


|

|
|
|
|
Creating and Managing Portals
This chapter discusses the WebLogic Personalization Server Administration Tool , and presents instructions for building an example portal, the Acme Demo.
The WebLogic Personalization Server Administration Tool contains a complete set of functions that enable portal administrators to easily create the components of a portal page and personalize the portal's content, layout, and appearance.
WebLogic Personalization Server includes Acme Demo Portal, a complete demo portal that is set up for you and ready to run. This demo portal uses the Cloudscape Database Management System (DBMS) to store the Portal Demo data. Use the Acme Demo Portal to quick start your portal development.
This section includes the following topics:
Introduction to Portals and Portlets
Internet portals are a key part of many eCommerce applications. Portals provide an entry point to the Internet as well as value-added services such as searching and application integration. The WebLogic Personalization Server allows you to quickly assemble both Business-to-Consumer and Business-to-Business portals that require personalized application content on the Internet.
Intelligent portals can act as tour guides to points of interest, tailored for individual user preferences. There are portals that concentrate on collecting and delivering specialized areas of information such as stock trading and finances, emerging technologies, or corporate information. For example, www.boston.com is a specialized news portal and www.schwab.com is a specialized financial portal. Other megaportals provide general channels of information such as health, weather, sports, news, E-mail services, chat rooms, news groups, and so on.
Internet portals are an efficient way to exchange large volumes of information with large groups of people. From the users' perspective, most portals are organized as a hierarchical web site where the main page provides links to a set of pages that provide a more detailed view of the data.
Static portals, like many corporate home pages, provide a standard set of information to everyone who visits the site. In contrast, dynamic personalized portals, where the information presented may differ based on who is viewing the portal, represent a far more efficient and targeted way to do business. Well-known examples of dynamic portals include www.amazon.com, www.ebay.com, www.excite.com, and my.yahoo.com. With the WebLogic Personalization Server, you can quickly build powerful, dynamic portals like these, as well as static ones.
The Portal Framework
WebLogic Personalization Server provides a collection of prebuilt JSP pages that provide the core functionality for portals. They are located in %WL_COMMERCE_HOME%/server/public_html/portals/repository.
When using the framework, your pages will have a common layout. In this layout, a page's real estate will be divided into three main areas: a header, a content area, and a footer. The header resides at the top of the page and typically contains a full-sized logo for the site plus some navigation features. The footer resides at the bottom of the page and typically contains legal notices, copyright information, and a small logo. The middle section, the content area, contains any number of small independent components called portlets. The JSPs included in the Portal Framework manage the layout of these portlets on the page.
What is the Difference Between a Portal and a Portlet?
A portlet is a highly focused channel of information served up by a portal. A portal can contain many of these information channels. For example, an online retail portal could provide a variety of interactive merchandise portlets, each presenting a different specialty category such as mystery books, classical music CDs, and baseball memorabilia.Unlike a static portal page, the deployment of portlets via the Personalization Server gives our online retailer the ability to dynamically respond to customers based on profiles. With this technology, not only can the retailer provide dynamic content, but also the customer can easily select and arrange their e-Commerce portlets.
For example, a returning customer, Samantha, who loves mystery novels and ghost stories could select the "mystery" portlet as central to her standard view of the retailer's home page. This would be done by means of an edit page made available by the retailer. At the same time, the retailer could determine that Sam's purchase choices and portlet selections convey a taste for the unexplained. The Personalization Server lets you incorporate sophisticated rules technology to automatically generate responses to user profiles. A response could be the delivery of specialized information via a portlet. In the case of the mystery hound, our fictitious retailer could offer up recommendations about the latest thrillers and whodunnits on video.
Personalizing a Portal
Personalization allows you to customize your portals and portlets to serve a specific audience and purpose. The WebLogic Personalization Server supports three levels of personalization, all of which can be administered with web-based tools. The three levels or personalization are as follow:
Personalization includes web-based forms for adding and removing portal content, editing the content layout, and customizing the portal content color schemes. The user personalization information includes user information and general user preferences.
Setting Up
To properly create and administer a portal using the Portal Administration Tool, you should know how to configure and run the WebLogic Server, and set up database connections.
To create and administer a portal, first you must install and setup the WebLogic Personalization Server software. Then, you must also complete the following tasks:
Logging On to the Administration Tool
Once you have configured the Flow Manager and created a web site directory, you can log on to the Portal Administration Tool.
To log on to the Portal Administration Tool:
A dialog box appears and prompts you to enter a username and password.
Note: We recommend that after installation you immediately create a new password for the administrator.
Configuring the Flow Manager to Control Portal Access
The Flow Manager controls user access to your portal. The Flow Manager receives all incoming HTTP requests and dispatches each request to the appropriate destination URL. For more information about the Flow Manager, see the topic "Flow Manager" in the Foundation chapter of the WebLogic Personalization Server Developer's Guide.
_DEFAULT_PORTAL_INIT property set
To configure the Flow Manager, create a portal property set based on a default application init property set.
To create a new property set:
or
APPLICATION_INIT._DEFAULT_APP_INIT (for a non-portal application).
Valid Flow Manager Parmaters
To set parameters for your portal or application:
To edit the portal name, click the Edit button to the right of the "portal name"
property. Change the default value from UNKNOWN to the name of your portal, as
you created it in Portal Management.
The table below lists valid parameters for the Flow Manager servlet.
|
Parameter Name |
Required |
Description |
|---|---|---|
|
allowautologin |
No |
Determines whether a client with valid cookies can automatically login. The default is false. |
|
defaultdest |
Yes |
The default destination page JSP if there is not a valid session for the user. (This page is qualified from yourDocumentRoot as defined in the weblogic.properties file.) To display a default portal page for anonymous users, use: defaultdest=/portals/myPortal/portal.jsp or to force anonymous users to the login page instead of the portal page use: defaultdest=/portals/myPortal/_userlogin.jsp |
|
destinationdeterminer |
Yes |
Used by the Flow Manager to determine JSP page navigation. |
|
destinationhandler |
Yes |
Used by the Flow Manager to determine JSP page navigation. |
|
groupName |
Yes |
The default group name for this portal instance. (When new users register, they are added to this group. This parameter allows you to register two Flow Managers that are alike except for the groups that they service.) This value defaults to everyone. |
|
homepage |
Yes |
The home page JSP returned by the system in auto-login or from the portal home button. (This page is qualified from yourDocumentRoot as defined in the weblogic.properties file.) Example: homepage=/portals/myPortal/portal.jsp |
|
portalname |
Yes |
The name given to the portal you created in the Portal Administration Tool. Example: Acme Demo Portal |
|
repositorydir |
Yes |
Location of default files, (gifs, JSP, etc.) |
|
refreshworkingdir |
No |
Number of seconds, defaults to -1, which means check every time. |
|
sessioncomparator |
Yes |
How to determine if the session is valid. |
|
timeout |
No |
Timeout for the cookies or session valued in seconds and defaulting to (-1). If set to (-1), the cookies expire upon exiting the browser. If cookies are disabled, the session invalidates upon browser exit. To retain user login information between browser sessions, set the timeout to a large positive number, such as 999999, and set autologin=true. |
|
ttl |
Yes |
Number of seconds between Flow Manager reexaming this property set. |
|
workingdir |
Yes |
The working directory JSP for the portal implementation that tells the portal framework where to find your portal pages and the WebLogic Personalization Server pages. (This page is qualified from yourDocumentRoot as defined in the weblogic.properties file.) Example: workingdir=/portals/myPortal/ |
Creating a Portal Web Site Directory Under the Server Document Root
As a final step before using the Portal Administration Tool, create a web site directory for your portal pages under your WebLogic server document root. Then copy all the files from the demo portal directory to your portal web site directory.
To copy files from the demo portal directory to your web site directory:
yourDocumentRoot/portals/repository
to
yourDocumentRoot/portals/myPortal
For example, if your server document root is public_html and your portal working directory is /portals/myPortal/, create the following workingdir:
public_html/portals/myPortal/
|
Directory |
Description |
|---|---|
|
/portals/repository |
The portal root directory that contains pages such as header.jsp, footer.jsp, and portalcontent.jsp. See Appendix A, WebLogic Personalization Server Framework Files, for an explanation of these and other JSP files provided with the portal framework. |
|
/portals/repository/images |
A directory of images that support your portal and WebLogic Personalization Server components. |
|
/portals/repository/portlets |
The directory of all portal JSP and HTML pages and the WebLogic Personalization Server sample portlet applications. |
|
/portals/repository/portlets/images |
A directory of images that supports your portlets and WebLogic Personalization Server portlets. |
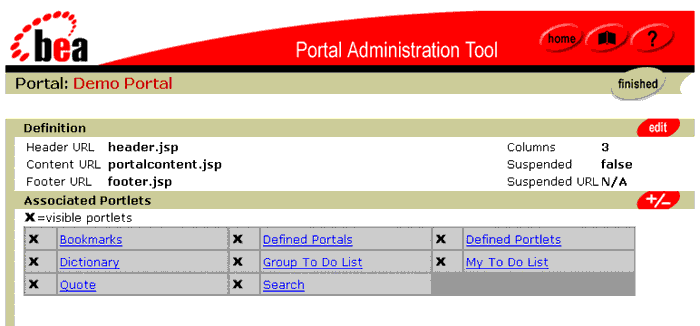
Using the Portal Administration Tool
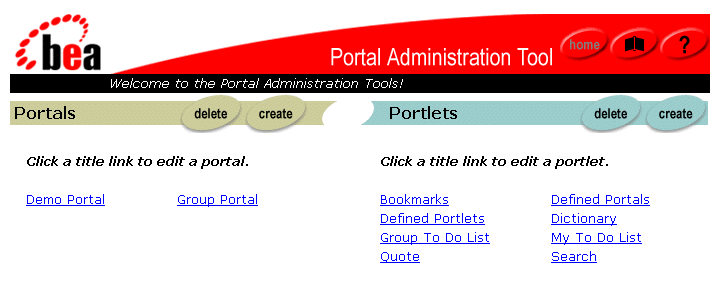
Figure 2-1 Administration Tool Home Page

Now that you have access to the Portal Administration Tool, you can use it to administer portlets, portals, and business-to-business portal groups. Administrative functions available in the tool include:
To the portal framework, a portlet is a JSP page that knows how to retrieve specialized content and display it in the portal application. To users, a portlet is one of many content modules on a portal page that can be personalized to reflect appearance, content, and layout preferences. Once a portlet is created in the Portal Administration Tool, it can be associated with multiple portals.
You can create, edit, and delete portlets in the Portlets section of the Portal administration tool Home page. All screens in the Administration Tool related to portlet functions are color-coded with teal banners and command buttons. Screens related to portal functions display tan banners and command buttons.
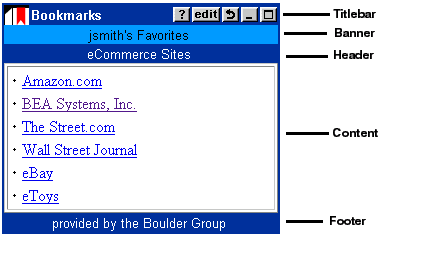
A portlet includes two required components, a titlebar and content area, and several optional components including the banner, header, footer, edit URL, alternate header, alternate footer, maximized URL, and help URL as shown in the following graphic:
Figure 2-2 Portlet Application Decomposed by Components

You can define each portlet application to include any of the following attributes:
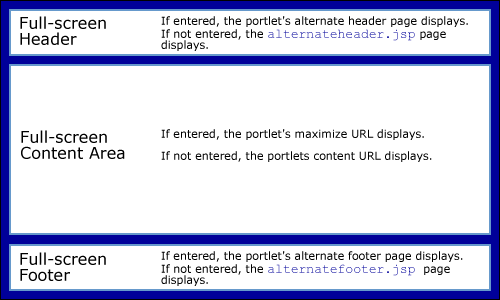
The fullscreen page uses:
Figure 2-3 Content Display Criteria

Before you use the Portal Administration Tool to create a portlet, place all your portlet application files in the following directory:
yourDocumentRoot/portals/repository/portlets
You create a portlet in the Administration Tool by creating a portlet definition entity (referred to in this document as a portlet) and associating portlet JSP URLs that have been created by a portlet developer with the portlet entity. When a portlet is created, it is not automatically associated with a portal. You need to add portlets to a portal later from the portal view-page.
To create a portlet:
<%@ page extends="com.beasys.portal.admin.PortalJspBase"%>
<%@ page import="com.beasys.portal.tags.PortalTagConstants"%>
<center>
<font size=-1>To Do's for
<%@ (String)getSessionValue(PortalTagConstants.PORTAL_GROUP,request)%></font>
</center>
If the portlet was successfully created, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing Portlets
After creating a portlet, you can redefine it at any time by adding or removing attributes.
To edit a portlet:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Deleting Portlets
You can delete portlets that you no longer need. However, you must first remove (mark as unavailable) the portlet from any portals it is associated with.
To delete a portlet:
Administering Portals
You can create, edit, or delete portals from the Portals section of the Portal Administration Tool Home page. All screens in the Administration Tool related to portal functions are color-coded with tan banners and command buttons. Screens related to portlet functions display teal banners and command buttons.
For procedures on using the Acme Demo Portal components to quick start your portal development, see Creating a Portal Using the Acme Demo.
Creating Portals
To create a new portal:
If the portal was successfully created, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing Portals
After creating a portal, you can edit it to associate portlets, groups, and users. You can also personalize the portal's layout and color scheme, and make changes to the definition.
To edit a portal:
The following image shows the portal view-page.
Figure 2-4 Portal View Page

Editing Portal Definitions
You can edit the portal definition you created to reflect any changes to the associated URLs or number of portal columns.
To edit a portal definition:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Adding and Removing Portlets
You can choose which portlets are available to a portal by adding and removing them from the system's list of all established portlets. From the narrowed list of portlets you associate with a portal, group, and end-users further define which portlets they want available and visible on their personalized portal page.
To associate portlets with a portal:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing Portlet Display Attributes
Portlet titles, associated with a portal, display as hot links in the Associated Portlets section of the portal view-page. These links open a tool that enables you to further specify how the portlet displays in the portal, overriding the display attributes established when the portlet was created. Group Administrators can further personalize these attributes.
To edit an associated portlet's display attributes:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing the Portal Layout
You can move a portal's associated portlets left and right between columns and up and down within columns depending on the column layout you selected when you created the portal. You can also change the percentage of the portal page that each column occupies. Group Administrators and end-users can further personalize the portal layout.
To edit the layout of portlets in a portal:
To change the column spans of a portal layout:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing the Portal Color Scheme
You can edit the overall appearance of a portal by changing its background color as well as the portlets' component colors, title colors, and border appearance.
To edit portal colors:
Associating Groups with a Portal
You can only associate portal groups from the portal view page. For more information on associating users with a group and personalizing portal groups, see Administering Portal Groups.
To associate a group with a portal:
To disassociated with a group:
Deleting Portals
You can delete an existing portal from the Portal administration tool Home page. However, you must first disassociate all portal groups and users from that portal.
To delete a portal:
Administering Portal Groups
The Portal Administration Tool enables you to personalize portal groups. You can personalize the layout, content, and color scheme.
Avoid creating portal groups for business-to-consumer portals with an unmanageable number of users.
You can edit portal groups from the portal view-page.
Editing Portal Groups
Editing portal groups allows you to associate portlets with each group. You can also personalize the group's portal layout and color scheme.
To edit a portal group:
Adding and Removing Portlets from a Portal Group
As the Group Administrator, you choose which portlets are available to a group by adding and removing them from the portal's list of all associated portlets. From the narrowed list of portlets you associate with a group, end-users further define which portlets they want available and visible on their personalized portal page.
To associate portlets with a group:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing the Portal Group Layout
You can move a group's associated portlets left and right between columns and up and down within columns. End-users can further personalize the portal layout.
To edit the layout of portlets in a group:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing the Portal Group Color Scheme
You can edit the overall appearance of a group by changing its portal background color as well as the portlets' component colors, title colors, and border appearance.
To edit group colors:
Creating a Portal Using the Acme Demo
This section shows you how to use the Acme Demo Portal to quick start your portal development.
This section includes the following topics:
Introducing the Acme Demo Portal
When you install the WebLogic Personalization Server, a complete demo portal is set up for you and ready to run. This ready-made demo portal uses the Cloudscape Database Management System (DBMS) to store the Acme Demo Portal data. The demo is ready to run with the Cloudscape database immediately after you complete the WebLogic Commerce Server installation.
Note: The Cloudscape database is included with WebLogic Server under a limited evaluation license. Because of the limitations of the Cloudscape database, other databases should be considered. The database stores all of the portal framework information needed to support the portal components.
Note: The file name for the Acme Demo Portal is exampleportal. Throughout the WebLogic Personalization Server documentation, the Acme Demo Portal is refered to by its filename, exampleportal, or simply the "example portal."
The Acme Demo Portal includes the following:
All of JSP pages for the Acme Demo Portal are located in the following installed product directory: public_html/portals/repository.
Starting the Acme Demo Portal
To start the Portal Demo:
Example: http://mybigbox:7501/application/exampleportal
You can now use the WebLogic Personalization Server Administration Tool to view the Demo Portal or assemble your own portal, as described in Using the Portal Administration Tool.
Notes: Before using the Portal Administration Tool to assemble the Acme Demo Portal, you must install and set up the WebLogic Personalization Server software. For more information, see the BEA WebLogic Commerce Server with WebLogic Personalization Server Installation Guide.
You must also set the WebLogic server document root before you are able to log on to and use the tool. For more information, see Creating a Portal Web Site Directory Under the Server Document Root.
For more information on accessing and using the Administration Tool, see Using the Portal Administration Tool.
Building the Acme Demo Portal Components
To create the Acme Demo Portal definition:
|
Field Name |
Data |
|---|---|
|
Portal Name |
Acme Demo Portal |
|
Header URL |
header.jsp |
|
Content URL |
portalcontent.jsp |
|
Footer URL |
footer.jsp |
|
Number of columns |
3 |
|
Suspend |
Defaults to false. Set to true to suspend the portal during maintenance. |
|
Suspended URL |
Enter suspended.jsp if you want to display the under maintenance URL during maintenance. |
If the portal was successfully created, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Creating Portlets for Your Demo Portal
You create portlets in the Administration Tool by associating a URL with each portlet component. When a portlet is created, it is not automatically associated with a portal. You must add the portlets to the demo portal later from the portal view-page.
The Acme Demo Portal includes six portlet applications that you can assemble with the Portal Administration Tool.
To create the demo portlets:
|
Portlet Name |
Data |
|---|---|
|
Bookmarks |
Portlet Name: Bookmarks |
|
|
Content URL: portlets/bookmarks.jsp |
|
|
Editable: select the check box |
|
|
Edit URL: portlets/bookmarks_edit.jsp |
|
|
Maximizable: select the check box |
|
|
Icon URL: portlets/images/pt_bookmark.gif |
|
|
Login Required: select the check box |
|
|
Titlebar URL: Enter a URL to display as the portlet titlebar. It can be a JSP or HTML fragment. |
|
|
Mandatory: A mandatory portlet is one that is always available and visible. |
If the portlet was successfully created, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
|
Portlet Name |
Data |
|---|---|
|
My Dictionary |
Portlet Name: My Dictionary |
|
|
Content URL: portlets/dictionary.jsp |
|
|
Icon URL: portlets/images/pt_dictionary.gif |
|
|
Minimizable: select the check box |
|
My To Do List |
Portlet Name: My To Do List |
|
|
Content URL: portlets/mytodo.jsp |
|
|
Editable: select the check box |
|
|
Edit URL: portlets/mytodo_edit.jsp |
|
|
Maximizable: select the check box |
|
|
Icon URL: portlets/images/pt_my_list.gif |
|
|
Minimizable: select the check box |
|
|
Floatable: select the check box |
|
|
Login Required: select the check box |
|
My Group To Do List |
Portlet Name: My Group To Do List |
|
|
Content URL: portlets/grouptodo.jsp |
|
|
Banner URL: portlets/grouptodobanner.jsp |
|
|
Editable: select the check box |
|
|
Edit URL: portlets/grouptodo_edit.jsp |
|
|
Maximizable: select the check box |
|
|
Icon URL: portlets/images/pt_group_list.gif |
|
|
Minimizable: select the check box |
|
|
Floatable: select the check box |
|
|
Login Required: select the check box |
|
Stock Quote |
Portlet Name: Stock Quote |
|
|
Content URL: portlets/quote.jsp |
|
|
Icon URL: portlets/images/pt_quote.gif |
|
|
Minimizable: select the check box |
|
Search |
Portlet Name: Search |
|
|
Content URL: portlets/search.jsp |
|
|
Icon URL: portlets/images/pt_search.gif |
|
|
Minimizable: select the check box |
|
News Index |
Portlet Name: News Index |
|
|
Content URL: portlets/new_index.jsp |
|
News Reader |
Portlet Name: News Reader |
|
|
Content URL: portlets/news_viewer.jsp |
|
|
Titlebar: content_titlebar.jsp |
Associating Portlets with Your Demo Portal
After creating a portal, you can associate portlets to it. You can also personalize the portal's layout and color scheme, and make changes to the definition. For more information on editing a portal, see Editing Portals.
You choose which portlets are available to a portal by adding and removing them from the system's list of established portlets. From the narrowed list of portlets you associate with a portal, group and end-users further define which portlets they want available and visible on their personalized portal page.
To associate the six portlets you just created with the demo portal:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing Your Demo Portal Layout
You can move a portal's associated portlets left and right between columns and up and down within columns depending on the column layout you selected when you created the portal. You can also change the percentage of the portal page that each column occupies in all portals except group portals. Group Administrators and end-users can further personalize the portal layout.
To edit the layout of portlets in the demo portal:
To change the column spans of a portal layout:
If the changes were successfully made, a confirmation message appears in red at the top of the screen. If not, an error message notifies you of the required changes.
Editing Your Demo Portal Color Scheme
You can edit the overall appearance of a portal by changing its background color as well as the portlet's component colors, title colors, and border appearance.
To edit the demo portal colors:
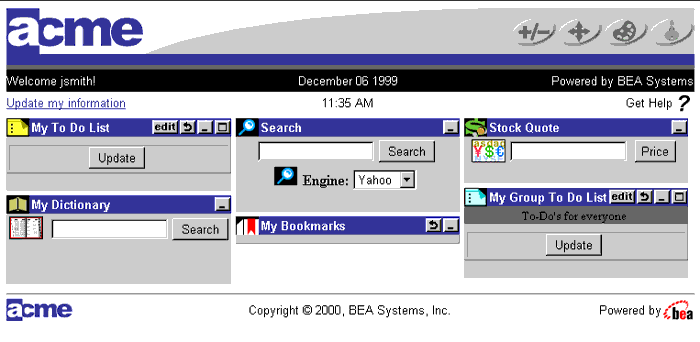
Testing Your Demo Portal
Once your portal is operational, you should test it to verify that all the associated portlets are available and visible as you specified them, and that your portal displays the correct color scheme and layout.
Figure 2-5 Acme Demo Portal

To test the demo portal:
The default portal home page should display all visible portlets and should reflect your default color and layout preferences.
If you have not created a user profile, you can do so by following the registration wizard. If you have created a profile, enter your username and password, and click Sign On.
You can now use the personalization tools to customize the portal's color, layout, and visible portlets.
Figure 2-5 shows the Acme Demo Portal as it displays with the BEA default color scheme and layout to a registered user named jsmith.
Where to Get More Information
This chapter presents the basics of portal development using the WebLogic Personalization Server administration tools. For an in-depth look at portals and portlets, see the following sources:
The chapter "Building a Custom Portal Step-by-Step," in the WebLogic Personalization Server Developer's Guide, presents a tutorial for customizing your own e-Commerce portal.
The chapter "Developing Portlets," in the WebLogic Personalization Server Developer's Guide, presents the application developer with essential information about creating custom portlets.
You may need to consult the following documentation when using the WebLogic Personalization Server:

|

|

|
|
|
|
Copyright © 2000 BEA Systems, Inc. All rights reserved.
|