Add Custom Button to Run a Suitelet
This use case shows you how to add a custom button on a sales order when the status is Pending Fulfillment. When you click the button, it runs a Suitelet.
This project is available on the SuiteCloud Project Repository on Oracle Samples GitHub. It includes the complete project customization setup with custom objects, unit tests, package file configuration, and more.
You can build Suitelets to do things like start a custom printing process or open a popup window to prompt users for details to create a custom record related to the order. However, creating a Suitelet isn't a part of this tutorial. You need to have your Suitelet already be developed and deployed. For more information, see SuiteScript 2.x Suitelet Script Type.
Customization Details
The customization for this use case includes:
-
A script parameter (Suitelet Link) to specify the Suitelet link
-
A user event script triggered on the beforeLoad entry point
Steps in this tutorial to complete this customization:
Before You Begin
The following table lists features, permissions, and other requirements necessary for performing this tutorial and implementing the solution:
|
Required Features |
Ensure the following features are enabled in your account:
For more information, see Enabling Features. |
|
Required Permissions |
You need a role with access to the following:
For more information, see NetSuite Permissions Overview |
|
Other Requirements |
You need to have a Suitelet already developed and deployed in NetSuite. The custom button you add in this tutorial opens the Suitelet in a new window. |
Step 2: Write the Script
This script adds a custom button to the sales order form if the status is Pending Fulfillment. When you click the new button, it opens a window for the Suitelet.
Script Summary
The following table summarizes the script:
|
Script: Add Button to Execute Suitelet |
|
|---|---|
|
Script Type |
|
|
Modules Used |
|
|
Entry Points |
|
For more information about script types and entry points, see SuiteScript 2.x Script Types.
The Complete Script
This tutorial includes the complete script along with individual steps you can follow to build the script in logical sections. The complete script is provided below so that you can copy it, paste it into your text editor, and save it as a .js file (for example, sl_executeSuiteletButton.js).
If you would rather create your script step by step, follow the steps in Build the Script.
This tutorial script uses the define function, which is required for an entry point script (a script you attach to a script record and deploy). If you want to copy the script into the SuiteScript Debugger and test it, you must use the require function. For more information, see SuiteScript Debugger.
Note
This sample uses SuiteScript 2.1.
/**
* @NApiVersion 2.1
* @NScriptType UserEventScript
* @NModuleScope SameAccount
*/
define(['N/runtime', 'N/log'], (runtime, log) => {
function beforeLoad(scriptContext) {
try {
const recCurrent = scriptContext.newRecord;
const objForm = scriptContext.form;
const stStatus = recCurrent.getValue({
fieldId: 'status'
});
const stSuiteletLinkParam = runtime.getCurrentScript().getParameter({
name: 'custscript_suiteletlink'
});
const suiteletURL = '\"' + stSuiteletLinkParam + '\"';
if (stStatus === 'Pending Fulfillment') {
objForm.addButton({
id: 'custpage_suiteletbutton',
label: 'Open Suitelet',
functionName : 'window.open(' + suiteletURL + ')',
});
}
} catch(error) {
log.error({
title: 'beforeLoad_addButton',
details: error.message
});
}
}
return {
beforeLoad: beforeLoad
};
});
Build the Script
You can write the script using a step-by-step approach that includes the following:
The code snippets included below don't include indentation. Refer to The Complete Script for suggested formatting.
Start with required opening lines
You need JSDoc comments and a define function at the top of the script file. The JSDoc comments in this script indicate that it's a SuiteScript 2.1 user event script. The script uses two SuiteScript modules specified in the define statement:
-
N/runtime- provides access to runtime parameters -
N/log- allows you to log execution details
Start a new script file using any text editor and add the following JSDoc comments and define function at the top of the file:
This tutorial script uses the define function, which is required for an entry point script (a script you attach to a script record and deploy). If you want to copy the script into the SuiteScript Debugger and test it, you must use the require function. For more information, see SuiteScript Debugger.
/**
* @NApiVersion 2.1
* @NScriptType UserEventScript
* @NModuleScope SameAccount
*/
define(['N/runtime', 'N/log'], (runtime, log) => {
});
Create the entry point function
This script is triggered on the beforeLoad entry point when a sales order in the Pending Fulfillment state is loaded. The script uses a try-catch block to log any errors that might occur during script processing. Most of the script code is added to the try block.
Add the following function definition and initial try-catch block statements at the top of the define function:
function beforeLoad(scriptContext) {
try {
} catch(error) {
log.error({
title: 'beforeLoad_addButton',
details: error.message
});
}
}
Add the custom button to the sales order
You want this script to add the custom button only if the sales order is in the Pending Fulfillment state.
Add the following code inside the try block:
const recCurrent = scriptContext.newRecord;
const objForm = scriptContext.form;
const stStatus = recCurrent.getValue({
fieldId: 'status'
});
const stSuiteletLinkParam = runtime.getCurrentScript().getParameter({
name: 'custscript_suiteletlink'
});
const suiteletURL = '\"' + stSuiteletLinkParam + '\"';
if (stStatus === 'Pending Fulfillment') {
objForm.addButton({
id: 'custpage_suiteletbutton',
label: 'Open Suitelet',
functionName : 'window.open(' + suiteletURL + ')'
});
}
Create the return statement
This script associates the beforeLoad function with the beforeLoad user event entry point.
Add the following code immediately above the closing }); in your script:
return {
beforeLoad: beforeLoad
};
Save your script file
You need to save your script file so you can load it to the NetSuite File Cabinet. Before you save, you may want to adjust the indentation to improve the readability of the script. Refer to The Complete Script for suggested indentation.
When you are happy with your script, save it as a .js file (for example, sl_executeSuiteletButton.js).
Step 2: Create the Script Record
Now that you've completed the script, upload the file to the File Cabinet and create a script record for it.
For more information about creating script records, see Creating a Script Record.
To create the script record:
-
Upload your script to the NetSuite File Cabinet.
-
Go to Customization > Scripting > Scripts > New.
-
Select your script from the Script File list and click Create Script Record. The Script page is displayed.
-
On the Script page, enter the following values:
Field
Value
Name
Add Button to Execute Suitelet
ID
_ue_custom_suitelet_button
NetSuite prefixes the ID with customscript.
Description
This script adds a button to the sales order form. When clicked, the button opens the Suitelet URL provided on the Parameters subtab.
You may want to include the button name you choose in the description to help others identify which button this scripts controls.
-
Set any other fields on the script record as required.
-
Click Save and Deploy. The Script Deployment page appears. Continue with Step 3: Deploy the Script.
Step 3: Deploy the Script
After you create the script record, you can create a script deployment record for it. A script deployment record determines how, when, and for whom the script runs.
For more information about script deployment records, see Script Deployment.
To deploy the script:
-
Complete the steps in Step 2: Create the Script Record.
-
On the Script Deployment page, enter the following values:
Field
Value
Applies To
Sales Order
ID
_ue_custom_suitelet_button
NetSuite prefixes the ID with customdeploy.
Status
Testing
The Testing status lets the script owner test the script without affecting other users in the account.
Log Level
Debug
The Debug level writes all
log.debugstatements and errors to the Execution Log subtab of the script deployment record.Execute As Role
Current Role
It's usually best to have scripts run with the user's current role to avoid granting unwanted access.
Audience > Roles
Check Select All
-
Click Save.
Step 4: Create and Set the Script Parameter
This script uses a script parameter to specify the Suitelet link. When you click the custom button, a window is opens to display the Suitelet. You can add the script parameter for this script after the script is deployed on the sales order record.
For more information about creating and setting script parameters, see Creating Script Parameters (Custom Fields).
To create the script parameter:
-
Go to Customization > Scripting > Scripts.
-
Find your script in the list and click Edit next to the script name.
-
On the Script page, click the Parameters subtab and click New Parameter. The Script Field page appears.
-
On the Script Field page, enter the following values:
Label
ID
Type
Description
Preference
Suitelet Link
_suiteletlink
NetSuite prefixes the ID with custscript, so the ID used in the script is custscript_suiteletlink.
Hyperlink
This is the location of the Suitelet.
Leave blank.
-
To save the script parameter, click Save. The Script page appears.
-
To save the script record with the updated script parameter, click Save.
After you create the parameter, you need to set its value on the script deployment record that you created in Step 3.
To set the script parameter:
-
Go to Customization > Scripting > Script Deployments.
-
Locate your script deployment in the list of script deployments and click Edit next to the script deployment name.
-
On the Parameters subtab, enter the URL from the Suitelet deployment that you want to display when the button is clicked.
-
Click Save.
Step 5: Test the Solution
After you create the script record and deploy your script, you can test it by editing a sales order that is in Pending Fulfillment status.
To test your solution:
-
Go to Transactions > Sales > Enter Sales Orders > List.
-
Click View next to a sales order that's in Pending Fulfillment status.
-
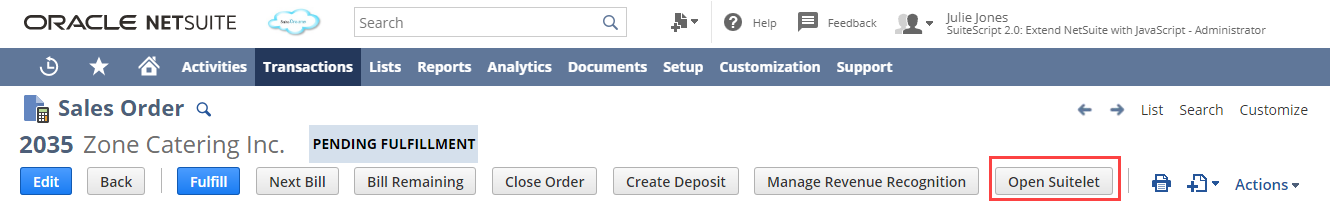
Verify that your custom button, labeled Open Suitelet, appears on the sales order form. For example:

-
Click the button and make sure your Suitelet opens in a new window.
Related Topics
- SuiteCloud Customization Tutorials
- Calculate Commission on Sales Orders
- Copy a Value to the Item Column
- Disable Tax Fields
- Hide a Column in a Sublist
- Populate Item Substitution
- Set a Default Posting Period in a Custom Field
- Set Purchase Order Exchange Rate
- Set the Item Amount to Zero for Marketing Orders
- Set Default Values in a Sublist
- Track Customer Deposit Balances
- Validate Order on Entry