18 Using Output Components
outputText, outputFormatted, image, icon, and statusIndicator components to display output text, images, and icons, and how to use the media component to enable users to play video and audio clips.This chapter includes the following sections:
About Output Text, Image, Icon, and Media Components
ADF Faces has components that you can use to format the output text, images, icons, and use the media components to enable users to play video and audio clips.
ADF Faces provides components for displaying text, icons, and images, and for playing audio and video clips on JSF pages.
Output Components Use Case and Examples
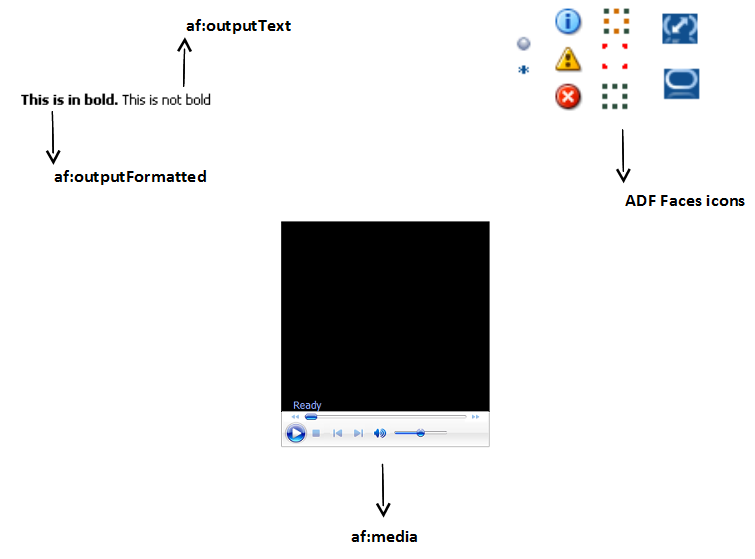
The outputText component can be used as a child to many other components to display read-only text. When you need the text to be formatted, you can use the outputFormatted component. For example, you may want to use bold formatted text within instruction text, as shown in Figure 18-2.
Figure 18-2 Use the outputFormatted Component in Instruction Text
Many ADF Faces components can have icons associated with them. For example, in a menu, each of the menu items can have an associated icon. You identify the image to use for each one as the value of an icon attribute for the menu item component itself. Information and instructions for adding icons to components that support them are covered in those components' chapters. In addition to providing icons within components, ADF Faces also provides icons used when displaying messages. You can use these icons outside of messages as well.
To display an image on a page, you use the image component. Images can also be used as links (including image maps) or to depict the status of the server.
The media component is used to display audio-visual content, such as advertisements or directions to complete a task. The media component can be configured to display all controls, typical controls, minimal controls, no visible controls (for example, controls are available only from a context menu), or no controls at all. Typically, you would not display controls when the clip is very short and control is not needed.
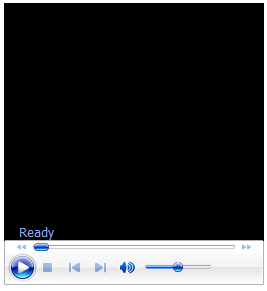
When the media component is the primary component on the page, then typically all controls are displayed, as shown in Figure 18-3.
Figure 18-3 All Controls are Displayed at the Bottom of the Player

Additional Functionality for Output Components
You may find it helpful to understand other ADF Faces features before you implement your output components. Additionally, once you have added these components to your page, you may find that you need to add functionality such as drag and drop and accessibility. Following are links to other functionality that output components can use.
-
Using parameters in text: You can use the ADF Faces EL format tags if you want text displayed in a component to contain parameters that will resolve at runtime. See How to Use the EL Format Tags.
-
Conversion: In some cases, a value may need to be converted to a string in order to display. For information about conversion, see Validating and Converting Input.
-
Drag and drop: You can configure a page so that a user can drag and drop output components or values of output components, to another area on a page. See Adding Drag and Drop Functionality.
-
Localization: Instead of entering values for attributes that take strings as values, you can use property files. These files allow you to manage translation of these strings. See Internationalizing and Localizing Pages.
-
Skins: You can change the look and feel of output components by changing the skin. See Customizing the Appearance Using Styles and Skins.
Displaying Output Text and Formatted Output Text
ADF Faces provides outputText and outputFormatted components that you can use to display unformatted and a limited range of formatted text to the users.
There are two ADF Faces components specifically for displaying output text on pages: outputText, which displays unformatted text, and outputFormatted, which displays text and can include a limited range of formatting options.
To display simple text specified either explicitly or from a resource bundle or bean, use the outputText component. You define the text to be displayed as the value of the value attribute. For example:
<af:outputText value="The submitted value was: "/>
The following example shows two outputText components: the first specifies the text to be displayed explicitly, and the second takes the text from a managed bean and converts the value to a text value ready to be displayed (for information about conversion, see Adding Conversion).
<af:panelGroupLayout>
<af:outputText value="The submitted value was: "/>
<af:outputText value="#{demoInput.date}">
<af:convertDateTime dateStyle="long"/>
</af:outputText>
</af:panelGroupLayout>
You can use the escape attribute to specify whether or not special HTML and XML characters are escaped for the current markup language. By default, characters are escaped.
The following example illustrates two outputText components, the first of which uses the default value of true for the escape attribute, and the second of which has the attribute set to false.
<af:outputText value="<h3>output & heading</h3>"/>
<af:outputText value="<h3>output & heading</h3>"
escape="false"/>
Note:
Avoid setting the escape attribute to false unless absolutely necessary. When escape is set to false, your website may be exposed to cross-site scripting attacks if the value of the outputText component is in any way derived from values supplied by a user. A better option is to use the outputFormatted component, which allows a limited number of HTML tags. In addition, nearly all attributes are ignored when the escape attribute is set to false (for example, styleClass is not output).
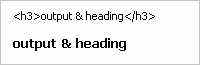
Figure 18-4 shows the different effects of the two different settings of the escape attribute when viewed in a browser.
Figure 18-4 Using the escape Attribute for Output Text

As with the outputText component, the outputFormatted component also displays the text specified for the value attribute, but the value can contain HTML tags. Use the formatting features of the outputFormatted component specifically when you want to format only parts of the value in a certain way. If you want to use the same styling for the whole component value, instead of using HTML within the value, apply a style to the whole component. If you want all instances of a component to be formatted a certain way, then you should create a custom skin. For information about using inline styles and creating skins, see Customizing the Appearance Using Styles and Skins.
The following example shows an outputFormatted component displaying only a few words of its value in bold (note that you need to use entities such as < on JSPX pages).
<af:outputFormatted value="<b>This is in bold.</b> This is not bold"/>
<af:outputFormatted value="<b>This is in bold.</b> This is not bold"/>
Figure 18-5 shows how the component displays the text.
Figure 18-5 Text Formatted Using the outputFormatted Component
How to Display Output Text
Before displaying any output text, decide whether or not any parts of the value must be formatted in a special way. If they do, then use an outputFormatted component.
Before you begin:
It may be helpful to have an understanding of how the attributes can affect functionality. See Displaying Output Text and Formatted Output Text.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. See Additional Functionality for Output Components.
To display output text:
What You May Need to Know About Allowed Format and Character Codes in the outputFormatted Component
Only certain formatting and character codes can be used. Table 18-1 lists the formatting codes allowed for formatting values in the outputFormatted component.
Table 18-1 Formatting Codes for Use in af:outputFormatted Values
| Formatting Code | Effect |
|---|---|
|
|
Line break |
|
|
Horizontal rule |
|
|
Lists: ordered list, unordered list, and list item |
|
|
Headings: Ranked from <h1>, the most important heading, down to <h6>, the least important heading |
|
|
Paragraph |
|
|
Bold |
|
|
Italic |
|
|
Teletype or monospaced |
|
|
Larger font |
|
|
Smaller font |
|
|
Preformatted: layout defined by whitespace and line break characters preserved |
|
|
Span the enclosed text |
|
|
Anchor |
Table 18-2 lists the character codes for displaying special characters in the values.
Table 18-2 Character Codes for Use in af:outputFormatted Values
| Character Code | Character |
|---|---|
|
|
Less than |
|
|
Greater than |
|
|
Ampersand |
|
|
Registered |
|
|
Copyright |
|
|
Nonbreaking space |
|
|
Double quotation marks |
The attributes class, style, and size can also be used in the value attribute of the outputFormatted component, as can href constructions. All other HTML tags are ignored.
Note:
For security reasons, JavaScript is not supported in output values.
Note:
Because other components (like panelHeader) can also display <h1>-<h6> tags, check the rendered HTML to ensure that any hardcoded header tags in your outputFormatted component display in relative order to those added by other components.
Displaying Icons
ADF Faces provides ready to use icons with message components. You can also use these icons outside of a message component.
ADF Faces provides a set of icons used with message components, shown in Figure 18-7.
If you want to display icons outside of a message component, you use the icon component and provide the name of the icon type you want to display.
Note:
The images used for the icons are determined by the skin the application uses. If you want to change the image, create a custom skin. See Customizing the Appearance Using Styles and Skins.
How to Display Icons
When you use messages in an ADF Faces application, the icons are automatically added for you. You do not have to add them to the message component. However, you can also use the icons outside of a message component. To display one of the standard icons defined in the skin for your application, you use the icon component.
Before you begin:
It may be helpful to have an understanding of how the attributes can affect functionality. See Displaying Icons.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. See Additional Functionality for Output Components.
To display a standard icon:
- In the Components window, from the General Controls panel, drag and drop an Icon onto the page.
- Expand the Common section and set Name to the name of one of the icon functions shown in Figure 18-7. For example, if you want to display a red circle with a white X, you would set Name to
error. - Expand the Appearance section and set ShortDesc to the text you want to be displayed as the alternate text for the icon.
Displaying Images
The ADF Faces image component allows you to display an image stored locally. You must provide the location using the source attribute.
To display an image on a page, you use the image component and set the source attribute to the URI where the file is located. The image component also supports accessibility description text by providing a way to link to a long description of the image.
The image component can also be used as a link and can include an image map, but it must be placed inside a link component. See Using Images as Links.
How to Display Images
You use the image component to display images.
Before you begin:
You may find it helpful to understand functionality that can be added using other ADF Faces features. See Additional Functionality for Output Components.
To display an image:
Using Images as Links
Using the ADF Faces link component you can render an image as a link to one or more destinations. Users can then click on the image to go to the destination link.
ADF Faces provides the link component, which can render an image as a link, along with optional text. You can set different icons for when the user hovers the mouse over the icon, and for when the icon is depressed or disabled. For information about the link component, see Using Buttons and Links for Navigation.
You can use an image as a link component to one or more destinations. If you want to use an image as a simple link to a single destination, use a link component to enclose your image, and set the destination attribute of the link component to the URI of the destination for the link.
If your image is being used as a graphical navigation menu, with different areas of the graphic navigating to different URIs, enclose the image component in a link component and create a server-side image map for the image.
How to Use Images as Links
You use the link component to render an image as a link.
Before you begin:
It may be helpful to have an understanding of how the attributes can affect functionality. See Using Images as Links.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. See Additional Functionality for Output Components.
To use an image as one or more Link components:
Displaying Application Status Using Icons
The ADF Faces statusIndicator component allows you to display the server status through animated icons to users.
ADF Faces provides the statusIndicator component, which you can use to indicate server activity. What displays depends both on the skin your application uses and on how your server is configured. By default, the following are displayed:
-
When your application is configured to use the standard data transfer service, during data transfer an animated spinning icon is displayed:

When the server is not busy, a static icon is displayed:

-
When your application is configured to use the Active Data Service (ADS), what the status indicator displays depends on how ADS is configured.
Note:
ADS allows you to bind your application to an active data source. You must use the Fusion technology stack in order to use ADS. See Using the Active Data Service in Developing Fusion Web Applications with Oracle Application Development Framework.
ADS can be configured to either have data pushed to the model, or it can be configured to have the application poll for the data at specified intervals. Table 18-3 shows the icons that are used to display server states for push and poll modes (note that the icons are actually animated).
Table 18-3 Icons Used in Status Indicator for ADS
Icon Push Mode Pull Mode 
At the first attempt at connecting to the server.
At the first attempt at connecting to server.

When the first connection is successfully established.
When the first connection is successfully established and when a connection is reestablished.

When subsequent attempts are made to reconnect to the server.
Before every poll request.

When a connection cannot be established or reestablished.
When the configured number of poll attempts are unsuccessful.
After you drop a statusIndicator component onto the page, you can use skins to change the actual image files used in the component. For information about using skins, see Customizing the Appearance Using Styles and Skins.
Before you begin:
It may be helpful to have an understanding of how the attributes can affect functionality. See Displaying Application Status Using Icons.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. See Additional Functionality for Output Components.
To use the status indicator icon:
-
In the Components window, from the General Controls panel, drag and drop a Status Indicator onto the page.
-
Use the Properties window to set any needed attributes.
Tip:
For help in setting attributes, use the field's dropdown menu to view a description of the attribute.
Playing Video and Audio Clips
The ADF Faces media component supports audio and video clips to be added on the application pages. You can also specify the preferred type of media player that users can opt to play the clip.
The ADF Faces media component allows you to include video and audio clips on your application pages.
The media control handles two complex aspects of cross-platform media display: determining the best player to display the media, and sizing the media player.
You can specify which media player is preferred for each clip, along with the size of the player to be displayed for the user. By default, ADF Faces uses the MIME type of the media resource to determine the best media player and the default inner player size to use, although you can specify the type of content yourself, using the contentType attribute.
You can specify which controls are to be available to the user, and other player features such as whether or not the clip should play automatically, and whether or not it should play continuously or a specified number of times.
How to Allow Playing of Audio and Video Clips
Once you add a media component to your page, you can configure which media player to use by default, the size of the player and screen, the controls, and whether or not the clip should replay.
Before you begin:
It may be helpful to have an understanding of how the attributes can affect functionality. See Playing Video and Audio Clips.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. See Additional Functionality for Output Components.
To include an audio or video clip in your application page:
The following example shows an af:media component in the source of a page. The component will play a video clip starting as soon as it is loaded and will continue to play the clip until stopped by the user. The player will display all the available controls.
<af:media source="/components/images/seattle.wmv" playCount="0"
autostart="true" controls="all"
innerHeight="112" innerWidth="260"
shortDesc="My Video Clip"
standbyText="My video clip is loading"/>