Set a Default Posting Period in a Custom Field
This use case shows you how to set a default posting period using a custom transaction body field and then copy that value to the standard Posting Period field. This helps limit the posting period options users see and avoids potential errors when selecting a period.
This project is available on the SuiteCloud Project Repository on Oracle Samples GitHub. It includes the complete project customization setup with custom objects, unit tests, package file configuration, and more.
Customization Details
This customization for this use case includes:
-
A custom field (Preferred Posting Period) to select an open accounting period
-
A custom form that disables the standard Posting Period and includes the custom Preferred Posting Period field
-
A saved search used to search for open accounting periods
-
A client script triggered on the pageInit and fieldChanged entry points
Steps in this tutorial to complete this customization:
Before You Begin
The following table lists features, permissions, and other requirements necessary for performing this tutorial and implementing the solution:
|
Required Features |
Ensure the following features are enabled in your account:
For more information, see Enabling Features. |
|
Required Permissions |
You need a role with access to the following:
For more information, see NetSuite Permissions Overview. |
|
Other Requirements |
None |
Step 1: Create the Custom Field, Form, and Saved Search
This customization uses a custom field. The Preferred Posting Period field lets you select a preferred posting period. This custom field is a list/record type transaction body field with values sourced from the accounting period record.
This customization also uses a custom form. The custom invoice form disables the standard Posting Period field and moves the custom Preferred Posting Period field to the required position.
This customization also uses a saved search. The Preferred Posting Periods saved search finds open accounting periods that you want users can select in the custom Preferred Posting Period field. This search lets you filter out posting periods used only for organizational purposes or corrections, not for new transactions.
To create the custom field:
-
Go to Customization > Lists, Records, Fields > Transaction Body Fields > New.
-
Enter or select values for fields as listed in the following table:
Field
Value
Label
Preferred Posting Period
ID
_preferred_posting_period
Description
This custom field lets users select a preferred posting period that is copied to the standard posting period field.
Type
List/Record
List/Record
Accounting Period
Store Value
Checked
Applies To
Sale
Display
Subtab: Main
-
Click Save.
To customize the invoice form:
-
Go to Customization > Forms > Transaction Forms.
-
Click Customize next to the Standard Product Invoice form.
-
Enter or select values for fields as listed in the following table:
Field
Value
Name
Preferred Posting Invoice
ID
_posting_invoice
NetSuite prefixes the ID with custform.
Screen Fields subtab > Main
Check Show next to Preferred Posting Period. In the Field Group column, select Primary Information. Doing so automatically moves the field up in the list.
To disable the standard Posting Period field, set its Display Type field to Inline Text or Disabled.
Form is Preferred
Check this box if you want this custom form to be the default invoice form for everyone. For this tutorial, you don't need to check this box.
-
Click Save.
To create the saved search:
-
Go to Reports > Saved Searches > All Saved Searches > New.
-
Select Accounting Period.
-
On the Saved Accounting Period Search page, enter a Search Title. If others might use this search, indicate that the search is used in a script and should not be edited. For example, enter Preferred Posting Periods***USED IN SCRIPT***.
-
Enter an ID, such as _open_accounting_periods. NetSuite automatically adds customsearch as a prefix.
-
On the Criteria subtab, enter the following:
Filter
Description
Closed
No
Period Name
does not start with - Q
Period Name
does not start with - FY
-
On the Results subtab, in the Sort By field, select Start Date.
-
Click Save & Run to confirm that your search runs and returns the correct results.
For more information about creating custom fields, forms, and searches, see the following help topics:
Step 2: Write the Script
This script sets the custom Preferred Posting Period field to the most recent posting period from your saved search results. It then copies the value you select to the standard Posting Period field.
Script Summary
The following table summarizes the script:
|
Script: Preferred Posting Period |
|
|---|---|
|
Script Type |
|
|
Modules Used |
|
|
Entry Points |
|
For more information about script types and entry points, see SuiteScript 2.x Script Types.
The Complete Script
This tutorial includes the complete script along with individual steps you can follow to build the script in logical sections. The complete script is provided below so that you can copy it, paste it into your text editor, and save it as a .js file (for example, cs_preferredPostingPeriod.js).
If you'd rather create your script step by step, follow the steps in Build the Script.
This tutorial script uses the define function, which is required for an entry point script (a script you attach to a script record and deploy). If you want to copy the script into the SuiteScript Debugger and test it, you must use the require function. For more information, see SuiteScript Debugger.
Note
This sample uses SuiteScript 2.1.
/**
* @NApiVersion 2.1
* @NScriptType ClientScript
* @NModuleScope SameAccount
*/
define(['N/runtime', 'N/search', 'N/log'], (runtime, search, log) => {
function pageInit(context) {
try {
if (context.mode === 'copy' || context.mode === 'create') {
const record = context.currentRecord;
const searchOpenAccountingPeriods = search.load({
id: 'customsearch_open_accounting_periods'
});
const resultsFromSearch = searchOpenAccountingPeriods.run().getRange({
start: 0,
end: 1
});
record.setValue({
fieldId: 'custbody_preferred_posting_period',
value: resultsFromSearch[0].id
});
record.setValue({
fieldId: 'postingperiod',
value: resultsFromSearch[0].id
});
}
} catch(e) {
log.error({
title: 'ERROR',
details: e
});
}
}
function fieldChanged(context) {
try {
if (context.fieldId === 'custbody_preferred_posting_period') {
const record = context.currentRecord;
const prefPostPeriod = record.getValue({
fieldId: 'custbody_preferred_posting_period'
});
record.setValue({
fieldId: 'postingperiod',
value: prefPostPeriod
});
} else {
return;
}
} catch(e) {
log.error({
title: 'ERROR',
details: e
});
}
}
return {
pageInit: pageInit,
fieldChanged: fieldChanged
};
});
Build the Script
You can write the script using a step-by-step approach that includes the following:
The code snippets included below don't include indentation. Refer to The Complete Script for suggested formatting.
Start with required opening lines
You need JSDoc comments and a define function at the top of the script file. The JSDoc comments indicate that it's a SuiteScript 2.1 client script. The script uses three SuiteScript modules specified in the define statement:
-
N/runtime- provides access to runtime parameters -
N/search- lets you create and run on-demand or saved searches, and work with the results -
N/log- lets you log execution details
Start a new script file using any text editor and place the following JSDoc comments and define function at the top of the file:
This tutorial script uses the define function, which is required for an entry point script (a script you attach to a script record and deploy). If you want to copy the script into the SuiteScript Debugger and test it, you must use the require function. For more information, see SuiteScript Debugger.
/**
* @NApiVersion 2.1
* @NScriptType ClientScript
* @NModuleScope SameAccount
*/
define(['N/runtime', 'N/search', 'N/log'], (runtime, search, log) => {
});
Create the entry point functions
This script is triggered on the pageInit entry point when you create an invoice, and on the fieldChanged entry point when you change the Preferred Posting Period field. Both entry point functions use a try-catch block to log any errors that occur during script processing. Most of the script code goes in the try blocks.
Add the following function definitions and initial try-catch block statements at the top of the define function:
function pageInit(context) {
try {
} catch(e) {
log.error({
title: 'ERROR',
details: JSON.stringify(e)
});
}
}
function fieldChanged(context) {
try {
} catch(e) {
log.error({
title: 'ERROR',
details: JSON.stringify(e)
});
}
}
Update the standard posting period field
If someone changes the value in the custom Preferred Posting Period field, we want the standard Posting Period field to update as well for reporting consistency, even if they can't edit the standard field.
Add the following code into the try block of the fieldChanged function:
if (context.fieldId === 'custbody_preferred_posting_period') {
const record = context.currentRecord;
const prefPostPeriod = record.getValue({
fieldId: 'custbody_preferred_posting_period'
});
record.setValue({
fieldId: 'postingperiod',
value: prefPostPeriod
});
} else {
return;
}
Set up field defaults
When the user initiates an invoice, we need to know if the transaction is being copied or created. If it is, run the saved search to get the list of open accounting periods for the custom field.
Add the following code into the try block of the pageInit function:
if (context.mode === 'copy' || context.mode === 'create') {
const record = context.currentRecord;
const searchOpenAccountingPeriods = search.load({
id: customsearch_open_accounting_periods
});
const resultsFromSearch = searchOpenAccountingPeriods.run().getRange({
start: 0,
end: 1
});
record.setValue({
fieldId: 'custbody_preferred_posting_period',
value: resultsFromSearch[0].id
});
record.setValue({
fieldId: 'postingperiod',
value: resultsFromSearch[0].id
});
}
Create the return statement
This script associates the pageInit function with the pageInit client script entry point and the functionChanged function with the functionChanged client script entry point.
Add the following code immediately above the closing }); in your script:
return {
pageInit: pageInit,
fieldChanged: fieldChanged
};
Save your script file
You need to save your script file so you can upload it to the NetSuite File Cabinet. Before you save your script file, you may want to adjust the indentation to improve the readability of the script. Refer to The Complete Script for suggested indentation.
When you are happy with your script, save it as a .js file (for example, cs_preferredPostingPeriod.js).
Step 3: Create the Script Record
Now that you've completed the script, you can upload the file to the File Cabinet and create a script record for it.
For more information about creating script records, see Creating a Script Record.
To create the script record:
-
Upload your script to the NetSuite File Cabinet.
-
Go to Customization > Scripting > Scripts > New.
-
Select your script from the Script File list and click Create Script Record. The Script page is displayed.
-
On the Script page, enter the following values:
Field
Value
Name
Preferred Posting Period
ID
_cs_preferred_posting_period
NetSuite prefixes the ID with customscript.
Description
This script lets the user select a preferred posting period that is then copied into the standard posting period field.
-
Set any other fields on the script record as required.
-
Click Save and Deploy. The Script Deployment page appears. Continue with Step 4: Deploy the Script.
Step 4: Deploy the Script
After you create the script record, you can create a script deployment record for it. A script deployment record determines how, when, and for whom the script runs.
For more information about script deployment records, see Script Deployment.
To deploy the script:
-
Complete the steps in Step 3: Create the Script Record.
-
On the Script Deployment page, enter the following values:
Field
Value
Applies To
Invoice
ID
_cs_preferred_posting_period
NetSuite prefixes the ID with customdeploy.
Status
Testing
The Testing status lets the script owner test the script without affecting other users in the account.
Log Level
Debug
The Debug level writes all
log.debugstatements and errors to the Execution Log subtab of the script deployment record.Audience > Roles
Check Select All
-
Click Save.
Step 5: Test the Solution
After you create the script record and deploy your script, you can test it by creating an invoice and confirming that the current posting period in the Preferred Posting Period field is copied to the standard Posting Period field.
To test your solution:
-
Go to Transactions > Sales > Create Invoices to create a new invoice.
-
In the Custom Form field, select Preferred Posting Invoice.
-
Confirm the following results:
-
The Preferred Posting Period field appears at the top of the form
-
The most recent open period from your saved search displays in the Preferred Posting Period field
-
The most recent open period from your saved search results is also copied into the standard Posting Period field (if you left it visible on the form)
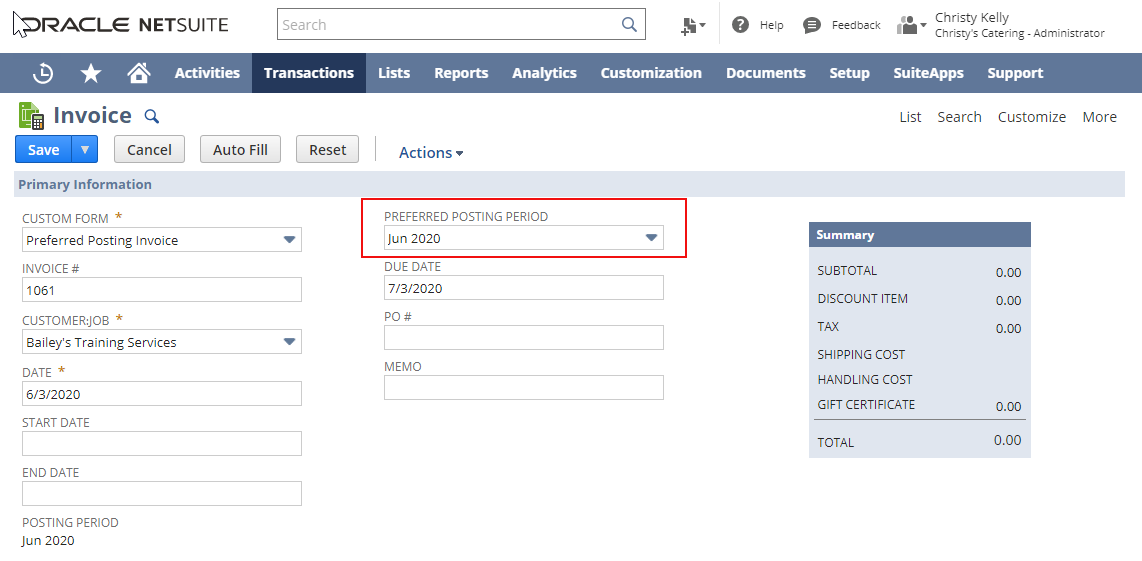
For example:
 Note:
Note:Your Invoice page may look different from the preceding example, depending on how you created your customized Preferred Posting Invoice. You may have set fields differently, so your form may look different.
-
Related Topics
- SuiteCloud Customization Tutorials
- Add Custom Button to Run a Suitelet
- Calculate Commission on Sales Orders
- Copy a Value to the Item Column
- Disable Tax Fields
- Hide a Column in a Sublist
- Populate Item Substitution
- Set Purchase Order Exchange Rate
- Set the Item Amount to Zero for Marketing Orders
- Set Default Values in a Sublist
- Track Customer Deposit Balances
- Validate Order on Entry