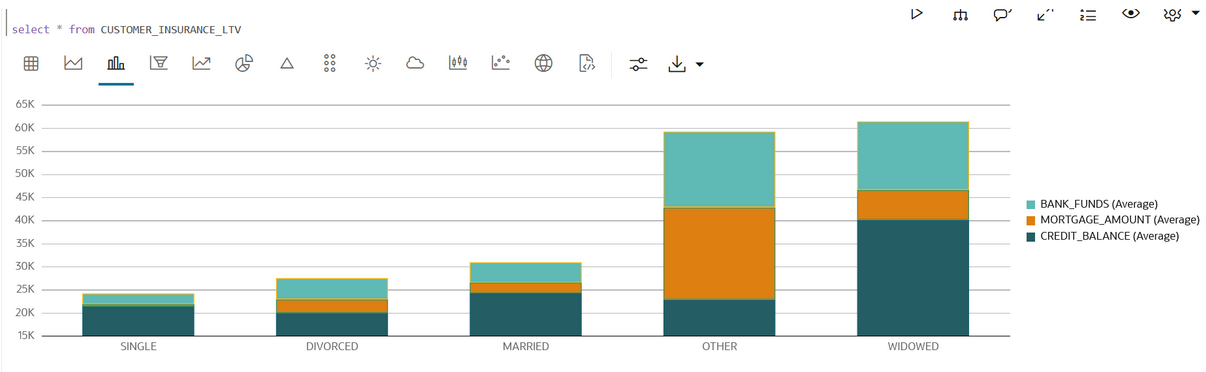
4.5.2 Visualize Data in a Bar Chart
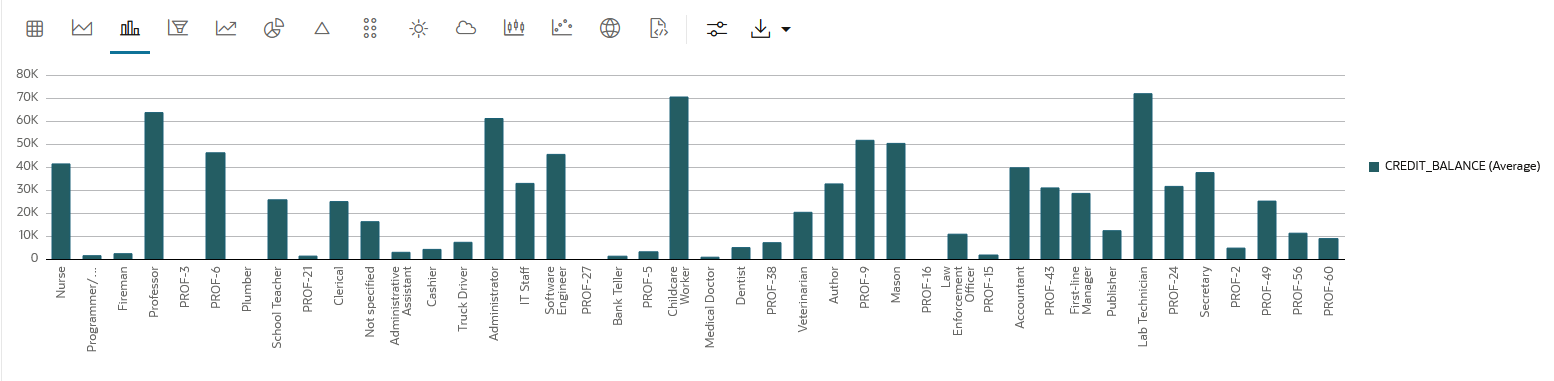
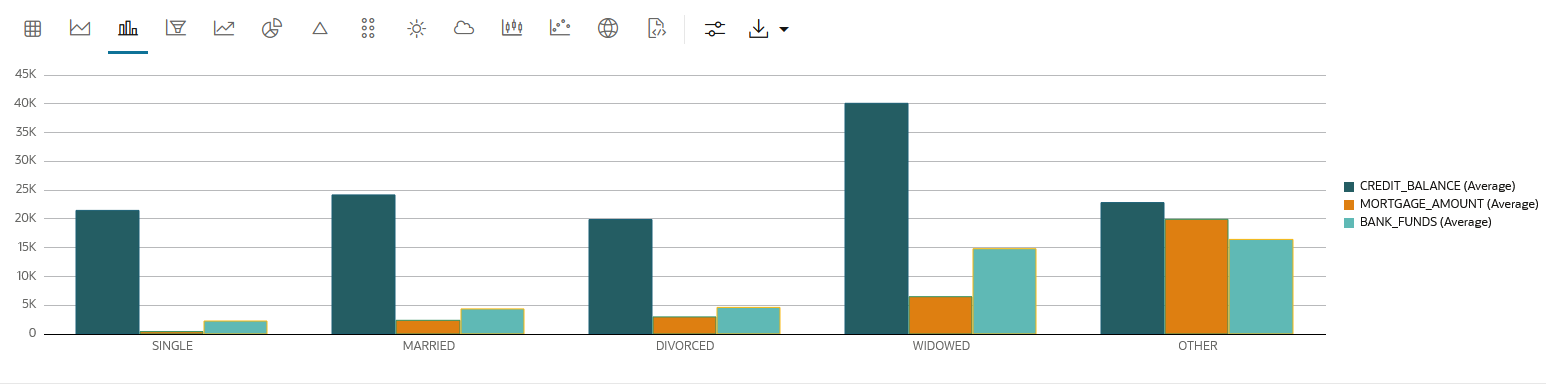
A bar chart is a graphical representation of data in rectangular bars. The length or height of the bars, depending on the horizontal or vertical orientation, depict the data set distribution. One axis represents a category, while the other represents values or counts.
When to use this chart: Use bar charts to show
a distribution of data points, and perform a comparison of metric values across
different subgroups of your data.
Data set:
CUSTOMER_INSURANCE_LTV. In this example, we will use the example
template notebook OML-Run-me-first.
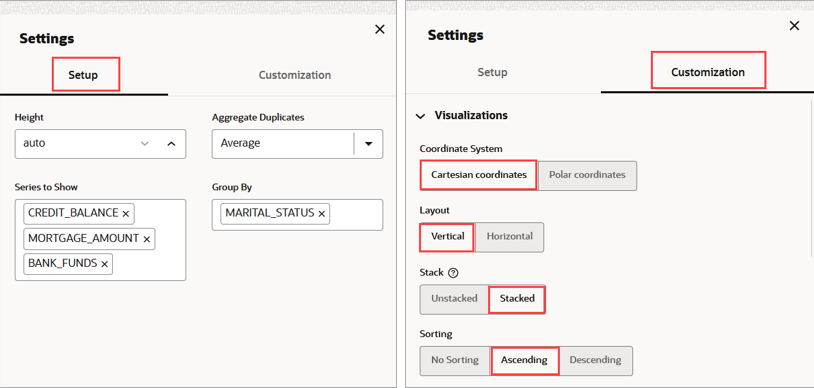
To visualize data in a bar chart:
This completes the task of visualizing your data in a bar chart, and
customizing its output.
Parent topic: Visualize your Data in Oracle Machine Learning Notebooks