13 Website Development with the MVC Framework and APIs
Oracle WebCenter Sites provides a Model-View-Controller (MVC) framework and Java APIs for developing server-side websites, as well as REST APIs for building websites rendered on the client side. With these technologies you can develop flexible and scalable websites.
Topics:
13.1 Server-Side and Client-Side Development Methodologies
Oracle WebCenter Sites provides tools for building server-side rendering of content on web pages, client-side rendering, or a combination of both. Each methodology offers unique advantages, depending on your website design and the content you want to render. Both methodologies enable you to prototype and develop websites in an easy-to-use, standardized, and compliant way, for rapid and productive development.
-
The server-side Model-View-Controller (MVC) framework cleanly separates presentation from business logic, to support robust server-side scripting.
Java developers can write business-logic code in the
Controllerusing Groovy and writeTemplatesin JSP, while web developers can create presentation elements in views using HTML and JavaScript, without interfering with each other's work. This MVC framework is fully integrated with WebCenter Sites caching, asset dependency, and lifecycle management features.To streamline coding, the framework includes simplified server-side Java APIs. The out-of-the-box Java APIs provide convenient interfaces for common activities in building a website, such as these tasks:
-
Reading asset data
-
Painting breadcrumbs for pages
-
Accessing form values
-
Performing validation
-
Using a
Controlleras a REST endpoint
Note:
The Java APIs in conjunction with the MVC framework replace the WebCenter Sites JSP tag technology for elements and templates, described in Website Development with Tag Technologies However, WebCenter Sites tags remain supported.
-
-
REST APIs enable you to build a website rendered on the client side, using technologies that execute entirely in the browser client. Such websites include, but are not limited to, single-page applications.
A standalone sample website demonstrating the WebCenter Sites REST API capabilities is shipped as part of the WebCenter Sites installation download. See the instructions in the
wcsitesdirectory on how to configure this sample reference implementation.Rendering on client-side websites is particularly useful for highly interactive applications (or portions of websites) and mobile sites. Client-side rendering, in general, delegates the markup generation to client-side libraries while limiting the interactions between the client and server to just data elements, usually in the form of JSON (JavaScript Object Notation). As users navigate from page to page in such a website, requests are made to the server for specific data components while the JavaScript to generate the markup stays loaded in the browser.
REST APIs get data components to the client efficiently, in JSON format. These APIs mirror features of server-side Java APIs in general. More important, these services have additional features, such as aggregation, for the special needs of client-side rendering.
The REST APIs address common usage patterns such as these:
-
Accessing navigation data
-
Accessing aggregated asset data
For example, the APIs can exclude certain fields, use wildcards, or build lists.
Depending on the needs of visitors to your website, you might decide on an entirely server-side or client-side methodology to build it. Or you might opt for a mix of both techniques. Contributors to pages rendered on the server side can compose them in web mode, using the Oracle WebCenter Sites: Contributor interface, but web-mode editing is not available for elements of a page that are rendered on the client side.
See REST APIs.
-
13.2 Server-Side MVC Framework
The MVC design pattern involves the separation of model, view, and Controller. Model represents the data, view represents the presentation, and Controller links the model and the view. Clear separation makes the code readable and easily modifiable, and it’s easy to accommodate technological changes.
-
The model represents the data.
In WebCenter Sites, a model is a map of key-value pairs. Asset data as well as any data determined in business logic would be part of the model.
-
The view represents the presentation.
In WebCenter Sites, a view is a
TemplateorSiteEntryobject that renders to a browser. The view contains no business logic, and it renders the model data in an interface for users to view and modify the data. It also sends user actions (such as visitor clicks) to theController. -
The
Controllerlinks the model and the view. Performing business logic on underlying data, theControllerputs together a model in a way that can be used in a view.In WebCenter Sites, a
Controlleris a standard asset instance. A presentation asset (TemplateorSiteEntryasset type) can link to aController. This link is optional. When it is present, WebCenter Sites invokes the linkedControllerbefore invoking the view. As with any asset type, assets of typeControllercan be approved and published.Controllerscan extend and import otherControllers. ABaseControllerprovides convenient accessors, debugging, and much more. In addition, you can use Java APIs in aController, as described in Server-Side Java APIs.For information about using a
Controlleras a REST endpoint, go to the Developer’s Samples Website and choose REST Endpoint from the Advanced Topics menu.
Note:
If a view (Template or SiteEntry asset) is not associated with a Controller, WebCenter Sites treats it as a standalone view. Such a view falls back to the legacy view-based rendering of WebCenter Sites, described in Using Asset API: Tutorial. WebCenter Sites remains fully backwards compatible, allowing you the option of transitioning incrementally to the MVC framework.
Note:
If a Controller extends and imports another Controller, editing of the extended Controller does not invalidate the cache for the extending Controller by default. To invalidate the cache for the extending Controller, or Controllers, either edit and save each extending Controller from the Admin interface, or use the Controller Asset Utility in System Tools to force-compile all dependent Controllers.
The following topics describe parts of the server-side MVC framework:
13.2.1 Developer’s Samples Website
The Developer’s Samples website provides an overview of the new MVC framework, examples for getting started, server-side Java API examples, and advanced topics such as Annotations, Select Grammar, Custom Beans, Form Validation, REST endpoints, Fragments, and Watchers.
This reference website is based on the Samples Site in the Contributor interface.
To access the Developer’s Samples website, enter the following URL, with the host name and port number for your installation:
http://hostname:port/sites/samples/overview13.2.2 WebCenter Sites MVC Framework Overview
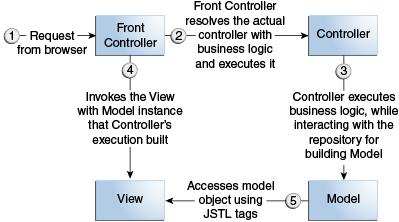
This figure shows the anatomy of a request as it passes through the MVC framework to produce a response.
Figure 13-1 MVC Framework Process for Server-Side Rendering

Description of "Figure 13-1 MVC Framework Process for Server-Side Rendering"
In WebCenter Sites, the MVC framework includes a front Controller. Oracle WebCenter Content Server or Satellite Server servlets act as the front Controller and handle various dispatching and caching services.
When a request from a client reaches the front Controller, it resolves the actual Controller instance associated with the Template that contains business logic for the request, depending on the request URL. The front Controller does this by first locating the view element (a Template asset, for instance) and then looking up a Controller instance associated with the view (if the Template is linked with a Controller).
After discovering the Controller instance that contains business logic for the page, the front Controller executes it. The result of executing a Controller is the creation of a model instance.
The front Controller then dispatches the request to the view with the model instance placed in the request scope. The view (a JSP) can now access the model instance using JSTL tags and present it in response back to the browser.
The same process repeats for pagelets (parts of a web page). Pagelets with their Controller objects become reusable components that can be reused across many pages.
In addition to managing your content, WebCenter Sites handles many useful tasks for you, such as storing web pages and pagelets in WebCenter Sites caches and maintaining those caches so that visitors to your website never see an outdated page. You can use WebCenter Sites Java methods to do this.
Various element assets and Template assets compose a WebCenter Sites page. Element assets include blocks of code that can retrieve the content of your pages from the WebCenter Sites database or perform other tasks, such as deleting outdated items from the database. Template assets are generally used to format the content of your web pages. Elements and Templates can be written in JSP.
13.2.3 Controllers
Controllers contain business logic in code authored by developers. The programming language for writing such code in WebCenter Sites 12c is Groovy, a language similar to Java. Groovy is built on Java and interoperates easily with Java libraries.
Business logic in Controllers is usually specific to a website implementation. However, a large number of pages or pagelets typically need to perform some very common operations. For example, a Controller for a page might determine a list of assets to show for the view and show each asset in a pagelet. Conceivably, custom business logic might be needed to come up with a list of assets (such as a query of certain articles). In this case, the only Controller logic necessary is searching for assets. This logic can be the same for the entire website.
WebCenter Sites ships with a set of Controllers already built with common patterns of use, like navigation for reading assets. Oracle encourages developers to use the following out-of-the-box Controllers where applicable:
-
AssetController -
NavigationController -
TableController -
SegmentsController -
ProfileBasedRecommendationController -
SegmentBasedRecommendationController
Parts of a page might have custom Controllers as well as views with additional Controllers. You can extend Controllers.
13.2.4 Views
In WebCenter Sites, Template and SiteEntry assets represent views. Each Template and SiteEntry asset can be linked to a Controller instance.
When you build views using the MVC framework, Oracle recommends that you use JSP as the scripting language for building the views and JSTL to access data in the model. While WebCenter Sites tags for accessing asset data continue to work when used in Template assets, Oracle recommends that developers use Java APIs in the Controllers instead, and use view code only for managing presentation. This separates logic from presentation. See Server-Side Java APIs.
13.3 Pages, Pagelets, and Elements
Template and SiteEntry assets can be both pages and pagelets, but CSElement is always an element. Assets are displayed in pages or pagelets using templates and elements.
In the WebCenter Sites context, an online page is the composition of several components into a viewable, final output. Creating that output is called rendering. Making either that output or the content that is to be rendered available to the visitors on your public site is called publishing.
WebCenter Sites renders pages by executing the code associated with page names. The name of a page is passed to WebCenter Sites from a browser, and WebCenter Sites invokes the code associated with that page name. The code is actually in a named file, a separate chunk of code called an element.
The code in your elements identifies assets to display in pages or pagelets, loads the assets, and then passes other page names and element names to WebCenter Sites. When WebCenter Sites invokes an element, all of the code in the element is executed. If there are calls to other elements, those elements are invoked in turn. Then the results, the images, articles, linksets, and so on, including any HTML tags, are rendered into HTML code (or some other output format if your system is configured to do so).
Template, CSElement, and SiteEntry assets represent elements and pagelets as follows:
-
A
Templateasset is both an element and a page or pagelet that renders an asset. -
A
CSElementasset is an element. -
A
SiteEntryasset is the name of a page or a pagelet.
13.4 Template and CSElement Assets
Here are some points that you need to know about Template and CSElement assets.
-
Templateassets are classified as typed or typeless depending on whether they apply to a single asset type or no asset type. -
If you are using SiteLauncher (to replicate sites or to share
TemplateandCSElementassets), WebCenter Sites requires element logic to indirectly refer to assets, asset types, attribute names, andTemplatenames. To this end, the WebCenter Sites interface introduces the Map screen, and the API introduces therender:lookuptag.Using the Map screen, you assign an alias to each value. You can then hard-code the aliases in the element logic and use the
render:lookuptag to retrieve the actual values from the aliases at runtime. -
The Cache Rules field has been simplified to reduce errors.
Templatedevelopers can choose Cached, Uncached, or Advanced. Choosing Advanced allows developers to set caching rules individually for WebCenter Sites and Oracle WebCenter Sites: Satellite Server. -
A new tag,
calltemplate, was introduced to invokeTemplatesin a way that simplifies theTemplatewriting process. -
The PageCriteria field has been renamed to Cache Criteria. It accepts the following reserved parameters:
c,cid,context,p,rendermode,site,sitepfx,ft_ss, and custom-defined parameters.Cache criteria values are stored in the
pagecriteriacolumn of theSiteCatalogtable (in previous versions they were stored in theresargscolumns of theSiteCatalogtable).The Cache Criteria field is also used to hold variables that enable the Extra Parameters section in the CKEditor and make them available to users, in the Include asset link and Add asset link dialog boxes. The Extra Parameters section provides a way of passing custom parameters (such as image dimensions) to the
Template. See Working with the CKEditor in Using Oracle WebCenter Sites. -
Forms for creating
TemplateandCSElementassets have been subdivided by tabs, and fields are organized by function on the tabs.
13.5 Page Assets and Site Navigation
Page assets store references to other assets and organize them according to a site design. Representing sections of a site, page assets provide a convenient structural organization that resembles a finished website.
Site developers typically create page assets during site design. See Creating Page Assets.
You can associate pages, articles, and other type of assets with page assets and code template elements that format the associated assets.
A Template associated with a page asset contains the layout for the rendered page and navigation to other rendered pages.
To put together site navigation for page assets, you can use the WebCenter SitesWebCenter Sites Java APIs or REST APIs. See Server-Side Java APIs and REST APIs.
13.6 Date-Based Preview
Using date-based rendering, content contributors can preview assets in the Contributor interface. If you are interested in building a website that changes based on the date of viewing, then you can use start dates and end dates available in an asset. Such websites can also be previewed for how they would look on a future date by using WebCenter Sites preview tools.
Content creators can specify start dates and end dates on Edit screens in the Contributor interface. They can preview content through the site's user interface and then go to a date in the future and look at how the site would look on that date.
For example, you might want to build a site for a holiday and preview how it will look then.
See Asset Reader, a Java API that provides a convenience method to filter by date.
13.7 Multilingual Support
Users of a multilingual site developed with WebCenter Sites can assign locale (language version) designations to assets and create translations of assets. You can create site-specific delivery rules that determine the assets’ language versions to be shown on the online site, and what should happen if the requested language version doesn’t exist.
Locale designations in WebCenter Sites are implemented through the concept of dimensions. A dimension is an identifier that differentiates assets that are otherwise semantically identical. A locale (such as en_US for US English) is a type of dimension that differentiates two translations of the same content.
Dimensions are represented by assets of the type Dimension. This asset type must be enabled by developers on a per-site basis so that users can create Dimension assets (of subtype Locale) and so that content providers can assign locale designations to assets they want to translate.
Note:
Users cannot create translations of assets that have no locale designation assigned.Each Dimension asset represents a locale on the site. For example, an en_US Dimension asset represents US English, and a fr_CA Dimension asset represents Canadian French. See Asset Reader, a Java API that gives you the ability to access translated assets.
Publishing content in a given locale requires enabling the locale on the online site. This publishes the Dimension asset representing the locale to the delivery system and includes the locale in the site's Dimension set.
13.8 Caching in the MVC Framework
Page caching in the MVC Framework functions similar to the Template assets coded using JSP tags. In the new framework, business logic code moves to the Controller asset, leaving the Template asset responsible for presentation aspects only. What gets cached in page caching is still the page or pagelet markup. Business logic associated with a pagelet runs only when the pagelet is uncached.
A Controller asset associated with a Template is added as a cache dependency, along with all the assets read in the Controller’s business logic. Any updates to the Controller asset or the assets read as part of the Controller’s business logic would invalidate the cache.
The cache criteria arguments in the Template asset continue to determine the caching behavior at the pagelet level. For a description of how caching works in WebCenter Sites, see Understanding Page Design and Caching.
13.9 Server-Side Java APIs
To put together a web page, you typically would use various kinds of server-side Java APIs.
WebCenter Sites provides:
Brief descriptions and samples of these APIs follow. The Developer’s Samples Website provides additional descriptions and examples.
13.9.1 Asset Reader
The Asset Reader API reads an asset and returns all data or the data you specify. You can use the methods in AssetReader to read the asset in a simplified way and return only required and relevant information.
A Controller uses these methods in conjunction with each other to build assets that a Template can readily use. This example shows a simple Controller that can useAssetReader to read an asset.
Example 13-1 Asset Reader Controller
package oracle.webcenter.sites.controller
import com.fatwire.assetapi.data.*
public class AssetController extends BaseController
{
@RequiredParams(query="c,cid")
public void doWork(Map models)
{
Map assetMap = newAssetReader()
.forAsset(getAssetId())
.selectAll(true)
.read();
models.put("asset", assetMap);
}
This assetData map is available to a Template that chooses AssetController as its Controller. This example shows what a Template that renders the asset would look like:
Example 13-2 Template for Asset Reader
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"
%><%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"
%><cs:ftcs><%-- AVIArticle/myarticle --%>
<table border="1">
<c:forEach var="a" items="${asset}">
<tbody>
<tr>
<td><h4>${a.key} : </h4></td>
<td>${a.value}</td>
</tr>
</tbody>
</c:forEach>
</table>
</cs:ftcs>The Controller reads the asset with asset ID '1328196047443' and asset type 'AVIArticle' and puts it in the map 'assetData'. The selectAll(true) method builds the asset with all of its attributes.
You can go to the Developer’s Samples Website and choose Asset Reader from the Rendering API menu for more information.
13.9.2 Navigation Reader
The Navigation Reader API paints breadcrumbs for navigation.
This example shows a sample Navigation Controller for an asset.
Example 13-3 Navigation Controller
package oracle.webcenter.sites.controller
import com.fatwire.assetapi.data.*
import com.openmarket.xcelerate.asset.*
public class NavigationController extends BaseController
{
@RequiredParams(query="c,cid")
public void doWork(Map models)
{
Map assetMap = newNavigationReader()
.forAsset(getAssetId())
.read();
models.put("asset", assetMap);
}
}
This example shows a sample view (Template) for the Navigation Controller.
Example 13-4 View for Navigation Controller
<%@ taglib prefix="render" uri="futuretense_cs/ftcs1_0.tld"
%><%-- Page/avipage --%>
Asset Name : ${asset.name}
Asset Id : ${asset.name}
Asset Parent : ${asset.parents[0].name}The newNavigationReader() method in BaseController returns a Navigation Reader. The preceding sample Controller fetches the immediate parent of the asset in the site plan. For example, the hierarchy of the nontouch Surfing page in avisports is NonTouch/Home/Surfing, and the preceding Template prints the following text:
Asset Name : Surfing
Asset Id : Surfing
Asset Parent : HomeYou can go to the Developer’s Samples Website and choose Navigation Reader from the Rendering API menu for more information.
13.9.3 Link Builder
The Link Builder API generates a link to an asset.
This example shows a sample Controller.
Example 13-5 Link Builder Controller
package oracle.webcenter.sites.controller
import com.fatwire.assetapi.data.*
import com.openmarket.xcelerate.asset.*
public class linfo extends BaseController {
@Override
public void doWork(Map models) {
LinkInfo linkInfo = newAssetLinkInfo();
linkInfo.forAsset(getAssetId());
Map assetMap = newAssetReader()
.forAsset(assetID)
.selectAll(true)
.addAssetLinkInfo(linkInfo)
.read();
models.put("asset", assetMap);
}
}This example shows a sample Template for Link Builder.
Example 13-6 Link Builder Template
<%@ taglib prefix="render" uri="futuretense_cs/ftcs1_0.tld"%>
<cs:ftcs><%-- AVIArticle/myarticle --%>
<table border=1>
<tr>
<td><h4> Asset Name : </td>
<td></h4> ${asset.name} </td>
</tr>
<tr>
<td><h4>Link: </td>
<td?</h4><a href="${asset._link_}"> ${asset._link_}</a></td>
</tr>
</table>
</cd:ftcs> The preceding code samples show a simple Controller and Template for LinkInfo. This code generates a link for an Article with the asset ID ‘1328196047443’. The asset map contains a key, _link_. whose value is the default URL for the asset.
In the Template, ${asset._link_} should fetch the default URL of the asset. The link would look like this:
http://localhost:8080/cs/avi/avisection/baseball.htmlFor more information, go to the Developer’s Samples Website and choose Link Builder from the Rendering API menu.
13.9.4 Blob Link Builder
The Blob Link Builder API generates a link to a blob. If you want the blob links to be displayed when you read an asset, you can use the addBlobLinkInfo(BlobLinkInfo blobLinkMaker) method.
This example shows a sample Controller.
Example 13-7 Blob Link Builder Controller
package oracle.webcenter.sites.controller
import com.fatwire.assetapi.data.*
import com.openmarket.xcelerate.asset.*
public class bloblink extends BaseController
{
public void doWork(Map models)
{
def mapParams = [:]
mapParams.put("blobheadername1","Content-Type")
mapParams.put("blobheadervalue1","image/gif")
mapParams.put("blobheadername2","Cache-Control")
mapParams.put("blobheadervalue2","no-cache")
BlobLinkInfo blobLink = newBlobLinkInfo();
blobLink.parameters(mapParams)
Map assetMap = newAssetReader().forAsset(getAssetId())
.select("Assoc_Named_Manual.*")
.addBlobLinkInfo(blobLink)
.read();
models.put("asset", assetMap);
}
}
This example shows a sample Template for Blob Link Builder.
Example 13-8 Blob Link Builder Template
<cs:ftcs><%-- Product_C/ptemplate --%>
<table border=1>
<tr>
<td><h4>Link1: </td>
<td></h4><a href='${asset["Assoc_Named_Manual.FSIIDocumentFile_bloblink_"]}'>
${asset["Assoc_Named_Manual.FSIIDocumentFile_bloblink_"]}</a></td>
</tr>
<tr>
<td><h4>Link2: </td>
<td></h4><a href='${asset["Assoc_Named_Manual.FSIIHtmlFile_bloblink_"]}'>
${asset["Assoc_Named_Manual.FSIIHtmlFile_bloblink_"]}</a></td>
</tr>
</table>
</cs:ftcs>The preceding code prints the link to any blob assets that are associated with Product_ C with the asset ID 1114083739596. This asset has a Document_C association, which contains two blobs, FSIIDocumentFile and FSIIHtmlFile. The code displays links to those blobs:
/sites/BlobServer?blobkey=id&blobnocache=true&blobwhere=1114725604909&blobcol=urldata
&blobtable=MungoBlobs&Content-Type=image/gif&Cache-Control&no-cache
/sites/BlobServer?blobkey=id&blobnocache=true&blobwhere=1114725604910&blobcol=urldata
&blobtable=MungoBlobs&Content-Type=image/gif&Cache-Control&no-cacheIf there is a vanity URL, the code displays it.
You can go to the Developer’s Samples Website and choose Blob Link Builder from the Rendering API menu for more information.
13.9.5 Searcher
The Searcher API builds search queries over assets
Example 13-9 Searcher Controller
This example shows a sample Template for Searcher.
package oracle.webcenter.sites.controller
import com.fatwire.assetapi.data.*
import com.openmarket.xcelerate.asset.*
public class SearchController extends BaseController
{
@RequiredParams(query="c,cid")
public void doWork(Map models)
{
def results = newSearcher().searchFor("audio")
models.put("results",results)
}
}This example shows a sample Template for Searcher.
Example 13-10 Searcher Template
<%@ taglib prefix="render" uri="futuretense_cs/ftcs1_0.tld"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"
%><cs:ftcs><%-- Product_C/ptemplate --%>
<table>
<c:forEach var="result" items="${results}" >
<tr>
<td>
${result.id}
</td>
<td>
${result.name}
</td>
</tr>
</c:forEach>
</table>
</cs:ftcs>The newSearcher() method in BaseController returns a Searcher. You can apply one or more methods in the Searcher class to this Searcher. The preceding Controller gathers all the assets that contain the word “audio”. To find all the assets that contain the word and that belong to a particular site, you could use the inSite(String site) method:
def results = newSearcher().inSite("FirstSiteII").searchFor("audio")You can go to the Developer’s Samples Website and choose Searcher from the Rendering API menu for more information.
13.9.6 Recommendation Reader
The Recommendation Reader API reads recommendations for a visitor based on segmentation of visitors by attributes, such as gender or hobbies. One or more assets are recommended to visitors in a Segment.
To read all the Segments a particular visitor might fall under, you can use the readSegments() method and a Template for Recommendation Reader, as the example shows.
Example 13-11 Method to Read Segments
Controller Logic:
.
package oracle.webcenter.sites.controller
.
import com.fatwire.assetapi.data.*
import com.openmarket.xcelerate.asset.*
import com.fatwire.assetapi.fragment.*
import com.fatwire.assetapi.common.AssetAccessException;
.
public class RecommendationController extends BaseController
{
@Override
@RequiredParams(query = "segments,recommendation,sitename")
protected void doWork(Map models) {
String segments = variables.segments;
String recommendation = variables.recommendation;
String sitename = variables.sitename;
try {
List<Map> recommendations = newRecommendationReader()
.forSite(sitename)
.forSegments(segments)
.readRecommendations(recommendation);
models.put("segments", segments);
models.put("recommendation", recommendation);
models.put("sitename", sitename);
models.put("recommendations", recommendations);
} catch (AssetAccessException e) {
e.printStackTrace();
}
}
}
.
Template Logic:
.
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"
%><%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"
%><%@ taglib prefix="render" uri="futuretense_cs/render.tld"
%><%@ taglib prefix="fragment" uri="futuretense_cs/fragment.tld"
%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"
%>
<cs:ftcs><%-- /RecommendationTemplate --%>
<%-- Record dependencies for the Template --%>
<ics:if condition='<%=ics.GetVar("tid")!=null%>'><ics:then><render:logdep
cid='<%=ics.GetVar("tid")%>' c="Template"/></ics:then></ics:if>
.
Segments : ${segments}
Recommendation : ${recommendation}
Site Name : ${sitename}
Recommendations :
.
<table>
<c:forEach var="singleRecommendation" items="${recommendations}" >
<tr>
<td>
${singleRecommendation}
</td>
</tr>
</c:forEach>
</table>
.
</cs:ftcs>The preceding code sample displays all the recommended assets for the given recommendation, in the given site, for the current segments.
You can go to the Developer’s Samples Website and choose Recommendation Reader from the Rendering API menu for more information.
13.9.7 Table Reader
The Table Reader API queries tables managed by WebCenter Sites.
This example shows a sample Controller for Table Reader.
Example 13-12 Table Reader Controller
package oracle.webcenter.sites.controller
import com.fatwire.assetapi.data.*
import com.openmarket.xcelerate.asset.*
import oracle.fatwire.api.TableReader;
public class TableReader extends BaseController
{
public void doWork(Map models)
{
TableReader tr = newTableReader()
def myResult = tr.from("AVIArticle").execute()
models.put("asset", myResult)
}
}The new TableReader() method is a factory method in BaseController. The preceding code sample fetches all the data from the AVIArticle table and puts it in a map named asset.
You can specify a SELECT parameter with the select(String select) method:
def myResult = tr.select("name").from("AVIArticle").execute()This code returns all the values in the name column of the AVIArticle table.
You can go to the Developer’s Samples Website and choose Table Reader from the Rendering API menu for more information.
13.10 REST APIs
WebCenter Sites provides REST APIs for accessing content in an aggregate fashion. The APIs have self-explanatory URLs. The search APIs support large metadata to provide a variety of features. For instance, you can get a customized list of assets of a particular type with specific values in the chosen fields.
See the Aggregate REST API Reference for Oracle WebCenter Sites.
13.11 Sample Websites
You can use the WebCenter Sites sample websites to familiarize yourself with the WebCenter Sites framework.
-
Samples Site
-
avisports sample site
This site illustrates features in the WebCenter Sites Contributor interface such as creating and editing assets in Form Mode and Web Mode. In addition, avisports provides developers with sample
Templatesthat are coded to render an asset's Create or Edit view, or both, in Web Mode. -
REST-avisports sample website
This site has a sample reference implementation of avisports built completely with REST APIs. The functionality aspect of the website is identical to avisports and uses the same asset model and content. This sample site is a good reference point for getting started with website development based on REST APIs.