7 Creating Dynamic Server Pages
This chapter describes how to use the building blocks necessary for creating dynamic server pages to alter the appearance and navigation of web pages.
This chapter includes the following sections:
7.1 About Dynamic Server Pages
Dynamic server pages are files that are checked in to Oracle WebCenter Content Server and then used to generate web pages dynamically. Dynamic server pages are typically used to alter the look-and-feel and the navigation of web pages. For example, dynamic server pages can be used to do these tasks:
- Implement HTML forms
- Maintain a consistent look-and-feel throughout a website
Dynamic server pages include the following file formats:
- IDOC: A proprietary scripting language
- HCST: Hypertext Content Server Template, similar to a standard Content Server template page stored in the
IdcHomeDir/resources/core/templates/directory - HCSP: Hypertext Content Server Page, an HTML-compliant version of the HCST page, usually used for published content
- HCSF: Hypertext Content Server Form, similar to HCSP and HCST pages, but containing HTML form fields that can be filled out and submitted from a web browser
When you use dynamic server pages, Content Server assembles web pages dynamically using a custom template (HCST, HCSP, or HCSF file) that you have checked in to Content Server. The template calls HTML includes from a text file (IDOC file) that you have also checked in to Content Server.
To make changes to the look-and-feel or navigation on a web page, you modify the HCS* template page, or the IDOC file, or both, and then check in the revised files as new revisions. Your changes are available immediately.
Using dynamic server pages with Content Server gives you these advantages:
- You can introduce and test customizations quickly and easily. Simply checking in a revision of a dynamic server page implements the changes immediately—you do not have to restart Content Server.
- Your web pages can make use of functionality not found in standard HTML. For example, HTML forms can be submitted directly to Content Server without the need for CGI scripts. Also, Idoc Script enables you to work directly with environment and state information about Content Server.
- You do not have to install or keep track of component files. It can be difficult to maintain and troubleshoot components if they have a lot of files or your system is highly customized. Dynamic server pages are easier to work with because you can check in just a few content items that contain all of your customizations.
- Customizations can be applied to individual pages. Dynamic server pages enable you to apply customizations to a single page rather than globally, leaving the standard Content Server page coding intact.
Keep the following constraints in mind when deciding whether to use dynamic server pages:
- Dynamic server pages cannot be used to modify core functionality of Content Server. Dynamic server pages are most useful for customizing your web design and form pages.
- Frequent revisions to dynamic server pages can result in a large number of obsolete content items. You should do as much work on a development system as possible before deploying to a production instance, and you may need to delete out-of-date pages regularly.
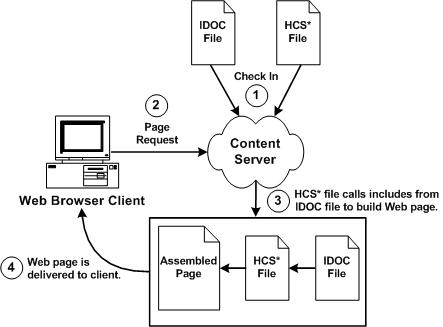
Figure 7-1 shows the process for generating and using a dynamic server page.
Figure 7-1 The Dynamic Server Page Process

Description of "Figure 7-1 The Dynamic Server Page Process"
7.1.1 Page Types
There are four types of dynamic server pages, which are identified in Content Server by their four-character file-name extensions:
7.1.1.1 IDOC File
An IDOC file is a text file containing HTML includes that are called by HCST, HCSP, and HCSF pages.
For more information about includes, see Getting Started with Content Server Components.
7.1.1.2 HCST File
A Hypertext Content Server Template (HCST) file is a template page, similar to a standard Content Server template page, that is used as a framework for assembling a web page.
-
HCST pages are typically used when the content of the page itself is dynamic or where Content Server functionality is needed, such as on a search page, search results page, or custom check-in page.
-
Because this type of page consists mostly of dynamically assembled code, HCST files are not indexed in Content Server.
7.1.1.3 HCSP File
A Hypertext Content Server Page (HCSP) file is a published web page that displays actual website content.
-
HCSP files are typically created either by using an HCST page as a template or by submittal of a form in Content Server through an HCSF page.
-
Because this type of page contains web-viewable content, HCSP files are indexed in Content Server.
7.1.1.4 HCSF File
A Hypertext Content Server Form (HCSF) file is similar to an HCSP file, except that it contains HTML form fields that can be filled out and submitted from a web browser.
-
When a user fills out and submits a form from an HCSF page, an HCSP file is checked in as a separate content item with metadata defined by XML elements for the HCSF page.
-
Because this type of page contains web-viewable content, HCSF files are indexed in Content Server.
For more information about HCSF pages, see HCSF File.
7.2 Altering the Appearance and Navigation of Web Pages
Although dynamic server pages are implemented in Content Server differently than custom components, you must be familiar with WebCenter Content component architecture concepts, particularly Content Server templates and HTML includes. For more information, see Getting Started with Content Server Components.
Use the following basic procedure to customize your Content Server instance with dynamic server pages:
- Create an IDOC file with custom includes.
- Check in the IDOC file to Content Server.
- Create an HCST, HCSP, or HCSF file that references the IDOC file.
- Check in the HCS* file to Content Server.
- Display the HCS* file in your web browser by searching for it in Content Server or linking to it from a published web page.
7.2.1 Syntax
Because the different types of dynamic server pages are interpreted and displayed differently, the Idoc Script in the files must be coded differently. The following table summarizes these differences.
| File Type | .idoc | .hcst | .hcsp | .hcsf |
|---|---|---|---|---|
|
Full Text Indexed? |
No |
No |
Yes |
Yes |
|
<$ … $> |
<$ … $> |
<!--$ … --> [!--$ … --] |
<!--$ … --> [!--$ … --] |
|
|
Symbols (==) |
Symbols (==) |
Special operators (eq) |
Special operators (eq) |
|
|
Symbols (&) |
Symbols (&) |
Escape sequence (&) |
Escape sequence (&) |
|
|
Required |
Required |
Required |
Required |
Note:
Idoc Script uses standard HTML include coding. For more information, see HTML Includes.
HCST uses standard Content Server template coding. For more information, see Template and Report Pages.
Special coding is used with HCSP and HCSF to allow the page to be rendered both statically and dynamically, and full-text indexed.
7.2.1.1 Idoc Script Expressions
For HCSP and HCSF pages, Idoc Script expressions are generally placed between HTML comment tags. When a page is viewed statically, this placement enables a web browser to present the page content while ignoring any dynamic code that is used to format the content. This also enables the full-text indexing engine to successfully index the contents of these pages.
Some examples follow.
-
IDOC or HCST file:
<$include MyIdocExpression$> -
HCSP or HCSF file:
<!--$include MyIdocExpression-->
In some situations, you might want to control the opening and closing of the HTML comment. In HCSP and HCSF files, this can be done by substituting other characters for the dash (-) in the closing tag after an Idoc Script expression, as the following example shows.
Example - Pound Sign Delimiter for HTML Comment in HCSP or HCSF File <!--$a="ab"##> HTML comment remains open <a href="<!--$myUrlAsVariable##>">MyUrl</a> Static view does not see this <!--$dummy=""--> <!—Ended the comment area-->.
In {Example - Bracket Delimiters for HTML Comment in HCSP or HCSF File}, the pound sign (#) is substituted for the dash (-).
Another option in HCSP and HCSF files is to substitute brackets ([]) for the opening and closing tags (< >) of the standard HTML comment, as Example - docLoadResourceIncludes Function Call in HCST File} shows. This substitution enables an XHTML parser to properly identify all the script when viewed statically.
Example 7-1 Bracket Delimiters for HTML Comment in HCSP or HCSF File
<!--$a="ab"--] HTML comment remains open <a href="[!--$myUrlAsVariable--]">MyUrl</a> Static view does not see this [!--$dummy=""--> <!—Ended the comment area-->.
7.2.1.2 Comparison Operators
For HCSP and HCSF pages, the standard comparison operators (such as ==) cannot be used because of their special meaning to HTML parsers. Use the following comparison operators in dynamic server pages.
| IDOC or HCST File | HCSP or HCSF File | Description |
|---|---|---|
| == | eq | Tests for equality. |
| != | ne | Tests for inequality. |
| < | lt | Tests if less than. |
| > | gt | Test if greater than. |
| <= | le | Tests if less or equal than. |
| >= | ge | Tests if greater or equal than. |
For example, the following code evaluates whether or not the value of the variable count is greater than 10.
| IDOC or HCST File | HCSP or HCSF File |
|---|---|
<$if count > 10$> <$"Count is greater than"$> <$endif$> |
<!--$if count gt 10--> <!--$"Count is greater than"--> <!--$endif--> |
7.2.1.3 Special Characters
For HCSP and HCSF pages, special characters such as the ampersand (&) cannot used because of their special meaning to HTML parsers. You must use the standard HTML or XML escape format (such as & or &).
Note:
It is especially important to use the & escape character when you call the docLoadResourceIncludes function from an HCSP or HCSF page. For more information, see docLoadResourceIncludes Function.
As the following examples show, in Idoc Script, a quotation mark can be included in a string by preceding it with a backslash escape character, but in an HCSP or HCSF page, the quotation mark character must be represented by an HTML escape character.
-
IDOC or HCST file:
"Enter \"None\" in this field." -
HCSP or HCSF file:
"Enter "None" in this field."
In an HCST page, a line feed is inserted using \n. In an HCSP page, insert the line feed directly in the file or encode it in the XML using the numeric ASCII number for a line feed.
Note:
You can now substitute the word join for the & string join operator. For example, you can write [!--$a join b--] instead of [!--$a & b--]. The first is accepted by an XML parser inside an attribute of a element, but the second is not.
7.2.1.4 References to Metadata
For dynamic server pages, several metadata values are stored with a ref: prefix, which makes them available to the page but does not replace ResultSet values. (This prevents pollution of ResultSets by dynamic server pages.)
When you reference any of the following metadata values on a dynamic server page, you must include the ref: prefix:
-
hasDocInfo -
dDocName -
dExtension -
dSecurityGroup -
isLatestRevision -
dDocType
For example, the following statement determines if the document type is Page:
<$if strEquals(ref:dDocType,"Page"))$>
7.2.2 Idoc Script Functions
Two special Idoc Script functions are required for dynamic server pages:
7.2.2.1 docLoadResourceIncludes Function
To be able to use the HTML includes in an IDOC file, an HCS* file must call the docLoadResourceIncludes function, as in the following examples. This function loads all the includes from the specified IDOC file for use in assembling the current page. {Example - docLoadResourceIncludes Function Call in HCST File} shows the format for calling this function from an HCST file.
Example - docLoadResourceIncludes Function Call in HCST File
<$docLoadResourceIncludes("dDocName=system_std_page&RevisionSelectionMethod=Latest")$>
{Example - docLoadResourceIncludes Function Call in HCSP or HCSF file} shows the format for calling this function from an HCSP or HCSF file.
Example - docLoadResourceIncludes Function Call in HCSP or HCSF file
<!--$docLoadResourceIncludes("dDocName=system_std_page&RevisionSelectionMethod=Latest")-->
7.2.2.1.1 Requirements for Calling the docLoadResourceIncludes Function
-
The native file for the specified content item must have the
.idocextension. -
The
docLoadResourceIncludescall must be placed before the first include call in the HCS* file. It is recommended that you place this function within theHEADsection of the page. -
You must use the correct ampersand character when you call the
docLoadResourceIncludesfunction from an HCS* page. For more information, see Special Characters.
7.2.2.1.2 Parameters
Use the following parameters with the docLoadResourceIncludes function to specify which IDOC file to call.
-
You must define either a
dDocNameor adID; do not use both parameters together. -
If you define a
dDocName, you must defineRevisionSelectionMethodto beLatestorLatestReleased. -
If you define a
dID, do not define aRevisionSelectionMethod, or define theRevisionSelectionMethodto beSpecific.Parameter Description dDocNameSpecifies the content ID of the IDOC file.
This parameter should always be present when the content ID value is known. Error messages are based on the assumption that it is present, as are other features, such as forms.
dIDSpecifies the unique ID number of a particular revision of the IDOC file.
RevisionSelectionMethodSpecifies which revision of the IDOC file to use:
-
Latest: The latest checked-in revision of the document is used (including revisions in a workflow).
-
LatestReleased: The latest released revision of the document is used.
-
Specific: Use only with
dID.
RenditionSpecifies which rendition of the IDOC file to use:
-
Primary: The primary (native) file. This is the default value in effect if no
Renditionvalue is specified. -
Web: The web-viewable file.
-
Alternate: The alternate file.
-
7.2.2.2 executeService Function
The executeService function executes a Content Server service from within a dynamic server page. For example:
HCST file: <$executeService("GET_SEARCH_RESULTS")$>
HCSP or HCSF file: <!--$executeService("GET_SEARCH_RESULTS")-->
-
Services that can be called with the
executeServicefunction must be scriptable, meaning that they do not require parameter input. -
Scriptable services have an access level of 32 or more. For more information, see Getting Started with Integrating WebCenter Content into Your Environment.
-
For a list of standard Content Server services, see the
IdcHomeDir/resources/core/tables/std_services.htmfile. -
For more information about the
executeServicefunction, see the Oracle Fusion Middleware Configuration Reference for Oracle WebCenter Content. -
For more information about services, see Getting Started with Integrating WebCenter Content into Your Environment.
Note:
Use services sparingly. Too many service calls on a page can affect performance and limit scalability.
7.2.3 Development Recommendations
The following recommendations to assist you in developing dynamic server pages include general guidelines and HCSF guidelines.
7.2.3.1 General Guidelines
The following recommendations apply to the development of all types of dynamic server pages:
-
Keep templates as simple and free of code as possible. Strive to have only HTML includes in your templates, with all code and conditionals in an IDOC file. This is especially helpful for HCSF pages, where submitted forms also reflect changes made to the IDOC file.
-
Whenever you are customizing an Oracle WebCenter Content Server instance, you should isolate your development efforts from your production system. Keep in mind that frequent revisions to dynamic server pages can result in a large number of obsolete content items. You should do as much work on a development system as possible before deploying to a production instance, and you may need to delete out-of-date pages regularly.
-
When you develop a website using dynamic server pages, think of the development and contribution processes in terms of ownership:
-
Structure, including site design and navigation, is owned by the webmaster. When you use dynamic server pages, structure is contained in and controlled with includes that are defined in IDOC files.
-
Content, that is, the actual text of the web pages, is owned by the contributors. When you use dynamic server pages, content is contained primarily in HCSP files that make use of the includes in the IDOC files.
-
-
Use a consistent naming convention. For example, for "system" level includes, you could name your IDOC file
system_std_page, and then name each include in that file with the prefixsystem_. This makes locating the includes easier. -
You may want to create a content type for each type of dynamic server page (such as
HCSF_templatesorsubmitted_forms). -
In accordance with good coding practices, you should always put comments in dynamic server pages to document your customizations.
7.2.3.2 HCSF Guidelines
The following recommendations apply specifically to the development of HCSF pages:
-
When designing a form, consider how the template will be used:
-
Will this template change depending on the role of the user submitting the form?
-
Will the submitted content enter into a criteria workflow?
-
What default metadata values should be set?
-
Does the form contain ResultSets for multiple line entries?
-
-
To see the form parameters as they are passed from the web browser to the web server, filtered through Content Server, and then passed back to the web browser, change the
methodattribute in the include code fromPOSTtoGET:<form name="<$formName$>" method="GET" action="<$HttpCgiPath$>">
-
If you add a form field called DataScript to a form being submitted, then any Idoc Script for that value is evaluated by Content Server when it processes the form.
7.2.4 HCSF Pages
In addition to following the standard formatting rules for Content Server templates and HTML forms, HCSF pages require several special sections and tags that enable Content Server to process them. These special sections appear in the following order in a typical HCSF file:
-
Load section
-
Data section
-
Form section
For an example of a complete HCSF page, see HCSF File.
7.2.4.1 Load Section
The load section at the beginning of an HCSF page declares the file as an HTML file, loads an IDOC file, and loads other information about the page. {Example - Load Section for an HCSF Page} shows a typical load section.
The load section has these items:
Example - Load Section for an HCSF Page
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
<html>
<head>
<!--$docLoadResourceIncludes("dDocName=my_idoc_page&RevisionSelectionMethod=Latest")-->
<meta NAME="idctype" CONTENT="form; version=1.0">
<!--$defaultPageTitle="Department News Form"-->
<!--$include std_html_head_declarations-->
</head>
7.2.4.1.1 HTML Declaration
The HTML declaration identifies the file as an HTML file, with the following syntax:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
7.2.4.1.2 docLoadResourceIncludes Function
The docLoadResourceIncludes function loads all the includes from the specified IDOC file for use in assembling the current page. For more information, see docLoadResourceIncludes Function.
7.2.4.1.3 Meta Element
The meta element identifies page of a special type.
-
This element is not required.
-
The
metaelement must be placed inside theHEADsection of your HTML file. -
Use the following syntax for the
metatag:<meta NAME="idctype" CONTENT="form; version=1.0">
7.2.4.1.4 Variables and Includes
The HEAD section for an HCSF page can contain variable definitions and HTML includes as necessary. {Example - Variable Definition and Include in the HEAD Section for an HCSF Page } shows lines in a HEAD section that define the default page title and load the std_html_head_declarations code.
Example - Variable Definition and Include in the HEAD Section for an HCSF Page !--$defaultPageTitle="Department News Form"--> <!--$include std_html_head_declarations-->
7.2.4.2 Data Section
The data section for an HCSF page contains rules and metadata information that is used to process the form. There is a close relationship between the information in the data section and the presentation of the page:
-
Upon delivery of the HCSF page to the user, the information in the data section is parsed into a
DataBinderobject and merged into the Form Section. -
Upon form submittal, the information in the data section is merged with the request and written out again to the data section. For more information, see Data Binder, and Elements in HDA Files.
7.2.4.2.1 Data Section Structure
The data section consists of XML elements that are placed between idcbegindata and idcenddata Idoc Script tags, as {Example - Data Section for an HCSF Page} shows.
The following rules apply to the data section:
-
The data section must be placed inside the <BODY> section of your HTML file, before the beginning of the form section.
-
You can place Idoc Script variable definitions and includes before or after the data section, but not within it.
-
Two types of XML elements are used in the data section:
-
You can also use the following types of formatting in the data section:
Example - Data Section for an HCSF Page <!--$idcbegindata--> <idcformrules isFormFinished="0"/> <model_number content="html">AB-123</model_number> <revision>12</revision> … <!--$idcenddata-->
7.2.4.2.2 The idcformrules Element
The idcformrules element defines Content Server rules in the data section. This element requires one attribute, either isFormFinished or resultsets.
-
IsFormFinished Attribute: The
isFormFinishedattribute indicates whether the form can be submitted again or not.-
Use the following attribute value to specify that the form can be submitted again:
<idcformrules isFormFinished="0"/>
-
Use the following attribute value to specify that the form cannot be submitted again:
<idcformrules isFormFinished="1"/>
This code results in a read-only form.
-
-
resultsets Attribute: The
resultsetsattribute indicates which XML elements in the data section are interpreted as ResultSets.-
This attribute specifies one or more XML tag names separated by commas. For example:
<idcformrules resultsets="volume,chapter">
-
During delivery of an HCSF page to the user, the core Content Server reads the
resultsetsattribute and, if necessary, places empty ResultSets with the specified names into theDataBinderobject so that they are available for merging.For more information about ResultSet formatting in the data section, see ResultSets.
-
7.2.4.2.3 Metadata Elements
Metadata elements specify the metadata values that appear in form fields when a form is displayed in a browser. For example:
<model_number>AB-123</model_number>
Each metadata element can be assigned a content attribute that indicates which type of content the element contains. For example:
<model_number content="html">AB-123</model_number>
-
The value of the
contentattribute can be eitherhtmlortext: Text indicates that the content of the element should be interpreted strictly as text. HTML indicates that the content of the element should be interpreted as HTML code. -
If the
contentattribute is not specified for a metadata element, it defaults tohtml.
7.2.4.2.4 Nested Elements
You can use nested XML elements (also called nodes) within the data section. {Example - Nested XML Tags in a Data Section } shows a <section> element nested in a <chapter> element.
Example - Nested XML Tags in a Data Section <chapter title="Chapter 1"> This is the beginning of the chapter. <section title="First Section"> This is the first section of the chapter. </section> </chapter>
7.2.4.2.5 Referencing XML Elements
To refer to a nested XML element, start with the root-level element, and use an exclamation point (!) between element levels. For example:
chapter!section
To refer to the attribute of any element, use a colon (:) after the tag name. For example:
chapter!section:title
-
If you reference an element in the data section, the element value can be merged back into the data section upon form submission only if one of the following statements are true:
-
The
rootelement has already been referenced in the data area. -
The
rootelement is referenced in anExtraRootNodesform element. -
A prefix part of the tag is referenced as a ResultSet in the
resultsetsform element.
-
-
Default values can be specified by applying the
:defaultsuffix to a tag path. Note that default elements might contain Idoc Script for further evaluation. {Example - Specification of a Default Metadata value} shows the format for specifying a defaultdDocTitlevalue.Example - Specification of a Default Metadata Value <input type=hidden name="dDocTitle:default" value="<$'MyTitle ' & dateCurrent()$>">0
7.2.4.2.6 Form Elements
-
The ExtraRootNodes form element enables you to add tags by creating an Idoc Script variable and then appending the tag names to it, rather than specifying the tags in the data section of the form. At the end of your form, you can substitute a string value in place of the ExtraRootNodes value to be merged back into the data section.
-
The resultsets form element enables you to add a tag as a ResultSet, rather than specifying the ResultSet in the data section.
-
Both the ExtraRootNodes and ResultSet form elements take a comma-delimited list of tags.
{Example - Form Elements That Add Elements to a ResultSet} shows form elements that add the mychapters!chapter element as a valid ResultSet if it is not already defined in the idcformrules resultsets attribute. They also add the root element mychapters, if necessary.
Example - Form Elements That Add Elements to a ResultSet <input type=hidden name="resultsets" value="mychapters!chapter"> <input type=hidden name="ExtraRootNodes" value="mychapters">
7.2.4.2.7 ResultSets
You can define a ResultSet using XML elements within the data section for an HCSF page, as follows:
-
You must use the
resultsetsattribute of theidcformruleselement to specify a ResultSet. -
The element names must be completely qualified, and the full reference path from the root node must be used.
-
The columns in the ResultSet are the element content and the element attributes.
For information about limitations on repeating and nesting XML elements in a ResultSet, see {Example - Repeated Elements for a ResultSet} and {Example - Repeated Nested Elements for a RuleSet}.
{Example - XML Elements for Defining ResultSets in the Data Section for an HCSF Page} shows XML elements that define two ResultSets, named volume and chapter.
Example - XML Elements for Defining ResultSets in the Data Section for an HCSF Page <idcformrules resultsets="volume,chapter"> <volume title="First Volume"> Volume content here </volume> <chapter title="First Chapter"> Chapter content here </chapter>
Example - XML Elements for Defining ResultSets in the Data Section for an HCSF Page @ResultSet volume 2 volume volume:title Volume content here First Volume @end @ResultSet chapter 2 chapter chapter:title Chapter content here First Chapter @end
This code evaluates to two ResultSets with two columns each. {Example - ResultSets Defined by XML Elements} shows these ResultSets.
You can use repeated elements for a ResultSet in the data section. Repeated elements are typically useful for looping over code to create the ResultSet.
Repeated elements are not allowed unless they are part of a ResultSet.
{Example - Repeated Elements for a ResultSet} shows how the chapter element is repeated for the chapter ResultSet.
Example - Repeated Elements for a ResultSet <idcformrules resultsets="chapter"> <chapter title="First Chapter"> Some content here </chapter> <chapter title="Second Chapter"> More content here </chapter>
This code evaluates to a ResultSet with two columns and two rows. {Example - ResultSet Created with Repeated Elements} shows this ResultSet.
Example - ResultSet Created with Repeated Elements @ResultSet chapter 2 chapter chapter:title Some content here First Chapter More content here Second Chapter @end
A ResultSet can have nested elements, but the nested elements cannot be repeated within a parent element, as {Example - Repeated Nested Elements for a ResultSet} shows. In this example code, an additional <section> element would not be allowed within the first <chapter> element.
Example - Repeated Nested Elements for a ResultSet <idcformrules resultsets="chapter"> <chapter title="First Chapter"> Some content here <section title="First Section of First Chapter"> Section content </section> </chapter> <chapter title="Second Chapter"> More content here </chapter>
This code evaluates into a ResultSet that has four columns and four rows, with the last two cells blank, as {Example - ResultSet Created with Repeated Nested Elements} shows.
Example - ResultSet Created with Repeated Nested Elements @ResultSet chapter 4 chapter chapter:title chapter!section chapter!section:title Some content here First Chapter Section Content First Section of First Chapter More content here Second Chapter @end
Guidelines for Editing ResultSets
The following guidelines apply to editing ResultSets:
-
Updating a specific row in a ResultSet requires that you indicate the ResultSet row number in the request parameter. The pound sign character (#) is used by Content Server to indicate a specific row. If you do not specify a row with the # character, then a row is appended. If you specify a row # that does not yet exist, then enough empty rows are added to provide a row to be edited.
{Example - Editing a Row in a ResultSet} shows how to update the first row (row 0) of a ResultSet.
Example - Editing a Row in a ResultSet <input type="text" name="comment#0" value="new comment"> <input type="text" name="comment!title#0" value="new title"
-
Use the exclamation point character (!) to insert new fields into a ResultSet.
For example, to insert author and title fields into the
commentResultSet, you could name the input fieldscomment!authorandcomment!title. If those fields are not already in the ResultSet, they would be added when the form is submitted. -
To delete a row from a ResultSet, empty all the field values so that they are blank, as {Example - Deleting the First Row from a ResultSet} shows.
Example - Deleting the First Row from a ResultSet <input type="hidden" name="comment#0" value=""> <input type="hidden" name="comment!title#0" value=""> <input type="hidden" name="comment!date#0" value=""> <input type="hidden" name="comment!author#0" value="">
Another method for deleting rows from a ResultSet is to set the
DeleteRowsform element to a list of comma-delimited pairs of ResultSet names and row numbers. For example, to delete row 2 from thecommentResultSet and row 5 from thebookResultSet, theDeleteRowsform element would be set to the following comma-delimited pairs:comment:2,book:5
7.2.4.3 Form Section
The form section contains the code for presentation of the HTML form elements and any other functionality that the page requires. The form properties, form fields, and form buttons are placed in an HTML table to control the formatting of the assembled web page.
For code examples, see Common Code for Forms.
7.2.4.3.1 Form Begin
The form section begins two lines of Idoc Script, as {Example - Idoc Script to Begin Form Section} shows.
Example - Idoc Script to Begin Form Section <!--$formName="HTMLForm"--> <!--$include std_html_form_submit_start-->
The std_html_form_submit_start include in the std_page.idoc resource file contains code to create a standard HTML form using a POST method, set the value of IdcService to SUBMIT_HTML_FORM, and set the dID variable to the value of the current HCSF page. {Example - Standard HTML Form for an HCSF Page} shows this code.
Example - Standard HTML Form for an HCSF Page <form name="<$formName$>" method="POST"action="<$HttpCgiPath$>">7 <input type=hidden name="IdcService"value="SUBMIT_HTML_FORM"> <input type=hidden name="dID" value="<$SourceID$>">
7.2.4.3.2 Form Properties
The form table typically begins with property definitions that create the fields as form fields, allow the fields to be edited, and set the size of the field caption area. {Example - Field Property Definitions for a Form Table} shows these property definitions.
Example - Field Property Definitions for a Form Table <!--$isFormSubmit=1,isEditMode=1--> <!--$captionFieldWidth=200, captionEntryWidth=80-->
7.2.4.3.3 Form Fields
A few lines of code are typically used to create each input field, as {Example - Code to Create an Input Field on a Form} shows.
Example - Code to Create an Input Field on a Form
<!--$eval("<$product_name:maxLength=250$>")-->
<!--$fieldName="model", fieldCaption="Model Number"-->
<!--$include std_display_field-->Note:
Some fields might require additional code for proper display. For example, you might need to override the standard std_memo_entry include to increase the size of text areas. You can do this by defining a custom include in the IDOC file, as follows:
<@dynamicalhtml std_memo_entry@> <textarea name="<$fieldName$>" rows=15 cols=50 wrap=virtual><$fieldValue$></textarea> <@end@>
-
DataScript: If you add a form field called DataScript to a form being submitted, then any Idoc Script for that value is evaluated by Content Server when it processes the form.There are two tables (coming from the data island inside the HCSP form) with an entry in one table that references entries in the other table. Your goal is to change a value in a specific column and row in the second table when you update a row in the first table. To accomplish this value change, you can write JavaScript to set the DataScript value with Idoc Script, as {Example - Changing a Field Value in a Table When You Update a Row in Another Table} shows.
Example - Changing a Field Value in a Table When You Update a Row in Another Table modifyRowAndColumn(row, column, value) { document.myform.DataScript = "<$setValue('#local', 'table2!'"+ column + "#'"+ row + "','" + value + "')$>"; }Then, when you call the function with column = "myColumn" and
row="1"andvalue = "Test"while submitting the update form, the resulting DataScript value before submit would be as follows:DataScript.value = <$setValue('#local', 'table2!myColumn#1', 'Test')$>The result would be the column
table2!myColumnin row 1 of the tabletable2would be updated with the valueTestafter the form was submitted.Another way of saying this is that the DataScript can allow arbitrary edits of other entries in the data island without having to actually create HTML form fields that reference their names.
7.2.4.3.4 Form Buttons
Two lines of code are typically used to create the form submission and reset buttons. {Example - Code for Creating Form Submission and Reset Buttons} shows these lines.
Example - Code for Creating Form Submission and Reset Buttons <input type=submit name=Submit value=" Submit "> <input type=reset name=Reset value="Reset">
7.3 Creating an IDOC File with Custom Includes for Dynamic Server Pages
Dynamic server pages can work together to modify Content Server behavior. Before you can create a dynamic server page, you need an IDOC file with custom includes for the page to reference.
To create an IDOC file with custom includes for dynamic server pages:
Example 7-2 Custom Include
<@dynamichtml HelloWorld@> <H1>Hello World/<H1> <@end@>
The IDOC file is available to any HCS* pages that reference it.
7.4 Creating an HCST Page
You can create an HCST dynamic server page by referencing an IDOC file in an HCST file.
To create an HCST page:
Example 7-3 HCST File Referencing Custom Include
<HTML>
<HEAD>
<$docLoadResourceIncludes("dDocName=helloworld&RevisionSelectionMethod=LatestReleased")$>
</HEAD>
<BODY>
You should see it:
<$include HelloWorld$>
</BODY>
</HTML>
7.5 Creating an HCSP Page
You can create an HCSP dynamic server page by referencing an IDOC file in an HCSP file.
To create an HCSP Page:
Example 7-4 HCSP File Referencing Custom Include
<HTML>
<HEAD>
<!--$docLoadResourceIncludes("dDocName=helloworld&RevisionSelectionMethod=LatestReleased")-->
</HEAD>
<BODY>
You should see it:
<!--$include HelloWorld-->
</BODY>
</HTML>
7.6 Creating an HCSF Page
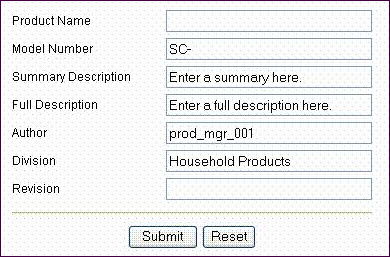
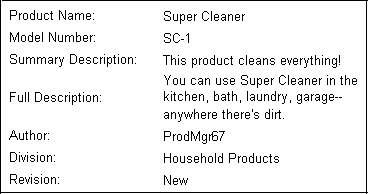
A typical HCSF page and its associated IDOC file are shown in {Example - Product Description Form in HCSF File}. This example creates a form that users can fill out and submit to enter product descriptions as content items.
To create an HCSF page:
Example 7-5 Product Description Form in HCSF File
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
<html>
<!--$docLoadResourceIncludes("dDocName=form_std_page&
RevisionSelectionMethod=Latest")-->
<head>
<meta NAME="idctype' CONTENT="form; version=1.0">
<!--$include form_head_section-->
</head>
<!--$include form_pre_xml_section-->
<!--$idcbegindata-->
<idcformrules isFormFinished="0"/>
<product_name content="html">
</product_name?
<model_number content="html">
SC-
</model_number>
<summary_description>
Enter a summary here.
</summary_description>
<full_description>
Enter a full description here.
</full_description>
<author>
<division>
Household Products
</division>
<revision>
</revision>
<!--$idcenddata-->
<!--$include form_post_xml_section-->
</body>
</html>
Example 7-6 IDOC File with Custom Includes
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
<html>
<body>
<@dynamichtml form_head_section@>
<!--standard includes for a standard hcsp page-->
<$defaultPageTitle="Product Description Form"$>
$include std_html_head_declarations$>
<@end@>
<@dynamichtml form_pre_xml_section@>
<!--This code is here for static viewing.-->
<$if 0$>
<body>
<$endif$>
<$include body_def$>
<@end@>
<@dynamichtml form_post_xml_section@>
<$include std_page_begin$>
<$include std_header$>
<$formName="HTMLForm"$>
<$include std_html_form_submit_start$>
<table>
<$if strEquals(ref:dExtension,"hcsf"))$>
<$isHcsf=1$>
<$else$>
<$isHcsp=1$>
<$endif$>
<$if isHcsf$>
<$isFormSubmit=1,isEditMode=1$>
<$endif$>
<$captionFieldWidth=150, captionEntryWidth=200$>
<$eval("<$product_name:maxLength=250$>")$>
<$fieldName="product_name", fieldCaption="Product Name"$>
<$if isHcsp$><isInfoOnly=1$><$endif$>
<$include std_display_field$>
<$eval("<$model_number:maxLngth=250$>")$>
<$fieldName="model_number", fieldCaption="Model Number"$>
<$if isHcsp$><$isInfoOnly=1$><$endif$>
<$include std_display_field$>
<$fieldName="summary_description",
fieldCaption="Summary Description",
fieldType="Memo"$>
<$if isHcsp$><$isInfoOnly=1$><$endif$>
<$include std_display_field$>
<fieldName="full_descripton",
fieldCaption="Full Description",
fieldType="Memo"$>
<$if isHcsp$><$isInfoOnly=1$><$endif$>
<$include std_display_field$>
<$eval("<$author:maxLength=250$>")$>
<$fieldName="author", fieldCaption="Author"$>
<$if isHcsp$><$isInfoOnly=1$><$endif$>
<$include std_display_field$>
<$eval("<$division:maxLength=250$>")$>
<$fieldName="division", fieldCaption="Division"$>
<$if isHcsp$><$isInfoOnly=1$><$endif$>
<$include std_display_field$>
<$eval("<$revision:maxLength=250$>")$>
<$fieldName="revision", fieldCaption="Revision"$>
<$if isHcsp$><$isInfoOnly=1$><$endif$>
<$include std_display_field$>
<tr>
<td colspand=2><hr></td>
</tr>
<tr>align=center>
<td colspan=2>
<$if isHcsf$>
<input type=submit name=Submit value=" Submit ">
<input type=reset name=Reset Value="Reset">
<$endif$>
<input type=hidden name="dDocTitle:default"
value="<$"Product Description " & dateCurrent()$>">
</td>
</tr>
</table>
</form>
<$include std_page_end$>
<@end@>
</body>
</html>
7.6.1 Common Code for Forms
The following features are commonly used in HCSF pages and associated IDOC files.
- Retrieving file information
- Referencing a file extension
- Defining form information
- Defining form fields
- Defining hidden fields
- Submitting a form
7.6.1.1 Retrieving File Information
Executing the DOC_INFO_SIMPLE service makes metadata from a specific file available to the page. {Example - Idoc Script to Retrieve Metadata} shows the Idoc Script to execute this service.
Example 7-7 Idoc Script to Retrieve Metadata
<$dID=SourceID$>
<$executeService("DOC_INFO_SIMPLE")$>7.6.1.2 Referencing a File Extension
You can reference a file extension in an if statement for a form to determine whether the form has been submitted (.hcsp file) or unsubmitted (.hcsf file), as {Example - Statement to Reference a File Extension} shows.
Example 7-8 Statement to Reference a File Extension
<$if (strEquals(ref:dExtension,"hcsf"))$> <$isHcsf=1$> <$else$> <$isHcsp=1$> <$endif$>
For information about the ref: prefix, see References to Metadata.
7.6.1.3 Defining Form Information
Two lines of code define the form name and the standard include to start an HTML form, as {Example - Name and Standard Include for an HTML Form} shows.
Example 7-9 Name and Standard Include for an HTML Form
<$formName="HTMLForm"$> <$include std_html_form_submit_start$>
{Example - Form Properties} shows typical code to define form properties.
Example 7-10 Form Properties
<table border=0 width=100%> <$isEditMode=1,isFormSubmit=1$> <$captionFieldWidth="25%", captionEntryWidth="75%"$>
7.6.1.4 Defining Form Fields
Use standard Idoc Script variables and the std_display_field include to display the form fields, as {Example - Standard Idoc Script to Display Form Fields} shows.
Some fields might require extra code to display the field correctly. For instance, the standard text area for a memo field is 3 rows by 40 columns, but you might need to override the standard include to increase the size of the text area. {Example - Standard Include for a Memo Field } shows the standard std_memo_entry include.
{Example - Custom Include for a Memo Field} shows how to use a custom std_memo_entry include to increase the text area to a specified size, in this case 15 rows by 50 columns.
Example 7-11 Standard Idoc Script to Display Form Fields
<$fieldName="news_author",fieldDefault=dUser,fieldCaption="Author",isRequired=1,requiredMsg = "Please specify the author."$> <$include std_display_field$>
Example 7-12 Standard Include for a Memo Field
<@dynamichtml std_memo_entry@> <textarea name="<$fieldName$>" rows=3 cols=40 wrap=virtual> <$fieldValue$></textarea> <@end@>
Example 7-13 Custom Include for a Memo Field
<@dynamichtml std_memo_entry@> <textarea name=<$fieldName$> rows=15 cols=50 wrap=virtual><$fieldValue$></textarea> <@end@>
7.6.1.5 Defining Hidden Fields
You can specify metadata for a submitted form (HCSP) by defining a hidden field, which contributors cannot change. For example, the following code assigns the document type News_Forms to each submitted form:
<input type=hidden name="dDocType" value="News_Forms">
This code specifies the security group of the submitted forms:
<input type=hidden name="dSecurityGroup" value="Public">