5 Exploring the Contributor Interface
5.1 About This Quick Tour
This quick tour is for new WebCenter Sites users who want to familiarize themselves with WebCenter Sites and its Contributor interface. In this quick tour, you will be using the default demo user (password: demo) to access each interface. Logging in to WebCenter Sites as the demo user grants you access to the Contributor interface and all the content management functions to which a user might have permissions.
Note:
In reality, access to the Contributor interfaces is focused on certain tasks such as creating or editing content.
To follow along with this quick tour, you can either perform the steps provided in each section in the order in which the topics are presented or you can navigate directly to the task you are interested in learning about.
5.2 Prerequisites for the Quick Tour
To follow along with the procedures in this quick tour, the avisports and FirstSite II sample sites must be installed with your WebCenter Sites system. If no sample sites are installed, contact your WebCenter Sites administrator.
For information about the sample sites, see What sample sites are used in this guide?.
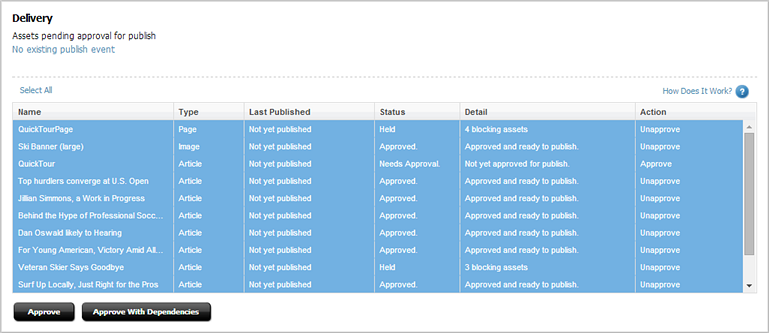
The final procedure in this Quick Tour is Approve and Publish the Page. You will be able to publish the page manually only if an administrator has configured a publishing event for the destination to which you approve the assets.
5.3 Quick Tour of Using the Contributor Interface
Use the quick tour to orient yourself in the Contributor interface.
The quick tour of the Contributor interface comprises these topics:
5.3.2 Organize Your Dashboard
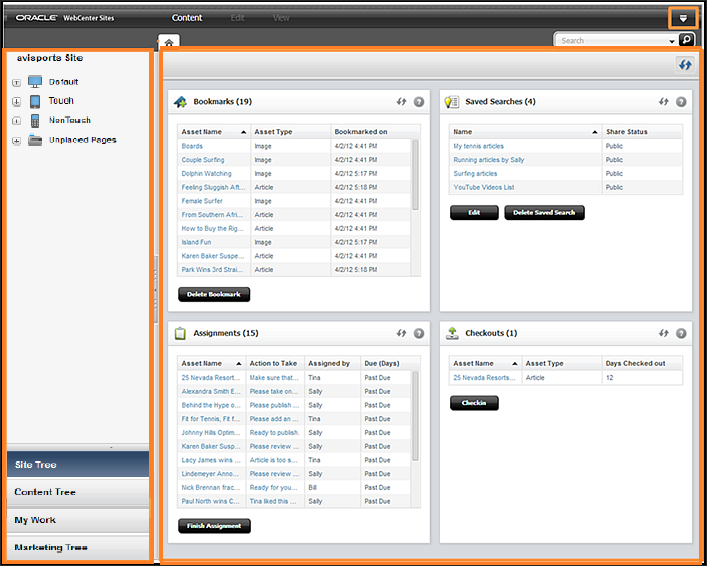
Your dashboard contains the Bookmarks, Saved Searches, Assignments, and Checkouts widgets. In addition, your developers may have created custom widgets for your dashboard.
Organize the widgets on your dashboard by clicking a widget's title bar and then dragging it to and dropping it into a different position on the dashboard.
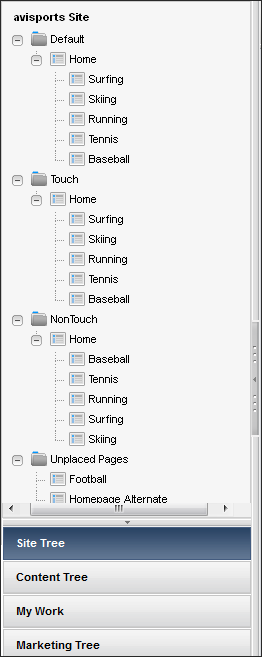
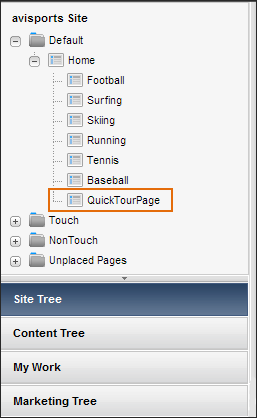
5.3.3 Explore the Trees in the Navigation Pane
The navigation pane enables you to access assets from the Site Tree, Content Tree, My Work tree and Marketing Tree. Follow the instructions in this section to familiarize yourself with the different trees in the navigation pane.
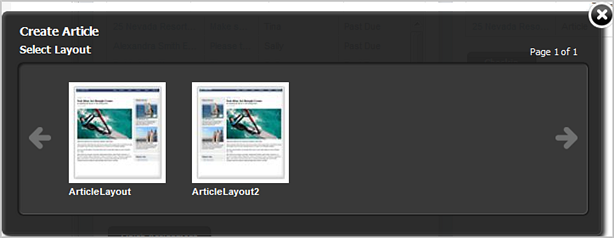
5.3.4 Create an Asset
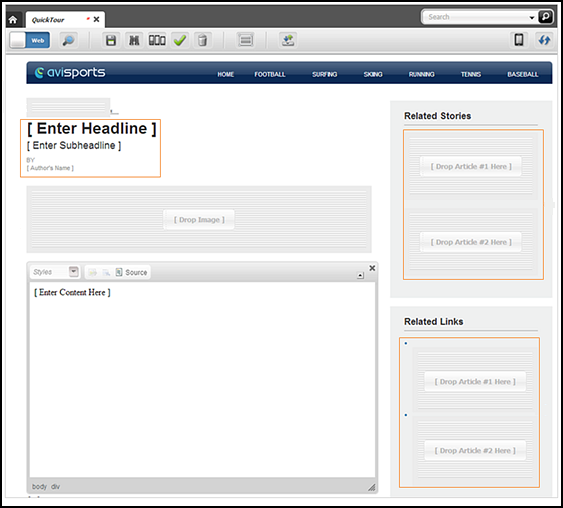
The Contributor interface allows you to create assets in Form View, Web View, and (if the Mobility feature is enabled) within the context of a mobile device:
-
In Web View, you enter information into the web page view of the asset, which shows you how the asset will be displayed on the website as you are creating it.
-
In Form View, the asset is represented by a content entry form containing predefined fields into which you can enter information for the asset.
-
If the Mobility feature is enabled, you can create the asset in the context of mobile devices, which is the same as editing an asset in Web View, however, your asset is shown on a Device asset representing a mobile device.
For the purposes of this quick tour, create an asset of type Article. In the avisports sample site, the Article asset type is configured to open in Web View.
5.3.5 Switch Between Web View and Form View
Now that you are familiar with creating assets in Web View, switch to Form View to view the fields in the asset's content entry form.
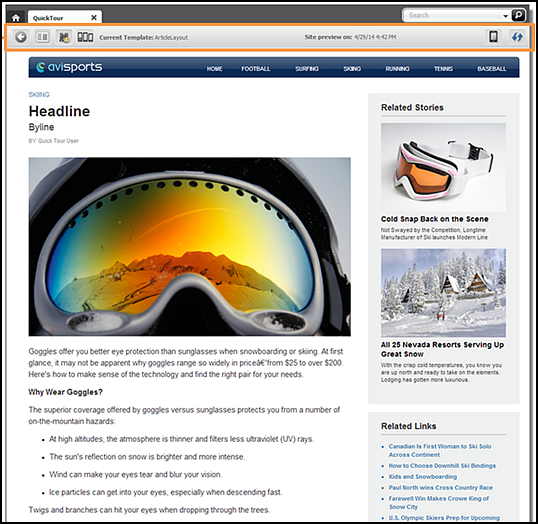
5.3.6 Preview the Asset
Now, preview the asset to see how it will look on the website when it's published.
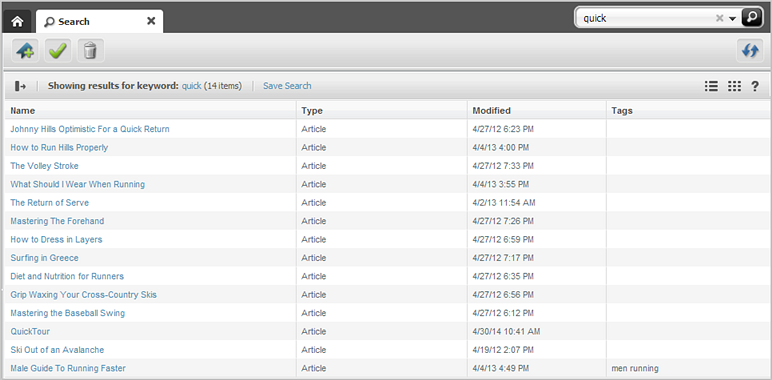
5.3.7 Find and Open an Asset
Now that you have created an asset, find it by performing a search in the Contributor interface.
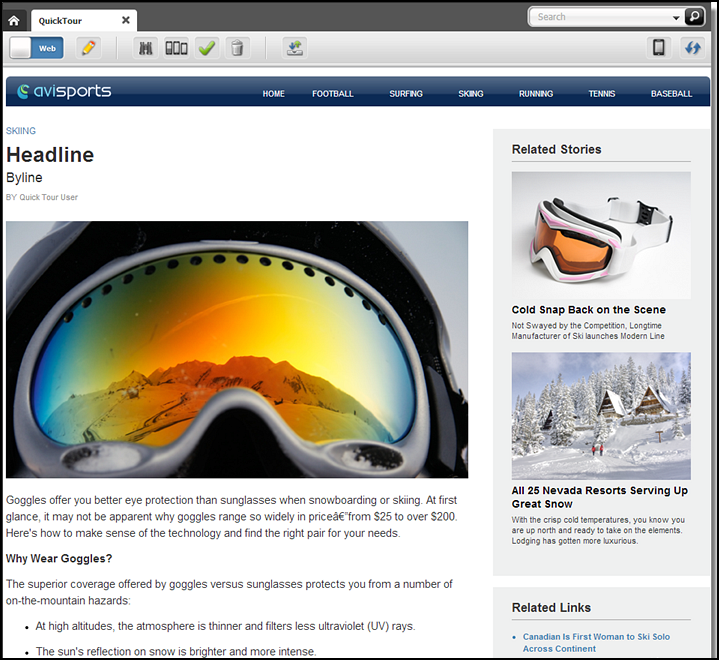
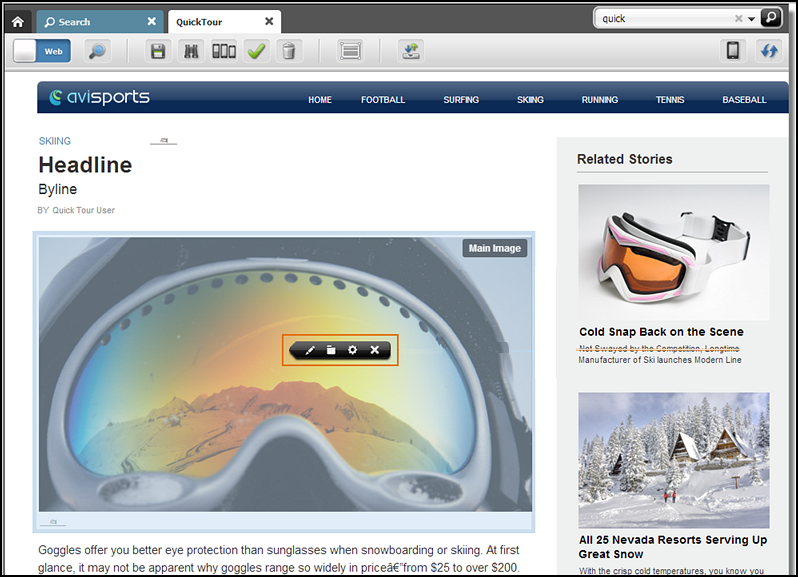
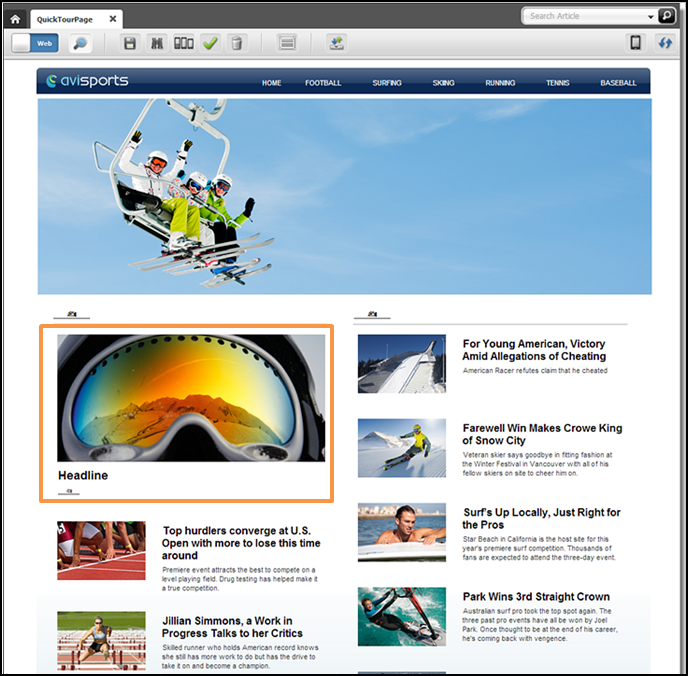
5.3.8 Edit the Asset in Web View
Since you are already viewing your asset in Web View, start off by editing it in Web View:
-
In the asset's toolbar, click Edit.
The Edit view of the asset opens in Web View.
-
Click a slot to open its toolbar.
-
Edit the content of the asset currently placed in the slot by clicking the Edit option.
-
Replace the content of the slot with another asset by dragging and dropping an asset from the Content Tree, My Work tree, or a search results list into the slot.
-
-
Click a text area. You will either see a simple text field or a WYSIWYG-enabled text field. Make changes to the content in the field.
-
In the asset's toolbar, click the Save icon.
WebCenter Sites saves the changes you made to the asset so far, but keeps the Edit view of the asset open.
-
Since certain fields are only available in Form View, click the Mode switch to open the asset in Form View and then continue to Edit the Asset in Form View.
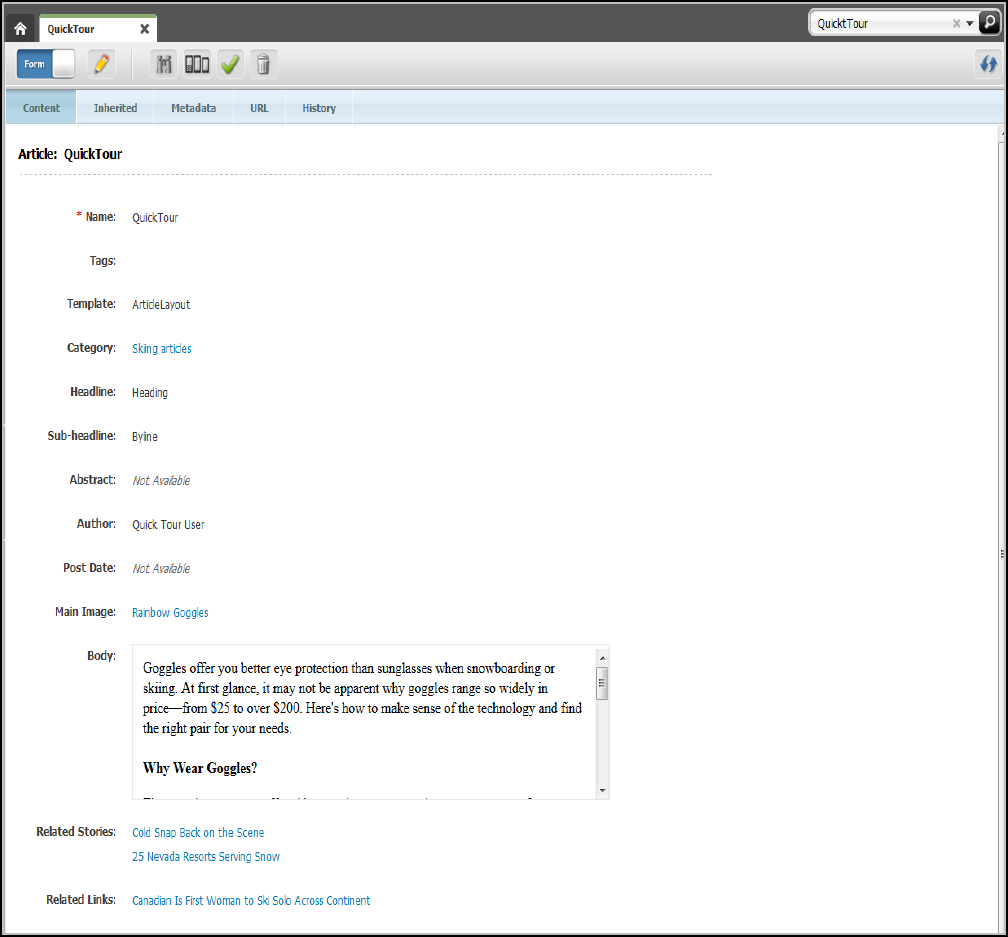
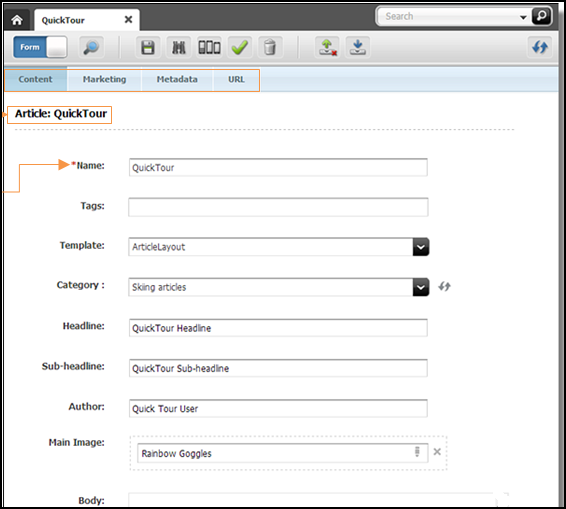
5.3.9 Edit the Asset in Form View
The tab displays the Edit view of the asset in Form View.
Figure 5-13 Edit View of an Asset in Form View

Description of "Figure 5-13 Edit View of an Asset in Form View"
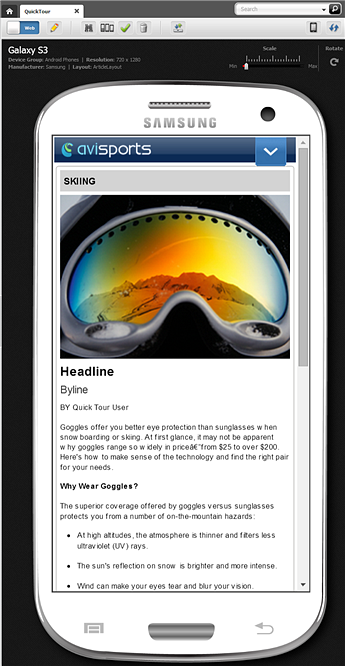
5.3.10 Work with the Asset in the Context of a Mobile Device
Let's say that your administrator enabled the Mobility feature and your website will be viewed, not only on desktop/laptop computers, but also on mobile devices. The Mobility feature enables you to create, edit, and preview content in the context of mobile devices.
Since you have already created your asset and viewed and edited it in both Web View and Form View familiarize yourself with Mobility by viewing and working with the asset in the context of a mobile device:
5.3.11 Create a Page Asset and Associate Your QuickTour Asset with It
When you are satisfied with the content of your asset, associate it with a Page asset. The Page asset provides the structure and organization for your asset on the website. In this procedure, you will be creating your own Page asset, and then you will associate the QuickTour asset with it:
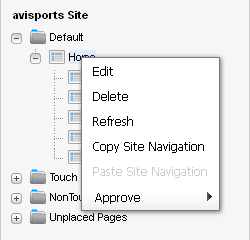
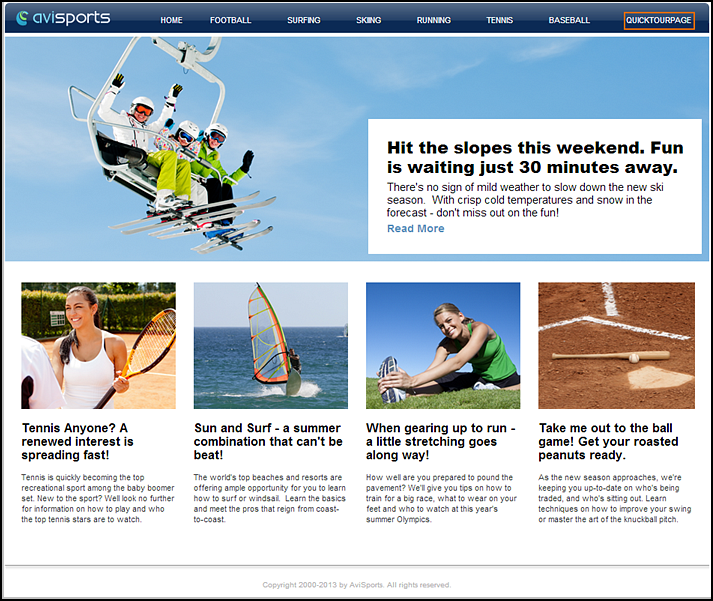
5.3.12 Include the Page in a Site Navigation
Now that you have associated your QuickTour asset with the QuickTourPage asset, place the Page under a site navigation in the Site Tree. The order in which you place Page assets under a site navigation is the order in which the links to those Pages are displayed on the website's navigation menu.