Add a Web Table Action
The web table action lets you to identify the columns in a table that you are interested in. Add more actions to interact with the table cells.
Use Cases
Consider a table that contains invoice numbers in one column and a hyperlink in another column. Use a web table action to identify the two columns. Then, use a get text action to get each invoice number, and use a click element action to select each link. Include both of these actions within a foreach loop, which lets you iterate on multiple rows of data.
For a real-world scenario, see Use Case: Save Values After Iterating on a Table.
Requirements and Output
-
You can use this action only for a UI element that is coded as a
table. -
You must create a web table definition, but the timing is up to you.
The web table definition identifies the table that the robot interacts with. If the table changes, update the web table definition as needed.
You can create the web table definition either as part of defining the web table action or before.
Then, when you add a web table action to a robot, you choose the web table definition to use.
-
This action returns an output: A collection of HTML table rows for the columns that you select. Each row consists of key-value pairs:
-
The key is a column name.
-
The value is the XPath of a row cell.
-
-
Only the get text and click element actions can interact with the XPath values that this action returns.
(Optional) Step 1. Create a Web Table Definition
If you want to create the web table definition before adding the web table action, see Create a Web Table Definition.
Otherwise, you can create the web table definition when you add the web table action. Keep reading for step-by-step instructions.
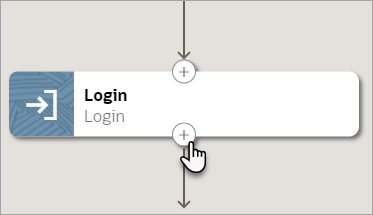
Step 2. Add a Web Table Action
Note:
You must use the low-code capabilities to add this action to a robot. Keep reading for step-by-step instructions.Your next steps depend upon your goals:
-
To iterate over the records in the table, add a foreach loop.
For more guidance, see Use Case: Save Values After Iterating on a Table.
-
To record the values from the table to the activity stream, add a log action.
-
To view the data type or variable that the web table action created, select Data types
 or Variables
or Variables
 on the toolbar in the canvas.
on the toolbar in the canvas.