Two-Column Layout in Country-Specific Reports
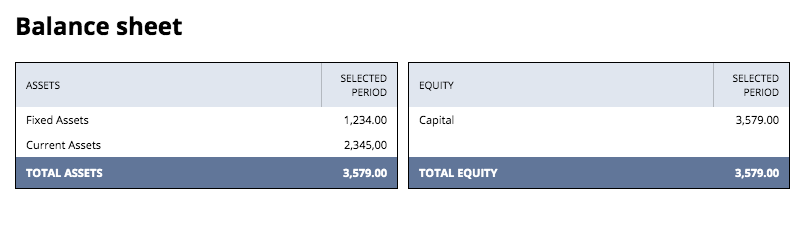
For special cases (like the balance sheet report), there is a possibility to split the report into two columns. The rows containing totals for both columns are automatically aligned.
To use the two-columns layout, assign the .csr-columns-2 class to the div.csr-content. This section must contain two columns: <div> elements using the .csr-column class.
<table class="csr-about">
<!-- ... -->
</table>
<div class="csr-content csr-columns-2">
<!-- Column 1 -->
<div class="csr-column">
<table class="csr-data">
<!-- ... -->
</table>
</div>
<!-- END Column 1 -->
<!-- Column 2 -->
<div class="csr-column">
<table class="csr-data">
<!-- ... -->
</table>
</div>
<!-- END Column 2 -->
</div>

Related Topics
- Creating a Template for the Country-Specific Reports SuiteApp
- Sample Table in Country-Specific Reports
- Indentation Levels in Country-Specific Reports
- List of Accounts in Country-Specific Reports
- Comparative Columns in Country-Specific Reports
- Two-Column Layout in Country-Specific Reports
- Custom Cell Alignment in Country-Specific Reports
- About Sections in Country-Specific Reports