45 Creating Databound Tag Cloud Components
This chapter describes how to how to create a tag cloud from data modeled with ADF Business Components, using ADF data controls and ADF Faces components in a Fusion web application. Specifically, it describes how you can use ADF Data Visualization tagCloud components to create tag clouds that visually represent business data. It describes how to use ADF data controls to create these components with data-first development.
If you are designing your page using simple UI-first development, then you can add the tag cloud to your page and configure the data bindings later. For information about the data requirements, tag structure, and options for customizing the look and behavior of the tag cloud component, see Using Tag Cloud Components in Developing Web User Interfaces with Oracle ADF Faces.
This chapter includes the following sections:
About ADF Data Visualization Tag Cloud Components
A tag cloud is a visual representation for text data, typically used to visualize free form text or tag metadata for a website. The importance or frequency of each tag is shown with font size or color. This visualization is useful for quickly identifying the most prominent terms in a set.
ADF Data Visualization components provide extensive graphical and tabular capabilities for visually displaying and analyzing business data. Each component must be bound to data before it can be rendered since the appearance of the components is dictated by the data that is displayed.
The prefix dvt: occurs at the beginning of each data visualization component name indicating that the component belongs to the ADF Data Visualization Tools (DVT) tag library.
Data Visualization Components Use Cases and Examples
For detailed descriptions of Tag Cloud component use cases and examples, see Tag Cloud Use Cases and Examples in Developing Web User Interfaces with Oracle ADF Faces.
End User and Presentation Features
Visually compelling data visualization components enable end users to understand and analyze complex business data. The components are rich in features that provide out-of-the-box interactivity support.
For detailed descriptions of the end user and presentation features for the DVT tag cloud component, see End User and Presentation Features of Tag Clouds in Developing Web User Interfaces with Oracle ADF Faces.
Additional Functionality for Data Visualization Components
You may find it helpful to understand other Oracle ADF features before you data bind your data visualization components. Additionally, once you have added a data visualization component to your page, you may find that you need to add functionality such as validation and accessibility. Following are links to other functionality that data visualization components use:
-
Partial page rendering: You may want a data visualization component to refresh to show new data based on an action taken on another component on the page. For more information, see the Rerendering Partial Page Content chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Personalization: Users can change the way the data visualization components display at runtime, those values will not be retained once the user leaves the page unless you configure your application to allow user customization. For more information, see the Allowing User Customization on JSF Pages chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Accessibility: By default, data visualization components are accessible. You can make your application pages available to screen readers. For more information, see the Developing Accessible ADF Faces Pages chapter in Developing Web User Interfaces with Oracle ADF Faces.
-
Skins and styles: You can customize the appearance of data visualization components using an ADF skin that you apply to the application or by applying CSS style properties directly using a style-related property (
styleClassorinlineStyle). For more information, see the Customizing the Appearance Using Styles and Skins chapter in Developing Web User Interfaces with Oracle ADF Faces. -
Placeholder data controls: If you know the data visualization components on your page will eventually use ADF data binding, but you need to develop the pages before the data controls are ready, then you should consider using placeholder data controls, rather than manually binding the components. Using placeholder data controls will provide the same declarative development experience as using developed data controls. For more information, see Designing a Page Using Placeholder Data Controls.
Creating Databound Tag Cloud Components
The ADF Tag Cloud component displays tag data in either a rectangular container or in a free-form cloud. Tags represent the actual data and are stamped inside the cloud layout according to their weight, with heavier or more important tags in the middle.
Figure 45-1 shows a tag cloud configured to show all the states in the USA. States with a population of less than 5 million have blue tags and states with a population of 5 million or more have red tags. This tag cloud renders high density tags nearer to the center.
Figure 45-1 Tag Cloud Component showing High and Low Population States in USA

For detailed information about tag cloud end user and presentation features, use cases, tag structure, and adding special features to tag clouds, see the Using Tag Cloud Components chapter in Developing Web User Interfaces with Oracle ADF Faces.
How to Create a Databound Tag Cloud
A tag cloud is used to display tag information or website metadata in a free flow format. You can create a tag cloud by using the Data Controls panel.
Before you begin:
It may be helpful to have an understanding of databound tag clouds. For more information, see Creating Databound Tag Cloud Components.
You may also find it helpful to understand functionality that can be added using other Oracle ADF features. For more information, see Additional Functionality for Data Visualization Components.
You will need to complete these tasks:
-
Create an application module that contains instances of the view objects that you want in your data model for the tag cloud, as described in Creating and Modifying an Application Module.
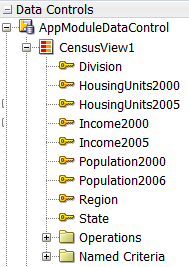
Figure 45-2 shows the data control for the tag cloud displayed in Creating Databound Tag Cloud Components. In this example,
CensusView1contains the data collection for the tag cloud. Tags are represented visually as free-form text.. Each tag is sized and stamped according to the values in the tag'sPopulation2006attribute.Figure 45-2 Data Control for Tag Cloud Showing High and Low Population States in the USA

Description of "Figure 45-2 Data Control for Tag Cloud Showing High and Low Population States in the USA"The values of the
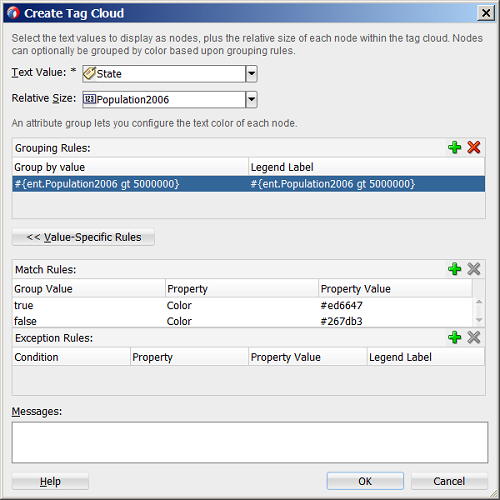
Population2006attribute are checked against Match Rules in the tag cloud. Tags with a value of more than 5 million are rendered in red and the other tags are rendered in blue. -
Create a JSF page as described in the How to Create JSF Pages section of Developing Web User Interfaces with Oracle ADF Faces.
To create a databound tag cloud:
After completing the data binding dialog, you can use the Property Inspector to specify settings for the tag cloud attributes and you can also use the child tags associated with the dvt:tagCloud tag to customize the tag cloud further. For more information about configuring tag cloud components, see the Using Tag Cloud Components section in the Developing Web User Interfaces with Oracle ADF Faces.
What Happens When You Create a Databound Tag Cloud
Dropping a tag cloud from the Data Controls panel has the following effect:
-
Creates the bindings for the tag cloud and adds the bindings to the page definition file
-
Adds the necessary code for the UI components to the JSF page
The data binding XML that JDeveloper generates represents the physical model of the tag cloud you create. The example below shows the bindings that JDeveloper generated in the page definition file where a tag cloud was created using data from the State and Population2006 attributes in the CensusView1 data collection.
<tree IterBinding="CensusView1Iterator" id="CensusView1">
<nodeDefinition DefName="view.CensusView" Name="CensusView10">
<AttrNames>
<Item Value="State"/>
<Item Value="Population2006"/>
</AttrNames>
</nodeDefinition>
</tree>The following example shows the code that is generated on the JSF page for the tag cloud:
<dvt:tagCloud id="tc1" var="ent" value="#{bindings.CensusView1.collectionModel}" layout="cloud">
<dvt:tagCloudItem label="#{ent.State}" id="tci1" value="#{ent.Population2006}">
<dvt:attributeGroups value="#{ent.Population2006 gt 5000000}" type="color"
label="#{ent.Population2006}" id="ag1">
<dvt:attributeMatchRule group="true" id="amr1">
<f:attribute name="color" value="#ed6647"/>
</dvt:attributeMatchRule>
<dvt:attributeMatchRule group="false" id="amr2">
<f:attribute name="color" value="#267db3"/>
</dvt:attributeMatchRule>
</dvt:attributeGroups>
</dvt:tagCloudItem>
</dvt:tagCloud>After you create your tag cloud, you can modify the binding or add additional rules using the Edit Tag Cloud dialog. To open the dialog, use the Edit icon in the Properties window for the tag cloud component. You can also customize the attributes of the tag cloud directly in the code, in the visual editor, or by setting values in the Properties window.