17 Extending Oracle Composer
Topics:
17.1 Adding Custom Actions to Components
To augment the built-in actions available to users when editing components in a portal, you can add custom actions to a component.
There are three types of custom actions that you can add to a component:
-
Java-based custom actions are the most flexible choice, as they work for any component, and can implement any business logic. See:
-
ID driven custom actions. See:
-
Task flow action driven custom actions are only for task flow components, and the action is navigation for the task flow. See:
17.1.1 Adding a Java-Based Custom Action to a Show Detail Frame Component in Design View
You can add a custom action that displays in an Actions menu in the chrome of a Show Detail Frame component in Design View in Composer. The custom action is a Java class that implements interface CustomActionListener. When the action is selected from the menu, the method processAction performs the indicated operation on the component (such as opening a dialog, for example).
To add a custom action to a Show Detail Frame component in Composer's Design view:
17.1.2 Adding a Java-Based Direct Select Custom Action to a Component in Select View
You can add a direct select custom action to a component that displays in a popup menu when the component is selected in Select view in Composer. The custom action is a Java class that implements interface SelectActionListener. When the action is selected from the menu, the method processAction performs the indicated operation on the component (such as opening a dialog, for example).
To add a direct select custom action to a component in Composer's Select view:
17.1.3 Adding Custom Actions to a Show Detail Frame Component by Using Facets
You can use the Show Detail Frame component's facets to define and display custom actions on Show Detail Frame components. For example, if your Show Detail Frame contains a list of services provided in your application, you can add a custom action, Show Detailed Information, which opens up a task flow containing details about the various services.
Oracle JDeveloper displays all facets available to the Show Detail Frame component in the Structure window, however, only those that contain UI components appear activated.
To add a Show Detail Frame facet:
17.1.3.1 Example: Adding a Custom Action to a Show Detail Frame Component by Using Facets
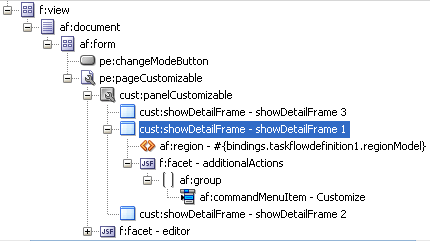
Assume a JSF page, Page1.jspx, with a Panel Customizable component. Inside the Panel Customizable is a Show Detail Frame component (showDetailFrame1). Inside the Show Detail Frame is an ADF task flow. The Panel Customizable has two other Show Detail Frame components, one above and the other below showDetailFrame1. The task flow displays two Output Text components on the page.
You can configure an Additional Actions facet on the Show Detail Frame component to display a Customize action on the Actions menu along with the Move Up and Move Down actions. At runtime, the Customize action enables users to customize the text in the Output Text components. This section describes the steps you take to achieve this effect. It contains the following subsections:
17.1.3.1.4 How to Create Navigation Rules Between Pages
To define navigation rules between the pages:
17.1.3.1.5 What Happens at Runtime
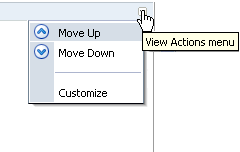
In JDeveloper, run Page1.jspx. The Actions menu on the showDetailFrame1 component displays the Customize action, as shown in Figure 17-3.
Figure 17-3 Customize Action on the Actions Menu

Description of "Figure 17-3 Customize Action on the Actions Menu "
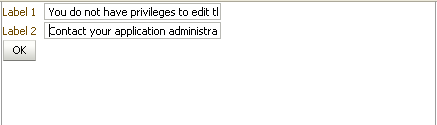
Clicking Customize takes you to Page2.jspx (Figure 17-4), where you can update the values for Label1 and Label2.
Clicking OK takes you back to Page1.jspx, which reflects the recent text changes.
17.1.4 Adding Custom Actions to a Task Flow
You can customize a task flow by including it in a Show Detail Frame component. The Show Detail Frame component provides certain default actions to rearrange, show, and hide components. Further, you can define custom actions to trigger the desired navigational flow within the task flow at runtime. There are two ways in which you can enable custom actions on a task flow:
-
Enable custom actions directly on the task flow so that they are displayed on the
Show Detail Framecomponent's Actions menu. -
Enable custom actions on the
Show Detail Framecomponent enclosing the task flow so that they are displayed on theShow Detail Framecomponent's Actions menu.
This section describes both approaches. It contains the following subsections:
17.1.4.1 Adding a Custom Action Directly on a Task Flow
Perform the steps in this section if you want the task flow to be self-contained, without the need to inherit global custom actions defined at the application level. You can define custom actions on a task flow by configuring a <customComps-config> section with a nested <customActions> element in the adf-settings.xml file. The additional custom actions specified in the adf-settings.xml file are displayed on the Show Detail Frame component that surrounds this task flow.
Typically, task flows are packaged and deployed as ADF libraries. When you create an adf-settings.xml file containing custom actions for a task flow, this file is also packaged in the ADF library.
To enable custom actions on a task flow:
-
If it does not already exist, create the
adf-settings.xmlfile in theMETA-INFdirectory under the project's Web context root (for example, in theAPPLICATION_ROOT/Portal/src/META-INFdirectory):-
From the File menu, select New.
-
In the New Gallery dialog, expand General, select XML, then XML Document.
-
Click OK.
Name the file
adf-settings.xml. -
-
Add a
<custComps-config>section in the file, with a nested<customActions>element. -
Add one
<customAction>element for each internal task flow action that you want to display as a custom action on theShow Detail FrameActions menu.You can add any number of custom actions under the
<customActions>element.The following example shows the code of the
adf-settings.xmlfile with a<customAction>entry.<cust:custComps-config xmlns="http://xmlns.oracle.com/adf/faces/customizable/config"> <customActions> <customAction action="next" location="chrome" rendered="true" icon="/adf/webcenter/editheader_ena.png" text="Next" taskFlowId="/WEB-INF/task-flow-definition.xml#task-flow-definition" shortDesc="next"/> <customAction action="prev" location="chrome" rendered="true" icon="/adf/webcenter/editheader_ena.png" text="Previous" taskFlowId="/WEB-INF/task-flow-definition.xml#task-flow-definition" shortDesc="prev"/> </customActions> </cust:custComps-config>Custom action definitions are similar at the task flow-level and application-level, except for the
taskFlowIdattribute that is used in the task flow-level setting. This attribute is used to identify the task flow on which the custom action must be defined. As an ADF library may have multiple task flows, this attribute helps identify the task flow that must render the custom action.Note:
-
If you are defining an icon for the custom action, you must ensure that the image you specify is available in the project root folder.
-
You can define custom actions for the internal actions defined in all task flows on your page; however, at runtime, the
Show Detail Framedisplays only those custom actions that correspond to the ADFc outcomes of the current view of the task flow.
-
-
Save the
adf-settings.xmlfile.
17.1.4.2 Adding a Custom Action on a Show Detail Frame Enclosing a Task Flow
You can define custom actions for a task flow on the enclosing Show Detail Frame component. When these actions are invoked at runtime, they trigger the desired navigational flow in the task flow. For example, you can define a custom action on a Show Detail Frame that specifies that the target task flow fragment opens in a separate browser window rather than inside the Show Detail Frame.
You can specify custom actions on Show Detail Frame components by adding Custom Action components as children of a Show Detail Frame component on the page. Custom actions defined in this way would be available only on the Show Detail Frame instance, which has the custom action as its child. Alternatively, you can specify custom actions in the application's adf-config.xml file. Custom actions defined in this way are available on all Show Detail Frame instances in the application.
This section provides information about defining custom actions on a Show Detail Frame. It contains the following subsections:
17.1.4.2.1 Defining Custom Actions at the Instance Level
Define custom actions on a particular Show Detail Frame component instance using the Custom Action component. You can find the Custom Action component in the Composer tag library. Custom actions are stored in the JSF page definition file of the page that contains the Show Detail Frame.
To define custom actions at the instance level:
At runtime, when you select an action from the Show Detail Frame's Actions menu, the associated control flow rule is triggered and the target task flow fragment is rendered.
17.1.4.2.2 Defining Custom Actions at the Global Level
Defining custom actions at the global level means making those custom actions available for all Show Detail Frame instances in an application. Though global-level custom actions are available on all Show Detail Frame components in an application, at runtime the header of any Show Detail Frame displays only those custom actions that correspond to the ADFc outcomes of the current view of the task flow.
Define global-level custom actions in your application's adf-config.xml file.
To define custom actions at the global level:
For additional information about defining custom actions, see Example: Adding a Custom Action to a Show Detail Frame Enclosing a Task Flow.
17.1.4.2.2.1 Resolving Conflicts Between Global-Level and Instance-Level Custom Actions
Each custom action is uniquely identified by the value of its action attribute. If you have defined custom actions with the same action attribute value at the global and instance levels, then there may be conflicts in how these custom actions are invoked at runtime, depending on other attribute values. At such times, the inheritGlobalActions attribute of the Show Detail Frame defines the behavior of other custom action attributes (other than the action attribute) as follows:
Note:
Regardless of the inheritGlobalActions setting (true or false) on the Show Detail Frame component:
-
The
renderedattribute is not inherited even if it is not specified at the instance level. -
The
locationattribute at the global or instance level should be set to the same value at both the global and instance levels.
-
If
inheritGlobalActions=true, or you have not specified a value forinheritGlobalActions(defaults tofalse), the behavior of custom action attributes is as follows:-
If you defined a custom action attribute at the global and instance levels, then the attribute value specified at the instance level is used.
-
If you defined a custom action attribute only at the instance level, then that attribute value is used.
-
If you defined a custom action attribute only at the global level, then that value is ignored and the default value is used.
-
-
If
inheritGlobalActions=true, the behavior of custom action attributes is as follows:-
If you defined a custom action attribute at the instance level, then its value is used regardless of whether the same attribute is specified at the global level.
-
If you defined a custom action attribute only at the global level, then that value is used.
-
If you have not defined a custom action attribute at the global or instance levels, then the attribute's default value is used.
-
After you have designed your application pages, you must deploy the application to the production environment. For more information, see ???
Note:
Runtime customizations that you perform on the page in the development environment are not carried over when you deploy the application to a target server.
17.1.4.2.3 Configuring Custom Actions that Display Task Flow Views in a Separate Browser Window
Custom actions typically display the target task flow views in place, inside the Show Detail Frame component. However, you can define a custom action to display a task flow view in a separate browser window.
To display a task flow view in a separate browser window, the control flow rule to that view must be prefixed with dialog: in the task flow definition file and in the action attribute of the custom action corresponding to that view. The following example shows an action attribute definition:
<cust:customAction action="dialog:Next" id="ca1"
location="both" icon="/move_forward.png"
text="Next Action"
shortDesc="Next Action"/>
Setting Properties on the Popup Window
For a command component inside a task flow region, you can specify the default behavior using the useWindow, windowEmbedStyle, windowHeight, windowWidth, and returnListener attributes. The command component may have other such attributes that you can use. If you specify a return listener, on closing the dialog a particular action event is called to decide on the next navigation outcome. By default, without this setting, a dummy Rich Command Link component is created to trigger the task flow action.
When you define a listener on a command component, you must also configure the custom action to call the action event on this component. The actionComponent attribute on a custom action definition (global- and instance-level) enables you to specify the ID of the command component that must be queued for the action event. When the actionComponent attribute is specified, the Show Detail Frame component queues the action event on this component. Since this command component is inside your task flow, you change its attribute values at any time.
Example
Consider an example where you have included a task flow inside a Show Detail Frame component and defined a Simple Edit custom action corresponding to the task flow's navigation outcomes. A Command Button component inside the task flow is configured to launch a modal inline popup of size 300x200 on clicking the Simple Edit custom action. A return listener is configured on the command component so that it is called whenever the popup is closed.
The source code of the Command Button component inside the region is as follows:
<af:commandButton text="dialog:simpleEditPoup"
id="SDFCustomActionCmd_simpleEditPoup"
action="dialog:simpleEditPoup" useWindow="true"
windowEmbedStyle="inlineDocument" windowWidth="300"
windowHeight="200"
windowModalityType="applicationModal"
returnListener="#{pageFlowScope.recentPagesBean.refreshMainView}"
visible="false"/>
The following example shows how you can specify a global custom action corresponding to the task flow outcome by defining the custom action in the adf-config.xml file. The ID of the Command Button component is specified against the actionComponent attribute on the custom action.
<customizableComponentsSecurity xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<enableSecurity value="true"/>
<customActions>
<customAction action="dialog:simpleEditPoup"
text="Simple Edit"
shortDesc="Simple Edit"
location="menu"
rendered="#{!changeModeBean.inEditMode}"
icon="/adf/pe/images/editproperties_ena.png"
actionComponent="SDFCustomActionCmd_simpleEditPoup"/>
</customActions>
</customizableComponentsSecurity>
The following example shows how you can specify an instance-level custom action corresponding to the task flow outcome by adding a Custom Action component from the Composer tag library to the JSF page. The ID of the Command Button component is specified against the actionComponent attribute on the custom action.
<cust:showDetailFrame id="sdf_for_RecentPagesTF1"
text="Recent Pages" stretchContent="false"
showResizer="never">
<af:region id="RecentPagesTF1"
value="#{bindings.regionBinding1.regionModel}"/>
<cust:customAction action="dialog:simpleEditPoup"
text="My Simple Edit"
shortDesc="Simple Edit"
location="menu"
rendered="#{!changeModeBean.inEditMode}"
icon="/adf/pe/images/editproperties_ena.png"
actionComponent="SDFCustomActionCmd_simpleEditPoup"/>
</cust:showDetailFrame> Note:
A custom action that is launched in a popup dialog is sent as a new request to the server. If you are using a Composer sandbox and are in Edit mode of a page, ensure that this request is launched in View mode by adding code in your servlet filter so that a new sandbox is not created for this page.
17.1.4.3 What Happens at Runtime
Custom actions configured in the adf-settings.xml file are merged with the custom actions configured in the adf-config.xml file and all actions relevant to the current view of the selected task flow are displayed on the parent Show Detail Frame component's Actions menu.
If you enabled custom actions at a global level, then the header of any Show Detail Frame displays these custom actions if they correspond to the navigation outcomes of the current view of the child task flow.
If you prefixed the action attribute value with dialog:, then the target view of the task flow opens in a separate browser window.
17.1.4.4 Example: Adding a Custom Action to a Show Detail Frame Enclosing a Task Flow
In this example, assume that your application contains a task flow, customactions, residing inside a Show Detail Frame. The task flow includes three view elements, view_gadget, edit_settings, and about_gadget, and three associated control flow rules, ViewGadget, EditSettings, and AboutGadget. Your object is to define custom actions so that the control flow rules are available as actions on the Actions menu of the Show Detail Frame component.
In this example, the control flow rules are added in such a way that users can navigate back and forth between the three views. Each view element has an associated page fragment of the same name:
-
The
view_gadget.jsfffragment has aPanel Stretch Layoutcomponent. The center facet of this component is populated with anActive Output Textcomponent whoseValueattribute is set toView Gadget. -
The
edit_settings.jsfffragment has aPanel Stretch Layoutcomponent. The center facet of this component is populated with anActive Output Textcomponent whoseValueattribute is set toEdit Gadget Settings. -
The
about_gadget.jsfffragment has aPanel Stretch Layoutcomponent. The center facet of this component is populated with anActive Output Textcomponent whoseValueattribute is set toAbout This Gadget.
To enable custom actions on the task flow:
-
Place the
customactionstask flow inside aShow Detail Framecomponent on a customizable page,MyPage.jspx.For information about creating a customizable page, see ???
-
Add a
Custom Actioncomponent from the Composer tag library as a child of theShow Detail Framecomponent, and set theActionandTextattributes toViewGadgetandView Gadgetrespectively. -
Add two more
Custom Actioncomponents to theShow Detail Frame:-
Set the
ActionandTextattributes for the first component toEditSettingsandEdit Settingsrespectively. -
Set the
ActionandTextattributes for the second component toAboutGadgetandAbout Gadgetrespectively.
-
-
Save and run
MyPage.jspx.The
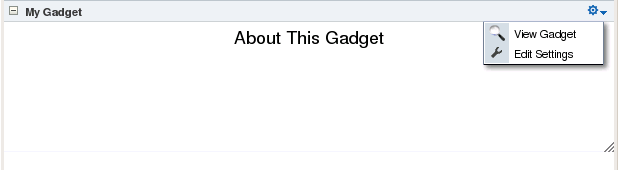
view_gadgetpage fragment is rendered in theShow Detail Framecomponent (named My Gadget) on the page. The Actions menu displays the About Gadget and Edit Settings options. Click About Gadget to navigate to theabout_gadgetfragment. Note that the Actions menu now displays the navigation rules for the other two fragments (Figure 17-5).Figure 17-5 Custom Actions on a Show Detail Frame Enclosing a Task Flow

Description of "Figure 17-5 Custom Actions on a Show Detail Frame Enclosing a Task Flow"
To see this in action, look at the Composer Custom Actions sample application, ComposerCustomActions.jws, on the Oracle WebCenter Suite 11g Demonstrations and Samples page on Oracle Technology Network (OTN).
17.1.5 Adding Custom Actions that Display on Task Flows in the Component Navigator
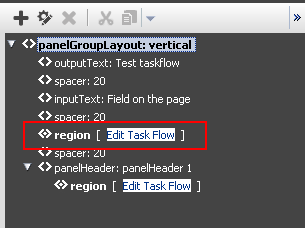
The component navigator in Composer Structure view provides an option to zoom into a task flow and display the components on its page or fragment, as shown in Figure 17-6.
Figure 17-6 Edit Action on a Task Flow Instance

Description of "Figure 17-6 Edit Action on a Task Flow Instance"
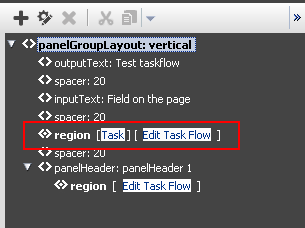
Users can zoom in, edit the page or fragment, and zoom out of the task flow to navigate back to the page containing the task flow. In addition to the Edit Task Flow and Close links displayed next to a task flow name, you can configure your application to also display custom actions next to a task flow name, as shown in Figure 17-7.
Figure 17-7 Custom Action on a Task Flow Instance

Description of "Figure 17-7 Custom Action on a Task Flow Instance"
This section describes the procedure to enable custom actions on task flows in the component navigator. It contains the following sections:
17.1.5.1 How to Configure Custom Actions in the Component Navigator
To display custom actions against a task flow in the component navigator, you must create a Java bean that defines the custom action behavior and call this bean from the application page containing the task flow. This section describes the steps to do so in detail. It contains the following subsections:
17.1.5.1.1 Defining the Logic for the Custom Action
To begin with, you must decide on the custom action you want to provide to users and create a Java bean with the logic to be implemented when a user selects the custom action. This section describes the steps to implement simple logic to display a message to users on clicking the custom action. The sample bean also contains the code to display the Close/Edit Task Flow links along with the custom link.
To create a Java bean:
17.1.5.1.2 Creating a JSF Page Containing the Custom Action
This section describes the procedure to create a JSF page containing the custom action that you want to display to users in Composer.
To create the JSF page:
-
In your application project, create a JSF page called
customList.jspx:-
From the File menu, select New.
-
In the New Gallery dialog, expand Web Tier, select JSF, then JSF Page.
-
Enter a name for the page and click OK.
-
-
Design the custom action UI using components like
Output TextandCommand Link, as shown in the following sample page:<?xml version='1.0' encoding='UTF-8'?> <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"> <jsp:directive.page contentType="text/html;charset=UTF-8"/> <af:componentDef var="attrs" componentVar="component"> <af:panelGroupLayout id="dc_pgl1" rendered="#{backingBean.rendered}"> <af:outputText value="[" id="dc_ot1"/> <af:commandLink text="Test" id="dc_cl1" actionListener="#{backingBean.action}" binding="#{backingBean.customLink}"/> <af:outputText value="]" id="dc_ot2"/> </af:panelGroupLayout> </af:componentDef> </jsp:root>This sample creates a custom action called
Test. TheactionListenerandbindingattributes on this action are bound toBackingBean, which you created earlier. -
To ensure that the default Edit Task Flow/Close options are also displayed next to the task flow, you must define a facet called
zoom, as shown in the following example:<af:xmlContent> <component xmlns="http://xmlns.oracle.com/adf/faces/rich/component"> <facet> <facet-name>zoom</facet-name> </facet> </component> </af:xmlContent> -
Include the
zoomfacet in the page content as shown in the following example:<af:outputText value="[" id="dc_ot3"/> <af:facetRef facetName="zoom"/> <af:outputText value="]" id="dc_ot4"/>
The source of the
customLink.jspxpage is as follows:<?xml version='1.0' encoding='UTF-8'?> <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:af="http://xmlns.oracle.com/adf/faces/rich"> <jsp:directive.page contentType="text/html;charset=UTF-8"/> <af:componentDef var="attrs" componentVar="component"> <af:panelGroupLayout id="dc_pgl1" rendered="#{backingBean.rendered}"> <af:outputText value="[" id="dc_ot1"/> <af:commandLink text="Test" id="dc_cl1" actionListener="#{backingBean.action}" binding="#{backingBean.customLink}"/> <af:outputText value="]" id="dc_ot2"/> <af:outputText value="[" id="dc_ot3"/> <af:facetRef facetName="zoom"/> <af:outputText value="]" id="dc_ot4"/> </af:panelGroupLayout> <af:xmlContent> <component xmlns="http://xmlns.oracle.com/adf/faces/rich/component"> <facet> <facet-name>zoom</facet-name> </facet> </component> </af:xmlContent> </af:componentDef> </jsp:root> -
Save the JSF page.
17.1.5.1.3 Calling the JSF Page from the Application Page Containing the Task Flow
Let us assume that you have a simple JSF page, MyPage.jspx, containing a task flow. The source of the page is as shown in the following example:
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable">
<jsp:directive.page contentType="text/html;charset=UTF-8"/>
<f:view>
<af:document id="d1">
<af:form id="f1">
<af:panelStretchLayout topHeight="50px" id="psl1">
<f:facet name="top">
<pe:changeModeLink id="cml1"/>
</f:facet>
<f:facet name="center">
<!-- id="af_one_column_header_stretched" -->
<pe:pageCustomizable id="pageCustomizable1">
<cust:panelCustomizable id="panelCustomizable1" layout="scroll">
<af:region value="#{bindings.taskflowdefinition1.regionModel}"
id="r1"/>
</cust:panelCustomizable>
<f:facet name="editor">
<pe:pageEditorPanel id="pep1"/>
</f:facet>
</pe:pageCustomizable>
</f:facet>
</af:panelStretchLayout>
</af:form>
</af:document>
</f:view>
</jsp:root>
The task flow, taskflowdefinition1, contains the following view.jsff fragment:
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:panelGroupLayout layout="scroll" id="pgl1">
<af:commandButton text="commandButton 1" id="cb1"/>
<af:commandButton text="commandButton 2" id="cb2"/>
</af:panelGroupLayout>
</jsp:root>
To display the custom action that you created, you must ensure that the customLink.jspx page is called from within Composer. Use the sourceViewNodeAction attribute on the Page Customizable component to reference the JSF page containing the custom action.
The Page Customizable tag appears as follows in the page source:
<pe:pageCustomizable id="pageCustomizable1"
sourceViewNodeAction="/customLink.jspx">
The sourceViewNodeAction attribute can take the name of a JSF (.jspx) file or an EL value that evaluates to a JSF (.jspx) file name.