38 Creating Databound Chart, Picto Chart, and Gauge Components
area, bar, bubble, funnel, horizontal bar, line, pie, polar, radar, scatter, and spark charts, pictoCharts and dial, LED, rating, and status meter gauges that visually represent business data. It describes how to use ADF data controls to create these components with data-first development.If you are designing your page using simple UI-first development, then you can add the chart or gauge to your page and configure the data bindings later. For information about the data requirements, tag structure, and options for customizing the look and behavior of the chart and gauge components, see Using Chart Components, Using Picto Chart Components and Using Gauge Components in Developing Web User Interfaces with Oracle ADF Faces.
This chapter includes the following sections:
About ADF Data Visualization Chart, Picto Chart, and Gauge Components
ADF Data Visualization components provide extensive graphical and tabular capabilities for visually displaying and analyzing business data. Each component must be bound to data before it can be rendered since the appearance of the components is dictated by the data that is displayed.
Both chart and gauge components render graphical representations of data. However, charts allow you to evaluate multiple data points on multiple axes in a variety of ways. Many chart types assist in the comparison of results from one group with the results from another group. In contrast, gauges focus on a single data point and examine that point relative to minimum, maximum, and threshold indicators to identify problems.
Picto charts are versatile components that represent absolute numbers or parts of a population. They are arranged in a flowing layout, and hence can be used in a variety of ways to represent data points in an aesthetically pleasing manner.
The prefix dvt: occurs at the beginning of each data visualization component name indicating that the component belongs to the ADF Data Visualization Tools (DVT) tag library.
Data Visualization Components Use Cases and Examples
For detailed descriptions of data visualization use cases and examples, see the following:
-
Chart components: Chart Component Use Cases and Examples section in Developing Web User Interfaces with Oracle ADF Faces.
-
Gauge components: Gauge Component Use Cases and Examples section in Developing Web User Interfaces with Oracle ADF Faces.
-
Picto Chart components: Picto Chart Component Use Cases and Examples section in Developing Web User Interfaces with Oracle ADF Faces.
End User and Presentation Features
Visually compelling data visualization components enable end users to understand and analyze complex business data. The components are rich in features that provide out-of-the-box interactivity support. For detailed descriptions of the end user and presentation features for each component, see the following:
-
Chart components: End User and Presentation Features of Charts section in Developing Web User Interfaces with Oracle ADF Faces.
-
Gauge components: End User and Presentation Features of Gauge Components section in Developing Web User Interfaces with Oracle ADF Faces.
-
Picto Chart components: End User and Presentation Features of Picto Charts section in Developing Web User Interfaces with Oracle ADF Faces.
Additional Functionality for Data Visualization Components
You may find it helpful to understand other Oracle ADF features before you data bind your data visualization components. Additionally, once you have added a data visualization component to your page, you may find that you need to add functionality such as validation and accessibility. Following are links to other functionality that data visualization components use:
-
Partial page rendering: You may want a data visualization component to refresh to show new data based on an action taken on another component on the page. For more information, see the Rerendering Partial Page Content chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Personalization: Users can change the way the data visualization components display at runtime, those values will not be retained once the user leaves the page unless you configure your application to allow user customization. For more information, see the Allowing User Customization on JSF Pages chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Accessibility: You can make your data visualization components accessible. For more information, see the Developing Accessible ADF Faces Pages chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Skins and styles: You can customize the appearance of data visualization components using an ADF skin that you apply to the application or by applying CSS style properties directly using a style-related property (
styleClassorinlineStyle). For more information, see the Customizing the Appearance Using Styles and Skins chapter in Developing Web User Interfaces with Oracle ADF Faces. -
Placeholder data controls: If you know the data visualization components on your page will eventually use ADF data binding, but you need to develop the pages before the data controls are ready, then you should consider using placeholder data controls, rather than manually binding the components. Using placeholder data controls will provide the same declarative development experience as using developed data controls. For more information, see Designing a Page Using Placeholder Data Controls .
Creating Databound Charts
Charts are based on data collections. To create a databound chart, you drag and drop a collection from the Data Controls panel onto the JSF page and use a dialog to bind the data collection attributes in the chart.
Charts display series and groups of data. Series and groups are analogous to the rows and columns of a grid of data. Typically, the rows in the grid appear as a series in a chart, and the columns in the grid appear as groups.
For most charts, a series appears as a set of markers that are the same color. Typically, the chart legend shows the identification and associated color of each series. For example, in a bar chart, the yellow bars might represent the sales of shoes and the green bars might represent the sales of boots.
Groups appear differently in different chart types. For example, in a stacked bar chart, each stack is a group. A group might represent time periods, such as years. A group might also represent geographical locations such as regions.
Depending on the data requirements for a chart type, a single group might require multiple data values. For example, a scatter chart requires two values for each data marker. The first value determines where the marker appears along the x-axis while the second value determines where the marker appears along the y-axis. For details about chart data requirements, see Chart Component Data Requirements in Developing Web User Interfaces with Oracle ADF Faces.
The attributes in a data collection can be data values or categories of data values. Data values are numbers represented by markers, like bar height or points in a scatter chart. Categories of data values are members represented as axis labels or appear as additional properties in a tooltip. The role that an attribute plays in the bindings (either data values or identifiers) is determined by both its data type and where it gets mapped (for example, bars vs. x-axis).
When you create a chart using a data collection inserted from the Data Controls panel, a Component Gallery allows you to choose from a wide number of chart categories, chart types, and layout options. Chart categories group together one or more types of chart. For example, the Area category includes the following types of charts:
-
Area
-
Split Dual-Y Area
-
Stacked Area
-
Split Dual-Y Stacked Area
-
Range Area
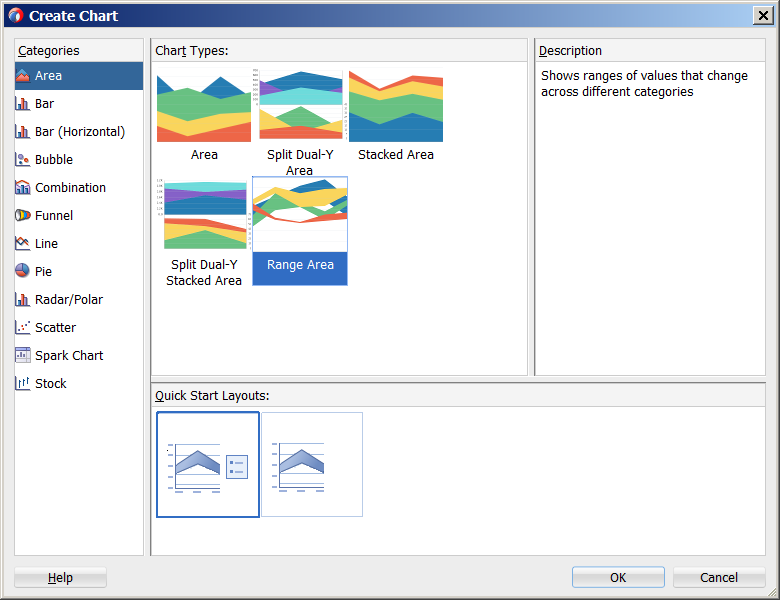
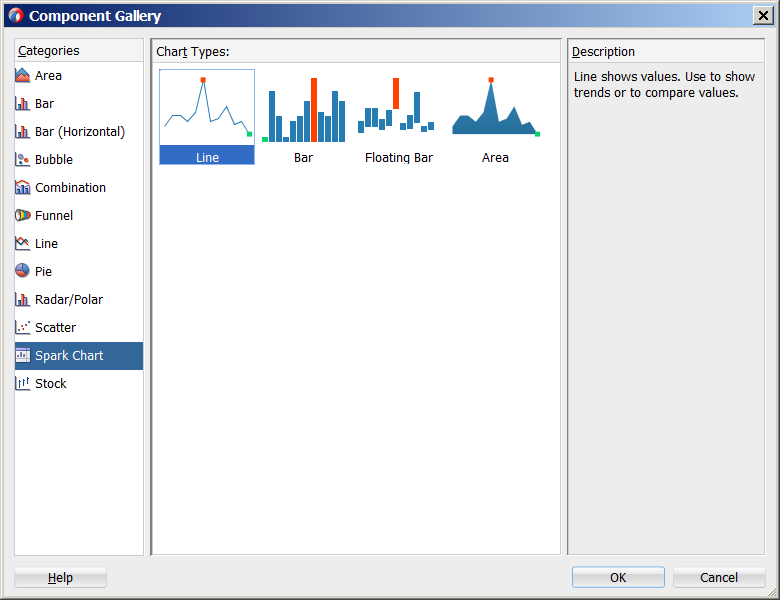
Explore the Component Gallery that appears when you create a chart to view available chart categories, types, and descriptions for each one. Figure 38-1 shows the Component Gallery that appears for ADF charts when you use the Data Controls panel.
Table 38-1 lists the categories that appear in the Component Gallery for charts. Each category has one or more chart types associated with it.
Table 38-1 ADF Chart Categories in the Component Gallery
| Image | Category | Description |
|---|---|---|
 |
Area |
Creates a chart in which data is represented as a filled-in area. Use area charts to show trends over time, such as sales for the last 12 months. Area charts require at least two groups of data along an axis. The axis is often labeled with time periods such as months. |
 |
Bar |
Creates a chart in which data is represented as a series of vertical bars. Use to compare values across products or categories, or to view aggregated data broken out by a time period. |
 |
Bar (Horizontal) |
Creates a chart that displays bars horizontally along the y-axis. Use to provide an orientation that allows you to show trends or compare values. |
 |
Bubble |
Creates a chart in which data is represented by the location and size of round data markers (bubbles). Use to show correlations among three types of values, especially when you have a number of data items and you want to see the general relationships. For example, use a bubble chart to plot salaries (x-axis), years of experience (y-axis), and productivity (size of bubble) for your work force. Such a chart allows you to examine productivity relative to salary and experience. |
|
|
Combination |
Creates a chart that uses different types of data markers (bars, lines, or areas) to display different kinds of data items. Use to compare bars and lines, bars and areas, lines and areas, or all three. |
|
|
Funnel |
Creates a chart that represents data related to steps in a process. Use to compare actual versus target values or to compare values in a sequence of steps. For examples, use the funnel chart to watch a process where the different sections of the funnel represent different stages in the sales cycle. |
|
|
Line |
Creates a chart in which data is represented as a line, as a series of data points, or as data points that are connected by a line. Line charts require data for at least two points for each member in a group. For example, a line chart over months requires at least two months. Typically a line of a specific color is associated with each series of data such as the Americas, Europe, or Asia. Use to compare items over the same time. |
|
|
Pie |
Creates a chart that represents a set of data items as proportions of a total. The data items are displayed as sections of a circle causing the circle to look like a sliced pie. Use to show relationship of parts to a whole such as how much revenue comes from each product line. |
 |
Scatter |
Creates a chart in which data is represented by the location of data markers. Use to show correlation between two different kinds of data values such as sales and costs for top products. Scatter charts are especially useful when you want to see general relationships among a number of items. |
|
|
Spark |
Creates a simple, condensed chart that displays trends or variations, often in the column of a table, or inline with text. |
 |
Stock |
Creates a chart in which data shows the high, low, opening and closing prices of a stock and, optionally, the trading volume of the stock. |
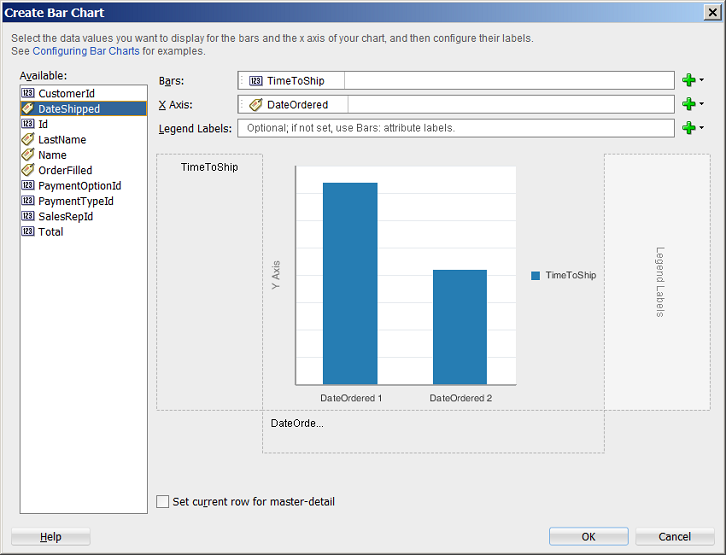
You can also create a chart by dragging a chart component from the Components window. This approach allows you the option of designing the chart's user interface before binding the component to data. A Create Chart dialog appears to view chart types, descriptions, and quick layout options. For more information about creating charts using UI-first development, see Using Chart Components in Developing Web User Interfaces with Oracle ADF Faces.
How to Create an Area, Bar, Combination, Horizontal Bar, or Line Chart Using Data Controls
Area, bar, horizontal bar, and line charts require at least two groups of data, with one or more series. The groups are displayed along the chart's X Axis for area, bar, and line charts and on the chart's Y Axis for horizontal bar charts. Series are displayed as the areas, bars, or lines on the chart.
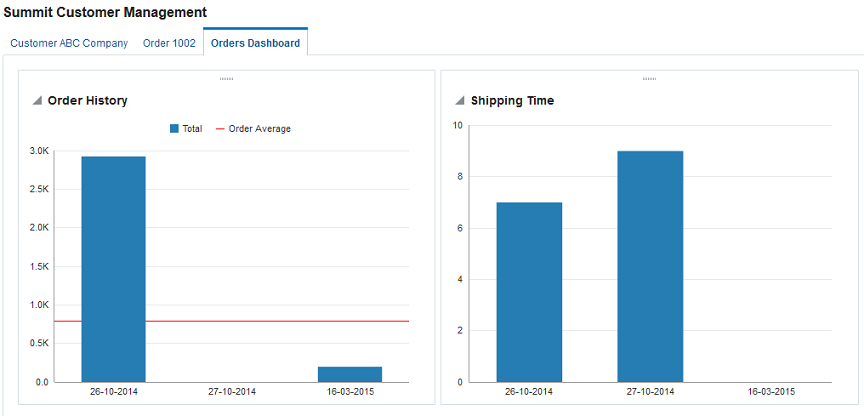
Figure 38-2 shows two bar charts in the Summit ADF sample application. The bar chart on the left is configured to show the customer's order history and order average, and the bar chart on the right shows the ship time for each order. In these examples, the bar charts are configured with groups that represent order and ship dates, and the series are the order totals and ship time averages. The order average is displayed as a red reference line on the Order History chart.
Figure 38-2 Bar Charts in Summit ADF Sample Application

For information about adding reference lines to charts after the chart is created, see "Adding Reference Objects to a Chart" in Developing Web User Interfaces with Oracle ADF Faces.
Before you begin:
It may be helpful to have an understanding of databound data visualization charts. See Creating Databound Charts.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. See Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
For example, the Summit ADF Shipping Time bar chart is based on the
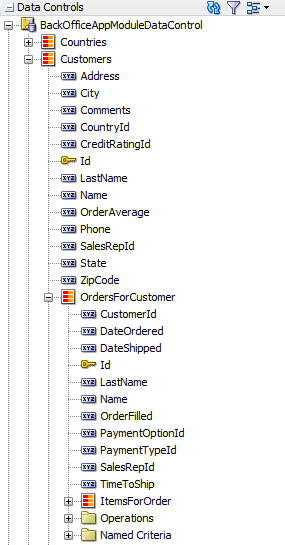
OrdersForCustomerdata collection. Figure 38-3 shows theOrdersForCustomercollection in the Data Controls panel.Figure 38-3 Data Collection for Order Ship Times

Description of "Figure 38-3 Data Collection for Order Ship Times"The
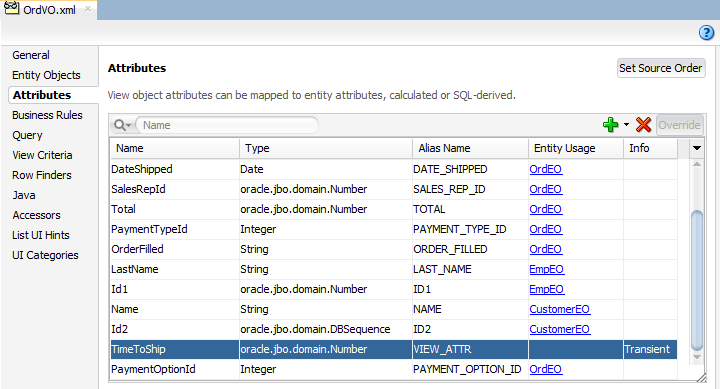
OrdersForCustomerdata control is based on theOrdVOview object. Figure 38-4 shows theOrdVOview object which contains attributes from theOrdEO,EmpEO, andCustomerEOentity objects. TheOrdEO,EmpEO, andCustomerEOentity objects are derived from theSOrd,SEmp, andSCustomertables in the Summit schema.Figure 38-4 OrdVO View Object in Summit ADF Sample Application

Description of "Figure 38-4 OrdVO View Object in Summit ADF Sample Application"The
OrdVOobject also contains theTimeToShiptransient attribute which is represented by the bars on the Summit ADF Shipping Time bar chart. TheTimeToShipattribute's value is obtained by a call to thecalculateTimeToShip()method:adf.object.calculateTimeToShip(DateOrdered, DateShipped). ThecalculateTimeToShip()method determines the number of days that the order took to ship and is added toOrdVORowImpl.java.OrdVORowImpl.javacontains the implementation methods for theOrdVOview object.The example below shows the
calculateTimeToShip()method in the Summit ADF sample application. The method returns the number of days as anoracle.jbo.domain.Number, which is the type expected by the chart'svalueattribute.public oracle.jbo.domain.Number calculateTimeToShip(Date ordered, Date shipped) { if (null != shipped) { long days = (shipped.getTime() - ordered.getTime()) / (1000 * 60 * 60 * 24); return new Number(days); } else return new Number(0); }For additional information about adding transient attributes to a view object, see Adding Calculated and Transient Attributes to a View Object.
-
Create a JSF page as described in How to Create JSF Pages in Developing Web User Interfaces with Oracle ADF Faces.
To create a databound area, bar, combination, horizontal bar, or line chart:
After completing the data binding dialog, you can use the Properties window to specify settings for the chart attributes and you can also use the child tags associated with the chart tag to customize the chart further. For example, the legend display is turned off for the Shipping Time chart in the Summit ADF sample application. For more information about configuring chart components, see Using Chart Components in Developing Web User Interfaces with Oracle ADF Faces.
What Happens When You Use the Data Controls Panel to Create a Chart
Dropping a chart from the Data Controls panel has the following effect:
-
Creates the bindings for the chart and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
The data binding XML that JDeveloper generates represents the physical model of the specific chart type you create. The example below shows the bindings that JDeveloper generated in the page definition file where a vertical bar chart was created using data from the DateOrdered and TimeToShip attributes in the OrdersForCustomer data collection.
<tree IterBinding="OrdersForCustomerIterator" id="OrdersForCustomer5"
ChangeEventPolicy="ppr">
<nodeDefinition DefName="oracle.summit.model.views.OrdVO"
Name="OrdersForCustomer5">
<AttrNames>
<Item Value="TimeToShip"/>
<Item Value="DateOrdered"/>
</AttrNames>
</nodeDefinition>
</tree>
Charts use a standard tree binding as shown in the example. The node definition shows the name and instance of the data control (OrdersForCustomer5), and the view object (OrdVO) on which the data control is based. Each displayed attribute is listed in the AttrNames definition. For a chart configured for a dual y-axis, the AttrNames definition would include an additional item for the series displayed on the second y-axis.
The example below shows the code generated for a vertical bar chart when you drag the OrdersForCustomer data collection onto a JSF page and specify DateOrdered for the x-axis and TimeToShip for the bars.
<dvt:barChart id="barChart2" var="row"
value="#{bindings.OrdersForCustomer5.collectionModel}"> <dvt:chartLegend id="cl2"/>
<f:facet name="dataStamp">
<dvt:chartDataItem id="di2" value="#{row.TimeToShip}"
group="#{row.DateOrdered}"
series="#{bindings.OrdersForCustomer5.hints.TimeToShip.label}"/>
</f:facet>
</dvt:barChart>
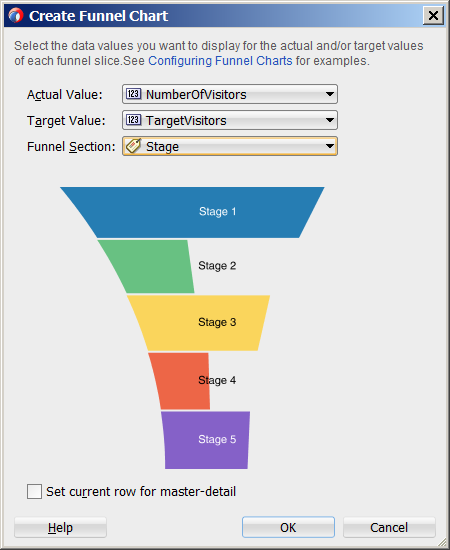
How to Create Databound Funnel Charts
A funnel chart is used to represent the steps in a process. You can create a funnel chart by using the Data Controls panel.
A funnel chart requires at least two values, with a maximum of three. The values represent the actual and target data values for each stage, and the stage value.
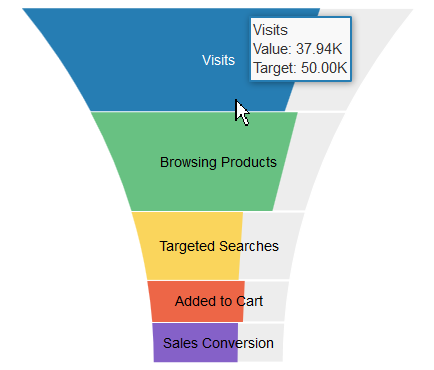
Figure 38-6 shows a sample funnel chart. The funnel shows the different stages in a sales conversion process for an online store. Each funnel section shows the number of customers who reached the given stage in the process versus the desired target number of customers for the stage. As the user moves over each section, a tooltip provides the numerical quantity of the actual value and target value for that stage.
Before you begin:
It may be helpful to have an understanding of databound data visualization charts. For more information, see Creating Databound Charts.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
-
Create a JSF page as described in the How to Create JSF Pages section of the Developing Web User Interfaces with Oracle ADF Faces.
To create a databound funnel chart:
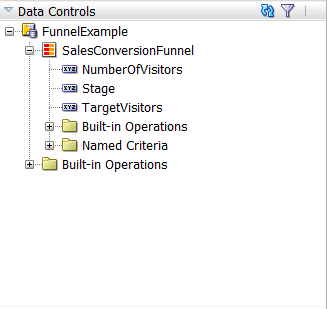
The example below shows the code generated for the funnel chart when you drag the SalesConversionFunnel data collection onto a JSF page and specify NumOfVisitors for the Actual Value attribute, TargetVisitors for the Target Value attribute and Stage for the Funnel Section.
<dvt:funnelChart id="funnelChart1" var="row"
value="#{bindings.SalesConversionFunnel.collectionModel}">
<dvt:funnelDataItem id="di1" value="#{row.NumberOfVisitors}"
targetValue="#{row.TargetVisitors}"
label="#{row.Stage}"/>
</dvt:funnelChart>
After completing the data binding dialog, you can use the Property Inspector to specify settings for the chart attributes and you can also use the child tags associated with the chart tag to customize the chart further. For more information about configuring chart components, see the Using Chart Components section in the Developing Web User Interfaces with Oracle ADF Faces.
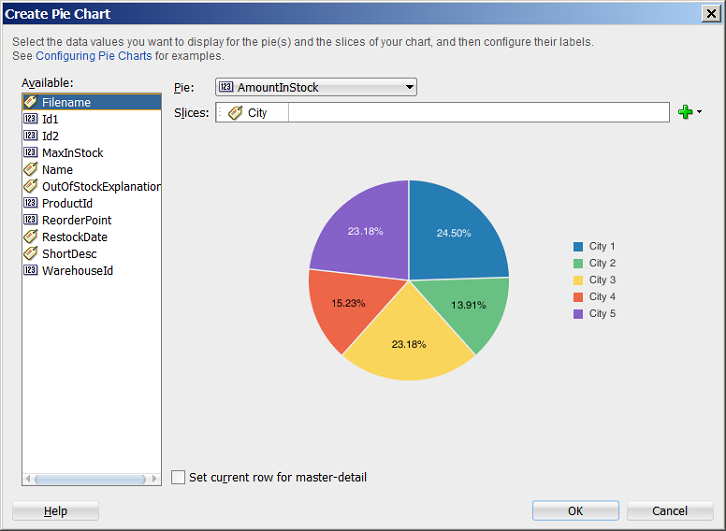
How to Create Databound Pie Charts
A pie chart displays one group of data, each slice representing a different series. This chart type requires one column, with multiple rows, one for each slice. You can create a pie chart using the Data Controls panel.
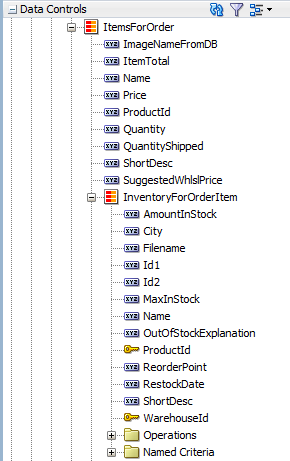
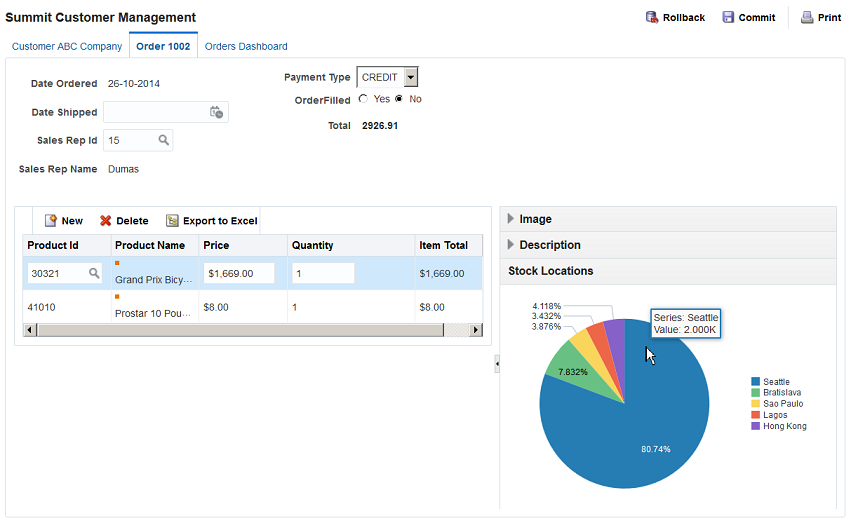
Figure 38-9 shows a pie chart in the Summit ADF sample application that displays the inventory available for the ordered item at each stock location as a percentage of the total available inventory for the item. As the user moves the mouse over each slice, a tooltip shows the actual quantity at the location. The column of data in this example represents the total inventory for the ordered item, and the slices represent the inventory levels at each stocking location.
Figure 38-9 Pie Chart Showing Inventory Levels at Stock Locations

Before you begin:
It may be helpful to have an understanding of databound data visualization charts. For more information, see Creating Databound Charts.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
-
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
To create a databound pie chart:
After completing the data binding dialog, you can use the Properties window to specify settings for the chart attributes and you can also use the child tags associated with the chart tag to customize the chart further. For example, you can configure an exploding pie slice which causes one slice of the pie to appear separated from the other slices. For more information, see Using Chart Components in Developing Web User Interfaces with Oracle ADF Faces.
Creating a Databound Spark Chart Using Data Controls
Spark charts are simple, condensed charts that display trends or variations, often in the column of a table, or inline with text. You can create a sparkchart by inserting a data control from the Data Controls Panel.
Figure 38-12 shows the Component Gallery that displays when you drag a spark chart onto your page from the Data Controls panel.
Figure 38-12 Create Spark Chart Component Gallery

Description of "Figure 38-12 Create Spark Chart Component Gallery"
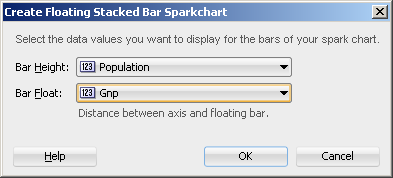
A binding dialog prompts you to specify the value you wish to display for the selected spark chart type. Line, bar, and area spark charts require a single series of data values, for example the changing value of a stock. Floating bar spark charts require two series of data values, one for the float offset, and one for the bar value. For example, in the Create Floating Stacked Bar Sparkchart dialog you specify:
-
Bar Height: Use to select the data value to use for the bar value.
-
Bar Float: Use to select the data value to use for the float offset, the distance between the axis and the floating bar.
Figure 38-13 shows a completed Create Floating Stacked Bar Sparkchart dialog.
In a simple UI-first development scenario you can insert a sparkchart using the Components window and bind it to data afterwards. For additional information about providing data to spark charts, see How to Add Data to Spark Charts in Developing Web User Interfaces with Oracle ADF Faces.
How to Create Databound Bubble and Scatter Charts
Bubble and scatter charts represent data by the location of the data marker. Bubble charts also use the size of the markers to represent an additional aspect of the data.
Scatter charts require at least two data values for each marker. Bubble charts require an additional data value for the marker size. Each data marker represents the following:
-
The x value that determines the marker's location along the x-axis.
-
The y value that determines the marker's location along the y-axis.
-
The z value that determines the size of the marker on bubble charts
For more than one group of data, the data must be in multiples of two for scatter charts and three for bubble charts.
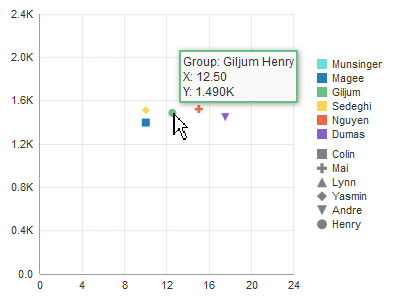
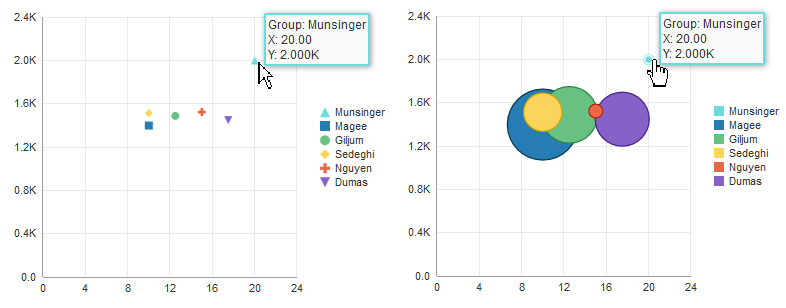
Figure 38-14 shows a scatter and a bubble chart displaying salary and commission for salesmen in the Summit organization. In this example, the x value is determined by the commission, and the y value is determined by the salary. The bubble chart is configured to use the salesmen's total sales for the z value. In this example, Magee has the lowest salary and commission but is the salesman with the highest sales total.
Figure 38-14 Databound Scatter and Bubble Chart Examples

Before you begin:
It may be helpful to have an understanding of databound data visualization charts. For more information, see Creating Databound Charts.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
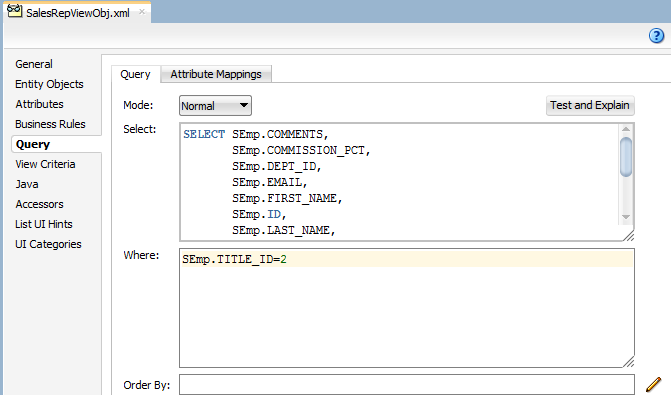
For example, the bubble and scatter charts in Figure 38-14 in uses a top level view object based on the
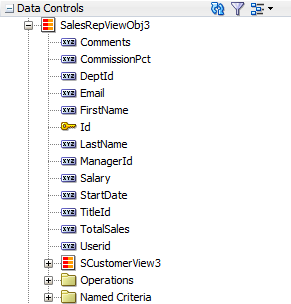
SEmpentity in the Summit ADF DVT sample application. In this example, the view object retrieves all sales representatives in the Summit ADF employee database by retrieving all employee records with aTITLE_IDof2. Figure 38-15 shows theSalesRepViewObjview object.Figure 38-15 SalesRepViewObj View Object in Summit DVT Sample Application

Description of "Figure 38-15 SalesRepViewObj View Object in Summit DVT Sample Application"Figure 38-16 shows the
SalesRepViewObj3data control.Figure 38-16 SalesRepViewObj3 Data Control in Summit DVT Sample Application

Description of "Figure 38-16 SalesRepViewObj3 Data Control in Summit DVT Sample Application"The
TotalSalesattribute is a transient attribute that calculates the salesman's total sales from theTotalattribute in theSOrdViewview object:SOrdView.sum ('Total'). For information about adding transient attributes to view objects, see Adding Calculated and Transient Attributes to a View Object. -
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
To create a databound bubble or scatter chart:
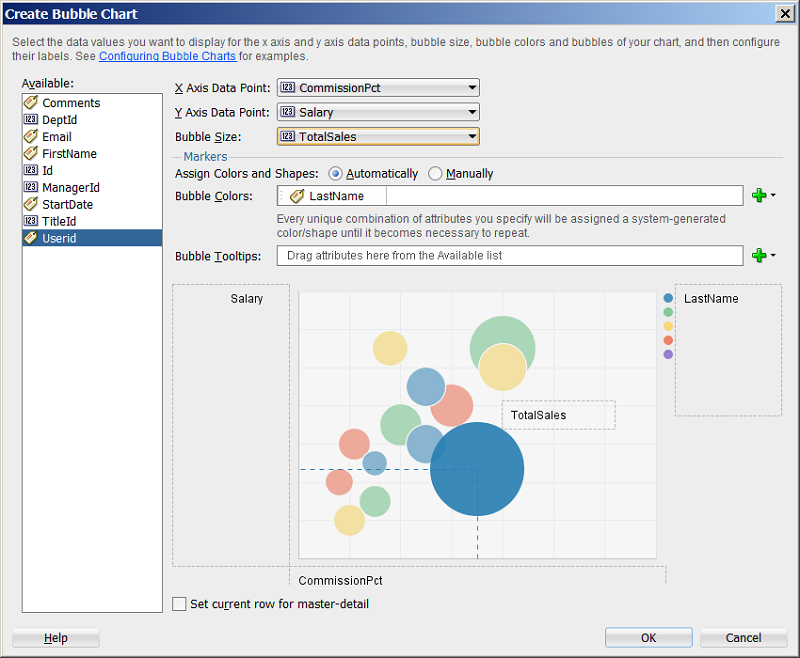
Figure 38-18 shows the Create Bubble Chart dialog that generates a bubble chart using data from the CommissionPct, Salary, and Total Sales attributes in the SalesRepViewObj3 data collection.
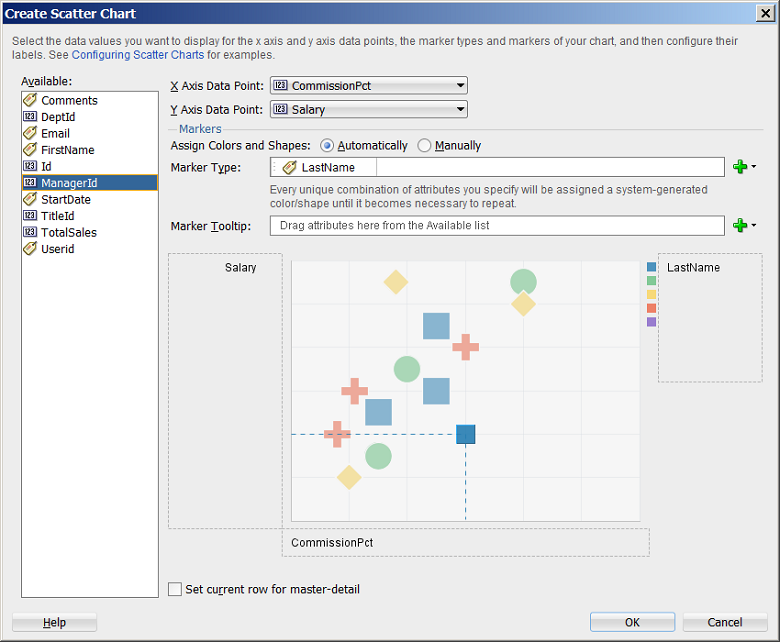
The entries for the Create Scatter Chart dialog are similar, but you would not need to select a bubble size. Figure 38-19 shows the Create Scatter Chart dialog that generates a scatter chart using data from the CommissionPct and Salary attributes in the SalesRepViewObj3 data collection.
The example below shows the code generated for the bubble and scatter charts when you drag the SalesRepViewObj3 data collection onto a JSF page and specify CommissionPct for the X Axis Data Point, Salary for the Y Axis Data Point, and TotalSales for the bubble chart's Z Axis Data Point.
<dvt:scatterChart id="scatterChart1" var="row"
value="#{bindings.SalesRepViewObj3.collectionModel}">
<dvt:chartLegend rendered="true" id="cl1">
<dvt:legendSection source="ag1" id="ls1"/>
</dvt:chartLegend>
<f:facet name="dataStamp">
<dvt:chartDataItem id="di1" group="#{row.LastName}" x="#{row.CommissionPct}"
y="#{row.Salary}">
<dvt:attributeGroups id="ag1" value="#{row.LastName}" type="color shape"/>
</dvt:chartDataItem>
</f:facet>
</dvt:scatterChart>
...
<dvt:bubbleChart id="bubbleChart1" var="row"
value="#{bindings.SalesRepViewObj3.collectionModel}">
<dvt:chartLegend rendered="true" id="cl1">
<dvt:legendSection source="ag1" id="ls1"/>
</dvt:chartLegend>
<f:facet name="dataStamp">
<dvt:chartDataItem id="di1" group="#{row.LastName}" x="#{row.CommissionPct}"
y="#{row.Salary}" z="#{row.TotalSales}">
<dvt:attributeGroups id="ag1" value="#{row.LastName}" type="color"/>
</dvt:chartDataItem>
</f:facet>
</dvt:bubbleChart>
If you chose to configure the scatter chart manually using attributes from the data collection for marker and shape, JDeveloper adds an additional dvt:legendSection and dvt:attributeGroups tag to the JSF page. The example below shows the revised code, with the modified entries highlighted in bold.
<dvt:scatterChart id="scatterChart1" var="row"
value="#{bindings.SalesRepViewObj3.collectionModel}">
<dvt:chartLegend rendered="true" id="cl1">
<dvt:legendSection source="ag1" id="ls1"/>
<dvt:legendSection source="ag2" id="ls2"/>
</dvt:chartLegend>
<f:facet name="dataStamp">
<dvt:chartDataItem id="di1" group="#{row.LastName} #{row.FirstName}"
x="#{row.CommissionPct}"
y="#{row.Salary}">
<dvt:attributeGroups id="ag1" value="#{row.LastName}" type="color"/>
<dvt:attributeGroups id="ag2" value="#{row.FirstName}" type="shape"/>
</dvt:chartDataItem>
</f:facet>
</dvt:scatterChart>
After completing the data binding dialog, you can use the Properties window to specify settings for the chart attributes, and you can also use the child tags associated with the chart tag to customize the chart further. For example, you can specify where you want the chart's legend to appear. For more information, see Using Chart Components in Developing Web User Interfaces with Oracle ADF Faces.
How to Create Databound Polar and Radar Charts
Polar and Radar charts are variations of the line, bar, area, bubble and scatter charts. You can create a polar or radar chart using the Data Controls panel.
The requirements of polar and radar charts vary based on the type of chart used. Radar line, radar area, and polar bar charts require at least two groups of data, with one or more series. Polar scatter charts require at least two data values to indicate position, while polar bubble charts require three values - two for position and one for bubble size.
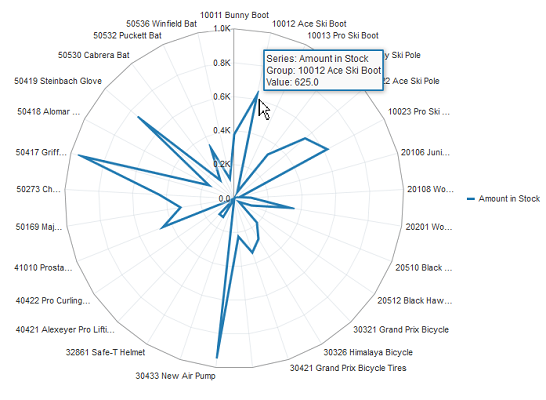
Figure 38-20 shows a sample polar line chart, configured to show the available inventory levels of different products against the product ID and name.
Figure 38-20 Sample Polar Bar Chart

Before you begin:
It may be helpful to have an understanding of databound data visualization charts. For more information, see Creating Databound Charts.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
For example, the sample polar bar chart is based on the
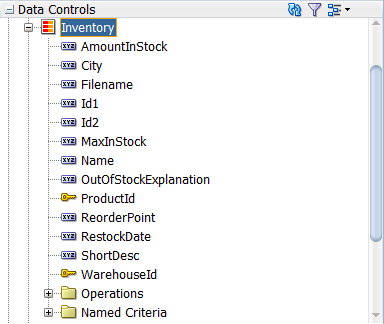
Inventorydata collection. Figure 38-21 shows theInventorycollection in the Data Controls panel.Figure 38-21 Data Collection for Inventory

Description of "Figure 38-21 Data Collection for Inventory"The Inventory data collection is based on the
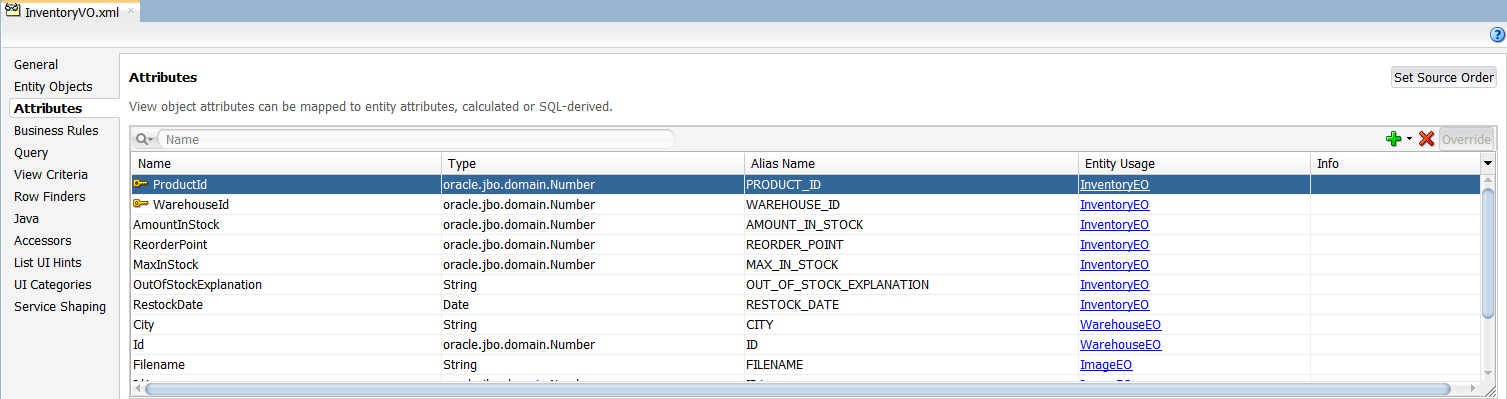
InventoryVOview object. Figure 38-22 shows theInventoryVOview object.Figure 38-22 InventoryVO View Object in Summit Sample Application

Description of "Figure 38-22 InventoryVO View Object in Summit Sample Application" -
Create a JSF page as described in the How to Create JSF JSP Pages section of the Developing Web User Interfaces with Oracle ADF Faces.
To create a databound radar or polar chart:
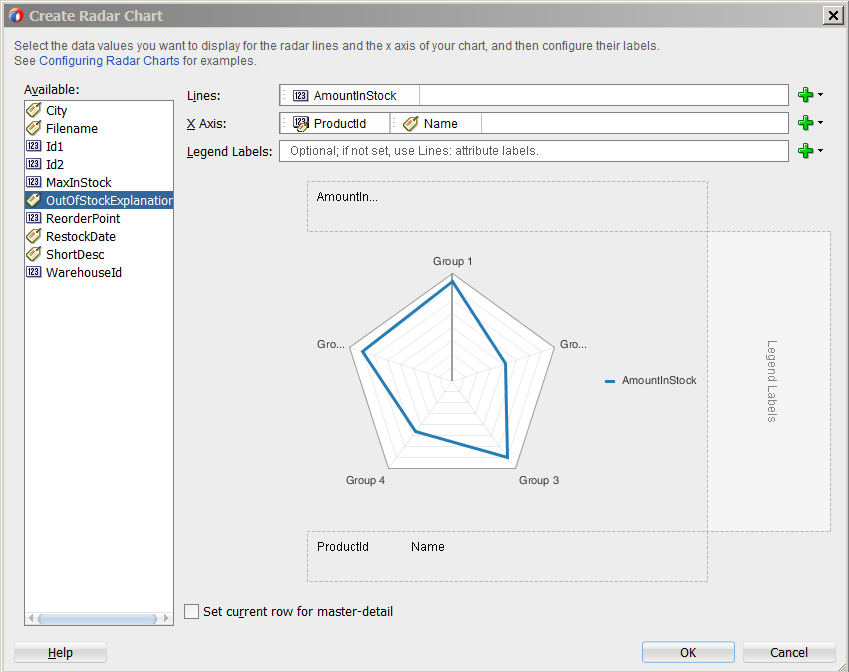
Figure 38-23 shows the Create Radar Chart dialog that generates a polar line chart using data from the AmountInStock, ProductId, and Name attributes in the Inventory data collection.
The example below shows the code generated for the bubble and scatter charts when you drag the Inventory data collection onto a JSF page and specify AmountInStock for the Y Axis Data Point, and ProductId and Name for the Y Axis Data Point. Notice that radar and polar charts do not have a separate tag, but are rather basic charts with the coordinateSystem attribute set to polar.
<dvt:lineChart coordinateSystem="polar" polarGridShape="polygon" id="lineChart1" var="row" value="#{bindings.Inventory.collectionModel}">
<f:facet name="dataStamp">
<dvt:chartDataItem id="di1" series="#{bindings.Inventory.hints.AmountInStock.label}" value="#{row.AmountInStock}" group="#{row.ProductId} #{row.Name}"/>
</f:facet>
</dvt:lineChart>
After completing the data binding dialog, you can use the Property Inspector to specify settings for the chart attributes and you can also use the child tags associated with the chart tag to customize the chart further. For more information about configuring chart components, see the Using Chart Components section in the Developing Web User Interfaces with Oracle ADF Faces.
How to Create Databound Stock Charts
Stock charts are used to track the period milestone values of trade stocks, such as the high, low, opening and closing prices of a stock. You can create a stock chart by using the Data Controls panel.
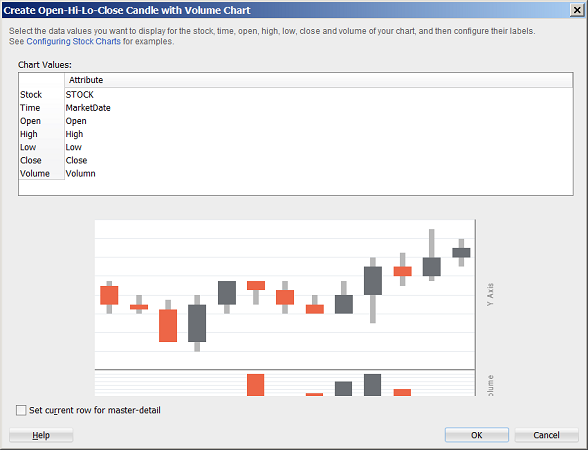
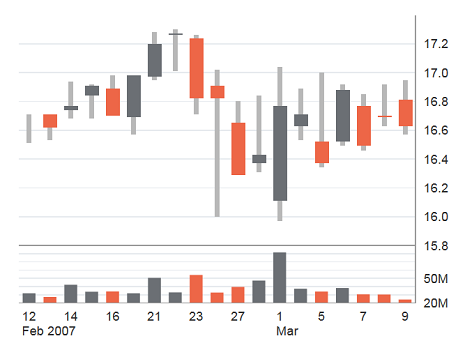
Depending on the type of chart chosen, stock charts require a minimum of four values to a maximum of seven values. Figure 38-24 shows a sample stock chart configured to show stocks and their opening value, closing value, high value, low value, time period, and trade volume. As the user moves over each stock, a tooltip provides the numerical quantity of all values for that stock.
Figure 38-24 Sample Stock Chart

Before you begin:
It may be helpful to have an understanding of databound data visualization charts. For more information, see Creating Databound Charts.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
-
Create a JSF page as described in the How to Create JSF Pages section of the Developing Web User Interfaces with Oracle ADF Faces.
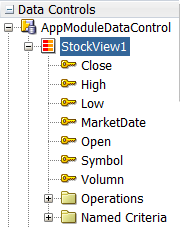
The example below shows the code generated for the stock chart for the sample above when you drag the Stock data collection onto a JSF page and specify the given values.
<dvt:stockChart id="stockChart1" var="row" value="#{bindings.StockView1.collectionModel}">
<dvt:chartY2Axis id="cya1"/>
<dvt:stockDataItem id="di1" volume="#{row.Volumn}" high="#{row.High}" low="#{row.Low}" series="Stock"
close="#{row.Close}" open="#{row.Open}" group="#{row.MarketDate}"/>
</dvt:stockChart>After completing the data binding dialog, you can use the Property Inspector to specify settings for the chart attributes and you can also use the child tags associated with the chart tag to customize the chart further. For more information about configuring chart components, see the Using Chart Components section in the Developing Web User Interfaces with Oracle ADF Faces.
What You May Need to Know About Using Attribute Labels
When you configure attribute labels in the Create Chart dialog, the underlying data type determines the choices available in the Label field. The choice you make determines how that attribute's label is rendered in the chart.
If an attribute represents data values, then the choices in the Label field are:
-
Use Attribute Name: Select to render the value as a string using the label from the
UIHintsfor that attribute in the underlyingViewObject. This is the default selection. -
No Label: Select to render no label. This choice is useful if there is a single metric and you want to provide your own descriptive text on the page to describe the resulting chart.
-
Select Text Resource: Select to open a Select Text Resource dialog to select or add a text resource to use for the label. The text resource is a translatable string from an application resource bundle. If you need help, press F1 or click Help.
-
Expression Builder: Select to open the Expression Builder dialog to create an expression to be executed at runtime for the label. If you need help, press F1 or click Help.
If the attribute represents a category of data values, then the choices are:
-
Use Attribute Value: Select to render the attribute values as category labels. This is the default selection.
-
From the dropdown list, choose an alternate attribute for the label. For example, use Employee Names for labels instead of Employee IDs.
Creating Databound Gauges
A gauge plots a single data value, such as a sales total, stock level, temperature, or speed. Using thresholds, gauges can show state information such as acceptable or unacceptable ranges using color.
For example, a gauge value axis might show ranges colored red, yellow, and green to represent low, medium, and high states. One databound gauge component can create a single gauge or a column of gauges, depending on the number of rows in the data collection used. In a data collection, each row contains the value for a single gauge.
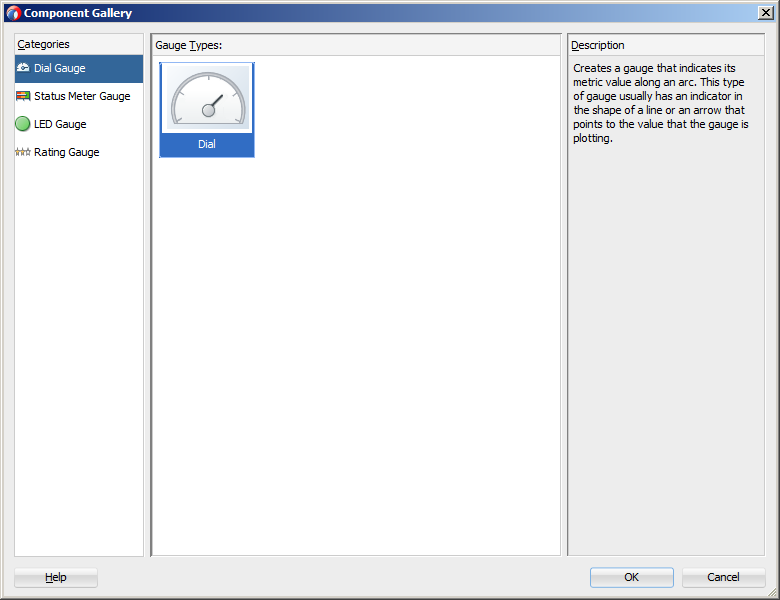
The Component Gallery for gauges allows you to choose from four gauge categories.
Table 38-2 ADF Gauge Categories in the Component Gallery
| Image | Category | Description |
|---|---|---|
|
|
Dial |
Displays a metric value plotted on a circular axis. The gauge's background attribute determines whether the gauge's background is displayed as a rectangle, circle, or semicircle. An indicator points to the dial gauge's metric value on the axis. |
|
|
LED |
Graphically depicts a measurement, such as a key performance indicator (KPI). Several styles of shapes are available for LED gauges, including round or rectangular shapes that use color to indicate status, and triangles or arrows that point up, left, right, or down in addition to the color indicator. |
|
|
Rating |
Displays and optionally accepts input for a metric value. This gauge is typically used to show ratings for products or services, such as the star rating for a movie. |
|
|
Status Meter |
Displays the metric value on a horizontal or circular axis. An inner rectangle shows the current level of a measurement against the ranges marked on an outer rectangle. Optionally, status meters can display colors to indicate where the metric value falls within predefined thresholds. |
Each category contains one or more gauge types. Explore the Component Gallery that appears when you create a single gauge to view all available gauge and category types, and descriptions for each one. Figure 38-27 shows the Component Gallery that appears for ADF gauges.
The data binding process is essentially the same regardless of which type of gauge you create. Only the metric value (that is, the measurement that the gauge is to indicate) is required. However, if a row in a data collection contains range information such as maximum, minimum, and thresholds, then these values can be bound to the gauge to provide dynamic settings. If information that you want to use in a gauge's upper or lower labels is available in the data collection, then you can bind these values to the gauge as well.
For information about customizing a gauge after the data binding is completed, see Using Gauge Components in Developing Web User Interfaces with Oracle ADF Faces.
How to Create a Databound Dial Gauge
You can use the ADF gauge component to create a dial gauge against a circle, dome, or rectangle background. The gauge's indicator specifies the current value of the metric.
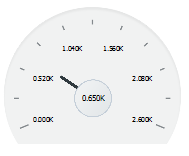
Figure 38-28 shows a single dial gauge that appears if you create a gauge from the AmountInStock data for inventory items in the Summit ADF DVT sample application. The value of the AmountInStock metric, which is 0.650K, appears in a label in the center of the gauge
Figure 38-28 The Amount in Stock Dial Gauge

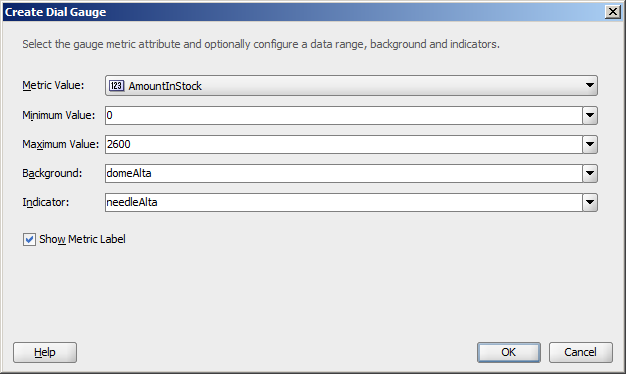
To create a dial gauge using a data control, you bind the gauge component to an attribute in a data collection. JDeveloper allows you to do this declaratively by dragging and dropping an attribute from the Data Controls panel. After you drag and drop the attribute, use the Create Dial Gauge dialog to configure the gauge.
Figure 38-29 shows the Create Dial Gauge dialog configured for the Amount in Stock dial gauge shown in Figure 38-28 and using the gauge type shown in Figure 38-27.
Figure 38-29 Create Dial Gauge Dialog for Amount in Stock Dial Gauge

Description of "Figure 38-29 Create Dial Gauge Dialog for Amount in Stock Dial Gauge"
Before You Begin:
It may be helpful to have an understanding of databound data visualization gauges. For more information, see Creating Databound Gauges.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
-
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
To create a databound dial gauge:
In the Properties window, after you complete the binding of the gauge, you can set values for additional attributes in the gauge tag and its child tags to customize the component. For example, to configure the Amount In Stock gauge to show inventory amounts without scaling, set the scaling attribute of the metric and tick labels to none.
You can also examine and adjust the existing gauge bindings by clicking the Edit icon in the Properties window for the gauge component.
For additional information about customizing a gauge after the data binding is completed, see Using Gauge Components in Developing Web User Interfaces with Oracle ADF Faces.
What Happens When You Create a Dial Gauge from a Data Control
Dropping a gauge from the Data Controls panel has the following effect:
-
Creates the bindings for the gauge and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
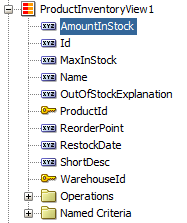
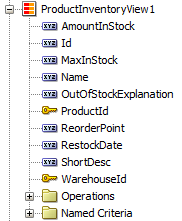
The example below shows the bindings that JDeveloper generated for the dial gauge that displays the inventory level for a product in a warehouse. This code example shows that the gauge metric receives its value dynamically from the AmountInStock attribute in the ProductInventoryView1 data collection.
<bindings>
<attributeValues IterBinding="ProductInventoryView1Iterator" id="AmountInStock">
<AttrNames>
<Item Value="AmountInStock"/>
</AttrNames>
</attributeValues>
</bindings>
The example below shows the code that JDeveloper generated in the JSF page for a dial gauge.
<dvt:dialGauge id="dialGauge1" indicator="needleAlta" minimum="0"
maximum="2600" background="domeAlta"
value="#{bindings.AmountInStock.inputValue}">
<dvt:gaugeMetricLabel rendered="true" id="gml1"/>
</dvt:dialGauge>How to Create a Databound Rating Gauge
The rating gauge displays and optionally accepts input for a metric value. This gauge is typically used to show ratings for products or services, such as the star rating for a movie.
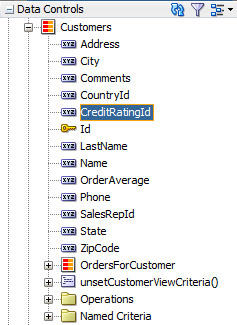
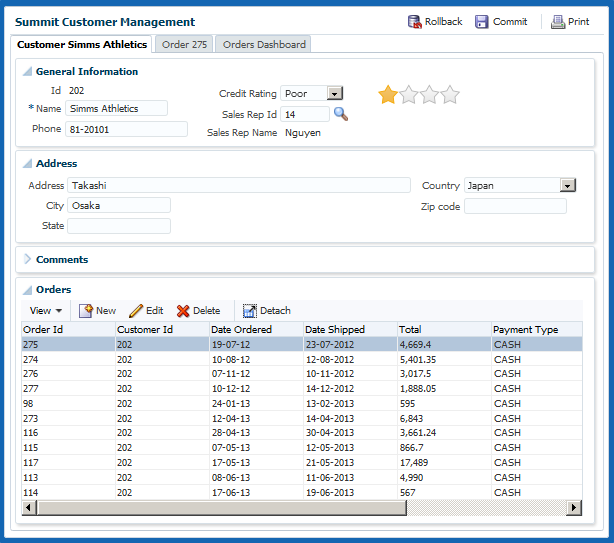
Figure 38-31 shows an example of a rating gauge used to indicate a customer's credit rating in the Summit ADF sample application. In this example, the customer has a poor credit rating and is assigned one star. Other ratings include two stars for fair credit, three stars for good credit, and four stars for excellent.
Figure 38-31 Rating Gauge in Summit ADF Sample Application

Description of "Figure 38-31 Rating Gauge in Summit ADF Sample Application"
To create a rating gauge using a data control, you bind the rating gauge to an attribute in a data collection. JDeveloper allows you to do this declaratively by dragging and dropping an attribute from the Data Controls panel. After you drag and drop the attribute, use the Create Rating Gauge dialog to configure the gauge.
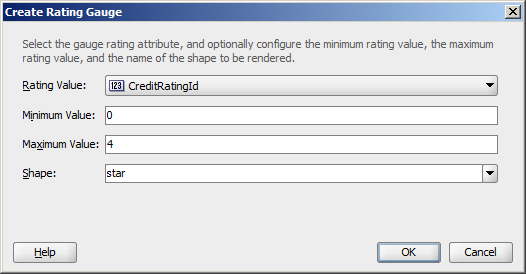
Figure 38-32 shows the Create Rating Gauge dialog completed for the rating gauge in Figure 38-31. In this example, the rating gauge is set to a maximum value of four to reflect the four credit ratings.
Figure 38-32 Create Rating Gauge Dialog for Summit Credit Rating Gauge

Description of "Figure 38-32 Create Rating Gauge Dialog for Summit Credit Rating Gauge"
Before You Begin:
It may be helpful to have an understanding of databound data visualization gauges. For more information, see Creating Databound Gauges.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
-
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
To create a databound rating gauge:
In the Properties window, after you complete the binding of the gauge, you can set values for additional attributes in the gauge tag and its child tags to customize the component. For example, to configure the rating gauge to allow the customer's credit rating to be updated, set the readOnly attribute of the rating gauge to false.
In the Summit ADF example, the rating gauge's value was set to the CreditRatingId during creation. However, the CreditRatingId actually ranges between 1 and 4, with 1 being the highest rating. To convert the rating to stars for the rating gauge, edit the source code in the Code Editor after the gauge is credited and replace the rating gauge's value with: #{5 - bindings.CreditRatingId.inputValue}.
The example below shows the code on the JSF page for the Summit ADF rating gauge.
<dvt:ratingGauge id="ratingGauge1" minimum="0" maximum="4"
value="#{5 - bindings.CreditRatingId.inputValue}" shape="star"/>
You can also examine and adjust the existing gauge bindings by clicking the Edit icon in the Properties window for the gauge component.
For additional information about customizing a gauge after the data binding is completed, see Using Gauge Components in Developing Web User Interfaces with Oracle ADF Faces.
Including Gauges in Databound ADF Tables
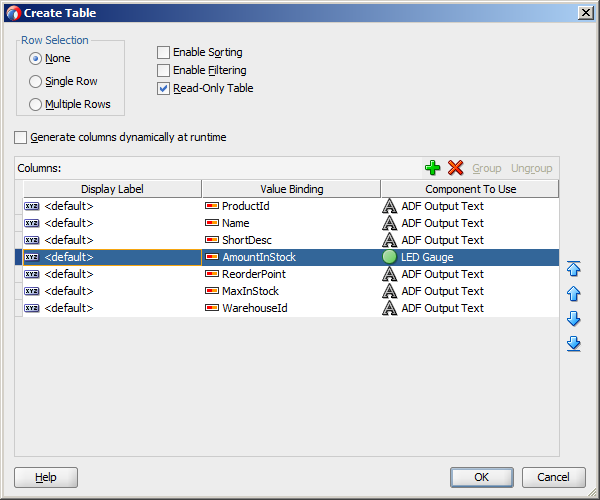
You can add databound gauges to a databound ADF table by choosing the gauge component when specifying column content during table editing or creation.
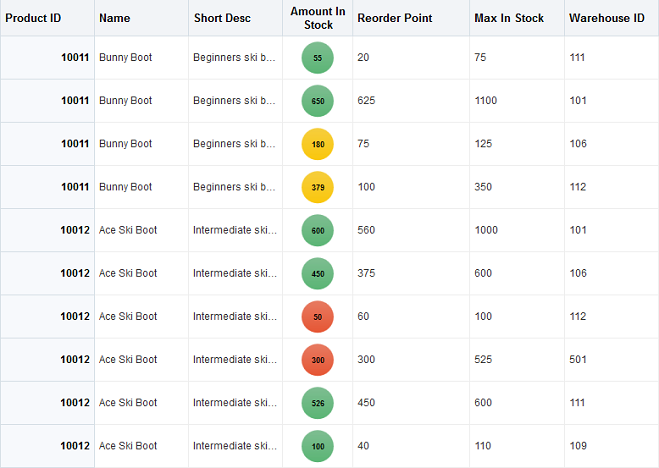
Figure 38-34 shows a portion of a table that displays all the products in a warehouse in the Summit ADF DVT sample application. In this example, the AmountInStock column includes a LED gauge that shows the amount in stock for each product and whether the value falls within an acceptable range.
Figure 38-34 LED Gauge in an ADF Table

How to Include a Gauge in a Databound ADF Table
To add a gauge to a databound ADF table, drag a data collection that includes the gauge metric from the Data Controls panel to the JSF page and specify the type of gauge to create.
Before you begin:
It may be helpful to have an understanding of databound data visualization gauges. For more information, see Creating Databound Gauges.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
-
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
To include a gauge in a databound ADF table:
In the Properties window, after you complete the binding of the table, you can set values for additional attributes in the gauge tag and its child tags to customize the component. For example, the LED gauge in Figure 38-34 is configured to use thresholds to indicate whether the stock level is within an acceptable range. For additional information about configuring gauge thresholds, see How to Configure Gauge Thresholds in Developing Web User Interfaces with Oracle ADF Faces.
You can also examine and adjust the existing table bindings by clicking the Edit icon in the Properties window for the table component.
For additional information about creating and configuring databound ADF tables, see Creating ADF Databound Tables. For additional information about using and customizing gauge components, see Using Gauge Components in Developing Web User Interfaces with Oracle ADF Faces.
What Happens When You Include a Gauge in an ADF Table
When you include a gauge in a databound ADF table, the gauge's metric attribute is added to the page definition file, and the UI components are updated on the JSF page.
The example below shows the binding for the ADF table shown in Figure 38-34.
<bindings>
<tree IterBinding="ProductInventoryView1Iterator" id="ProductInventoryView1">
<nodeDefinition DefName="model.ProductInventoryView"
Name="ProductInventoryView10">
<AttrNames>
<Item Value="ProductId"/>
<Item Value="Name"/>
<Item Value="ShortDesc"/>
<Item Value="AmountInStock"/>
<Item Value="ReorderPoint"/>
<Item Value="MaxInStock"/>
<Item Value="WarehouseId"/>
</AttrNames>
</nodeDefinition>
</tree>
</bindings>
The example below shows the code added to the JSF page for the ADF table. The gauge elements are highlighted in bold. For the sake of brevity, only the first three table columns are displayed.
<af:table value="#{bindings.ProductInventoryView1.collectionModel}" var="row"
rows="#{bindings.ProductInventoryView1.rangeSize}"
emptyText="#{bindings.ProductInventoryView1.viewable ?
'No data to display.' : 'Access Denied.'}"
rowBandingInterval="0"
fetchSize="#{bindings.ProductInventoryView1.rangeSize}" id="t1"
summary="Table Showing Product Inventory">
<af:column headerText="#{bindings.ProductInventoryView1.hints.ProductId.label}"
id="c1" width="100"
rowHeader="true">
<af:outputText value="#{row.ProductId}"
shortDesc="#{bindings.ProductInventoryView1.hints.ProductId.tooltip}"
id="ot1">
<af:convertNumber groupingUsed="false"
pattern="#{bindings.ProductInventoryView1.hints.ProductId.format}"/>
</af:outputText>
</af:column>
<af:column headerText="#{bindings.ProductInventoryView1.hints.Name.label}"
id="c2" width="100">
<af:outputText value="#{row.Name}"
shortDesc="#{bindings.ProductInventoryView1.hints.Name.tooltip}" id="ot2"/>
</af:column>
<af:column headerText="#{bindings.ProductInventoryView1.hints.ShortDesc.label}"
id="c3" width="100">
<af:outputText value="#{row.ShortDesc}"
shortDesc="#{bindings.ProductInventoryView1.hints.ShortDesc.tooltip}" id="ot3"/>
</af:column>
<af:column headerText="#{bindings.ProductInventoryView1.hints.AmountInStock.label}"
id="c4" width="72" align="center">
<dvt:ledGauge id="ledGauge1" value="#{row.bindings.AmountInStock.inputValue}"
shortDesc="#{bindings.ProductInventoryView1.hints.AmountInStock.tooltip}"
maximum="3000">
<dvt:gaugeMetricLabel rendered="true" scaling="none" id="gml1"/>
<dvt:gaugeThreshold id="gt1" maximum="#{row.bindings.ReorderPoint.inputValue}"
color="#d62800"/>
<dvt:gaugeThreshold id="gt2" maximum="#{row.bindings.MaxInStock.inputValue}"
color="#63a500"/>
<dvt:gaugeThreshold id="gt3" color="#e7e700"/>
</dvt:ledGauge>
</af:column>
... remaining columns omitted
</af:table>Creating Databound Picto Charts
The ADF DVT Picto Chart component uses icons to visualize an absolute number, or the relative sizes of the different parts of a population. Picto Charts are extensively used in infographics as a more interesting and effective way to present numerical information than traditional tables and lists.
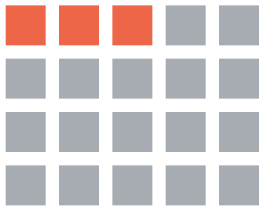
Figure 38-37 shows a basic picto chart with two parts of a population. The data contains two rows of information, with each row having a name, count and color information.
Figure 38-37 Sample Picto Chart

For detailed information about picto chart end user and presentation features, use cases, tag structure, and adding special features to picto charts, see the Using Picto Chart Components in Developing Web User Interfaces with Oracle ADF Faces.
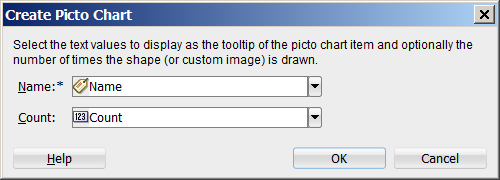
How to Create a Databound Picto Chart
A picto chart is used to visualize an absolute number or the relative sizes of the different parts of a population. You can create a picto chart by using the Data Controls panel.
Before you Begin:
It may be helpful to have an understanding of databound data visualization picto charts. See Creating Databound Picto Charts.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. See Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model, as described in Creating and Modifying an Application Module.
-
Create a JSF page, as described in How to Create JSF Pages in Developing Web User Interfaces with Oracle ADF Faces.
After you complete the binding of the picto chart, you can use the Properties window to set values for additional attributes in the picto chart tag and its child tags to customize the component. For more information about configuring picto chart components, see Using Picto Chart Components in Developing Web User Interfaces with Oracle ADF Faces
What Happens When You Create a Picto Chart from a Data Control
To create a picto chart from a Data control, drag the control from the Data Control panel and drop it on a relevant container on the JSF page.
Dropping a picto chart from the Data Controls panel has the following effect:
-
Creates the bindings for the picto chart and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
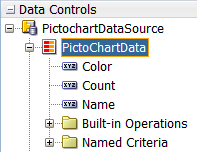
The example below shows the bindings that JDeveloper generated for the sample picto chart.
<tree IterBinding="PictoChartDataIterator" id="PictoChartData" ChangeEventPolicy="ppr">
<nodeDefinition DefName="view.prototype.PictoChartData" Name="PictoChartData">
<AttrNames>
<Item Value="Name"/>
<Item Value="Count"/>
</AttrNames>
</nodeDefinition>
</tree>The example below shows the code that JDeveloper generated in the JSF page for a picto chart.
<dvt:pictoChart id="pictoChart1" var="row" value="#{bindings.PictoChartData.collectionModel}">
<dvt:pictoChartItem name="#{row.Name}" count="#{row.Count}" id="pci1"/>
</dvt:pictoChart>After you create your picto chart, you can modify the binding or add additional rules using the Edit Picto Chart dialog. To open the dialog, click the Edit icon in the Properties window for the picto chart component. You can also customize the attributes of the picto chart directly in the code, in the visual editor, or by setting values in the Properties window. For example, you can use the Properties window or code editor to set the color for different parts of the population and to set a shape for the data items.. The example below highlights the relevant code.
<dvt:pictoChartItem name="#{row.Name}" count="#{row.Count}" color="#{row.Color}"
shape="human" id="pci1"/>