Extending the Administration Console
|
|
Rebranding the Administration Console
This section describes how to create a WebLogic Portal Look and Feel and deploy it as an Administration Console extension. The extension enables you to replace some or all of BEA's logos, colors, and styles in the Administration Console.
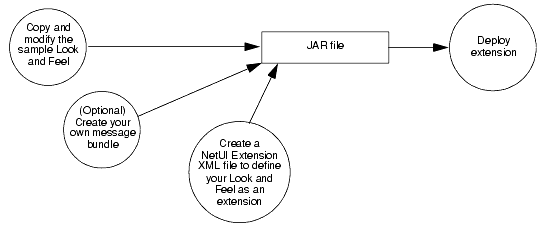
Figure 3-1 illustrates the process. The steps in the process, and the results of each are described in Table 3-1. Subsequent sections detail each step in the process.
Figure 3-1 Administration Console Extension Development Overview
|
BEA installs a sample Look and Feel that you use as a starting point. Replace the images and styles in this sample with your own. |
||
|
2. (Optional) Create a Message Bundle. |
If you want to change the text messages displayed in the banner, login, and login error pages, create your own message bundle and modify the pages to use messages from your bundle. |
|
|
The NetUI Extension file is the deployment descriptor for your extension. It describes the locations of files and directories in your Look and Feel. |
||
|
Archive the Look and Feel extension in a JAR file and copy it to your domain's |
When the Administration Console starts in your domain, it uses the Look and Feel extension that is in the domain's |
Copy and Modify the Sample Look and Feel: Main Steps
To create a simple extension that replaces the BEA logos and colors with your own:
Making more complex changes to the WebLogic Server Look and Feel, such as changing the layout of portal components and navigation menus, requires an advanced knowledge of WebLogic Portal Look and Feels. If you have a license for WebLogic Workshop, you can use its Look and Feel editor to make these complex changes. For more information, see the Portal User Interface Framework Guide.
Modify the Administration Console Banner
To overwrite the MedRec Look and Feel's image files with your company's image files:
- To replace the logo in the Administration Console banner, save your own logo file as
dev-dir/framework/skins/medrec/images/banner_logo.gif. - To replace the ALT text for the logo, open
dev-dir/framework/skeletons/medrec/header.jspand replaceYour Message Here - <bean:message key="login.wlsident">with your text. If you want to provide localized strings, use the JSTL
<fmt:message>tag. See Create a Message Bundle.
To make more complex modifications, you can change the JSP and styles that render the banner. The dev-dir/framework/skeletons/medrec/header.jsp file determines the contents of the Administration Console banner. Within header.jsp, the style bea-portal-body-header-logo specifies the name and location of the logo file. The style bea-portal-body-header specifies the name and location of an image file that is used as the banner background. Both of these styles are defined in dev-dir/framework/skins/medrec/css/body.css.
Modify Colors, Fonts, Buttons, and Images
The Administration Console uses several cascading style sheets (CSS) to specify its fonts and colors. To change these styles, open the style sheet and change the style's definition. Table 3-2 summarizes the CSS files that the Administration Console uses. All of these files are located in the dev-dir/framework/skins/medrec/css directory.
|
Contain WebLogic Portal framework styles for the following areas (some of which are not used by the Administration Console): |
The buttons in the Administration Console use a repeating background image to render the blue fade (and grey for inactive buttons). The image files for these buttons are located in the following directory:dev-dir/framework/skins/medrec/images
Modify Themes for the Change Center and Other Portlets
Several portlets in the Administration Console use a theme, and you can change the definitions of these themes. Themes are similar to Look and Feels but the scope of a theme is limited to a section of a portal, such as a book, page, or portlet. A theme can be used to change the look and feel of the components of a portal without affecting the portal itself.
For example, the Change Center portlet uses its own theme to distinguish its buttons from the other form buttons in the Administration Console.
To change the color of a theme's buttons or title bars, change the images and styles in the theme's skins directory. Table 3-2 summarizes the directories that contain CSS files and images for theme skins. All of these directories are under the dev-dir/framework/skins/medrec directory. For information about modifying skin themes, see Creating Skins and Skin Themes in WebLogic Workshop Online Help.
Each theme is made up of a skin and a skeleton. The skeleton defines the overall structure of the portlet contents. The definition for each theme's skeleton is under the dev-dir/framework/skeletons/medrec directory. For information about modifying skeleton themes, see Creating Skeletons and Skeleton Themes in WebLogic Workshop Online Help.
Modify the Login and Error Page
The login page asks users to enter a user ID and password. The login error page displays if users enter invalid data. Both of these pages are displayed before the Administration Console loads its portal desktop. Therefore, these pages do not use the portal's Look and Feel and their image and stylesheet files are not under the dev-dir/framework directory. Table 3-4 summarizes the files and directories that determine the appearance of the login and login error pages.
|
|
|
|
Render the login and login error pages. If you want to change the text that these pages display, modify the |
Create a Message Bundle
In the banner, login, and login error pages, the Administration Console uses JSTL tags to load text messages from localized properties files. For example, to display the window title in LoginForm.jsp:
- The
<fmt:setBundle basename="global" var="current_bundle" scope="page"/>tag inLoginForm.jspsets the current message bundle toglobal. This JSP tag looks in
WEB-INF/classesfor files with the following name pattern:bundle[-locale].properties.The default properties file for this bundle is
WEB-INF/classes/global.properties. If the Web browser or operating system specifies a different locale, then the JSP tag would loadWEB-INF/classes/global_locale.properties.
If you want to change these messages, you can create your own properties files and modify the JSP tags to use your bundle.
Table 3-5 describes the text messages that the banner, login, and login error pages display.
To provide your own messages for the banner, login, and login error pages:
- Open the files listed in Table 3-5.
where
bundleis the bundle name that you specified in the previous step. For example,mycompany.properties.- Copy and paste into your properties file the message keys and values from Table 3-5. Delete any duplicate key/value pairs.
- To create localized properties, save your properties file under the following name:
bundle[_locale].properties where
localeis a locale code supported byjava.util.Locale. SeeLocalein the J2SE API Specification.
Modify the Sample NetUI Extension File
A NetUI Extension file is the deployment descriptor for your Look and Feel. It contains the names and locations of the files in your Look and Feel, and it causes the Administration Console to replace its Look and Feel with yours. For more information, see the NetUI Extensions Schema Reference.
The sample file is in the following location:dev-dir/WEB-INF/netuix-extension.xml
- In the
<provider-info>element, change the information to describe your Look and Feel, developer contact and support URL. The information in this element has no programmatic significance. It is intended to help your technical support team keep track of your software modifications.
- In the
title,skin, andskeletonattributes, replace themedrecvalue with the name of the directory you chose in step 2 in Copy and Modify the Sample Look and Feel: Main Steps.
Archive and Deploy the Extension
If you are creating additional extensions for the Administration Console, all extensions must be archived in a single JAR file.
To archive and deploy your extensions:
- Archive your development directory into a JAR file. The name of the JAR file has no programmatic significance, so choose a name that is descriptive for your purposes.