35 Customizing the Appearance Using Styles and Skins
This chapter includes the following sections:
About Customizing the Appearance Using Styles and Skins
ADF skin is a type of CSS (Cascading Style Sheet) file that lets you customize the appearance of the ADF application user interface in ways that are not feasible to define using CSS style properties alone. You can also override the ADF skin properties of the user interface using the style-related properties exposed by individual ADF Faces components.
You can customize the appearance of ADF Faces and ADF Data Visualization components using an ADF skin that you apply to the application or by applying CSS style properties directly to an ADF Faces or ADF Data Visualization component if the component exposes a style-related property (styleClass or inlineStyle). Choosing the latter option means that you override style properties defined in your application's ADF skin for the component. You might do this when you want to change the style for an instance of a component on a page rather than for all components throughout the application or you want to programmatically set styles conditionally. For example, you want to display text in red only under certain conditions. For more information, see Changing the Style Properties of a Component.
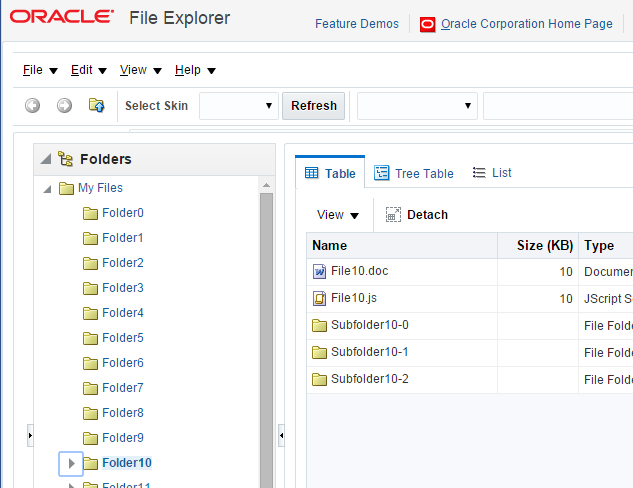
An ADF skin is a type of CSS file where you define CSS style properties based on the Cascading Style Sheet (CSS) specification for the component for which you want to customize the appearance. The ADF skin defines rules that determine how to apply CSS style properties to specific components or groups of components. The end user's browser interprets these rules and overrides the browser's default settings. Figure 35-1 and Figure 35-2 demonstrate the result that applying ADF skins can have on the appearance of the ADF Faces and ADF Data Visualization components that appear in your application. Figure 35-1 shows a page from the File Explorer application with the alta ADF skin applied.
Figure 35-1 Index Page Using the Alta Skin

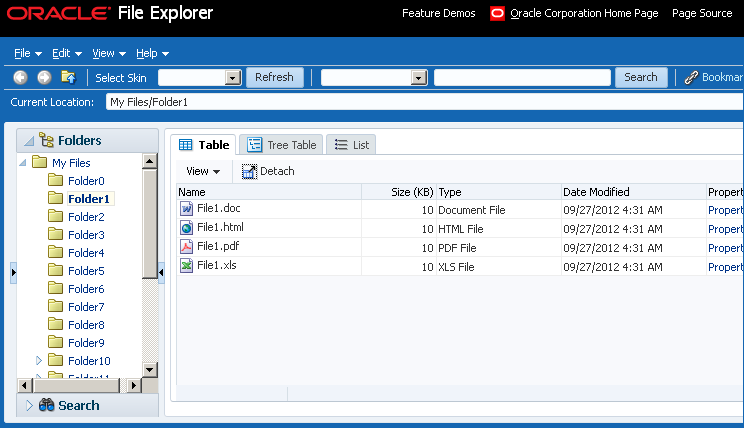
Figure 35-2 shows the same page from the same application with the skyros ADF skin applied.
Figure 35-2 Index Page Using the Skyros Skin

A new web application that you create in this release uses the alta skin by default. Migrated web applications continue to use their existing ADF skin. To get the full benefit of the Oracle Alta UI system, Oracle recommends that you go beyond simply using the alta skin and design your application around the Oracle Alta UI Design Principles. Designing your application using these principles enables you to make use of the layouts, responsive designs and components the Oracle Alta UI system incorporates to present content to your end users in a clean and uncluttered way. For more information about the Oracle Alta UI system and the Oracle Alta UI Design Principles, see http://www.oracle.com/webfolder/ux/middleware/alta/index.html and for information about Oracle Alta UI Patterns, see http://www.oracle.com/webfolder/ux/middleware/alta/patterns/index.html.
The File Explorer application provides several ADF skins to customize the appearance of the application. You can view the source files for these ADF skins and the File Explorer application. For more information, see About the ADF Faces Components Demo Application.
It is beyond the scope of this guide to explain the concept of CSS. For extensive information on style sheets, including the official specification, visit the World Wide Web Consortium's website at:
It is also beyond the scope of this guide to describe how to create, modify, or apply ADF skins to your application. Oracle ADF provides editors in JDeveloper and the Theme Editor to assist you with these tasks. See Working with ADF Skins in JDeveloper in Developing ADF Skins.
If you create multiple ADF skins, you can configure your application so that end users choose the ADF skin that they want the application to use. For more information, see Enabling End Users to Change an Application's ADF Skin.
Customizing the Appearance Use Cases and Examples
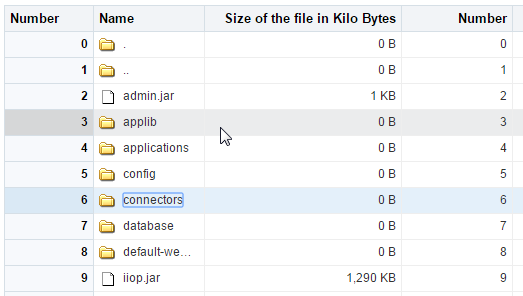
You can customize an ADF skin to serve a number of purposes. For example, you might define properties in an ADF skin so that the application highlights a data row rendered by an ADF Faces table component after an end user selects it to provide feedback, as illustrated in Figure 35-3.
Figure 35-3 ADF Skin Properties in an ADF Table Component

Use ADF skin properties to define behavior and appearance that you cannot specify using only CSS or that is dependent on component properties and, as a result, is not feasible to define using CSS. For example, ADF Faces supports animation in browsers where CSS 3 animations are not available. If you want to configure the duration of an animation, use an ADF skin property to do so. Example 35-1 shows how an ADF skin property defines the duration that an ADF Faces carousel component displays the spin animation to be 500 milliseconds long.
Example 35-1 Using an ADF Skin Property to Specify Length of Spin Animation
af|carousel {
-tr-spin-animation-duration: 500;
}
Additional Functionality for Customizing the Appearance
You may find it helpful to understand other ADF Faces features and non-ADF Faces features before you decide to customize the appearance of your application. The following links provide more information that may be useful to know:
-
Using parameters in text: You can use the ADF Faces EL format tags if you want the text displayed in a component to contain parameters that will resolve at runtime. For more information, see How to Use the EL Format Tags.
-
Internationalization and localization: The ADF skin that you create to apply to your application can be customized as part of a process to internationalize and localize ADF Faces pages. For more information about this process, see Internationalizing and Localizing Pages.
-
Accessibility: The ADF skin that you create to apply to your application can be customized as part of a process to make your ADF Faces pages accessible. For more information about this process, see Developing Accessible ADF Faces Pages.
-
Touch Devices: ADF Faces components may behave and display differently on touch devices. For more information, see Creating Web Applications for Touch Devices Using ADF Faces.
-
Drag and Drop: You can configure your components so that the user can drag and drop them to another area on the page. For more information, see Adding Drag and Drop Functionality.
Changing the Style Properties of a Component
ADF Faces components expose style-related properties that you can customize to alter the ADF skin properties that determine the look and feel of the ADF application user interface.
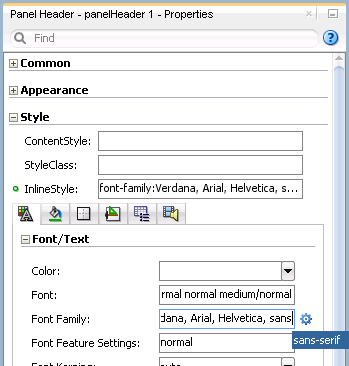
You can adjust the look and feel of any component at design time by changing the component's style-related properties, inlineStyle and styleClass, both of which render on the root DOM element. Any style-related property (inlineStyle or styleClass) you specify at design time overrides the comparable style specified in the application's ADF skin for that particular instance of the component. Any value you specify for a component's inlineStyle property overrides a value set for the styleClass attribute.
The inlineStyle attribute is a semicolon-delimited string of CSS styles that can set individual attributes, for example, background-color:red; color:blue; font-style:italic; padding:3px. The styleClass attribute is a CSS style class selector used to group a set of inline styles. The style classes can be defined using an ADF public style class, for example, .AFInstructionText, sets all properties for the text displayed in an af:outputText component.
Note:
Do not use styles to achieve stretching of components. Using styles to achieve stretching is not declarative and, in many cases, will result in inconsistent behavior across different web browsers. Instead, you can use the geometry management provided by the ADF Faces framework to achieve component stretching. For more information about layouts and stretching, see Geometry Management and Component Stretching.
How to Set an Inline Style
Set an inline style for a component by defining the inlineStyle attribute. You can use inline style to specify the style of a component for that instance of the component. For more information, see Arranging Contents to Stretch Across a Page.
Before you begin:
It may be helpful to have an understanding of how the inlineStyle attribute relates to other attributes. For more information, see Changing the Style Properties of a Component .
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Customizing the Appearance .
To set an inline style:
Example 35-2 InlineStyle in the Page Source
<af:outputText value="outputText1" id="ot1"
inlineStyle="color:Red; text-decoration:overline;"/>
Example 35-3 EL Expression Used to Set an inlineStyle Attribute
<af:outputText value="#{row.assignedDate eq
null?res['srsearch.unassignedMessage']:row.assignedDate}"
inlineStyle="#{row.assignedDate eq null?'color:rgb(255,0,0);':''}"
id="ot3"/>
Example 35-4 Using the contentStyle Property
<af:inputText value="outputText1"
contentStyle="color:Red;" id="it1"/>
How to Set a Style Class
You can define the style for a component using a style class. You create a style class to group a set of inline styles. Use the styleClass attribute to reference the style class.
Before you begin:
It may be helpful to have an understanding of how the styleClass attribute relates to other attributes. For more information, see Changing the Style Properties of a Component .
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Customizing the Appearance .
To set a style using a style class:
Example 35-5 Page Source for Using a Style Class
<af:outputText value="Text with a style class"
styleClass="overdue" id="ot4"/>
Enabling End Users to Change an Application's ADF Skin
The ADF skins named in the ADF application trinidad-config.xml file can be exposed to end users so that they may change the ADF application look and feel to suit their locale.
You can configure your application to enable end users select an alternative ADF skin. You might configure this functionality when you want end users to render the application's page using an ADF skin that is more suitable for their needs. For example, you want your application to use an ADF skin with features specific to a Japanese locale when a user's browser is Japanese. An alternative example is where you want your application to use an ADF skin that is configured to make your application's pages more accessible for users with disabilities.
Figure 35-5 shows how you might implement this functionality by configuring a component (for example, af:commandMenuItem) to allow end users to change the ADF skin the application uses at runtime. Configure the component on the JSF page to set a scope value that can later be evaluated by the skin-family property in the trinidad-config file.
Figure 35-5 Changing an Application's ADF Skin

How to Enable End Users Change an Application's ADF Skin
You enable end users change an application's ADF skin by exposing a component that allows them to update the value of the skin-family property in the trinidad-config file.
Before you begin:
It may be helpful to have an understanding of how the changes that you make can affect functionality. For more information, see Enabling End Users to Change an Application's ADF Skin.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Customizing the Appearance.
To enable end users change an application's ADF skin:
Example 35-6 Using a Component to Set the Skin Family
<af:menu text="Change Skin" id="skins" binding="#{backing_ChangeSkin.skins}">
<af:commandMenuItem id="skin1" text="skyros" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='skyros'}"/>
<af:commandMenuItem id="skin3" text="fusion" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='fusion'}"/>
<af:commandMenuItem id="skin4" text="fusion-projector" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='fusion-projector'}"/>
<af:commandMenuItem id="skin5" text="simple" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='simple'}"/>
<af:commandMenuItem id="skin6" text="skin1" type="radio"
actionListener="#{skins.skinMenuAction}"
selected="#{skins.skinFamily=='skin1'}"/>
</af:menu>
Example 35-7 Managed Bean Method to Change ADF Skin
public void skinMenuAction(ActionEvent ae)
{
RichCommandMenuItem menuItem = (RichCommandMenuItem)ae.getComponent();
// Invoke another managed bean method to set the value of skinFamily
setSkinFamily(menuItem.getText());
// Invoke a method to reload the page. The application reloads the page
// using the newly selected ADF skin.
reloadThePage();
}
What Happens at Runtime: How End Users Change an Application's ADF Skin
At runtime, the end user uses the component that you exposed to select another ADF skin. In Example 35-6, this is one of a number of af:commandMenuItem components. This component submits the value that the end user selected to a managed bean that, in turn, sets the value of a managed bean property (skinFamily). At runtime, the <skin-family> property in the trinidad-config file reads the value from the managed bean using an EL expression.
Using Scalar Vector Graphics Image Files
Scalar Vector Graphics (SVG) images files are used to define vector-based graphics for the web in XML format. Use inline SVG images via CSS and Javascript for the ADF Faces components to access various elements available within the SVG DOM.
ADF Faces supports the use of SVG image files to render icons. ADF Faces components that reference this type of image render an HTML <img> tag in the generated page at runtime.
As an alternative to HTML <img> tag, some ADF Faces components expose an additional iconDelivery attribute that you can set to render a page that uses an HTML <svg> tag rather than an HTML <img> tag. Rendering the HTML <svg> tag gives SVG authors more control over the rendered SVG image file, such as, for example, color changes based on an alias in a skin.
You can set the iconDelivery attribute to the following values:
-
auto: ADF Faces framework handles the SVG image rendering internally. When set toauto, user can override the framework behavior by setting the-tr-icon-deliveryskin property toreference/inline/fetchAndInlinevalues. -
reference: When set toreference, HTML<img>tag is rendered. By default, theiconDeliveryattribute is set toreference. -
inlineandfetchAndInline: When set toinlineorfetchAndInline, HTML<SVG>tag is rendered.
Set to fetchAndInline if you want to allow browsers to cache the SVG file while still being able to inline the SVG content in the HTML page. Use of the inline or fetchAndInline values for the iconDelivery attribute only works for SVG images.
The following components support SVG inline and fetchAndInline values for the iconDelivery attribute:
-
RichActiveCommandToolbarButton
-
RichActiveImage
-
RichCommandButton
-
RichCommandImageLink
-
RichCommandMenuItem
-
RichCommandNavigationItem
-
RichCommandToolbarButton
-
RichGoButton
-
RichGoImageLink
-
RichGoMenuItem
-
RichImage
-
RichMenu
-
RichPanelBox
-
RichShowDetailItem
-
RichIcon
Note:
The RichIcon component supports only the inline value for the iconDelivery attribute and does not support fetchAndInline value.
An example of a component that exposes the iconDelivery attribute is showDetailItem. See Tag Reference for Oracle ADF Faces.
What You May Need to Know About Inline SVG Support in ADF Faces
ADF supports styling inline Scalar Vector Graphics (SVG) by adding a style class in skin file and referencing it in the SVG content. This feature is required only when it is desirable to style SVG icons which will be used across the pages and components of the application in a specific way for one or more instances.
As ADF now supports inline SVG icon, you can render SVG icons directly into the ADF page's DOM so that the SVG icons can use the styles from the ADF skin. For example, if you want to style an SVG icon based on the style class from ADF skin, you can add TestSVGIcon style in the skin file and reference the same in the SVG content. See Working with Style Classes in the Fusion Middleware Skin Editor User's Guide for Oracle Application Development Framework.
In ADF Faces, if you want to style a particular component or a component instance added to a page in a different way from what is present in the ADF skin, you can do so by using the styleClass attribute. By default, ADF Faces framework enables CSS content compression for better performance and as a result, the CSS selectors are compressed both in the generated CSS and in the DOM. In inline SVG, since the content is fetched and inlined from an external file, the class reference will not be compressed, whereas the styleClass attribute value in the DOM is compressed by the framework. This results in a mismatch between what is being referenced and what is present in the generated CSS. Therefore, just adding a style class to the component instance in inline SVG is not sufficient.
If you want to style an SVG icon based on the component container styleClass, for example, if you have a command button in a page with inline SVG and want to style this button differently by changing the background fill only in some pages, you can use the styleClass attribute. When you have the styleClass attribute on a button that renders inline SVG , which in turn references a style class TestSVGIcon, there will be a mismatch due to compression in DOM. The style class gets rendered as class=x20f in the DOM and the inline SVG content is rendered as class=TestSVGIcon.
Take for example, the following CSS, where redGraphics is added to the ADF button container and svg-icon01 is the style class used inside SVG DOM:
.redGraphics .svg-icon01 {
fill: #ff0000;
}The CSS generated by the framework will have both the normal and short versions of the style as in the code below:
.redGraphics .svg-icon01, .x2he .x2hf {
fill: #ff0000;
} However, in the DOM, there is a mismatch as style class added to button root DOM is compressed while style used in SVG is not. As a result the SVG icon's background-fill color is not applied when rendered. The redGraphics container style class is compressed during rendering and applied to DOM, while the svg-icon01 style class in SVG DOM is not compressed as in the following code.
<div class="x2he">
<svg class="svg-icon01"/>
</div>To avoid this mismatch and style the inline SVG icon based on the component container style class, use the @no-compress atRule to declare no CSS compression for particular styles defined within @no-compress. ADF Faces provides a no-compress server side atRule, @no-compress, to render certain user provided style classes without compressing the styleClass attributes so that the style classes appear in the DOM without change. See the Apache Trinidad Skinning page on the Apache MyFaces website for the list of server-side atRules at https://myfaces.apache.org/trinidad/devguide/skinning.html#server-side-at-rules.
The @no-compressrule is applicable only for non-namespace selectors to indicate that these selectors are not compressed both in the generated CSS and in the DOM. The selectors that are defined in @no-compress rule in the CSS file of the application skin ensures that certain style classes are not compressed by ADF Faces framework at runtime. This is also useful if these selectors are referred to elsewhere in the application. Style definitions once defined as no-compress will never be compressed at any level regardless of another rule, such as agent, platform and so on and the order in which they are generated.
The following example does not compress the selector in CSS or in the DOM.
@no-compress {
.TestSVGIcon {
border-color: Fuchsia;
}
}Since no-compress is not supported for namespace selectors, in the following example, the selector will be written to CSS as .x1m5{color: red;} and compressed in both the DOM and generated CSS.
@no-compress {
af|button::link {
color: red;
}
}If there is a combination of namespace and non-namespace selectors, then only the non-namespace part is written without any compression. The non-namespace selector in the following example is written to CSS as .x77 .TextHighlight {font-weight: bold;}.
@no-compress {
af|button::link .TextHighlight {
font-weight: bold;
}
}Assume that your page contains a commandToolbarButton with a root styleclass as NoCompressStyle that is applied on the component root. The SVG edit icon is inlined to display on the button. The following example displays the JSF snippet for the button.
<af:commandButton text="Edit" id="cb1" styleClass="NoCompressStyle" icon="skins/edit.svg" iconDelivery="inline" iconPosition="leading"/>
In the above example, the edit.svg file contains the other style class TestSvgIcon.
Page without the no-compress rule
ADF Faces, by default enables CSS content compression. Therefore, the class names are compressed in the generated HTML DOM and style class name in the SVG file is not compressed. This results in styles not getting applied on the SVG icon. The generated CSS will contain the styles like .xvf .xbv {} and the uncompressed version .NoCompressStyle .TestSvgIcon as in the following example.
.NoCompressStyle {
border-color: red;
}
.NoCompressStyle .TestSVGIcon {
height: 16px;
width: 16px;
background:
transparent;
}The generated HTML DOM is given below where the class names are marked in bold.
<button id="cb1" class="x20n x7j" onclick="return false;"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" class="xfb TestSVGIcon" width="100px" height="100px" viewBox="0 0 100 100" enable-background="new 0 0 100 100" xml:space="preserve"><g> <g> <path d="M67.041,78.553h-6.49h0c-0.956,0-1.73,0.774-1.73,1.73h-0.007v3.01H18.173V36.16h17.723c0.956,0,1.73-0.774,1.73-1.73 V16.707h21.188l0,12.34h0.016c0.047,0.913,0.796,1.641,1.721,1.641h6.49c0.925,0,1.674-0.728,1.721-1.641h0.009v-0.088 c0,0,0-0.001,0-0.001c0-0.001,0-0.001,0-0.002l0-16.457h-0.005V8.48c0-0.956-0.774-1.73-1.73-1.73h-2.45v0H35.895v0h-1.73 L8.216,32.7v2.447v1.013v52.912v2.447c0,0.956,0.774,1.73,1.73,1.73h1.582h53.925h1.582c0.956,0,1.73-0.774,1.73-1.73v-2.448 h0.005l0-8.789l0-0.001C68.771,79.328,67.997,78.553,67.041,78.553z"></path> </g> <g> <path d="M91.277,39.04L79.656,27.419c-0.676-0.676-1.771-0.676-2.447,0L45.404,59.224l0.069,0.069l-0.109-0.029l-4.351,16.237 l0.003,0.001c-0.199,0.601-0.066,1.287,0.412,1.765c0.528,0.528,1.309,0.638,1.948,0.341l0.002,0.006l16.08-4.309l-0.01-0.037 l0.023,0.024l31.806-31.806C91.953,40.811,91.953,39.716,91.277,39.04z M46.305,72.353l2.584-9.643l7.059,7.059L46.305,72.353z"></path> </g></g> </svg> <span title="" class="xfe">Edit</span> </button>
Page with no-compress rule applied on both the style classes in the skin file
The following example displays the generated CSS for a page where a no-compress rule is applied and the .NoCompressStyle .TestSvgIcon {} style is applied on the SVG icon which is inlined. These style class names are not compressed even in compression mode, which is the default mode in production.
@no-compress {
.NoCompressStyle {
border-color: red;
}
.NoCompressStyle .TestSVGIcon {
height: 16px;
width: 16px;
background: transparent;
}
}The example HTML DOM is given below where the class names are marked in bold.
<button id="cb1" class="NoCompressStyle x7j" onclick="return false;"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" class="xfb TestSVGIcon" width="100px" height="100px" viewBox="0 0 100 100" enable-background="new 0 0 100 100" xml:space="preserve"><g> <g> <path d="M67.041,78.553h-6.49h0c-0.956,0-1.73,0.774-1.73,1.73h-0.007v3.01H18.173V36.16h17.723c0.956,0,1.73-0.774,1.73-1.73 V16.707h21.188l0,12.34h0.016c0.047,0.913,0.796,1.641,1.721,1.641h6.49c0.925,0,1.674-0.728,1.721-1.641h0.009v-0.088 c0,0,0-0.001,0-0.001c0-0.001,0-0.001,0-0.002l0-16.457h-0.005V8.48c0-0.956-0.774-1.73-1.73-1.73h-2.45v0H35.895v0h-1.73 L8.216,32.7v2.447v1.013v52.912v2.447c0,0.956,0.774,1.73,1.73,1.73h1.582h53.925h1.582c0.956,0,1.73-0.774,1.73-1.73v-2.448 h0.005l0-8.789l0-0.001C68.771,79.328,67.997,78.553,67.041,78.553z"></path> </g> <g> <path d="M91.277,39.04L79.656,27.419c-0.676-0.676-1.771-0.676-2.447,0L45.404,59.224l0.069,0.069l-0.109-0.029l-4.351,16.237 l0.003,0.001c-0.199,0.601-0.066,1.287,0.412,1.765c0.528,0.528,1.309,0.638,1.948,0.341l0.002,0.006l16.08-4.309l-0.01-0.037 l0.023,0.024l31.806-31.806C91.953,40.811,91.953,39.716,91.277,39.04z M46.305,72.353l2.584-9.643l7.059,7.059L46.305,72.353z"></path> </g></g> </svg> <span title="" class="xfe">Edit</span> </button>