32 Using Treemap and Sunburst Components
treemap and sunburst components to display hierarchical data in treemaps and sunbursts using simple UI-first development. The chapter defines the data requirements, tag structure, and options for customizing the look and behavior of the components.If your application uses the Fusion technology stack, then you can also use data controls to create treemaps and sunbursts. For more information, see the "Creating Databound Hierarchy Viewer, Treemap, and Sunburst Components" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
This chapter includes the following sections:
About the Treemap and Sunburst Components
ADF DVT Treemaps and Sunbursts are visualizations to provide a two-dimensional, aesthetically pleasing representation of hierarchical data. Each data component is represented using a shape called a node. Use Treemaps and Sunbursts to easily identify significant data and points of interest.
For example, you can use a treemap or sunburst to display quarterly regional sales and to identify sales trends, using the size of the node to indicate each region's sales volume and the node's color to indicate whether that region's sales increased or decreased over the quarter. The appearance and content of the nodes are configurable at each level of the hierarchy.
Treemap and Sunburst Use Cases and Examples
Treemaps display nodes as a set of nested rectangles. Each branch of the tree is given a rectangle, which is then tiled with smaller rectangles representing sub-branches.
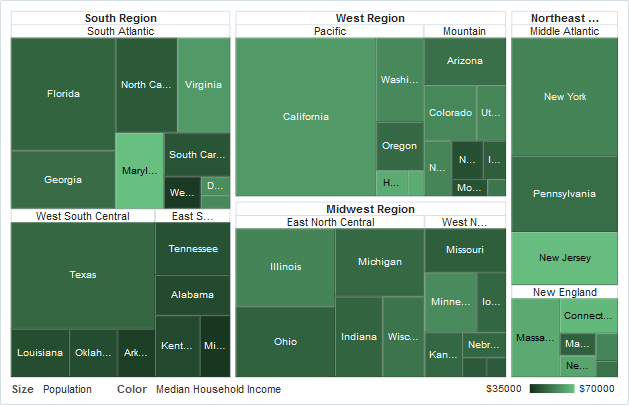
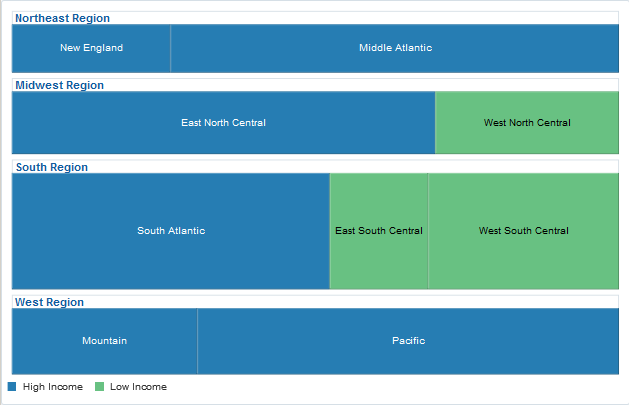
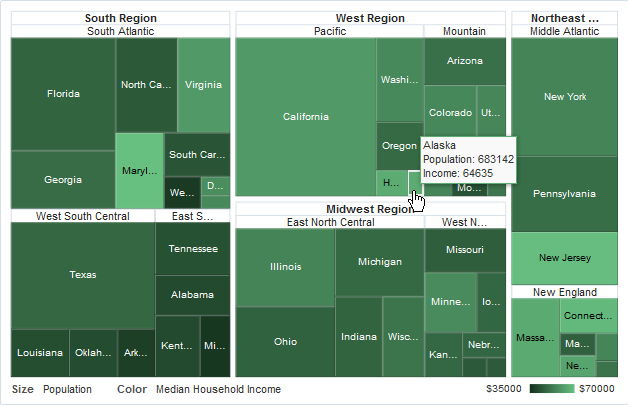
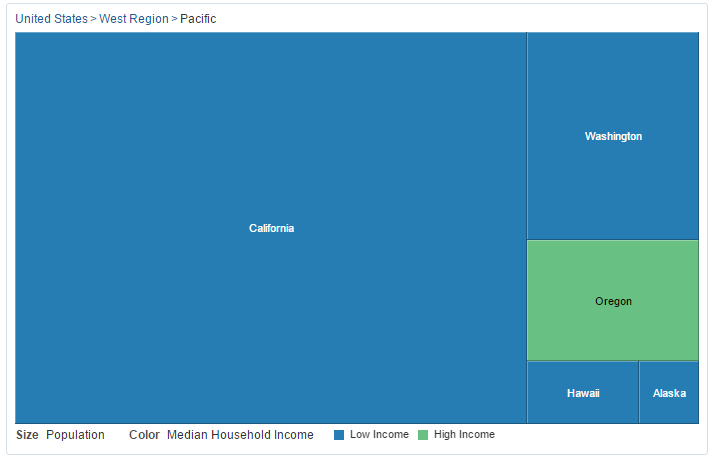
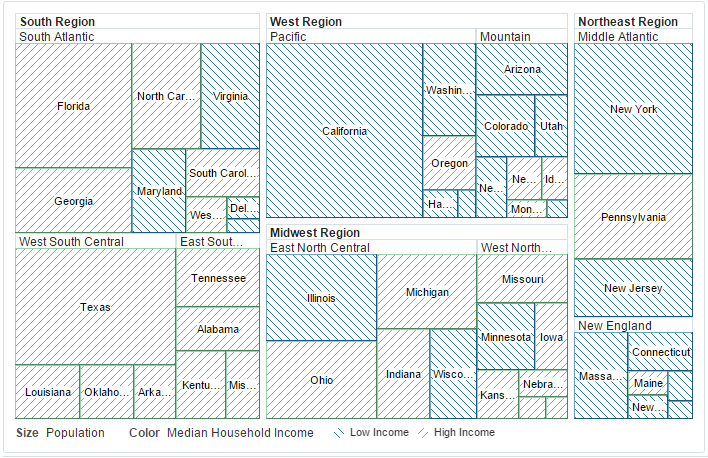
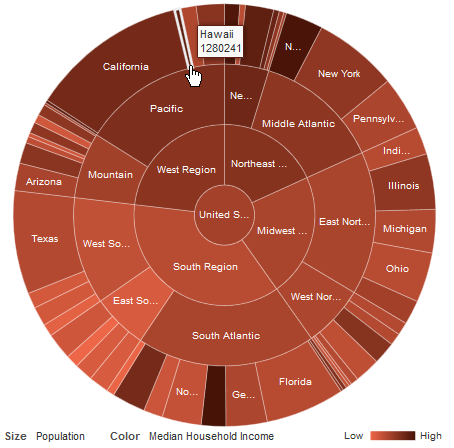
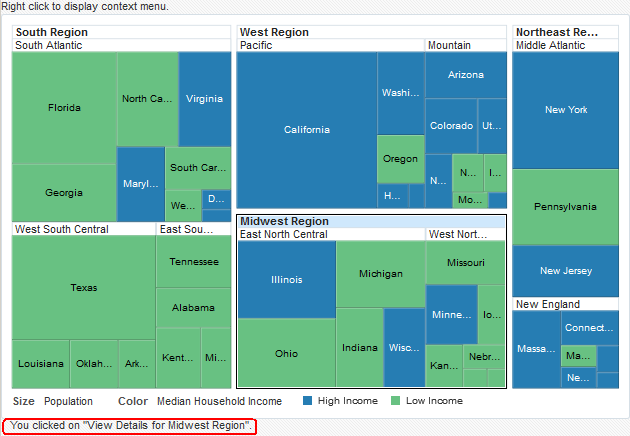
Figure 32-1 shows a treemap displaying United States census data grouped by regions, with the color attribute used to indicate median income levels. States with larger populations display in larger-sized nodes than states with smaller populations.
Figure 32-1 Treemap Displaying United States Population and Median Income by Regions

Description of "Figure 32-1 Treemap Displaying United States Population and Median Income by Regions"
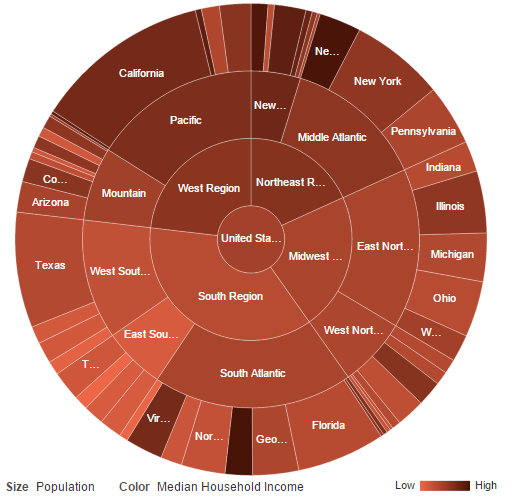
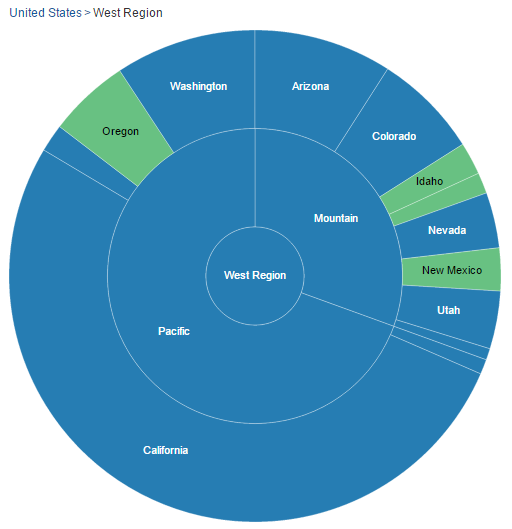
Sunbursts display the nodes in a radial rather than a rectangular layout, with the top of the hierarchy at the center and deeper levels farther away from the center. Figure 32-2 shows the same census data displayed in a sunburst.
Figure 32-2 Sunburst Displaying United States Population and Median Income by Regions

Description of "Figure 32-2 Sunburst Displaying United States Population and Median Income by Regions"
Both treemaps and sunbursts can display thousands of data points in a relatively small spatial area. These components are a good choice for identifying trends for large hierarchical data sets, where the proportional size of the nodes represents their importance compared to the whole. Color can also be used to represent an additional dimension of information.
Use treemaps if you are primarily interested in displaying two metrics of data using size and color at a single layer of the hierarchy. Use sunbursts instead if you want to display the metrics for all levels in the hierarchy. Drilling can be enabled to allow the end user to traverse the hierarchy and focus in on key parts of the data.
If your application uses a smaller data set or you wish to emphasize the parent/child relationship between the nodes, then consider using the tree, treeTable, or hierarchyViewer component. For information about using trees and tree tables, see Using Tables, Trees, and Other Collection-Based Components. For information about using hierarchy viewers, see Using Hierarchy Viewer Components.
End User and Presentation Features of Treemaps and Sunbursts
The ADF Data Visualization treemap and sunburst components provide a range of features for end users, such as drilling, grouping, and filtering. They also provide a range of presentation features, such as layout variations, legend display, and customizable colors and label styles.
To use and customize treemap and sunburst components, it may be helpful to understand these features and components:
Treemap and Sunburst Layouts
You define the initial layout of the treemap or sunburst when you insert the component on the page from either the Data Controls panel to bind a data collection to the treemap or sunburst component or from the Components window to insert the component.
The sunburst component has only one layout, as shown in Figure 32-2.
The layout of nodes in a treemap component is configurable and includes the following types of layouts:
-
Squarified, nodes are laid out to be as square as possible.
The squarified layout is optimized so that the user can most easily compare the relative sizes of the nodes and is the layout displayed in Figure 32-3.Figure 32-3 Treemap Displaying United States Data in Squarified Layout

Description of "Figure 32-3 Treemap Displaying United States Data in Squarified Layout" -
Slice and dice horizontal, nodes are first laid out horizontally across the width of the treemap and then vertically across the height of the treemap.
This layout is optimized for animation because the relative ordering of the nodes remains constant. Figure 32-4 displays the sample United States census data in the slice and dice horizontal layout.
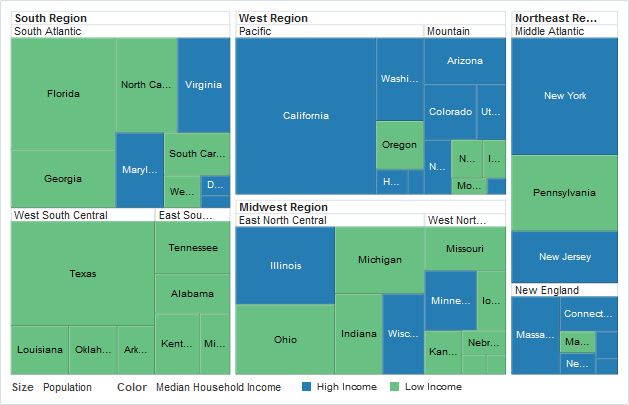
Figure 32-4 Treemap Displaying United States Census Data in Slice and Dice Horizontal Layout

Description of "Figure 32-4 Treemap Displaying United States Census Data in Slice and Dice Horizontal Layout" -
Slice and dice vertical, nodes are first laid out vertically across the height of the treemap and then horizontally across the width of the treemap.
This layout is also optimized for animation because the relative ordering of the nodes remains constant. Figure 32-5 displays the sample United States census data in the slice and dice vertical layout.
Figure 32-5 Treemap Displaying United States Census Data in Slice and Dice Vertical Layout

Description of "Figure 32-5 Treemap Displaying United States Census Data in Slice and Dice Vertical Layout"
Attribute Groups
Treemaps and sunbursts support the use of the dvt:attributeGroups tag to generate stylistic attribute values such as colors for each unique group in the data set.
In treemaps and sunbursts, the data values determine which color to display. Both components display continuous data by selecting a color across a gradient, in which the nodes change color gradually based on the data values. The treemap in Figure 32-1 uses gradients to display the median income as a range of data.
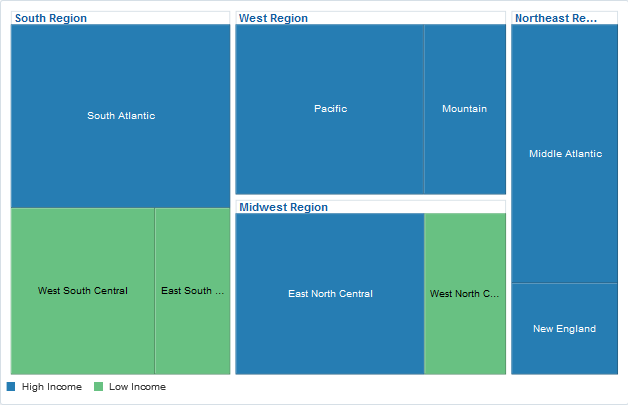
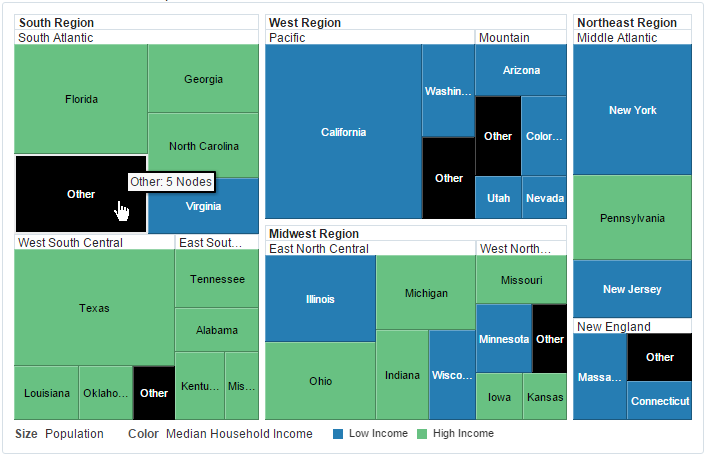
For discrete data, treemaps and sunbursts display a specific color, also based on the data value. Figure 32-6 shows the same United States census population using two colors to distinguish between high and low median incomes.
Figure 32-6 Treemap Displaying Discrete Attribute Groups

Attribute groups are required for legend support and make it easier to customize the color and pattern of the nodes.
Legend Support
Treemaps and sunbursts display legends below the components to provide a visual clue to the type of data controlling the size and color. If the component uses attribute groups to specify colors based on conditions such as income levels, the legend can also display the colors used and indicate what value each color represents.
The treemap in Figure 32-6 displays a legend for a treemap using discrete attribute groups. The legend makes it easy to determine which colors are used to indicate low or high median incomes.
If your treemap uses continuous attribute groups, the legend displays the colors used as a gradient. The treemap in Figure 32-1 shows a legend for a treemap using continuous attribute groups to indicate median income levels.
Pattern Support
Treemaps and sunbursts display patterns when values are specified for the fillPattern attribute on the child nodes. The pattern is drawn with a white background, and the fillColor value determines the foreground color.
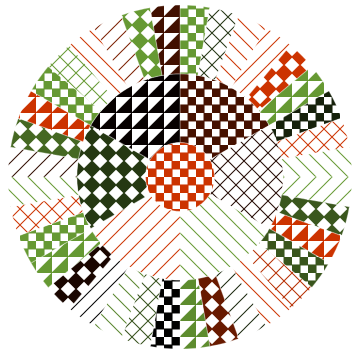
Figure 32-7 shows a sunburst configured with an assortment of fill patterns.
Figure 32-7 Sunburst Illustrating Pattern Fill

Node Selection Support
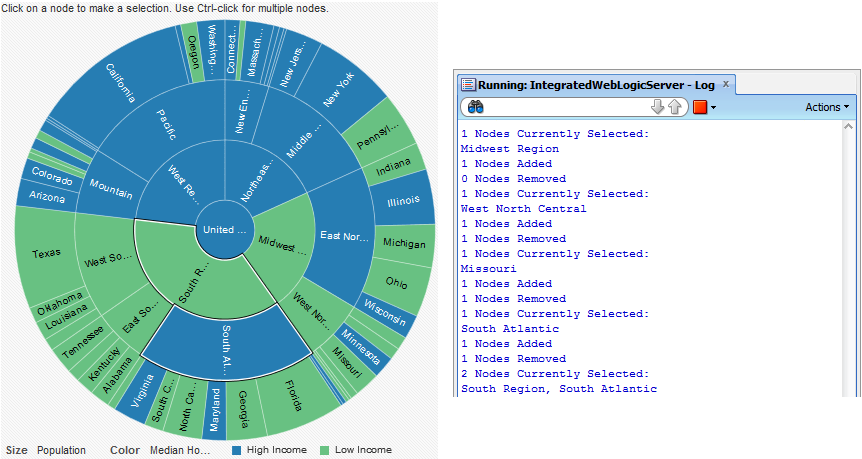
Treemaps and sunbursts support the ability to respond to user clicks on one or more nodes to display information about the selected node(s).
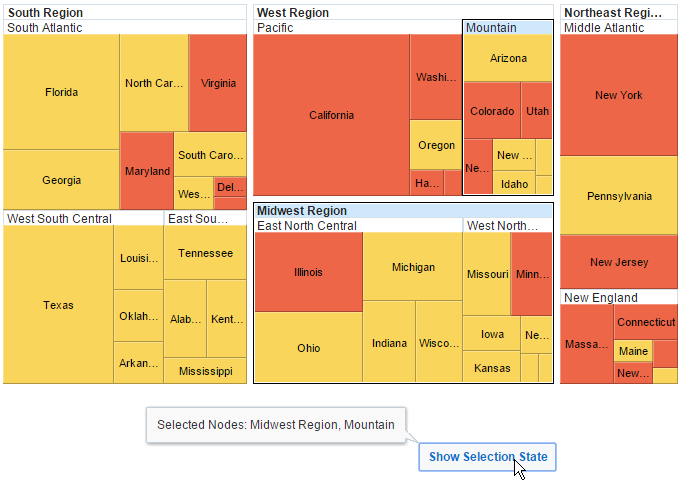
Figure 32-8 shows a treemap configured for multiple selection support.
Figure 32-8 Treemap Illustrating Multiple Selection Support

Description of "Figure 32-8 Treemap Illustrating Multiple Selection Support"
Tooltip Support
Treemaps and sunbursts support the ability to display additional information about a node when the user moves the mouse over a node.
Figure 32-9 shows the tooltip that is displayed when the user moves the mouse over the Alaska node.
Figure 32-9 Treemap Displaying a Tooltip

The tooltip permits the user to see information about the data that may not be obvious from the visual display. Configuring tooltips on treemaps and sunbursts is recommended due to the space-constrained nature of the components.
Popup Support
Treemap and sunburst components can be configured to display popup dialogs, windows, and menus that provide information or request input when the user clicks or hovers the mouse over a node.
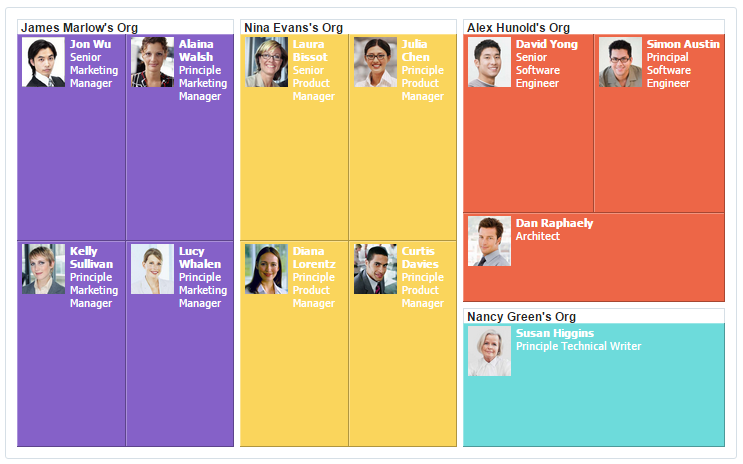
Figure 32-10 shows a sample popup displayed when a user hovers the mouse over one of the treemap nodes.
Figure 32-10 Treemap Popup on Mouse Hover

Figure 32-11 shows a similar popup window that is displayed when the user clicks on one of the sunburst nodes.
Figure 32-11 Sunburst Popup on Mouse Click

Context Menus
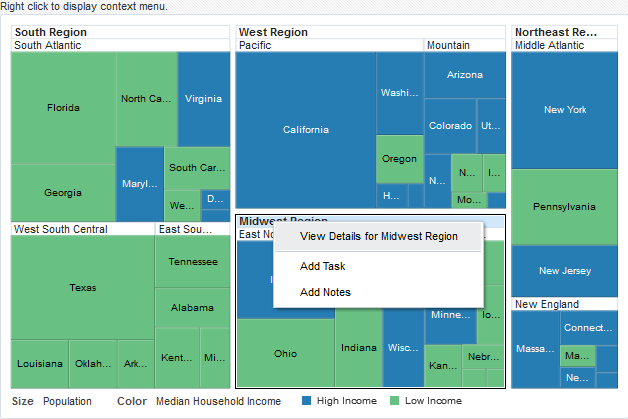
Treemaps and sunbursts support the ability to display context menus to provide additional information about the selected node.
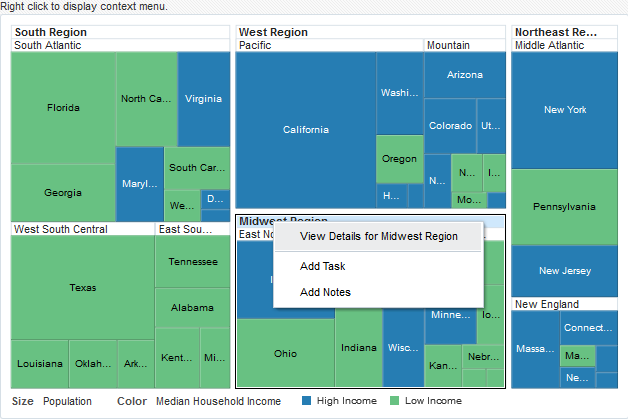
Figure 32-12 shows a context menu displayed when the user right-clicks on one of the sunburst nodes.
Figure 32-12 Treemap Context Menu

Drilling Support
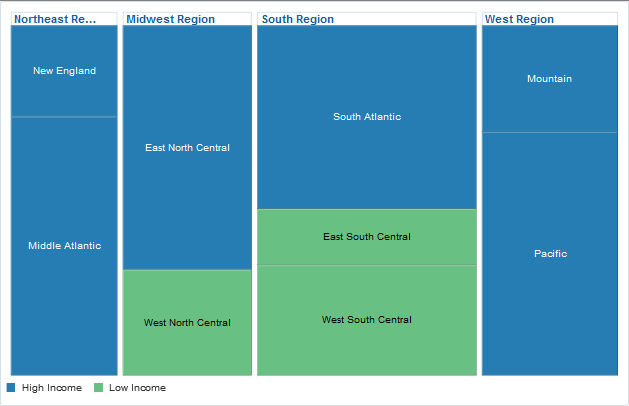
Treemap and sunburst components support drilling to navigate through the hierarchy and display more detailed information about a node.
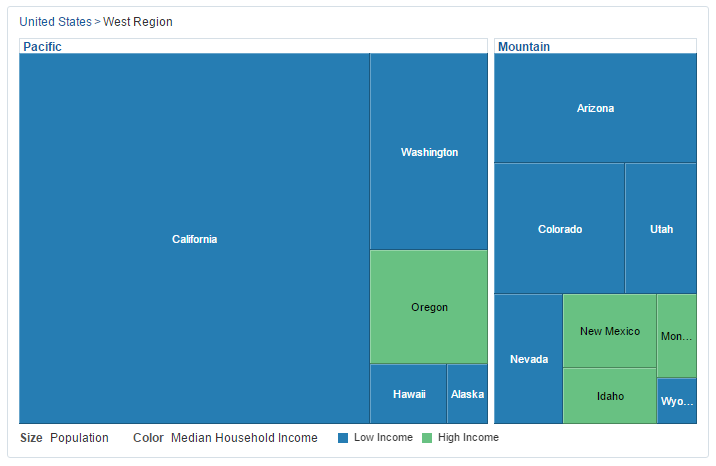
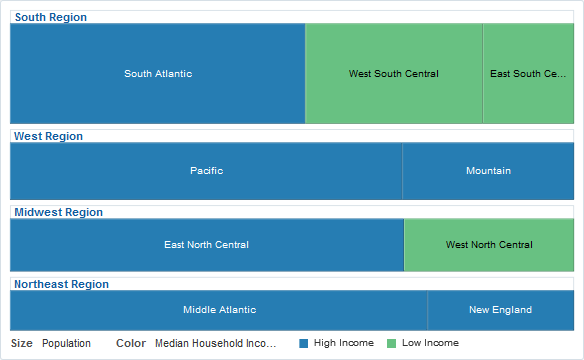
Figure 32-13 shows the treemap that is displayed when a user clicks on the West Region header text in Figure 32-6. The user can navigate back up the hierarchy by clicking on the United States > West Region breadcrumb.
Figure 32-13 Treemap Drilled on a Group Node Header

Description of "Figure 32-13 Treemap Drilled on a Group Node Header"
The user can also double-click on a node to set the node as the root of the hierarchy as shown in Figure 32-14.
Figure 32-14 Treemap Drilled on a Node

To drill on a sunburst component, the user double-clicks a sunburst node to set it as the root of the hierarchy as shown in Figure 32-15. The user can navigate back up the hierarchy by clicking the United States > West Region breadcrumb or by pressing the shift key and double-clicking the West Region node.
Figure 32-15 Sunburst Drilled on a Node

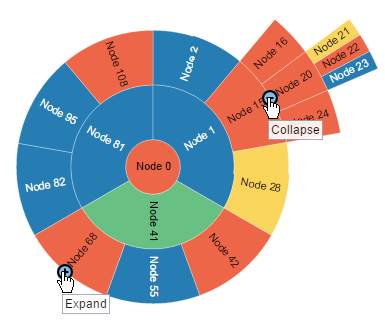
Sunbursts also provide the ability to expand or collapse the children of a selected node. Users click the Expand icon that appears when the user moves the mouse over the node to expand it. To collapse the children, users click the Collapse icon.
Figure 32-16 shows a sunburst configured for asymmetric drilling.
Figure 32-16 Sunburst Configured for Asymmetric Drilling

Description of "Figure 32-16 Sunburst Configured for Asymmetric Drilling"
Other Node Support
Treemap and sunburst components provide the ability to aggregate data if your data model includes a large number of smaller contributors in relation to the larger contributors.
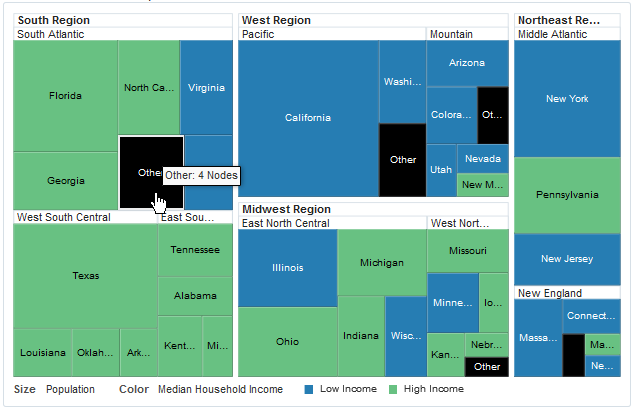
Figure 32-17 shows the census treemap displayed in Figure 32-6 with the Other node configured. In this example, the South Carolina, Delaware, West Virginia, and District of Columbia nodes in the South Atlantic region are represented by the Other node.
Figure 32-17 Treemap Displaying Other Node

Drag and Drop Support
Treemap and sunburst components support drag and drop both as a drop source and a drop target.
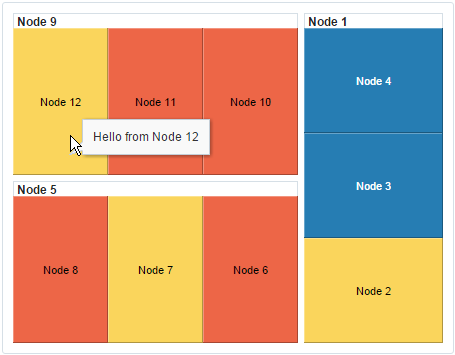
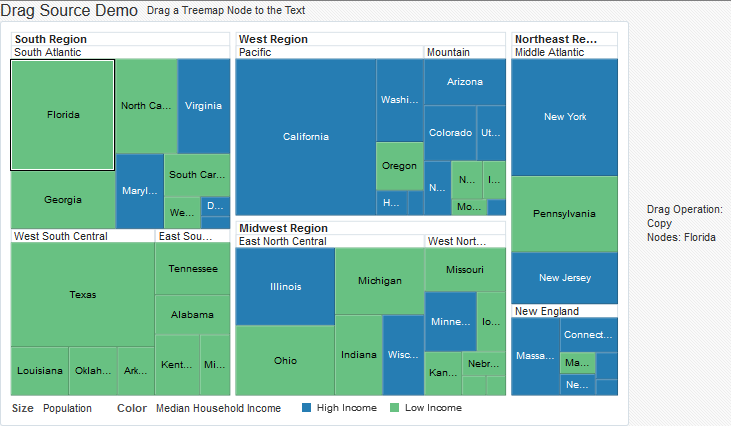
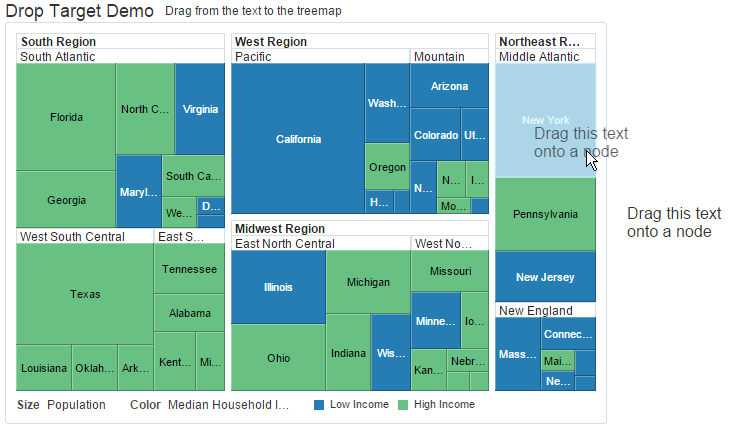
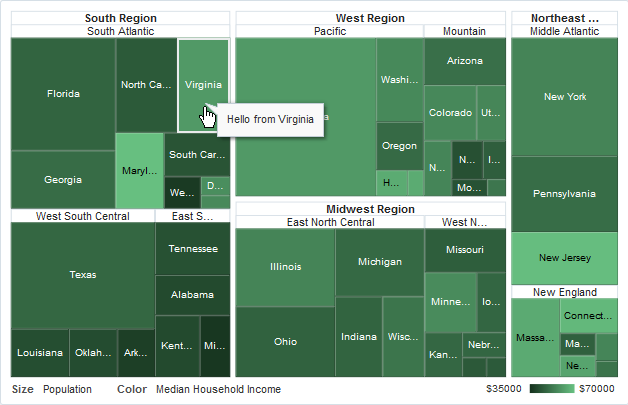
Figure 32-18 shows a treemap configured as a drag source. When the user drags one of the nodes to the text on the right, the text changes to reflect which node was dragged.
Figure 32-18 Treemap Configured as a Drag Source

Figure 32-19 shows a treemap configured as a drop target. When the user drags the text on the right to one of the nodes, the text changes to reflect which node received the text.
Figure 32-19 Treemap Configured as a Drop Target

Sorting Support
Treemap and sunburst components support sorting to display nodes with the same parent by size. This feature is useful if your data model is not already sorted because it makes comparison of the nodes easier.
Figure 32-20 shows a sorted treemap. The nodes are arranged in decreasing size, making it easy to see which regions have the largest population.
Figure 32-20 Sorted Treemap

Note:
Treemaps support sorting in the slice and dice layouts only.
Treemap and Sunburst Image Formats
Treemaps and sunbursts support the following image formats: HTML5, Flash, and Portable Network Graphics (PNG).
By default, treemaps and sunbursts will display in the best output format supported by the client browser. If the best output format is not available on the client, the application will default to an available format. For example, if the client does not support HTML5, the application will use:
-
Flash, if the Flash Player is available.
You can control the use of Flash content across the entire application by setting a
flash-player-usagecontext parameter inadf-config.xml. For more information, see Configuring Flash as Component Output Format. -
PNG output format. Although static rendering is fully supported when using a PNG output format, certain interactive features are not available including:
-
Animation
-
Context menus
-
Drag and drop gestures
-
Popup support
-
Selection
-
Advanced Node Content
Treemaps and sunbursts provide a content facet on the nodes to add content that would not normally fit into a text label. For sunbursts, the advanced content is displayed on the root node. For treemaps, the advanced content is displayed on the leaf nodes.
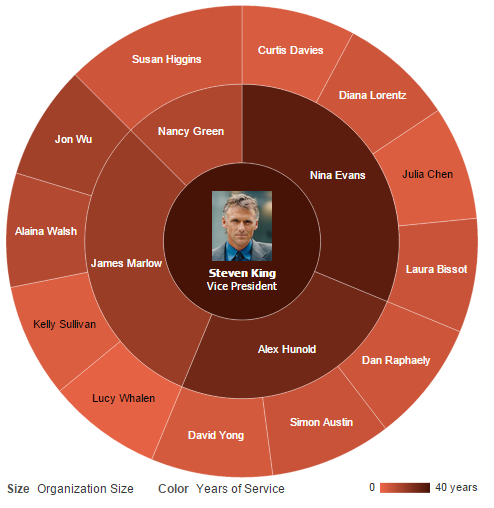
Figure 32-21 shows an example of a sunburst using advanced node content on the root node. In this example, the root node displays an image and title in addition to the node text.
Figure 32-21 Sunburst Displaying Advanced Root Node Content

Figure 32-22 shows an example of a treemap using advanced node content.
Figure 32-22 Treemap Displaying Advanced Node Content

Note:
Advanced node content is limited to af:outputText, af:panelGroupLayout, af:spacer, and af:image components. For details about configuring advanced node content, see Configuring Treemap and Sunburst Advanced Node Content.
Printing and Email Support
ADF Faces allows you to output your JSF page from an ADF Faces web application in a simplified mode for printing or for emailing. For example, you may want users to be able to print a page (or a portion of a page), but instead of printing the page exactly as it is rendered in a web browser, you want to remove items that are not needed on a printed page, such as scroll bars and buttons.
If a page is to be emailed, the page must be simplified so that email clients can correctly display it. For information about creating simplified pages for these outputs, see Using Different Output Modes .
Active Data Support (ADS)
Treemaps and sunbursts support ADS by sending a Partial Page Refresh (PPR) request when an active data event is received. The PPR response updates the components, animating the changes as needed.
Supported ADS events include:
-
Node size updates
-
Node color updates
-
Node label updates
-
Node insertion
-
Node deletion
-
Enhanced node content changes
For additional information about using the Active Data Service, see Using the Active Data Service with an Asynchronous Backend.
Isolation Support (Treemap Only)
Treemaps provide isolation support to focus on comparisons within groups of displayed data. Users click the Isolate icon that appears when the user moves the mouse over the group header to maximize the group.
Figure 32-23 shows the Isolate icon that appears when the user moves the mouse over the South Atlantic group header.
Figure 32-23 Isolate Icon Displayed on Treemap Group Header
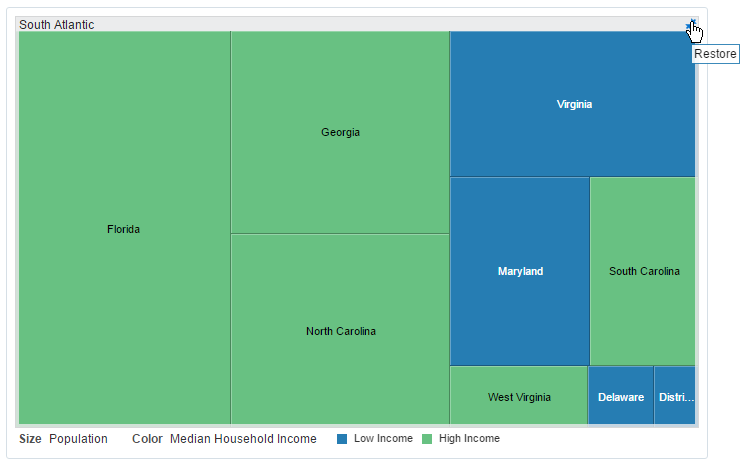
Figure 32-24 shows the treemap that is displayed when the users click the Isolate icon for the South Atlantic region in Figure 32-23.
To restore the treemap to the original view, users click the Restore icon.
Figure 32-24 Treemap Isolated on a Group

Treemap Group Node Header Customization (Treemap Only)
When the treemap displays multiple levels, the parent level is displayed in a group header. By default, the group header is displayed with a white background, and the group's title is aligned to the left in left-to-right mode and displayed with black text.
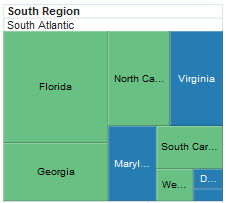
Figure 32-25 shows a portion of a treemap with node headers. In this example, the South Region and South Atlantic headers are formatted with the default formatting.
Figure 32-25 Treemap Showing Default Node Header Formatting

You can customize the headers to use the node's color, change the text alignment or customize the font.
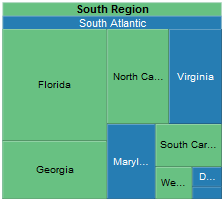
Figure 32-26 shows the same treemap with the node header formatted to use the node's color, align the title to the center and change the font size and color.
Figure 32-26 Treemap Showing Formatted Group Node Headers

In this example, the treemap nodes are displayed in red when the income levels are lower than $50,000, and the treemap nodes are displayed in blue when the income levels are higher than $50,000. The South Atlantic node header is displayed in blue because the color is calculated from the same rules that were used to calculate the color of the individual nodes. In this case, the income levels of all nodes contained within the South Atlantic division are higher than $50,000. However, the South Region node header is displayed in red because it also includes the West South Central and East South Central divisions. In this case, the income levels of all nodes contained within the South Region is less than $50,000.
Additional Functionality for Treemap and Sunburst Components
You may find it helpful to understand other ADF Faces features before you implement your treemap or sunburst component. Additionally, once you have added a treemap or sunburst to your page, you may find that you need to add functionality such as validation and accessibility.
Following are links to other functionality that treemap and sunburst components can use:
-
Partial page rendering: You may want a treemap or sunburst to refresh to show new data based on an action taken on another component on the page. For more information, see Rerendering Partial Page Content.
-
Personalization: When enabled, users can change the way the treemap or sunburst displays at runtime. Those values will not be retained once the user leaves the page unless you configure your application to allow user customization. For information, see Allowing User Customization on JSF Pages.
-
Skins and styles: You can customize the appearance of treemap or sunburst components using an ADF skin that you apply to the application or by applying CSS style properties directly using a style-related property (
styleClassorinlineStyle). For more information, see Customizing the Appearance Using Styles and Skins. -
Accessibility: You can make your treemap and sunburst components accessible. For more information, see Developing Accessible ADF Faces Pages.
-
Touch devices: When you know that your ADF Faces application will be run on touch devices, the best practice is to create pages specific for that device. For additional information, see Creating Web Applications for Touch Devices Using ADF Faces.
-
Automatic data binding: If your application uses the Fusion technology stack, then you can create automatically bound treemaps and sunbursts based on how your ADF Business Components are configured. For more information, see the "Creating Databound Hierarchy Viewer, Treemap, and Sunburst Components" chapter of Developing Fusion Web Applications with Oracle Application Development Framework.
Note:
If you know the UI components on your page will eventually use ADF data binding, but you need to develop the pages before the data controls are ready, then you should consider using placeholder data controls, rather than manually binding the components. Using placeholder data controls will provide the same declarative development experience as using developed data controls. For more information, see the "Designing a Page Using Placeholder Data Controls" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Additionally, data visualization components share much of the same functionality, such as how data is delivered, automatic partial page rendering (PPR), and how data can be displayed and edited. For more information, see Common Functionality in Data Visualization Components.
Using the Treemap and Sunburst Components
To use the ADF DVT Treemap and Sunburst components, add the selected component to a page using the Component Palette window. Then define the data for the treemap or sunburst and complete the additional configuration in JDeveloper using the tag attributes in the Properties window.
Treemap and Sunburst Data Requirements
Treemap and sunburst components require data collections where a master-detail relationship exists between one or more detail collections and a master detail collection. Both components use the same data model as the ADF Faces tree component.
For more information about the tree component, see Displaying Data in Trees.
Treemaps and sunbursts require that the following attributes be set in JDeveloper:
-
value: the size of the node -
fillColor: the color of the node -
label: a text identifier for the node
The values for the value and label attributes must be stored in the treemap's or sunburst's data model or in classes and managed beans if you are using UI-first development. You can specify the fillColor values in the data model, classes, and managed beans, or declaratively in the Properties window.
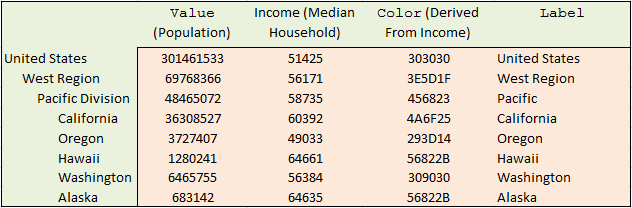
Figure 32-27 shows a subset of the data used to generate the treemap in Figure 32-1. This is the same data used to generate the sunburst in Figure 32-2.
Figure 32-27 Treemap and Sunburst Sample Data

In this example, United States is the root node with three child levels: region, division, and state.
In order to configure a treemap or sunburst successfully, ensure that the data adheres to the following rules:
-
Each child node can have only one parent node.
-
There can be no skipped levels.
To create a treemap or sunburst model in UI-first development, use classes and managed beans to define the tree node and tree model, populate the tree with data and add additional methods as needed to configure the treemap or sunburst.
See Sample Code for Treemap and Sunburst Census Data Example for sample code that defines the classes and managed beans used in both the treemap and sunburst census data examples.
Using the Treemap Component
To use the treemap component, add the treemap to a page and complete the additional configuration in JDeveloper.
Configuring Treemaps
The treemap component has configurable attributes and child components that you can add or modify to customize the display or behavior of the treemap. The prefix dvt: occurs at the beginning of each treemap component name indicating that the component belongs to the ADF Data Visualization Tools (DVT) tag library.
You can configure treemap child components, attributes, and supported facets in the following areas:
-
Treemap (
dvt:treemap): Wraps the treemap nodes. Configure the following attributes to control the treemap display.-
Labels: Use the
colorLabelandsizeLabelattributes to identify the color and size metrics for the treemap. Treemaps require these labels for legend display. -
Legend source (
legendSource): Use this attribute to display a legend for treemaps configured with attribute groups. Specify the id of the attribute group. -
Display child levels (
displayLevelsChildren): Specify the number of child levels to display. By default, treemaps display the root and the first two child levels. -
Animation: Use the
animationOnDisplayattribute to control the initial animation and theanimationOnDataChangeattribute to control subsequent animations. To change the animation duration from the default duration of 500 milliseconds, modify theanimationDurationattribute. -
Empty text (
emptyText): Use theemptyTextattribute to specify the text to display if a treemap node contains no data. -
Group gaps (
groupGaps): Specify the gaps to display between groups. By default, this attribute is set toouter, and the treemap displays gaps between the outer nodes only. You can remove all gaps by setting this attribute tononeor add gaps between all groups by setting this attribute toall. -
Sorting (
sorting): If your treemap uses a slice and dice layout, use this attribute to sort all nodes having the same parent in descending size. -
Other group: Use the
otherThreshold,otherThresholdBasis,otherColor, andotherPatternattributes to aggregate child data into an Other node.
-
-
Treemap node (
dvt:treemapNode): child of thetreemapcomponent. This tag defines the size and color for each node in the treemap and is stamped for each row in the data model. If you want to vary the stamp by row, use the ADF Facesaf:switchercomponent, and insert a treemap node for each row. Configure the following attributes to control the node display:-
value(required): Specify the value of the treemap node. The value determines the relative size of the node within the treemap. -
fillColor(required): Specify the fill color for the node in RGB hexadecimal. This value is also required for the treemap to display properly. -
fillPattern: Specify an optional fill pattern to use. The pattern is drawn with a white background and the foreground color uses the color specified in thefillColorattribute. -
groupLabelDisplay: Specify where you want the group label to appear. By default this value is set toheaderwhich will display the label on the group header. You can also set it tooffto turn off the label display ornodeto display the label inside the node. -
label: Specify the label for the node. -
labelDisplay: Specify where you want the node label to appear. By default, this attribute is set tonodewhich will display the label inside the node, but you can also set it tooffto turn off the label display.You can further customize the label display by setting the
labelHalign,labelStyle, andlabelValignattributes.
-
-
Treemap node header (
dvt:treemapNodeHeader): optional child of the treemap node. Add this attribute to configure the following node header attributes:-
isolate: By default, this attribute is set toon, but you can set it tooffto disable isolation support. -
labelStyle: Specify the font style. -
useNodeColor: By default, this attribute is set tooff. Set this toonto display the node's color in the header. -
titleHalign: Specify where you want the title to appear in the header. By default, this attribute is set tostartwhich aligns the title to the left in left-to-right mode and aligns it to the right in to right-to-left mode.
-
-
Attribute group (
dvt:attributeGroup): optional child of the treemap node. Add this attribute to generatefillColorandfillPatternvalues automatically based on categorical bucketing or continuous classification of the data set. -
Supported facets: optional children of the treemap or treemap node. The
treemapcomponent supports facets for displaying popup components, and the treemap'snodecomponent supports a content facet for providing additional detail when the treemap node's label is not sufficient.
Treemaps also share much of the same functionality and tags as other DVT components. For a complete list of treemap tags, consult the Tag Reference for Oracle ADF Faces Data Visualization Tools. For information about additional functionality for treemap components, see Additional Functionality for Treemap and Sunburst Components.
How to Add a Treemap to a Page
When you are designing your page using simple UI-first development, you use the Components window to add a treemap to a JSF page. When you drag and drop a treemap component onto the page, a Create Treemap dialog displays.
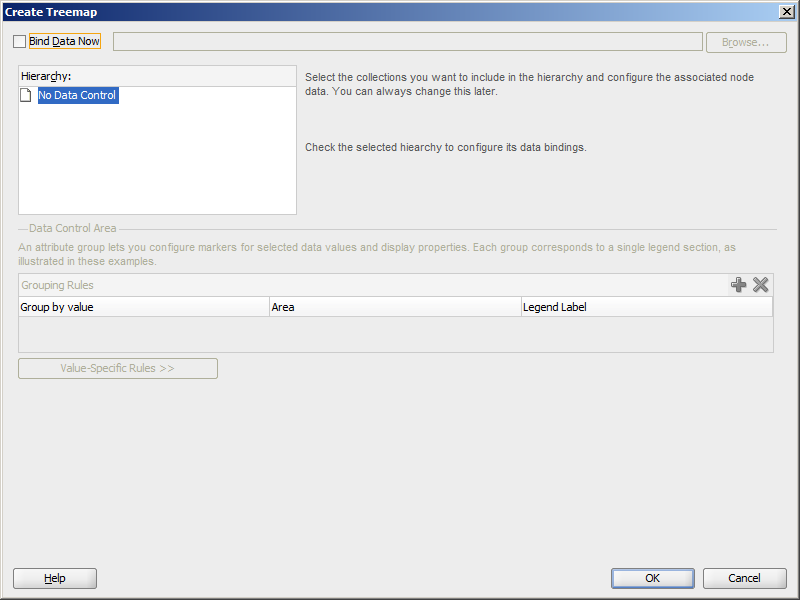
Figure 32-28 shows the Create Treemap dialog.
Figure 32-28 Create Treemap Dialog Using UI-First Development

Description of "Figure 32-28 Create Treemap Dialog Using UI-First Development"
If you click OK, the treemap is added to your page, and you can use the Properties window to specify data values and configure additional display attributes. Alternatively, you can choose to bind the data during creation and use the dialog to configure the associated node data.
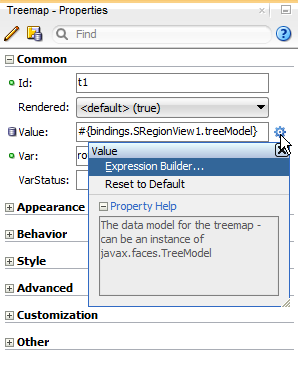
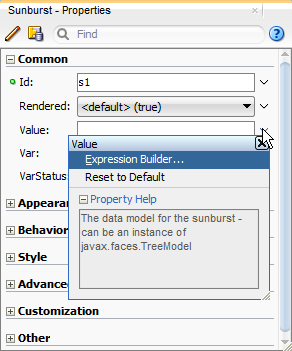
In the Properties window you can click the icon that appears when you hover over the property field to display a property description or edit options. Figure 32-29 shows the dropdown menu for a treemap value attribute.
Figure 32-29 Treemap Value Attribute Dropdown Menu

Description of "Figure 32-29 Treemap Value Attribute Dropdown Menu"
Note:
If your application uses the Fusion technology stack, then you can use data controls to create a treemap and the binding will be done for you. For more information, see the "Creating Databound Hierarchy Viewer, Treemap, and Sunburst Components" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Before you begin:
It may be helpful to have an understanding of how treemap attributes and treemap child tags can affect functionality. For more information, see Configuring Treemaps.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You must complete the following tasks:
-
Create an application workspace as described in Creating an Application Workspace.
-
Create a view page as described in Creating a View Page.
To add a treemap to a page:
What Happens When You Add a Treemap to a Page
JDeveloper generates only a minimal set of tags when you drag and drop a treemap from the Components window onto a JSF page and choose not to bind the data during creation.
The example below shows the generated code for the treemap.
<dvt:treemap id="t1">
<f:facet name="multiSelectContextMenu"/>
<f:facet name="contextMenu"/>
<f:facet name="bodyContextMenu"/>
<dvt:treemapNode id="tn1"/>
</dvt:treemap>If you choose to bind the data to a data control when creating the treemap, JDeveloper generates code based on the data model. For more information, see the "Creating Databound Hierarchy Viewer, Treemap, and Sunburst Components" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Using the Sunburst Component
To use the sunburst component, add the sunburst to a page and complete the additional configuration in JDeveloper.
Configuring Sunbursts
The sunburst component has configurable attributes and child components that you can add or modify to customize the display or behavior of the treemap. The prefix dvt: occurs at the beginning of each treemap component name indicating that the component belongs to the ADF Data Visualization Tools (DVT) tag library.
You can configure sunburst child components, attributes, and supported facets in the following areas:
-
Sunburst (
dvt:sunburst): Wraps the sunburst nodes. Configure the following attributes to control the sunburst display.-
Labels: Use the
colorLabelandsizeLabelattributes to identify the color and size metrics for the sunburst. Sunbursts require these labels for legend display. -
Legend source (
legendSource): Use this attribute to display a legend for sunbursts configured with attribute groups. Specify the id of the attribute group. -
Display child levels (
displayLevelsChildren): Specify the number of child levels to display. By default, sunbursts display the root and the first two child levels. -
Animation: Use the
animationOnDisplayattribute to control the initial animation and theanimationOnDataChangeattribute to control subsequent animations. To change the animation duration from the default duration of 500 milliseconds, modify theanimationDurationattribute. -
Rotation (
rotation): Use this attribute to enable client-side sunburst rotation. -
Start angle (
startAngle): Specify the starting angle of the sunburst. -
Empty text (
emptyText): Use theemptyTextattribute to specify the text to display if a sunburst node contains no data. -
Sorting (
sorting): If your treemap uses a slice and dice layout, use this attribute to sort all nodes having the same parent in descending size. -
Other group: Use the
otherThreshold,otherThresholdBasis,otherColor, andotherPatternattributes to aggregate child data into an Other node.
-
-
Sunburst node (
dvt:sunburstNode): child of thesunburstcomponent. This tag defines the size and color for each node in the sunburst and is stamped for each row in the data model. If you want to vary the stamp by row, use the ADF Facesaf:switchercomponent, and insert a sunburst node for each row. Configure the following attributes to control the node display:-
value(required): Specify the value of the sunburst node. The value determines the relative size of the node within the sunburst. -
fillColor(required): Specify the fill color for the node in RGB hexadecimal. This value is also required for the sunburst to display properly. -
fillPattern: Specify an optional fill pattern to use. The pattern is drawn with a white background and the foreground color uses the color specified in thefillColorattribute. -
label: Specify the label for the node. -
labelDisplay: Specify how you want the node label to appear. By default, this attribute is set toauto, and the sunburst will display rotated labels inside the node if the client supports rotated text. If the client does not support rotated text, the sunburst will display horizontal labels inside the node instead. You can also set it tooffto turn off the label display, toonto display horizontal labels within the nodes, or torotatedto display rotated labels.Note:
Rotated text is not supported on all client technologies. In particular, rotated text is not supported on clients using the Flash image format. If the client does not support rotated text and the
labelDisplayattribute is set toautoorrotated, the sunburst will display horizontal labels within the nodes. -
labelHalign: Specify the label alignment for the node. By default, this attribute is set tocenterwhich aligns the label in the center of a node slice. You can also set this toinnerwhich aligns the label to the inner side of a slice, orouterwhich aligns the label to the outer side of a slice. -
radius: Specify the radius of the node relative to the other nodes. By default, this attribute is set to1. You can specify a value or enter an El Expression that returns the radius for the node.
-
-
Attribute group (
dvt:attributeGroup): optional child of the sunburst node. Add this attribute to generatefillColorandfillPatternvalues automatically based on categorical bucketing or continuous classification of the data set. -
Supported facets: optional children of the sunburst or sunburst node. The
sunburstcomponent supports facets for displaying popup components, and the sunburst'snodecomponent supports a content facet for providing additional detail when the sunburst node's label is not sufficient.
Sunbursts also share much of the same functionality and tags as other DVT components. For a complete list of sunburst tags, consult the Tag Reference for Oracle ADF Faces Data Visualization Tools. For information about additional functionality for sunburst components, see Additional Functionality for Treemap and Sunburst Components.
How to Add a Sunburst to a Page
When you are designing your page using simple UI-first development, you use the Components window to add a sunburst to a JSF page. When you drag and drop a sunburst component onto the page, a Create Sunburst dialog displays.
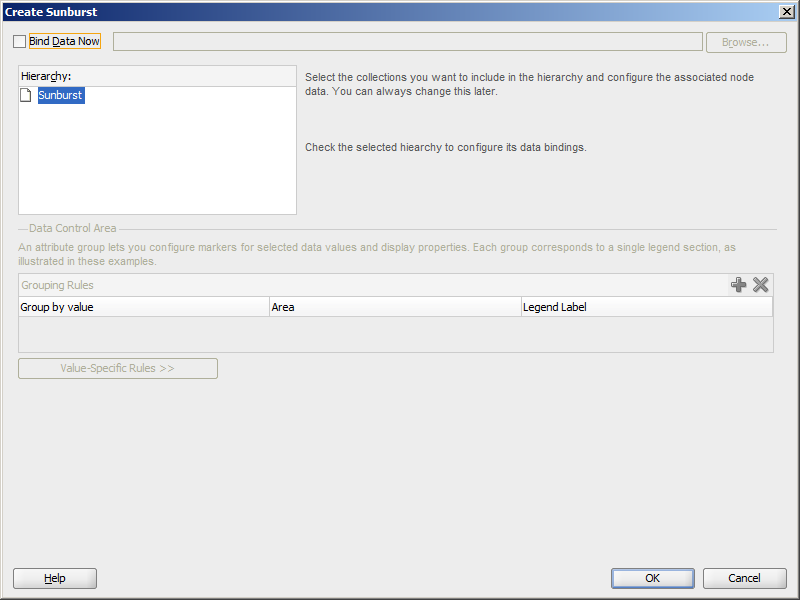
Figure 32-30 shows the Create Sunburst dialog.
Figure 32-30 Create Sunburst Dialog Using UI-First Development

Description of "Figure 32-30 Create Sunburst Dialog Using UI-First Development"
If you click OK, the sunburst is added to your page, and you can use the Properties window to specify data values and configure additional display attributes. Alternatively, you can choose to bind the data during creation and use the dialog to configure the associated node data.
In the Properties window you can use the dropdown menu for each attribute field to display a property description and options such as displaying an EL Expression Builder or other specialized dialogs. Figure 32-31 shows the dropdown menu for a sunburst value attribute.
Figure 32-31 Sunburst Value Attribute Dropdown Menu

Description of "Figure 32-31 Sunburst Value Attribute Dropdown Menu"
Note:
If your application uses the Fusion technology stack, then you can use data controls to create a sunburst and the binding will be done for you. For more information, see the "Creating Databound Hierarchy Viewer, Treemap, and Sunburst Components" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Before you begin:
It may be helpful to have an understanding of how sunburst attributes and sunburst child tags can affect functionality. For more information, see Configuring Treemaps.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You must complete the following tasks:
-
Create an application workspace as described in Creating an Application Workspace.
-
Create a view page as described in Creating a View Page.
To add a sunburst to a page:
What Happens When You Add a Sunburst to a Page
JDeveloper generates only a minimal set of tags when you drag and drop a sunburst from the Components window onto a JSF page and choose not to bind the data during creation.
The example below shows the generated code.
<dvt:sunburst id="s1">
<f:facet name="multiSelectContextMenu"/>
<f:facet name="contextMenu"/>
<f:facet name="bodyContextMenu"/>
<dvt:sunburstNode id="sn1"/>
</dvt:sunburst>If you choose to bind the data to a data control when creating the sunburst, JDeveloper generates code based on the data model. For more information, see the "Creating Databound Hierarchy Viewer, Treemap, and Sunburst Components" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Adding Data to Treemap and Sunburst Components
You can add data to the ADF DVT Treemap or Sunburst using UI-first development by creating classes and managed beans, and then using methods to automate the creation of the tree model and reference the data classes and beans.
How to Add Data to Treemap or Sunburst Components
Because treemaps and sunbursts use the same data model, the process for adding data to the treemap or sunburst is similar.
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a treemap or sunburst to your page. For help with adding a treemap to a page, see How to Add a Treemap to a Page. For help with sunbursts, see How to Add a Sunburst to a Page.
To add data to the treemap or sunburst in UI-first development:
Note:
You can also use attribute groups to set the fillColor and label attribute. Attribute groups are optional, but you must use them if you want your treemap or sunburst to change color or pattern based on a given condition, such as high versus low income. For information about configuring attribute groups, see How to Configure Treemap and Sunburst Discrete Attribute Groups.
What You May Need to Know about Adding Data to Treemaps and Sunbursts
The examples in this chapter use classes and managed beans to provide the data to the treemap and sunburst. If your application uses the Fusion technology stack, then you can use data controls to create a sunburst and the binding will be done for you.
For more information, see the "Creating Databound Hierarchy Viewer, Treemap, and Sunburst Components" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Alternatively, if you know the UI components on your page will eventually use ADF data binding, but you need to develop the pages before the data controls are ready, then you should consider using placeholder data controls, rather than manually binding the components. Using placeholder data controls will provide the same declarative development experience as using developed data controls. For more information, see the "Designing a Page Using Placeholder Data Controls" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Customizing Treemap and Sunburst Display Elements
ADF DVT Treemaps and Sunbursts are highly customizable and allow many configurations to suit business data. You can configure elements such as attribute groups, legends, labels, patterns, skins, sizes, and even animation. You can also aggregate smaller data contributors and change the order of nodes.
Configuring Treemap and Sunburst Display Size and Style
You can configure the treemap or sunburst's size and style using the inlineStyle or styleClass attributes. Both attributes are available in the Style section in the Properties window for the dvt:treemap or dvt:sunburst component.
Using these attributes, you can customize stylistic features such as fonts, borders, and background elements.
For additional information about using the inlineStyle or styleClass attributes, see Customizing the Appearance Using Styles and Skins.
The page containing the treemap or sunburst may also impose limitations on the ability to change the size or style. For more information about page layouts, see Organizing Content on Web Pages.
What You May Need to Know About Skinning and Configuring Treemap and Sunburst Display Size and Style
Treemaps and sunbursts also support skinning to customize the color and font styles for the top level components as well as the nodes, node headers, and icons used for treemap isolation and sunburst expansion and collapse. You can also use skinning to define the styles for a treemap or sunburst node or a treemap node header when the user hovers the mouse over or selects a node or node header. If the node or node header is drillable, you can use skinning to define the styles when the user hovers the mouse over or selects it.
The example below shows the skinning key for a sunburst configured to show the node's text in bold when the user selects it.
af|dvt-sunburstNode::selected
{
-tr-font-weight: bold;
}For the complete list of treemap and sunburst skinning keys, see the Oracle Fusion Middleware Data Visualization Tools Tag Reference for Oracle ADF Faces Skin Selectors. For additional information about customizing your application using skinning and styles, see Customizing the Appearance Using Styles and Skins.
Configuring Pattern Display
You can configure the treemap or sunburst node to display patterns using the fillPatternattribute.
The available patterns are:
-
none(default) -
smallChecker -
smallCrosshatch -
smallDiagonalLeft -
smallDiagonalRight -
smallDiamond -
smallTriangle -
largeChecker -
largeCrosshatch -
largeDiagonalLeft -
largeDiagonalRight -
largeDiamond -
largeTriangle
To configure the treemap or sunburst node to display patterns, specify the fillPattern attribute on the dvt:treemapNode or dvt:sunburstNode node. You can also use discrete attribute groups to specify the fill pattern. For more information about discrete attribute groups, see How to Configure Treemap and Sunburst Discrete Attribute Groups.
Configuring Treemap and Sunburst Attribute Groups
Use attribute groups to generate stylistic attribute values such as colors or shapes based on categorical bucketing of a data set. Treemaps and sunbursts support both discrete and continuous attribute groups for setting the color and pattern of the child nodes.
Use a discrete attribute group if you want the color or pattern to depend upon a given condition, such as high or low income levels. Use the continuous attribute group if you want the color to change gradually between low and high values.
How to Configure Treemap and Sunburst Discrete Attribute Groups
Configure discrete attribute groups by adding the dvt:attributeGroups tag to your treemap or sunburst and defining the conditions under which the color or pattern will be displayed.
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
To configure a treemap or sunburst discrete attribute group:
-
In the Structure window, right-click the dvt:treemapNode or dvt:sunburstNode node and choose Insert Inside Component Node > Attribute Groups.
For example, to configure a treemap discrete attribute group, right-click the dvt:treemapNode node and choose Insert Inside Treemap Node > Attribute Groups.
-
Right-click the dvt:attributeGroups element and choose Go to Properties.
-
In the Properties window, expand the Appearance section.
-
From the Value attribute's dropdown menu, choose Expression Builder and create an expression that references the color metric and the condition that will control the color display.
For example, if you want your treemap to display different colors for median income levels higher or lower than $50,000 as shown in Figure 32-6, create an expression similar to the following expression for the Value field:
#{row.income > 50000}For help with creating EL expressions, see How to Create an EL Expression.
-
From the Label attribute's dropdown menu, choose Expression Builder and create an expression for the legend that describes what the discrete colors or patterns represent.
For example, to let the user know that the colors represent high and low median income levels, create an expression similar to the following expression for the Label field:
#{row.income > 50000 ? 'High Income' : 'Low Income'} -
From the Type attribute's dropdown menu, choose Edit.
-
From the Edit Property dialog, choose color, pattern, or both, and click OK.
If you choose both color and pattern and build the page now, the treemap or sunburst will use default colors and patterns for the discrete attribute group.
Figure 32-32 shows the treemap that displays if you accept the default colors and patterns in the census data example.
Figure 32-32 Treemap Discrete Attribute Group with Default Colors and Patterns

-
Optionally, to change the attribute group's default colors, do the following:
-
In the Structure window, right-click the dvt:attributeGroups element and choose Insert Inside Attribute Groups > Attribute Match Rule.
The
dvt:attributeMatchRuletag is used to replace an attribute when the data matches a given condition. In the census data example, the condition is median income higher than $50,000. -
Right-click the dvt:attributeMatchRule element and choose Go to Properties.
-
In the Group field, enter
trueif you want the color to display when the condition is true, or enterfalseif you want the color to display when the condition is false.For example, enter
trueto choose the color to display in the census data example when the median income level is higher than 50000. -
In the Structure window, right-click the dvt:attributeMatchRule element and choose Insert Inside Match Rule > Attribute.
-
In the Insert Attribute dialog, enter
colorfor the name field and a color in the value field, and click OK.The value field accepts a six-digit RGB hexadecimal value. For example, to set the value to green, enter the following in the value field:
#00AA00. -
Repeat step 8.a through step 8.e if you want to change the default color for the other half of the condition.
For example, add another match rule to define the color that displays when the income is under 50000, and set the Group field to
false.
-
-
Optionally, to change the attribute group's default patterns, do the following:
-
In the Structure window, right-click the dvt:attributeGroups element and choose Insert Inside Attribute Groups > Attribute Match Rule.
-
Right-click the dvt:attributeMatchRule element and choose Go to Properties.
-
In the Group field, enter
trueif you want the pattern to display when the condition is true, or enterfalseif you want the pattern to display when the condition is false. -
In the Structure window, right-click the dvt:attributeMatchRule element and choose Insert Inside Attribute Match Rule > Attribute.
-
In the Insert Attribute dialog, enter
patternfor the Name field and a supported pattern in the Value field, and click OK.For example, enter
smallDiamondin the Value field to change the pattern to small diamonds. For the list of available patterns, see Configuring Pattern Display. -
Repeat step 9.a through step 9.e if you want to change the default color for the other half of the condition.
For example, add another match rule to define the color that displays when the income is under 50000, and set the Group field to
false.
-
The example below shows the code on the JSF page if you configure a discrete attribute group for the treemap shown in Figure 32-6.
<dvt:treemap id="t1" summary="SampleTreemap" value="#{treemap.censusData}"
var="row" colorLabel="Median Household Income" sizeLabel="Population"
displayLevelsChildren="3" emptyText="No Data to Display"
legendSource="ag1">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}">
<dvt:attributeGroups id="ag1" value="#{row.income > 50000}"
label="#{row.income > 50000 ? 'High Income' : 'Low Income'}"
type="color">
<dvt:attributeMatchRule id="amr1" group="true">
<f:attribute name="color" value="#00AA00"/>
</dvt:attributeMatchRule>
<dvt:attributeMatchRule id="amr2" group="false">
<f:attribute name="color" value="#AA0000"/>
</dvt:attributeMatchRule>
</dvt:attributeGroups>
<f:facet name="content"/>
</dvt:treemapNode>
</dvt:treemap>How to Configure Treemap or Sunburst Continuous Attribute Groups
Configure continuous attribute groups by adding the dvt:attributeGroups tag to your treemap or sunburst and defining the colors to be displayed at the minimum and maximum levels of the data range. The attribute group will use the data to determine the data range and display labels in the legend with corresponding values, but you can also configure the attribute group to use different ranges or labels.
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
To configure a treemap or sunburst continuous attribute group:
-
In the Structure window, right-click the dvt:treemapNode or dvt:sunburstNode node and choose Insert Inside Component Node > Attribute Groups.
For example, to configure a treemap continuous attribute group, right-click the dvt:treemapNode node and choose Insert Inside Treemap Node > Attribute Groups.
-
Right-click the dvt:attributeGroups element and choose Go to Properties.
-
In the Properties window, expand the Appearance section.
-
From the Value attribute's dropdown menu, choose Expression Builder and enter an expression that references the color metric.
For example, to specify an EL expression that returns the income data from the census example, choose Expression Builder and enter the following value in the Value field:
#{row.income}. For help with creating EL expressions, see How to Create an EL Expression. -
In the Type field, enter
color. -
In the AttributeType field, use the attribute's dropdown menu to choose
continuous. -
Optionally, set values for the following minimum or maximum range and labels:
-
MinValue: Enter the minimum boundary for the range. Alternatively, choose Expression Builder from the attribute's dropdown menu and enter the expression that returns the minimum boundary.
For example, enter 35000 in the MinValue field to set the lower boundary of the range to 35,000.
-
MaxValue: Enter the maximum boundary for the range. Alternatively, choose Expression Builder from the attribute's dropdown menu and enter the expression that returns the maximum bound.
-
MinLabel: Enter the label for the minimum value to be displayed in the legend. Alternatively, choose Select Text Resource or Expression Builder from the attribute's dropdown menu to select a text resource or EL expression.
For example, enter
$35000in the MinLabel field to set the label displayed in the legend to $35000. -
MaxLabel: Enter the label for the maximum value to be displayed in the legend. Alternatively, choose Select Text Resource or Expression Builder from the attribute's dropdown menu to select a text resource or EL expression.
-
-
To define the colors used for the minimum and maximum bounds of the range, do the following:
-
In the Structure window, right-click the dvt:attributeGroups element and choose Insert Inside Attribute Groups > Attribute.
-
In the Insert Attribute dialog, enter
color1for the name and a value for the minimum boundary, and click OK.The value field accepts a six-digit RGB hexadecimal value. For example, to set the value of the minimum bound to a dark green, which is the color used in the attribute group in Figure 32-1, enter the following in the value field:
#14301C. -
In the Structure window, right-click the dvt:attributeGroups element and choose Insert Inside Attribute Groups > Attribute.
-
In the Insert Attribute dialog, enter
color2for the name and a value for the maximum boundary, and click OK.The value field accepts a six-digit RGB hexadecimal value. For example, to set the value of the maximum bound to a light green, which is the color used in the attribute group in Figure 32-1, enter the following in the value field:
#68C182.
-
Figure 32-9 shows the code on the JSF page if you configure the continuous attribute group shown in Figure 32-1.
<dvt:treemap id="t1" summary="SampleTreemap" value="#{treemap.censusData}"
var="row" colorLabel="Median Household Income" sizeLabel="Population"
displayLevelsChildren="3" emptyText="No Data to Display"
legendSource="ag1">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}">
<dvt:attributeGroups id="ag1" value="#{row.income}" type="color"
attributeType="continuous" minValue="35000"
maxValue="70000" minLabel="$35000" maxLabel="$70000">
<f:attribute name="color1" value="#14301C"/>
<f:attribute name="color2" value="#68C182"/>
</dvt:attributeGroups>
<f:facet name="content"/>
</dvt:treemapNode>
</dvt:treemap>What You May Need to Know About Configuring Attribute Groups
If you use the Other node to aggregate nodes for display, the Other node will not use the color or pattern of the configured attribute group.
For more information, see What You May Need to Know About Configuring the Treemap and Sunburst Other Node.
How to Configure Treemap and Sunburst Legends
Legends display automatically when you specify values for the following attributes:
-
sizeLabel: Specify the text that describes the size metric of the component. Alternatively, choose Select Text Resource or Expression Builder from the attribute's dropdown menu to select a text resource or EL expression. -
colorLabel: Specify the text that describes the color metric of the component. Alternatively, choose Select Text Resource or Expression Builder from the attribute's dropdown menu to select a text resource or EL expression. -
legendSource: Optionally, specify the id of the attribute group used in the treemap or sunburst display.If your treemap or sunburst does not use attribute groups, the legend display will be limited to the text descriptions that you specified for the size and color labels.
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
To configure a treemap or sunburst legend:
-
In the Structure window, right-click the dvt:treemap or dvt:sunburst node and choose Go to Properties.
-
In the Properties window, expand the Appearance section.
-
In the SizeLabel field, enter the text that the legend will display to describe the size metric.
For example, enter
Populationin the SizeLabel field to indicate that the size of the nodes in the treemap or sunburst is based on population.You can also use the dropdown menu to choose a text resource or EL expression from the Expression Builder dialog. For example, to specify an EL expression that returns the size from the census data example, choose Expression Builder and enter the following value in the SizeLabel field:
#{row.size}. For help with creating EL expressions, see How to Create an EL Expression. -
In the ColorLabel field, enter the text that the legend will display to describe the color metric.
For example, enter
Median Household Incomein the ColorLabel field to indicate that the size of the nodes in the treemap or sunburst is based on population.Alternatively, use the dropdown menu to enter a text resource or select an expression from the Expression Builder. For example, to specify an EL expression that returns the color from the census data example, choose Expression Builder and enter the following value in the ColorLabel field:
#{color.size}. -
If your treemap or sunburst uses attribute groups, reference the id of the
attributeGroupscomponent as follows:-
From the LegendSource property's dropdown menu, choose Edit.
-
In the Edit Property: LegendSource dialog, expand each component and locate the
attributeGroupscomponent. -
Select the
attributeGroupscomponent and click OK.
-
Configuring the Treemap and Sunburst Other Node
Use the Other node to aggregate smaller data sets visually into one larger set for easier comparison. You can aggregate the data sets based on the size of the node's parent or the size of the treemap or sunburst component's root node.
How to Configure the Treemap and Sunburst Other Node
Configure the treemap or sunburst Other node by setting values for the following attributes:
-
otherThreshold: Specify the percentage of the parent or root node under which a node would be aggregated into the Other node. Valid values range from 0 (default) to 1.For example, a value of
0.1would cause all nodes that are less than 10% of their parent's value to be aggregated into the Other node. In Figure 32-17, the otherThreshold is set to.08or eight percent which aggregated the South Carolina, Delaware, West Virginia, and District of Columbia nodes in the South Atlantic region.If you increase the value to
0.1or 10%, the Maryland node is added to the aggregation. Figure 32-33 shows the same treemap with the otherThreshold attribute set to0.1.Figure 32-33 Treemap Showing Other Node With otherThreshold Set to 10 Percent

-
otherThresholdBasis: Specify the basis used to apply theotherThresholdvalue as either a percentage of the root node or as a percentage of the node's parent node. Valid values are:-
parentPercentage: Nodes are compared against the size of the parent node when applyingotherThreshold. This is the default behavior and the setting used for the figures in this section.For example, if one of the nodes in the treemap has a parent in the Other node, the child node will also be aggregated into the Other node when you drill down to its level, regardless of the node's value. If two child nodes have the same value but one node's parent is in the Other node, that child node will be aggregated into the Other node.
-
rootPercentage: Nodes are compared against the size of the treemap or sunburst's root node when applyingotherThreshold.For example, if you set
otherThresholdto0.1, all nodes whose values are less than 10% of the total sunburst display will be included in Other regardless of the size of their parents.
-
-
otherColor: Specify a reference to a method that takes theRowKeySetof all nodes contained within the current Other node and returns aStringfor the color of the Other node.For example, the census data example uses a method to calculate the mean income of all the nodes contained within the Other node. If the mean household income is less than 50,000, the method returns the same color value used to display low income as the non-aggregated nodes in the treemap. Notice how the color changed on the Other node in Figure 32-33 to reflect the higher mean income when the Maryland node is included in the Other node.
The example below shows the sample method to specify the
otherColorvalue based on the mean income in the census data example.import org.apache.myfaces.trinidad.model.RowKeySet; import org.apache.myfaces.trinidad.model.TreeModel; public String otherColor(RowKeySet set) { // The color should be the mean income of the contained regions. Note that it should actually // be the median, but we can't calculate that with the available information. TreeModel tree = getCensusRootData(); // Loop through and get the population + average income double population = 0; double average = 0; for(Object rowKey : set) { CensusData.CensusTreeNode item = (CensusData.CensusTreeNode) tree.getRowData(rowKey); population += item.getSize().doubleValue(); average += item.getSize().doubleValue() * item.getIncome(); } // Calculate the average average = average / population; // Match the attr groups used by the demos return average > 50000 ? "#CC3300" : "#003366"; } -
otherPattern: Optionally, specify a reference to a method that takes theRowKeySetof all nodes contained within the current Other node and returns aStringfor the pattern of the Other node.The example below shows the sample code for a method that sets the pattern fill to
smallDiamondon the Other node.import org.apache.myfaces.trinidad.model.RowKeySet; public String otherPattern(RowKeySet rowKeySet) { return "smallDiamond"; }
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
-
Create the method that takes the
RowKeySetof all nodes contained within the current Other node and returns aStringfor the color of the Other node.To use the United States census data example, add the sample
otherColor()method in the example above to a managed bean.If you need help with managed beans, see Creating and Using Managed Beans.
-
Optionally, create the method that takes the
RowKeySetof all nodes contained within the current Other node and returns aStringfor the pattern of the Other node.To use the United States census data example, add the sample
otherPattern()method in the example above to a managed bean.
To add the Other node to a treemap or sunburst:
What You May Need to Know About Configuring the Treemap and Sunburst Other Node
Because the Other node is an aggregation of individual nodes, its behavior will be different than other treemap and sunburst child nodes when managing children, attribute groups, selection, tooltips, and popup support.
Specifically, you should be aware of the following differences:
-
Child nodes: Children of the aggregated nodes are not displayed unless you set the treemap or sunburst component's
otherThresholdBasisattribute. -
Othernode display with attribute groups: If you use attribute groups to specify a color or pattern, that color or pattern will not be displayed on the Other node. If you want the Other node to display the same color or pattern as the attribute group, you must create methods in a managed bean to return a color or pattern that makes sense. -
Selection behavior: Other nodes are not selectable if you change node selection support from the default value of multiple selection to single node selection.
-
Tooltips: Tooltips display the number of nodes within the Other node and are not customizable.
-
Popups: By default, popups will not display on the Other node.
When a user invokes a popup on a node, that node is made current on the component (and its model), allowing the application to determine context. Treemaps and sunbursts use the
af:showPopupBehaviortag to determine context, but this tag does not support making multiple nodes current. If you want your treemap or sunburst to display a popup on the Other node, you must create a method in a managed bean that calls thegetPopupContext()method on theUITreemaporUISunburstcomponent to determine the context of the aggregated nodes.
Configuring Treemap and Sunburst Sorting
Sorting is enabled by default if your treemap or sunburst uses the Other node. Otherwise you must enable it by setting the dvt:treemap or dvt:sunburst sorting attribute to on in the Properties window.
Treemaps support sorting in the slice and dice layouts only.
Configuring Treemap and Sunburst Advanced Node Content
You can configure advanced node content by defining a content facet on the treemap or sunburst node.
Both treemaps and sunbursts support the following Oracle Application Development Framework tags:
-
af:image -
af:outputText -
af:panelGroupLayout -
af:spacer
Only a single child is supported for layout reasons, and you must use af:panelGroupLayout to wrap multiple child components. Interactive behaviors are also not supported for components within this facet.
How to Add Advanced Node Content to a Treemap
You can configure advanced node content on a treemap by defining the content facet on the dvt:treemapNode node.
Before you begin:
It may be helpful to have an understanding of how treemap attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a treemap to your page. For more information, see How to Add a Treemap to a Page.
To add advanced node content to a treemap:
How to Add Advanced Root Node Content to a Sunburst:
Configure advanced node content on a sunburst by defining the rootContent facet on the dvt:sunburstNode node.
Before you begin:
It may be helpful to have an understanding of sunburst attributes and child tags can affect functionality. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a sunburst to your page. For more information, see How to Add a Sunburst to a Page.
To add advanced root node content to a sunburst:
What You May Need to Know About Configuring Advanced Node Content on Treemaps
Treemaps are meant to display two dimensions of data using size and color. Node content should be used to identify the treemap node, such as with labels or images, and should not be relied upon to display many additional dimensions of data. Applications should consider using popups for additional content since they will not have aspect ratio or small size issues like treemap nodes.
How to Configure Animation in Treemaps and Sunbursts
Treemaps and sunbursts support multiple types of animations. By default, no animation is displayed, but you can add animation to the treemap or sunburst when it initially displays. You can also customize the animation effects when a data change occurs on the component.
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
To add animation effects to a treemap or sunburst:
Table 32-1 shows the list of supported animation effects.
Table 32-1 Treemap and Sunburst Animation Effects
| Animation Effect | AnimationOnDisplay | AnimationOnDataChange |
|---|---|---|
|
|
x |
x |
|
|
x |
|
|
|
x |
x |
|
|
x |
|
|
|
x (treemap only) |
|
|
|
x (treemap only) |
|
|
|
x (sunburst only) |
|
|
|
x (sunburst only) |
|
|
|
x (sunburst only) |
|
|
|
x |
|
|
|
x |
|
|
|
x |
|
|
|
x |
|
|
|
x |
x |
Configuring Labels in Treemaps and Sunbursts
Treemaps and sunbursts support customization of label display for the following elements:
-
colorLabelandsizeLabel: These labels are used in the legend display. For additional information about configuring these labels, see How to Configure Treemap and Sunburst Legends. -
treemapNodeHeader: The title displayed in treemap node headers is configurable. For additional information about customizing the treemap node header title, see Configuring Treemap Node Headers and Group Gap Display. -
node labels: You can configure the size, style, and display of node labels on both treemaps and sunbursts. The options for configuration are slightly different between the components, due to the differences in layouts.
How to Configure Treemap Leaf Node Labels
You can onfigure treemap node labels by setting label attributes on the treemap node.
Before you begin:
It may be helpful to have an understanding of how treemap attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a treemap to your page. For more information, see How to Add a Treemap to a Page.
To configure treemap leaf node labels:
How to Configure Sunburst Node Labels
You can configure sunburst node labels by setting and customizing label attributes on the sunburst node.
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a sunburst to your page. For more information, see How to Add a Sunburst to a Page.
To configure sunburst node labels:
Configuring Sunburst Node Radius
By default, sunbursts allocate the same amount of display area for each node in the sunburst. If you want to increase the display area allocated to one of the nodes, set the node's radius attribute.
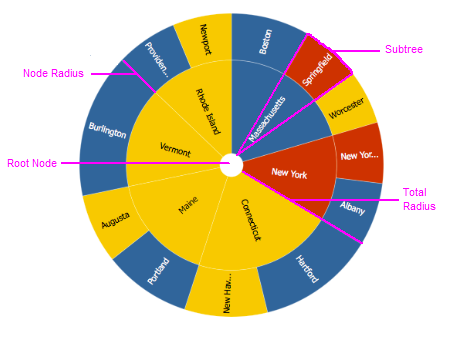
Figure 32-34 shows a sunburst configured with two nodes, where the inner node represents states and the outer node represents cities within those states. The node radius is the straight line separating each member of the node and is a segment of the sunburst's total radius.
Figure 32-34 Sunburst Showing a Node With Radius Set to 2

A sunburst's total radius equals the radius of the longest subtree in the sunburst. A subtree represents the path from the root node to the leaf node and may consist of one or more nodes with one or more layers. In Figure 32-34, the subtree representing Massachusetts + Springfield is highlighted.
A sunburst's node radius is set to 1 by default, and a sunburst with two nodes representing two layers has a total radius of 2. To increase the display area for one of the nodes, increase the value of its radius. In Figure 32-34, the inner node is configured with its radius set to 2, and the leaf node's radius is set to 1. In this example, the sunburst's total radius is 3, and the inner node will use 2/3 of the available display area.
Note:
If your sunburst defines a single node for all layers in the sunburst, setting the radius attribute will have the effect of increasing the size of the root node's display to match the size of the other layers. If you want to vary the layers, use the ADF Faces af:switcher component, and insert a f:facet containing a dvt:node for each row.
How to Configure a Sunburst Node Radius
You can use the Properties window to set a value for the sunburst node radius.
Before you begin:
It may be helpful to have an understanding of how sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes. For more information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a sunburst to your page. For more information, see How to Add a Sunburst to a Page.
To configure a sunburst node radius:
- In the Structure window, right-click the dvt:sunburstNode node and choose Go to Properties.
- In the Properties window, expand the Other section.
- In the Radius field, enter a numeric value for the radius or use the attribute's dropdown menu to enter an EL expression that returns the radius value.
What You May Need to Know about Configuring the Sunburst Node Radius
When you change the sunburst's node radius, node labels may no longer display properly. You can adjust the alignment of the node labels using the labelHalign attribute.
For additional information, see How to Configure Sunburst Node Labels.
Configuring Treemap Node Headers and Group Gap Display
Treemap node headers are displayed by default whenever there are two or more child levels in the treemap. Configure the node header if you wish to change the default display.
Group gaps are displayed between the outer group nodes by default. Configure group gaps if you wish to change the way group gaps are displayed between the nodes.
How to Configure Treemap Node Headers
Configure treemap node headers by adding the dvt:treemapNodeHeader element to your treemap node and setting values for the following attributes:
-
labelStyle: Specify the font style for the label displayed in the header. This attribute accepts CSS style attributes such asfont-sizeorcolor.For the complete list of CSS attributes, visit the World Wide Web Consortium's web site at:
-
titleHalign: Specify the horizontal alignment of the header's title. By default, this attribute is set tostartwhich aligns the title to the left in left-to-right mode and to the right in right-to-left mode. You can set this tocenterwhich aligns the title to the center or toendwhich aligns the title to the right in left-to-right mode and to the left in right-to-left mode. -
useNodeColor: Set this toonto have the header use the node color of the parent node.
Before you begin:
It may be helpful to have an understanding of how treemap attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap to your page. For more information, see How to Add a Treemap to a Page.
-
If you did not bind the treemap to a data control when you added the component to the page, add data to the treemap. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
To configure a treemap node header:
What You May Need to Know About Treemap Node Headers
When you choose to use the node color in the header, the node color used is the color that would have been displayed in the treemap if that node was the bottom level of the treemap.
If your treemap is using the same color scheme across all hierarchical levels, then using the node color in the header can provide useful information. However, if you have specified a different color scheme for different levels of the hierarchy, using the node color may not make sense.
How to Customize Treemap Group Gaps
Customize the group gaps displayed between nodes by setting a value for the groupGaps attribute.
Before you begin:
It may be helpful to have an understanding of how treemap attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a treemap to your page. For more information, see How to Add a Treemap to a Page.
To customize treemap group gap display:
Adding Interactive Features to Treemaps and Sunbursts
ADF DVT Treemaps and Sunbursts have a number of interactive features to enhance user experience, such as tooltips, popups, selection support, context menus, and drilling. Treemaps also provide support for isolation of group nodes.
Configuring Treemap and Sunburst Tooltips
Define tooltips by specifying a value for the dvt:treemapNode or dvt:sunburstNode shortDesc attribute. You can specify simple text in this attribute, or you can specify an EL expression that pulls data from the treemap or sunburst and displays the additional detail about the node.
Figure 32-35 shows a sunburst displaying the name and size of one of the sunburst nodes.
Figure 32-35 Sunburst Tooltip

To configure the tooltip to display detail about the node's label and size data, reference the label and size attributes in an EL expression. The EL expression pulls data from the managed bean that references the methods for setting the label and size attributes.
For example, to specify the values for the label and size attributes in the United States census example, enter the following for the shortDesc attribute in JDeveloper:
#{row.text}<br/>#{row.size}Configuring Treemap and Sunburst Popups
Define popups in treemaps or sunbursts using the af:popup and af:showPopupBehavior tags.
Using the af:popup component with treemap and sunburst components, you can configure functionality to allow your end users to show and hide information in secondary windows, input additional data, or invoke functionality such as a context menu. See Configuring Treemap and Sunburst Context Menus to see how to display a context menu using the af:popup component.
How to Add Popups to Treemap and Sunburst Components
With ADF Faces components, JavaScript is not needed to show or hide popups. The af:showPopupBehavior tag provides a declarative solution, so that you do not have to write JavaScript to open a popup component or register a script with the popup component.
This section provides an example for configuring a sunburst or treemap component to display popups using the af:showPopupBehavior tag.
To configure a popup using the af:showPopupBehavior and af:popup tags, define the af:popup component and associated methods, insert the af:showPopupBehavior tag as a child of the dvt:treemapNode or dvt:sunburstNode component and configure the af:showPopupBehavior component's tags for the trigger type and reference to the af:popup component's id attribute.
Figure 32-36 shows a treemap configured to display a brief message and the name of the treemap node as the user hovers the mouse over the treemap.
Figure 32-36 Treemap Showing Popup on Mouse Hover

The example below shows the code on the page to declare the popup.
<af:group id="g1">
<af:outputText value="Hover on a node to show a popup."
inlineStyle="font-size:medium;" id="ot1"/>
<af:panelGroupLayout layout="horizontal" id="pgl1">
<dvt:treemap id="treemap" value="#{treemap.censusData}" var="row"
colorLabel="Median Household Income" sizeLabel="Population"
displayLevelsChildren="3" legendSource="ag1"
inlineStyle="width:700px; height:450px;"
summary="Treemap Popup">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}">
<af:showPopupBehavior popupId="::noteWindowPopup"
triggerType="mouseHover"/>
<dvt:attributeGroups id="ag1" value="#{row.income}"
type="color"
attributeType="continuous"
minValue="35000" maxValue="70000"
minLabel="$35000" maxLabel="$70000">
<f:attribute name="color1" value="#14301C"/>
<f:attribute name="color2" value="#68C182"/>
</dvt:attributeGroups>
</dvt:treemapNode>
</dvt:treemap>
</af:panelGroupLayout>
<af:popup childCreation="deferred" autoCancel="disabled"
id="noteWindowPopup" launcherVar="source"
eventContext="launcher" clientComponent="true"
contentDelivery="lazyUncached">
<af:setPropertyListener from="#{source.currentRowData.text}"
to="#{treemap.noteWindowMessage}"
type="popupFetch"/>
<af:noteWindow id="nw1">
<af:outputFormatted value="Hello from #{treemap.noteWindowMessage}"
id="of8"/>
</af:noteWindow>
</af:popup>
</af:group>Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
-
Add the ADF Faces
popupcomponent to your page and insert the menu, dialog, or window that you want the popup to display.For example, the popup in Figure 32-36 uses a note window to display the "Hello from Texas" message. To use this example, insert the ADF Faces
noteWindowcomponent inside thepopupcomponent, and insert the ADF FacesoutputFormattedcomponent inside the note window. The sample code is displayed in the code example above.The example popup also includes the ADF Faces
setListenercomponent that retrieves the data from the treemap for use by the note window. In this example, the data is retrieved from the text attribute of the current node (source.currentRowData.text) and then stored in thenoteWindowMessagestring variable in the treemap managed bean. To use this example, add the code shown in the example below to the treemap bean:private String noteWindowMessage = null; public void setNoteWindowMessage(String noteWindowMessage) { this.noteWindowMessage = noteWindowMessage; } public String getNoteWindowMessage() { return noteWindowMessage; }If you need help with managed beans, see Creating and Using Managed Beans. For additional details about using popup windows to display dialogs, menus, and windows, see Using Popup Dialogs, Menus, and Windows.
-
Create any additional components needed to display the selection.
For example, the page in Figure 32-36 uses an
af:outputTextcomponent to prompt the user to hover on a node to show a popup. For additional information about configuringaf:outputTextcomponents, see Displaying Output Text and Formatted Output Text.
To add a popup to a treemap or sunburst:
What You May Need to Know About Adding Popups to Treemaps and Sunburst Components
Treemaps and sunbursts currently support only the click and mouseHover trigger types.
Popups do not display on the Other node. For additional information, see What You May Need to Know About Configuring the Treemap and Sunburst Other Node.
Configuring Treemap and Sunburst Selection Support
The treemap and sunburst components support single or multiple node selection. If the component allows multiple selections, users can select multiple nodes using a Control+click operation.
How to Add Selection Support to Treemap and Sunburst Components
When a user selects or deselects a node, the treemap or sunburst component invokes a selectionEvent event. You can register a custom selectionListener instance that can do post-processing on the treemap or sunburst component based on the selected node or nodes.
Figure 32-37 shows a simple example of a sunburst configured to use a custom selection listener. As the user makes single or multiple selections, the console displays the name of the node or nodes selected and the number of nodes added or removed from the selection.
Figure 32-37 Sunburst Illustrating Custom Selection Listener

The example below shows the selectionListener method used to respond to the user clicks and generate the output to the console. Store this method in the sunburst's managed or backing bean.
import javax.faces.component.UIComponent;
import oracle.adf.view.faces.bi.component.sunburst.UISunburst;
import org.apache.myfaces.trinidad.event.SelectionEvent;
import org.apache.myfaces.trinidad.model.RowKeySet;
public void selectionListener(SelectionEvent event) {
UIComponent component = event.getComponent();
if(component instanceof UISunburst) {
UISunburst sunburst = (UISunburst) component;
StringBuilder s = new StringBuilder();
// Get the selected row keys and print
RowKeySet selectedRowKeys = sunburst.getSelectedRowKeys();
System.out.println(selectedRowKeys.size() + " Nodes Currently Selected:");
if (selectedRowKeys != null) {
for (Object rowKey : selectedRowKeys) {
TreeNode rowData = (TreeNode)sunburst.getRowData (rowKey);
s.append (rowData.getText()).append(", ");
}
if (s.length() > 0)
s.setLength (s.length() - 2);
System.out.println(s);
}
// Get the row keys that were just added to the selection
RowKeySet addedRowKeys = event.getAddedSet();
System.out.println(addedRowKeys.size() + " Nodes Added");
// Get the row keys that were just removed from the selection
RowKeySet removedRowKeys = event.getRemovedSet();
System.out.println(removedRowKeys.size() + " Nodes Removed");
}
}You declare the selection listener method in the treemap or sunburst component's selectionListener attribute and add any additional components to display the selection to the JSF page. In the example in this section, the listener is simply displaying the output to the console, and only the prompt to the user to make the selection is added to the page. The example below shows the portion of the page used to set up the sunburst. The selectionListener attribute is highlighted in bold font.
<af:panelGroupLayout id="pgl12">
<af:group id="g5">
<af:outputText value="Click on a node to make a selection. Use Ctrl-click for multiple nodes."
inlineStyle="font-size:large;" id="ot3"/>
<dvt:sunburst id="s1" summary="SampleSunburst" value="#{sunburst.censusData}"
var="row" varStatus="rowStatus" displayLevelsChildren="3"
colorLabel="Median Household Income" sizeLabel="Population"
inlineStyle="width:500px;height:500px;"
selectionListener="#{sunburst.selectionListener}">
<dvt:sunburstNode id="sn1" value="#{row.size}" label="#{row.text}"
shortDesc="#{row.text}<br/>#{row.size}">
<dvt:attributeGroups id="ag1" type="color "
value="#{row.income > 50000}"
label="#{row.income > 50000 ? 'High Income' : 'Low Income'}"
minLabel="Low" maxLabel="High">
</dvt:attributeGroups>
</dvt:sunburstNode>
</dvt:sunburst>
</af:group>
</af:panelGroupLayout>Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
-
Create the method that will define the
selectionListenerand return the selection state and store it in the treemap or sunburst component's managed or backing bean.To use the same census data example, copy the example code into a managed bean named
sunburst. If you need help with managed beans, see Creating and Using Managed Beans. -
Create any additional components needed to display the selection.
For example, the page in Figure 32-37 uses an
af:outputTextcomponent to prompt the user to click on a node to make a selection. For additional information about configuringaf:outputTextcomponents, see Displaying Output Text and Formatted Output Text.
To add selection support to a treemap or sunburst:
What You May Need to Know About Adding Selection Support to Treemaps and Sunbursts
Because treemaps and sunbursts use the same data model as the Tree component, selection events are defined in the org.apache.myfaces.trinidad.event.SelectionEvent library.
For additional information about selection support in a tree model, see What Happens at Runtime: Tree Component Events.
For additional information about event handling in JDeveloper, see Handling Events.
Configuring Treemap and Sunburst Context Menus
You can configure both treemaps and sunbursts to display context menus when a user right-clicks a node.
How to Configure Treemap and Sunburst Context Menus
Define treemap and sunburst context menus using these context menu facets:
-
bodyContextMenu: Specifies a context menu that is displayed on non-selectable elements in the treemap or sunburst component. -
contextMenu: Specifies a context menu that is displayed on any selectable element in the treemap or sunburst component. -
multiSelectContextMenu: Specifies a content menu that is displayed when multiple elements are selected in the treemap or sunburst component.
Each facet on a JSP or JSPX page supports a single child component. Facelets support multiple child components. For all of these facets to work, selection must be enabled in the treemap or sunburst's properties. Context menus are currently only supported in Flash.
You create a context menu by using af:menu components within an af:popup component. You can then invoke the context menu popup from another component, based on a specified trigger. For more information about configuring context menus, see Using Popup Dialogs, Menus, and Windows.
Figure 32-38 shows a sample treemap configured to display a context menu using the contextMenu facet when the user right-clicks on one of the treemap's regions, divisions, or nodes.
Figure 32-38 Treemap Context Menu

If the user selects View Details for Midwest Region, the application can provide additional information about the Midwest Region node.
Figure 32-39 shows the text output that is displayed below the treemap after the user chooses to view the details for the Midwest Region. In this example, the output simply verifies what the user clicked on, but this context menu could also be used to present additional details about the Midwest Region.
Figure 32-39 Context Menu Sample Output After Click

The example below shows the sample code used to configure the example treemap and the context menu.
<af:group id="g1">
<af:outputFormatted value="Right click to display context menu." id="of1"/>
<dvt:treemap id="t1" displayLevelsChildren="3" summary="Sample Treemap"
var="row" value="#{treemap.censusData}"
varStatus="rowStatus"
binding="#{treemapContextMenu.treemap}"
colorLabel="Median Household Income"
sizeLabel="Population"
legendSource="ag1">
<dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}"
shortDesc="#{row.text}<br/>Population: #{row.size}<br/>Income: #{row.income}">
<dvt:attributeGroups id="ag1" value="#{row.income > 50000}"
label="#{row.income > 50000 ? 'High Income' : 'Low Income'}"
type="color">
</dvt:attributeGroups>
</dvt:treemapNode>
<f:facet name="contextMenu">
<af:popup id="p1" contentDelivery="lazyUncached">
<af:menu text="menu 1" id="m1">
<af:commandMenuItem text="View Details for #{treemapContextMenu.selectionState}"
id="cmi1"
actionListener="#{treemapContextMenu.menuItemListener}"/>
<af:group id="g2">
<af:commandMenuItem text="Add Task" id="cmi2"
actionListener="#{treemapContextMenu.menuItemListener}"/>
<af:commandMenuItem text="Add Notes" id="cmi3"
actionListener="#{treemapContextMenu.menuItemListener}"/>
</af:group>
</af:menu>
</af:popup>
</f:facet>
</dvt:treemap>
<af:spacer width="10" id="s1"/>
<af:outputFormatted value="#{treemapContextMenu.status}" id="of2"
clientComponent="true"
binding="#{treemapContextMenu.outputFormatted}"/>
</af:group>
The example uses a backing bean named treemapContextMenu for the methods to set the treemap, return the selection state and respond to user clicks on the context menu. This example also uses the same classes and methods to set up the data for the treemap as described in Adding Data to Treemap and Sunburst Components. The example below shows the code for the ContextMenuSample class.
import javax.faces.component.UIComponent;
import javax.faces.event.ActionEvent;
import oracle.adf.view.faces.bi.component.treemap.UITreemap;
import oracle.adf.view.rich.component.rich.nav.RichCommandMenuItem;
import oracle.adf.view.rich.component.rich.output.RichOutputFormatted;
import org.apache.myfaces.trinidad.context.RequestContext;
public class ContextMenuSample {
private UITreemap treemap;
private String status;
private RichOutputFormatted outputFormatted;
public ContextMenuSample() {
}
public void setTreemap(UITreemap treemap) {
this.treemap = treemap;
}
public UITreemap getTreemap() {
return treemap;
}
public String getSelectionState() {
if (treemap != null) {
return TreemapSample.convertToString(treemap.getSelectedRowKeys(), treemap);
} else
return null;
}
public String getStatus() {
return status;
}
public void setOutputFormatted(RichOutputFormatted outputFormatted) {
this.outputFormatted = outputFormatted;
}
public RichOutputFormatted getOutputFormatted() {
return outputFormatted;
}
/**
* Called when a commandMenuItem is clicked. Updates the outputText with information about the menu item clicked.
* @param actionEvent
*/
public void menuItemListener(ActionEvent actionEvent) {
UIComponent component = actionEvent.getComponent();
if (component instanceof RichCommandMenuItem) {
RichCommandMenuItem cmi = (RichCommandMenuItem)component;
// Add the text of the item into the status message
StringBuilder s = new StringBuilder();
s.append("You clicked on \"").append(cmi.getText()).append("\". <br><br>");
this.status = s.toString();
// Update the status text component
RequestContext.getCurrentInstance().addPartialTarget(this.outputFormatted);
}
}
}Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
-
Create the managed bean that will define the
actionListenerand return the selection state.To use the same census data example, copy the example code given above into a backing bean named
treemapContextMenu. If you need help with managed beans, see Creating and Using Managed Beans. -
Create any additional components needed to support the context menu.
For example, the page in Figure 32-38 uses an
af:outputTextcomponent to prompt the user to right-click to display a context menu. When the user selects the custom context menu item, the page uses anaf:outputFormattedcomponent to display a message confirming which node the user selected.See the code sample given above for the details needed to configure the additional components. For additional information about
af:outputTextandaf:outputFormattedcomponents, see Displaying Output Text and Formatted Output Text.
To add a context menu to a treemap or sunburst:
-
If your application is using a backing bean, do the following:
-
In the Structure window, right-click the dvt:treemap or dvt:sunburst node and choose Go to Properties.
-
Expand the Advanced section and enter a value for the Binding attribute to associate the treemap with the managed bean that contains the methods for the context menu. Alternatively, choose Edit from the attribute's dropdown menu to create or select an existing bean and method.
The binding attribute is needed for the census data example because it includes the code to set up the treemap, but it also uses the data and methods from the same classes and methods that were described in How to Add Data to Treemap or Sunburst Components. For example, for a backing bean named
treemapContextMenu, enter the following in the Binding field:#{treemapContextMenu.treemap}. -
-
In the Structure window, right-click the dvt:treemap or dvt:sunburst node and choose Insert Inside Treemap or Insert Inside Sunburst > Facet.
-
In the Insert Facet dialog, enter the name of the facet that corresponds to the type of context menu that you wish to create.
For example, to define a
contextMenufacet, enter the following in the Name field:contextMenu. -
Click OK.
The facet is created as a child of the dvt:treemap or dvt:sunburst node.
-
In the Structure window, right-click the f:facet - context menu node and choose Insert Inside Facet > ADF Faces > Popup.
-
Right-click the af:popup node and choose Go to Properties.
-
In the Properties window, set the following properties:
-
ContentDelivery: Set this to
LazyUncached. -
AutoCancel: Set this to
<default> enabled. -
ChildCreation: Set this to
<default> immediate.
-
-
In the Structure window, right-click the af:popup node and choose Insert Inside Popup > Menu.
-
In the Structure window, right-click the af:menu node and choose Insert Inside Menu > Menu Item to create a menu item.
-
Right-click the af:commandMenuItem and choose Go to Properties.
-
In the Properties window, expand the Common section and set the following properties:
-
Text: Enter the text to display in the menu.
For example, to duplicate the treemap census data example, enter the following in the Text field:
View Details for #{treemapContextMenu.selectionState}. -
ActionListener: Enter the name of the method to be called when the user selects the menu item.
For example, for a managed bean named
treemapContextMenuand a method namedmenuItemListener, enter the following in the ActionListener field:#{treemapContextMenu.menuItemListener}.
-
-
Repeat Step 9 through Step 11 for each menu item that you want the context menu to display.
Tip:
To group related menu items, wrap the ADF Faces
af:groupcomponent around theaf:commandMenuItemas shown in the code sample above for the Context Menu class. For information about theaf:groupcomponent, see Grouping Related Items. -
To configure additional context menu facets, repeat Step 2 through Step 12.
What You May Need to Know About Configuring Treemap and Sunburst Context Menus
Due to technical limitations when using the Flash rendering format, context menu contents are currently displayed using the Flash Player's context menu.
This imposes several limitations defined by the Flash Player:
-
Flash does not allow for submenus it its context menu.
-
Flash limits custom menu items to 15. Any built-in menu items for the component, for example, a pie graph
interactiveSliceBehaviormenu item, will count towards the limit, -
Flash limits menu items to text-only. Icons or other controls possible in ADF Faces menus are not possible in Flash menus.
-
Each menu caption must contain at least one visible character. Control characters, new lines, and other white space characters are ignored. No caption can be more than 100 characters long.
-
Menu captions that are identical to another custom item are ignored, whether the matching item is visible or not. Menu captions are compared to built-in captions or existing custom captions without regard to case, punctuation, or white space.
-
The following captions are not allowed, although the words may be used in conjunction with other words to form a custom caption: Save, Zoom In, Zoom Out, 100%, Show All, Quality, Play, Loop, Rewind, Forward, Back, Movie not loaded, About, Print, Show Redraw Regions, Debugger, Undo, Cut, Copy, Paste, Delete, Select All, Open, Open in new window, and Copy link.
-
None of the following words can appear in a custom caption on their own or in conjunction with other words: Adobe, Macromedia, Flash Player, or Settings.
Additionally, since the request from Flash for context menu items is a synchronous call, a server request to evaluate EL is not possible when the context menu is invoked. To provide context menus that vary by selected object, the menus will be pre-fetched if the context menu popup uses the setting contentDelivery="lazyUncached". For context menus that may vary by state, this means that any EL expressions within the menu definition will be called repeatedly at render time, with different selection and currency states. When using these context menus that are pre-fetched, the application must be aware of the following:
-
Long running or slow code should not be executed in any EL expression that may be used to determine how the context menu is displayed. This does not apply to
af:commandMenuItemattributes that are called after a menu item is selected, such asactionListener. -
In the future, if the Flash limitations are solved, the ADF context menu may be displayed in place of the Flash context menu. To ensure upgrade compatibility, you should code such that an EL expression will function both in cases where the menu is pre-fetched, and also where the EL expression is evaluated when the menu is invoked. The only component state that applications should rely on are
selectionandcurrency.
Configuring Treemap and Sunburst Drilling Support
Drilling support enables the user to navigate through the treemap or sunburst hierarchy by clicking the component's group headers or by double-clicking the individual nodes.
How to Configure Treemap and Sunburst Drilling Support
Enable drilling support through the treemap or sunburst node's drilling attribute.
JDeveloper includes the necessary code to support drilling. However, you may want the application to perform some other task when the node is drilled. You can define a method to perform the additional task and add it as a drill listener to the treemap's or sunburst's managed or backing bean.
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
-
If you wish to add a drill listener, create the method that will define the listener and add it to the treemap's managed or backing bean.
For more information about handling events, see Handling Events. If you need help with beans, see Creating and Using Managed Beans.
To add drilling support to a treemap or sunburst
-
In the Structure window, right-click the dvt:treemapNode or dvt:sunburstNode node and choose Go to Properties.
-
In the Properties window, expand the Advanced section, and use the Drilling attribute's dropdown list to set the Drilling attribute to one of the following values:
-
replace: allows the user to double-click a node to set it as the new root of the treemap or sunburst -
insert(sunburst only): allows the user to expand or collapse the children of a node -
insertAndReplace(sunburst only): allows the user to double-click a node to set it as the root of the hierarchy and allows the user to expand or collapse the children of a node
-
-
If your application includes a drill listener, do the following:
-
In the Structure window, right-click the dvt:treemap node and choose Go to Properties.
-
In the Properties window, expand the Behavior section.
-
From the DrillListener attribute's dropdown menu, choose Edit.
-
In the Edit Property dialog, use the search box to locate the treemap's managed bean.
-
Expand the managed bean node and select the method that contains the drill listener.
-
Click OK.
The expression is created.
For example, for a managed bean named
sampleTreemapand a method namedsampleDrillListener, the Expression Builder generates the code#{sampleTreemap.sampleDrillListener}as the value for the drill listener.
-
What You May Need to Know About Treemaps and Drilling Support
Drilling is recommended when there are additional layers of data that can be displayed. Unlike isolation, it is a server side operation that will fetch additional data from the tree model. To focus on group data that is already displayed, use the treemap isolate feature.
For more information, see Configuring Isolation Support (Treemap Only).
How to Add Drag and Drop to Treemaps and Sunbursts
You can configure treemaps and sunbursts as drag sources and drop targets for drag and drop operations between supported components on a page.
To add drag support to a treemap or sunburst, add the af:dragSource tag to the treemap and add the af:dropTarget tag to the component receiving the drag. The component receiving the drag must include the org.apache.myfaces.trinidad.model.RowKeySet data flavor as a child of the af:dropTarget and also define a dropListener method to respond to the drop event.
To add drop support to a treemap or sunburst, add the af:dropTarget tag to the treemap or sunburst and include the data flavors that the treemap or sunburst will support. Add a dropListener method to a treemap or sunburst managed bean that will respond to the drop event.
The following procedure shows how to set up a treemap or sunburst as a simple drag source or drop target. For more detailed information about configuring drag and drop on ADF Faces or ADF Data Visualization components, see Adding Drag and Drop Functionality.
Before you begin:
It may be helpful to have an understanding of how treemap and sunburst attributes and child tags can affect functionality. For more information about configuring treemap attributes and child tags, see Configuring Treemaps. For information about configuring sunburst attributes and child tags, see Configuring Sunbursts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
You will need to complete these tasks:
-
Add a treemap or sunburst to your page. For more information, see How to Add a Treemap to a Page or How to Add a Sunburst to a Page.
-
If you did not bind the treemap or sunburst to a data control when you added the component to the page, add data to the treemap or sunburst. For information about adding data to treemaps or sunbursts using UI-first development, see Adding Data to Treemap and Sunburst Components.
-
Create any additional components needed to support the drag and drop.
For example, the page in Figure 32-18 uses an
af:outputTextcomponent to prompt the user to drag a treemap node to the indicated text. When the user drags a node to the text, the page uses anaf:outputFormattedcomponent to display a message confirming which node the user dragged.The example below shows the sample code for the completed page. For additional information about
af:outputTextandaf:outputFormattedcomponents, see Displaying Output Text and Formatted Output Text.<af:group id="g1"> <af:panelGroupLayout id="pgl2" layout="horizontal"> <af:outputText value="Drag Source Demo" inlineStyle="font-size:large;" id="ot2"/> <af:spacer width="10" height="10" id="s1"/> <af:outputText value="Drag a Treemap Node to the Text" id="ot1"/> </af:panelGroupLayout> <af:panelGroupLayout id="pgl3" layout="horizontal"> <dvt:treemap id="t1" value="#{treemap.censusData}" var="row" displayLevelsChildren="3" colorLabel="Median Household Income" sizeLabel="Population" summary="Discrete Treemap" legendSource="ag1"> <dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}" shortDesc="#{row.text}<br/>Population: #{row.size}<br/>Income: #{row.income}"> <dvt:attributeGroups id="ag1" value="#{row.income > 50000}" label="#{row.income > 50000 ? 'High Income' : 'Low Income'}" type="color"/> </dvt:treemapNode> <af:dragSource defaultAction="COPY" actions="COPY MOVE LINK"/> </dvt:treemap> <af:spacer width="20" id="s2"/> <af:outputFormatted value="#{treemap.dropText}" id="of1"> <af:dropTarget dropListener="#{treemap.fromDropListener}"> <af:dataFlavor flavorClass="org.apache.myfaces.trinidad.model.RowKeySet"/> </af:dropTarget> </af:outputFormatted> </af:panelGroupLayout> </af:group>The example below shows the sample code for the page in Figure 32-19. In this example, the treemap is configured as the drop target.
<af:group id="g1"> <af:panelGroupLayout id="pgl4" layout="horizontal"> <af:outputText value="Drop Target Demo" inlineStyle="font-size:large;"/> <af:spacer width="10" id="s2"/> <af:outputText value="Drag From the Text to the Treemap" id="ot1"/> </af:panelGroupLayout> <af:panelGroupLayout id="pgl3" layout="horizontal"> <dvt:treemap id="t1" value="#{treemap.censusData}" var="row" displayLevelsChildren="3" colorLabel="Median Household Income" sizeLabel="Population" summary="Discrete Treemap" legendSource="ag1"> <dvt:treemapNode id="tn1" value="#{row.size}" label="#{row.text}" shortDesc="#{row.text}<br/>Population: #{row.size}<br/>Income: #{row.income}"> <dvt:attributeGroups id="ag1" value="#{row.income > 50000}" label="#{row.income > 50000 ? 'High Income' : 'Low Income'}" type="color"/> </dvt:treemapNode> <af:dropTarget dropListener="#{treemap.toDropListener}" actions="MOVE COPY LINK"> <af:dataFlavor flavorClass="java.lang.Object"/> </af:dropTarget> </dvt:treemap> <af:spacer width="20" id="s1"/> <af:outputFormatted value="#{treemap.dragText}" id="of1" clientComponent="true"> <af:componentDragSource/> </af:outputFormatted> </af:panelGroupLayout> </af:group>
To add drag and drop support to a treemap or sunburst:
-
To configure a treemap or sunburst as a drop target, in the Components window, from the Operations panel, drag a Drop Target and drop it as a child to the treemap or sunburst component.
-
In the Insert Drop Target dialog, enter the name of the drop listener or use the dropdown menu to choose Edit to add a drop listener method to the treemap's or sunburst's managed bean. Alternatively, use the dropdown menu to choose Expression Builder and enter an EL Expression for the drop listener.
For example, to add a method named
toDropListener()on a managed bean namedtreemap, choose Edit, select treemap from the dropdown menu, and click New on the right of the Method field to create thetoDropListener()method.The example below shows the sample drop listener and supporting methods for the treemap displayed in Figure 32-19.
// imports needed by methods import java.util.Map; import oracle.adf.view.rich.dnd.DnDAction; import oracle.adf.view.rich.event.DropEvent; import oracle.adf.view.rich.datatransfer.DataFlavor; import oracle.adf.view.rich.datatransfer.Transferable; import org.apache.myfaces.trinidad.context.RequestContext; import org.apache.myfaces.trinidad.render.ClientRowKeyManager; import javax.faces.context.FacesContext; import oracle.adf.view.faces.bi.component.treemap.UITreemap; import javax.faces.component.UIComponent; // variables need by methods private String dragText = "Drag this text onto a node"; // drop listener public DnDAction toDropListener(DropEvent event) { Transferable transferable = event.getTransferable(); DataFlavor<Object> dataFlavor = DataFlavor.getDataFlavor(Object.class); Object transferableObj = transferable.getData(dataFlavor); if(transferableObj == null) return DnDAction.NONE; // Build up the string that reports the drop information StringBuilder sb = new StringBuilder(); // Start with the proposed action sb.append("Drag Operation: "); DnDAction proposedAction = event.getProposedAction(); if(proposedAction == DnDAction.COPY) { sb.append("Copy<br>"); } else if(proposedAction == DnDAction.LINK) { sb.append("Link<br>"); } else if(proposedAction == DnDAction.MOVE) { sb.append("Move<br>"); } // Then add the rowKeys of the nodes that were dragged UIComponent dropComponent = event.getDropComponent(); Object dropSite = event.getDropSite(); if(dropSite instanceof Map) { String clientRowKey = (String) ((Map) dropSite).get("clientRowKey"); Object rowKey = getRowKey(dropComponent, clientRowKey); if(rowKey != null) { sb.append("Drop Site: "); sb.append(getLabel(dropComponent, rowKey)); } } // Update the output text this.dragText = sb.toString(); RequestContext.getCurrentInstance().addPartialTarget(event.getDragComponent()); return event.getProposedAction(); } public String getDragText() { return dragText; } private String getLabel(UIComponent component, Object rowKey) { if(component instanceof UITreemap) { UITreemap treemap = (UITreemap) component; TreeNode rowData = (TreeNode) treemap.getRowData(rowKey); return rowData.getText(); } return null; } private Object getRowKey(UIComponent component, String clientRowKey) { if(component instanceof UITreemap) { UITreemap treemap = (UITreemap) component; ClientRowKeyManager crkm = treemap.getClientRowKeyManager(); return crkm.getRowKey(FacesContext.getCurrentInstance(), component, clientRowKey); } return null; } -
Click OK to enter the Insert Data Flavor dialog.
-
In the Insert Data Flavor dialog, enter the object that the drop target will accept. Alternatively, use the dropdown menu to navigate through the object hierarchies and choose the desired object.
For example, to allow the
af:outputFormattedcomponent to drag text to the treemap, enterjava.lang.Objectin the Insert Data Flavor dialog. -
In the Structure window, right-click the af:dropTarget node and choose Go to Properties.
-
In the Properties window, in the Actions field, enter a list of the operations that the drop target will accept, separated by spaces. Allowable values are:
COPY,MOVE, orLINK. If you do not specify a value, the drop target will useCOPY.For example, enter the following in the Actions field to allow all operations:
COPY MOVE LINK
-
To use the treemap or sunburst as the drop target, do the following:
-
In the Components window, from the Operations panel, drag and drop a Drag Source as a child to the component that will be the source of the drag.
For example, drag and drop a Drag Source as a child to an
af:outputFormattedcomponent. -
In the Properties window, in the component's Value field, reference the public variable that you created in the drop listener for the treemap or sunburst in Step 2.
For example, for a drop listener named
toDropListener()and a variable nameddropText, enter the following in the component's Value field:#{treemap.dropText}
-
-
To configure the treemap or sunburst as a drag source, in the Components window, from the Operations panel, drag and drop a Drag Source as a child to the treemap or sunburst.
-
In the Properties window, in the Actions field, enter a list of the operations that the drop target will accept, separated by spaces. Allowable values are:
COPY,MOVE, orLINK.For example, enter the following in the Actions field to allow all operations:
COPY MOVE LINK
-
To specify the default action that the drag source will support, use the DefaultAction attribute's dropdown menu to choose
COPY,MOVE, orLINK.The treemap in the drag and drop example in Figure 32-18 uses
COPYas the default action. -
To make another component the drop target for drags from the treemap or sunburst, do the following:
-
In the Components window, from the Operations panel, drag and drop a Drop Target onto the component that will receive the drop.
For example, the page in the drag and drop example in Figure 32-19 contains an
af:outputFormattedcomponent that displays the results of the drop. -
In the Insert Drop Target dialog, enter the name of the drop listener or use the dropdown menu to choose Edit to add a drop listener method to the appropriate managed bean. Alternatively, use the dropdown menu to choose Expression Builder and enter an EL Expression for the drop listener.
For example, to add a method named
fromDropListener()on a managed bean namedtreemap, choose Edit, select treemap from the dropdown menu, and click New on the right of the Method field to create thefromDropListener()method.The example below shows the sample drop listener for the treemap displayed in Figure 32-18. This example uses the same imports and helper methods used in the drop listener example above, and they are not included here.
// Additional import needed for listener import org.apache.myfaces.trinidad.model.RowKeySet; // Variables needed by method private String dropText = "Drop a node here"; // Drop listener public DnDAction fromDropListener(DropEvent event) { Transferable transferable = event.getTransferable(); DataFlavor<RowKeySet> dataFlavor = DataFlavor.getDataFlavor(RowKeySet.class); RowKeySet rowKeySet = transferable.getData(dataFlavor); if(rowKeySet == null || rowKeySet.getSize() <= 0) return DnDAction.NONE; // Build up the string that reports the drop information StringBuilder sb = new StringBuilder(); // Start with the proposed action sb.append("Drag Operation: "); DnDAction proposedAction = event.getProposedAction(); if(proposedAction == DnDAction.COPY) { sb.append("Copy<br>"); } else if(proposedAction == DnDAction.LINK) { sb.append("Link<br>"); } else if(proposedAction == DnDAction.MOVE) { sb.append("Move<br>"); } // Then add the rowKeys of the nodes that were dragged sb.append("Nodes: "); UIComponent dragComponent = event.getDragComponent(); for(Object rowKey : rowKeySet) { sb.append(getLabel(dragComponent, rowKey)); sb.append(", "); } // Remove the trailing , sb.setLength(sb.length()-2); // Update the output text this.dropText = sb.toString(); RequestContext.getCurrentInstance().addPartialTarget(event.getDropComponent()); return event.getProposedAction(); } -
Click OK to enter the Insert Data Flavor dialog.
-
In the Insert Data Flavor dialog, enter
org.apache.myfaces.trinidad.model.RowKeySet.For example, to allow the
af:outputFormattedcomponent to drag text to the treemap, enterorg.apache.myfaces.trinidad.model.RowKeySetin the Insert Data Flavor dialog. -
In the Structure window, right-click the af:dropTarget node and choose Go to Properties.
-
In the Properties window, in the Actions field, enter a list of the operations that the drop target will accept, separated by spaces. Allowable values are:
COPY,MOVE, orLINK. If you do not specify a value, the drop target will useCOPY.For example, enter the following in the Actions field to allow all operations:
COPY MOVE LINK
-
In the component's Value field, reference the public variable that you created in the drop listener for the treemap or sunburst in Step 2.
For example, for a drop listener named
fromDropListener()and a variable nameddragText, enter the following in the component's Value field:#{treemap.dragText}
-
Configuring Isolation Support (Treemap Only)
Isolation allows the user to click a group header to maximize the display of the group's data. The isolation feature is enabled by default when the group header is displayed.
How to Disable Isolation Support
If you wish to disable isolation, set the Isolate attribute of the dvt:treemapNodeHeader node to off.
Before you begin:
It may be helpful to have an understanding of how treemap attributes and treemap child tags can affect functionality. For more information, see Configuring Treemaps.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Treemap and Sunburst Components.
Add a treemap to your page. For more information, see How to Add a Treemap to a Page.
Add treemap node headers to your treemap. For more information, see How to Configure Treemap Node Headers.
To disable isolation support on a treemap group:
- In the Structure window, expand the dvt:treemapNode node.
- Right-click the dvt:treemapNodeHeader node and choose Go to Properties.
- In the Properties window, expand the Advanced section.
- From the Isolate attribute's dropdown menu, choose
off. - If your treemap has multiple nodes, repeat Step 1 through Step 4 to disable isolation support for each of the nodes.
What You May Need to Know About Treemaps and Isolation Support
Isolation is a client-side operation that allows the user to focus on data that is already displayed. If your treemap has multiple child levels and you want the user to access levels that are not already displayed, use drilling instead.
To add drilling support, see How to Configure Treemap and Sunburst Drilling Support.