20 Designing a Page Using Placeholder Data Controls
This chapter includes the following sections:
About Placeholder Data Controls
Application development is typically divided into two separate processes: technical implementation and user interface design. More often than not, they are undertaken by separate teams with very different skill sets. The two teams can work together either in a data-first approach or a UI-first approach, or with some overlap between the two. With either approach, the teams usually work together iteratively, refining the application with each cycle.
In a data-first approach, the model, or data control is built first. Then the designer creates the layout and page flow by dragging and dropping the data controls onto pages as UI components. The model data is automatically bound to the components. This approach requires the data model to be available before the designer can proceed.
In a UI-first approach, the designer creates the layout using components from the Components window. When the data controls do become available, UI components are then bound to them. With this approach, you should be able to see most of the layout and page flows to make a development evaluation. However, until the data controls are available and bound to components, the application may not fully convey the intent of its design. For instance, an application that has a master-detail relationship is best reviewed when there is actual data that dynamically drives that relationship.
Placeholder data controls are easy-to-create, yet fully functional, stand-in data controls that can efficiently speed up the design-development process. UI designers can use placeholder data controls to create page layouts and page flows without the need to have real data controls available. These placeholder controls can be loaded with sample data to realistically simulate application execution for design evaluations. When the real data controls are ready, the UI components can be easily rebound to complete the application.
Creating placeholder data controls is a purely declarative process and does not require coding. It does not require in-depth knowledge of the underlying model, data source technology, actual database schema, or any of the complex relationships in an actual production data control. Placeholder data controls do not require an existing data source or a database connection. You can define multiple data types with multiple attributes. You can also define nested master-detail hierarchies between data types. Placeholder data controls have the same built-in operations such as Execute, Next, and Create. An implicitly created named criteria item allows the user to create search forms as if view objects and view criteria were available.
Placeholder Data Controls Use Cases and Examples
For many complex applications, the UI design may actually drive the development of the model, or data source. In this UI-first scenario, having placeholder data controls with sample data is essential to properly model the behavior of the application. In some cases, even if production data controls are available, UI designers may opt to use placeholder data controls because of their flexibility and ease of use.
Placeholder data controls can be used in many situations. In addition to being used for design review and development, they can be used to develop realistic runtime mock-ups for usability studies, or for proof-of-concept requirements. They can be used to create demos when the data model is not yet ready.
Additional Functionality for Placeholder Data Controls
You may find it helpful to understand some data access features before you start working with placeholder data controls. Following are links to other functionality that may be of interest.
-
After your initial design with placeholder data controls, when the final data controls are available, you can simply rebind the components. For more information about rebinding components, see Creating a Basic Databound Page and Creating ADF Databound Tables .
-
A placeholder data type attribute can be configured to be a list of values (LOV). For more information about LOVs, see Working with List of Values (LOV) in View Object Attributes.
-
You can create master-detail relationships between placeholder data types, similar to the master-detail data collections in a standard data control. For more information on master-detail forms and tables, see Displaying Master-Detail Data .
-
When you define placeholder data types in a master-detail hierarchy, JDeveloper creates view links that define that relationship. For more information about view links, see Working with Multiple Tables in a Master-Detail Hierarchy.
-
Placeholder data controls can be used for the development of search forms. For more information about query search forms, see Creating ADF Databound Search Forms .
-
You might want to package placeholder data controls into reusable components as ADF Library JARs. For more information about reusable components and the ADF Library, see Reusing Application Components .
Creating Placeholder Data Controls
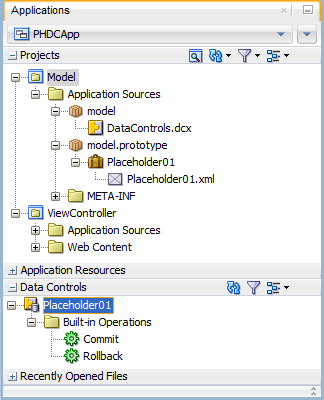
You add placeholder data controls to a project using the New Gallery. After the placeholder data control has been created, it appears as a node in the Data Controls panel. It has a different icon than do standard data controls. Instead of an Operations node, the placeholder data control has a Built-in Operations node. Although the Built-in Operations node contains Commit and Rollback operations, these operations do not perform commits or rollbacks because there is not an actual data source for the data.
When a data control is initially created, it does not have any data types associated with it. You will need to manually create the data types as described in section Creating Placeholder Data Types.
How to Create a Placeholder Data Control
Placeholder data controls are defined at the project level in JDeveloper. You must already have created a project before you can create placeholder data controls.
Before you begin:
It may be helpful to have an understanding of the options you have for creating placeholder data controls. For more information, see Creating Placeholder Data Controls.
You may also find it helpful to understand additional functionality that can be added after using placeholder data controls. For more information, see Additional Functionality for Placeholder Data Controls.
To create a placeholder data control:
What Happens When You Create a Placeholder Data Control
When you create a placeholder data control, the package you selected to contain the data control appears under the project node in the Applications window. A data control XML file PlaceholderDataControl.xml appears under the package, where PlaceholderDataControl is the name of the placeholder data control. The following example shows a sample file called Placeholder01.xml, which was created when the Placeholder01 data control was created.
<?xml version='1.0' encoding='windows-1252' ?> <AppModule xmlns="http://xmlns.oracle.com/placeholder" Name="Placeholder01" > </AppModule>
JDeveloper also creates a DataControls.dcx file if it has not yet been defined, and adds entries for the placeholder data control, as shown in the following example.
<?xml version="1.0" encoding="UTF-8" ?>
<DataControlConfigs xmlns="http://xmlns.oracle.com/adfm/configuration"
version="12.1.2" id="DataControls"
Package="model">
<PlaceholderDataControl SupportsTransactions="true" SupportsFindMode="true"
SupportsResetState="true" SupportsRangesize="true"
SupportsSortCollection="true"
FactoryClass=
"oracle.adf.model.placeholder.DataControlFactoryImpl"
id="Placeholder01"
xmlns="http://xmlns.oracle.com/adfm/datacontrol"
Definition="model.prototype.Placeholder01"
Package="model.prototype"/>
</DataControlConfigs>
In the Data Controls panel, the placeholder data control appears alongside other data controls in the root tree. A placeholder data control that does not yet have data types defined will have only the Commit and Rollback built-in operations available, as shown in Figure 20-2.
Figure 20-2 Applications Window and Data Controls Panel

Creating Placeholder Data Types
A standard data control obtains its data collections and attributes from its underlying data source in the model or business service layer. For example, an application module data control obtains its data collections from the view objects and associated database tables.
For a placeholder data control, instead of data collections, it has placeholder data types. A placeholder data type is analogous to a data collection. It can be dropped onto a page to create complex components such as forms, tables, and trees. It also has a set of attributes that can be dropped onto pages as individual components such as input text, output text, and select choice. Some attributes may be defined as LOVs.
When you first create a placeholder data control, it is devoid of any data types because there are no underlying database tables for the placeholder data control to reference. You must declaratively create one or more placeholder data types. For each data type, you specify attribute names, types, default UI components, and other options. You can create multiple data types for a data control, similar to the multiple data collections in an application module.
After you have created a placeholder data type, it appears as a child node of the placeholder data control. It also has a Built-in operations node with the standard set of operations. It has a Named Criteria node that contains an All Queriable Attributes item that is analogous to the named view criteria of a view object in a standard data control. You can drag and drop the All Queriable Attributes item onto a page to create a query or quick query search form. In a standard data control, you can create multiple view criteria on a view object. Because there is no real view object in a placeholder data type, only one All Queriable Attributes item is available. For more information about query search forms, see Creating ADF Databound Search Forms .
You can create master-detail relationships between placeholder data types, similar to the master-detail data collections in a standard data control. You can drop master-detail data types onto pages to create master-detail forms and tables. For more information on master-detail forms and tables, see Displaying Master-Detail Data .
JDeveloper allows you to reuse placeholder data types created for other placeholder data controls in the same project. When you are creating a data type, you can select an option to load existing data types from another placeholder data control. If you select the Import From: Existing Data Type option, the attributes from the imported data type will be added to the list of attributes.
You can also select an option to import the sample data associated with the imported data type when the attributes are added.
Note:
Although you do not need sample data until you run the application, you should add sample data to provide a consistent design time rendering of the components.
How to Create a Placeholder Data Type
After you have created a placeholder data control, you can proceed to create data types. You define a name for the data type, and define each of its individual attributes. For each attribute, you then define its type, format, default UI component, and whether or not it should be an LOV.
In order to simplify the process of creating placeholder data types, you can select from a list of four of the most common types: String, Boolean, Date, and Number. Because placeholder attributes are typed, you can create column labels and include UI control hints in the design.
If you have a sample data file in comma-separated value (CSV) format, you can create all the attributes and load sample data using the sample data file import function. You do not need to create the attributes. JDeveloper will create them for you from the format of the CSV file, which can optionally contain a list of column headings as the first row. The attributes default to type String. You can manually reset each attribute to another type as required. For instructions to import sample data, see How to Import Attributes and Sample Data to a Placeholder Data Type.
Before you begin:
It may be helpful to have an understanding of the options you have for creating placeholder data types. For more information, see Creating Placeholder Data Types.
You may also find it helpful to understand additional functionality that can be added after using placeholder data controls. For more information, see Additional Functionality for Placeholder Data Controls.
Additionally, you must first create the placeholder data control, as described in How to Create a Placeholder Data Control.
To create a placeholder data type:
-
In the Applications window, double-click the placeholder data control to which you want to add a placeholder data type.
-
In the overview editor, in the Data Types section, select the placeholder data control and click the New Placeholder Data Type icon.
Note:
You can alternatively open the Create Placeholder Data Type dialog by right-clicking the placeholder data control in the Data Controls panel, and choosing New Placeholder Data Type.
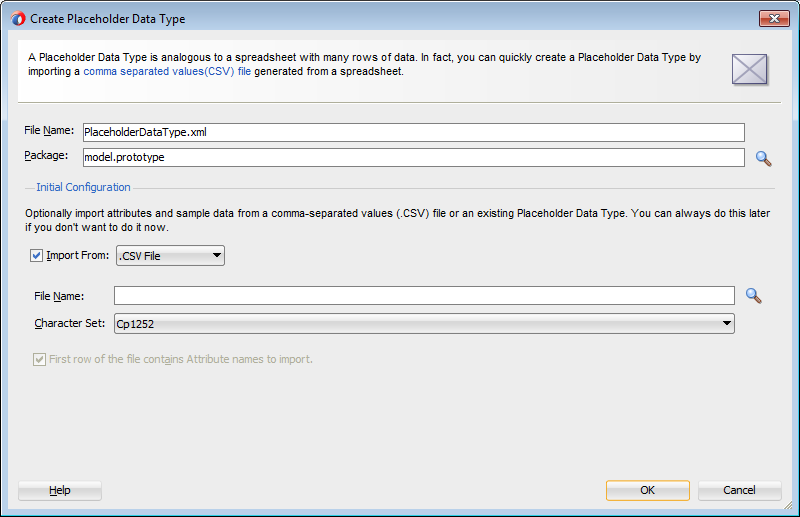
Figure 20-3 shows the Create Placeholder Data Type dialog.
Figure 20-3 Create Placeholder Data Type Dialog

-
In the Create Placeholder Data Type dialog, enter a file name and package for the placeholder data type.
-
If you have an existing placeholder data type or a
.csvfile, from which you want to import attributes and data, select Import From and select either .CSV File or Existing Data Type, and then specify the options for the import.To import from a
.csvfile:-
In the File Name field, specify the file from which you want to import, or click the Browse icon to navigate to and select the file.
-
From the Character Set dropdown list, select the character set that the file uses.
-
If your file has a header row with the names of the columns, select First row of the file contains Attribute names to import.
To import from an existing placeholder data type:
-
Expand the tree to locate and select an existing placeholder data type.
-
If the existing data type contains data that you want to import, select Also Import Sample Data.
-
-
Click OK.
The placeholder data type is created and opened in the overview editor.
-
In the overview editor, click the Attributes navigation tab to view, add, and edit attributes for the placeholder data type.
-
Click the Data navigation tab to view, add, and edit sample data for the placeholder data type.
You need sample data for runtime and for a consistent design time.
How to Add Attributes and Sample Data to a Placeholder Data Type
If you intend to run an application using the placeholder data control, you will need to add sample data to be displayed during execution. You can add sample data to the placeholder data type attributes manually or by importing the data from another placeholder data type or CSV file. Although having sample data is necessary only at runtime, you should add sample data for a consistent design time rendering of the components.
If you did not import attributes when you created your placeholder data type, you can add them using the Attributes page of the overview editor. Also, you can use the Data page of the overview editor to add sample data to be displayed during execution. Both the Attributes page and the Data page have an Import button that opens the Import Placeholder Data Type dialog, which allows you to import attributes and sample data.
Before you begin to add sample data to a placeholder data type, you should have already created a placeholder data control and a placeholder data type. If you are entering the data manually, you should have the data ready. If you are loading the data from a CSV file, you need to have the location of the file. If you are importing from another placeholder data type, you must have already created the other data type.
Manually Adding Attributes to a Placeholder Data Type
Using the Attributes page of the overview editor, you can add and configure attributes to a placeholder data type.
Before you begin:
It may be helpful to have an understanding of the options you have for creating placeholder data types. For more information, see Creating Placeholder Data Types.
You may also find it helpful to understand additional functionality that can be added after using placeholder data controls. For more information, see Additional Functionality for Placeholder Data Controls.
Additionally, you must first create the placeholder data control, as described in How to Create a Placeholder Data Control, and create the placeholder data type, as described in How to Create a Placeholder Data Type.
To manually add a placeholder data type attribute:
Adding Sample Data Manually
You can use the Sample Data page of the Edit Placeholder Data Type dialog to manually enter sample data for your placeholder data control.
Before you begin:
It may be helpful to have an understanding of the options you have for creating placeholder data types. For more information, see Creating Placeholder Data Types.
You may also find it helpful to understand additional functionality that can be added after using placeholder data controls. For more information, see Additional Functionality for Placeholder Data Controls.
Before you add sample data to a placeholder data type, you need to perform the following tasks:
-
Create a placeholder data type, as described in How to Create a Placeholder Data Type.
-
Have your list of sample data ready.
To add sample data to a placeholder data type manually:
- In the Data Controls panel, right-click the placeholder data type to which you want to add sample data, and choose Open.
- In the overview editor, click the Data navigation tab.
- In the Data page, click the Add icon to add a row to the data table, and enter a value for each attribute. Repeat as necessary until you have entered adequate sample data.
How to Import Attributes and Sample Data to a Placeholder Data Type
As an alternative to manually entering attributes and sample data for a placeholder data type, you can import them in a single operation. Using the Attributes page of the overview editor, you can import attributes from an existing placeholder data type or from a .csv file.
A .csv (comma-separated values) file is a plain text file containing rows of attribute values, delimited by commas. A .csv file can optionally have a header row that defines the names of each attribute.
In the overview editor for a placeholder data type, both the Attributes page and the Data page have an Import button that opens the Import Placeholder Data Type dialog, which allows you to import attributes and sample data.
Before you begin:
It may be helpful to have an understanding of the options you have for creating placeholder data types. For more information, see Creating Placeholder Data Types.
You may also find it helpful to understand additional functionality that can be added after using placeholder data controls. For more information, see Additional Functionality for Placeholder Data Controls.
Additionally, you must first create the placeholder data control, as described in How to Create a Placeholder Data Control, and create the placeholder data type, as described in How to Create a Placeholder Data Type.
To import attributes into a placeholder data type:
-
In the Applications window, double-click the placeholder data type to which you want to add attributes.
-
In the overview editor, click the Attributes navigation tab.
-
If you are importing attributes as well as sample data, you must delete any existing attributes in the placeholder data type.
If you do not remove the existing attributes, JDeveloper imports only the first columns of data for the number of defined attributes. For example, if you have two attributes defined in your data type and four columns of sample data in your CSV file, JDeveloper will import only the first two columns of data.
-
On the Attributes page, click Import.
-
In the Import Placeholder Data Type dialog, specify where you want to import attributes from.
To use a
.csvfile:-
Select Import from .CSV File.
-
In the File Name field, enter the full path and name of the file, or click the Browse icon to navigate to and select it.
-
From the Character Set dropdown list, select the character set represented in the specified
.csvfile. -
If the
.csvfile has a header row that contains the names of the attributes, select First row of the file contains Attribute names to import.
To use an existing placeholder data type:
-
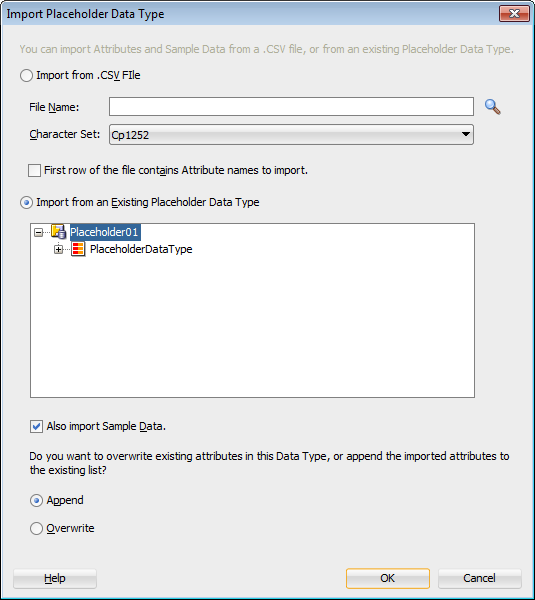
Select Import from an Existing Placeholder Data Type.
-
Expand the available placeholder data controls displayed to see the placeholder data types they contain, and select the one you want to copy.
Figure 20-4 Import Placeholder Data Type Dialog

-
-
Select the Also Import Sample Data checkbox to load sample data from the file or existing placeholder data type.
-
Specify whether you would like to append or overwrite the attributes already defined for the placeholder data type.
-
Select Append to add the imported attributes to the current list of attributes in the placeholder data type
-
Select Overwrite to replace the current attributes with the imported attributes.
-
-
Click OK.
-
After importing attributes, you can optionally go to the Attributes page and reconfigure the attributes.
What Happens When You Add Sample Data
Placeholder sample data, whether added manually added or imported, are stored in message bundle files. The following example shows a sample message bundle with two rows of five attributes.
model.prototype.SupplierLocationsDataType.SL_0_0=101 model.prototype.SupplierLocationsDataType.SL_0_1=so model.prototype.SupplierLocationsDataType.SL_0_2=Houston model.prototype.SupplierLocationsDataType.SL_0_3=TX model.prototype.SupplierLocationsDataType.SL_0_4=USA model.prototype.SupplierLocationsDataType.SL_1_0=101 model.prototype.SupplierLocationsDataType.SL_1_1=dw model.prototype.SupplierLocationsDataType.SL_1_2=Atlanta model.prototype.SupplierLocationsDataType.SL_1_3=GA model.prototype.SupplierLocationsDataType.SL_1_4=USA
What Happens When You Create a Placeholder Data Type
When you create a placeholder data type, JDeveloper creates a PlaceholderDataType.xml file, where PlaceholderDataType is the name of the placeholder data type you had specified.
The PlaceholderDataType.xml file has the same format as a view object XML file. It includes the name of the view object and the name and values of each placeholder attribute that was defined.
The following example shows a PlaceholderDataType.xml for a Supplier data type. Two attributes are declaratively defined: Supplier_Id and Supplier_Name.
<?xml version='1.0' encoding='windows-1252' ?>
<ViewObject
xmlns="http://xmlns.oracle.com/placeholder"
Name="SuppliersDataType"
InheritPersonalization="merge"
BindingStyle="OracleName"
CustomQuery="true">
<ViewAttribute
Name="Supplier_Id"
Type="oracle.jbo.domain.Number"/>
<ViewAttribute
Name="Supplier_Name"
Type="java.lang.String"/>
</ViewObject>
Since a data type is similar to a data collection and is based on a view object, each data type will have a corresponding PlaceholderDataType.xml file.
JDeveloper also adds entries for each placeholder data type to the PlaceholderDataControl.xml file. For example, after the Suppliers data type is created, the data control XML file includes a new ViewUsage entry for the Suppliers data type, as shown in the following example.
<?xml version="1.0" encoding="windows-1252" ?>
<AppModule
xmlns="http://xmlns.oracle.com/placeholder"
Name="Placeholder01"
InheritPersonalization="merge">
<ViewUsage
Name="SuppliersDataType"
ViewObjectName="model.prototype.SuppliersDataType"/>
</AppModule>
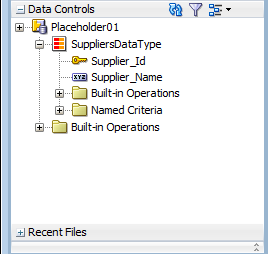
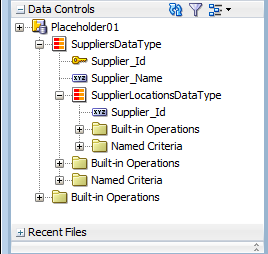
In the Data Controls panel, a placeholder data type node appears under the placeholder data control. Expanding the node reveals the presence of each of the attributes, the Built-in Operations node, and the Named Criteria node.
Figure 20-5 shows a placeholder data control as it appears in the Data Controls panel.
Figure 20-5 Data Controls Panel Showing Placeholder Data Control

How to Configure a Placeholder Data Type Attribute to Be a List of Values
A placeholder data type attribute can be configured to be a list of values (LOV). An LOV-formatted attribute binds to UI components that display dropdown lists or list picker dialogs. For more information about LOVs, see Working with List of Values (LOV) in View Object Attributes.
When you are configuring a placeholder data type attribute, you can select an option to bring up a dialog to configure that attribute to be an LOV.
If you have only one data source, you can only create a fixed LOV. To create a dynamic LOV, there must be more than one placeholder data type available to be the source.
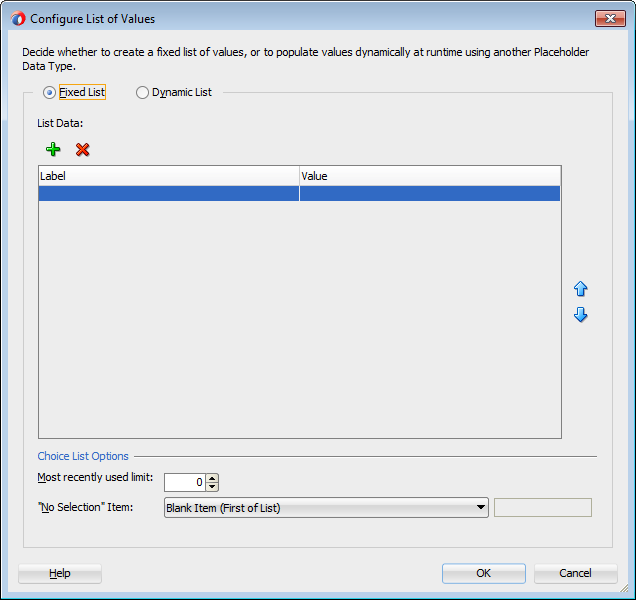
Configuring an Attribute to Be a Fixed LOV
Before you begin, you should determine which attribute you want to be a fixed LOV and which values should be in the fixed list.
Before you begin:
It may be helpful to have an understanding of the options you have for creating placeholder data types. For more information, see Creating Placeholder Data Types.
You may also find it helpful to understand additional functionality that can be added after using placeholder data controls. For more information, see Additional Functionality for Placeholder Data Controls.
Additionally, you must have already created the placeholder data type for your placeholder data control.
To configure an attribute to be a fixed LOV:
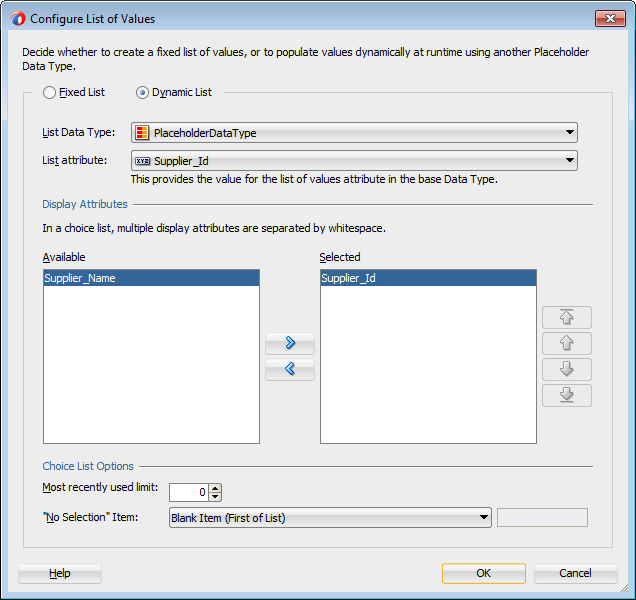
Configuring an Attribute to Be a Dynamic LOV
Using a placeholder data type to serve as the source, you can configure an attribute to be a dynamic LOV.
Before you begin:
It may be helpful to have an understanding of the options you have for creating placeholder data types. For more information, see Creating Placeholder Data Types.
You may also find it helpful to understand additional functionality that can be added after using placeholder data controls. For more information, see Additional Functionality for Placeholder Data Controls.
Also, you should have already created another placeholder data type to serve as the source of the dynamic LOV.
To configure an attribute to be a dynamic LOV:
How to Create Master-Detail Data Types
You create master-detail relationships between data types in the same way you create master-detail hierarchies between tables. In a standard data control, you can use view links to define source and target view objects that would become the master and the detail objects. For more information about master-detail relationships, see Displaying Master-Detail Data .
You first create a master data type and its attributes. Then you create a detail data type as a child of the master data type. You define the source attribute in the master data type that defines the relationship to the detail data type.
Before you begin:
It may be helpful to have an understanding of the options you have for creating placeholder data types. For more information, see Creating Placeholder Data Types.
You may also find it helpful to understand additional functionality that can be added after using placeholder data controls. For more information, see Additional Functionality for Placeholder Data Controls.
Before you create a placeholder master-detail hierarchy, you must perform the following tasks:
-
Determine the data structure of the master data type and the data structure of the detail data type.
-
Determine which attribute in the master will be the source for the detail data type.
-
Create a placeholder data type to be the master, as described in How to Create a Placeholder Data Type.
To create master-detail hierarchical data types:
-
In the Data Controls panel, right-click the master placeholder data type and choose New Child Placeholder Data Type.
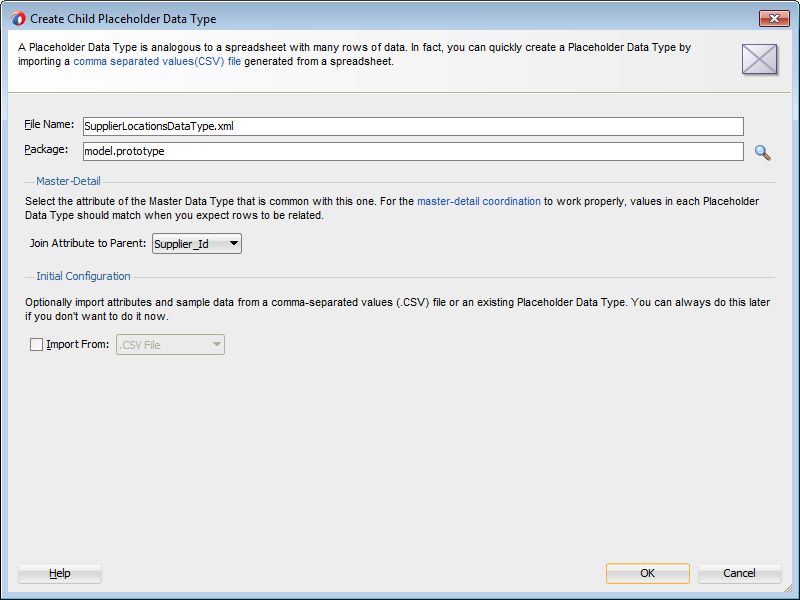
Figure 20-8 shows the Create Placeholder Data Type dialog for entering detail data type attributes.
Figure 20-8 Create Child Placeholder Data Type Dialog

-
In the Create Placeholder Data Type dialog, enter a name and package for the detail data type.
-
From the Join Attribute to Parent dropdown list, select the attribute from the master data type that will be used to join to the new detail data type.
-
If you have an existing placeholder data type or a
.csvfile, from which you want to import attributes and data, select Import From and select either .CSV File or Existing Data Type, and then specify the options for the import.To import from a
.csvfile:-
In the File Name field, specify the file from which you want to import, or click the Browse icon to navigate to and select the file.
-
From the Character Set dropdown list, select the character set that the file uses.
-
If your file has a header row with the names of the columns, select First row of the file contains Attribute names to import.
To import from an existing placeholder data type:
-
Expand the tree to locate and select an existing placeholder data type.
-
If the existing data type contains data that you want to import, select Also Import Sample Data.
-
-
Click OK.
The Data Controls panel displays the detail data type as a child of the master data type, as shown in Figure 20-9. If you did not import attributes, you can add them now, as described in How to Add Attributes and Sample Data to a Placeholder Data Type.
Figure 20-9 Master Detail Hierarchy in Placeholder Data Control

What Happens When You Create a Master-Detail Data Type
A master-detail relationship is implemented in the same way as is a standard master-detail relationship, using view object and view links. When you define placeholder data types in a master-detail hierarchy, JDeveloper creates a DTLink.xml file that contains metadata entries for view links that define that relationship. For more information about view links, see Working with Multiple Tables in a Master-Detail Hierarchy. For example, in the relationship between the master data type SuppliersDataType and the detail data type SupplierLocationsDataType associated with a key Supplier_Id, JDeveloper creates a DTLink.xml file in the form of a view link file to define that relationship, as shown in the following example.
<?xml version="1.0" encoding="windows-1252" ?>
<ViewLink
xmlns="http://xmlns.oracle.com/placeholder"
Name="DTLink"
InheritPersonalization="merge">
<ViewLinkDefEnd
Name="SuppliersDataType"
Cardinality="1"
Source="true"
Owner="model.prototype.SuppliersDataType">
<AttrArray Name="Attributes">
<Item Value="model.prototype.SuppliersDataType.Supplier_Id"/>
</AttrArray>
</ViewLinkDefEnd>
<ViewLinkDefEnd
Name="SupplierLocationsDataType"
Cardinality="-1"
Owner="model.prototype.SupplierLocationsDataType">
<AttrArray Name="Attributes">
<Item Value="model.prototype.SupplierLocationsDataType.Supplier_Id"/>
</AttrArray>
</ViewLinkDefEnd>
</ViewLink>
Using Placeholder Data Controls
You use placeholder data controls in the same way you would use standard data controls. You can drag data types onto pages and use the context menus to drop the data types as forms, tables, trees, graphs, and other components. You can drop individual attributes onto pages as text, lists of values, single selections, and other components. You can use any of the built-in operations such as Create, Execute, and Next by dropping them as buttons, command links, and menu items.
You can work in several ways to take advantage of placeholder data controls:
-
Build a page using the placeholder data controls and rebind to real data controls later.
-
Build a page using components, bind them to placeholder data controls, and rebind to real data controls later.
-
Build a page using some combination of components from the Components window, components from the placeholder data controls, and then bind or rebind to the real data controls later.
Limitations of Placeholder Data Controls
You can use placeholder data controls in your application development in many situations. For most UI design evaluations, placeholder data controls should be able to fully substitute for real data controls.
There are a few limitations:
-
Because data types are not tied to an underlying data source, the Commit and Rollback operations do not perform real transactions, nor do they update the cache.
-
Placeholder data controls can only be created declaratively. You cannot create custom methods like you can with a real application module or data control.
-
Placeholder data controls cannot be used when there is a need either for custom data or for filtering or custom code to fetch data. Placeholder data controls will disable those operations.
Creating Layout
Use the drag-and-drop feature to create the page using the placeholder data controls, any available real data controls, and components from the Components window. If you intend to run a page or application that requires real data, enter sample data for your placeholder data types. If you have a large amount of sample data, you may be able to create CSV files from the data source and load them into the data type. You may also use spreadsheets and other tools to create CSV sample data files.
Creating a Search Form
In a standard data control, you can create view criteria on view objects to modify the query. These view criteria are also used for drag-and-drop creation of query and quick query search forms. The named view criteria items appear under the Named Criteria node for a data collection. For more information about query and quick query search forms, see Creating ADF Databound Search Forms .
For placeholder data controls, there is also a Named Criteria node under each data type node. An automatically created All Queriable Attributes item appears under this node and can be used to drag and drop onto pages to create the query or quick query search forms.
Binding Components
Instead of building the page using the data controls, for instance, if you are unsure of the shape of your data, you can lay out the page first using the Components window and later bind it to the data types, attributes, or operations of the placeholder data controls.
Rebinding Components
After the final data controls are available, you can simply rebind the components. You can select the component in the Structure window and use the context menu to open the relevant rebind dialog. You can also drag and drop the data control item onto the UI component to initiate a rebinding editor. The rebinding procedures are the same whether the component was originally bound to a placeholder data control or a standard data control.
For more information about rebinding components, see Creating a Basic Databound Page and Creating ADF Databound Tables .
Packaging Placeholder Data Controls to ADF Library JARs
A useful feature of placeholder data controls is that they allow parallel development and division of labor among developers and designers. You may be able to leverage that further by packaging placeholder data controls into reusable components as ADF Library JARs. ADF Libraries are JARs that have been packaged to contain all the necessary artifacts of an ADF component. For more information about reusable components and the ADF Library, see Reusing Application Components . You can create libraries of placeholder data controls and distribute them to multiple designers working on the same UI project. Because they are lightweight, you can even use them in place of available real data controls for the earlier phases of UI design.