden asset as the starting point for creating a new asset. For example, Figure 15-5 shows that the hidden skin, Example Skin, is listed in the Copy From list when you create a new skin.
Figure 15-5 Hidden Asset Available for Selection to Copy

Description of "Figure 15-5 Hidden Asset Available for Selection to Copy"
To show or hide an asset:
15.5.4 Copying an Asset
You can create copies of most assets, including the built-in assets. This is useful for when you want to:
-
Create a backup of an asset.
-
Update an asset while keeping the original in use.
-
Use a built-in asset as the starting point for creating a new asset. You cannot edit built-in assets, but you can create a copy to use as a starting point for further refinement.
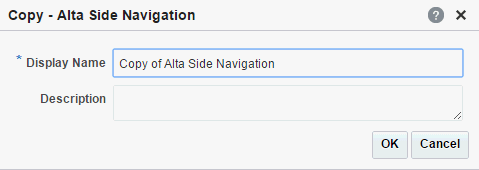
When you create a copy of an asset, the copy is initially hidden regardless of the status of the original asset.
Note:
You cannot create copies of Content Presenter display templates.
To copy an asset:
15.5.5 Setting Properties on an Asset
Each asset has certain associated properties that define its display properties, availability, and attributes.
Use the Edit Properties dialog to view and edit the properties associated with assets:
-
General—This section displays details such as the asset's name, location, and internal ID. These properties are common across all asset types.
-
Attributes—This section lists the attributes associated with an asset. The attributes displayed in the Attributes section vary from asset to asset. For example, while a page template does not have any default attributes, skins have the following default attributes:
skinFamily,skinId, andskinExtends.For information about how to add, edit, or delete attributes, see Setting Asset Attributes.
Note:
The Edit Properties dialog for shared assets also includes an Exclude Asset Usage section for specifying in which portals a shared asset is available. For more information, see Setting the Availability of a Shared Asset.
This section includes the following topics:
15.5.5.1 Accessing the Edit Properties Dialog for an Asset
To access the Edit Properties dialog for a portal asset:
-
Open the Assets page for the portal.
For more information, see Accessing Portal Assets.
Tip:
For shared assets, see Accessing Shared Assets.
-
Click the type of asset that you want to edit (for example, Page Templates).
-
Select the asset that you want to edit.
-
In the toolbar, click Actions, and then choose Edit Properties.
-
In the Edit Properties dialog, edit the properties as desired. For more information, see:
The Edit Properties dialog also includes display-only fields that provide additional useful information about the asset. For a list of all the fields in the Edit Properties dialog, see Table 15-4.
-
Click OK.
15.5.5.2 Editing the Name or Description of an Asset
To maintain a well-organized set of assets, consider developing a standard naming scheme and method of description. This is not a required step, but it may be useful in identifying your intended purpose for a given asset.
To edit the name or description of an asset:
-
Open the Edit Properties dialog for the asset that you want to edit, as described in Accessing the Edit Properties Dialog for an Asset.
-
In the Edit Properties dialog, in the Display Name field, edit the name of the asset, if desired.
-
In the Description field, enter a description for the asset.
-
Click OK.
15.5.5.3 Associating an Icon with an Asset
You can associate an icon with an asset. In the current version of WebCenter Portal, the associated icon is visible only for page styles when you create a page.
To associate an icon with an asset:
-
Open the Edit Properties dialog for the asset that you want to edit, as described in Accessing the Edit Properties Dialog for an Asset.
-
In the Edit Properties dialog, in the Icon URI field, enter a standard URI path to the icon.
Tip:
You can specify either an absolute URL (where the URL should also work if entered in a browser address field), or a relative URL that points to an image located somewhere on the portal server.
To store an image on the portal server, you must first upload the required file, as described in Working with Folders and Files in Using Oracle WebCenter Portal.
You can then obtain the image's URL using Get Link described in Working with Folders and Files in Using Oracle WebCenter Portal.
-
Click OK.
15.5.5.4 Categorizing an Asset
You can classify assets into relevant groups. For example, all page styles associated with Sales could have a sales category.
Note:
This value is available and exposed only in the Edit Properties dialog.
To categorize an asset:
-
Open the Edit Properties dialog for the asset that you want to edit, as described in Accessing the Edit Properties Dialog for an Asset.
-
In the Edit Properties dialog, in the Category field, enter a category name.
-
Click OK.
15.5.5.5 Setting Asset Attributes
Asset attributes determine the behavior of an asset. For example, editPageAfterCreation is a custom attribute of the page style asset and controls whether a newly created page of that style opens in Edit or View mode. It takes a value of true or false. When you associate this attribute with a particular page style, every time a user creates a page based on the selected style, the attribute value is considered and the page behaves accordingly.
To set asset attributes:
-
Open the Edit Properties dialog for the asset that you want to edit, as described in Accessing the Edit Properties Dialog for an Asset.
-
In the Attributes section of the Edit Properties dialog, in the Name field, enter the name of the attribute..
Note:
To identify the attributes associated with a particular asset, open the Show Properties dialog for the asset, as described in Viewing Information About an Asset.
-
In the Value field, enter the value for the attribute.
-
Click Add More if you want to add more attributes. This adds a new row.
-
To remove an attribute associated with an asset, click the Remove icon displayed next to the attribute you want to remove.
-
Click OK.
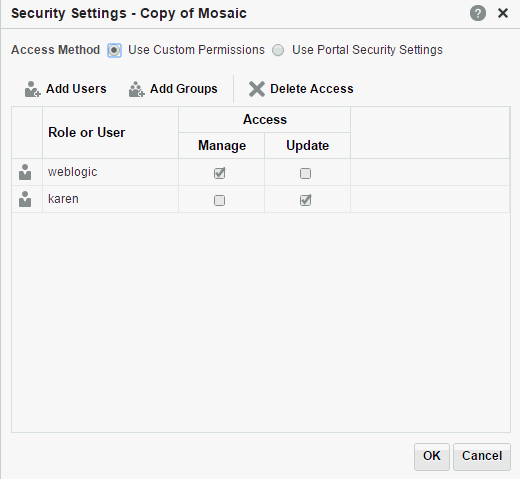
15.5.6 Setting Security for an Asset
You can control whether all users or only specific users or groups can access assets. By default, asset access is controlled by application-level permissions. After you define asset-specific permissions, the permissions defined at the application or portal level no longer apply.
To set security for an asset:
15.5.7 Downloading an Asset
Note:
You cannot download an asset from one portal, then upload that same asset to another portal. In other words, migrating assets from one portal to another is not supported. To use an asset across multiple portals, the asset must be created as a shared asset (see Working with Shared Assets).
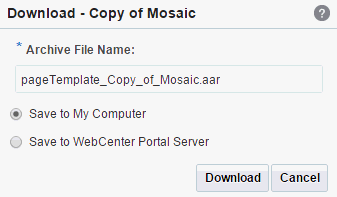
When you download an asset, its configuration is saved into an archive file. You can save the archive file either to your local file system or a remote server file system.
To download an asset:
Note:
Artifacts used or referenced by assets, such as icons and images, are not included in the archive when an asset is downloaded. You must manage and move dependent artifacts manually. We recommend that you use a folder structure on your content server specifically for asset artifacts so that content is easy to identify and move, if required.
If you are managing legacy assets that store artifacts in MDS, we recommend that you relocate dependent artifacts to your content server. However, if you do need to move artifacts stored in MDS, you can use the MDS WLST commands exportMetadata and importMetadata.
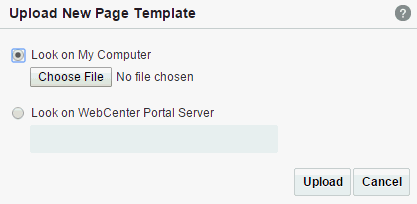
15.5.8 Uploading an Asset
Note:
You cannot download an asset from one portal, then upload that same asset to another portal. In other words, migrating assets from one portal to another is not supported. To use an asset across multiple portals, the asset must be created as a shared asset (see Working with Shared Assets).
When you upload an asset to WebCenter Portal:
-
Existing assets, that is, assets with the same internal ID, are overwritten.
-
Portal assets are uploaded back only into their original portal. You cannot upload a portal asset into a different portal.
-
Assets must be in an archive file format on your local file system or a remote server.
To upload an asset:
15.5.9 Deleting an Asset
When an asset is no longer required, you may want to remove it. You cannot delete built-in assets.
Note:
Before you delete an asset, you must ensure that the asset is not in use. With the exception of page layouts, if you mark an asset for deletion, it is deleted even if it is use. For page layouts, a message notifies you that the layout is in use and cannot be deleted.
To delete an asset:
15.6 Querying Assets Using EL Expressions
You can access any asset anywhere in WebCenter Portal through Expression Language (EL) expressions.
For example, the following EL expression returns the first page template found with a display name of myPage:
#{srmContext.resourceType['siteTemplate'].displayName['myPage'].singleResult}
You must set query parameters in the format .property['value'], where property is the name of the asset property, for example, id, displayName, or resourceScope, and value is the value of that property you want to search for.
If you need EL assistance, an application developer can provide an EL expression; see Expression Language Expressions in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.
15.7 Applying Assets Dynamically Using EL Expressions
WebCenter Portal provides a way to dynamically apply certain assets at runtime based on some criteria. For example, you can present content or shape the way content is presented by using personalization-related EL expressions to select and apply a page template based on whoever is the current user.
Consider an example where you want a top-navigation page template to be displayed to portal managers, and a side-navigation page template to be displayed to other users. You could use the following EL expression to specify the page template:
#{WCSecurityContext.userInScopedRole['Moderator'] ? 'gsr3396194a_3a72_44d6_90b4_57fd6efe4ff1' : 'gsr3396194a_3a72_44d6_90b4_57fd6efe4ff7'}
The EL expression uses the internal IDs of the page templates.
Instead of using the exact internal ID of the asset that you want to apply, you can also include queries in an EL expression as shown in the following example:
#{WCSecurityContext.userInScopedRole['Moderator'] ? srmContext.resourceScope['space_name'].resourceType['siteTemplate'].displayName['Top'].singleResult.id :
srmContext.resourceScope['space_name'].resourceType['siteTemplate'].displayName['Side'].singleResult.id}
To dynamically apply an asset at runtime:
15.8 Working with Portal Assets in JDeveloper
You may find that you want to develop portal assets beyond the capabilities of the browser-based interface offered by WebCenter Portal. In this case, Oracle recommends that developers use JDeveloper to develop more complex assets (such a page templates, skins, and page styles) for portals. When fully developed, the developer can publish the assets directly to WebCenter Portal (the portal server) or to a specific portal for immediate use or for testing. Alternatively, the developer can export an asset to a file and upload it to WebCenter Portal later.
For more information, see Working with WebCenter Portal Assets in Developing WebCenter Portal Assets and Custom Components with Oracle JDeveloper.