


|

|
|
|
|
Customer Self-Service
Customers who make purchases from an e-commerce site often want access to their order and payment history. In many cases, customers expect to have this information available. To meet this need, the Registering Customers and Managing Customer services provide you with a series of JSPs designed specifically for this purpose. The customer self-service pages allow registered customers who have previously placed orders with your e-business to locate information about their past orders and payments, and to check on the status of these orders. The customer self-service pages can help you maintain a high level of service for all your customers by giving them the information they require. This topic describes each of the customer self-service pages in detail.
This topic includes the following sections:
JavaServer Pages (JSPs)
Like the other services available in the Registering Customers and Managing Customer services, customer self-service is implemented through a number of JavaServer Pages (JSPs). You can use these JSPs as an out-of-the-box solution or customize them to meet your unique business requirements. This section describes each of the customer self-service pages in detail.
Note: For a description of the complete set of JSPs used in the Commerce services Web application and a listing of their locations in the directory structure, see the "Template Summary " documentation.
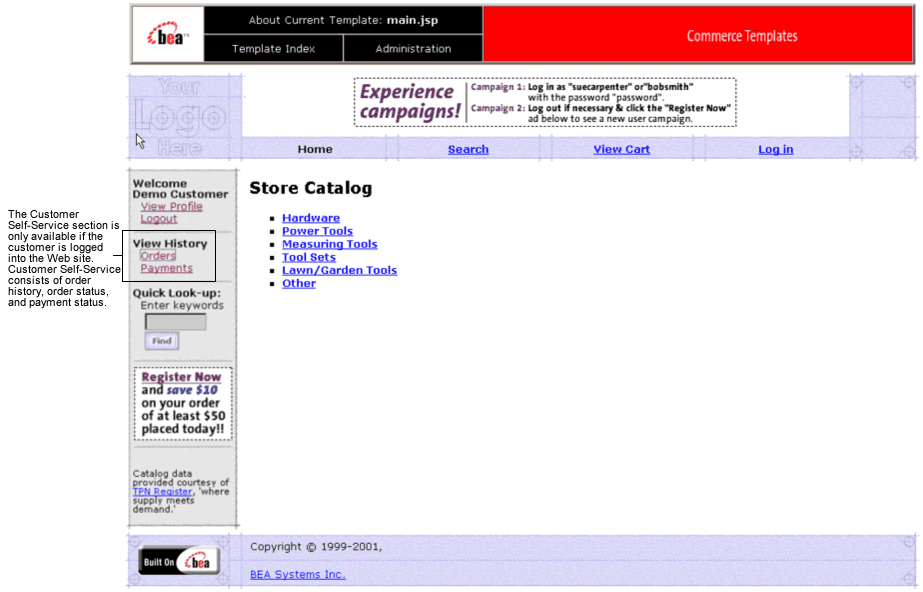
A customer must be logged into your e-commerce site for the customer self-service options to be available. The customer self-service options appear in the left column created by the leftside.inc template. Figure 4-1 shows the main.jsp template (the home page for the product catalog) with the options available. For more information about the main.jsp template, see "The Product Catalog JSP Templates" in the Guide to Building a Product Catalog.
Figure 4-1 The Customer Self-Service Section on main.jsp Template
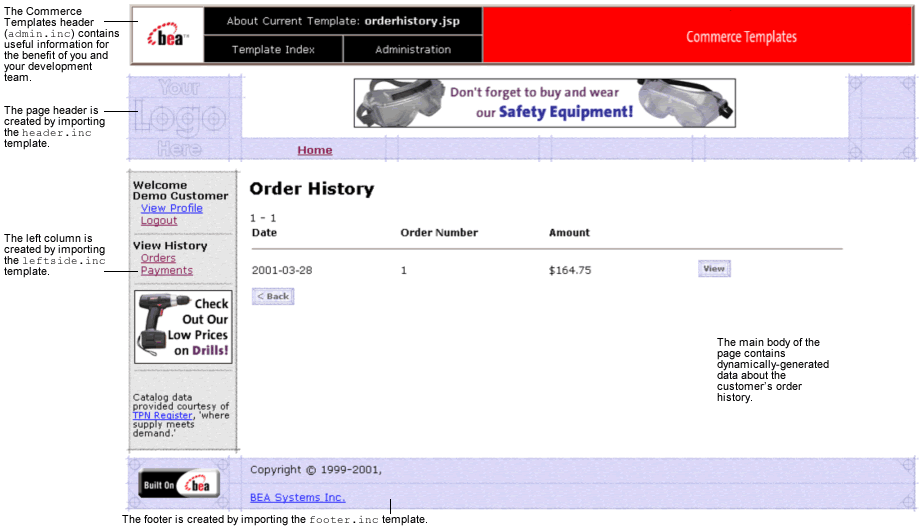
orderhistory.jsp Template The orderhistory.jsp template (shown in Figure 4-2) displays a list of order summaries (including order date, order number, and order amount) for each of the customer's orders. It also provides the customer with a View button for each order in the list, which allows the customer to view details about the order, including its status. Sample Browser View Figure 4-2 shows an annotated version of the orderhistory.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components. Figure 4-2 Annotated orderhistory.jsp Template
Location in the Directory Structure You can find the orderhistory.jsp template file at the following location, where $PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The orderhistory.jsp template uses WebLogic and Pipeline JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information about the Pipeline JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. For more information on the Commerce services JSP tags, see "JSP Tag References" in the Campaign and Commerce services documentation. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\ Java Package Imports The orderhistory.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow Customers arrive at the orderhistory.jsp template from the product catalog home page (main.jsp). From here, customers can return back to the product catalog home page, or display the details of a specific order by selecting it (orderstatus.jsp). This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following include templates are included in the orderhistory.jsp template:
commerce\order\orderhistory.jsp (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/order/orderhistory.jsp (UNIX)<%@ taglib uri="weblogic.tld" prefix="wl" %>
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="eb.tld" prefix="eb" %>
<%@ taglib uri="i18n.tld" prefix="i18n" %>
WEB-INF (Windows)
PORTAL_HOME/applications/wlcsApp/wlcs/
WEB-INF (UNIX)<%@ page import="java.util.*" %>
<%@ page import="java.text.*" %>
<%@ page import="com.beasys.commerce.axiom.units.*" %>
<%@ page import="com.beasys.commerce.ebusiness.shipping.*" %>
<%@ page import="com.beasys.commerce.ebusiness.order.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
<%@ page import="com.beasys.commerce.ebusiness.util.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="com.bea.p13n.appflow.webflow.WebflowJSPHelper" %>
Events
Every time a customer clicks a button to view more detail about an order, it is considered an event. Each event triggers a particular response in the default Webflow that allows them to continue. While this response can be to load another JSP, it is usually the case that an Input Processor and/or Pipeline is invoked first. Table 4-1 provides information about these events and the business logic they invoke.
|
Event |
Webflow Response(s) |
|---|---|
|
-- |
RefreshOrderHistory Pipeline |
|
button.viewOrderStatus |
SelectOrderForViewingIP |
Table 4-2 briefly describes each of the Pipelines from Table 4-1. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
RefreshOrderHistory |
Contains RefreshOrderHistoryPC and is not transactional. |
Note: Although the RefreshOrderHistory Pipeline is associated with the orderhistory.jsp template, it is not triggered by an event on the page. Rather, the RefreshOrderHistory Pipeline is executed before the orderhistory.jsp is viewed, to locate the orders associated with the customer requesting the information.
Dynamic Data Display
One purpose of the orderhistory.jsp template is to display the data specific to a customer's orders for their review and possible selection. This is accomplished on orderhistory.jsp using a combination of WebLogic Server JSP tags, Pipeline JSP tags, and attributes/methods.
First, the getProperty JSP tag retrieves the SCROLLABLE_MODEL attribute from the Pipeline session. Table 4-3 provides more detailed information on this attribute.
Listing 4-1 illustrates how this attribute is retrieved from the Pipeline session using the getProperty JSP tag.
Listing 4-1 Retrieving the Order History Attribute
<webflow:getProperty id="orderHistory" property="<%=PipelineSessionConstants.SCROLLABLE_MODEL%>" type="com.beasys.commerce.ebusiness.util.ScrollableModel" scope="session" namespace="sampleapp_main" />
Note: For more information on the getProperty JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
The data stored within the Pipeline session attribute is then accessed by using accessor methods/attributes within Java scriptlets. Table 4-4 provides more detailed information about these methods/attributes for OrderValue.
Listing 4-2 illustrates how these accessor methods/attributes are used within Java scriptlets along with the WebLogic Server JSP tags to display the information.
Listing 4-2 Using Accessor Methods/Attributes Within orderhistory .jsp Java Scriptlets
<wl:repeat set="<%=currentPage%>" id="orderValue" type="OrderValue" count="100">
<tr>
<td>
<div class="tabletext"><%= orderValue.createdDate %></div>
</td>
<td>
<div class="tabletext"><%= orderValue.identifier %></div>
</td>
<td>
<div class="tabletext"><% Money total = orderValue.price; %>
<i18n:getMessage bundleName="/commerce/currency" messageName="<%=
total.getCurrency() %>"/> <%=
WebflowJSPHelper.priceFormat(total.getValue()) %>
</div>
</td>
.
.
.
</tr>
</wl:repeat>
Note: For more information on the WebLogic Commerce Server JSP tags, see "JSP Tag References" in the Campaign and Commerce services documentation.
Form Field Specification
No form fields are used in the orderhistory.jsp template.
orderstatus.jsp Template
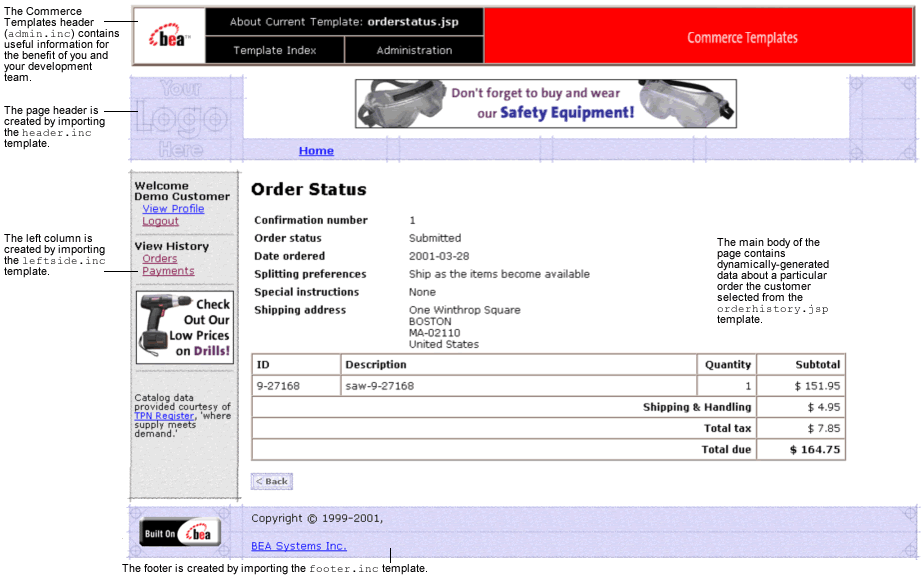
The orderstatus.jsp template (shown in Figure 4-3) displays a variety of information for the order summary the customer selected from the list presented on the orderhistory.jsp template. This order information includes the order confirmation number, the order status, the date the order was placed, splitting instructions, special instructions, the shipping address, information related to the specific shopping cart items (name, description, quantity, unit price), and total amounts (shipping and handling, tax, and total order cost).
Sample Browser View
Figure 4-3 shows an annotated version of the orderstatus.jsp template. The black lines and callout text are not part of the template, but explanations of the components.
Figure 4-3 Annotated orderstatus.jsp Template
Location in Commerce services Directory Structure You can find the orderstatus.jsp template file at the following location, where $PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The orderstatus.jsp template uses WebLogic and Pipeline JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information on the WebLogic Commerce Server JSP tags, see "JSP Tag References" in the Campaign and Commerce services documentation. For more information about the Pipeline JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\WEB-INF (Windows) Java Package Imports The orderstatus.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Web Flow Customers arrive at the orderstatus.jsp template from the page that displays summaries of their past orders (orderhistory.jsp). The default Webflow does not define a subsequent JSP template. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the orderstatus.jsp template:
commerce\order\orderstatus.jsp (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/order/orderstatus.jsp (UNIX)<%@ taglib uri="weblogic.tld" prefix="wl" %>
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="i18n.tld" prefix="i18n" %>
PORTAL_HOME/applications/wlcsApp/wlcs/WEB-INF (UNIX)
<%@ page import="java.util.*" %>
<%@ page import="java.text.*" %>
<%@ page import="com.beasys.commerce.axiom.units.*" %>
<%@ page import="com.beasys.commerce.axiom.contact.*" %>
<%@ page import="com.beasys.commerce.ebusiness.order.*" %>
<%@ page import="com.beasys.commerce.ebusiness.payment.*" %>
<%@ page import="com.beasys.commerce.ebusiness.customer.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="com.bea.p13n.appflow.webflow.WebflowJSPHelper" %>
Events
There are no events on the orderstatus.jsp template.
Dynamic Data Display
The purpose of the orderstatus.jsp template is to display the data specific to a customer's order for their review. The dynamic content on orderstatus.jsp is obtained using a combination of WebLogic Server JSP tags, Pipeline JSP tags, and accessor methods/attributes.
First, the getProperty JSP tag retrieves the SELECTED_ORDER attribute from the Pipeline session. Table 4-5 provides more detailed information on this attribute.
Listing 4-3 illustrates how this attribute is retrieved from the Pipeline session using the getProperty JSP tag.
Listing 4-3 Retrieving the Selected Order Attribute
<webflow:getProperty id="orderValue" property="<%=PipelineSessionConstants.SELECTED_ORDER%>" type="com.beasys.commerce.ebusiness.order.OrderValue" scope="session" namespace="sampleapp_main" />
Note: For more information on the getProperty JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
The data stored within the Pipeline session attribute is then accessed by using accessor methods/attributes within Java scriptlets. Table 4-6 provides more detailed information about these methods/attributes for OrderValue.
Table 4-7 provides more detailed information about the methods/attributes for OrderAdjustPresentation.
Table 4-8 describes the accessor methods/attributes available within the shippingAddress attribute of OrderValue.
Table 4-9 describes the accessor methods/attributes available for each OrderLine of the OrderLines attribute.
Listing 4-4 illustrates how these accessor methods/attributes are used within Java scriptlets along with the WebLogic Server JSP tags to display the information.
Listing 4-4 Using Accessor Methods/Attributes Within orderstatus.jsp Java Scriptlets
<table border="0" width="60%" cellpadding="4" cellspacing="0">
<tr>
<td><div class="tabletext"><b>Confirmation number</b></div></td>
<td><div class="tabletext"><%=orderValue.identifier%></div></td>
</tr>
.
.
.
<tr>
<td valign="top"><div class="tabletext"><b>Shipping address</b></div>
</td>
<td valign="top">
<div class="tabletext"><%=orderValue.shippingAddress.getStreet1()%>
</div>
<% if(orderValue.shippingAddress.getStreet2().length() != 0) { %> <div class="tabletext"><%=orderValue.shippingAddress.getStreet2()%>
</div>
<% } %>
<div class="tabletext"><%=orderValue.shippingAddress.getCity()%></div>
<div class="tabletext"><%String stateZip =
orderValue.shippingAddress.getState()+ "-" +
orderValue.shippingAddress.getPostalCode();%>
</div>
<div class="tabletext"><%=stateZip%>
</div>
<div class="tabletext"><%=orderValue.shippingAddress.getCountry()%>
</div>
</td>
</tr>
.
.
.
<wl:repeat set="<%=orderValue.orderLines.iterator()%>" id="orderLine" type="OrderLine" count="100">
<tr>
<td nowrap>
<div class="tabletext"><%= orderLine.getProductIdentifier() %></div>
</td>
<td>
<div class="tabletext"><%= orderLine.getDescription() %></div>
</td>
<td align="right">
<div class="tabletext"><%= quantityFormat.format( orderLine.getQuantity()) %>
</div>
</td>
<td align="right" nowrap>
<%
// Calculate the line subtotal without discounts
double orderLineTotal = (orderLine.getQuantity() *
orderLine.getUnitPrice().getValue());
%>
<div class="tabletext">
<i18n:getMessage bundleName="/commerce/currency" messageName="<%=
orderLine.getUnitPrice().getCurrency() %>"/> <%=
WebflowJSPHelper.priceFormat( orderLineTotal ) %>
</div>
</td>
</tr>
.
.
.
</wl:repeat>
Note: For more information on the WebLogic Commerce Server JSP tags, see the "JSP Tag References" in the Campaign and Commerce services documentation.
Form Field Specification
No form fields are used in the orderstatus.jsp template.
paymenthistory.jsp Template
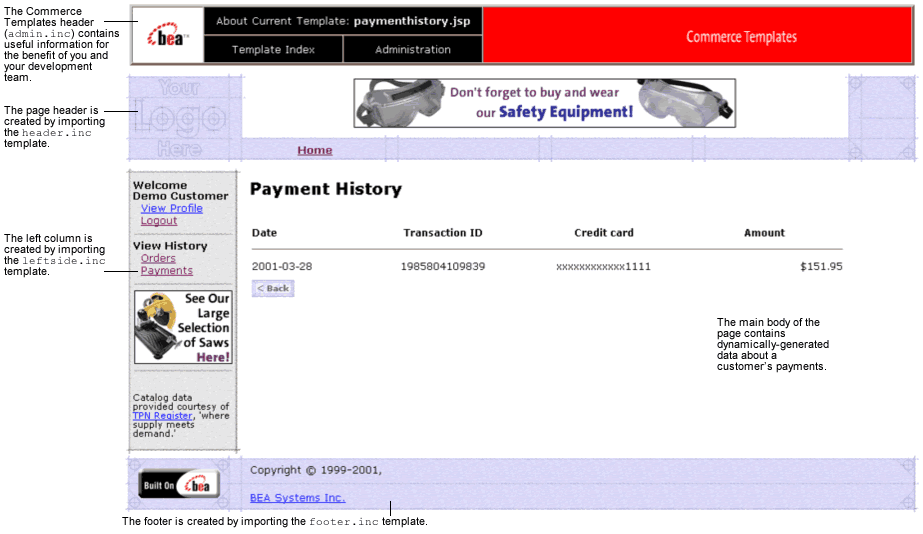
The paymenthistory.jsp template (shown in Figure 4-4) allows the customer to view information regarding the payments that have been made. This information includes the date, the payment transaction ID, the credit card used, and the amount that was billed to the credit card.
Sample Browser View
Figure 4-4 shows an annotated version of the paymenthistory.jsp template. The black lines and callout text are not part of the template; they are explanations of the template components.
Figure 4-4 Annotated paymenthistory.jsp Template
Location in the Directory Structure You can find the paymenthistory.jsp template file at the following location, where $PORTAL_HOME is the directory in which you installed Commerce services: %PORTAL_HOME\applications\wlcsApp\wlcs\ Tag Library Imports The paymenthistory.jsp template uses WebLogic and Pipeline JSP tags. Therefore, the template includes the following JSP tag libraries: Note: For more information on the WebLogic Commerce Server JSP tags, see "JSP Tag References" in the Campaign and Commerce services documentation. For more information about the Pipeline JSP tags, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. These files reside in the following directory for the Commerce services Web application: PORTAL_HOME\applications\wlcsApp\wlcs\WEB-INF (Windows) Java Package Imports The paymenthistory.jsp template uses Java classes in the following packages and therefore includes these import statements: Location in Default Webflow Customers arrive at paymenthistory.jsp from the product catalog home page (main.jsp). The default Webflow does not define a subsequent JSP template. This template is part of the sampleapp_user namespace in the Webflow. Note: For more information about the default Webflow, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline. Included JSP Templates The following JSP templates are included in the paymenthistory.jsp template:
commerce\order\paymenthistory.jsp (Windows)
$PORTAL_HOME/applications/wlcsApp/wlcs/
commerce/order/paymenthistory.jsp (UNIX)<%@ taglib uri="weblogic.tld" prefix="wl" %>
<%@ taglib uri="webflow.tld" prefix="webflow" %>
<%@ taglib uri="i18n.tld" prefix="i18n" %>
PORTAL_HOME/applications/wlcsApp/wlcs/WEB-INF (UNIX)<%@ page import="java.util.*" %>
<%@ page import="java.text.*" %>
<%@ page import="com.beasys.commerce.ebusiness.payment.*" %>
<%@ page import="com.beasys.commerce.webflow.HttpRequestConstants" %>
<%@ page import="com.beasys.commerce.webflow.PipelineSessionConstants" %>
<%@ page import="com.bea.p13n.appflow.webflow.WebflowJSPHelper" %>
Events
There are no events on the paymenthistory.jsp template that trigger Input Processors or Pipelines in the Webflow. Table 4-10 briefly describes each of the Pipelines associated with the paymenthistory.jsp template. For more information about individual Pipeline Components, see Pipeline Components.
|
Pipeline |
Description |
|---|---|
|
RefreshPaymentHistory |
Contains RefreshPaymentHistoryPC and is not transactional. |
Note: Although the RefreshPaymentHistory Pipeline is associated with the paymenthistory.jsp template, it is not triggered by an event on the page. Rather, the RefreshPaymentHistory Pipeline is executed before the paymenthistory.jsp is viewed, to locate the payments associated with the customer requesting the information.
Dynamic Data Display
The purpose of the paymenthistory.jsp template is to display the data specific to a customer's payments for their review. This is accomplished on paymenthistory.jsp using a combination of WebLogic Server JSP tags, Pipeline JSP tags, and accessor methods/attributes.
First, the getProperty JSP tag retrieves the PAYMENT_HISTORY attribute from the Pipeline session. Table 4-11 provides more detailed information on this attribute.
Listing 4-5 illustrates how this attribute is retrieved from the Pipeline session using the getProperty JSP tag.
Listing 4-5 Retrieving the Payment History Attribute
<webflow:getProperty id="paymentHistory" property="<%=PipelineSessionConstants.PAYMENT_HISTORY%>" type="java.util.List" scope="request" namespace="sampleapp_main" />
Note: For more information on the getProperty JSP tag, see the Guide to Managing Presentation and Business Logic: Using Webflow and Pipeline.
The data stored within the Pipeline session attribute is then accessed by using accessor methods/attributes within Java scriptlets. Table 4-12 provides more detailed information about these methods/attributes for PaymentTransactionValue.
The creditCard and transactionAmount attributes also have accessor methods/attributes, as shown in Table 4-13 and Table 4-14.
|
Method/Attribute |
Description |
|---|---|
|
getDisplayNumber() |
Obtains the displayable version of the credit card number (12 Xs and last 4 digits). |
Listing 4-6 illustrates how these accessor methods/attributes are used within Java scriptlets along with the WebLogic Server JSP tags to display the information.
Listing 4-6 Using Accessor Methods/Attributes Within paymenthistory.jsp Java Scriptlets
<wl:repeat set="<%=paymentHistory%>" id="paymentTransactionValue" type="PaymentTransactionValue" count="100">
<tr>
<td align="left">
<!-- Get transactionDate from PaymentTransactionValue -->
<div class="tabletext"><%= paymentTransactionValue.transactionDate %>
</div>
</td>
<td align="center">
<!-- Get transactionId from PaymentTransactionValue -->
<div class="tabletext"><%= paymentTransactionValue.transactionId %>
</div>
</td>
<td align="center">
<!-- Get credit card display from PaymentTransactionValue -->
<div class="tabletext"><%=
paymentTransactionValue.creditCard.getDisplayNumber() %>
</div>
</td>
<td align="right">
<!-- Get transactionAmount from PaymentTransactionValue -->
<!-- The WebflowJSPHelper.priceFormat() converts a double to a String
with two significant digits after the decimal-->
<div class="tabletext"><i18n:getMessage bundleName="/commerce/currency"
messageName="<%= paymentTransactionValue.transactionAmount.getCurrency()
%>"/> <%=
WebflowJSPHelper.priceFormat(paymentTransactionValue.
transactionAmount.getValue()) %>
</div>
</td>
</tr>
</wl:repeat>
Note: For more information on the WebLogic Commerce Server JSP tags, see "JSP Tag References" in the Campaign and Commerce services documentation.
Form Field Specification
No form fields are used in the paymenthistory.jsp template.
Input Processors
This section provides a brief description of each Input Processor associated with the Customer Self-Service JSP template(s).
SelectOrderForViewingIP
Pipeline Components
This section provides a brief description of each Pipeline component associated with the Customer Self-S ervice JSP template(s).
Note: Some Pipeline Components extend other, base Pipeline Components. For more information on the base classes, see the Javadoc.
RefreshOrderHistoryPC
RefreshPaymentHistoryPC

|

|
|
|
|
Copyright © 2001 BEA Systems, Inc. All rights reserved.
|