22 Template Element Examples for Basic Assets
You may use some examples to develop a deeper understanding of coding templates for basic assets. These assets are collection, query, and article. With the help of these examples, you can also create site navigations for basic assets.
Topics:
The examples in these topics illustrate the information presented in Coding Elements for Templates and CSElements
22.1 Creating Basic Modular Design
How would you create an area of a Home page without writing a new code? A modular site design takes advantage of common elements by reusing them in several locations or contexts.
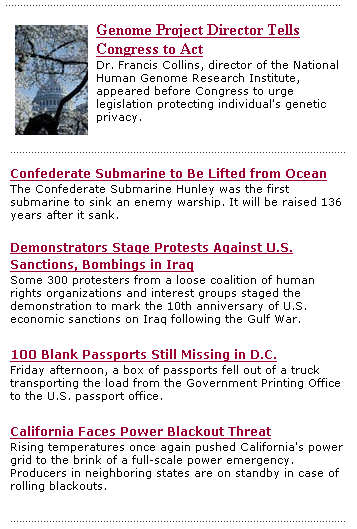
Create an area of a Home page from five separate elements. The following column on a site’s home page displays the main stories of the day. There is a summary paragraph and byline for each story in the list. The titles of the stories are hyperlinks to the full story. Several of the stories, including the first story in the list, also present a photo:
This example describes how the first story in the list is identified, selected, positioned at the top of the list, and formatted.
These are the elements used to format the first story in the list:
-
FiscalNews/Page/Home -
FiscalNews/Collection/MainStoryList -
FiscalNews/Article/LeadSummary -
FiscalNews/ImageFile/TeaserSummary
Topics:
22.1.1 Home Element
For the home page of a site, you can use a Template that is named Home. You can examine your Template in two ways:
-
Search for and then inspect it in the Admin interface.
-
Use Oracle WebCenter Sites Explorer to open the
Templateelement.
For example, the Template for the home page of the Fiscal News site is here:
ElementCatalog/FiscalNews/Page/Home
When opened, the Home element first loads the Home page asset, names it HomePage, and then scatters the asset information into its fields:
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="HomePage"/> <ASSET.SCATTER NAME="HomePage" PREFIX="asset"/>
The value for cid is passed in from the Fiscal News URL, and the value for c is available because it is set as a variable in the resarg1 column in the SiteCatalog page entry for the Home Template . This Template includes the following ASSET.CHILDREN tag:
<ASSET.CHILDREN NAME=HomePage LIST=MainStories CODE=TopStories/>
With this code, Home obtains a collection asset identified as the page asset's TopStories collection (CODE=TopStories) and creates a list named MainStories to hold it (LIST=MainStories).
Next, Home determines whether it successfully obtained the collection and then calls for the page entry of the MainStoryList Template.
<IF COND = IsList.MainStories=true> <THEN> <RENDER.SATELLITEPAGE pagename=FiscalNews/Collection/MainStoryList ARGS_cid=MainStories.oid ARGS_p=Variables.asset:id/> <THEN/> <IF/>
Notice that Home passes the identity of the list that holds the collection to MainStories with ARGS_cid and the identity of the Home page asset with ARGS_p=Variables.asset:id.
22.1.2 MainStoryList Element
The MainStoryList page entry invokes its root element:
ElementCatalog/FiscalNews/Collection/MainStoryList.xml
The MainStoryList element is the Template (root) element for the MainStoryList Template asset, which formats collection assets. This element creates the framework for the home page column that holds the main list of stories and then fills that column with the articles from the TopStories collection. MainStoryList uses two templates to format those articles:
-
LeadSummaryfor the first article in the collection (the top-ranked article) -
Summaryfor the rest of the articles
This example discusses the LeadSummary Template element to describe how the first story in the list is displayed.
MainStoryList loads and scatters the collection that Home passed to it:
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="MainStoryListCollection"/> <ASSET.SCATTER NAME="MainStoryListCollection" PREFIX="asset"/>
Then it extracts the articles from the collection and creates a list to hold them, ordering them by their rank:
<ASSET.CHILDREN NAME="MainStoryListCollection" LIST="theArticles" ORDER="nrank" CODE=-/>
And then it calls for the page entry of the LeadSummary Template:
<RENDER.SATELLITEPAGE PAGENAME="FiscalNews/Article/LeadSummary" ARGS_cid="theArticles.oid" ARGS_ct="Full" ARGS_p="Variables.p"/>
Once again, this element passes on several pieces of information:
-
The identity of the list that holds the articles (
ARGS_cid) -
The name of the template to use when creating the link to each of the articles (
ARGS_ct) -
The identity of the originating page asset (
ARGS_p), which isHome.
Because the list was ordered by rank and this code does not loop through the list, the value in ARGS_cid (theArticles.oid) is the object ID of the highest ranked article in the collection because that article is the first article in the list.
22.1.3 LeadSummary Element
The LeadSummary page entry invokes its root element (which is the Template element for the LeadSummary Template):
ElementCatalog/FiscalNews/Article/LeadSummary.xml
This element formats the first article in the TopStories collection, as follows:
-
Retrieves the image file associated with the first article through the
TeaserImageassociation. -
Invokes the
TeaserSummaryelement to obtain the formatting code for the image. -
Uses a
RENDER.GETPAGEURLtag to obtain the URL for the first article in the collection. -
Displays the
imagefileasset, the title of the article as a hyperlink to the full article, the summary paragraph, and the byline.
First LeadSummary loads the article and names it LeadSummaryArticle:
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="LeadSummaryArticle"/> <ASSET.SCATTER NAME="LeadSummaryArticle" PREFIX="asset"/>
It obtains the assets associated with the article as its teaserimagefile asset, creating a list for that file named TeaserImage:
<ASSET.CHILDREN NAME="LeadSummaryArticle" LIST="TeaserImage" CODE="TeaserImageFile"/>
Finally, it calls the page entry for the TeaserSummary Template, passing it the ID of the imagefile asset held in the list:
<THEN> <RENDER.SATELLITEPAGE PAGENAME="FiscalNews/ImageFile/TeaserSummary" ARGS_cid="TeaserImage.oid"/> </THEN> </IF>
22.1.4 TeaserSummary Element
The TeaserSummary page entry invokes its root element, the Template element for the TeaserSummary Template:
ElementCatalog/FiscalNews/ImageFile/TeaserSummary
Because imagefile assets are blobs stored in the WebCenter Sites database, and blobs stored in the database must be served by the BlobServer servlet rather than the ContentServer servlet, this element obtains an HTML tag that uses a BlobServer URL.
For example, the TeaserSummary Template has the following RENDER.SATELLITEBLOB tag:
<RENDER.SATELLITEBLOB BLOBTABLE=ImageFile BLOBKEY=id BLOBCOL=urlpicture BLOBWHERE=Variables.asset:id BLOBHEADER= Variables.asset:mimetype SERVICE=IMG SRC ARGS_alt= Variables.asset:alttext ARGS_hspace=5 ARGS_vspace=5 />
The tag creates an HTML <IMG SRC> tag. The SRC is the blob in the ImageFile table identified through the ID passed in with BLOBWHERE=Variables.asset:id, and both its horizontal and vertical spacing are at five pixels.
When TeaserSummary is finished, LeadSummary continues.
22.1.5 Back to LeadSummary
When LeadSummary resumes, having obtained the teaser image for the first article in the TopStories collection, it uses RENDER.GETPAGEURL to obtain the URL for that article:
<RENDER.GETPAGEURL PAGENAME="FiscalNews/Article/Variables.ct" cid="Variables.cid" c="Article" p="Variables.p" OUTSTR="referURL"/>
Remember that when the MainStoryList element called the page entry for LeadSummary, it passed a ct variable set to Full. Therefore, the page name that LeadSummary is passing to RENDER.GETPAGEURL is really FiscalNews/Article/Full.
RENDER.GETPAGEURL creates the URL for the article based on the information passed in to it and then returns that URL to LeadSummary in a variable called referURL, as specified by the OUTSTR parameter.
LeadSummary uses the referURL variable in an HTML <A HREF> tag and then displays the link, the abstract of the article, and the byline:
<A class="featurehead" HREF="Variables.referURL" REPLACEALL="Variables.referURL"> <csvar NAME="Variables.asset:description"/></A> <BR/> <span class="thumbtext"><csvar NAME="Variables.asset:abstract"/> </span><BR/> <span class="thumbcredit"><csvar NAME="Variables.asset:byline"/> </span><BR/>
Note the use of the REPLACEALL tag as an attribute in the HTML <A HREF> tag. You must use this tag as an attribute when you want to use XML variables in HTML tags.
Now that LeadSummary is finished, MainStoryList continues.
22.1.6 Back to MainStoryList
Next MainStoryList loops through the rest of the articles in the TopStories collection and uses the Summary Template to format them.
ElementCatalog/Article/Summary
When MainStoryList is finished, Home continues.
22.2 Coding Links to the Article Assets in a Collection Asset
When an element needs URLs to create a list of hyperlinks to dynamically served WebCenter Sites pages, you use the RENDER.GETPAGEURL tag to code links to the article assets in a collection asset, as this example shows.
This example refers to these elements:
-
ElementCatalog/FiscalNews/Page/SectionFront -
ElementCatalog/FiscalNews/Collection/PlainList
For the purposes of this example, the code displayed is stripped of any error checking so that you can focus on how the links are created:
The following topics show how to code the links:
22.2.1 SectionFront Element
SectionFront is the Template element, the root element, of the SectionFront Template that is assigned to the main section pages, such as News, Markets, and Stocks:
ElementCatalog/FiscalNews/Page/SectionFront.
One section of a page formatted with the SectionFront element displays a list of links to articles from the SectionHighlights collection that is associated with that page asset, as shown in the following figure:
The SectionFront element is invoked when a visitor clicks a link to a section. First, SectionFront uses the variables c and cid to load and scatter the page asset, and names it SectionFrontPage:
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="SectionFrontPage"/> <ASSET.SCATTER NAME="SectionFrontPage" PREFIX="asset"/>
The values for c and cid are passed to the SectionFront element from the link that invoked it. That link could be from the home page or any of several other locations.
After several ASSET.CHILDREN tags SectionFront has the following tag that retrieves the SectionHighlights collection:
<ASSET.CHILDREN NAME="SectionFrontPage" LIST="SectionHighlights" CODE="SectionHighlight"/>
This code retrieves the collection with the CODE=SectionHighlights statement and stores it as a list, also named SectionHighlights.
Then SectionFront calls the page entry of the PlainList template (a collection template):
<RENDER.SATELLITEPAGE pagename="FiscalNews/Collection/PlainList" ARGS_cid="SectionHighlights.oid" ARGS_p="Variables.asset:id"/>
This code passes in the ID of the SectionHighlights collection (cid) and the ID of the current page asset (p), which is the page asset assigned the name of SectionFrontPage.
22.2.2 PlainList Element
The PlainList page entry invokes its root element, the template element for the PlainList template:
ElementCatalog/FiscalNews/Collection/PlainList.
PlainList extracts the articles from the collection and presents them in a list, by their rank, with the subheadline of the article. This element assumes that the assets in the collection are articles. To load and scatter the collection. PlainList uses the values in c and cid (passed in from the SectionFront element) to load and scatter the collection:
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="PlainListCollection"/> <ASSET.SCATTER NAME="PlainListCollection" PREFIX="asset"/>
PlainList then sets the variable ct to Full because a value for this variable was not passed in (Full is the name of an article template):
<IF COND="IsVariable.ct!=true"> <THEN> <SETVAR NAME="ct" VALUE="Full"/> </THEN> </IF>
Next PlainList creates a list of all the child articles in the collection asset, listing them by their rank, and naming the list theArticles.
<ASSET.CHILDREN NAME="PlainListCollection" LIST="theArticles" OBJECTTYPE="Article" ORDER="nrank" CODE=-/>
Note that this ASSET.CHILDREN tag used the OBJECTTYPE parameter. If you use the OBJECTTYPE parameter with this tag, the resulting list of children is a join of the AssetRelationTree and the asset table for the type you specified (in this case, the Article table), and it contains data from both tables.
There is now no need for subsequent ASSET.LOAD tags because the data that the PlainList element is going to use to create the links to these articles is stored in the Article table.
PlainList loops through the list of articles, using the RENDER.GETPAGEURL tag to create a URL for each one. In this case (because the code does not use subsequent ASSET.LOAD tags for each of the children assets) the element includes a RENDER.LOGDEP tag in the loop:
<LOOP LIST="theArticles"> <RENDER.LOGDEP cid="theArticles.id" c="Article"/> <RENDER.GETPAGEURL PAGENAME="FiscalNews/Article/ Variables.ct" cid="theArticles.id" c="Article" p="Variables.p" OUTSTR="referURL"/>
PlainList passes a cid , pagename, and the asset type with ctype for each article in the collection to the RENDER.GETPAGEURL tag. Because the variable ct was set to Full, the page name being passed to the tag is actually FiscalNews/Article/Full.
The RENDER.GETPAGEURL tag returns a referURL variable for each article in the collection, as specified by the OUTSTR parameter, and then PlainList uses the value in the referURL variable to create an HTML <A HREF> link for each article.
Because the ASSET.CHILDREN tag that obtained this collection created a join between AssetRelationTree and the Article table, PlainList can use the article's subheadline field to create the link:
<A class="wirelink" HREF="Variables.referURL" REPLACEALL="Variables.referURL"> <csvar NAME="Variables.theArticles:subheadline"/> </A> </LOOP>
Note the use of the REPLACEALL tag as an attribute for this HTML tag. You must use this tag as an HTML attribute when you want to use XML variables in an HTML tag. See the Tag Reference for Oracle WebCenter
Sites Reference.
22.3 Using the ct Variable
Sometimes you want to use a template other than an asset's default template. In such a case, you supply the name of an alternate template with the ct variable.
Assets are assigned a template when they are created, the identity of an asset's template (which is not the same as a default approval template) is part of the information you obtain with an ASSET.LOAD or ASSET.CHILDREN tag. The ct variable is used in child templates or alternate templates. For example, when a visitor browses the Fiscal News site, there are text-only versions of most of the site available to that visitor. The text-only format is not the default format, and content providers do not assign text-only formats to their assets. The Fiscal News page elements are coded to provide the ID of the alternate, text-only template when it is appropriate to do so.
Every page on the site uses the same element, the TextOnlyLink element, to determine the URL embedded in the Plain Text link for that page. The TextOnlyLink element returns the correct URL for each page because the Plain Text link on each page passes the TextOnly element the information that it needs:
-
The ID of the page making the request.
-
The alternate, text-only template (that is, the child template) to use for the Plain Text link.
These elements are used in this example:
-
ElementCatalog/FiscalNews/Page/SectionFront -
ElementCatalog/FiscalNews/Page/SectionFrontText -
ElementCatalog/FiscalNews/Common/TextOnlyLink -
ElementCatalog/FiscalNews/Page/ColumnistFront
See these topics that describe how to use the ct variable to specify alternate templates for displaying pages as plain text:
22.3.1 SectionFront Element
The SectionFront element for the Fiscal News site is here:
ElementCatalog/FiscalNews/Page/SectionFront.
SectionFront is the Template element (root element) of the Template asset assigned to the standard section pages on the site, pages such as News, Money, and Stocks.
This element includes a CALLELEMENT tag:
<CALLELEMENT NAME="FiscalNews/Common/TextOnlyLink"> <ARGUMENT NAME="ct" VALUE="SectionFrontText"/> <ARGUMENT NAME="assettype" VALUE="Page"/> </CALLELEMENT>
TextOnlyLink is the element that creates the Plain Text Link. SectionFront passes it the name of the alternate template (ct=SectionFrontText) and the name of the asset type (assettype=Page).
22.3.2 TextOnlyLink Element
The TextOnlyLink element is here:
ElementCatalog/FiscalNews/Common/TextOnlyLink
When TextOnlyLink executes, it checks to see whether there is a value for ct:
<IF COND="IsVariable.ct!=true"> <THEN> <SETVAR NAME="ct" VALUE="Variables.asset:templateText"/> </THEN> </IF>
In this example, there is a value for ct because the SectionFront element passed in ct=SectionFrontText.
Next, TextOnlyLink uses a RENDER.GETPAGEURL tag to obtain a URL for the Plain Text link, passing in the page name by concatenating one based on the variables that were passed to TextOnlyLink by SectionFront.
<RENDER.GETPAGEURL PAGENAME="FiscalNews/Variables.assettype/Variables.ct" cid="Variables.asset:id" c="Variables.assettype" p="Variables.p" OUTSTR="referURL"/>
TextOnlyLink knows that ct=SectionFrontText and that assettype=Page. Therefore, FiscalNews/Variables.assettype/Variables.ct means FiscalNews/Page/SectionFrontText.
Now that TextOnlyLink has a URL (in the referURL variable specified by the OUTSTR parameter), it can create the Plain Text link with an HTML <A HREF> tag:
<A class="contentlink" HREF="Variables.referURL" REPLACEALL="Variables.referURL"> <img src="/futuretense_cs/bf/images/TextOnly.gif" width="22" height="14" border="0" HSPACE="3"/>Plain Text</A><BR/>
Note the use of the REPLACEALL tag as an attribute for this HTML tag. You must use this tag as an HTML attribute when you want to use XML variables in an HTML tag. See the Tag Reference for Oracle WebCenter
Sites Reference.
And then TextOnlyLink clears the ct variable:
<REMOVEVAR NAME="ct"/>
When a visitor clicks the Plain Text link, the article is formatted with the SectionFrontText element and then displayed in the browser.
22.3.3 ColumnistFront
The ColumnistFront element is here:
ElementCatalog/FiscalNews/Page/ColumnistFront
This element formats the web format page that displays the stories supplied from the Fiscal News columnists.
To create the Plain Text link in the upper right corner of a section page, ColumnistFront calls TextOnlyLink:
<CALLELEMENT NAME="FiscalNews/Common/TextOnlyLink"> <ARGUMENT NAME="ct" VALUE="ColumnistFrontText"/> <ARGUMENT NAME="assettype" VALUE="Page"/> </CALLELEMENT>
Based on the information passed in from ColumnistFront, this time TextOnlyLink creates a Plain Text link that takes the visitor to FiscalNews/Page/ColumnistFrontText.
22.4 Coding Templates for Query Assets
To display assets of your choice, you use the standard WebCenter Sites element ExecuteQuery to run the Query asset.
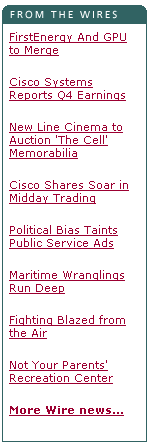
Fiscal News uses several query assets. The following figure shows a query asset named Home Wire Feed, which is used to list wire-feed stories on the home page:
Figure 22-3 Query Asset Listing Wire Feed Stories

Description of "Figure 22-3 Query Asset Listing Wire Feed Stories"
These elements are used in this example:
-
ElementCatalog/FiscalNews/Page/Home -
ElementCatalog/FiscalNews/Query/WireFeedBox -
ElementCatalog/OpenMarket/Xcelerate/AssetType/Query/ExecuteQuery
See these topics on coding templates for Query assets:
22.4.1 Home Element
The Template element for the Home page is here:
ElementCatalog/FiscalNews/Page/Home
When it runs, Home first loads the Home page asset, names it HomePage, and then scatters the asset information in its fields:
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="HomePage"/> <ASSET.SCATTER NAME="HomePage" PREFIX="asset"/>
The values for c and cid are passed in from the Fiscal News URL.
After several CALLELEMENT and RENDER.SATELLITEPAGE tags, Home includes the following ASSET.CHILDREN tag:
<ASSET.CHILDREN NAME="HomePage" LIST="WireFeedStories" CODE="WireFeed"/>
Notice that in this line of code, the OBJECTTYPE parameter is not used. CODE=WireFeed is enough information for WebCenter Sites to locate and retrieve the query assigned to the HomePage asset through the WireFeed association, and there is no need to create a join between the AssetRelationTree and Query tables because all that Home needs is the ID of the query. The WireFeed query is retrieved and stored as WireFeedStories.
Next, Home calls the page entry of the WireFeedBox Template, passing it the cid of the query stored as WireFeedStories:
<RENDER.SATELLITEPAGE PAGENAME="FiscalNews/Query/WireFeedBox" ARGS_cid="WireFeedStories.oid" ARGS_p=Variables.asset:id/>
Home passes on several pieces of information: the identity of the query with the cid=WireFeedStories.oid statement and the identity of the originating page asset, Home, with the p=Variables.asset:id statement.
22.4.2 WireFeedBox Element
The WireFeedBox page entry invokes its root element, the template element for the WireFeedBox template:
ElementCatalog/FiscalNews/Query/WireFeedBox
This element invokes the ExecuteQuery element to run the query and then displays a list of links to the article assets returned by the query.
First, WireFeedBox loads the query asset passed in from Home, names it WireFeedBoxQuery, and then retrieves the values from all of its fields with an ASSET.SCATTER statement:
<ASSET.LOAD TYPE="Variables.c" OBJECTID="Variables.cid" NAME="WireFeedBoxQuery"/> <ASSET.SCATTER NAME="WireFeedBox" PREFIX="asset"/>
Variables.cid is the WireFeedStories.oid passed in from the Home element.
Then WireFeedBox calls the ExecuteQuery element:
<CALLELEMENT NAME="OpenMarket/Xcelerate/AssetType/Query/ExecuteQuery"> <ARGUMENT NAME="list" VALUE="ArticlesFromWireQuery"/> <ARGUMENT NAME="assetname" VALUE="WireFeedBoxQuery"/> <ARGUMENT NAME="ResultLimit" VALUE="8"/> </CALLELEMENT>
WireFeedBox passed in the query asset, the name of the list to create to hold the results of the query, and a limit of 8 so that no matter how many assets the query returns to the ExecuteQuery element, ExecuteQuery returns only 8 of them to WireFeedBox.
22.4.3 ExecuteQuery Element
The ExecuteQuery element runs the query asset:
ElementCatalog/OpenMarket/Xcelerate/AssetType/Query/ExecuteQuery
The query assets that can be assigned to a page asset as that page's Wire Feed query are coded to return field data rather than the IDs of assets only. Therefore, ExecuteQuery returns up to 8 article assets and the data from several of their fields to WireFeedBox.
The first line of code in the element is RENDER.UNKNOWNDEPS because there is no way of knowing which assets will be returned, so there is no way to log dependencies for them.
When ExecuteQuery is finished, WireFeedBox resumes.
22.4.4 Back to WireFeedBox
WireFeedBox resumes, looping through the list of articles returned by ExecuteQuery, and obtaining a URL for each one by using a RENDER.GETPAGEURL tag.
Because there is no way of knowing which article assets will be returned by ExecuteQuery, there is a RENDER.FILTER tag included in the loop to filter out unapproved assets when the publishing method is Export to Disk:
<RENDER.FILTER LIST="ArticlesFromWireQuery" LISTVARNAME="ArticlesFromWireQuery" LISTIDCOL="id"/> <if COND="ArticlesFromWireQuery.#numRows!=0"> <then> <LOOP LIST="ArticlesFromWireQuery"> <RENDER.GETPAGEURL PAGENAME="FiscalNews/Article/WireStory" cid="ArticlesFromWireQuery.id" c="Article" p="Variables.p" OUTSTR="referURL"/> <A class="wirelink" HREF="Variables.referURL" REPLACEALL="Variables.referURL"><csvar NAME="ArticlesFromWireQuery.subheadline"/></A><P/> </LOOP> </then> </if>
The RENDER.GETPAGEURL tag returns a URL for each article in the list in a variable named referURL. WireFeedBox uses the value from the referURL variable to create links to the articles, using the content from their subheadline fields (which is one of the fields that the Wire Feed query returned) as the hyperlinked text.
Note the use of the REPLACEALL tag as an attribute for this HTML tag. You must use this tag as an HTML attribute when you want to use XML variables in an HTML tag. See the Tag Reference for Oracle WebCenter
Sites Reference.
22.5 Displaying an Article Asset Without a Template
Full, AltVersionBlock, and EmailFront elements let you display an Article asset without a template.
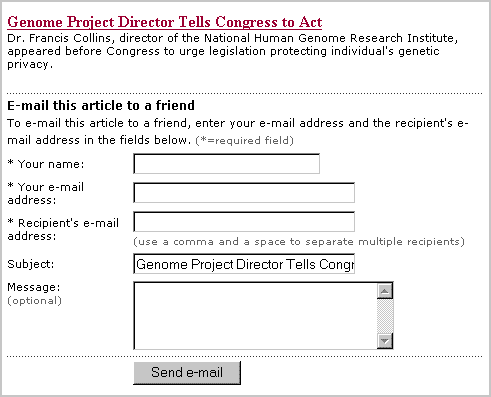
This figure shows an example of an email form for an article, provided by Fiscal News with an Email this article to a friend function:
Obviously the Fiscal News developers do not want the Fiscal News content providers to assign the email form to an article as the article's Display Style (Template). Therefore, there is no Template asset that points to the email element that creates the article email form.
These elements are used in this example:
-
ElementCatalog/FiscalNews/Article/Full -
ElementCatalog/FiscalNews/Article/AltVersionBlock -
ElementCatalog/FiscalNews/Util/EmailFront
See these topics that describe how to display an article asset without a template:
22.5.1 Full Element
The Full Template for articles is here:
ElementCatalog/FiscalNews/Article/Full
This element provides the formatting code for articles when they are displayed in full. It displays the following items:
-
A site banner
-
The left navigation column
-
A collection of related stories
-
The text of the article
-
A photo for the article
-
A link that prints the story
-
A link that emails the story
After several RENDER.SATELLITEPAGE and CALLELEMENT tags, the FULL element includes the following tag:
<CALLELEMENT NAME="FiscalNews/Article/AltVersionBlock"/>
22.5.2 AltVersionBlock Element
For this example, the AltVersionBlock element, which can get the URL for the print version of an article or the email version, is here:
ElementCatalog/FiscalNews/Article/AltVersionBlock
AltVersionBlock is a short element with two RENDER.GETPAGEURL tags. The first RENDER.GETPAGEURL tag obtains the URL for the print version of an article. The second RENDER.GETPAGEURL tag obtains the URL for the email version of the story.
Because the Fiscal Newsl developers want a dynamic URL for the email version of the story even if the site is a static site, the second RENDER.GETPAGEURL tag uses the DYNAMIC parameter.
The second RENDER.GETPAGEURL tag has this code:
<RENDER.GETPAGEURL PAGENAME="FiscalNews/Util/EmailFront" cid="Variables.asset:id" c="Article" DYNAMIC="true" OUTSTR="referURL"/>
AltVersionBlock passes in the pagename for the EmailFront page entry, and a value for c, and cid, and sets the DYNAMIC parameter to true. The tag creates a dynamic URL for the article (even if the publishing method is Export to Disk) and returns it in a variable named referURL, as specified by the OUTSTR parameter.
22.5.3 EmailFront Element
In this example, EmailFront is the page name that AltVersionBlock passes to the RENDER.GETPAGEURL element. Because there is no corresponding template for EmailFront, WebCenter Sites would not create a page entry in the SiteCatalog for EmailFront by default. The Fiscal News developers created the SiteCatalog entry for this element manually through Oracle WebCenter Sites Explorer:
ElementCatalog/FiscalNews/Util/EmailFront
This element creates a form that displays the first paragraph of the article that the visitor has chosen to email.
First, EmailFront loads the article asset:
<ASSET.LOAD TYPE="Article" OBJECTID="Variables.cid" NAME="EmailFront"/> <ASSET.SCATTER NAME="EmailFront" PREFIX="asset"/>
Then it formats several parts of the page before creating the email form, using the HTML FORM tag:
<FORM NAME="mailform" onSubmit="return checkEmail();" METHOD="POST" ACTION=...
EmailFront then calls the LeadSummary page entry to display a summary of the article in the form:
<RENDER.SATELLITEPAGE ARGS_pagename="FiscalNews/Article/LeadSummary" ARGS_cid="Variables.cid" ARGS_ct="Full" ARGS_p="Variables.p"/>
For information about the LeadSummary element, see Creating Basic Modular Design.
22.6 Displaying Site Navigation Information
To extract information from the SitePlanTree table, you use the WebCenter Sites SITEPLAN tag family. The navigation bar at the top of the Fiscal News home page is created by extracting the structure information from the SitePlanTree table.
These elements are used in this example:
-
ElementCatalog/FiscalNews/Article/Home -
ElementCatalog/Pagelet/Common/SiteBanner -
ElementCatalog/FiscalNews/Site/TopSiteBar
See these topics that describe how to display site navigation information:
22.6.1 Home Element
You can use Oracle WebCenter Sites Explorer to open and examine the template element for the Home Template:
ElementCatalog/FiscalNews/Page/Home
The first RENDER.SATELLITEPAGE tag in this Template follows:
<RENDER.SATELLITEPAGE PAGENAME="FiscalNews/Pagelet/Common/SiteBanner"/>
22.6.2 SiteBanner Element
The SiteBanner pagelet, which invokes its root element for this example, is here:
ElementCatalog/FiscalNews/Common/SiteBanner
SiteBanner gathers the images for the banner (the Fiscal News logo and an advertising image) and then calls an element that creates the navigational links to the main sections of the site.
The SiteBanner element includes the CALLELEMENT tag:
<CALLELEMENT NAME="Fiscal News/Site/TopSiteBar"/>
22.6.3 TopSiteBar Element
The TopSiteBar element for this example is here:
ElementCatalog/FiscalNews/Site/TopSiteBar
TopSiteBar executes, creating the navigational links to the main sections in the Fiscal News site.
The following topics describe how to create links for pages on the site:
22.6.3.1 Creating the Link for the Home Page
To create the link for the Home page, first, TopSiteBar loads the Home page, names it target, gets the value from its ID field, and stores that value in the output variable pageid:
<ASSET.LOAD TYPE="Page" NAME="target" FIELD="name" VALUE="Home" DEPTYPE="exists"/> <ASSET.GET NAME="target" FIELD="id" OUTPUT="pageid"/>
Note that the ASSET.LOAD tag changes the dependency type from its default of exact to exists with the DEPTYPE parameter. For a link like this one, a link in a navigational bar, it makes more sense for the dependency to be an exists dependency.
Then TopSiteBar uses the variable pageid to obtain a URL for the Home page from a RENDER.GETPAGEURL tag:
<RENDER.GETPAGEURL PAGENAME="FiscalNews/Page/Home" cid="Variables.pageid" c="Page" OUTSTR="referURL"/
Next TopSiteBar extracts the page asset's name from its Name field and uses it as the text for the hyperlink:
<ASSET.GET NAME="target" FIELD="name" OUTPUT="thepagename"/> <A class="sectionlinks" HREF="Variables.referURL" REPLACEALL="Variables.referURL"><csvar NAME="Variables.thepagename"/></A>
Note the use of the REPLACEALL tag as an attribute for this HTML tag. You must use this tag as an HTML attribute when you want to use XML variables in an HTML tag. See Variables in HTML Tags.
22.6.3.2 Creating the Links to the Home Page's Child Pages
In the next part of the code, TopSiteBar creates links for the child pages of the Home page. To determine the child pages of the Home page, TopSiteBar must first determine the node ID of the Home page.
The node ID of a page asset is different from its object ID:
-
You use an object ID to extract information about an asset from asset tables.
-
You use a node ID to extract information about a page asset from the
SitePlanTreetable.
First, TopSiteBar determines the node ID of the Home page:
<ASSET.GETSITENODE NAME="target" OUTPUT="PageNodeId"/>
Then it uses that information to load the Home page as a siteplan node object:
<SITEPLAN.LOAD NAME="ParentNode" NODEID="Variables.PageNodeId"/>
With the Home page node identified and loaded, TopSiteBar can then obtain the Home page's child nodes, storing them in a list that it names PeerPages, and ordering them according to their rank:
<SITEPLAN.CHILDREN NAME="ParentNode" TYPE="PAGE" LIST="PeerPages" CODE="Placed" ORDER="nrank"/>
And now TopSiteBar loops through all the child nodes at the first level, using the RENDER.GETPAGEURL tag to create a URL for the link to each page:
<IF COND="IsList.PeerPages=true"> <THEN> <LOOP LIST="PeerPages"> | <ASSET.LOAD NAME="ThePage" TYPE="Page" OBJECTID="PeerPages.oid"/> <ASSET.GET NAME="ThePage" FIELD="name" OUTPUT="thepagename"/> <ASSET.GET NAME="ThePage" FIELD="template" OUTPUT="pagetemplate"/> <RENDER.GETPAGEURL PAGENAME="FiscalNews/Page/ Variables.pagetemplate" cid="PeerPages.oid" c="Page" OUTSTR="referURL"/> <A class="sectionlinks" HREF="Variables.referURL" REPLACEALL="Variables.referURL"> <csvar NAME="Variables.thepagename"/> </A>
Notice how the page name is constructed in this example. The second ASSET.GET statement gets the name of the page's Template from its template field:
<ASSET.GET NAME="ThePage" FIELD="template" OUTPUT="pagetemplate"/>
Then, that information is used in the PAGENAME parameter passed to the RENDER.GETPAGEURL tag:
PAGENAME="FiscalNews/Page/Variables.pagetemplate"/>
Therefore, if the template for the page asset is SectionFront, this argument statement passes pagename=FiscalNews/Page/SectionFront. And if the template for the page asset is AboutUs, this argument statement passes pagename=FiscalNews/Page/AboutUs.
22.6.4 Back to SiteBanner
SiteBanner is finished after the call to TopSiteBar. The SiteBanner element is invoked on each page in the site.
Because SiteBanner has a page entry in the SiteCatalog table, the results of the navigational bar that TopSiteBar creates is cached the first time a visitor requests a page on the Fiscal News site. This speeds up performance because the site does not have to reinvoke the TopSiteBar element for each and every page that the visitor subsequently visits.
22.7 Displaying Non-Asset Information
WebCenter Sites includes elements that you can use for rendering and displaying information which is not stored as an asset in the WebCenter Sites database. For example, the Fiscal News site displays today's date on each page. The date is not an information that can be stored as an asset.
The elements are:
-
ElementCatalog/FiscalNews/Article/Home -
ElementCatalog/Common/ShowMainDate
The following topics describe how to display non-asset information:
22.7.1 Home Element
For this example, the Template element for the Home Template is here:
ElementCatalog/FiscalNews/Page/Home
The third CALLELEMENT tag in this element invokes the ShowMainDate element:
<CALLELEMENT NAME=FiscalNews/Common/ShowMainDate/>
22.7.2 ShowMainDate Element
The ShowMainDate element for this example is here:
ElementCatalog/FiscalNews/Common/ShowMainDate
ShowMainDate executes. The main line of code is this one:
<span class="dateline"><csvar NAME="CS.Day CS.Mon CS.DDate, CS.Year"/></span>
It calculates the date and then returns that value to the Home element, which displays it at the top of the page, under the navigation bar and over the main list of stories.
This element performs a simple calculation and then outputs the value into the HTML code that is rendered in the browser window. There are no content assets that it formats or Template assets that use it as a root element. It also has no SiteCatalog entry because its result (the date) should be calculated each time the Home page is rendered.