12 Getting Started with Content Server Components
This chapter describes how to work with Oracle WebCenter Content Server components, which are programs used to modify Content Server functionality.
This chapter includes the following sections:
12.1 About Standard, System, and Custom Components
Components are modular programs designed to interact with Content Server at runtime. Standard components, system components, and custom components are included with Content Server to add or change the standard core functionality of Content Server.
12.1.1 Component Files Overview
When you define a custom component, you create or make changes to the following files:
- The
idcshort-product-id_components.hdafile, which tells Content Server what components are enabled and where to find the definition file for each component. - The component definition (or glue) file, which tells Content Server where to find the resources for the custom component.
- Different custom resource files, which define your customization to standard Content Server resources.
- Template files, which define custom template pages.
- Other files which contain customization to Content Server graphics, Java code, help files, and so on.
For more detailed information about these files, see About Directories and Files.
Any type of file can be included in a component, but the following file formats are used most often:
- HDA
- HTM
- CFG
- Java CLASS
If you build or unpackage components in the Component Wizard, or upload and download components in the Component Manager, you work with the following files:
- A compressed ZIP file used to deploy a component on other Content Server instances.
- A
manifest.hdafile that tells Content Server where to place the files that are unpackaged or uploaded from a component ZIP file.
12.1.2 Using Components
Components are modular programs that are designed to interact with Content Server at runtime. The component architecture model is derived from object-oriented technologies, and encourages the use of small modules to customize Content Server as necessary, rather than creation of a huge, all-inclusive (but cumbersome) application.
Note:
You can create custom components by manually creating the necessary files and resources. However, the Component Wizard has no limitations compared to the manual method, and using it prevents many common mistakes.
Components are typically used to alter the core functionality of Content Server. For example, you could use a component to perform any of these tasks:
-
Modify the standard security features
-
Change the way search results are requested and returned
-
Enable Content Server to work with a particular system (such as a Macintosh client or a proprietary CAD program)
12.1.2.1 Advantages of Using Components
Using component architecture with Content Server gives you these advantages:
- You can modify source code without compromising the integrity of the product.
Content Server loads many of its resources from external text files, so you can view the files to analyze how the system works, and then copy and modify the files to your requirements.
- You can use a custom component on multiple instances across multiple platforms.
When you have created a custom component, you can package it as a ZIP file and load it on other Content Server instances. Many custom components can work on Content Server platforms other than the original development platform.
- You can turn individual components on and off for troubleshooting purposes.
You can group customizations so that each component customizes a specific Content Server function or area. If you have problems, disabling components one at a time can help you quickly isolate the trouble.
- You can reinstall or upgrade a Content Server instance without compromising customizations.
Custom components override existing product resources rather than replace them. Replacing the standard Content Server files might not affect your customizations.
12.1.2.2 Constraints
Keep the following constraints in mind when deciding whether to use custom components:
-
Custom components change behavior and look-and-feel systemwide. If you want your changes to apply only in limited situations, you might want to consider dynamic server pages.
-
Custom components can be affected by changes to the Content Server core functionality. Because new functionality may change the way your components behave, customizations are not guaranteed to work for future Content Server releases. Whenever you upgrade, you should review and test your custom components.
-
A component may not be necessary for simple customizations. A large number of simple components could become difficult to manage.
12.1.2.3 Installed Components
Components must be installed and enabled to be used by Content Server. Components provided with Content Server are automatically installed, and they are enabled or disabled by default. Custom components must be installed and enabled to be usable. Several tools are available for working with components:
-
The Component Wizard automates the process of creating custom components. You can use the Component Wizard to create new components, modify existing components, and package components for use on other Content Server instances. For more information, see Component Wizard.
-
The Advanced Component Manager provides a way to manage custom components in Content Server. By using the Advanced Component Manager, you can add new components and enable or disable components for Content Server. For more information, see Managing Custom Components with Advanced Component Manager.
-
The ComponentTool is a command-line utility for installing, enabling, and disabling components for Content Server.
For information about component architecture and creation, see Getting Started with Content Server Components.
12.1.3 About Directories and Files
The following files are used in component creation:
- HDA files
- Custom resource files
- Manifest file
- Other files, such as customized site files, the component ZIP file, and custom installation parameter files
In the typical directory structure for WebCenter Content, the files for a component are stored in a component directory, in the DomainHome/ucm/short-product-id/custom/ directory.
Content Server uses a data binder to cache data, such as variable values and lookup keys.
12.1.3.1 HDA Files
A HyperData File (HDA) is used to define properties and tabular data in a simple, structured ASCII file format. It is a text file that is used by Content Server to determine which components are enabled and disabled and where to find the definition files for that component.
The HDA file format is useful for data that changes frequently because the compact size and simple format make data communication faster and easier for Content Server.
The HDA file type is used to define the following component files:
-
Components file (
idcshort-product-id_components.hda) -
Component definition file
-
Manifest file
-
Dynamic table resource file
-
Template resource file
{Example - idccs_components.hda File for a Component} shows an idccs_components.hda file that points to a component called customhelp.
Example 12-1 idccs_components.hda File for a Component
<?hda charset=Cp1252 encoding=iso-8859-1?>
@Properties LocalData
blDateFormat=M/d{/yy} {h:mm[:ss] {aa}[zzz]}!tAmerica/Chicago!mAM,PM
@end
@ResultSet Components
2
name
location
customhelp
custom/customhelp/customhelp.hda
@end12.1.3.1.1 Elements in HDA Files
Each HDA file contains a header line and one or more sections. The header line identifies the Content Server version, character set, and Java encoding for the HDA file. If an HDA file contains double-byte (Asian language) characters, the correct character set and encoding must be specified so that Content Server can read the file properly. The header line is not required for single-byte characters, but it is a good practice to include it in your HDA files.
Two types of sections, Properties and ResultSet, are relevant to component development. These sections are used to define the properties of the file (name, location, and so on) and the ResultSet, which defines a table or columns and rows of data. A ResultSet often represents the results of a query. All other sections tags are for internal application use only.
Comments are not allowed within a section of an HDA file. However, you can place comments in the HDA file before the first section, between sections, or after the last section. Blank lines within a section of an HDA file are interpreted as a NULL value. Blank lines before the first section, between sections, or after the last section are ignored. None of the section types are mandatory in an HDA file, so unused sections can be deleted.
-
The
Propertiessection contains a group of name/value pairs. For a custom component, the most common name for aPropertiessection isLocalData, which means that the name/value pairs are valid only for the current HDA file.You can also define global name/value pairs in a
Propertiessection calledEnvironment, but this section is rarely used. The recommended practice is to define global environment variables in a configuration file, such asconfig.cfg.{Example - Properties Section of an HDA File } shows a
Propertiessection from an HDA file.Properties Section of an HDA File @Properties LocalData PageLastChanged=952094472723 LocationInfo=Directory,Public, IsJava=1 refreshSubMonikers= PageUrl=/intradoc/groups/public/pages/index.htm LastChanged=-1 TemplatePage=DIRECTORY_PAGE IdcService=PAGE_HANDLER LinkSelectedIndex=0 PageName=index HeaderText=This is a sample page. The Page Name must remain index. The Page Properties for this index page should be customized. PageFunction=SavePage dSecurityGroup=Public restrictByGroup=1 PageType=Directory PageTitle=Content Server Index Page @end
-
Each
ResultSetsection of an HDA file defines a table or columns and rows of data. A ResultSet can be used to pass information to a database or to represent the result of a database query. AResultSetsection has the following structure:-
The first line defines the name of the ResultSet table, using the format
@ResultSetresultset_name. -
The second line defines the number of columns.
-
The next n lines define the column names.
-
The remaining lines define the values in each cell of the table.
-
The last line of the section ends the table, using the format
@end.
{Example - ResultSet Section of an HDA File} shows a ResultSet called
Scoresthat has 4 columns and 3 rows.ResultSet Section of an HDA File
@ResultSet Scores4namematch1match2match3Margaret686772 Sylvia 70 66 70 Barb 72 71 69@endThe following table shows the ResultSet data in a columnar form. A ResultSet can be given any name.
name match1 match2 match3 Margaret
68
67
72
Sylvia
70
66
70
Barb
72
71
69
Content Server uses some predefined ResultSets with the following names, which should not be used for the custom component table.
ResultSet Name Location Purpose ComponentsIntradocDir/data/components/ idcshort-product-id_components.hdaDefines the name and location of any custom components you have created. You must specify the short product ID (
cs,ibr,urm) forshort-product-id.IntradocReportsIdcHomeDir/resources/core/reports/ reports.hdaSpecifies the default report templates for Content Server.
IntradocTemplatesIdcHomeDir/resources/core/templates/ templates.hdaSpecifies all of the default templates for Content Server (except for search results and report templates).
ResourceDefinitionDomainHome/ucm/short-product-id/custom/component_name/component_name.hdaDefines resources for a custom component.
SearchResultTemplatesIdcHomeDir/resources/core/templates/ templates.hdaSpecifies the default search results templates for Content Server.
-
12.1.3.1.2 The idccs_components.hda, idcibr_components.hda, or idcurm_components.hda File
The idcshort-product-id_components.hda file is a text file that tells Content Server which components are enabled and where to find the definition file for each component.
The idcshort-product-id_components.hda file is always stored in the IntradocDir/data/components/ directory. You can use Component Wizard, Component Manager, or ComponentTool to make changes to this file if needed.
Note:
As of release 11gR1, the components.hda file and edit_components.hda file have been combined into one file called idcshort-product-id_components.hda. If Content Server does not find the idcshort-product-id_components.hda file but does find the legacy files, then it will migrate the data from the legacy file and create an idcshort-product-id_components.hda file containing the appropriate data.
{Example - idccs_components.hda File for Multiple Enabled Components} shows an idccs_components.hda file that lists several enabled components, such as schema, configuration migration, and SOAP components.
idccs_components.hda File for Multiple Enabled Components @properties LocalData blDateFormat=M/d/yy @end @ResultSet Components 2 name location SchemaDCL custom/SchemaDCL/SchemaDCL.hda ConfigMigrationUtility custom/ConfigMigrationUtility/Cmu.hda Soap custom/Soap/Soap.hda @end
12.1.3.1.3 Component Definition Files
A component definition file points to the custom resources that you have defined. This file specifies information about custom resources, ResultSets, and merge rules. Because it serves as the "glue" that holds a component together, the component definition file is sometimes called the glue file.
The definition file for a component is typically named component_name.hda, and it is located in the DomainHome/ucm/short-product-id/custom/component_name/ directory.
Note:
Do not confuse the idcshort-product-id_components.hda file with the component_name.hda file. The idcshort-product-id_components.hda file is used to track all installed components. The component_name.hda file contains information that is specific to a single component.
12.1.3.2 Custom Resource Files
Custom resource files define your Content Server customization. They are usually HDA files but some are HTM files.
The custom resource files for a component are typically located in the DomainHome/ucm/short-product-id/custom/component_name/ directory. Some resource files may be placed in subdirectories, such as resources/core/templates/.
Table 12-1 describes these resources.
Table 12-1 Custom Resource Files
| Resource Type | File Type | Contents |
|---|---|---|
|
HTML include |
HTM |
Definitions of includes |
|
String |
HTM |
Localized string definitions |
|
Dynamic table |
HDA |
Tables for data that changes often |
|
Static table |
HTM |
Tables for data that seldom changes |
|
Query |
HTM |
Tables that define queries |
|
Service |
HTM |
Tables that define service scripts |
|
Template |
HDA |
Tables that specify location and file name for template pages |
|
Environment |
CFG |
Configuration variable name/value pairs |
For more detailed information about these files, see Resources for Assembling Web Pages.
In addition, a template.htm page is used by Content Server to assemble web pages. For more detailed information about the template.hdm file, see Templates.
A ResultSet HTM table file is used by other resources. A ResultSet table in an HTM file is similar to the ResultSet of an HDA file, except that it uses HTML table tags to lay out the data. Static table resources, service resources, and query resources all use this table format.
A ResultSet table in an HTM file begins with <@table table_name@> and ends with <@end@>. The markup between the start and end tags is an HTML table. Unlike a ResultSet in an HDA file, the number of columns is implied by the table tags.
Any HTML syntax that does not define the data structure is ignored when the table is loaded. Therefore, HTML comments are allowed within tables in an HTM file, and HTML style attributes can be used to improve the presentation of the data in a web browser.
12.1.3.3 Data Binder
Content Server caches data (such as variable values and lookup keys) internally in a data binder. All data in the data binder is categorized according to where it came from and how it was created. When a value is required to fulfill a service request, the data in the data binder is evaluated in the following default order:
This precedence can be changed using Idoc Script functions. For more information, see Idoc Script Functions and Variables.
12.1.3.3.1 LocalData
The @Properties LocalData section in an HDA file maps to the LocalData category of the data binder. The LocalData information consists of name/value pairs.
LocalData information is maintained only during the lifetime of the Content Server request and response. Unlike information about the server environment, which rarely changes, the LocalData information for each request is dynamic.
From the point of view of an HTTP request, the initial LocalData information is collected from the REQUEST_METHOD, CONTENT_LENGTH, and QUERY_STRING HTTP environment variables. As the service request is processed, the LocalData name/value pairs can be added and changed.
12.1.3.3.2 ResultSets
Each @ResultSet section of an HDA file maps to a named result in the DataBinder object. Some ResultSet can be made active, taking precedence over other ResultSets during a value search. A ResultSet becomes active when the ResultSet is looped on during page assembly. An active ResultSet take precedence over any other ResultSets during a value search of the DataBinder object. When a service request requires data and the value is not found in the LocalData or an active ResultSet, the remaining ResultSets (those that are not active) are searched next.
12.1.3.4 Manifest File
Manifest files are used to upload or unpackage a component ZIP file on Content Server. This file tells Content Server where to place the individual files that are included in the component ZIP file. A manifest file is created automatically when you build a component in the Component Wizard, or when you download a component using the Advanced Component Manager.
All manifest files must be called manifest.hda. The manifest.hda file is included in the component ZIP file along with the other component files. It must be at the top level of the ZIP file directory structure.
The manifest.hda file contains a ResultSet table called Manifest, which consists of two columns:
-
The
entryTypecolumn defines the type of entry in the manifest file.Entry Type Description Default Path ClassesJava class files
DomainHome/ucm/short-product-id/classes/CommonCommon files
DomainHome/ucm/short-product-id/weblayout/common/ComponentComponent resource files
DomainHome/ucm/short-product-id/custom/ComponentExtraAssociated files, such as a readme
DomainHome/ucm/short-product-id/custom/HelpOnline help files
DomainHome/ucm/short-product-id/weblayout/help/ImagesGraphics files
DomainHome/ucm/short-product-id/weblayout/images/JspJavaServer Pages
DomainHome/ucm/short-product-id/weblayout/jsp/Caution:
Avoid using the entry types
Common,Help,Images, andJspbecause they were deprecated in WebCenter Content 11g. WebCenter Content has a publishing engine that pushes files into theweblayoutdirectory from components. If you want the same behavior as in a previous release, use the publishing engine; otherwise, the publishing engine may place files directly into theweblayoutdirectory from a custom component, overwriting existing files. The overwritten files could be permanently lost. -
The
locationcolumn defines the directory where the files associated with the entry are installed and specifies the file name for some entry types.-
For a
Componententry type, the location is the path and file name for the definition file. The definition file then tells Content Server which resource files are included in the component. -
For other entry types, the location can be a path without a file name (to specify all files in a particular subdirectory) or a path with a file name (to specify an individual file).
-
The location should be a path relative to the
DomainHome/ucm/short-product-id/custom/directory. You can use an absolute path, but then the component can be installed only on Content Server instances with the same installation directory path.
-
{Example - manifest.hda file} shows a manifest.hda file.
Example 12-2 manifest.hda File
@ResultSet Manifest 2 entryType location component MyComponent/MyComponent.hda componentExtra MyComponent/readme.txt images MyComponent/ @end
12.1.3.5 Other Files
Your custom components can include any type of file that Content Server uses for functionality or to generate its look and feel.
12.1.3.5.1 Customized Site Files
You can add customized files for your site to change the look or actions of Content Server. For example, the following types of files are often referenced in custom resources:
-
Graphics
Replace the icons, backgrounds, and logos that constitute the standard Content Server interface.
-
Help
With the assistance of Consulting Services, you can customize help files for your content management system.
-
Classes
Java code can change or extend the functionality of Content Server. Java class files must be packaged into directories for placement in the
DomainHome/ucm/short-product-id/classes/directory.
Caution:
Avoid placing Graphics and Help files in the weblayout directory manually because your files may be overwritten by the WebCenter Content publishing engine, which pushes files into the weblayout directory from components. If you want the same behavior as in a previous release, use the publishing engine; otherwise, the publishing engine may place files in this directory directly from a custom component, overwriting existing files. The overwritten files could be permanently lost. If you need to place these files in the weblayout directory manually, contact Oracle Consulting Services.
12.1.3.5.2 Component ZIP File
A component ZIP file contains all files that define a Content Server component. It can be unpackaged to deploy the component on other Content Server instances.
12.1.3.5.3 Custom Installation Parameter Files
When you define one or more custom installation parameters, several additional files are created in addition to the files that compose the basic component file structure.
If installation parameters are created for the component, then during the component installation process the component installer automatically places two files in the directory for the component within the data/components/ directory. These files hold the preference data as follows:
-
The
config.cfgfile: Contains the parameters that can be reconfigured after installation. -
The
install.cfgfile: Contains the preference data definitions and prompt answers. -
Backup ZIP file: A backup file that is created if the component is currently installed and is being reinstalled.
12.1.3.6 Typical Directory Structure
If you use the Component Wizard to create custom components, your files are stored in the appropriate directory.
Different component directories are established for each custom component in the DomainHome/ucm/short-product-id/custom/ directory. Within each component directory, separate subdirectories are established for reports, templates, and resources, all named appropriately (for example, component_name/resources/). The component_name.hda file (the definition file) is stored in the component_name directory.
12.1.4 Development Recommendations
The following sections provide some guidelines to assist you in developing custom components:
For more detailed information about creating or modifying components, see Managing Components in Oracle Fusion Middleware Administering Oracle WebCenter Content or online help.
12.1.4.1 Creating a Component
If your site needs some functionality in Content Server that the existing components do not provide, you can create a custom component for your Content Server instance.You can create a custom component in a definition file, then enable the component and apply it to Content Server.
To create and enable a custom component:
- Create a definition file.
- Add a reference to the definition file in the
idcshort-product-id_components.hdafile to enable the component. - Restart Content Server to apply the component.
- Create resources and other files to define your customization. A good approach is to copy, rename, and modify standard Content Server files to create your custom resource files.
- Test and revise your customization as necessary. You may need to restart Content Server to apply your changes.
- If you want to package the component for later use or for deployment on other Content Servers instances, build the component and create a component ZIP file.
12.1.4.2 Work with Component Files
Two tools are available for working with component files:
-
Component Wizard
The Component Wizard is a Content Server utility that can help you create and edit component files. You can also use the Component Wizard to package, unpackage, enable, and disable components. For more information about using this utility, see Managing Components in Oracle Fusion Middleware Administering Oracle WebCenter Content.
-
Text editor
Because most component files are plain text files, you can create and edit the files in your favorite text editor.
You should use the Component Wizard as much as possible when working with custom components.
The Component Wizard does several tasks for you and minimizes the amount of work you need to do in a text editor. Using the Component Wizard helps you follow the recommended file structure and naming conventions. The Component Wizard automatically adds a readme text file when you build a component, which helps you document your customization. You should also include comments within your component files.
12.1.4.3 Using a Development Content Server
Whenever you are customizing Content Server, you should isolate your development efforts from your production system. Remember to include the same custom metadata fields on your development Content Server as you have defined for your production Content Server.
- When you have successfully tested your modifications on a development Content Server, use the Component Wizard to build a component ZIP file and then unpackage the component on your production system.
- Remember to restart Content Server after enabling or disabling a component.
- If you are having problems with Content Server after you have installed a custom component, disable the component and restart Content Server. If this fixes the problem, you probably need to troubleshoot your component. If the problem is not fixed, you may need to remove the component completely, using the Component Wizard, to determine whether there is a problem with the component or with Content Server.
12.1.4.4 Component File Organization
To keep your custom components organized, follow these file structure guidelines. For more information, see Typical Directory Structure.
Note:
If you use the Component Wizard, it creates component directories for you and places the component files in the correct directories.
Place each custom component in its own directory within a directory called DomainHome/ucm/short-product-id/custom/. If your custom component includes resource-type or template-type resources, or both, the component directory should have subdirectories that follow the structure of the IdcHomeDir/data/resources/core/ directory:
resources/to hold HTML include and table resource filesresources/lang/to hold string resource filestemplates/to hold template filesreports/to hold report files
When considering files and their organization, keep the following points in mind:
- Place the definition file for each custom component at the top level of the component's directory.
- When referring to other files within a component, use relative path names instead of absolute path names. Using relative path names enables you to move the component to a different location without having to edit all of the files in the component.
- Content Server is a Java-based application, so forward slashes must be used in all path names.
- Custom components do not have to be stored on the same computer as Content Server, but all component files must be accessible to your Content Server instance.
- Images and other objects that are referenced by Content Server web pages must reside somewhere in the
DomainHome/ucm/short-product-id/weblayout/directory (so that the web server can access the objects).
12.1.4.5 Naming Conventions
To keep your component files organized and ensure that the files work properly in Content Server, follow these naming conventions for directories, individual files, and file contents:
-
You should give all of your component directories and files unique and meaningful names. Keep in mind that as each component is loaded into Content Server, it overrides any resources with the same file names, so you should use duplicate file names only if you want certain components to take precedence.
-
If you are copying a standard Content Server file, a common practice is to place the prefix
custom_in front of the original file name. This ensures that you do not overwrite any default templates, and your customization is easy to identify. -
HTM file types should have the
.htmextension, and HDA file types should have the.hdaextension. -
If you are creating a new component file with a text editor, like WordPad, place the file name within quotation marks in the Save dialog box so that the proper file extension is assigned to it (for example,
myfile.hda). Failure to use quotation marks to define the file name may result in a file name such asmyfile.hda.txt. -
Content Server is case sensitive even if your file system is not. For example, if a file is named
My_Template, Content Server does not recognize case variations such asmy_templateorMY_TEMPLATE. -
For localized string resources, you must follow the standard file naming conventions for Content Server to recognize the strings. You should also use the standard two-character prefix (cs, sy, ap, or ww) when naming your custom strings. For more information, see Localized String Resolution.
12.2 Tools for Managing Components
You can use the following tools to manage components:
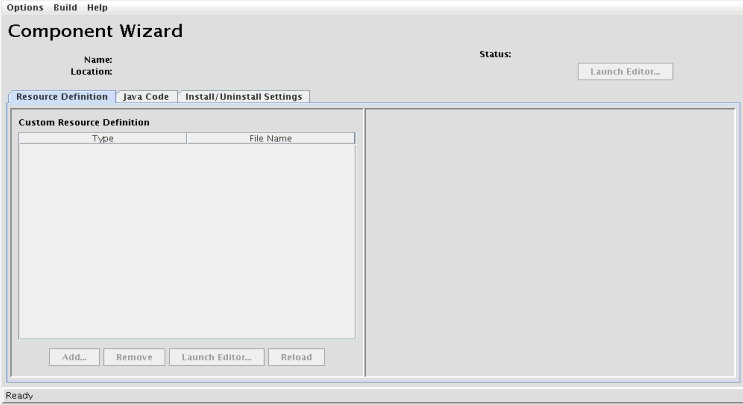
12.2.1 Component Wizard
The Component Wizard utility automates the process of creating custom components, including creating and editing all the files necessary for custom components. You can also use the Component Wizard to modify existing components and to package and unpackage components for use on Content Server instances.
Figure 12-1 shows the interface to the Component Wizard. For more information, see Creating Components Using the Component Wizard in Oracle Fusion Middleware Administering Oracle WebCenter Content.
To access the Component Wizard
- UNIX operating system: Run ComponentWizard, stored in
DomainHome/ucm/short-product-id/bin/.The Component Wizard main page is displayed.
- Windows operating system: From the Start menu, choose the instance name, then Utilities, and then Component Wizard.
The Component Wizard main page is displayed.
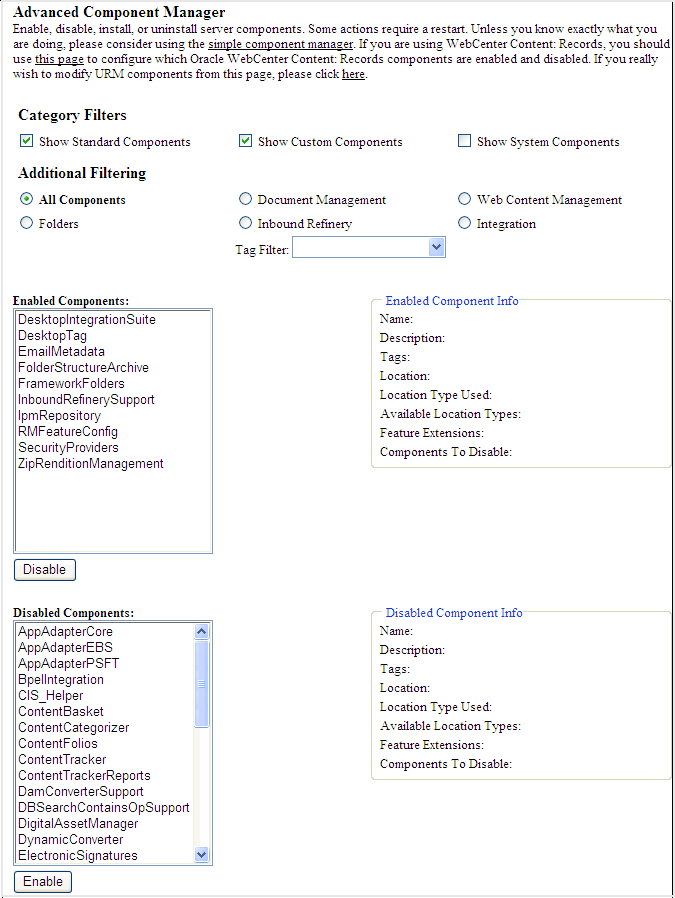
12.2.2 Managing Custom Components with Advanced Component Manager
The Advanced Component Manager provides a way to manage custom components in Content Server. With the Advanced Component Manager, you can easily enable or disable components or add new components to Content Server.
To use the Advanced Component Manager:
For more information, see Managing Components in Oracle Fusion Middleware Administering Oracle WebCenter Content.
12.3 Component Files
idcshort-product-id_components.hda file tells Oracle WebCenter Content which components are enabled and where to find the component definition (glue) file for each component. This file has two forms, one for each of the WebCenter Content applications:
-
idcibr_components.hdafor Inbound Refinery -
idcurm_components.hdafor Records
IntradocDir/data/components/ directory.
You should not create these files manually. Always use the Component Wizard to create your component files.
12.3.1 The idc Product _components.hda File
The idcshort-product-id_components.hda file always includes a ResultSet called Components that defines the name and file path of each definition file. You can use the Component Wizard or the Component Manager to make changes to the components HDA file. For more information, see Enabling and Disabling Components for Content Server.
Example 12-3 shows an idccs_components.hda file that specifies two enabled components, MyComponent and CustomHelp, for Content Server.
Example 12-3 idccs_components.hda File
<?hda version="5.1.1 (build011203)" jcharset=Cp1252 encoding=iso-8859-1?>
@Properties LocalData
blDateFormat=M/d{/yy} {h:mm[:ss] {aa}[zzz]}!tAmerica/Chicago!mAM,PM
blFieldTypes=
@end
@ResultSet Components
2
name
location
MyComponent
custom/MultiCheckin/my_component.hda
CustomHelp
custom/customhelp/customhelp.hda
@end12.3.2 Components ResultSet
The order that components are listed in the Components ResultSet determines the order that components are loaded when you start Content Server. If a component listed later in the ResultSet has a resource with the same name as an earlier component, the resource in the later component takes precedence.
A Components ResultSet has two columns:
- The
namecolumn provides a descriptive name for each component, which is used in the Component Wizard, Component Manager, and Content Server error messages. - The
locationcolumn defines the location of the definition file for each component. The location can be an absolute path or can be a path relative to the Content Server installation directory.Note:
Always use forward slashes in the
locationpath.
12.3.3 Component Definition (Glue) File
A component definition file, or glue file, points to the custom resources that you have defined. The definition file for a component is named component_name.hda, and it is typically located in the DomainHome/ucm/short-product-id/custom/component_name directory. The Component Wizard can be used to create and make changes to a definition file.
A definition file contains a ResourceDefinition ResultSet and may contain a MergeRules ResultSet, a Filters ResultSet, a ClassAliases ResultSet, or any combination of these ResultSets. Example 12-4 shows a typical component definition file.
Example 12-4 Component Definition File
<?hda jcharset=UTF8 encoding=utf-8?> @Properties LocalData classpath=$COMPONENT_DIR/classes.jar ComponentName=Custom DCL Component serverVersion=7.3 version=2010_10_22 @end @ResultSet ResourceDefinition 4 type filename tables loadOrder template dcl_templates.hda DCLCustomTemplates 1 resource dcl_resource.htm null 1 resource dcl_upper_clmns_map.htm DCLColumnTranslationTable 1 resource dcl_data_sources.htm dclDataSources 1 service dcl_services.htm CustomServices 1 query dcl_query.htm CustomQueryTable 1 resource dcl_checkin_tables.hda null 1 @end @ResultSet MergeRules 3 fromTable toTable column DCLCustomTemplates IntradocTemplates name DCLColumnTranslationTable ColumnTranslation alias DCLDataSources DataSources name CustomDCLServiceQueries ListBoxServiceQueries dataSource @end @ResultSet Filters 4 type location parameter loadOrder loadMetaOptionsLists intradoc.server.ExecuteSubServiceFilter GET_CHOICE_LIST_SUB 1 @end
12.3.3.1 ResourceDefinition ResultSet
The ResourceDefinition ResultSet table defines the type, file name, table names, and load order of custom resources. {Example - ResourceDefinition ResultSet} shows the structure of a ResourceDefinition ResultSet:
Example 12-5 ResourceDefinition ResultSet
@ResultSet ResourceDefinition 4 type filename tables loadOrder template dcl_templates.hda DCLCustomTemplates 1 resource dcl_resource.htm null 1 resource dcl_upper_clmns_map.htm DCLColumnTranslationTable 1 resource dcl_data_sources.htm dclDataSources 1 service dcl_services.htm CustomServices 1 query dcl_query.htm CustomQueryTable 1 resource dcl_checkin_tables.hda null 1 @end
12.3.3.1.1 ResourceDefinition ResultSet Columns
A ResourceDefinition ResultSet consists of four columns:
-
The
typecolumn defines the resource type, which must be one of the following values:-
resource, which points to an HTML include (HTM), string (HTM), dynamic table (HDA), or static table (HTM) resource file. -
environment, which points to an environment resource (CFG) file. -
template, which points to a template resource (HDA) file. -
query, which points to a query resource (HTM) file. -
service, which points to a service resource (HTM) file.
-
-
The
filenamecolumn defines the path and file name of the custom resource file. This can be an absolute path or a relative path. Relative paths are relative to theDomainHome/ucm/short-product-id/custom/component_name/directory. -
The
tablescolumn defines the ResultSet tables to be loaded from the resource file. ResultSet names are separated with a comma. If the resource file does not include ResultSets, this value is null. For example, HTML include resources do not include table definitions, so the value for thetablescolumn is always null for an HTML include file. -
The
loadOrdercolumn defines the order in which the resource is loaded. Resources are loaded in ascending order, starting with resources that have a loadOrder of 1. If multiple resources have the sameloadOrder, the resources are loaded in the order they are listed in the ResourceDefinition ResultSet. If there are multiple resources with the same name, the last resource loaded is the one used by the system. Normally, you should setloadOrderto 1, unless there is a particular reason to always load one resource after the others.
12.3.3.2 MergeRules ResultSet
The MergeRules ResultSet table identifies new tables that are defined in a custom component, and specifies which existing tables the new data is loaded into. MergeRules are required for custom template resources but are optional for custom dynamic table and static table resources. MergeRules are not required for custom service, query, HTML include, string, and environment resources.
{Example - MergeRules ResultSet} shows a MergeRules ResultSet.
Example 12-6 MergeRules ResultSet
@ResultSet MergeRules 4 fromTable toTable column loadOrder DCLCustomTemplates IntradocTemplates name 1 DCLColumnTranslationTable ColumnTranslation alias 1 DCLDataSources DataSources name 1 CustomDCLServiceQueries ListBoxServiceQueries dataSource 1 @end
12.3.3.2.1 MergeRules ResultSet Columns
A MergeRules ResultSet consists of three columns:
-
The
fromTablecolumn specifies a table that was loaded by a custom resource and contains new data to be merged with the existing data. To properly perform a merge, thefromTabletable must have the same number of columns and the same column names as thetoTabletable. -
The
toTablecolumn specifies the name of the existing table into which the new data is merged. Usually, thetoTablevalue is one of the standard Content Server tables, such asIntradocTemplatesorQueryTable. -
The
columncolumn specifies the name of the table column that Content Server uses to compare and update data.-
Content Server compares the values of
columninfromTableandtoTable. For eachfromTablevalue that is identical to a value currently intoTable, the row intoTableis replaced by the row infromTable. For eachfromTablevalue that is not identical to a value currently intoTable, a new row is added totoTableand populated with the data from the row offromTable. -
The
columnvalue is usuallyname. Setting this value to null defaults to the first column, which is generally anamecolumn.
-
12.3.3.3 Filters ResultSet
The Filters ResultSet table defines filters, which are used to execute custom Java code when certain Content Server events are triggered, such as when new content is checked in or when the server first starts. {Example - Filters ResultSet} shows a typical Filters ResultSet.
Example 12-7 Filters ResultSet
@ResultSet Filters 4 type location parameter loadOrder loadMetaOptionsLists intradoc.server.ExecuteSubServiceFilter GET_CHOICE_LIST_SUB 1 @end
12.3.3.4 ClassAliases ResultSet
The ClassAliases ResultSet table points to custom Java class files, which are used to extend the functionality of an entire Content Server Java class. {Example - ClassAliases ResultSet} shows a typical ClassAliases ResultSet.
Example 12-8 ClassAliases ResultSet
@ResultSet ClassAliases 2 classname location WorkflowDocImplementor WorkflowCheck.CriteriaWorkflowImplementor @end
12.4 Resources for Assembling Web Pages
Resources are the files that define and implement the actual customization you make to Content Server. Resources can be snippets of HTML code, dynamic page elements, queries that gather data from the database, services that perform Content Server actions, or special code to conditionally format information.
The custom resource files for a component are typically located in the DomainHome/ucm/short-product-id/custom/component_name directory. If your component has more than a few resources, it is easier to maintain the files if you place them in subdirectories (such as component_name/resources or component_name/templates) within the component directory.
Always use the Component Wizard to create your resource files.You should not create a resource file manually. There are two ways to edit a resource file after it is created:
-
Component Wizard
You can add, edit, or remove a resource file from a component using the Component Wizard. The Component Wizard provides code for predefined resources that you can use as a starting point for creating custom resources. You can also open resource files in a text editor from within the Component Wizard.
-
Manual editing in a text editor
After creating a resource file with the Component Wizard, you can open the resource file in a text editor and edit the code manually, if necessary.
For more information, see Creating Resources for a Component.
Note:
You must restart Content Server after changing a resource file.