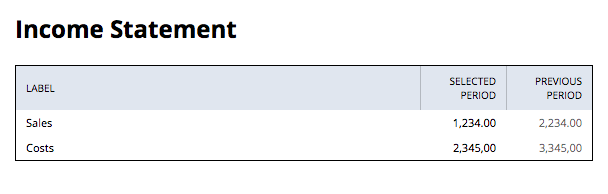
Comparative Columns in Country-Specific Reports
When including comparative column, assign the .csr-secondary class to related value cells.
<table class="csr-about">
<!-- ... -->
</table>
<div class="csr-content">
<table class="csr-data">
<thead>
<tr>
<td width="70%" rowspan="2" class="csr-valign-middle">${VAR.header_label.name}</td>
<td width="15%" class="csr-align-right">${VAR.header_value_now.name}</td>
<td width="15%" class="csr-align-right">${VAR.header_value_previous.name}</td>
</tr>
</thead>
<tbody>
<tr>
<td class="csr-label">${VAR.some_var_1.name}</td>
<td class="csr-value">${VAR.some_var_1.value}</td>
<td class="csr-value csr-secondary">${VAR.some_var_1.value2}</td>
</tr>
<tr>
<td class="csr-label">${VAR.some_var_2.name}</td>
<td class="csr-value">${VAR.some_var_2.value}</td>
<td class="csr-value csr-secondary">${VAR.some_var_2.value2}</td>
</tr>
</tbody>
</table>
</div>

Related Topics
- Creating a Template for the Country-Specific Reports SuiteApp
- Sample Table in Country-Specific Reports
- Indentation Levels in Country-Specific Reports
- List of Accounts in Country-Specific Reports
- Comparative Columns in Country-Specific Reports
- Two-Column Layout in Country-Specific Reports
- Custom Cell Alignment in Country-Specific Reports
- About Sections in Country-Specific Reports