Languages for Printed Forms that Use Advanced Templates
Custom forms that use advanced templates are printed in the locale of the current user, set in the Language field at Home > Set Preferences. Based on the locale, the font family is set.
When printing a template, only one locale can be selected. The locale is selected according to the following priority list:
-
Customer
Note:When you print a transaction associated with a customer whose Customer Center is set to a language other than the language of their contact, the transaction is printed in the language of the Customer Center.
-
Subsidiary
-
Company
If your template isn't printed in the language you need, check the language on records that are higher on the priority list.
You also can print these forms in the locale of the customer associated with a transaction, for transaction types that support this option at Transactions > Management > Print Checks and Forms.
ISO standards are followed for the country and culture code for each language (ISO 639 and ISO 3166 respectively).
When printing a template, only one locale can be selected. However, it's possible to combine languages and alphabets within one template if all of the required fonts are linked to the template and the lang attribute is set correctly.
Language Support Available in Advanced Templates
Advanced PDF/HTML Templates use Google Noto fonts. You can create PDF printouts in over 500 languages, including all languages supported for the NetSuite application. The list of supported languages includes the following.
|
Font Name |
Language Code |
Language |
|---|---|---|
|
NotoSans_Bold NotoSans_BoldItalic NotoSans_Italic NotoSans_Regular |
- |
580+ languages supported For more information, see https://www.google.com/get/noto/ |
|
NotoSerif_Bold NotoSerif_BoldItalic NotoSerif_Italic NotoSerif_Regular |
- |
580+ languages supported For more information, see https://www.google.com/get/noto/ |
|
NotoSansCJKsc _Bold NotoSansCJKsc_Regular |
zh_CN |
Chinese (Simplified) |
|
NotoSansCJKtc_Bold NotoSansCJKtc_Regular |
zh_TW |
Chinese (Traditional) |
|
NotoSansCJKjp_Bold NotoSansCJKjp_Regular |
ja_JP |
Japanese |
|
NotoSansCJKkr_Bold NotoSansCJKkr_Regular |
ko_KR |
Korean |
|
NotoSansThai_Bold NotoSansThai_Regular |
th_TH |
Thai |
|
NotoSansArabic_Bold NotoSansArabic_Regular |
- |
Arabic - 60+ languages supported |
|
NotoSansHebrew_Bold NotoSansHebrew_Regular |
he_IL |
Hebrew |
|
NotoSansArmenian_Bold NotoSansArmenian_Regular |
hy_AM |
Armenian |
|
NotoSansBengali_Bold NotoSansBengali_Regular |
bn_DB |
Bengali |
|
NotoSansGujarati_Bold NotoSansGujarati_Regular |
gu_IN |
Gujarati |
|
NotoSansDevanagari_Bold NotoSansDevanagari_Regular |
hi_IN |
Hindi |
|
NotoSansDevanagari_Bold NotoSansDevanagari_Regular |
mr_IN |
Marathi |
|
NotoSansKannada_Bold NotoSansKannada_Regular |
kn_IN |
Kannada |
|
NotoSansTamil_Bold NotoSansTamil_Regular |
ta_IN |
Tamil |
|
NotoSansTelugu_Bold NotoSansTelugu_Regular |
te_IN |
Telugu |
For a complete list of supported languages, see the Google website.
Templates that use the Noto fonts have the following code in the <head> section.
<link name="NotoSans" type="font" subtype="truetype" src="${nsfont.NotoSans_Regular}" src-bold="${nsfont.NotoSans_Bold}" src-italic="${nsfont.NotoSans_Italic}" src-bolditalic="${nsfont.NotoSans_BoldItalic}" bytes="2" />
<#if .locale == "zh_CN">
<link name="NotoSansCJKsc" type="font" subtype="opentype" src="${nsfont.NotoSansCJKsc_Regular}" src-bold="${nsfont.NotoSansCJKsc_Bold}" bytes="2" />
<#elseif .locale == "zh_TW">
<link name="NotoSansCJKtc" type="font" subtype="opentype" src="${nsfont.NotoSansCJKtc_Regular}" src-bold="${nsfont.NotoSansCJKtc_Bold}" bytes="2" />
<#elseif .locale == "ja_JP">
<link name="NotoSansCJKjp" type="font" subtype="opentype" src="${nsfont.NotoSansCJKjp_Regular}" src-bold="${nsfont.NotoSansCJKjp_Bold}" bytes="2" />
<#elseif .locale == "ko_KR">
<link name="NotoSansCJKkr" type="font" subtype="opentype" src="${nsfont.NotoSansCJKkr_Regular}" src-bold="${nsfont.NotoSansCJKkr_Bold}" bytes="2" />
<#elseif .locale == "th_TH">
<link name="NotoSansThai" type="font" subtype="opentype" src="${nsfont.NotoSansThai_Regular}" src-bold="${nsfont.NotoSansThai_Bold}" bytes="2" />
</#if>
The following styles definitions are also included.
<style type="text/css">
* {
<#if .locale == "zh_CN">
font-family: NotoSans, NotoSansCJKsc, sans-serif;
<#elseif .locale == "zh_TW">
font-family: NotoSans, NotoSansCJKtc, sans-serif;
<#elseif .locale == "ja_JP">
font-family: NotoSans, NotoSansCJKjp, sans-serif;
<#elseif .locale == "ko_KR">
font-family: NotoSans, NotoSansCJKkr, sans-serif;
<#elseif .locale == "th_TH">
font-family: NotoSans, NotoSansThai, sans-serif;
<#else>
font-family: NotoSans, sans-serif;
</#if>
}
...
</style>
To use the other fonts available in the NotoSans font set, use a line similar to the following as the first line in the <head> section:
<link name="NotoSansArabic" type="font" subtype="opentype" src="${nsfont.NotoSansArabic_Regular}" src-bold="${nsfont.NotoSansArabic_Bold}" bytes="2" subset="false" />
To use this font as the default font for all elements in the XML, edit the <style> definition similar to the following:
* { font-family: NotoSansArabic, sans-serif; }
If you notice issues with font spacing in your custom templates, add the following to the <style> definition for the template.
td p {
align: left;
}
If you notice missing or corrupted glyphs (usually for ligatures), particularly when using the Arabic locale, add attribute subset="false" to the <link> tag. This embeds the whole font in the PDF file, and results in a slightly larger PDF file size.
Adding Fonts for Languages that Use Symbols
For languages that use symbols, such as Arabic, values in columns (POS, Quality, and so on) of Advanced PDF/HTML email attachments can appear empty, because NetSuite views the symbols as missing fonts, and therefore leaves the fields blank. To fix this, users affected by this must customize standard templates based on language or currency.
If a document is printed as an attachment, then it's printed using the customer's locale and the number format is determined by currency (for example EGP for Egypt). In the example with Arabic, Eastern Arabic symbols are used for digits. Because the email attachment is printed based on locale, you must add the missing font into your template.
-
To add font support to the template, you can link the font by including this line in the <head> section:
<link name="NotoSansArabic" type="font" subtype="opentype" src="${nsfont.NotoSansArabic_Regular}" src-bold="${nsfont.NotoSansArabic_Bold}" bytes="2" /> -
Use the font as the first option in style.
For example, change this line:
font-family: NotoSans, sans-serif;Change the line to the following:
font-family: NotoSansArabic, NotoSans, sans-serif;
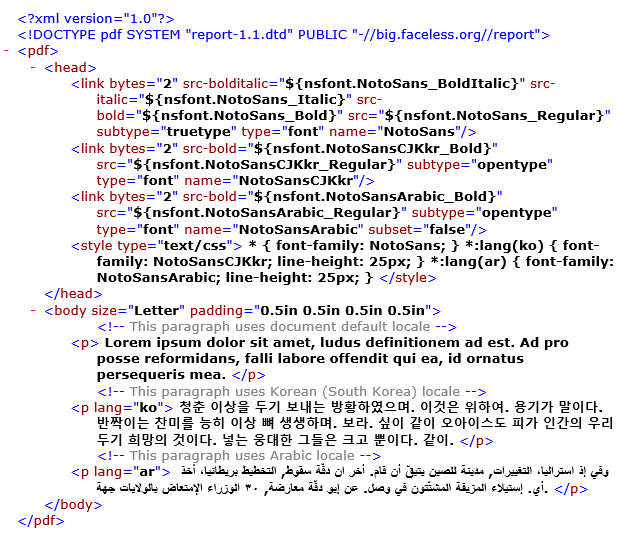
Combining Multiple Languages and Alphabets in One Document
When printing a template, only one locale is selected, but you can use other locales in the document if you link the fonts you need.
Steps to achieve such configuration:
-
Load all the fonts you need by using the <link> tag.
-
Create CSS selector to pair language and font.
-
Set any CSS properties specific for the particular language.
-
Typically, line-height will differ for some languages like Arabic.
-
-
Set
langattribute on elements where the language is different from the document language. Nested elements inherit value of thelangattribute.

Related Topics
- Source Code Editing in the Template Editor
- Source Code Editing to Customize Advanced Templates
- Syntax for Advanced Template Fields
- Setting a Template to Use a Font Unavailable in NetSuite
- Adding Files to Advanced PDF Templates
- Adding Translated Content in Advanced Printouts
- Adding Striping to Line Items in Advanced Templates
- Adding Page Breaks to Tables
- Printing Subsidiary Logo on Advanced Templates
- Adding Apply Sublist to Check Templates
- Using FreeMarker to Work with Hidden Fields Used in Advanced Templates
- Adding Bar Codes in Advanced Templates
- XML Formatting in Advanced PDF/HTML Templates