


|

|
|
|
|
Customer Registration and Login Services
For customers who plan on frequenting your e-business, it is beneficial to provide a way for them to store some personal information. In doing so, the ordering process will require less time because your customers will not need to reenter their name, address, payment information, and so on. For security, privacy, and management, however, this feature requires customers to log into your site with a username/password combination. This topic describes the JavaServer Pages (JSPs) and associated components that allow customers to register and log into your site by creating a customer profile.
This topic includes the following sections:
JavaServer Pages (JSPs)
The Registering Customers and Managing Customer services contain a number of JavaServer Pages (JSPs) that handle customer registration (initial customer profile creation) and customer login. You can always use these templates for your Web site, or you can adapt them to meet your specific needs. This section describes each of these pages in detail.
Login.jsp Template
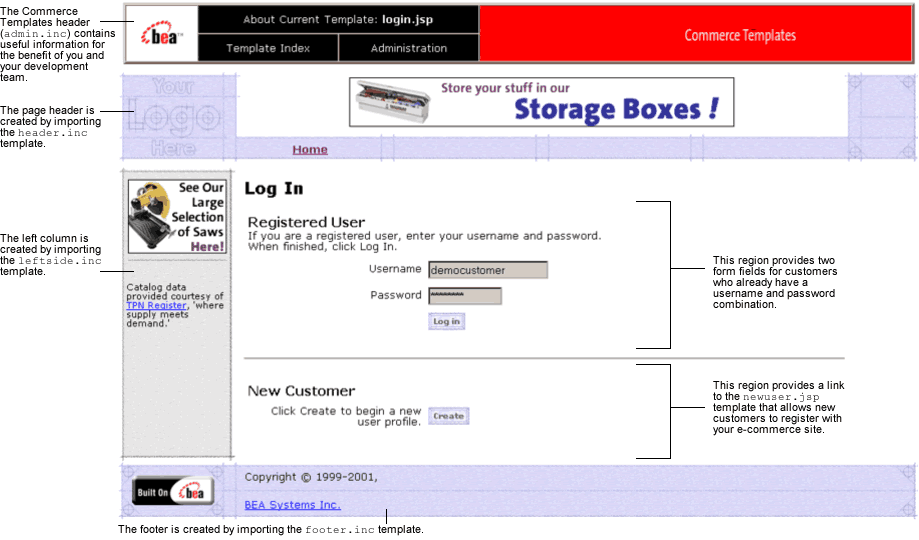
The login.jsp template (shown in Figure 2-1) allows a customer who has previously created a profile to log into your e-commerce site by providing a valid username/password combination. Since this page is the entry point to the checkout process, it also establishes mechanisms (such as sessions) that will allow customers to continue their shopping experience.
For customers who have not yet registered with your site, the login.jsp template provides customers with an entry point into a page that allows them to register (create their initial customer profile) for subsequent use on the site.
Sample Browser View
Figure 2-1 shows an annotated version of the login.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 2-1 Annotated login.jsp Template
Location in the Directory Structure You can find the login.jsp template file at the following location, where $WL_PORTAL_HOME is the directory in which you installed Commerce services: $WL_PORTAL_HOME\applications\wlcsApp\wlcs\commerce\login.jsp (Windows) Tag Library Imports The login.jsp template does not use any custom JSP tags. Therefore, the template does not include imports of any JSP tag libraries. Java Package Imports The login.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The login.jsp template itself is not part of the default Webflow. Rather, it is automatically loaded into the browser when a protected page is referenced by the WebLogic Server. It is part of the sampleapp_main namespace. Note: All JSP templates in the /order and /user subdirectories are protected and are accessible only by registered and authenticated customers. If the customer already has a username/password combination from prior registration and the customer's login is successful, the next page is the protected page the customer was attempting to access. If the customer's login is unsuccessful, the badlogin.jsp template is loaded. If the customer is not yet registered and clicks on the Create button, the next page loaded allows the customer to create a profile and a username/password combination (newuser.jsp). After the customer has registered, the customer is automatically logged in and forwarded to the newusercreation.jsp template, which allows customers to continue shopping, view their shopping carts, or check out. If the auto-login is unsuccessful, the login.jsp template is loaded for the customer to enter their username and password. If the customer's login attempt is unsuccessful, the badlogin.jsp is loaded. Notes: The option to proceed to checkout is only provided on the newusercreation.jsp template if there are items in the customer's shopping cart. For a detailed description of the main.jsp template, see " Product Catalog JSP Templates" in the Guide to Building a Product Catalog. For a detailed description of the shoppingcart.jsp and shipping.jsp templates, see "Shopping Cart Management Services" or "Shipping Services" in the Guide to Managing Purchases and Processing Orders. For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the login.jsp template:
$WL_PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/login.jsp (UNIX)<%@ page import="javax.servlet.http.*" %>
Events
The login.jsp template presents a customer with two buttons, only one of which is considered an event. The event triggers a particular response in the default Webflow that allows customers to continue. The other button is a standard HTML Submit button that posts the page back to the WebLogic Server for authentication. Table 2-1 provides information about the event and the business logic it invokes.
Note: The Login button is not an event that would trigger a Webflow response. Rather, when a customer clicks the button, control is turned over to the WebLogic Server (specifically, the RDBMS realm of the WebLogic Personalization Server). The WebLogic Server remembers the HTTP request, determines whether the customer's username and password combination is correct, and then reinvokes the Webflow using the request. Since this authentication follows the WebLogic Server and J2EE specifications, more information on this topic can be found in documents at the BEA WebLogic Server 6.1 Documentation Center
.Dynamic Data Display
No dynamic data is presented on the login.jsp template.
Form Field Specification
The primary purpose of the login.jsp template is to allow customers to enter their username and password using two HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the login.jsp template, and a description for each of these form fields are listed in Table 2-2.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.USER_NAME %>) for use in the JSP.
badlogin.jsp Template
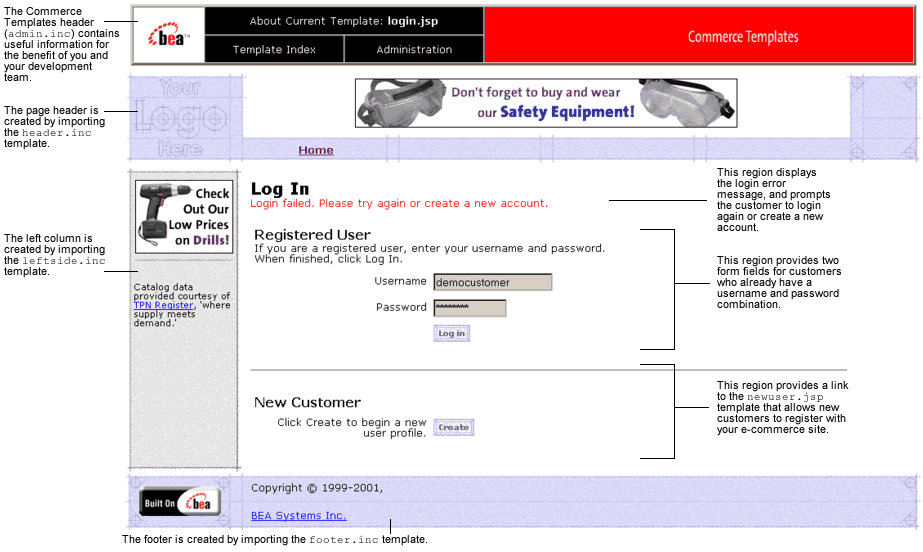
The badlogin.jsp template (shown in Figure 2-2) informs a customer that they have entered an invalid username/password combination, and allows the customer to try logging into your e-commerce site again by providing a valid username/password combination. Except for the error message, it behaves exactly as the login.jsp template previously described.
Sample Browser View
Figure 2-2 shows an annotated version of the badlogin.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 2-2 Annotated badlogin.jsp Template
Location in the Directory Structure You can find the badlogin.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The badlogin.jsp template does not use any custom JSP tags. Therefore, the template does not include imports of any JSP tag libraries. Java Package Imports The badlogin.jsp template does not use any Java classes and therefore does not include any package import statements. Location in Default Webflow Customers arrive at the badlogin.jsp template when they fail to provide a valid username/password combination on the login.jsp template. If the customer is registered and the customer's second attempt at logging in is successful, the next page is the protected page the customer was attempting to access. If the customer's login is unsuccessful, the badlogin.jsp template is reloaded. If the customer is not yet registered and clicks on the Create button, the next page loaded allows the customer to create a profile and obtain a username/password combination (newuser.jsp). After the customer has registered, the customer is automatically logged in and forwarded to the newusercreation.jsp template, which allows customers to continue shopping, view their shopping carts, or check out. If the auto-login is unsuccessful, the login.jsp template is loaded for the customer to enter their username and password. If the customer's login attempt is unsuccessful, the badlogin.jsp is loaded. This template is part of the sampleapp_main namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP template is included in the badlogin.jsp template:
commerce\badlogin.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/badlogin.jsp (UNIX)
Events
Because the badlogin.jsp template includes the login.jsp template, the badlogin.jsp template uses the same events. For more information about these events, see Login.jsp Template.
Dynamic Data Display
No dynamic data is presented on the badlogin.jsp template.
Form Field Specification
Because the badlogin.jsp template includes the login.jsp template, the badlogin.jsp template uses the same form fields. For more information about these form fields, see Login.jsp Template.
newuser.jsp Template
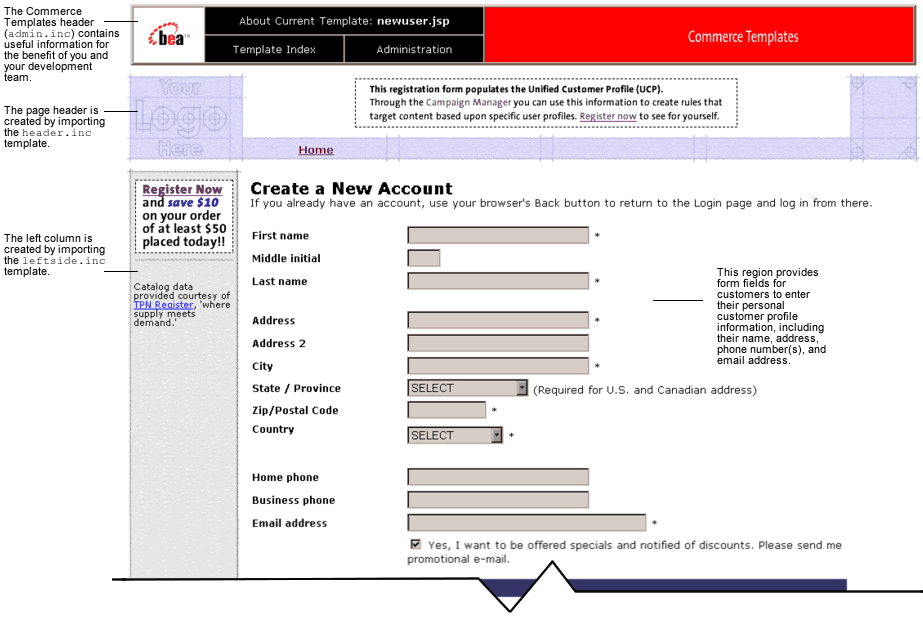
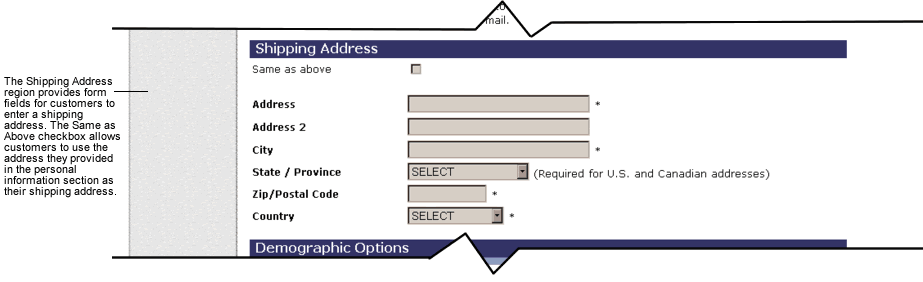
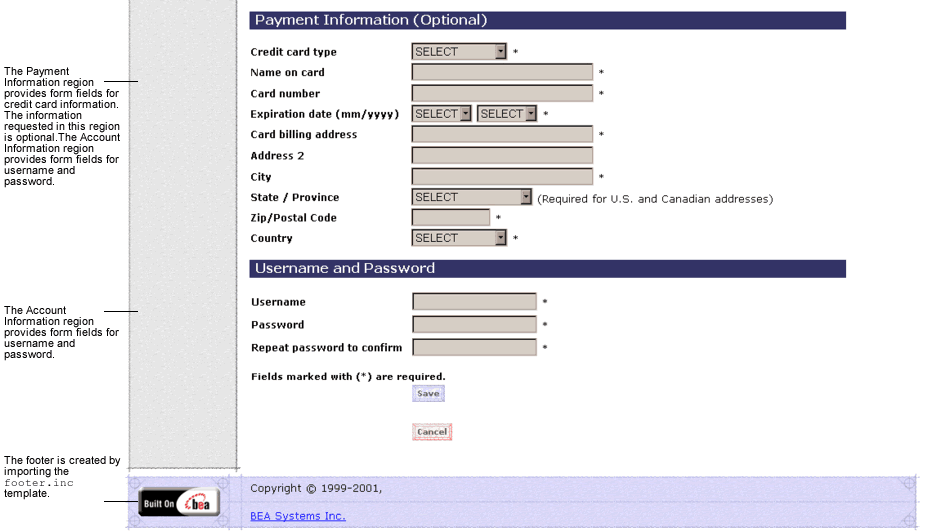
The newuser.jsp template (shown in Figure 2-3 through Figure 2-6) allows a new customer to register with your e-commerce site by creating their customer profile, which includes personal information, shipping address information, payment information (optional), and account information.
Sample Browser View
Figure 2-3 through Figure 2-6 show annotated versions of the newuser.jsp template. The black lines and callout text are explanations of the template components.
Figure 2-3 Annotated newuser.jsp Template - Personal Information
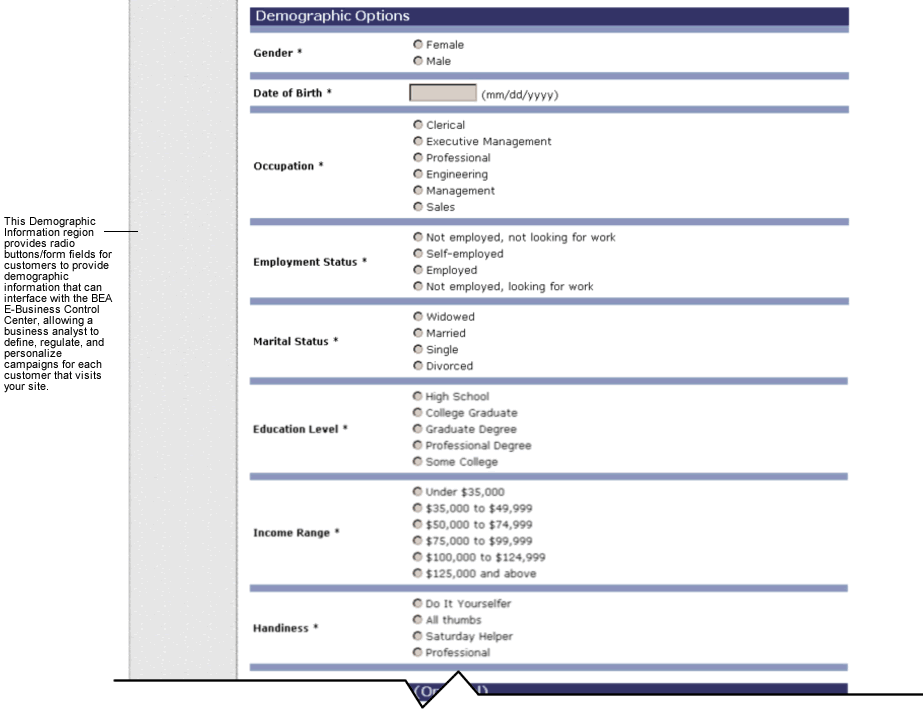
Figure 2-4 Annotated newuser.jsp Template - Demographic Information
Figure 2-5 Annotated newuser.jsp Template - Shipping Address and Payment Information (Optional)
Figure 2-6 Annotated newuser.jsp Template - Account Information
Note: The maximum number of characters allowed for usernames and passwords is set to 50. There are no other restrictions. If you want to impose other restrictions, such as required character types, disallowed character types, or length requirements, you must set up your own Input Processor. Location in the Directory Structure You can find the newuser.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\commerce\register\ Tag Library Imports The newuser.jsp template makes use of the Webflow JSP tags. Therefore, the template includes the following JSP tag library: Note: For more information about the Webflow JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. This file resides in the following directory for the Commerce services Web application: %PORTAL_HOME\applications\wlcsApp\wlcs\WEB-INF (Windows) PORTAL_HOME/applications/wlcsApp/wlcs/WEB-INF (UNIX) Java Package Imports The newuser.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow The page prior to newuser.jsp is the customer login page (login.jsp). If no errors are found after a customer enters their initial profile information, customers are auto-logged in and forwarded to a welcome page where they can select from the various links to continue shopping or check out (newusercreation.jsp). If errors are found, the newuser.jsp is reloaded with an appropriate message next to the invalid form fields. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the newuser.jsp template:
newuser.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/register/newuser.jsp (UNIX)<%@ taglib uri="weblogic.tld" prefix="webflow" %>
<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.tags.WebFlowTagConstants" %>
About the Included newaddresstemplate.inc Template
The newaddresstemplate.inc template provides a standardized format for both the form field presentation and error handling included in all JSP templates that prompt customers for a shipping address, except addaddress.jsp. The form fields are organized in a table, and upon form submission, the Input Processors associated with the newaddresstemplate.inc template will validate the form to ensure that all required fields contain values. If errors are detected, the newaddresstemplate.inc template will be redisplayed, with an error message at the top and the invalid field labels shown in a red (as opposed to the original black) font. Previously entered correct information will still be displayed in the form.
The behavior described above is accomplished on the newaddresstemplate.inc template using the getValidatedValue JSP tag, as shown in Listing 2-1.
Listing 2-1 Use of the getValidatedValue JSP Tag on newaddresstemplate.inc
<!-- begin table with customer's shipping address information -->
<table width="90%" border="0">
<tr>
<td width="26%"><webflow:getValidatedValue
fieldName="<%=HttpRequestConstants.CUSTOMER_SHIPPING_ADDRESS1%>"
fieldValue="customerShippingAddress1" fieldStatus="status"
validColor="black" invalidColor="red" unspecifiedColor="black"
fieldColor="fontColor" />
<div class="tabletext"><font color=<%= fontColor %>><b>Address </b>
</font>
</div>
</td>
<td width="74%"> <input type="text"
name="<%=HttpRequestConstants.CUSTOMER_SHIPPING_ADDRESS1%>"
value="<%=customerShippingAddress1%>" size="30" maxlength="30">*
</td>
</tr>
.
.
.
</table>
Notes: For more information about the getValidatedValue JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
About the Included newcctemplate.inc Template
The newcctemplate.inc template provides a standardized format for both the form presentation and error handling in all JSP templates that prompt customers for credit card/payment information. The form fields are organized in a table, and upon form submission, the Input Processors associated with the newcctemplate.inc template will validate the form to ensure that all required fields contain values. If errors are detected, the newcctemplate.inc template will be redisplayed, with an error message at the top and the invalid field labels shown in a red (as opposed to the original black) font. Previously entered correct information will still be displayed in the form.
The behavior described above is accomplished on the newcctemplate.inc template using the getValidatedValue JSP tag, as shown in Listing 2-2.
Listing 2-2 Use of the getValidatedValue JSP Tag on newcctemplate.inc
<table>
.
.
.
<td width="27%"><webflow:getValidatedValue fieldName="<%=HttpRequestConstants.CUSTOMER_CREDITCARD_HOLDER%>" fieldValue="customerCreditCardHolder" fieldStatus="status" validColor="black" invalidColor="red" unspecifiedColor="black" fieldColor="fontColor" />
<div class="tabletext">
<font color=<%= fontColor %>><b>Name on card</b>
</font>
</div>
</td>
<td width="73%"> <input type="text"
name="<%=HttpRequestConstants.CUSTOMER_CREDITCARD_HOLDER%>"
value="<%=customerCreditCardHolder%>" size="30" maxlength="50">*
</td>
.
.
.
</table>
Notes: For more information about the getValidatedValue JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
About the Included newdemographictemplate.inc Template
The newdemographictemplate.inc template provides a standardized format for both the form presentation and error handling in all JSP templates that prompt customers for demographic information. The radio buttons are organized in a table, and upon form submission, the Input Processors associated with the newdemographictemplate.inc template will validate the form to ensure that all required fields contain values. If errors are detected, the newdemographictemplate.inc template will be redisplayed, with an error message at the top of the including page and the invalid field labels shown in a red (as opposed to the original black) font. Previously entered correct information will still be displayed in the form.
The behavior described above is accomplished on the newdemographictemplate.inc template using the getValidatedValue JSP tag, as shown in Listing 2-3.
Listing 2-3 Use of the getValidatedValue JSP Tag on newdemographictemplate.inc
<webflow:getValidatedValue fieldName="<%=HttpRequestConstants.CUSTOMER_GENDER%>" fieldDefaultValue="<%=(String)currentPropertyValue%>" fieldValue="genderValue" fieldStatus="status" validColor="black" invalidColor="red" unspecifiedColor="black" fieldColor="fontColor" />
<td width="26%"><div class="tabletext"><b><font color=<%= fontColor %>>
Gender*</font></b></div>
</td>
<td width="74%">
<% // get the property values for Gender
propertyBean.setPropertyName(GENDER);
property = propertyBean.getPropertyObject();
if(property == null || property.getRestrictedValues() == null)
arr = new Object[0];
else arr = property.getRestrictedValues().toArray();%>
<ps:getRestrictedPropertyValues propertySetName="Demographics" propertySetType="USER" propertyName="<%= GENDER %>" id="arr" result="foobar" />
<table width="100%" border="0" cellpadding="0" cellspacing="0"><es:forEachInArray id="valueObject" array="<%= arr %>" type="String">
<tr>
<td width="4%"><input type="radio" name="
<%= HttpRequestConstants.CUSTOMER_GENDER %>" value="<%= valueObject %>"
<% if ( valueObject.equals(genderValue) ) { %>CHECKED<% } %>></td>
<td><%= valueObject %></td>
</tr>
</es:forEachInArray>
</table>
Note: For more information about the getValidatedValue JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
Events
The newuser.jsp template presents a customer with two buttons, each of which is considered an event. These events trigger a particular response in the default Webflow that allows customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline Component is invoked first. Table 2-3 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
button.cancel |
GetCategoryIP GetTopCategories Pipeline |
|
button.save |
CustomerProfileIP |
Table 2-4 briefly describes each of the Pipelines from Table 2-3. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
CustomerProfile |
Contains EncryptedCreditCardPC and RegisterUserPC, and is transactional. |
Dynamic Data Display
No dynamic data is presented on the newuser.jsp template.
Form Field Specification
The primary purpose of the newuser.jsp template is to allow customers to enter their profile information using various HTML form fields. It is also used to pass needed information to the Webflow.
The form fields used in the newuser.jsp template, most of which are imported from other templates, and a description for each of these form fields are listed in Table 2-5.
Note: If a form field is imported from another template, it is indicated in the description. Form fields without import information are in the newuser.jsp template.
Note: Parameters that are literals in the JSP code are shown in quotes, while non-literals will require scriptlet syntax (such as
<%= HttpRequestConstants.USER_NAME %>) for use in the JSP.
newusercreation.jsp Template
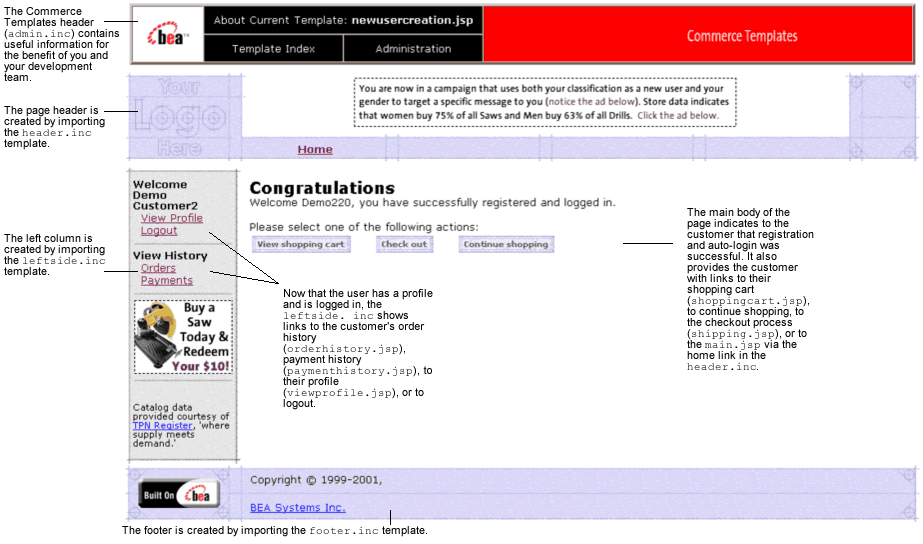
The newusercreation.jsp template (shown in Figure 2-7) informs a customer who has just created a new user profile that they have been logged in and that registration was successful. It also provides the customer with the opportunity to return to their shopping experience through several navigation options.
Sample Browser View
Figure 2-7 shows an annotated version of the newusercreation.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 2-7 Annotated newusercreation.jsp Template
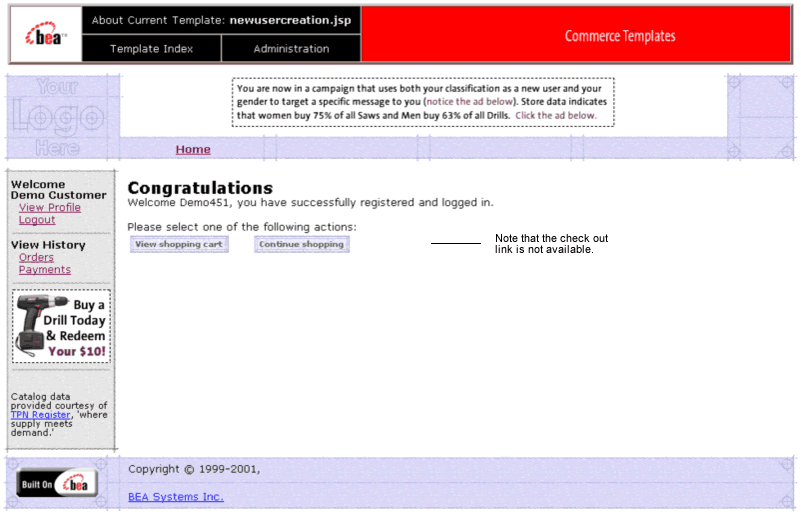
Notes: For a detailed description of the main.jsp template, see "Product Catalog JSP Templates" in the Guide to Building a Product Catalog book. For a detailed description of the shoppingcart.jsp and shipping.jsp templates, see "Shopping Cart Management Services" or "Shipping Services" in the Guide to Managing Purchases and Processing Orders book. The option to proceed to checkout is only provided on the newusercreation.jsp template if there are items in the customer's shopping cart. Otherwise, the newusercreation.jsp template will leave out this option as shown in Figure 2-8. Figure 2-8 newusercreation.jsp - Without Checkout Option
Location in the Directory Structure You can find the newusercreation.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed WebLogic Portal: %PORTAL_HOME\applications\wlcsApp\wlcs\commerce\user\ Tag Library Imports The newusercreation.jsp template uses Pipeline Processor JSP tags. Therefore, the template includes the following JSP tag library: Note: For more information about the Pipeline Processor JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. This file resides in the following directory for the Commerce services Web application: %PORTAL_HOME\applications\wlcsApp\wlcs\WEB-INF (Windows) Java Package Imports The newusercreation.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow Customers arrive at the newusercreation.jsp template when they have successfully created a new user profile and the auto-login using JAAS (Java Authentication and Authorization Service) has completed. If the customer creates a new profile, but the auto-login does not complete successfully, the customer is routed to the login.jsp template and will not see the newusercreation.jsp template. After manual login, the customer is routed to the main.jsp template. Note: If a customer had created a profile on a previous visit and logged in using the login.jsp template, the customer would simply be taken to the protected page the customer was trying to access. From the newusercreation.jsp template, the customer can return to their shopping cart (shoppingcart.jsp), continue shopping, continue to the checkout process (shipping.jsp), view their order history (orderhistory.jsp), view their profile (viewprofile.jsp), view their payment history (paymenthistory.jsp), logout, or return to the main catalog page (main.jsp). Note: The option to proceed to checkout is only provided on the newusercreation.jsp template if there are items in the customer's shopping cart. For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. This template is part of the sampleapp_user namespace in the Webflow. Included JSP Templates The following JSP templates are included in the newusercreation.jsp template:
newusercreation.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/commerce/user/
newusercreation.jsp (UNIX)<%@ taglib uri="webflow.tld" prefix="webflow" %>
PORTAL_HOME/applications/wlcsApp/wlcs/WEB-INF (UNIX)<%@ page import="javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="com.beasys.commerce.ebusiness.shoppingcart.*" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
Events
Every time a customer clicks a button to view more detail about an order, it is considered an event. Each event triggers a particular response in the default Webflow that allows them to continue. While this response can be to load another JSP, it is usually the case that an Input Processor and/or Pipeline is invoked first. Table 2-6 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
link.shoppingcart |
InitShoppingCartIP |
|
button.checkout |
InitShippingMethodListIP |
|
link.home |
GetTopCategoriesIP GetTopCategories Pipeline |
Note: For more information about the GetTopCategoriesIP and GetTopCategories Pipeline, see the Guide to Building a Product Catalog.
Dynamic Data Display
One purpose of the newusercreation.jsp template is to display navigation options that allow customers to continue their shopping experience after logging in. However, if there are no items in the customer's shopping cart, then checkout is not an option that should be displayed. The decision of whether or not to display this option is accomplished on newusercreation.jsp using a combination of Pipeline Processor JSP tags and accessor methods/attributes.
First, the getProperty JSP tag retrieves the SHOPPING_CART attribute from the Pipeline Processor session. Table 2-7 provides more detailed information on this attribute.
Listing 2-4 illustrates how this attribute is retrieved from the Pipeline Processor session using the getProperty JSP tag.
Listing 2-4 Retrieving the Shopping Cart Attribute
<webflow:getProperty id="shoppingCart" property="<%=PipelineSessionConstants.SHOPPING_CART%>" type="com.beasys.commerce.ebusiness.shoppingcart.ShoppingCart" scope="session" namespace="sampleapp_main" />
Note: For more information on the getProperty JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
The data stored within the Pipeline session attribute is then accessed by using accessor methods/attributes within Java scriptlets. Table 2-8 provides more detailed information about these methods/attributes for shoppingCart.
|
Method/Attribute |
Description |
|---|---|
|
isEmpty() |
Returns true if the customer's shopping cart is empty. |
The presence of items in the shopping cart is evaluated using this method in a Java scriptlet, as shown in Listing 2-5.
Listing 2-5 Accessor Methods/Attributes in newusercreation.jsp Java Scriptlets
<% if (shoppingCart != null && shoppingCart.isEmpty() == false) { %><a href="<webflow:createWebflowURL event="button.checkout" namespace="sampleapp_order" />"><img src="<webflow:createResourceURL resource="/commerce/images/btn_checkout_no.gif" />" border="0" vspace="2" hspace="3"></a>
<% } %>
Form Field Specification
No form fields are used in the newusercreation.jsp template.
newuserforward.jsp Template
The newuserforward.jsp template is used to direct unregistered users to the newuser.jsp because dynamic URIs are not supported in placeholders. This page is accessed when an unregistered user clicks an ad placeholder that contains a static URI. The newuserforward.jsp template then forwards the user to newuser.jsp. Additionally, the newuserforward.jsp bridges the transition from a non-secure to a secure connection (http to https).
Because this page is never seen by the end user and uses no includes, instead of a figure, the code for this page is shown in Listing 2-6.
Location in the Directory Structure
You can find the newuser.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services:
%PORTAL_HOME\applications\wlcsApp\wlcs\
commerce\newuserforward.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/newuserforward.jsp (UNIX)
Tag Library Imports
The newuserforward.jsp template does not use any tag libraries.
Java Package Imports
The newuserforward.jsp template does not use any imports.
Location in Default Webflow
The page prior to newuserforward.jsp can be any page that an anonymous user can access. However, this template is only needed if an unregistered user clicks the ad placeholder that prompts them to register. The static URI in the placeholder accesses the newuserforward.jsp which then forwards the user to the newuser.jsp template.
This template is part of the sampleapp_main namespace in the Webflow.
Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
Included JSP Templates
No JSP templates are included in the newuserforward.jsp template.
Events
The newuserforward.jsp template has one event. This event triggers a particular response in the default Webflow that allows customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 2-9 provides information about this event and the business logic it invokes.
Listing 2-6 newuserforward.jsp Code
<% String s = com.bea.p13n.appflow.webflow.WebflowJSPHelper.createWebflowURL(pageContext, "sampleapp_main", "login.jsp", "button.createUser", true); %>
<% response.sendRedirect(s) ; %>
Dynamic Data Display
No dynamic data is presented on the newuserforward.jsp template.
Form Field Specification
No form fields are used in the newuserforward.jsp template.
usercreationforward.jsp Template
The usercreationforward.jsp template is used to forward new users to the newusercreation.jsp template after the registration and auto-login process using JAAS is completed by the Webflow. Once the user is created, the request must be flushed and the usercreationforward.jsp template allows that to happen.
Because this page is never seen by the end user and uses no includes, instead of a figure, the code for this page is shown in Listing 2-7.
Location in the Directory Structure
You can find the newuser.jsp template file at the following location, where PORTAL_HOME is the directory in which you installed Commerce services:
PORTAL_HOME\applications\wlcsApp\wlcs\
commerce\user\usercreationforward.jsp (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/user/usercreationforward.jsp (UNIX)
Tag Library Imports
The usercreationforward.jsp template does not use any tag libraries.
Java Package Imports
The usercreationforward.jsp template uses Java classes in the following package and therefore includes the import statement:
<%@ page import="com.bea.p13n.appflow.webflow.WebflowJSPHelper*" %>
Location in Default Webflow
The page prior to usercreationforward.jsp is the newuser.jsp template. When new users save their profiles, they are auto-logged in using JAAS and if the login is successful, because the old request must be flushed, the usercreationforward.jsp is needed to redirect the user to the newusercreation.jsp template.
This template is part of the sampleapp_user namespace in the Webflow.
Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
Included JSP Templates
No JSP templates are included in the usercreationforward.jsp template.
Events
The usercreationforward.jsp template has one event. This event triggers a particular response in the default Webflow that allows customers to continue. While this response can be to load another JSP, it is usually the case that an Input Processor or Pipeline is invoked first. Table 2-10 provides information about this event and the business logic it invokes.
|
Event |
Webflow Response(s) |
|---|---|
|
forward.usercreation |
newusercreation.jsp |
Listing 2-7 usercreationforward.jsp Code
<% String s = WebflowJSPHelper.createWebflowURL(pageContext, "sampleapp_user", "usercreationforward.jsp", "forward.usercreation", true); %>
<% response.sendRedirect(s) ; %>
Dynamic Data Display
No dynamic data is presented on the newuserforward.jsp template.
Form Field Specification
No form fields are used in the usercreationforward.jsp template.
Input Processors
This section provides a brief description of each Input Processor associated with the Customer Login and Registration Services JSP template(s).
Note: For more information about the GetTopCategoriesIP Input Processor, see the Guide to Building a Product Catalog.
CustomerProfileIP
LoginCustomerIP
Pipeline Components
This section provides a brief description of each Pipeline Component associated with the Customer Login and Registration Services JSP template(s).
Note: Some Pipeline Components extend other, base Pipeline Components. For more information on the base classes, see the Javadoc.
RegisterUserPC
EncryptCreditCardPC

|

|

|
|
|
|
Copyright © 2001 BEA Systems, Inc. All rights reserved.
|