4.5 Data Segment
This topic describes the process of creating the virtual page component using OBX.
Following are the steps needed to be followed:
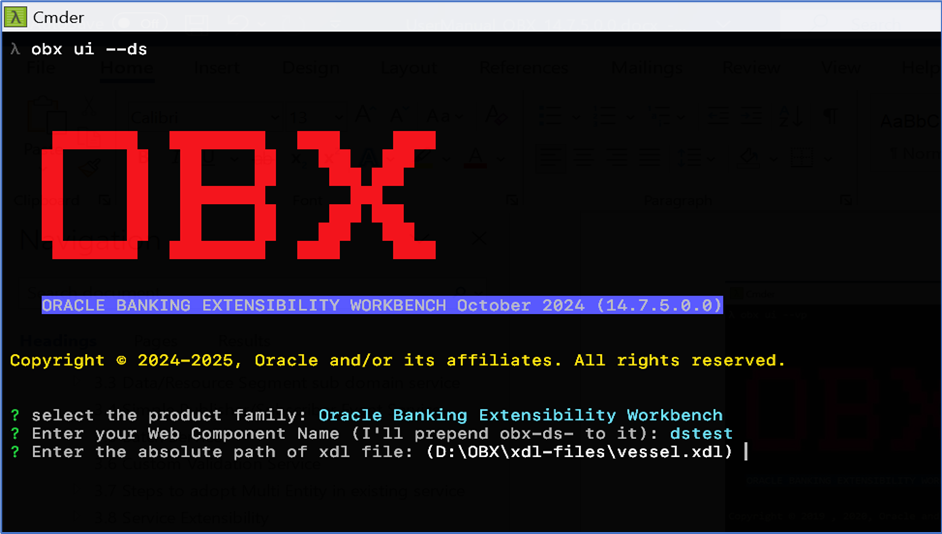
- Navigate to extension_home folder from cmder.
- Use the command obx ui –ds.
- Once this command is executed, this will take you to next section where it will prompt other set of questions. Answer them accordingly to your setup and requirement.
- It will automatically generate the libraries for the component to run locally and you will be also able to see new cmder tab opened where component server is running.
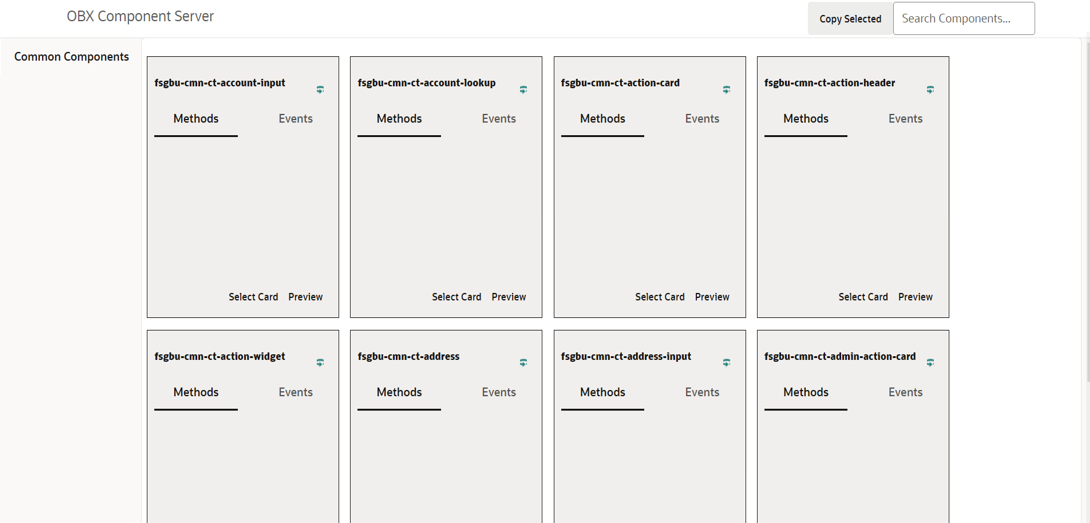
- At this point of time go to browser and navigate to http://localhost:8002. You will be able to component server home page like:
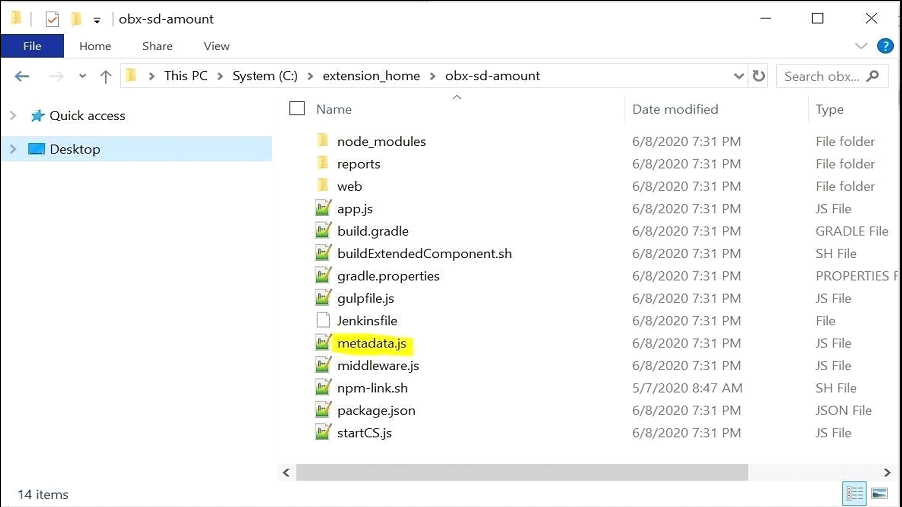
- Select the component which you want to reuse in your extension and paste it in module.exports = []; inside the metadata.js file.
Figure 4-20 OBX sd amount extension home folder
- Once done come back to main tab in cmder where is waiting with question Please modify the Metadata.js file before proceeding. Once done press 'y' to proceed?
- On completing the above process, it will automatically generate the source folder now and open a new tab on cmder where component will be running.
- Along with cmder tab it will automatically open a tab on default browser as well with component rendered on the screen.
Parent topic: UI Extensions – Web Component