


|

|
|
|
|
Customer Profile Services
Customers who have registered with your e-commerce site may, from time to time, change the information stored in their profile. For example, customers may want to send a shipment to a different address, or use a different credit card. To help you meet your customers' needs, the Registering Customers and Managing Customer services provide you with an implementation of these Customer Profile Services. This topic describes the pages that allow registered customers to modify various aspects of their customer profile.
This topic includes the following sections:
JavaServer Pages (JSPs)
The Registering Customers and Managing Customer services contain a number of JavaServer Pages (JSPs) that allow customers to view or update their stored profile. Remember, you can always use these templates for your Web site, or you can adapt them to meet your specific needs. This section describes each of these pages in detail.
Note: For a description of the complete set of JSPs used in the Commerce services Web application and a listing of their locations in the directory structure, see the "
Summary of the JSP Templates" documentation.viewprofile.jsp Template
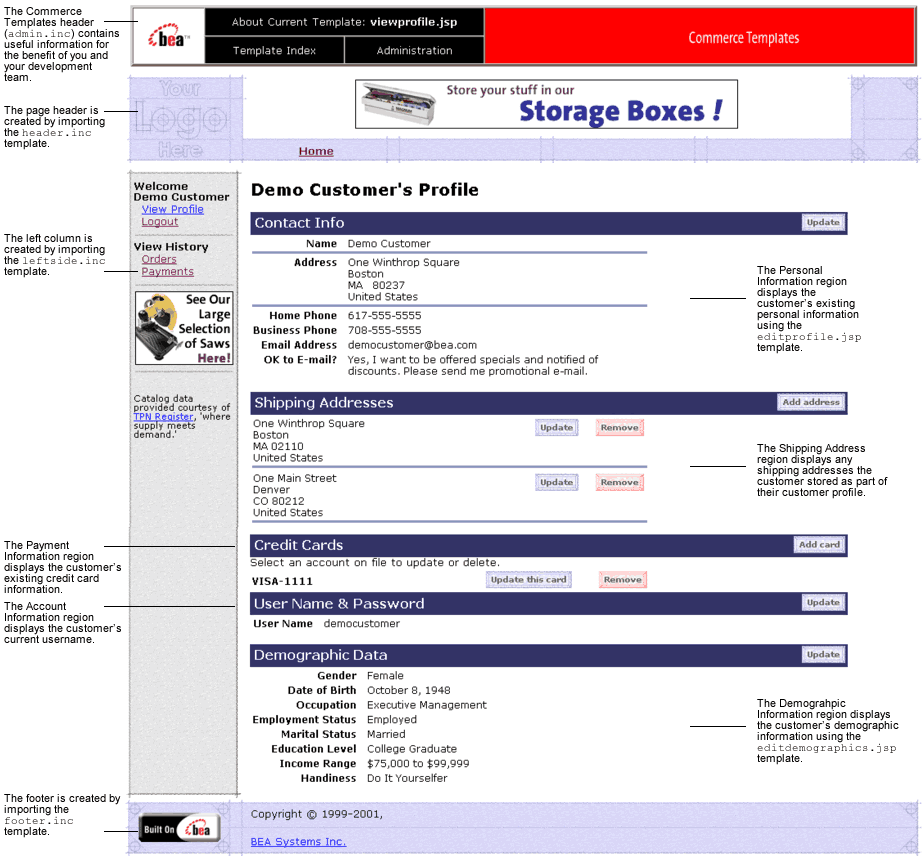
The viewprofile.jsp template (shown in Figure 3-1) allows a registered customer to view his or her existing profile information. It displays the existing information in five categories: personal information, shipping addresses, credit cards, username and password, and demographic information. There are options in each category for updating, deleting, or adding information.
Sample Browser View
Figure 3-1 shows an annotated version of the viewprofile.jsp template. The black lines and callout text are explanations of the template components.
Figure 3-1 Annotated viewprofile.jsp Template
Location in the Directory Structure You can find the viewprofile.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The viewprofile.jsp template uses existing WebLogic Server JSP tags and WebLogic Personalization Server's User Management JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information on the WebLogic Server JSP tags or the WebLogic Personalization Server's User Management JSP tags, see "JSP Tag Reference" in the Guide to Building Personalized Applications documentation. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The viewprofile.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow If the customer is not logged in, the page prior to the viewprofile.jsp template is the customer login page (login.jsp). If the customer is already logged in, the page prior to the viewprofile.jsp template is any page from which the customer clicks the View Profile button. Based on what the customer decides to do after viewing their profile, the next page could be any of the following:
commerce\user\viewprofile.jsp (Windows)
%PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/user/viewprofile.jsp (UNIX)<%@ taglib uri="weblogic.tld" prefix="wl" %>
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="um.tld" prefix="um" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="com.beasys.commerce.webflow.tags.WebFlowTagConstants" %><%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
<%@ page import="java.text.DateFormat"%>
Each page is described in other sections of this document.
This template is part of the sampleapp_user namespace in the Webflow.
Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
Included JSP Templates
The following JSP templates are included in the viewprofile.jsp template:
Events
The viewprofile.jsp template presents a customer with several buttons, each of which is considered an event. These events trigger a particular response in the default Webflow that allow customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 3-1 provides information about these events and the business logic they invoke.
Table 3-2 briefly describes each of the Pipelines from Table 3-1. For more information about individual Pipeline Components, see Pipeline Components.
Dynamic Data Display
One purpose of the viewprofile.jsp template is to display the profile information a customer had previously entered. This is accomplished on viewprofile.jsp using a combination of WebLogic Server JSP tags, the WebLogic Personalization Server's User Management JSP tags, and accessor methods/attributes.
First, the getProfile JSP tag is used to set the customer profile (context) in the session for which the customer information should be retrieved, as shown in Listing 3-1.
Listing 3-1 Setting the Customer Context
<um:getProfile profileKey="<%=request.getRemoteUser()%>"
profileType="WLCS_Customer" />
Note: For more information on the User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications documentation.
Next, the getProperty JSP tag is used to obtain the customer's contact address, a collection of the customer's shipping addresses, and a collection of the customer's credit cards, which are then initialized with data from their corresponding objects. This is shown in Listing 3-2.
Listing 3-2 Obtaining the Customer's Profile Information
<um:getProperty propertySet="CustomerProperties" propertyName="contactAddress" id="contactAddressObject" />
<um:getProperty propertySet="CustomerProperties" propertyName="shippingAddressMap" id="shippingAddressMapObject" />
<um:getProperty propertySet="CustomerProperties" propertyName="creditCardsMap" id="creditCardsMapObject" />
<%
// Convert contactAddressObject and shippingAddressMapObject to the
// correct types.
Address contactAddress = (Address) contactAddressObject;
Map shippingAddressMap = (Map) shippingAddressMapObject;
Map creditCardsMap = (Map) creditCardsMapObject;
// initialize shippingAddressMap
if(shippingAddressMap == null) {
shippingAddressMap = new HashMap(); }
%>
The data stored within these objects can now be accessed by calling accessor methods/attributes within Java scriptlets. Table 3-3 provides more detailed information about the methods/attributes for both the contact and shipping addresses. Table 3-4 provides information about the methods/attributes for the customer's credit cards.
|
Method/Attribute |
Description |
|---|---|
|
creditCard() |
The credit card name, consisting of the credit card type and 4 digits (for example, VISA-4111). |
Listing 3-3 illustrates how these accessor methods/attributes are used within Java scriptlets.
Listing 3-3 Using Accessor Methods/Attributes Within viewprofile.jsp Java Scriptlets
<tr>
<td align="right" valign="top" width="5%"><div class="tabletext"><b>Address</b></div></td>
<td width="5"><img src="<webflow:createResourceURL resource="/commerce/images/shim.gif" />" width="5" height="5"></td>
<td align="left"><div class="tabletext">
<%=contactAddress.getStreet1()%><br>
<% if(contactAddress.getStreet2().length() != 0) { %> <%=contactAddress.getStreet2()%><br> <% } %>
<%=contactAddress.getCity()%><br>
<%=contactAddress.getState()%>
<%=contactAddress.getPostalCode()%><br>
<%=contactAddress.getCountry()%></div>
</td>
</tr>
.
.
.
<!-- Loop through all of the credit cards -->
<wl:repeat set="<%=((Map)creditCardsMapObject).keySet().iterator()%>"
id="creditCard" type="String" count="100000">
<tr>
<!-- Output the credit card name -->
<td width="55%"><div
class="tabletext"><b><%=creditCard%></b></div><td>
<!-- The update button -->
<%
extraParams = HttpRequestConstants.CREDITCARD_KEY + "=" + creditCard;
%>
<td align="center">
<a href="<webflow:createWebflowURL
event="button.updatePaymentInfo" namespace="sampleapp_user"
extraParams="<%= extraParams %>" />"><img src=
"<webflow:createResourceURL
resource="/commerce/images/btn_updatecard.gif" />"
border="0"></a>
</td>
.
.
.
</wl:repeat>
Notes: For more information on User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications.
The getPropertyAsString JSP tag is used to directly obtain the customer's first and last name, the customer's home and business phone numbers, the customer's e-mail address, demographic information, and username and password. Listing 3-4 illustrates how to use the getPropertyAsString JSP tag to display ths customer's name in the welcome message at the top of the viewprofile.jsp template.
Listing 3-4 Obtaining the Customer's Name
<p class="head1"><um:getPropertyAsString propertySet="CustomerProperties" propertyName="firstName" /> <um:getPropertyAsString propertySet="CustomerProperties" propertyName="lastName" />'s Profile</p>
Form Field Specification
No form fields are used in the viewprofile.jsp template.
editprofile.jsp Template
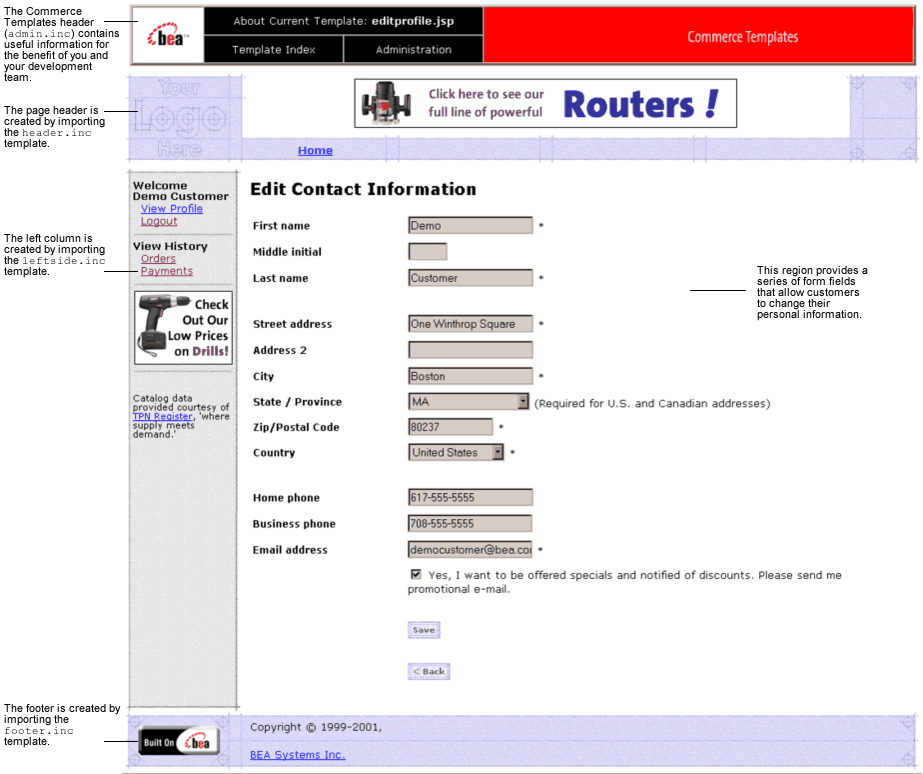
The editprofile.jsp template (shown in Figure 3-2) allows a registered customer to update the personal information in their stored profile, which includes their name, address, home and business phone numbers, and e-mail address.
Sample Browser View
Figure 3-2 shows an annotated version of the editprofile.jsp template.The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 3-2 Annotated editprofile.jsp Template
Location in the Directory Structure You can find the editprofile.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\commerce\user\ Tag Library Imports The editprofile.jsp template uses existing WebLogic Server JSP tags and the WebLogic Personalization Server's User Management JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information on the WebLogic Server JSP tags or the User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications. These files reside in the following directory for the WebLogic Portal Web application: PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The editprofile.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The page before editprofile.jsp is the page on which a customer can view their current profile (viewprofile.jsp). If there are no errors in the form submission, the next page in the default Webflow is viewprofile.jsp. If corrections do need to be made, editprofile.jsp is reloaded with an appropriate error message. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included into the editprofile.jsp template:
editprofile.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/commerce/user/
editprofile.jsp (UNIX)
<%@ taglib uri="weblogic.tld" prefix="webflow" %>
<%@ taglib uri="um.tld" prefix="um" %>
<%@ taglib uri="es.tld" prefix="es" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="java.util.*" %>
Events
The editprofile.jsp template presents customers with two button events that trigger a particular response in the default Webflow, thereby allowing customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 3-5 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button.back |
No business logic required. Loads viewprofile.jsp. |
|
button.save |
UpdateBasicInfoIP EditBasicInfo Pipeline |
Table 3-6 briefly describes each of the Pipelines from Table 3-5. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
EditBasicInfo |
Contains UpdateBasicInfoPC and is transactional. |
Dynamic Data Display
One purpose of the editprofile.jsp template is to display the profile information a customer had previously entered. This is accomplished on the editprofile.jsp template using a combination of WebLogic Server JSP tags, the User Management JSP tags, and accessor methods/attributes.
First, the getProfile JSP tag is used to set the customer profile (context) in the session for which the customer information should be retrieved, as shown in Listing 3-5.
Listing 3-5 Setting the Customer Context
<um:getProfile profileKey="<%=request.getRemoteUser()%>"
profileType="WLCS_Customer" />
Note: For more information on the User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications.
Next, the getProperty JSP tag is used to obtain the customer's contact address, which is then initialized with data from the customer object, as shown in Listing 3-6.
Listing 3-6 Obtaining the Customer's Contact Address
<um:getProperty propertySet="CustomerProperties" propertyName="contactAddress" id="contactAddressObject" />
<%
Address contactAddress = (Address) contactAddressObject;
%>
The data stored within the contactAddress object can now be accessed by calling accessor methods/attributes within Java scriptlets. Table 3-7 provides more detailed information about the methods/attributes for the contact address.
Notes: The getPropertyAsString JSP tag is used to obtain the customer's first and last name, the customer's home and business phone numbers, the customer's e-mail address, demographic information, and username and password.
The getProperty JSP tag is used to obtain a value from the EMAIL_OPT_IN attribute. This attribute designates if the customer wants to receive promotional items via e-mail.
Listing 3-7 illustrates how to use the getPropertyAsString JSP tag to obtain the customer's last name.
Listing 3-7 Obtaining the Customer's Last Name
<um:getPropertyAsString propertySet="CustomerProperties" propertyName="firstName" id="firstName" />
Listing 3-8 illustrates how these accessor methods/attributes are used within Java scriptlets to display existing data within the form fields.
Listing 3-8 Using Accessor Methods/AttributesWithin editprofile.jsp Java Scriptlets
<tr>
<um:getPropertyAsString propertySet="CustomerProperties"
propertyName="lastName" id="lastName" />
<td width="26%"><webflow:getValidatedValue fieldName="<%=HttpRequestConstants.CUSTOMER_LAST_NAME%>" fieldDefaultValue="<%=(String)lastName%>" fieldValue="customerLastName" fieldStatus="status" validColor="black" invalidColor="red" unspecifiedColor="black" fieldColor="fontColor" />
<div class="tabletext"><font color=<%= fontColor %>><b>Last name </b></font></div>
</td>
<td width="74%">
<input type="text" name="<%=HttpRequestConstants.CUSTOMER_LAST_NAME%>" value="<%=customerLastName%>" maxlength="30"> * </td>
</tr>
<tr>
<td width="26%"><webflow:getValidatedValue fieldName="<%=HttpRequestConstants.CUSTOMER_ADDRESS1%>" fieldDefaultValue="<%=contactAddress.getStreet1()%>" fieldValue="customerAddress1" fieldStatus="status" validColor="black" invalidColor="red" unspecifiedColor="black" fieldColor="fontColor" />
<div class="tabletext"><font color=<%= fontColor %>><b>Street address</b></font></div>
</td>
<td width="74%">
<input type="text" name="<%=HttpRequestConstants.CUSTOMER_ADDRESS1%>" value="<%=customerAddress1%>" maxlength="30">*</td>
</tr>
Form Field Specification
The primary purpose of the editprofile.jsp template is to allow customers to edit their profile information using various HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the editprofile.jsp template, and a description for each of these form fields are listed in Table 3-8.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CUSTOMER_EMAIL %>) for use in the JSP.
profilenewaddress.jsp Template
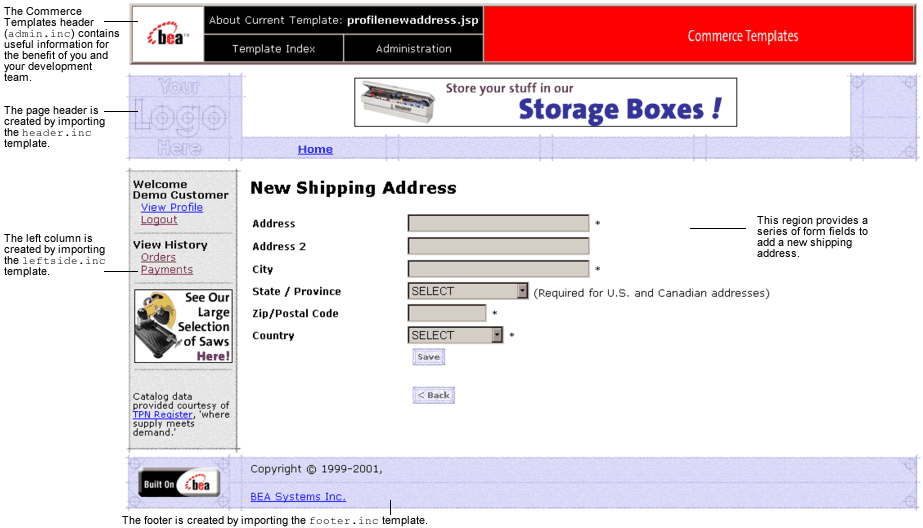
The profilenewaddress.jsp template (shown in Figure 3-3) allows a registered customer to add a new shipping address to their stored profile.
Sample Browser View
Figure 3-3 shows an annotated version of the profilenewaddress.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 3-3 Annotated profilenewaddress.jsp Template
Location in the Directory Structure You can find the profilenewaddress.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The profilenewaddress.jsp template uses the Webflow and Pipeline JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information about the Webflow and Pipeline JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The profilenewaddress.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The page before profilenewaddress.jsp is the page on which a customer can view their current profile (viewprofile.jsp). If there are no errors in the form submission, the next page in the default Webflow is viewprofile.jsp. If corrections do need to be made, profilenewaddress.jsp is reloaded with an appropriate error message. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the profilenewaddress.jsp template:
commerce\user\profilenewaddress.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/user/profilenewaddress.jsp (UNIX)<%@ taglib uri="webflow.tld" prefix="webflow" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.tags.WebFlowTagConstants" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
Events
The profilenewaddress.jsp template presents customers with two button events that trigger a particular response in the default Webflow, thereby allowing customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 3-9 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button.back |
No business logic required. Loads viewprofile.jsp. |
|
button.save |
UpdateShippingInfoIP ProfileNewAddress Pipeline |
Table 3-10 briefly describes each of the Pipelines from Table 3-9. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
ProfileNewAddress |
Contains UpdateShippingInfoPC and is transactional. |
Dynamic Data Display
No dynamic data is presented on the profilenewaddress.jsp template.
Form Field Specification
The primary purpose of the profilenewaddress.jsp template is to allow customers to enter a new shipping address using various HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the profilenewaddress.jsp template, most of which are imported from the newaddresstemplate.jsp file, and a description for each of these form fields are shown in Table 3-11.
Note: If a form field is imported from another template, it is indicated in the description. Form fields without import information are in the profilenewaddress.jsp template.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CUSTOMER_SHIPPING_COUNTRY %>) for use in the JSP.
profileeditaddress.jsp Template
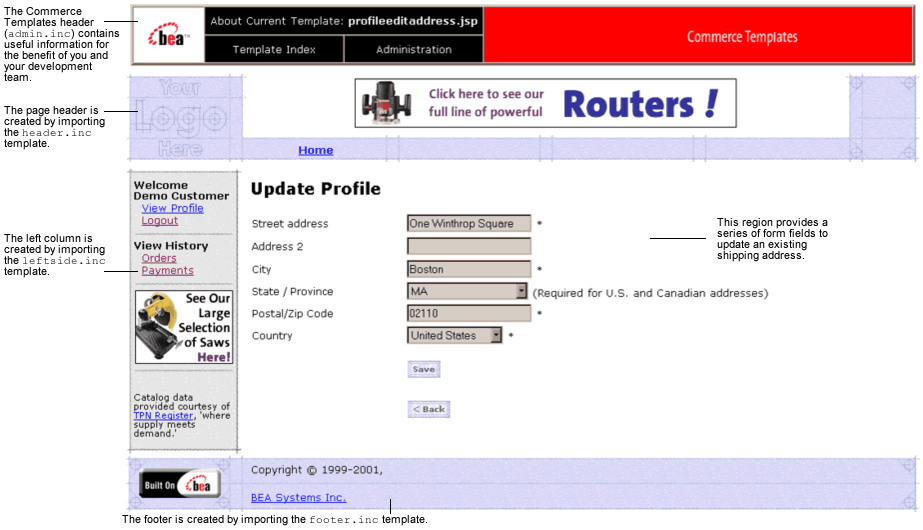
The profileeditaddress.jsp template (shown in Figure 3-4) allows a registered customer to update the shipping address information stored as part of their profile.
Sample Browser View
Figure 3-4 shows an annotated version of the profileeditaddress.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 3-4 Annotated profileeditaddress.jsp Template
Location in Commerce services Directory Structure You can find the profileeditaddress.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The profileeditaddress.jsp template uses the Webflow JSP tags and WebLogic Personalization Server's User Management JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information on the User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications. For more information about the Webflow JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The profileeditaddress.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The page before the profileeditaddress.jsp template is the page that allows a customer to view their current profile (viewprofile.jsp). If there are no errors in the form submission, the next page in the default Webflow is viewprofile.jsp. If corrections do need to be made, the profileeditaddress.jsp template is reloaded with an appropriate error message. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the profileeditaddress.jsp template:
commerce\user\profileeditaddress.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/user/profileeditaddress.jsp (UNIX)<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="um.tld" prefix="um" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.tags.WebFlowTagConstants" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
About the Included editaddresstemplate.inc Template
The editaddresstemplate.inc template (included in all JSP templates that allow customers to edit a shipping address) provides a standardized format for both the form field presentation and error handling. The form fields are organized in a table, and upon form submission, the Input Processors associated with the editaddresstemplate.inc template will validate the form to ensure that all required fields contain values. If errors are detected, the editaddresstemplate.inc template will be redisplayed, with an error message at the top and the offending field labels shown in a red (as opposed to the original black) font. Previously entered correct information will still be displayed in the form.
Since the editaddresstemplate.inc template allows customers to edit an existing shipping address, the form fields on the page are also prefilled with information previously entered by the customer.
The behavior described above is accomplished on the editaddresstemplate.inc template using the getValidatedValue JSP tag and the accessor methods/attributes for defaultShippingAddress, as shown in Listing 3-9.
Listing 3-9 Use of the getValidatedValue JSP Tag and Accessor Methods/Attributes on editaddresstemplate.inc
<tr>
<td width="26%"> <webflow:getValidatedValue fieldName="<%=HttpRequestConstants.CUSTOMER_SHIPPING_ADDRESS1%>" fieldDefaultValue="<%=defaultShippingAddress.getStreet1()%>" fieldValue="customerShippingAddress1" fieldStatus="status" validColor="black" invalidColor="red" unspecifiedColor="black" fieldColor="fontColor" />
<div class="tabletext"><font color=<%= fontColor %>>Street address</font>
</div>
</td>
<td width="74%">
<input type="text" name="<%=HttpRequestConstants.CUSTOMER_SHIPPING_ADDRESS1%>" value="<%=customerShippingAddress1%>" maxlength="30">*</td>
</tr>
Notes: For more information about the getValidatedValue JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
For a list of the available accessor methods/attributes for defaultShippingAddress, see Table 3-14.
Events
The profileeditaddress.jsp template presents customers with two button events that trigger a particular response in the default Webflow, thereby allowing customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 3-12 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button.back |
No business logic required. Loads viewprofile.jsp. |
|
button.save |
UpdateShippingInfoIP ProfileEditAddress Pipeline |
Table 3-13 briefly describes each of the Pipelines from Table 3-12. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
ProfileEditAddress |
Contains UpdateShippingInfoPC and is transactional. |
Dynamic Data Display
One purpose of the profileeditaddress.jsp template is to prepare the address information a customer had previously entered, so the editaddresstemplate.inc template can display this information in the address form fields. This is accomplished on the profileeditaddress.jsp template using a combination of Webflow JSP tags, the User Management JSP tags, and accessor methods/attributes.
First, the getProfile JSP tag is used to set the customer profile (context) in the session for which the customer information should be retrieved, as shown in Listing 3-10.
Listing 3-10 Setting the Customer Context
<um:getProfile profileKey="<%=request.getRemoteUser()%>"
profileType="WLCS_Customer" />
Note: For more information on the User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications.
Next, the getProperty JSP tag is used to obtain a list of the customer's shipping addresses, which are then initialized with data from the customer object, as shown in Listing 3-11.
Listing 3-11 Obtaining the Customer's Shipping Address
<um:getProperty propertySet="CustomerProperties" propertyName="shippingAddressMap" id="shippingAddressMapObject" />
<%
Map shippingAddressMap = (Map) shippingAddressMapObject;
String addressKey = request.getParameter(HttpRequestConstants.ADDRESS_KEY);
Address defaultShippingAddress = (Address) shippingAddressMap.get(addressKey);
%>
The data stored within the defaultShippingAddress object can now be accessed by calling accessor methods/attributes within Java scriptlets. In this scenario, the scriplets are in the editaddresstemplate.inc. Table 3-14 provides more detailed information about the methods/attributes for the default shipping address.
Form Field Specification
The primary purpose of the profileeditaddress.jsp template is to allow customers to edit their profile information using various HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the profileeditaddress.jsp template, most of which are imported from the editaddresstemplate.inc file, and a description for each of these form fields are listed in Table 3-15.
Note: If a form field is imported from another template, it is indicated in the description. Form fields without import information are in the profileeditaddress.jsp template.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CUSTOMER_SHIPPING_COUNTRY %>) for use in the JSP.
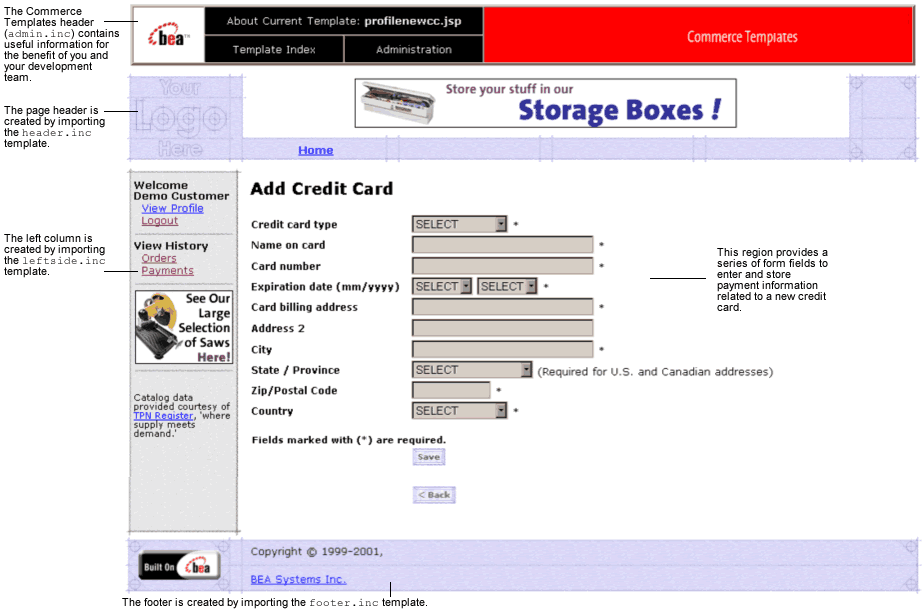
profilenewcc.jsp Template
The profilenewcc.jsp template (shown in Figure 3-5) allows an existing customer to add new credit card information, which will be stored as part of their profile.
Sample Browser View
Figure 3-5 shows an annotated version of the profilenewcc.jsp template. The black lines and callout text are not part of the template, but explanations of the components.
Figure 3-5 Annotated profilenewcc.jsp Template
Location in the Directory Structure You can find the profilenewcc.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The profilenewcc.jsp template uses the Webflow JSP tags. Therefore, the template includes the following JSP tag library: Note: For more information about the Webflow JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. This file resides in the following directory for the Commerce services Web application: %PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The profilenewcc.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The page before the profilenewcc.jsp template is the page on which a customer can view their current profile (viewprofile.jsp). If there are no errors in the form submission, the next page in the default Webflow is viewprofile.jsp. If corrections do need to be made, the profilenewcc.jsp template is reloaded. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the profilenewcc.jsp template:
commerce\user\profilenewcc.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/user/profilenewcc.jsp (UNIX)<%@ taglib uri="webflow.tld" prefix="webflow" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.tags.WebFlowTagConstants" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
Events
The profilenewcc.jsp template presents customers with two button events that trigger a particular response in the default Webflow, thereby allowing customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 3-16 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button.back |
No business logic required. Loads viewprofile.jsp. |
|
button.save |
UpdatePaymentInfoIP NewCreditCard Pipeline |
Table 3-17 briefly describes each of the Pipelines from Table 3-16. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
NewCreditCard |
Contains EncryptCreditCardPC and UpdatePaymentInfoPC, and is transactional. |
Dynamic Data Display
No dynamic data is presented on the profilenewcc.jsp template.
Form Field Specification
The primary purpose of the profilenewcc.jsp template is to allow customers to enter new credit card information using various HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the profilenewcc.jsp template, most of which are imported from the newcctemplate.inc file, and a description for each of these form fields are listed in Table 3-18.
Note: If a form field is imported from another template, it is indicated in the description. Form fields without import information are in the profilenewcc.jsp template.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CUSTOMER_CREDITCARD_COUNTRY %>) for use in the JSP.
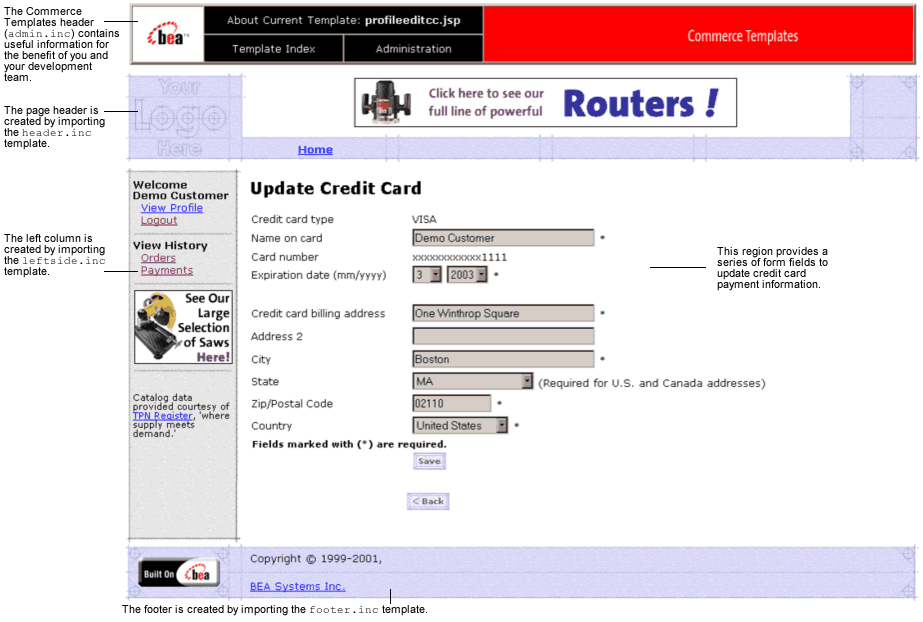
profileeditcc.jsp Template
The profileeditcc.jsp template (shown in Figure 3-6) allows a customer to edit existing credit card information, which will be stored as part of their profile.
Sample Browser View
Figure 3-6 shows an annotated version of the profileeditcc.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 3-6 Annotated profileeditcc.jsp Template
Location in the Directory Structure You can find the profileeditcc.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The profileeditcc.jsp template uses the Webflow JSP tags and WebLogic Personalization Server's User Management JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information about the Webflow JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. For more information on the User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The profileeditcc.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The page before the profileeditcc.jsp template is the page on which a customer can view their current profile (viewprofile.jsp). If there are no errors in the form submission, the next page in the default Webflow is viewprofile.jsp. If corrections do need to be made, profileeditcc.jsp is reloaded. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the profileeditcc.jsp template:
commerce\user\profileeditcc.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/user/profileeditcc.jsp (UNIX)<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="um.tld" prefix="um" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.tags.WebFlowTagConstants" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
About the Included editcctemplate.inc Template
The editcctemplate.inc template (included in all JSP templates that allow customers to edit a credit card) provides a standardized format for both the form field presentation and error handling. The form fields are organized in a table, and upon form submission, the Input Processors associated with the editcctemplate.inc template will validate the form to ensure that all required fields contain values. If errors are detected, the editcctemplate.inc template will be redisplayed, with an error message at the top and the offending field labels shown in a red (as opposed to the original black) font. Previously entered correct information will still be displayed in the form.
Note: The profileeditcc.jsp template and the editcctemplate.inc do not allow the user to edit a credit card number. To change a credit card number, the credit card must be deleted and then added as a new card.
Since the editcctemplate.inc template allows customers to edit an existing shipping address, the form fields on the page are also prefilled with information previously entered by the customer.
The behavior described above is accomplished on the editcctemplate.inc template using the getValidatedValue JSP tag and the accessor methods/attributes for defaultCreditCard, as shown in Listing 3-12.
Listing 3-12 Use of the getValidatedValue JSP Tag and Accessor Methods/Attributes on editcctemplate.inc
<tr>
<td width="27%"><webflow:getValidatedValue fieldName="<%=HttpRequestConstants.CUSTOMER_CREDITCARD_TYPE%>" fieldDefaultValue="<%=defaultCreditCard.getType()%>" fieldValue="customerCreditCardType" fieldStatus="status" validColor="black" invalidColor="red" unspecifiedColor="black" fieldColor="fontColor" />
<div class="tabletext"><font color=<%= fontColor %>>Credit card type</font>
</div>
</td>
<td width="73%">
<div class="tabletext"><%=customerCreditCardType%>
</div>
<input type="hidden" name="<%=HttpRequestConstants.CUSTOMER_CREDITCARD_TYPE%>" value="<%=customerCreditCardType%>">
</td>
</tr>
Notes: For more information about the getValidatedValue JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
For a list of the available accessor methods/attributes for defaultCreditCard, see Table 3-21.
Events
The profileeditcc.jsp template presents customers with two button events that trigger a particular response in the default Webflow, thereby allowing customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 3-19 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button.back |
No business logic required. Loads viewprofile.jsp. |
|
button.save |
UpdatePaymentInfoIP UpdateCreditCard Pipeline |
Table 3-20 briefly describes each of the Pipelines from Table 3-19. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
UpdateCreditCard |
Contains UpdatePaymentPC and is transactional. |
Dynamic Data Display
One purpose of the profileeditcc.jsp template is to prepare the credit card information a customer had previously entered, so the editcctemplate.inc template can display this information in the payment information form fields. This is accomplished on the profileeditcc.jsp template using a combination the User Management JSP tags and accessor methods/attributes.
First, the getProfile JSP tag is used to set the customer profile (context) in the session for which the customer information should be retrieved, as shown in Listing 3-13.
Listing 3-13 Setting the Customer Context
<um:getProfile profileKey="<%=request.getRemoteUser()%>"
profileType="WLCS_Customer" />
Note: For more information on the User Management JSP tags, see" Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications.
Next, the getProperty JSP tag is used to obtain the customer's list of credit cards (and related billing information), which is then initialized with data from the customer object, as shown in Listing 3-14.
Listing 3-14 Obtaining the Customer's Credit Cards and Billing Information
<um:getProperty propertySet="CustomerProperties" propertyName="creditCardsMap" id="creditCardsMapObject" />
<%
Map creditCardsMap = (Map) creditCardsMapObject;
String creditCardKey =
request.getParameter(HttpRequestConstants.CREDITCARD_KEY);
CreditCard defaultCreditCard = null;
defaultCreditCard = (CreditCard) creditCardsMap.get(creditCardKey);
Address billingAddress = (Address) defaultCreditCard.getBillingAddress();
%>
The data stored within the defaultCreditCard and billingAddress objects can now be accessed by calling accessor methods/attributes within Java scriptlets. Table 3-21 provides more detailed information about the methods/attributes for the defaultCreditCard, while Table 3-22 provides more information about the accessor methods/attributes on billingAddress.
Form Field Specification
Another purpose of the profileeditcc.jsp template is to allow customers to make changes to their credit card information using various HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the profileeditcc.jsp template, most of which are imported from the editcctemplate.inc file. A description for each of these fields are listed in Table 3-23, "profileeditcc.jsp Form Fields," on page 3-50.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CUSTOMER_CREDITCARD_COUNTRY %>) for use in the JSP.
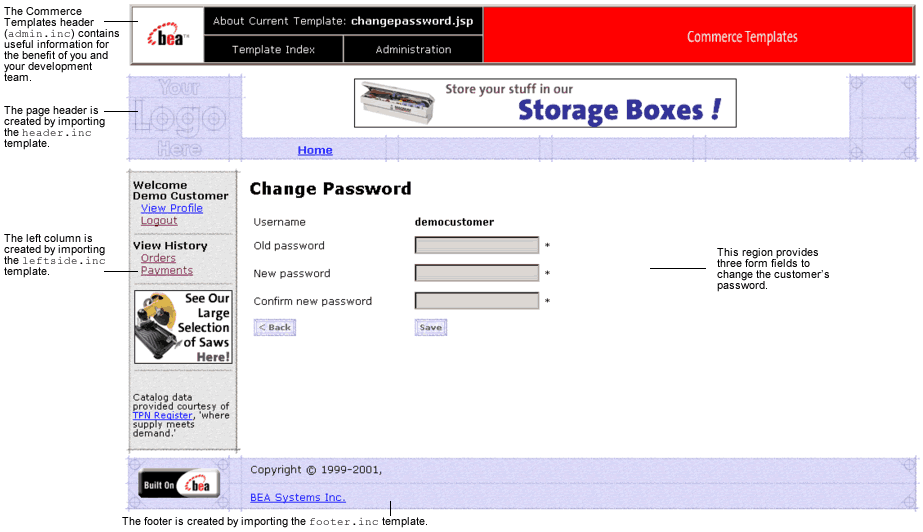
changepassword.jsp Template
The changepassword.jsp template (shown in Figure 3-7) allows a customer to change their password, which will be stored as part of their profile.
Sample Browser View
Figure 3-7 shows an annotated version of the changepassword.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 3-7 Annotated changepassword.jsp Template
Location in the Directory Structure You can find the changepassword.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The changepassword.jsp template uses Webflow JSP tags and User Management JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information about the Webflow JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. For more information on the User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The changepassword.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The page before the changepassword.jsp template is the page on which a customer can view their current profile (viewprofile.jsp). If there are no errors in the form submission, the next page in the default Webflow is viewprofile.jsp. If corrections do need to be made, changepassword.jsp is reloaded. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the changepassword.jsp template:
commerce\user\changepassword.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/user/changepassword.jsp (UNIX)<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="um.tld" prefix="um" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
Events
The changepassword.jsp template presents customers with two button events that trigger a particular response in the default Webflow, thereby allowing customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 3-24 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button.back |
No business logic required. Loads viewprofile.jsp. |
|
button.save |
UpdateAccountInfoIP UpdateAccountProfile Pipeline |
Table 3-25 briefly describes each of the Pipelines from Table 3-24. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
UpdateAccountProfile |
Contains UpdatePasswordPC and is not transactional. |
Dynamic Data Display
One purpose of the changepassword.jsp template is to display the customer's username. This is accomplished on the changepassword.jsp template using a simple Java scriptlet, as shown in Listing 3-15.
Listing 3-15 Displaying the Customer's Username
...
<td width="73%" valign="top">>
<div class="tabletext">
<b><%=request.getRemoteUser()%></b>
</div>
</td>
...
Note: Customers cannot change their username, only their password. If the New Password and Confirm New Password form fields are not filled in correctly, the page is displayed with all fields empty (that is, no fields are dynamically prefilled upon reload).
Form Field Specification
The primary purpose of the changepassword.jsp template is to allow customers to make changes to their password using HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the changepassword.jsp template, and a description for each of these form fields are listed in Table 3-26.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CONFIRM_PASSWORD %>) for use in the JSP.
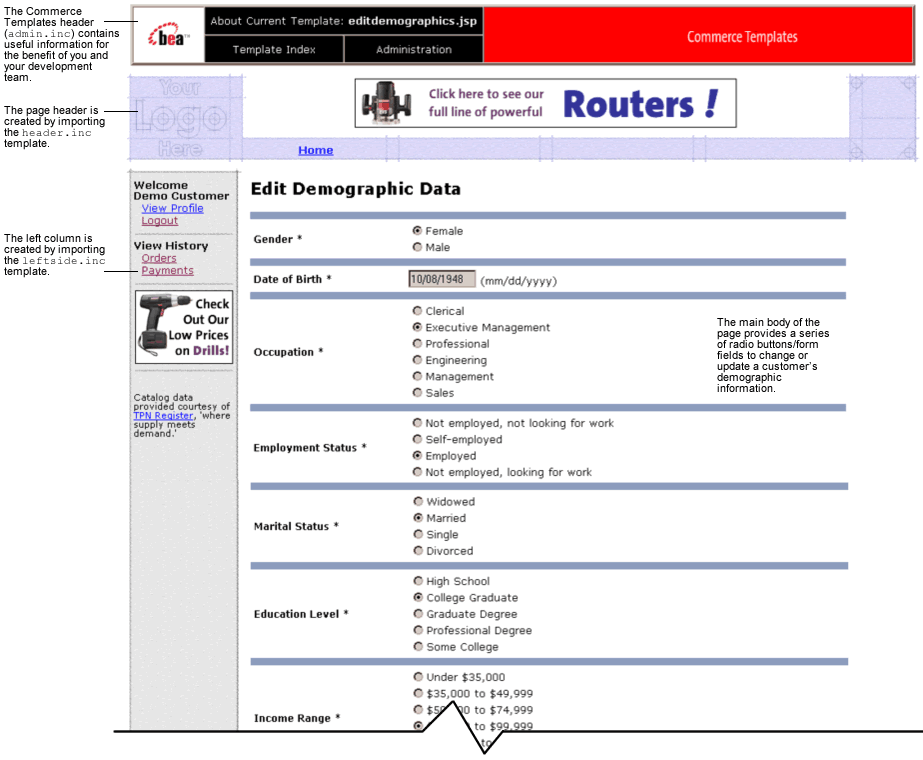
editdemographics.jsp Template
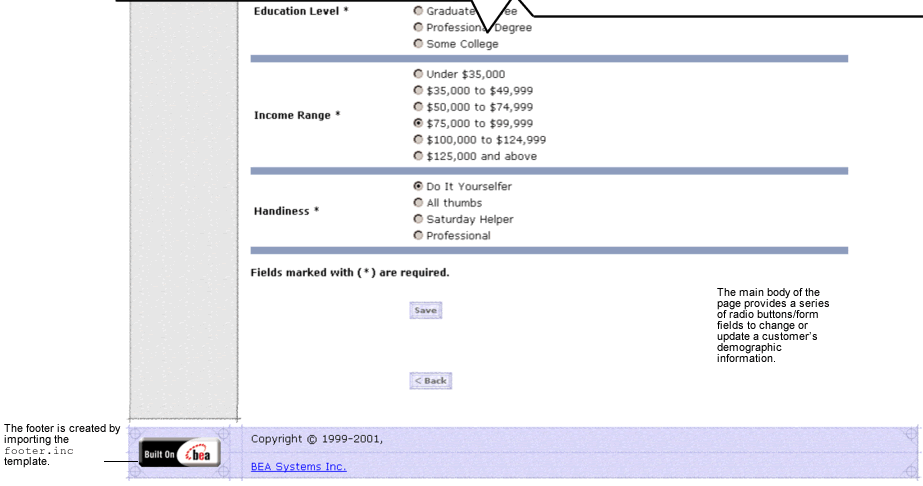
The editdemographics.jsp template (shown in Figure 3-8) allows a customer to change their demographic information, which will be stored as part of their profile.
Sample Browser View
Figure 3-8 and Figure 3-9 show annotated versions of the editdemographics.jsp template. Although there are two figures, together these screen shots form the single editdemographics.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 3-8 Annotated editdemographics.jsp Template - First half
Figure 3-9 Annotated editdemographics.jsp Template - Second half
Location in the Directory Structure You can find the changepassword.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The editdemographics.jsp template uses Webflow JSP tags and WebLogic Personalization Server's User Management JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information about the Webflow JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. For more information on the User Management JSP tags, see "Personalization Server JSP Tag Library Reference" in the Guide to Building Personalized Applications. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The editdemographics.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The page before the editdemographics.jsp template is the page on which a customer can view their current profile (viewprofile.jsp). If there are no errors in the form submission, the next page in the default Webflow is viewprofile.jsp. If corrections do need to be made, editdemographics.jsp is reloaded. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the changepassword.jsp template:
commerce\user\editdemographics.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/user/editdemographics.jsp (UNIX)<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="um.tld" prefix="um" %>
<%@ taglib uri="es.tld" prefix="es" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
<%@ page import="java.util.*" %>
Events
The editdemographics.jsp template presents customers with two button events that trigger a particular response in the default Webflow, thereby allowing customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 3-27 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button.back |
No business logic required. Loads viewprofile.jsp. |
|
button.save |
UpdateDemographicInfoIP EditDemographicInfo Pipeline |
Table 3-28 briefly describes each of the Pipelines from Table 3-27. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
EditDemographicInfo |
Contains UpdateDemographicInfoPC and is transactional. |
Dynamic Data Display
No dynamic data is presented on the editdemographics.jsp template.
Form Field Specification
The primary purpose of the editdemographics.jsp template is to allow customers to make changes to their demographic information using HTML form fields and radio buttons. It is also used to pass needed information to the Webflow.
The form fields used in the editdemographics.jsp template, most of which are imported from the newdemographictemplate.inc file, and a description for each of these form fields are listed in Table 3-29.
Note: If a form field is imported from another template, it is indicated in the description. Form fields without import information are in the editdemographics.jsp template.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.CUSTOMER_QUALITY %>) for use in the JSP.
Input Processors
This section provides a brief description of each Input Processor associated with the Customer Profile Services JSP template(s).
DeleteCreditCardIP
DeleteShippingAddressIP
UpdateAccountInfoIP
UpdateBasicInfoIP
UpdateDemographicInfoIP
UpdatePaymentInfoIP
UpdateShippingInfoIP
Pipeline Components
This section provides a brief description of each Pipeline component associated with the Customer Profile Services JSP template(s).
Note: Some Pipeline Components extend other, base Pipeline Components. For more information on the base classes, see the Javadoc.
UpdateBasicInfoPC
UpdateDemographicInfoPC
UpdatePasswordPC
UpdatePaymentInfoPC
UpdateShippingInfoPC

|

|

|
|
|
|
Copyright © 2001 BEA Systems, Inc. All rights reserved.
|