4 UI Extensions – Web Component
This topic describes the OBX capability to generate to different types of web components. Each Web component is capable of running itself locally.
There are various types of these web components each serving different functionality.
Standalone Component: A standalone component can be thought of as a smallest reusable UI component. They are generally the building blocks of main screens. Components like amount, text fields, lov etc. are part of standalone components.
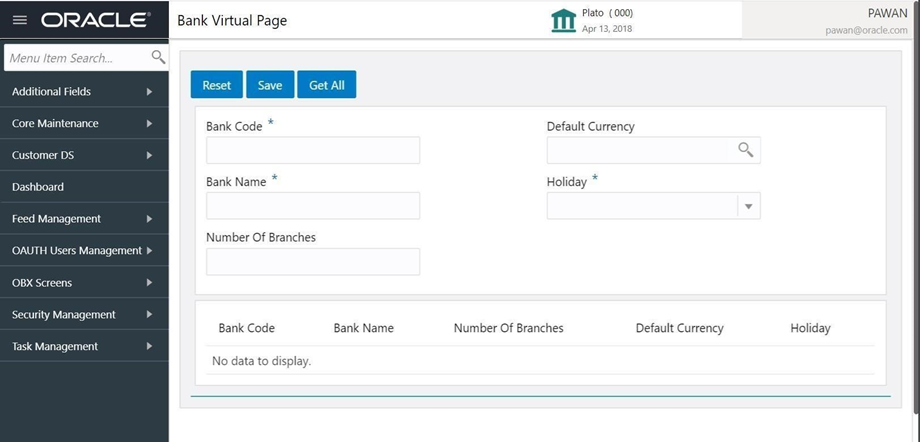
Virtual Page: A virtual page can be thought of as a screen or a web page in single page applications. They are loaded inside the content area next to the left navigation menu. Important point to remember when designing virtual page is, it appends and changes the router (app URL) when navigation is done.
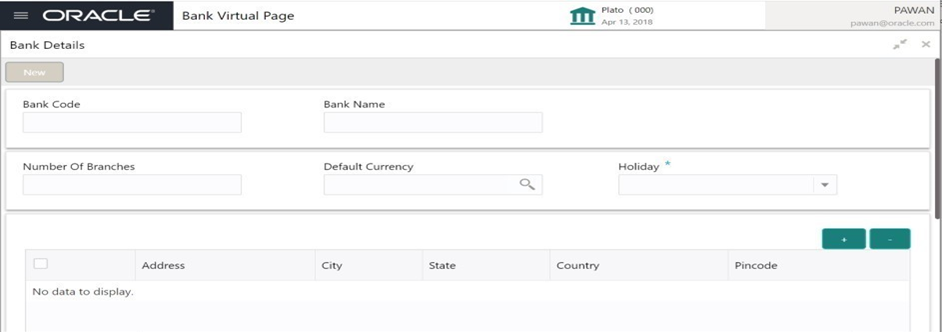
Container Component: These Components are a special type of components which are loaded inside a container called as Wizard. It gives functionality like minimizing the component and open multiple screens simultaneously on the screen. Important point to remove here is that these components never change to router state, so bookmarking is not possible for these screens.
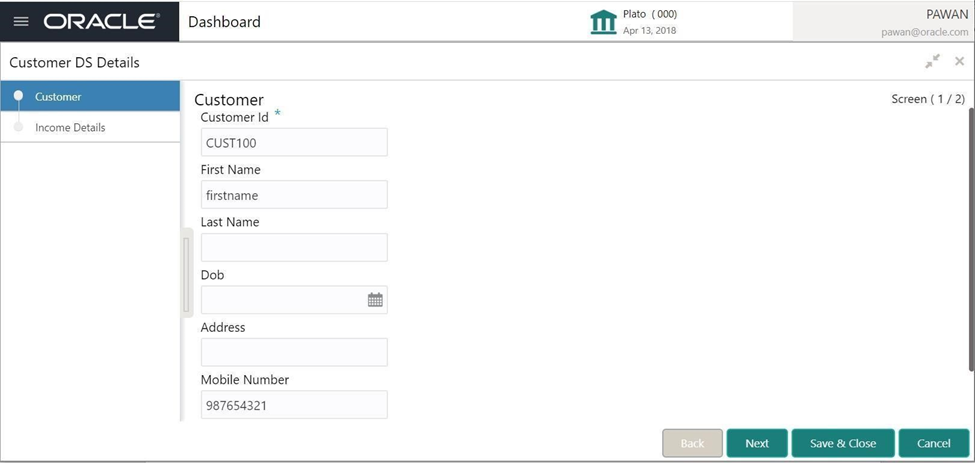
Data/Resource Segment: A component designed using data segment approach are similar to that of virtual page but are always part of flow or process and loaded like container components. It is helpful in use cases where data to be captured is huge or is captured in various stages of applications.
In above screenshot Customer and Income Details on left are two data segments which is part of Customer DS Details Application.
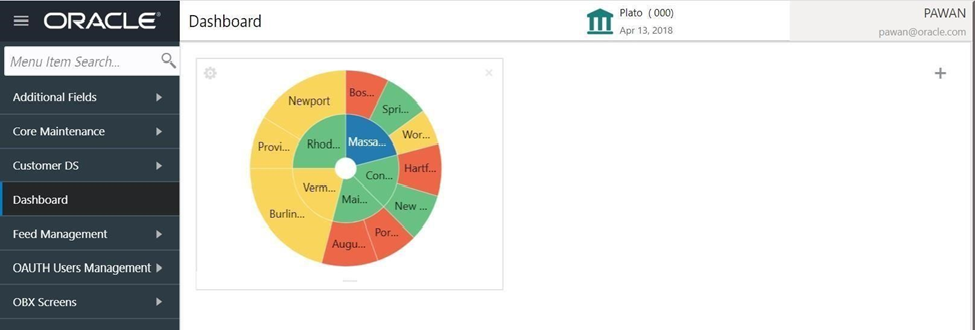
Widgets: Widgets are special components meant for dashboard. These are generally created in the form of tiles and are attached to the dashboard.
Note:
- All the above components except standalone components have SMS applied on it.
- We have to assign functional activity of web components to the role and then only they are integrated with the main application shell.
- Also, it always recommended to try and run the component locally before merging them into main application.
- All web components come bundled with testing framework including unit test cases and functional test. Therefore, it’s a good practice to write them along with the development.
- Component Server
This topic provides the systematic instructions to perform the basic operations on the selected records. - Simple Standalone
This topic describes the process of creating the simple standalone component using OBX. - Virtual Page
This topic describes the process of creating the virtual page component using OBX. - Maintenance Detail and Summary
This topic describes the process of creating the Maintenance Detail and Summary component using OBX. - Data Segment
This topic describes the process of creating the virtual page component using OBX. - Dashboard Widget
This topic describes the process of creating the simple standalone component using OBX. - Running Component after Generation
This topic describes the steps you need to follow to re-run the component created or generated earlier. - Creating final Extended Component war for Deployment
This topic describes the steps to generate Extended Component war for Deployment. - Understanding DB Scripts for Web Components
This topic describes the significance of DB folder generate inside the web component folder.