43 Creating Databound Hierarchy Viewer, Treemap, and Sunburst Components
hierarchyViewer, treemap, and sunburst components to create hierarchy viewers, treemaps, and sunbursts that visually represent business data. It describes how to use ADF data controls to create these components with data-first development.If you are designing your page using simple UI-first development, then you can add the hierarchy viewer, treemap, or sunburst to your page and configure the data bindings later. For information about the data requirements, tag structure, and options for customizing the look and behavior of the hierarchy viewer, treemap, and sunburst components, see the Using Hierarchy Viewer Components and Using Treemap and Sunburst Components chapters in Developing Web User Interfaces with Oracle ADF Faces.
This chapter includes the following sections:
About ADF Data Visualization Components
ADF Data Visualization components provide extensive graphical and tabular capabilities for visually displaying and analyzing business data. Each component needs to be bound to data before it can be rendered since the appearance of the components is dictated by the data that is displayed.
The ADF hierarchy viewer component produces an interactive graphic that displays hierarchical data as a set of linked shapes. The shapes and links correspond to the elements and relationships in the data. For example, a hierarchy viewer component might be used to generate an organizational chart based on employee data. At runtime, end users can pan and zoom the graphic and expand, select, and navigate the management hierarchy that the graphic displays.
Use treemaps and sunbursts to display quantitative hierarchical data across two dimensions, represented visually by size and color. Treemaps and sunbursts use a shape called a node to reference the data in the hierarchy. For example, you can use a treemap or sunburst to display quarterly regional sales and to identify sales trends, using the size of the node to indicate each region's sales volume and the node's color to indicate whether that region's sales increased or decreased over the quarter. The appearance and content of the nodes are configurable at each level of the hierarchy.
The prefix dvt: occurs at the beginning of each data visualization component name indicating that the component belongs to the ADF Data Visualization Tools (DVT) tag library.
End User and Presentation Features
Visually compelling data visualization components enable end users to understand and analyze complex business data. The components are rich in features that provide out-of-the-box interactivity support. For detailed descriptions of the end user and presentation features for each component, see the following:
-
Hierarchy Viewer components: End User and Presentation Features section in Developing Web User Interfaces with Oracle ADF Faces.
-
Treemap and Sunburst components: End User and Presentation Features of Treemaps and Sunbursts section in Developing Web User Interfaces with Oracle ADF Faces.
Data Visualization Components Use Cases and Examples
For detailed descriptions of each data visualization use case and example, see the following:
-
Hierarchy Viewer components: Hierarchy Viewer Use Cases and Examples section in Developing Web User Interfaces with Oracle ADF Faces.
-
Treemap and Sunburst components: Treemap and Sunburst Use Cases and Examples section in Developing Web User Interfaces with Oracle ADF Faces.
Additional Functionality for Data Visualization Components
You may find it helpful to understand other Oracle ADF features before you data bind your data visualization components. Additionally, once you have added a data visualization component to your page, you may find that you need to add functionality such as validation and accessibility. Following are links to other functionality that data visualization components use:
-
Partial page rendering: You may want a data visualization component to refresh to show new data based on an action taken on another component on the page. For more information, see the Rerendering Partial Page Content chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Personalization: Users can change the way the data visualization components display at runtime, those values will not be retained once the user leaves the page unless you configure your application to allow user customization. For more information, see the Allowing User Customization on JSF Pages chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Accessibility: You can make your data visualization components accessible. For more information, see the Developing Accessible ADF Faces Pages chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Skins and styles: You can customize the appearance of data visualization components using an ADF skin that you apply to the application or by applying CSS style properties directly using a style-related property (
styleClassorinlineStyle). For more information, see the Customizing the Appearance Using Styles and Skins chapter in Developing Web User Interfaces with Oracle ADF Faces. -
Placeholder data controls: If you know the data visualization components on your page will eventually use ADF data binding, but you need to develop the pages before the data controls are ready, then you should consider using placeholder data controls, rather than manually binding the components. Using placeholder data controls will provide the same declarative development experience as using developed data controls. For more information, see Designing a Page Using Placeholder Data Controls.
Creating Databound Hierarchy Viewers
A hierarchy viewer is an ADF Data Visualization component that visually displays data where parent-child relationships exist within the data. This component is useful where you want to display organization charts, network diagrams, social networks, or similar visual displays.
Hierarchy viewers use a shape called a node to reference the data in a hierarchy. The shape and content of the nodes are configurable, as well as the visual layout of the nodes. Nodes can display multiple views in a panel card.
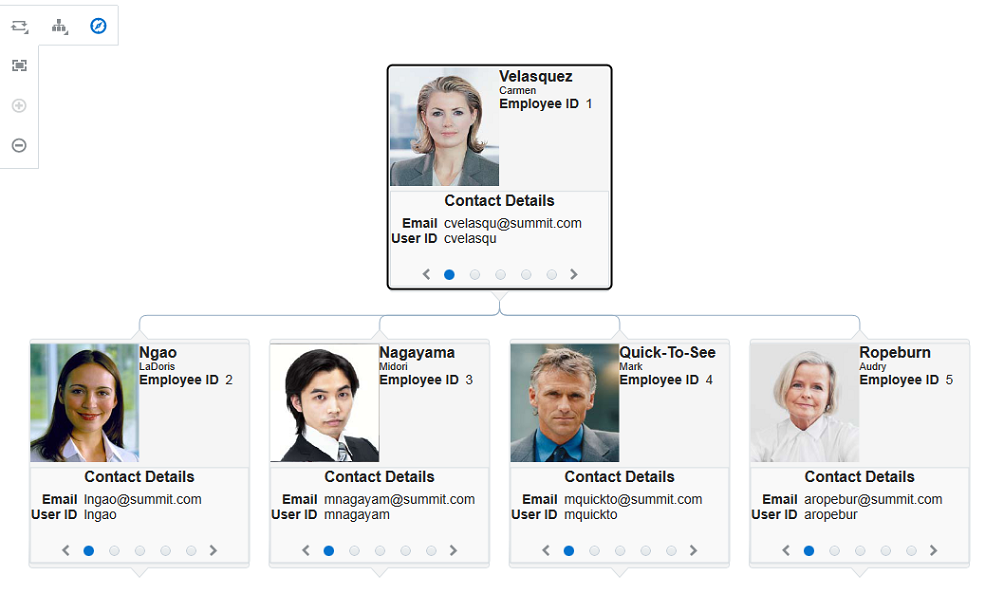
Figure 43-1 shows a runtime view of a hierarchy viewer component that renders an organization chart.
Figure 43-1 Hierarchy Viewer Component Rendering an Organization Chart

Description of "Figure 43-1 Hierarchy Viewer Component Rendering an Organization Chart"
Each hierarchy viewer component (dvt:hierarchyViewer) that you create can include:
-
One or more node elements (
dvt:node) -
One or more link elements (
dvt:link)
The optional panel card element (dvt:panelCard) can be used in conjunction with the hierarchy viewer component. The panel card provides a method to switch dynamically between multiple sets of content referenced by a node element using animation by, for example, horizontally sliding the content or flipping a node over.
For detailed information about hierarchy viewer end user and presentation features, use cases, tag structure, and adding special features to hierarchy viewers, see the Using Hierarchy Viewer Components chapter in Developing Web User Interfaces with Oracle ADF Faces.
How to Create a Hierarchy Viewer Using ADF Data Controls
Hierarchy viewers are based on data collections where a master-detail relationship exists between one or more detail collections and a master data collection. Using data controls in Oracle ADF, JDeveloper makes this a declarative task. You drag and drop a data collection from the Data Controls panel that generates one or more root nodes onto a JSF page.
Before you begin:
It may be helpful to have an understanding of databound hierarchy viewers. For more information, see Creating Databound Hierarchy Viewers.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model for the hierarchy viewer, as described in Creating and Modifying an Application Module.
For example, the data source for the hierarchy viewer in Figure 43-1 comes from a single table representing the employees in the Summit sample application for ADF DVT components. To set up a hierarchical relationship in the Summit ADF DVT sample application between the managers and employees using the
SEmptable and to establish the highest level employee as the root of the hierarchy, do the following:-
Create an entity object based on the
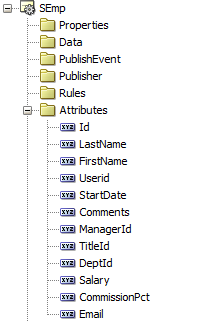
SEmptable.Figure 43-2 shows the
SEmpentity object based on theSEmptable. Each row in the table includes both the employee's ID and the employee's manager ID. For help with creating entity objects, see Creating Entity Objects and Associations.Figure 43-2 SEmp Entity Object in the Summit ADF DVT Sample Application

Description of "Figure 43-2 SEmp Entity Object in the Summit ADF DVT Sample Application" -
Create an association between
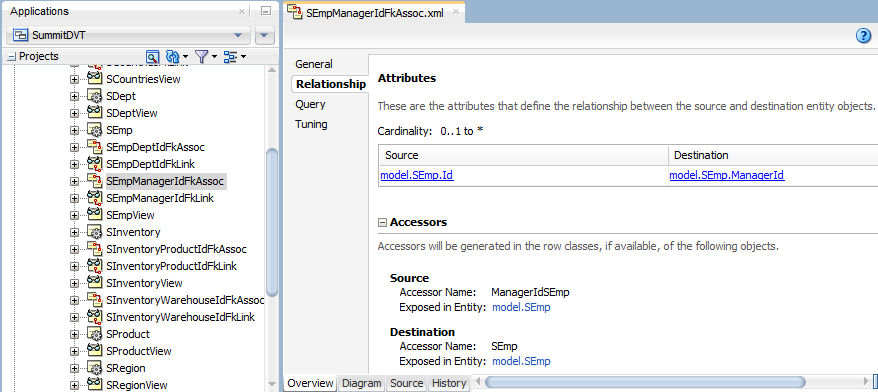
SEmp.IdandSEmp.ManagerIDto establish the relationship between the employee and manager.Figure 43-3 shows the
SEmpManagerIdFkAssocassociation in the Summit ADF DVT sample application. In this example, the association is automatically created when you create theSEmpentity object. For additional information about associations, see Creating Entity Objects and Associations.Figure 43-3 Association Between Manager and Employees in the Summit ADF DVT Sample Application

Description of "Figure 43-3 Association Between Manager and Employees in the Summit ADF DVT Sample Application" -
To establish the hierarchy between the managers and employees, create a view link between the managers and employees based on the
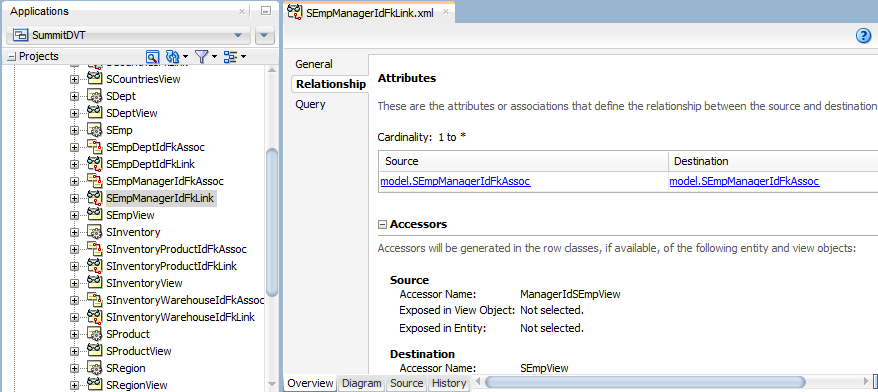
SEmpManagerIdFkAssocassociation.Figure 43-4 shows the
SEmpManagerIDFKLinkview link in the Summit ADF DVT sample application. For additional information about establishing the master-detail relationship using view links, see How to Create a Master-Detail Hierarchy Based on Entity Associations.Figure 43-4 View Link Between Managers and Employees in the Summit ADF DVT Sample Application

Description of "Figure 43-4 View Link Between Managers and Employees in the Summit ADF DVT Sample Application" -
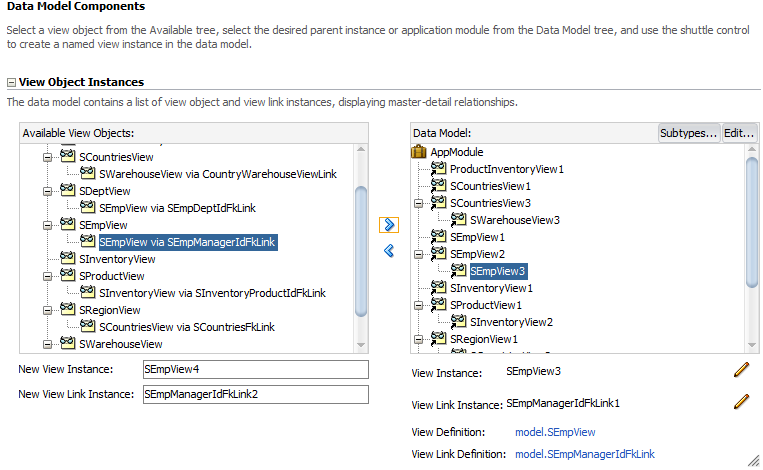
To use the
SEmpManagerIDFKLink, create a new view object that ties the managers with the employees as shown in Figure 43-5.Figure 43-5 Managers-Employees View Object in the Summit ADF DVT Sample Application

Description of "Figure 43-5 Managers-Employees View Object in the Summit ADF DVT Sample Application" -
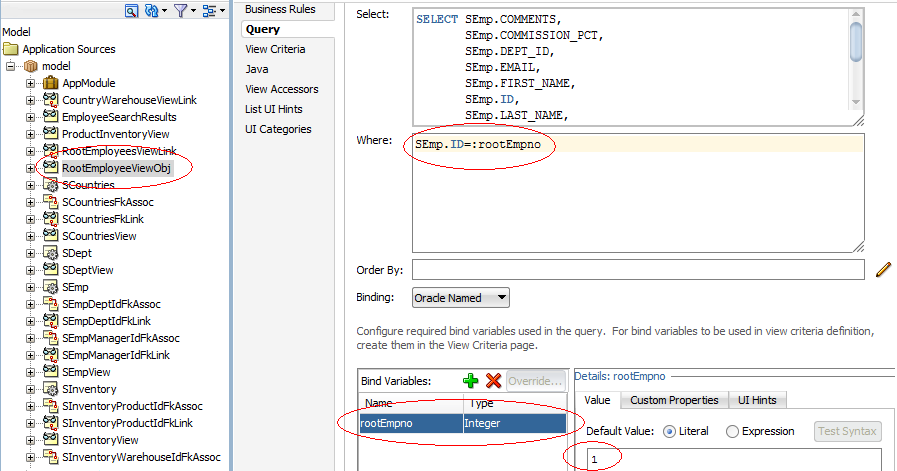
Create a view object that retrieves the root value from the data collection.
For example, in the Summit ADF DVT sample application, Carmen Velasquez is the highest level manager and has a employee ID of
1. To create a view object based on the Summit ADF DVT sample application, create a view object that retrieves the employee whose ID is1.Figure 43-6 shows the
RootEmployeeViewObjectfor the Summit ADF DVT sample application. The query retrieves the employee whose ID is1and stores it in therootEmpnobind variable. For more information about working with view objects and bind variables, see Working with Bind Variables.Figure 43-6 RootEmployeeViewObject Sample for Hierarchy Viewer

Description of "Figure 43-6 RootEmployeeViewObject Sample for Hierarchy Viewer" -
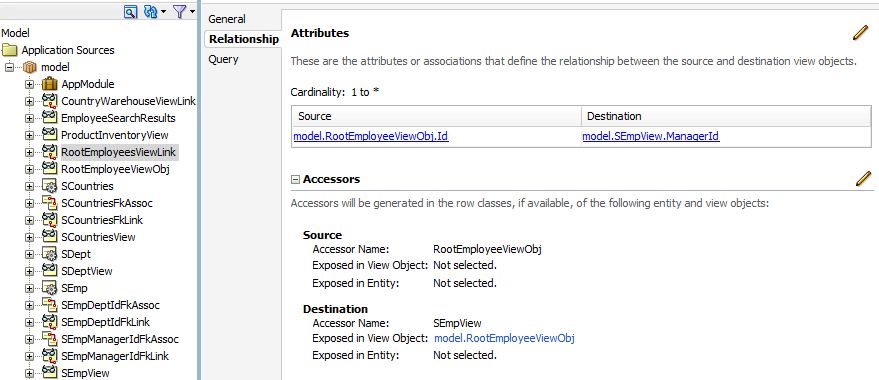
To establish the hierarchy between the root employee and the lower-level managers and employees, add a view link between the
RootEmployeeViewObjand the managers-employees view object created in Step 4.Figure 43-7 RootEmployeesViewLink in the Summit ADF DVT Sample Application

Description of "Figure 43-7 RootEmployeesViewLink in the Summit ADF DVT Sample Application" -
In the Data Controls panel, click Refresh to update the data controls.
-
-
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
To create a hierarchy viewer using the Data Controls panel:
-
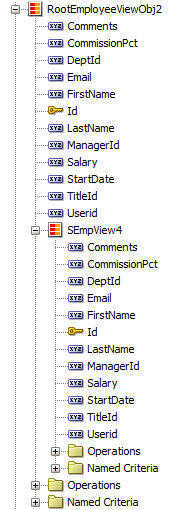
From the Data Controls panel, select a collection.
Figure 43-8 shows an example where you could select the
RootEmployeeViewObj2collection in the Data Controls panel to create a hierarchy viewer representing the personnel data in an organizational chart.Figure 43-8 Data Collection for Personnel Organizational Chart

Description of "Figure 43-8 Data Collection for Personnel Organizational Chart" -
Drag the collection onto a JSF page and, from the context menu, choose Hierarchy Viewer.
-
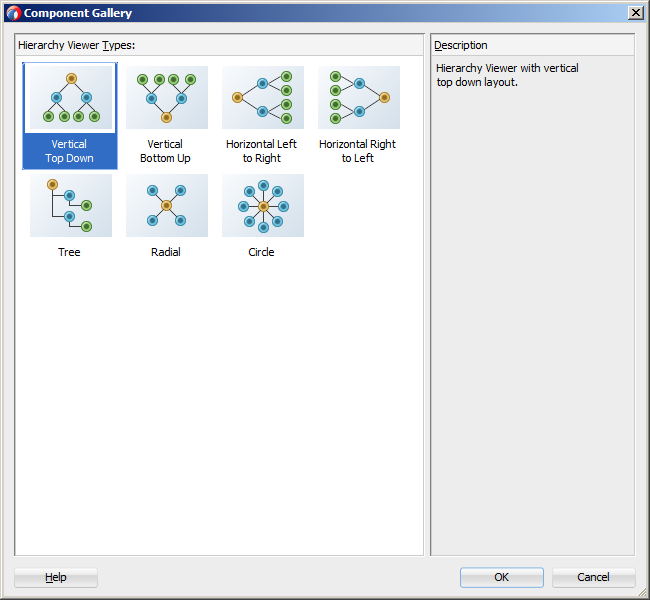
From the Component Gallery, select the layout of the hierarchy viewer you want to create. Figure 43-9 shows the Component Gallery with the vertical top down layout selected.
Figure 43-9 Hierarchy Viewer Component Gallery

Description of "Figure 43-9 Hierarchy Viewer Component Gallery" -
In the Create Hierarchy Viewer dialog, enter the following:
-
Hierarchy: Select the collections you want to include as nodes in the runtime diagram. By default, the root collection is selected. You can also choose to configure ancestors or descendants in the hierarchy.
-
Node: For each collection that you select in the Hierarchy list, configure the attributes in the Title Area, and the title and attributes in each panel card, using one or more of the zoom levels available to you. By default, the node for the 100% zoom level follows an algorithm that:
-
Assigns the first three attributes in the data collection to the Title Area.
-
Assigns the next two attributes to the first panel card.
-
Assigns the following two attributes to the second panel card.
Select the panel card title or node attributes to configure one or more of the following for that element:
-
Text: Available for panel card titles. Not available for the Title Area element. Enter text for the panel card title in the hierarchy, or choose Select Text Resource from the dropdown list to open a dialog to select or add a text resource to use for the title. The text resource is a translatable string from an application resource bundle. If you need help, press F1 or click Help.
-
Panel Card Data Source: Available for panel cards. The data source indicates which data collection will be used for the panel card attributes. By default, the collection associated with the current hierarchy level will be used for attribute selection.
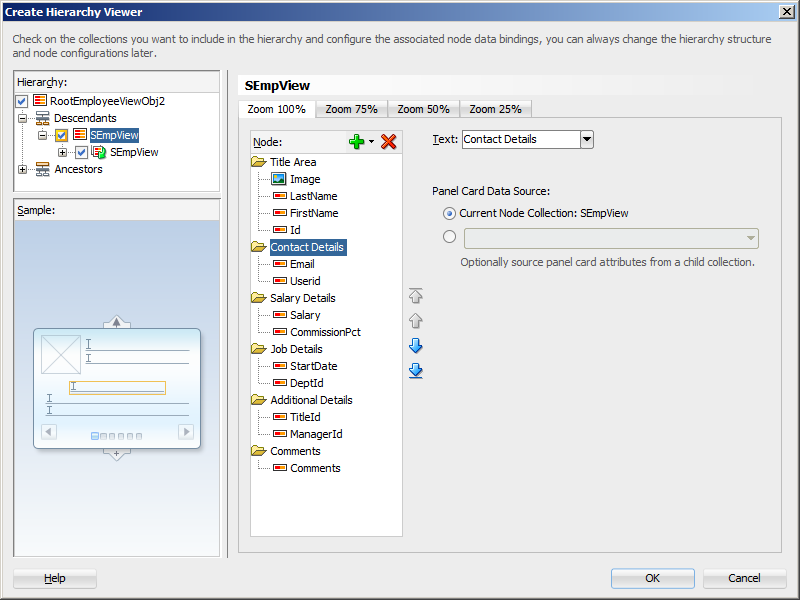
Figure 43-10 shows a Create Hierarchy Viewer dialog for a hierarchy viewer using data collections based on the Summit ADF schema. In this example, the Panel Card Data Source is the default
SEmpViewcollection.Figure 43-10 Hierarchy Viewer Configured With Default Panel Card Data Source

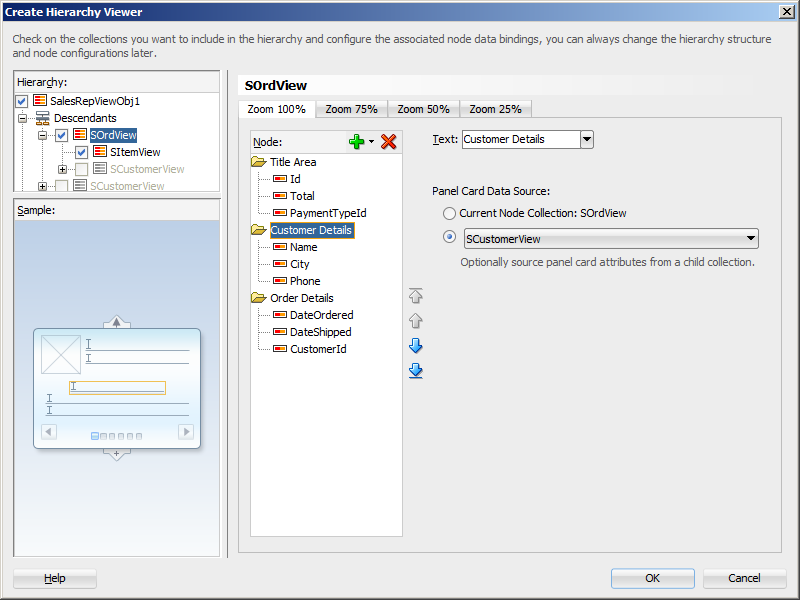
Description of "Figure 43-10 Hierarchy Viewer Configured With Default Panel Card Data Source"To use an alternative child accessor for the panel card attributes, select an alternative child accessor from the dropdown list as shown in Figure 43-11. For additional information, see How to Configure an Alternate View Object for a Databound Panel Card.
Figure 43-11 Create Hierarchy Viewer Dialog Showing Alternate Panel Card Data Source

Description of "Figure 43-11 Create Hierarchy Viewer Dialog Showing Alternate Panel Card Data Source" -
Component: Available for attributes. Select the type of component to use to display the data in the node. Valid values are: ADF Output Text w/Label, ADF Output Text, ADF Output Formatted Text w/Label, and ADF Output Formatted Text. For more information about using these components, see the Using Output Components chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Attribute: Available for attribute and image elements. From the dropdown list, select the attribute in the data collection that represents the value you wish to display in the hierarchy viewer node.
-
Label: Available for attributes when you select the Output Text w/Label or ADF Output Formatted Text w/Label component from the Component field's dropdown list. You can use the default Use Attribute Name to render the value as a string using the label from the
UIHintsfor that attribute in the underlyingViewObject. You can also select No Label from the attribute's dropdown menu to render no label for the attribute, or choose Select Text Resource to open a Select Text Resource dialog to select or add a text resource to use for the label. The text resource is a translatable string from an application resource bundle.
Click the New icon to add a new panel card, attribute, or image to the node, relative to your selection in the node. After selecting an existing element, use the arrow icons (Up, Down, Top, Bottom) to reorder the element, or use the Delete icon to delete the selected element.
Use the 75%, 50%, and 25% pages to specify the expanded display of the hierarchy at each page level. Select Add Zoom Level to enable the zoom level for a page level. By default, the algorithms to assign node attributes and panel cards in the node are similar to the 100% zoom level.
Note:
The hierarchy viewer component defines four zoom levels. You cannot modify these zoom levels or create new zoom levels. The default zoom level is 100%.
-
-
Sample: A nonconfigurable display of the sample outline of the hierarchy viewer node. Areas such as Title Area and attributes are highlighted in the sample when selected in the node area.
-
-
Click OK.
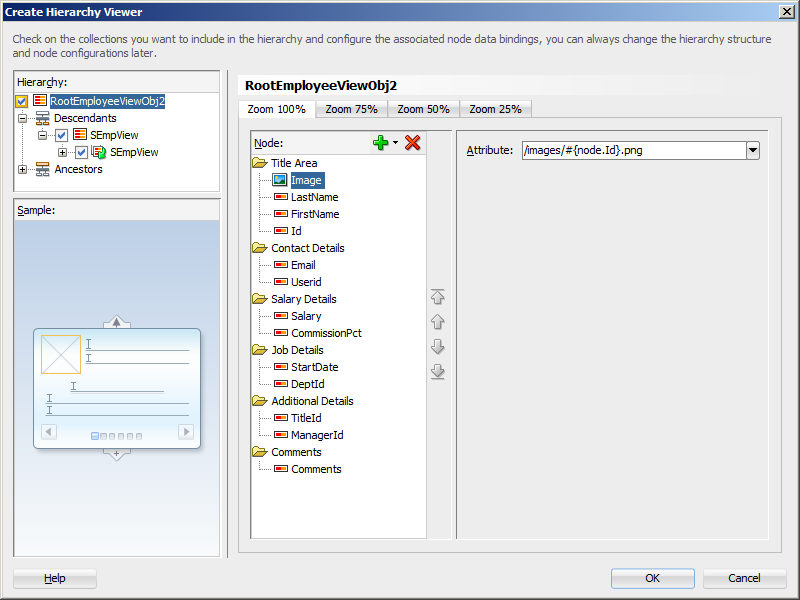
Figure 43-12 shows a completed Create Hierarchy Viewer dialog for the root level of the hierarchy viewer using data from a data collection named RootEmployeeViewObj2.
Figure 43-12 Create Hierarchy Viewer Dialog

Description of "Figure 43-12 Create Hierarchy Viewer Dialog"
After completing the Create Hierarchy Viewer dialog, you can use the Properties window to specify settings for the hierarchy viewer attributes, and you can also use the child tags associated with the hierarchy viewer tag to customize the hierarchy viewer further. For detailed information about hierarchy viewer end user and presentation features, use cases, tag structure, and adding special features to hierarchy viewers, see the Using Hierarchy Viewer Components chapter in Developing Web User Interfaces with Oracle ADF Faces.
When editing the hierarchy viewer in the visual editor, the display approximates the runtime display and functionality. You can rearrange attributes in the Structure window, or bind new attributes by dragging and dropping attributes from the Data Controls panel onto the Structure window.
What Happens When You Create a Databound Hierarchy Viewer
Creating a hierarchy viewer from Data Controls panel has the following effect:
-
Creates the bindings for the hierarchy viewer in the page definition file of the JSF page
-
Adds the necessary tags to the JSF page for the hierarchy viewer component
The example below displays bindings that JDeveloper generated for a hierarchy viewer component. The rules for populating the nodes of the master-detail tree are defined as a node definition. The example shows that two node definitions were generated. Each of these node definitions references a view object and associated attributes. The code example also references an accessor SEmpView.
<parameters/>
<executables>
<variableIterator id="variables"/>
<iterator Binds="RootEmployeeViewObj2" RangeSize="25"
DataControl="AppModuleDataControl"
id="RootEmployeeViewObj2Iterator"/>
</executables>
<bindings>
<tree IterBinding="RootEmployeeViewObj2Iterator" id="RootEmployeeViewObj2">
<nodeDefinition DefName="model.RootEmployeeViewObj"
Name="RootEmployeeViewObj20">
<AttrNames>
<Item Value="ManagerId"/>
<Item Value="TitleId"/>
<Item Value="Userid"/>
<Item Value="Comments"/>
<Item Value="DeptId"/>
<Item Value="StartDate"/>
<Item Value="Email"/>
<Item Value="Salary"/>
<Item Value="FirstName"/>
<Item Value="Id"/>
<Item Value="CommissionPct"/>
<Item Value="LastName"/>
</AttrNames>
<Accessors>
<Item Value="SEmpView">
<Properties>
<CustomProperties>
<Property Name="hierarchyType" Value="children"/>
</CustomProperties>
</Properties>
</Item>
</Accessors>
</nodeDefinition>
<nodeDefinition DefName="model.SEmpView" Name="RootEmployeeViewObj21">
<AttrNames>
<Item Value="ManagerId"/>
<Item Value="TitleId"/>
<Item Value="Userid"/>
<Item Value="Comments"/>
<Item Value="DeptId"/>
<Item Value="StartDate"/>
<Item Value="Email"/>
<Item Value="Salary"/>
<Item Value="FirstName"/>
<Item Value="Id"/>
<Item Value="CommissionPct"/>
<Item Value="LastName"/>
</AttrNames>
<Accessors>
<Item Value="SEmpView">
<Properties>
<CustomProperties>
<Property Name="hierarchyType" Value="children"/>
</CustomProperties>
</Properties>
</Item>
</Accessors>
</nodeDefinition>
</tree>
</bindings>The example below shows the code generated on the JSF page that is associated with the page definition file in the above example. For brevity, the details in the facet elements named zoom75, zoom50, and zoom25 and panel card showDetailItem components have been omitted. In addition, the details for the second node in the hierarchy viewer have also been omitted.
The example shows a hierarchy viewer component that references the RootEmployeeViewObj2 tree binding. It includes a node (dvt:node) component that in turn includes a panel card component (dvt:panelCard). The panel card component defines slide_horz as the effect to use when changing the display of content referenced by the node.
Once you create your hierarchy viewer, you can modify the layout of the component or add additional components, such as a panel card, using the Create Hierarchy dialog illustrated in Figure 43-12. To open the dialog, use the Edit icon in the Properties window for the hierarchyViewer component. You can also customize the layout of a hierarchy viewer component directly in the code, in the visual editor, or by setting values in the Properties window. You can add additional components, such as panel cards, using the Components window.
<dvt:hierarchyViewer id="hv1" var="node"
value="#{bindings.RootEmployeeViewObj2.treeModel}"
selectionListener="#{bindings.RootEmployeeViewObj2.treeModel.makeCurrent}"
detailWindow="none" layout="hier_vert_top"
levelFetchSize="#{bindings.RootEmployeeViewObj2.rangeSize}"
styleClass="AFStretchWidth" summary="Hierarchy Viewer Demo">
<dvt:link linkType="orthogonalRounded" id="l1"/>
<dvt:node type="model.RootEmployeeViewObj" width="233" height="233" id="n1">
<f:facet name="zoom100">
<af:panelGroupLayout styleClass="AFStretchWidth AFHVNodeStretchHeight
AFHVNodePadding"
layout="vertical" id="pgl1">
<af:panelGroupLayout layout="horizontal" id="pgl2">
<af:panelGroupLayout id="pgl7">
<af:image source="/images/#{node.Id}.png" shortDesc="Employee Image"
id="i1" styleClass="AFHVNodeImageSize"/>
</af:panelGroupLayout>
<af:panelGroupLayout layout="vertical" id="pgl3">
<af:outputText value="#{node.LastName}"
shortDesc="#{bindings.RootEmployeeViewObj2.hints.LastName.tooltip}"
styleClass="AFHVNodeTitleTextStyle" id="ot1"/>
<af:outputText value="#{node.FirstName}"
shortDesc="#{bindings.RootEmployeeViewObj2.hints.FirstName.tooltip}"
styleClass="AFHVNodeSubtitleTextStyle" id="ot2"/>
<af:panelLabelAndMessage
label="#{bindings.RootEmployeeViewObj2.hints.Id.label}"
styleClass="AFHVNodeLabelStyle" id="plam1">
<af:outputText value="#{node.Id}"
shortDesc="#{bindings.RootEmployeeViewObj2.hints.Id.tooltip}"
styleClass="AFHVNodeTextStyle" id="ot3">
<af:convertNumber groupingUsed="false"
pattern="#{bindings.RootEmployeeViewObj2.hints.Id.format}"/>
</af:outputText>
</af:panelLabelAndMessage>
</af:panelGroupLayout>
</af:panelGroupLayout>
<af:spacer height="5" id="s1"/>
<dvt:panelCard effect="slide_horz" styleClass="AFHVNodePadding" id="pc1">
<af:showDetailItem text="Contact Details" id="sdi1">
<af:spacer height="2" id="s2"/>
<af:panelFormLayout styleClass="AFStretchWidth AFHVNodeStretchHeight
AFHVNodePadding"
id="pfl1">
<af:panelLabelAndMessage
label="#{bindings.RootEmployeeViewObj2.hints.Email.label}"
styleClass="AFHVPanelCardLabelStyle" id="plam2">
<af:outputText value="#{node.Email}"
shortDesc="#{bindings.RootEmployeeViewObj2.hints.Email.tooltip}"
styleClass="AFHVPanelCardTextStyle" id="ot4"/>
</af:panelLabelAndMessage>
<af:panelLabelAndMessage
label="#{bindings.RootEmployeeViewObj2.hints.Userid.label}"
styleClass="AFHVPanelCardLabelStyle" id="plam3">
<af:outputText value="#{node.Userid}"
shortDesc="#{bindings.RootEmployeeViewObj2.hints.Userid.tooltip}"
styleClass="AFHVPanelCardTextStyle" id="ot5"/>
</af:panelLabelAndMessage>
</af:panelFormLayout>
</af:showDetailItem>
... remaining showDetailItem panel card details omitted
</dvt:panelCard>
</af:panelGroupLayout>
</f:facet>
... remaining zoom levels omitted
</dvt:node>
<dvt:node type="model.SEmpView" width="233" height="233" id="n2">
... second node details are similar to first node and are omitted
</dvt:node>
</dvt:hierarchyViewer>How to Configure an Alternate View Object for a Databound Panel Card
You can specify an alternate view object as the data source for a panel card when you create or edit a databound hierarchy viewer. For example, you may have a data collection that has a master-detail relationship between sales representatives and orders, but you want your panel card to display details about the customer who placed the order.
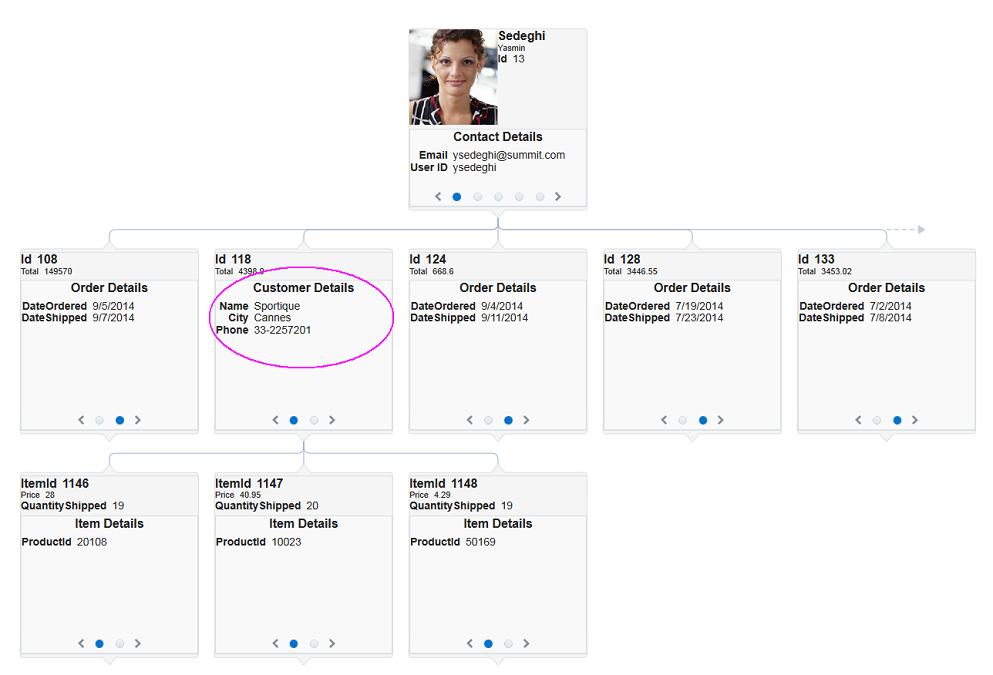
Figure 43-13 shows a portion of the runtime view of a hierarchy viewer configured to display the orders and order details for sales representatives using the Summit ADF schema. In this example, the hierarchy viewer is configured to use an alternate view object for the Customer Details panel card.
Figure 43-13 Hierarchy Viewer Panel Card Configured With Alternate View Object

Description of "Figure 43-13 Hierarchy Viewer Panel Card Configured With Alternate View Object"
The alternate view object must be a child of the parent collection. You can establish this parent-child relationship by creating a view link between the parent and child collection.
Before you begin:
It may be helpful to have an understanding of databound hierarchy viewers. For more information, see Creating Databound Hierarchy Viewers.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
Create an application module that contains instances of the entity and view objects that you want in your application, as described in Creating and Modifying an Application Module.
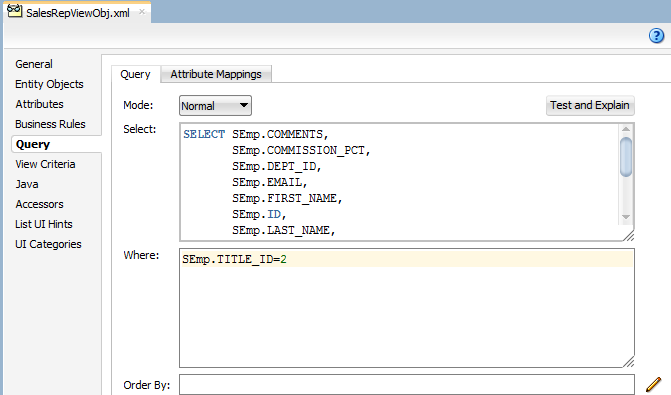
Create the data model for the hierarchy viewer. For example, the hierarchy viewer in Figure 43-13 uses a top level view object based on the SEmp entity in the Summit ADF DVT sample application. In this example, the view object retrieves all sales representatives in the Summit ADF employee database by retrieving all employee records with a TITLE_ID of 2. Figure 43-14 shows the SalesRepViewObj view object.
Figure 43-14 Sales Representatives View Object Using the Summit ADF Schema

Description of "Figure 43-14 Sales Representatives View Object Using the Summit ADF Schema"
For information about creating a view object, see How to Create an Entity-Based View Object.
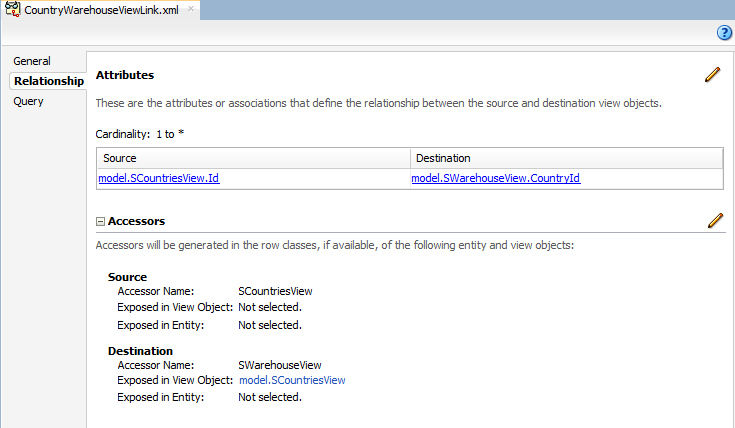
The master-detail relationship between the Summit sales representatives and orders is established with a view link between SalesRepViewObj and OrdersViewObj. Figure 43-15 shows the relationship between the view objects.
Figure 43-15 View Link Between Summit Sales Representatives and Orders

Description of "Figure 43-15 View Link Between Summit Sales Representatives and Orders"
For additional information about establishing the master-detail relationship using view links, see How to Create a Master-Detail Hierarchy Based on Entity Associations.
To configure an alternate view object for a databound panel card:
-
If you have not already done so, create the view object that will be the alternate data source for the panel card.
For example, the hierarchy viewer in Figure 43-13 uses a view object based on the
SCustomerentity object in the Summit ADF DVT sample application. -
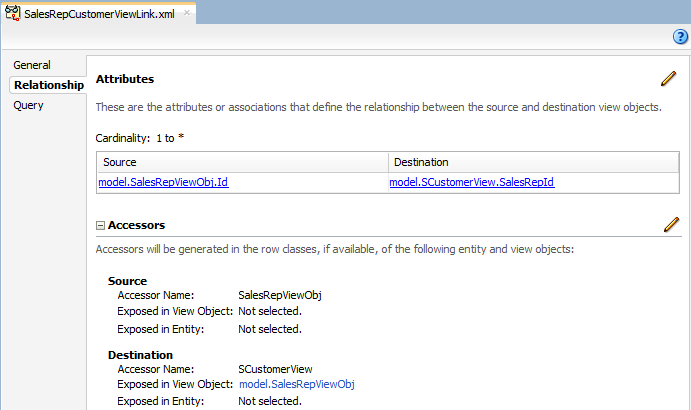
Create a view link between the parent collection and the alternate view object.
Figure 43-16 shows the view link between the sales representatives and customers in the Summit ADF DVT sample application. For help with creating view links, see How to Create a Master-Detail Hierarchy Based on Entity Associations.
Figure 43-16 View Link Between Sales Representatives and Customers in the Summit ADF DVT Sample Application

Description of "Figure 43-16 View Link Between Sales Representatives and Customers in the Summit ADF DVT Sample Application" -
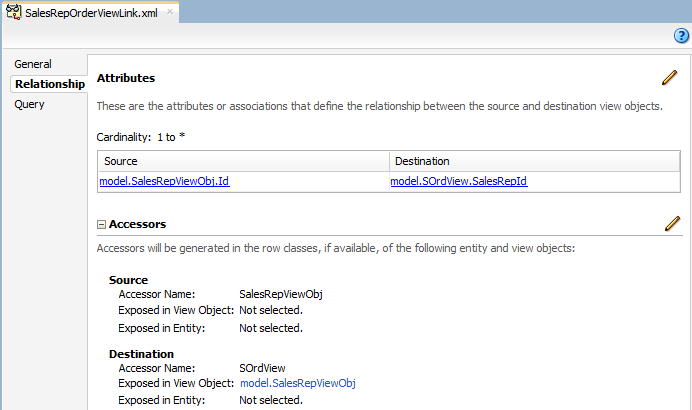
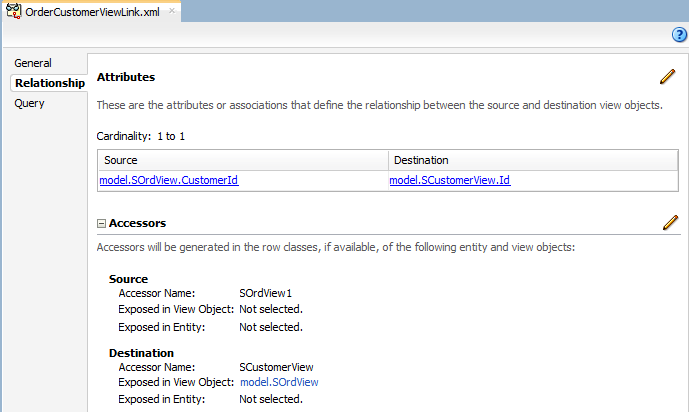
If needed, create a view link to establish the hierarchy between the parent collection and the alternate child collection.
For example, to establish the hierarchy between orders and customers in the Summit ADF DVT sample application, create a view link between the
SOrdViewandSCustomerViewcollections. Figure 43-17 shows the sample view link.Figure 43-17 View Link Between Orders and Customers in the Summit ADF DVT Sample Application

Description of "Figure 43-17 View Link Between Orders and Customers in the Summit ADF DVT Sample Application"
What Happens When You Use an Alternate View Object for a Hierarchy Viewer Panel Card
When you configure your hierarchy viewer to use an alternate view object for the panel card data source, JDeveloper adds the bindings for the hierarchy viewer and alternate source in the page definition file of the JSF page.
The example below shows the sample bindings for the hierarchy viewer displayed in Figure 43-13. The entries for the alternate source are highlighted. Note that the alternate data source is defined as one of the hierarchy viewer's node definitions.
<bindings>
<tree IterBinding="SalesRepViewObj2Iterator" id="SalesRepViewObj2">
<nodeDefinition DefName="model.SalesRepViewObj" Name="SalesRepViewObj20">
<AttrNames>
<Item Value="ManagerId"/>
<Item Value="TitleId"/>
<Item Value="Userid"/>
<Item Value="Comments"/>
<Item Value="DeptId"/>
<Item Value="StartDate"/>
<Item Value="Email"/>
<Item Value="Salary"/>
<Item Value="FirstName"/>
<Item Value="Id"/>
<Item Value="CommissionPct"/>
<Item Value="LastName"/>
</AttrNames>
<Accessors>
<Item Value="SOrdView">
<Properties>
<CustomProperties>
<Property Name="hierarchyType" Value="children"/>
</CustomProperties>
</Properties>
</Item>
</Accessors>
</nodeDefinition>
<nodeDefinition DefName="model.SOrdView" Name="SalesRepViewObj21">
<AttrNames>
<Item Value="DateShipped"/>
<Item Value="DateOrdered"/>
<Item Value="Id"/>
<Item Value="Total"/>
</AttrNames>
<Accessors>
<Item Value="SItemView">
<Properties>
<CustomProperties>
<Property Name="hierarchyType" Value="children"/>
</CustomProperties>
</Properties>
</Item>
<Item Value="SCustomerView"/>
</Accessors>
</nodeDefinition>
<nodeDefinition DefName="model.SCustomerView" Name="SalesRepViewObj22">
<AttrNames>
<Item Value="Name"/>
<Item Value="Phone"/>
<Item Value="City"/>
</AttrNames>
</nodeDefinition>
<nodeDefinition DefName="model.SItemView" Name="SalesRepViewObj23">
<AttrNames>
<Item Value="QuantityShipped"/>
<Item Value="ItemId"/>
<Item Value="Quantity"/>
<Item Value="Price"/>
<Item Value="OrdId"/>
<Item Value="ProductId"/>
</AttrNames>
</nodeDefinition>
</tree>
</bindings>How to Create a Databound Search in a Hierarchy Viewer
The search function in a hierarchy viewer is based on the searchable attributes or columns of the data collection that is the basis of the hierarchy viewer data model. Using a query results collection defined in data controls in Oracle ADF, JDeveloper makes this a declarative task. You drag and drop an ExecuteWithParams operation into an existing hierarchy viewer component on the page.
Figure 43-18 shows the Summit ADF DVT employee hierarchy viewer configured to search for employees by last name. In this example, the user can enter an employee's last name in the Search panel or specify a pattern match using % or _.
Figure 43-18 Hierarchy Viewer With Search Panel

Description of "Figure 43-18 Hierarchy Viewer With Search Panel"
Before you begin:
It may be helpful to have an understanding of databound hierarchy viewers. For more information, see Creating Databound Hierarchy Viewers.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
-
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
-
Create a databound hierarchy viewer component as described in How to Create a Hierarchy Viewer Using ADF Data Controls.
-
Verify the query that retrieves the root node in the hierarchy viewer.
For example, Figure 43-6 shows retrieving the root node by the
Idcolumn and storing it in therootEmpnobind variable. -
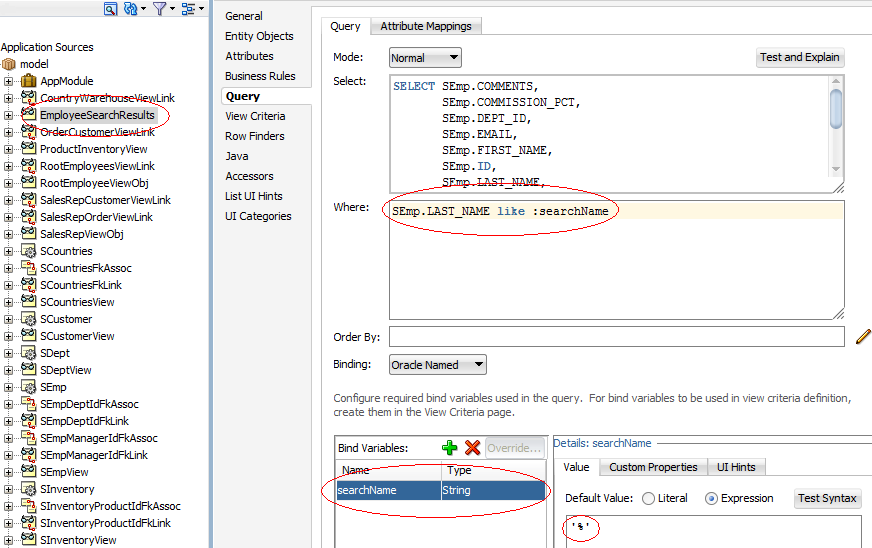
Create a view object that performs the search.
For example, Figure 43-19 shows the
EmployeesSearchResultsview object that performs the search based on theLastNamecolumn in the data collection with a default value of%for matching any value, and a comparison value ofliketo enable pattern matching.Figure 43-19 EmployeeSearchResults View Object

Description of "Figure 43-19 EmployeeSearchResults View Object"For information about creating a view object, see How to Create an Entity-Based View Object.
To create a databound search with a hierarchy viewer:
-
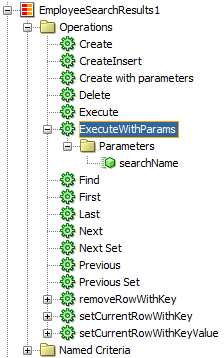
From the Data Controls panel, select the collection that corresponds to the query results and expand the Operations node to display the ExecuteWithParams operation.
Figure 43-20 shows the expanded
EmployeeSearchResults1operations node in the Summit ADF DVT sample application.Figure 43-20 ExecuteWithParams Operation for Hierarchy Viewer Search Example

Description of "Figure 43-20 ExecuteWithParams Operation for Hierarchy Viewer Search Example" -
Drag the ExecuteWithParams operation and drop it onto the hierarchy viewer in the visual editor or onto the component in the Structure window.
-
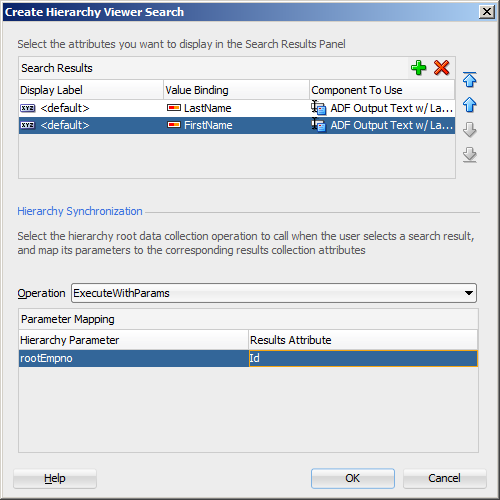
In the Create Hierarchy Viewer Search dialog, use the Add icon to specify the list of results to display in the Search Results panel, and specify the following for each result:
-
Display Label: Select the values for the headers of the nodes in the hierarchy. If you select
<default>, then the text for the header is automatically retrieved from the data binding. -
Value Binding: Select the columns in the data collection to use for nodes in the tree for the hierarchy viewer.
-
Component to Use: Select the type of component to display in the node. The default is the ADF Output Text component.
After selecting an existing field, use the arrow icons (Up, Down, Top, Bottom) to reorder the results or use the Delete icon to delete that result.
-
-
In the Operation dropdown list, select the hierarchy root data collection to use when a search result is selected. Valid values include:
-
removeRowWithKey: Uses the row key as a
Stringconverted from the value specified by the input field to remove the data object in the bound data collection. -
setCurrentRowWithKey: Sets the row key as a
Stringconverted from the value specified by the input field. The row key is used to set the currency of the data object in the bound data collection. -
setCurrentRowWithKeyValue: Sets the current object on the iterator, given a key's value.
-
ExecuteWithParams: Sets the values to the named bind variables passed as parameters.
-
-
In the Parameter Mapping table, use the dropdown list in the Results Attribute column to select the results collection attribute to map to the parameter displayed in the Hierarchy Parameter column.
Figure 43-21 shows the Create Hierarchy Viewer Search dialog that appears if you create a hierarchy viewer using data from a data collection named EmployeesSearchResults1.
Figure 43-21 Create Hierarchy Viewer Search Dialog

Description of "Figure 43-21 Create Hierarchy Viewer Search Dialog"
The example below shows the code on the JSF page after you click OK and the dvt:search is added to the page as a child of the hierarchy viewer component.
<dvt:search value="#{bindings.searchName.inputValue}"
actionListener="#{bindings.ExecuteWithParams.execute}" id="s19">
<f:facet name="end">
<af:link text="Advanced" styleClass="AFHVAdvancedSearchLinkStyle" id="l1"/>
</f:facet>
<dvt:searchResults id="sr1"
value="#{bindings.EmployeeSearchResults.collectionModel}"
emptyText="#{bindings.EmployeeSearchResults.viewable ?
'No data to display.' : 'Access Denied.'}"
fetchSize="#{bindings.EmployeeSearchResults.rangeSize}"
resultListener="#{bindings.ExecuteWithParams1.execute}"
var="resultRow">
<af:setPropertyListener type="action" from="#{resultRow.Id}"
to="#{bindings.rootEmpno.inputValue}"/>
<f:facet name="content">
<af:panelGroupLayout layout="horizontal" id="pgl27">
<af:panelLabelAndMessage
label="#{bindings.ExecuteWithParams.hints.LastName.label}"
id="plam29">
<af:outputText value="#{resultRow.LastName}"
shortDesc="#{bindings.ExecuteWithParams.hints.LastName.tooltip}"
id="ot45"/>
</af:panelLabelAndMessage>
<af:panelLabelAndMessage
label="#{bindings.ExecuteWithParams.hints.FirstName.label}"
id="plam30">
<af:outputText value="#{resultRow.FirstName}"
shortDesc="#{bindings.ExecuteWithParams.hints.FirstName.tooltip}"
id="ot46">
<af:convertNumber groupingUsed="false"
pattern="#{bindings.ExecuteWithParams.hints.FirstName.format}"/>
</af:outputText>
</af:panelLabelAndMessage>
</af:panelGroupLayout>
</f:facet>
</dvt:searchResults>
</dvt:search>
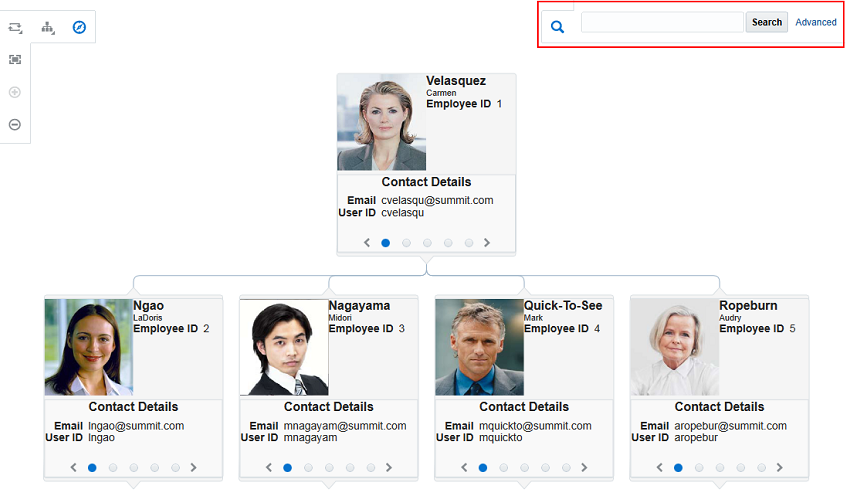
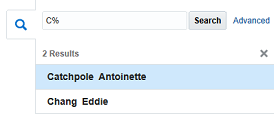
At runtime, the search results are displayed in a table by LastName and FirstName. Figure 43-22 shows the search results panel if a user enters C% to search for all employees whose last names begin with C.
Figure 43-22 Hierarchy Viewer Search Results Panel

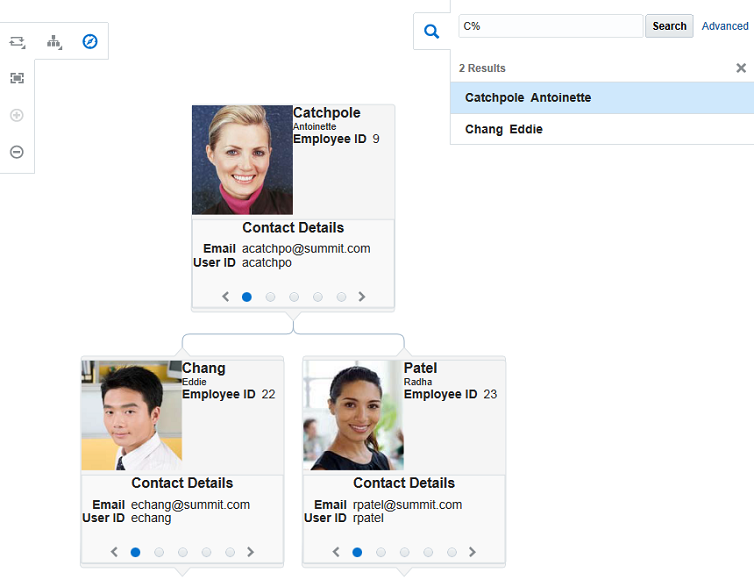
The user can choose one of the search results to display the associated hierarchy viewer node and any children if they exist. Figure 43-23 shows the hierarchy viewer node if the user chooses Catchpole from the search results list.
Figure 43-23 Hierarchy Viewer Showing Nodes After Search Selection

Description of "Figure 43-23 Hierarchy Viewer Showing Nodes After Search Selection"
Creating Databound Treemaps and Sunbursts
Treemaps and sunbursts are ADF Data Visualization components that display quantitative hierarchical data across two dimensions, represented visually by size and color. This is used to identify data trends easily and quickly.
For example, you can use a treemap or sunburst to display quarterly regional sales and to identify sales trends, using the size of the node to indicate each region's sales volume and the node's color to indicate whether that region's sales increased or decreased over the quarter.
Treemaps and sunbursts use a shape called a node to reference the data in the hierarchy. Treemaps display nodes as a set of nested rectangles. Each branch of the tree is given a rectangle, which is then tiled with smaller rectangles representing sub-branches.
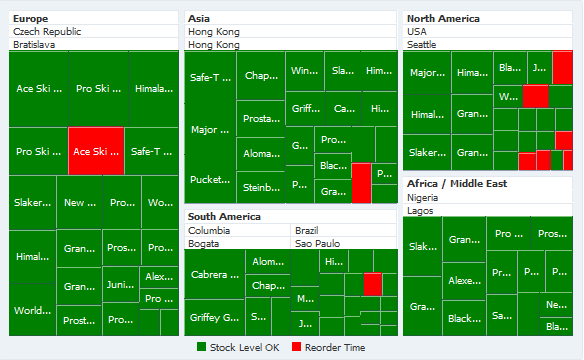
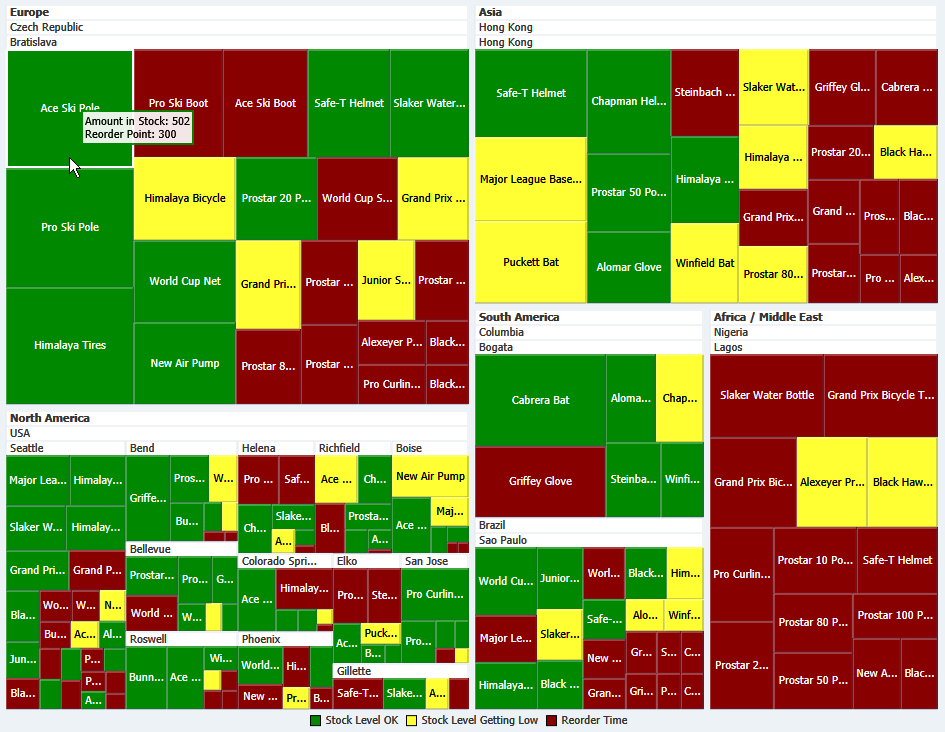
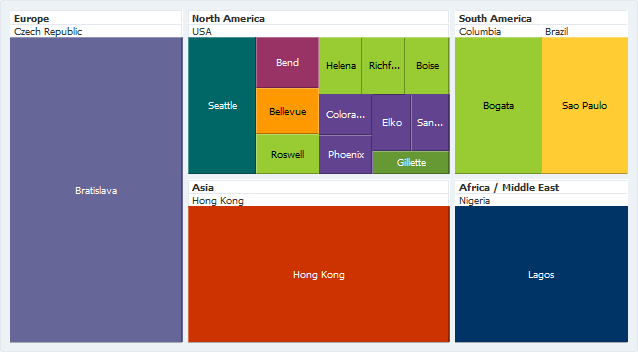
Figure 43-24 shows a treemap displaying the products available at warehouses in the Summit ADF DVT sample application. In this example, the node size represents the amount in stock for each product, and node color represents inventory status.
Figure 43-24 Treemap Showing Product Availability and Inventory Levels

Description of "Figure 43-24 Treemap Showing Product Availability and Inventory Levels"
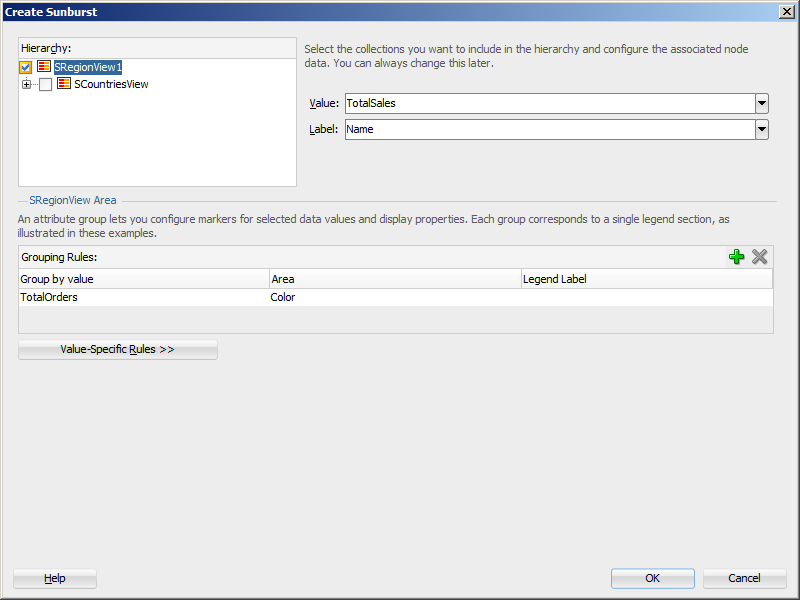
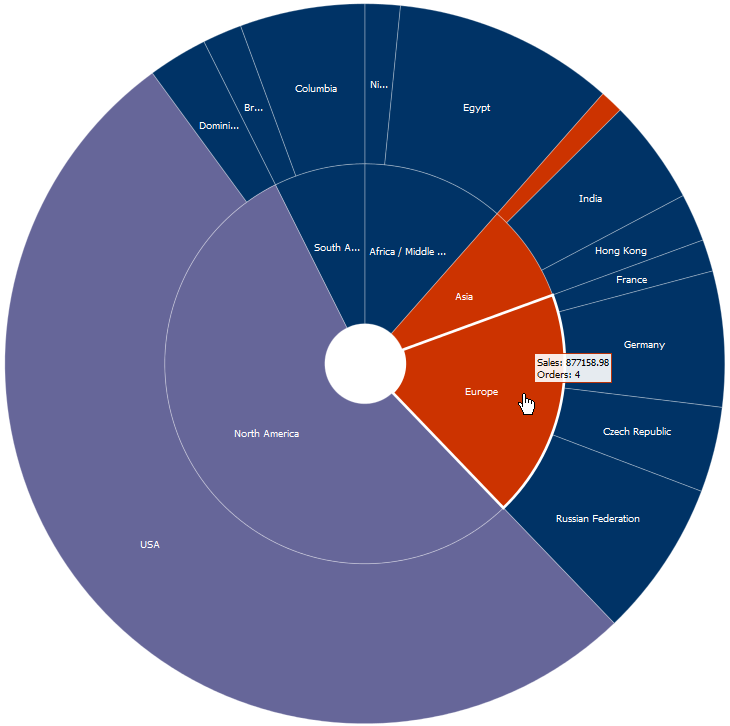
Sunbursts display the nodes in a radial rather than a rectangular layout, with the top of the hierarchy at the center and deeper levels farther away from the center. Figure 43-25 shows a sunburst configured to show sales by region and country, with color used to indicate the number of orders per region and country.
Figure 43-25 Sunburst Showing Product Availability and Inventory Levels

Description of "Figure 43-25 Sunburst Showing Product Availability and Inventory Levels"
The shape and content of the nodes are configurable, as well as the visual layout of the nodes. For detailed information about treemap and sunburst end user and presentation features, use cases, tag structure, and adding special features, see the Using Treemap and Sunburst Components chapter in Developing Web User Interfaces with Oracle ADF Faces.
How to Create Treemaps and Sunbursts Using ADF Data Controls
Treemaps and sunbursts are based on data collections where a master-detail relationship exists between one or more detail collections and a master data collection. Treemaps and sunbursts also require that the following attributes be set in JDeveloper:
-
value: the size of the node -
fillColor: the color of the node -
label: a text identifier for the node
The values for the value and label attributes must be stored in the treemap's or sunburst's data model or in classes and managed beans if you are using UI-first development. You can specify the fillColor values in the data model, classes, and managed beans, or declaratively in the Properties window.
In order to configure a treemap or sunburst successfully, ensure that the data adheres to the following rules:
-
Each child node can have only one parent node.
-
There can be no skipped levels.
Using data controls in Oracle ADF, JDeveloper makes treemap and sunburst creation a declarative task. You drag and drop a data collection from the Data Controls panel that generates one or more nodes onto a JSF page.
Before you begin:
It may be helpful to have an understanding of databound treemaps and sunbursts. For more information, see Creating Databound Treemaps and Sunbursts.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
If you need help working with master-detail relationships, see Displaying Master-Detail Data.
-
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
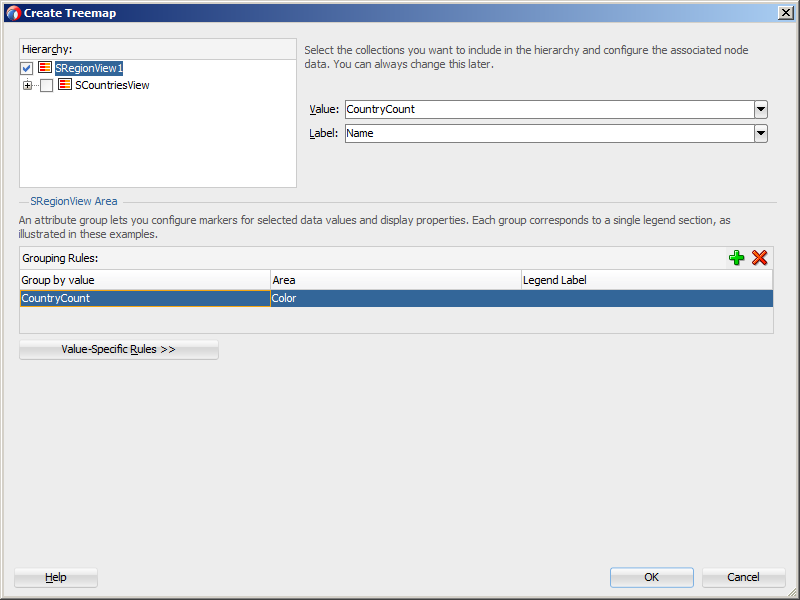
To create a treemap or sunburst using the Data Controls panel:
What Happens When You Create a Databound Treemap or Sunburst
Creating a treemap or sunburst from Data Controls panel has the following effect:
-
Creates the bindings for the sunburst or treemap in the page definition file of the JSF page
-
Adds the necessary tags to the JSF page for the
treemaporsunburstcomponent
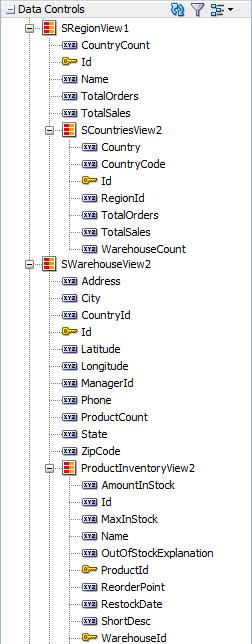
The example below displays bindings that JDeveloper generated for a treemap component using the data collection in Figure 43-26.
<executables>
<variableIterator id="variables"/>
<iterator Binds="SRegionView1" RangeSize="-1"
DataControl="AppModuleDataControl" id="SRegionView1Iterator"/>
</executables>
<bindings>
<tree IterBinding="SRegionView1Iterator" id="SRegionView1">
<nodeDefinition DefName="model.SRegionView" Name="SRegionView10">
<AttrNames>
<Item Value="CountryCount"/>
<Item Value="Name"/>
</AttrNames>
<Accessors>
<Item Value="SCountriesView"/>
</Accessors>
</nodeDefinition>
<nodeDefinition DefName="model.SCountriesView" Name="SRegionView11">
<AttrNames>
<Item Value="WarehouseCount"/>
<Item Value="Country"/>
</AttrNames>
<Accessors>
<Item Value="SWarehouseView"/>
</Accessors>
</nodeDefinition>
<nodeDefinition DefName="model.SWarehouseView" Name="SRegionView12">
<AttrNames>
<Item Value="ProductCount"/>
<Item Value="City"/>
</AttrNames>
<Accessors>
<Item Value="ProductInventoryView"/>
</Accessors>
</nodeDefinition>
<nodeDefinition DefName="model.ProductInventoryView" Name="SRegionView13">
<AttrNames>
<Item Value="Name"/>
<Item Value="AmountInStock"/>
</AttrNames>
</nodeDefinition>
</tree>
</bindings>
The rules for populating the nodes of the treemap or sunburst are defined in node definitions. The example shows that four node definitions were generated, one for each level of the hierarchy. Each of these node definitions references a view object and the attributes specified in the Create Treemap or Create Sunburst dialog. Each node definition also references an accessor for the next level of the hierarchy if the next level exists.
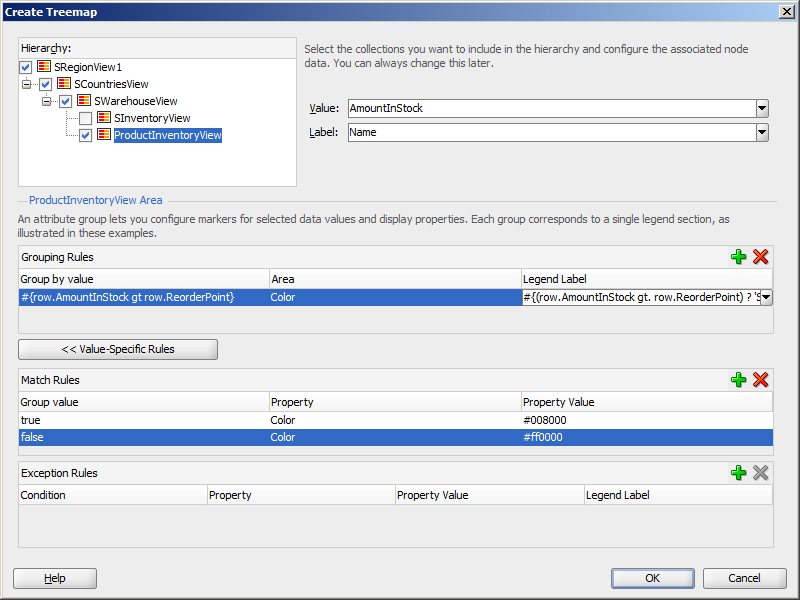
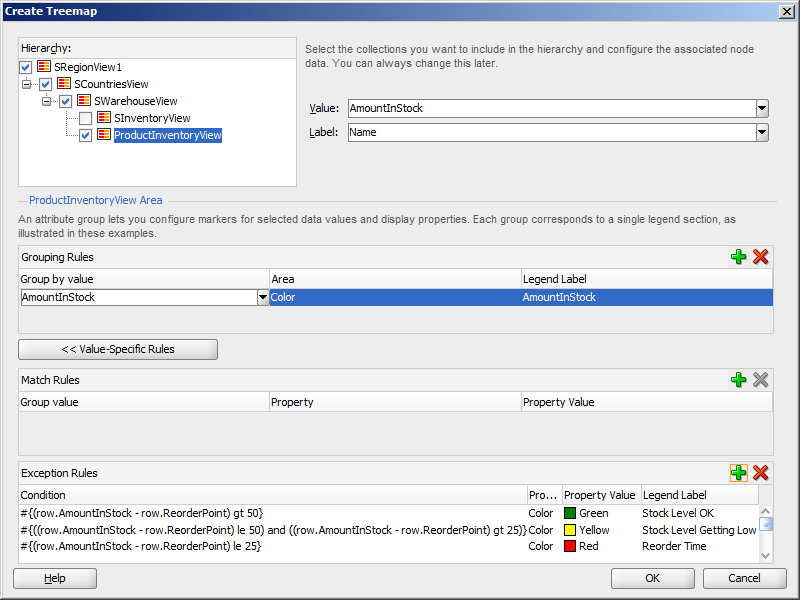
Attributes that were not specified in the Value, Name, or Group By Value fields during creation will not be included in the binding. If you need to reference another attribute in the data collection, you must add it manually to the binding. For example, in the Summit ADF DVT sample, the attribute exception rules calculate the colors based on the difference between the amount in stock (AmountInStock) and the reorder point (ReorderPoint) for a given product. For the EL expression to evaluate properly, you must add the ReorderPoint attribute to the binding definition for the treemap or sunburst.
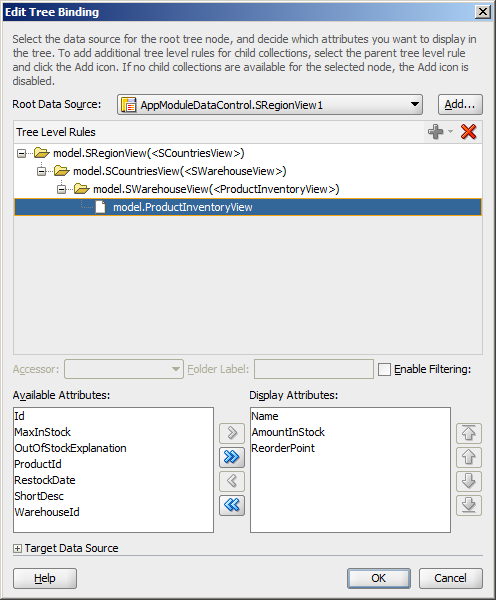
To add the binding, in the Structure window, right-click the dvt:treemap or dvt:sunburst component and choose Go to Binding. Choose Edit in the Binding section to add the ReorderPoint attribute. Figure 43-33 shows the completed Edit Tree Binding dialog for the Summit ADF DVT treemap with ReorderPoint added to the display attributes.
After you click OK, the binding will be updated with the added attribute. The example below shows the revised binding for the SRegionView13 node definition.
<nodeDefinition DefName="model.ProductInventoryView" Name="SRegionView13">
<AttrNames>
<Item Value="Name"/>
<Item Value="AmountInStock"/>
<Item Value="ReorderPoint"/>
</AttrNames>
</nodeDefinition>
Once you create your treemap or sunburst, you can modify the value, label, and attribute group for each node using the Create Treemap or Create Sunburst dialog. To open the dialog, use the Edit icon in the Properties window for the treemap or sunburst component. You can also customize the values directly in the code or by setting values in the Properties window.
What Happens at Runtime: How Databound Sunbursts or Treemaps Are Initially Displayed
By default, a sunburst or treemap displays only the first two levels of the hierarchy and will not display a legend until you configure the legendSource attribute on the sunburst or treemap. Figure 43-34 shows the treemap that is displayed at runtime if you create the treemap using the data collection in Figure 43-26.
Figure 43-34 Databound Treemap Example Before Configuration

Description of "Figure 43-34 Databound Treemap Example Before Configuration"
After completing the Create Treemap or Create Sunburst dialog, you can use the Properties window to configure the treemap or sunburst level display and legendSource attribute. You can also specify settings for other treemap or sunburst attributes and use the child tags associated with the sunburst and treemap tags to customize the components further.
The example below shows the code on the JSF page code for the treemap in Figure 43-24. In this example, the databound treemap is configured to display all levels in the hierarchy, a legend, a tooltip when the user hovers the mouse over a node, and a summary for accessibility. The code related to the additional configuration is highlighted in bold font.
<dvt:treemap id="t1" value="#{bindings.SRegionView1.treeModel}"
var="row" displayLevelsChildren="3"
legendSource="ag1" summary="Sample Treemap">
<af:switcher facetName="#{row.hierTypeBinding.name}" id="s1">
<f:facet name="SRegionView11">
<dvt:treemapNode value="#{row.WarehouseCount}" label="#{row.Country}"
id="tn1">
<dvt:attributeGroups id="ag2" value="#{row.WarehouseCount}" type="color"/>
</dvt:treemapNode>
</f:facet>
<f:facet name="SRegionView10">
<dvt:treemapNode value="#{row.CountryCount}" label="#{row.Name}" id="tn2">
<dvt:attributeGroups id="ag3" value="#{row.CountryCount}" type="color"/>
</dvt:treemapNode>
</f:facet>
<f:facet name="SRegionView13">
<dvt:treemapNode value="#{row.AmountInStock}" label="#{row.Name}" id="tn3"
shortDesc="Amount in Stock:
#{row.AmountInStock}<br/>Reorder Point:
#{row.ReorderPoint}">
<dvt:attributeGroups value="#{row.AmountInStock}" type="color" id="ag1">
<dvt:attributeExceptionRule id="aer1"
condition="#{(row.AmountInStock -
row.ReorderPoint) gt 50}"
label="Stock OK">
<f:attribute name="color" value="#008800"/>
</dvt:attributeExceptionRule>
<dvt:attributeExceptionRule id="aer2"
condition="#{((row.AmountInStock - row.ReorderPoint) le 50) and
((row.AmountInStock - row.ReorderPoint) gt 25)}"
label="Stock Level Getting Low">
<f:attribute name="color" value="#FFFF33"/>
</dvt:attributeExceptionRule>
<dvt:attributeExceptionRule id="aer3"
condition="#{(row.AmountInStock - row.ReorderPoint) le 25}"
label="Reorder Time">
<f:attribute name="color" value="#880000"/>
</dvt:attributeExceptionRule>
</dvt:attributeGroups>
</dvt:treemapNode>
</f:facet>
<f:facet name="SRegionView12">
<dvt:treemapNode value="#{row.ProductCount}" label="#{row.City}" id="tn4">
<dvt:attributeGroups id="ag4" value="#{row.ProductCount}" type="color"/>
</dvt:treemapNode>
</f:facet>
</af:switcher>
</dvt:treemap>
The example below shows the code on the JSF page code for the sunburst in Figure 43-25. In this example, the databound sunburst is configured with a summary and a tooltip that displays when the user hovers the mouse over a node.
<dvt:sunburst id="t1" value="#{bindings.SRegionView1.collectionModel}"
var="row" summary="Sunburst Demo">
<af:switcher facetName="#{row.hierTypeBinding.name}" id="s1">
<f:facet name="SRegionView10">
<dvt:sunburstNode value="#{row.TotalSales}" label="#{row.Name}" id="sn1"
shortDesc="Sales: #{row.TotalSales}<br/>Orders: #{row.TotalOrders}">
<dvt:attributeGroups value="#{row.TotalOrders}" type="color" id="ag2"/>
</dvt:sunburstNode>
</f:facet>
<f:facet name="SRegionView11">
<dvt:sunburstNode value="#{row.TotalSales}" label="#{row.Country}" id="sn2"
shortDesc="Sales: #{row.TotalSales}<br/>Orders: #{row.TotalOrders}">
<dvt:attributeGroups value="#{row.TotalOrders}" type="color" id="ag1"/>
</dvt:sunburstNode>
</f:facet>
</af:switcher>
</dvt:sunburst>
For information about configuring the sunburst or treemap level display, legendSource attribute, tooltips, additional attributes, or child tags, see the Using Treemap and Sunburst Components chapter in Developing Web User Interfaces with Oracle ADF Faces.