6 Developing Page Styles
Use JDeveloper to create, edit, and publish page styles for use in WebCenter Portal.
Topics:
6.1 About Developing Page Styles
A page style is a JSPX page used for pages created at runtime. A page style describes the layout of a newly created page and may also dictate the type of content that the page supports.
When a user creates a page using a page style, the layout and initial content are copied from the page style to the newly created page. Unlike page templates, page styles are not reference-based. That is, if you change a page style, the change is not inherited in pages that use the style.
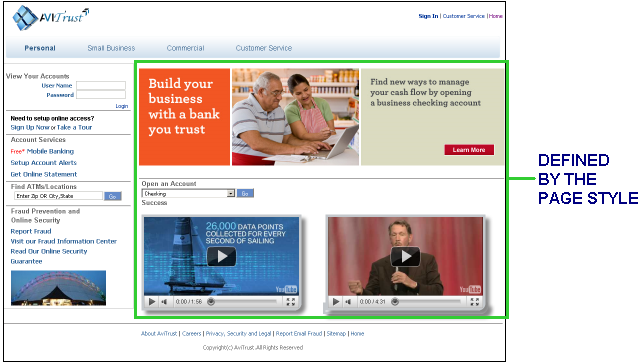
Typically, a page style contains components that enhance the usefulness and appearance of a given page. These include an in-place HTML text editor, images, layout boxes, hyperlinks, and so on. Content contributors can further populate the page with content. Figure 6-1 shows a sample portal page that is based on a page style.
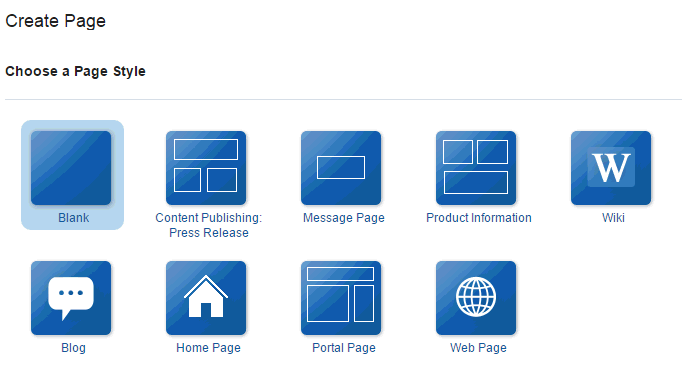
You can create page styles in either JDeveloper, or from the WebCenter Portal Shared Assets page (or Assets page for individual portals), to use at runtime to create pages. In the runtime, a user creates pages based on the available page styles. When they choose Add Page, the Select a Style dialog displays a set of predefined styles, as shown in Figure 6-2. The user chooses a style and creates a page based on that style. As the layout is already in place in the new page, the user only needs to add content to different areas of the page.
6.2 Best Practices for Creating Page Styles
The following prerequisites and guidelines may be helpful when developing page styles to be exposed as WebCenter Portal assets:
-
If a page style is based on a page template, then while designing the page style JSF (
.jspx) file, add thecontentfacet, or any other facet defined in the page template, to contain page content. -
To make the page customizable, add a
Page Customizablecomponent within the content facet. As thePage Customizablecontains a childpanelCustomizablecomponent by default, users can add content to the page at runtime. -
To enable dynamic selection of the page template to use for the page style, in the page style JSF (
.jspx) file, specify that the page template is defined in the page style's page definition, as follows:<af:pageTemplate value="#{bindings.pageTemplateBinding.templateModel}" id="T">You can then specify an EL value in the page style page definition to retrieve the name of the page template from the default page template setting, as follows:
<page viewId="#{preferenceBean.defaultPageTemplateViewId}" id="pageTemplateBinding" Refresh="ifNeeded"/>At runtime, users with the appropriate permissions can switch to a different page template by selecting a new default page template in the runtime administration console. For more information, see Choosing a Default Page Template in Administering Oracle WebCenter Portal.
-
You can create a managed bean that controls which page template to use, as shown in the following example:
Example: Managed Bean to Control Page Template
public class siteTemplatesManager { final private String templateA ="/templateA.jspx"; final private String templateB ="/templateB.jspx"; private String currentSiteTemplateViewId; public siteTemplatesManager() { super(); currentSiteTemplateViewId =templateA; } public String gettemplateViewId() { return currentSiteTemplateViewId; } public void settemplateAViewId(ActionEvent ae) { currentSiteTemplateViewId =templateA; } public void settemplateBViewId(ActionEvent ae) { currentSiteTemplateViewId =templateB; } }
6.3 Creating a Page Style
This section describes how to create a WebCenter Portal asset application for a new page style. Once the asset application with its associated artifacts has been created, you can continue by modifying the page style's JSPX file as described in Editing a Page Style.
This section includes the following topics:
6.3.1 How to Create a Page Style
This section describes how to create a WebCenter Portal asset application for a new page style. Once the asset application with its associated artifacts has been created, you can continue by modifying the page style's JSPX file as described in Editing a Page Style.
To create a custom page style:
6.3.2 What You May Need to Know About Page Style Artifacts
Creating a page style asset application produces a default page style, with the following artifacts:
-
A JSP file containing the page elements for the page style (for example,
PageStyle1.jspx) -
The corresponding page definition file for the page style (for example,
PageStyle1PageDef.xml)
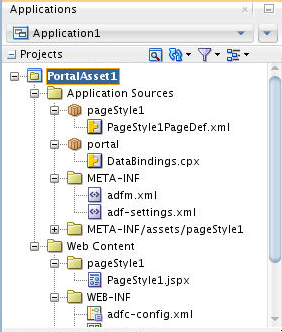
Both of these files appear in the Navigation bar as shown in Figure 6-4.
Figure 6-4 Page Style Asset Application Artifacts

Description of "Figure 6-4 Page Style Asset Application Artifacts"
The following examples show the page style code for the JSPX file and associated page definition file for the built-in Three Column page style, which creates a basic page designed to flow and provide three columns.
JSPX File for Three Column Page Style
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root version="2.1" xmlns:af="http://xmlns.oracle.com/adf/faces/rich" xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable" xmlns:f="http://java.sun.com/jsf/core" xmlns:jsp="http://java.sun.com/JSP/Page" xmlns:trh="http://myfaces.apache.org/trinidad/html">
<jsp:directive.page deferredSyntaxAllowedAsLiteral="true"/>
<jsp:directive.page contentType="text/html;charset=utf-8"/>
<f:view>
<af:document id="docrt" title="#{pageDocBean.title}">
<f:facet name="metaContainer">
<trh:meta content="#{bindings.SEO_KEYWORDS}" name="keywords"/>
</f:facet>
<af:form id="f1" usesUpload="true">
<af:pageTemplate id="T" value="#{bindings.shellTemplateBinding.templateModel}">
<f:facet name="content">
<af:panelGroupLayout id="pgl1" inlineStyle="replace_with_inline_style" layout="scroll" styleClass="replace_with_scheme_name">
<af:declarativeComponent id="dclay" viewId="#{pageDocBean.layoutViewId}">
<f:facet name="area1">
<cust:panelCustomizable id="pcarea1" layout="auto"/>
</f:facet>
<f:facet name="area2">
<cust:panelCustomizable id="pcarea2" layout="auto"/>
</f:facet>
<f:facet name="area3">
<cust:panelCustomizable id="pcarea3" layout="auto"/>
</f:facet>
</af:declarativeComponent>
</af:panelGroupLayout>
</f:facet>
</af:pageTemplate>
</af:form>
</af:document>
</f:view>
</jsp:root>
Example: Page Definition File for Three Column Page Style
<?xml version='1.0' encoding='UTF-8'?>
<pageDefinition Package="oracle.webcenter.siteresources.scopedMD.s8bba98ff_4cbb_40b8_beee_296c916a23ed.pageStyle.gsr7ae8ef60_d5b9_4411_becb_11239bf4bb63" id="TemplateThreeColumnPageDef" version="11.1.1.41.30" xmlns="http://xmlns.oracle.com/adfm/uimodel">
<parameters>
<parameter id="page_layout" value="gsr22bbc98b_834b_425d_8d48_c136d0956ec8"/>
<parameter id="page_title" value="Three Column"/>
</parameters>
<executables>
<page Refresh="ifNeeded" id="shellTemplateBinding" viewId="#{WCAppContext.application.siteTemplatesManager.currentSiteTemplateViewId}"/>
</executables>
<bindings/>
<permission permissionClass="oracle.webcenter.page.model.security.CustomPagePermission" target="ps_targetusage" xmlns="http://xmlns.oracle.com/adf/security">
<privilege-map operation="administer" privilege="manage"/>
<privilege-map operation="create" privilege="create"/>
<privilege-map operation="delete" privilege="delete"/>
<privilege-map operation="edit" privilege="update"/>
<privilege-map operation="personalize" privilege="personalize"/>
<privilege-map operation="view" privilege="view"/>
</permission>
</pageDefinition>6.4 Editing a Page Style
After creating the WebCenter Portal asset application for the page style, you can continue by adding content to the newly created page style file.
Note:
Oracle recommends that you copy an existing or built-in page style in WebCenter Portal and paste it into the page style JSPX file in JDeveloper. You can then use this page style as the starting point for your new page style and publish it back to WebCenter Portal once you've modified it. For more information about how to copy an asset in WebCenter Portal, see Copying an Asset in Building Portals with Oracle WebCenter Portal.
To edit a page style:
6.5 Publishing a Page Style
After creating a WebCenter Portal asset application and editing the JSPX file for the page style, the next step is to publish it and test it in WebCenter Portal. For instructions on how to publish an asset to WebCenter Portal as a shared asset, or to a specific portal as a portal asset, see Publishing WebCenter Portal Assets.