Working with Markup Languages in VB Studio
VB Studio's markdown parser/renderer provides an easy-to-use viewing and editing experience with markup, and uses markdown specifications that other sites, such as GitHub, support. The server generates a JSON model from markup and then the client side processes it, rendering the HTML in the VB Studio user interface. This results in markup rendering that's similar to and consistent with what other open-source software companies support. You can use markup in the Wiki, SCM, MR, Announcement, and Environment Detail pages.
- The Table of Contents is always available on wiki pages (and in the Git page's File view). When the icon is clicked, the contents are displayed. No special coding is needed for this.

Description of the illustration renderer-improvements-toc.png - An Edit
 button is available on the SCM
button is available on the SCM README.mdpage to facilitate quick direct edits.
Description of the illustration renderer-improvements-readme-edit-button.png - A markup toolbar provides common formatting actions so that you don't have to remember or search for the markup language syntax you need. The toolbar is available in the Wiki, SCM, and MR pages.
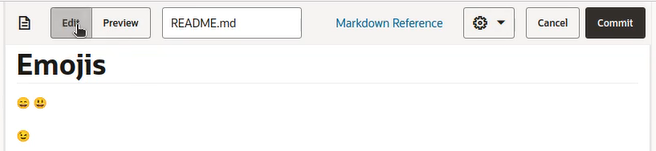
- After making an edit, you can go to the Preview tab to look at it. Your edit is displayed immediately. You don't have to scroll down through the page you were editing to find your change. In the Preview tab, it should auto scroll to the line or section being edited.
- The header bar is sticky, so when you go from the Edit tab to the Preview tab to look at your changes, the header bar stays at the top of the page as well.

Description of the illustration renderer-improvements-sticky-header.png -
Headers have link accessors, which are shown when you hover over the header.

Description of the illustration renderer-improvements-link-accessor-hover.pngWhen you click the header, the browser page's URL is updated. You can copy the URL and embed it in your pages, to provide a direct link to the header.

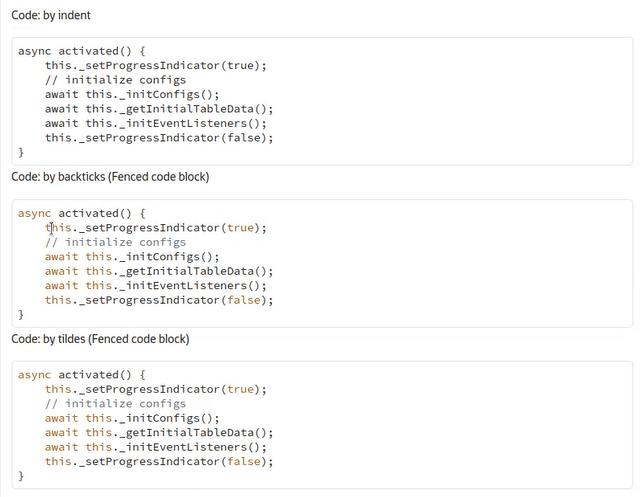
Description of the illustration renderer-improvements-link-accessor-click.png - Code in markup is shown with syntax coloring when the code language is specified in code blocks.

Description of the illustration renderer-improvements-code-colors.pngFor example, for this Java code:```java public class Main { public static void main(String[] args) { if (20 > 18) { System.out.println("20 is greater than 18"); // obviously } } } ```The Java syntax highlighting in Confluence markup would be:{code:language=java} public class Main { public static void main(String[] args) { if (20 > 18) { System.out.println("20 is greater than 18"); // obviously } } } {code}In Textile markup it would be:bc[java]. public class Main { public static void main(String[] args) { if (20 > 18) { System.out.println("20 is greater than 18"); // obviously } } } - Empty lists in markdown are shown as empty lists.
- Line breaks for Markdown are standardized. The backslash (\) at the end of a line forces a line break. To create a paragraph, you don't have to enter the entire paragraph on one long line. Instead, enter it using many lines and then just toggle line wrap on or off.
Line breaks in existing text blocks may not be displayed properly. This is a known issue.
- The use of images in Wiki comments is supported.
Textile Syntax Reference
Textile is a lightweight markup language that uses a text formatting syntax to convert plain text into structured HTML markup. The syntax, a shorthand version of HTML, is designed to be easy to read and write.
Phrase Modifiers
| Markup | Output |
|---|---|
| *strong* | strong |
| __italic__ | italic |
| **bold** | bold |
| ??citation?? | citation |
| -deleted text- |
|
| +inserted text+ |
|
| ^superscript^ | superscript |
| ~subscript~ | subscript |
| %span% | span |
| @code@ | code |
Block Modifiers
| Markup | Output |
|---|---|
| hn. | Heading |
| bq. | Block quote |
| fnn. | Footnote |
| p. | Paragraph (optional) |
| bc. | Block code |
| pre. | Pre-formatted |
| # | Numeric list |
| * | Bulleted list |
Links
"title":http://www.example.com!images/logo.png!:http://www.example.comImages
!images/logo.png!Punctuation
| Markup | Output |
|---|---|
| "quotes" | “quotes” |
| 'quotes' | ‘quotes’ |
| it's | it’s |
| em -- dash | — symbol (emdash) |
| en - dash | – symbol (endash) |
| 2 x 4 | 2 × 4 |
| foo(tm) | foo™ |
| foo(r) | foo® |
Lists
- Bulleted
Lists
* one ** one.one ** one.two * two
- Numeric
Lists
# one ## one.one ## one.two # two
Tables
|_. heading 1|_. heading 2|_. heading 3|
|col A1|col A2|col A3|
|col B1|col B2|col B3|Alignment and Padding
| Markup | Output | Example |
|---|---|---|
| < | left text alignment | p<. |
| > | right text alignment | p>. |
| <> | justify text | p<>. |
| = | center text | p=. |
| ( | pad left | p(. |
| ) | pad right | p). |
| () | pad left and right |
Attributes
| Markup | Example |
|---|---|
| (class) | h1(foo). |
| (#id) | h1(foo). |
| {style} | h1{color:red}. |
| [language] | h1[en]. |
h1(main-heading){color: red}. header textFootnotes
reference[1]
fn1. footnote textExtended Blocks
bc..
bq..
pre..Acronyms
CSS (Cascading Style Sheets) generates CSS.
Generated Content
| Markup | Description | Example |
|---|---|---|
| {toc} | Generates a table of contents. | {toc} or {toc:style=disc|maxLevel=3} |
| {glossary} | Generates a glossary based on acronyms in the document. | {glossary} or {glossary:style=disc} |
Confluence Syntax Reference
Confluence pages are where you capture all your important (and unimportant) information, starting with a blank page and adding rich text, tasks, images, links, and more.
Phrase Modifiers
| Markup | Output |
|---|---|
| _emphasis_ | emphasis |
| *strong* | strong |
| ??citation?? | citation |
| -deleted text- |
|
| +inserted text+ |
|
| ^superscript^ | superscript |
| ~subscript~ | subscript |
| {{monospace}} | monospace |
Block Modifiers
| Markup | Description |
|---|---|
| hn. | Heading (where n is some digit, for example h1) |
| bq. | Block quote (single paragraph) |
| {quote} | Block quote (multiple paragraphs) |
| {code} | Block code |
| {note:title=Note} | A simple note |
| {warning:title=Caution} | A warning note |
| {info:title=Useful Information} | Informational note |
| {tip:title=Tip} | A help tip |
| {noformat} | Pre-formatted block |
| # | Numeric list |
| * | Bulleted list |
Links
[Title|http://www.example.com]
[Title|http://www.example.com|tip]Anchors
| Markup | Description |
|---|---|
| {anchor:anchorname} | Creates anchor 'anchorname' |
| [Title|#anchorname] | Links to anchor 'anchorname' |
Tables
||heading 1||heading 2||heading 3||
|col A1|col A2|col A3|
|col B1|col B2|col B3|Text Breaks
| Markup | Description |
|---|---|
| (empty line) | Produces a new paragraph |
| ---- | horizontal rule |
| --- | — symbol (emdash) |
| -- | – symbol (endash) |
Markdown Syntax Reference
Markdown uses fewer elements than other kinds of wiki markup. For elements not included in the syntax (such as underline, superscript, subscript, tables, notes), you can use actual HTML tags.
If you use special characters, such as & and <, Markdown automatically escapes them and produces the correct HTML code.
Phrase Modifiers
| Markup | Output |
|---|---|
| *italic* or _italic_ | italic (em element) |
| **bold** or __bold__ | bold (strong element) |
| ~~deleted text~~ |
|
| `code` | code |
Tables
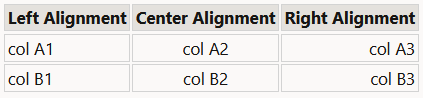
| Left alignment | Centre alignment | Right alignment |
| :---- | :----: | ----: |
| col A1 | col A2 | col A3 |
| col B1 | col B2 | col B3 |The rendered output looks like this:
Block Modifiers
| Markup | Output |
|---|---|
| #, ##, ###, and so on | Heading (levels 1 through 6) |
| === (equals signs) under title | Level 1 heading |
| --- (hyphens) under title | Level 2 heading |
| > | Block quote (before the quoted line or lines; long lines will wrap) |
| ``` before and after code block, or indented 4 spaces or a tab | Block code |
Lists
| Markup | Output |
|---|---|
| 1. (any digit) | Numeric list |
| *, -, + | Bulleted list |
Blank lines between list items cause the list item text to be surrounded with paragraph elements.
To nest list items, indent the nested items two spaces.
To place paragraphs within list items, put a blank line above, and indent the text 4 spaces or one tab.
Links
[Link text](http://www.example.com)
[Link text with title](http://www.example.com "Example.com's home page")[Link text][1]
[Link text][any text]
...
[1]: http://www.example.com
[any text]: http://www.example.com "Example.com's home page"Images

![link text][id]
...
[id]: images/logo.png "My logo"Use the Markup Toolbar
The markup toolbar provides commonly used formatting actions so that you don't have to remember or search for the right markup language syntax you need (whether Textile, Confluence, or Markdown). The toolbar also provides options to customize the content editor, and is available when editing wiki pages, merge request comments, and the Git repository's readme file.
Use the markup toolbar to:
- Format text - add headings, and make text bold or italicized, for example
- Add elements like links, images, lists, and tables
- Add phrase or block modifiers when quoting text or adding code snippets
- Customize the editor to improve efficiency during content creation. You can:
- Toggle line numbers on and off
- Change line wrapping
- Show (or hide) the content editor's minimap
When using the toolbar to add phrase or block modifiers, note that the ![]() and
and ![]() actions behave differently depending on what's selected.
actions behave differently depending on what's selected.
For example:
- If a single line or text phrase is selected when clicking the
 action, a phrase modifier is wrapped around the selected text. In Confluence markup, for example, you'd see:
action, a phrase modifier is wrapped around the selected text. In Confluence markup, for example, you'd see:
{{something selected}} - If multiple lines are selected, a block modifier is wrapped around the selected text. The Confluence markup would be:
{code} multiline selected text {code} - If no text is selected, a template is inserted:
{code:language=java} Code goes here... more code... {code}Here's an example of a template inserted for a table, in Confluence markup:
||heading 1||heading 2||heading 3|| |col A1|col A2|col A3| |col B1|col B2|col B3|