4 Working with the Convergence UI
This chapter describes how to work with some elements of the Oracle Communications Convergence UI.
Customization Requirements
To perform any Convergence customization, you should have expert knowledge in dojo and knowledge of UI customization. See "Technical Overview" for more information on general Convergence customization.
Nearly all customization examples require the same setup and preparation.
-
You start by verifying that the c11n_Home directory exists. If it does not exist, create it.
See "Customization Directory Structure" for more information.
-
Next, you verify that customization is enabled in Convergence. If customization is disabled, enable it.
See "Enabling Customization in the Convergence Server" for more information.
-
When you have completed your customization, you must restart the Oracle WebLogic Server for Convergence.
See Convergence System Administrator's Guide for more information.
Theme Customization Features
Theme customization:
-
allows for a single template to be used by multiple themes
-
maintains a consistent way to define CSS declaration
-
reduces the dependency on CSS selector changes by isolating those changes in the template file
-
uses APIs instead of writing directly into the themes.attr("store"), creating streamlined updates and maintenance.
-
maintains customization between patches
-
reduces dependence on requiring all values to be specified in the theme.json for each theme
-
reduces repetitive CSS values. By adding parent information when defining the theme in customize.js file, you do not need to specify each value in each theme.
-
For example, parentTheme: "theme_blue" specifies all values in the blue theme.
-
When additional Convergence updates are introduced, you do not need to specify any additional values to this theme.
-
Default Themes Included with Convergence
Themes included with Convergence are based on a template called theme_basic.
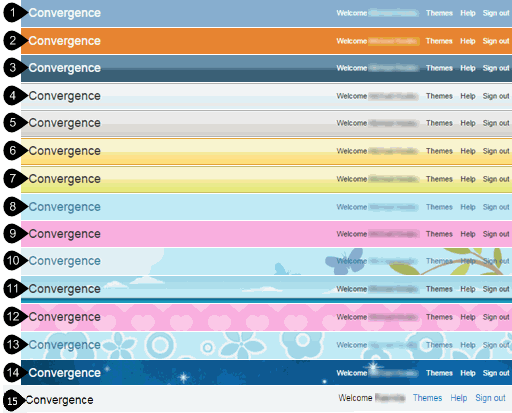
Figure 4-1 illustrates the following themes, which are available with Convergence by default:
-
theme_blue
-
theme_orange
-
theme_dark_blue
-
theme_light_blue
-
theme_grey
-
theme_yellow
-
theme_green
-
theme_teal
-
theme_pink
-
theme_butterfly
-
theme_teal_ocean
-
theme_pink_hearts
-
theme_blue_cherry
-
theme_starry
-
theme_altair
Figure 4-1 Default Themes Included with Convergence
To customize a theme:
-
CSS declarations are housed in a template file (/themes/basic/template.css):
.Banner { background: ${mastheadBackground}; color: ${mastheadColor}; } -
CSS property values are in the theme.json file. For example in the blue theme, themes/blue/theme.json:/themes/blue/theme.json
mastheadBackground: "#89AFDO", mastheadColor: "#FFFFFF",
-
JavaScript substitutes template variables with JSON values resulting in the following:
.Banner { background: "#89AFDO"; color: "#FFFFFF"; }
Basic Theme (theme_basic)
The theme_basic is the parentTheme of all included themes in Convergence. It is made up of the theme.json file and the template.css template file. The theme.json provides default values and template location. The template.css is the template file containing the CSS declarations with over 90 variables to be substituted from the values provided by theme.json. Specifically, it contains a masthead and logo, buttons, and tabs.
See "About the Basic Theme" for all default values.
Basic Theme (theme_basic) with Blue Theme (theme_blue)
The following example shows how the theme_blue extends the theme_basic template:
name: 'theme_blue', parentTheme: "theme_basic", configPath: "themes/blue/theme.json", thumbnailColor: #89AFD0",
The theme_basic template serves as a parent theme to theme_blue. Parent theme values are pre-filled with default values so that you do not need to fill every value for theme_blue. For example, if the parent theme values for the banner (also referred to as masthead) are:
//Masthead mastheadBackground: "#CCCCCC", mastheadColor: "#333333", mastheadHeight: "40px",
and the configuration path (configPath) which provides the location of the JSON files contains the following blue CSS property values:
//Masthead mastheadBackground: "#89AFD0", mastheadColor: "#FFFFFF",
the configuration path (configPath) values overwrite the parent theme values when specified with the result being the following:
mastheadBackground: "#89AFD0", mastheadColor: "#FFFFFF", mastheadHeight: "40px",
Blue Theme (theme_blue) CSS Flow
The process by which theme customization works with theme_blue is the following:
-
Load blue_theme CSS property configPath values, which are the values already in theme_blue.
-
Load blue_theme modified CSS values, which are values you modify to suit your customization.
-
Combine modified CSS values with configPath CSS values.
-
Load parent theme CSS. In this example, it is theme_basic.
-
Add parent values to supply any missing values not filled by modified or configPath CSS values.
-
Load template theme from JSON values.
-
Substitute JSON values into template.
-
Insert new theme into window head style sheet.
-
Refresh layout.
About the Basic Theme
The basic theme provides parent template and default values for any other theme used in Convergence. All themes included in Convergence use the basic theme as their parent theme to provide a consistent look and feel among the different color schemes. Additionally, if you create your own theme or add your own logo, you eliminate the need to fill every value in the theme.json file when you incorporate the basic theme into your theme template scheme.
Note:
The basic theme is hidden from the user selection as it is not intended to be used as a theme selection choice.
The following table describes the template files that make up the Basic Theme:
Table 4-1 Components in Basic Theme
| Basic Theme | Template Files Description | Directory Location |
|---|---|---|
|
theme.json |
A single JSON file that defines all the styles and colors in a theme. |
c11n_Home/themes/basic/theme.json |
|
theme_basic |
parentTheme of all included visible themes. The theme_basic is made up of the theme.json file and the template.css file. |
For Oracle WebLogic Server: data_directory/web-src/client/iwc_static/layout/themes/basic/ |
|
template.css |
Template file containing the CSS declarations with over 90 variables to be substituted from the values provided bytheme.json. Specifically, it contains a masthead, logo, buttons, and tabs. |
For Oracle WebLogic Server: data_directory/web-src/client/iwc_static/layout/themes/basic/ |
The basic theme has the following definition:
{
name: 'theme_basic',
configPath: "themes/basic/theme.json",
thumbnailColor: "#FFFFFF",
visible: false
}Basic Theme Properties
Table 4-2 describes the variables and default values for theme_basic.
Table 4-2 Basic Theme Properties
| Property Name | Value | Notes |
|---|---|---|
|
warningBorderColor |
#FEBE56 |
border color style for NotificationPanel-Container. |
|
warningBackground |
#FEEFD0 |
background style for NotificationPanel-Container. |
|
warningTextColor |
#282828 |
font color for NotificationPanel-Container. |
|
invalidFieldBorderColor |
#FEBE56 |
border color style for inputs in invalid state. |
|
invalidFieldBackground |
#FFFFFF |
background style for inputs in invalid state. |
|
invalidFieldTextColor |
#282828 |
font color used for inputs in invalid state. |
|
growlColor |
#282828 |
color used for the notification growl. |
|
growlBorderColor |
#FEBE56 |
border color used for the notification growl. |
|
growlContentBackground |
#FEEFD0 |
background style for the notification growl. |
|
layoutBackground |
transparent |
Background for the entire application. Example usage exists in new themes provided. |
|
tallTitlebarBackground |
#CCCCCC |
For title bars which span multiple lines background style |
|
tallTitlebarColor |
#FFFFFF |
For title bars which span multiple lines font color style |
|
focusedItemBackground |
#E8E8E8 |
background color to be used when an item is in focus |
|
focusedItemColor |
#000000 |
font color to be used when an item is in focus. |
|
calendarDateBorderColor |
#CCCCCC |
Calendar View |
|
calendarDateTodayBorderColor |
#CCCCCC |
Calendar View |
|
calendarDateTodayHeaderBackground |
#E8E8E8 |
Calendar View |
|
calendarDateTodayHeaderColor |
#333333 |
Calendar View |
|
calendarDateTodayBackground |
#E8E8E8 |
Calendar View |
|
calendarDateTodayColor |
#333333 |
Calendar View |
|
calendarDateSelectedHeaderBackground |
#A6A6A6 |
Calendar View |
|
calendarDateSelectedHeaderColor |
#FFFFFF |
Calendar View |
|
calendarDateSelectedBackground |
#FFFFFF |
Calendar View |
|
calendarDateSelectedColor |
#333333 |
Calendar View |
|
miniCalendarDateTodayBorderColor |
#CCCCCC |
Mini Calendar View |
|
miniCalendarDateTodayBackground |
#E8E8E8 |
Mini Calendar View |
|
miniCalendarDateTodayColor |
#FFFFFF |
Mini Calendar View |
|
miniCalendarDateSelectedBackground |
#A6A6A6 |
Mini Calendar View |
|
miniCalendarDateSelectedColor |
#FFFFFF |
Mini Calendar View |
|
serviceNavigatorUnreadCountColor |
#333333 |
Service Menu Mail Unread Count font color |
|
taskbarButtonHighlightedBackground |
#FEEFD0 |
Taskbar IM |
|
taskbarButtonHighlightedBorderColor |
#FEBE56 |
Taskbar IM |
|
taskbarButtonHighlightedColor |
#282828 |
Taskbar IM |
|
contactNameColor |
#7EAF73 |
Currently, not used |
|
userNameColor |
#68B4CE |
Currently, not used |
|
messageTextColor |
#434343 |
Currently, not used |
|
messageTimeStampColor |
#A9A9A9 |
Currently, not used |
|
tileBackground |
transparent url ('themes/basic/images/Tile_base.png') repeat-x top left |
Used for SMS Feature |
|
tileHoverBackground |
transparent url ('themes/basic/images/Tile_selected.png') repeat-x top left |
Used for SMS Feature |
|
tileSelectedBackground |
transparent url ('themes/basic/images/Tile_selected.png') repeat-x top left |
Used for SMS Feature |
|
tileColor |
#424242 |
Used for SMS Feature |
|
tileHoverColor |
#FFF |
Used for SMS Feature |
|
tileSelectedColor |
#FFF |
Used for SMS Feature |
|
smsSynopsisColor |
#A9A9A9 |
SMS Feature |
|
smsTextContrastColor |
#666666 |
SMS Feature |
|
smsThreadHeadersColor |
#666 |
SMS Feature |
|
smsThreadHeadersSortedColor |
#FFFFFF |
SMS Feature |
|
smsMessageHeaderColor |
#FFF |
SMS Feature |
|
smsThreadHeadersBackground |
#CCCCCC |
SMS Feature |
|
smsThreadHeadersSortedBackground |
#CCCCCC |
SMS Feature |
|
smsMessageHeaderBackground |
#666666 |
SMS Feature |
|
smsMessageColor |
#434343 |
SMS Feature |
|
smsMessageHoverColor |
#000 |
SMS Feature |
|
smsNewMessageBackground |
#CCCCCC |
SMS Feature |
JSON Reference for Customizing Themes
Theme.json supports the following values:
-
Variables ending with "Color" support CSS values for W3.org property 'color'
-
Variables ending with "BorderColor" support CSS values for W3.org property 'border-color'
-
Variables ending with "Background" support CSS values for W3.org property 'background'
Example Theme.json File
{
// required
// A path to a css file where these values will be inserted and applied.
templatePath: "themes/templates/basic.css",
fontColor: "#333333",
linkColor: "#3F79AA",
foregroundBackground: "#FFFFFF",
disabledColor: "#999999",
disabledBackground: "#CCCCCC",
disabledBorderColor: "#CCCCCC",
buddySearchBoxBackground: "transparent url('themes/green/images/SearchBox_buddy.png') repeat-x top left",
iconsClose: "transparent url('themes/green/images/Button_close.png') no-repeat top left",
contentHeaderColor: "#C9C600",
warningBorderColor: "#FF9C00",
errorBorderColor: "#FF0000",
// usage: Notifications that appear and then disappear.
// example: IM buddy signs online
growlColor: "#D5DFE8",
growlContentBackground: "#5A8DB9",
// Masthead
mastheadBackground: "url('themes/green/images/Masthead.png')",
mastheadColor: "#333333",
mastheadHeight: "40px",
// Masthead logo
logoWidth: "0px",
logoBackground: "transparent",
// Titlebar
titlebarBackground: "transparent url('themes/green/images/titlebar_serviceMenu_selected.png') repeat-x left 50%",
titlebarColor: "#FFFFFF",
// Tab container
tabContainerBackground: "url('themes/green/images/TabContainer.png')",
tabContainerBorderColor: "#B0A954",
betweenForegroundBackground: "#F5F5F5",
// button
buttonBorderColor: "#B0A954",
buttonBackground: "transparent url('themes/green/images/Button.png') repeat-x bottom left",
// Default Action Button
// usage: dialog submit button, form submit buttons
// This is the style for the action that will occur if the user submit the form or dialog by pressing enter.
// Or the default action the user will likely take.
defaultActionButtonBorderColor: "#B0A954",
defaultActionButtonBackground: "transparent url('themes/green/images/Button_default_action.png') repeat-x bottom left",
// Toolbar
toolbarBorderColor: "#B0A954",
toolbarBackground: "#F5F5F5",
toolbarButtonHoverBorderColor: "#B0A954",
toolbarButtonHoverBackground: "#F3F5CF",
// Selected Item
selectedItemColor: "#FFFFFF",
selectedItemBackground: "#C9C600",
// Hover Item
hoverItemBackground: "#E8E8E8",
alternatingItemBackground: "#F5F5F5",
// Content Overlay
// summary: Used for content which displays on top of the main content area but does not take the entire screen space.
// usage: IM Dialogs, Dialogs, drop down menus, context menus: outer border color
contentOverlayBorderColor: "#B0A954",
borderColor: "#B0A954",
// Calendars
todayBorderColor: "#B0A954",
dayBorderColor: "#CCD7DF",
hourBorderColor: "#CCD7DF",
halfhourBorderColor: "#EBEFF1 #CCD7DF #EBEFF1 #CCD7DF",
// Group Toggle Buttons
// a group of buttons where only one can be selected at a time.
groupToggleButtonSeparatorBackground: "transparent url('themes/green/images/GroupToggle_separator.png') repeat-y top left",
groupToggleButtonColor: "#666666",
groupToggleButtonLeftBackground: "transparent url('themes/green/images/GroupToggle_left_unselected.png') no-repeat top left",
groupToggleButtonRightBackground: "transparent url('themes/green/images/GroupToggle_right_unselected.png') no-repeat top right",
groupToggleButtonCenterBackground: "transparent url('themes/green/images/GroupToggle_middle_unselected.png') repeat-x top center",
groupToggleButtonHoverColor: "#666666",
groupToggleButtonHoverLeftBackground: "transparent url('themes/green/images/GroupToggle_left_hover.png') no-repeat top left",
groupToggleButtonHoverRightBackground: "transparent url('themes/green/images/GroupToggle_right_hover.png') no-repeat top right",
groupToggleButtonHoverCenterBackground: "transparent url('themes/green/images/GroupToggle_middle_hover.png') repeat-x top center",
groupToggleButtonSelectedColor: "#666666",
groupToggleButtonSelectedLeftBackground: "transparent url('themes/green/images/GroupToggle_left_selected.png') no-repeat top left",
groupToggleButtonSelectedRightBackground: "transparent url('themes/green/images/GroupToggle_right_selected.png') no-repeat top right",
groupToggleButtonSelectedCenterBackground: "transparent url('themes/green/images/GroupToggle_middle_selected.png') repeat-x top center",
groupToggleButtonTodayColor: "#666666",
groupToggleButtonTodayLeftBackground: "transparent url('themes/green/images/GroupToggle_left_previous.png') no-repeat top left",
groupToggleButtonTodayCenterBackground:"transparent url('themes/green/images/GroupToggle_middle_unselected.png') repeat-x top center",
groupToggleButtonTodayRightBackground: "transparent url('themes/green/images/GroupToggle_right_next.png') no-repeat top right",
groupToggleButtonTodayHoverColor: "#666666",
groupToggleButtonTodayHoverLeftBackground: "transparent url('themes/green/images/GroupToggle_left_previous_hover.png') no-repeat top left",
groupToggleButtonTodayHoverCenterBackground: "transparent url('themes/green/images/GroupToggle_middle_hover.png') repeat-x top center",
groupToggleButtonTodayHoverRightBackground: "transparent url('themes/green/images/GroupToggle_right_next_hover.png') no-repeat top right",
// Mail Unread Count in service menu
serviceNavigatorUnreadCountLeftBackground: "transparent url('themes/green/images/Splash_count_left.png') no-repeat left center",
serviceNavigatorUnreadCountRightBackground: "transparent url('themes/green/images/Splash_count_right.png') no-repeat right center",
// Wizard
// Usage: Options > Mail > External Accounts > new account
wizardStepColor: "#000",
wizardStepBackground: "#ECEFAD url('themes/green/images/Wizard_step_unselected.png') no-repeat center right",
wizardStepBorderColor: "#C9C600",
wizardStepSelectedColor: "#FFF",
wizardStepSelectedBackground: "#C9C600 url('themes/green/images/Wizard_step_selected.png') no-repeat center right",
wizardStepBeforeSelectedBackground: "#ECEFAD url('themes/green/images/Wizard_step_beforeSelected.png') no-repeat center right",
// Tabs
tabUnselectedLeftBackground: "transparent url('themes/green/images/Tab_left_unselected.png') no-repeat left top",
tabUnselectedCenterBackground: "transparent url('themes/green/images/Tab_middle_unselected.png') repeat-x left top",
tabUnselectedRightBackground: "transparent url('themes/green/images/Tab_right_unselected.png') no-repeat right top",
tabHoverLeftBackground: "transparent url('themes/green/images/Tab_left_hover.png') no-repeat left top",
tabHoverCenterBackground: "transparent url('themes/green/images/Tab_middle_hover.png') repeat-x left top",
tabHoverRightBackground: "transparent url('themes/green/images/Tab_right_hover.png') no-repeat right top",
tabSelectedLeftBackground: "transparent url('themes/green/images/Tab_left_selected.png') no-repeat left top",
tabSelectedCenterBackground: "transparent url('themes/green/images/Tab_middle_selected.png') repeat-x left top",
tabSelectedRightBackground: "transparent url('themes/green/images/Tab_right_selected.png') no-repeat right top",
// Taskbar IM
taskbarBackground: "url('themes/green/images/GroupToggle_middle_unselected.png')",
taskbarButtonBackground: "transparent url('themes/green/images/GroupToggle_middle_unselected.png') repeat-x 0 50%",
taskbarButtonHoverBackground: "transparent url('themes/green/images/chat_tab_hover.png') repeat-x 0 50%",
taskbarButtonSelectedBackground: "transparent url('themes/green/images/GroupToggle_middle_selected.png') repeat-x 0 50%",
// Service Menu
serviceMenuItemBackground: "transparent url('themes/green/images/ServiceMenu_unselected.png') repeat-x 0 50%",
serviceMenuItemColor: "#666666",
serviceMenuItemHoverBackground: "transparent url('themes/green/images/ServiceMenu_hover.png') repeat-x 0 50%",
serviceMenuItemHoverColor: "#666666",
serviceMenuItemSelectedBackground: "transparent url('themes/green/images/titlebar_serviceMenu_selected.png') repeat-x 0 50%",
serviceMenuItemSelectedColor: "#FFFFFF",
// Table Header
tableHeaderBackground: "transparent url('themes/green/images/ServiceMenu_unselected.png') repeat-x 0 50%",
// Splitter
splitterBorderColor: "#B0A954",
splitterBackground: "#ECEFAD"
}
Customizing Layout HTML Pages
In Convergence, you can customize the login.html, main.html, and anonymous calendar.html HTML layout pages. But unlike other customizations, HTML layout pages are customized differently:
-
Because the customization modules are not invoked like with themes or widget customization, the steps for HTML customization do not require enabling JavaScript or i18n files in the config.js.
-
Modifications to the login page are overwritten when a patch or update is applied in the future. Any changes should therefore be recorded so they can be re-applied if required.
Do not copy the code from iwc_static/layout because URL references are not updated.
The following common examples describe how to customize login.html, main.html, and anonymous calendar.html HTML layout pages.
Creating and Customizing login.html
To create and customize the login.html page for all domains:
-
Ensure that c11n_Home exists. If it does not, create it.
-
Copy the allDomain/layout directory from c11n_sample into c11n_Home.
-
Run the iwcadmin command to set the new layout file location.
For example, to set allDomain to use the new login.html:
iwcadmin -o client.loginpage -v "/iwc_static/c11n/allDomain/layout/login.html"
Creating and Customizing login.html in a Hosted Domain
In the following example, a hosted domain's (example.com) login.html page is customized:
-
After copying the sample login.html page from c11n_sample/allDomain/layout to the c11n_Home/allDomain/layout directory, change the following two lines that load the allDomain resources from:
dojo.requireLocalization("c11n.allDomain", "resources"); var l10n = dojo.i18n.getLocalization("c11n.allDomain", "resources");to the following lines which will load the example_com resources:
dojo.requireLocalization("c11n.example_com", "resources"); var l10n = dojo.i18n.getLocalization("c11n.example_com", "resources") -
Enable the example_com login.html page:
iwcadmin -o client.{example.com}.loginpage -v "/iwc_static/c11n/example_com/layout/login.html"
The following example steps you through the process of modifying Convergence welcome message to Welcome to Convergence on the Convergence login page. This task lets you replace the default welcome message with a message appropriate for your site.
Modifying the Login Page Welcome Message
To modify the login page welcome message:
-
Since the login.html does not load any c11n modules or resources, you will have to copy the c11n resources from the c11n_sample into your c11n_Home directory. For example, copy the following code in the Oracle WebLogic Server location:
function loadC11nResources() { dojo.registerModulePath("c11n", "../../../c11n"); dojo.requireLocalization("c11n.allDomain", "resources"); var l10n = dojo.i18n.getLocalization("c11n.allDomain", "resources"); dojo.mixin(iwc.l10n, l10n); }For Oracle WebLogic Server, copy the code in the data_directory/web-src/client/iwc_static/js/iwc/c11n_sample/allDomain/layout/login.html to c11n_Home/allDomain/layout/login.html
Note:
The function loadC11nResources() loads resources.js from c11n_Home/allDomain/nls and uses the new login_welcome_msg string.
-
Copy resources.js from c11n_sample/allDomain/nls/ to c11n_Home/allDomain/nls/.
-
In Language/resources.js, you can modify the localized login_welcome_msg string.
-
Additionally, you can provide language translation strings to the login_welcome_msg in this file.
-
Because the c11n modules are not invoked, there is no need to modify c11n_Home/config.js to set i18nEnabled.
-
-
To hide the login_welcome_msg string, add the following style to c11n_Home/allDomain/layout/login.html:
<style type="text/css"> #copyright, #welcomeMsg { display: none; } </style> -
Restart the Oracle WebLogic Server and clear the browser cache to see the change.
Creating and Customizing main.html
To create and customize the mail.html page for all domains:
-
Copy the sample from c11n_sample/allDomain/layout to c11n_Home/allDomain/layout directory.
-
Run the iwcadmin command to set the new layout file location. For example, to set allDomain to use the new main.html:
iwcadmin -o client.mainpage -v "/iwc_static/c11n/allDomain/layout/main.html"
Note:
In some cases, after customizing main.html, the print option may no longer work for Mail and Calendar. Workaround: Copy shell.html and calPrint.html from iwc_static/layout to c11n_Home/allDomain/layout and restart the Oracle WebLogic Server.
Configuring the Per-Domain Main Page
To configure a per-domain main page for each of your domains:
-
If it has not been done already, add the sunUCPreferences object class to the domain, as in the following example:
ldapmodify -D "cn=directory manager" -w password dn: o=<example_domain>.com,o=isp changetype:modify add:objectclass objectclass:sunUCPreferences
-
Add the per-domain client-preference LDAP attribute for the main page in the domain's LDAP entry: set the sunUCExtendedClientPrefs attribute of sunUCPreferences as in the following example:
ldapmodify -D "cn=directory manager" -w password dn: o=example_domain.com,o=isp changetype:modify add: sunUCExtendedClientPrefs sunUCExtendedClientPrefs: mainpage=/iwc_static/layout/my-mainpage.html
-
Restart the Oracle WebLogic Server.
When a user logs into Convergence, the user is redirected to the main page specified by the MainPage LDAP attribute.
If the MainPage attribute is not configured, then the default main page, which is configured by the client.mainpage Convergence configuration option, is loaded.
Creating and Customizing calendar.html
You can customize an anonymous calendar.html page for a specific domain or for all domains. The following steps create an anonymous calendar.html page for allDomain, set allDomain to use the calendar page, and then customize calendar.html to display a new, user-defined theme.
-
Copy calendar.html from c11n_sample/allDomain/layout to the c11n_Home/allDomain/layout directory.
-
Use the iwcadmin command to set the anonymous calendar for allDomain to use the new calendar.html file. Enter:
iwcadmin -o client.anoncalviewpage -v "/iwc_static/c11n/allDomain/layout/calendar.html"
-
Open calendar.html for editing and enter the name of the domain that is providing Convergence:
-
Open calendar.html, and locate the line:
var userPrefsGeneralUserDomain = "in.example_com.com";
-
Replace in.example_com.com with the domain for Convergence, for example:
var userPrefsGeneralUserDomain = "Cv3example_domain.com";
-
-
Do any of the following:
-
Set the default theme in an anonymous calendar.
See "Setting a Theme in an Anonymous Calendar" for more information.
-
Set the default date format in an anonymous calendar.
See "Customizing Anonymous Calendar Date and Time Format" for more information.
-
-
Refresh your browser.
-
Open an anonymous calendar to see your changes.
Setting a Theme in an Anonymous Calendar
To set a theme in an anonymous calendar:
-
In c11n_Home/allDomain/layout, open calendar.html for editing.
-
Set all unwanted themes to be hidden.
-
Locate the following line:
iwc.themes.loadSelectedItem();
-
Add a line above iwc.themes.loadSelectedItem() for each default theme you want to hide, for example:
iwc.api.hideTheme("theme_blue"); iwc.api.hideTheme("theme_dark_blue"); iwc.api.hideTheme("theme_green"); iwc.api.hideTheme("theme_grey"); iwc.api.hideTheme("theme_light_blue"); iwc.api.hideTheme("theme_orange"); iwc.api.hideTheme("theme_yellow"); iwc.api.hideTheme("theme_teal"); iwc.api.hideTheme("theme_pink"); iwc.api.hideTheme("theme_butterfly"); iwc.api.hideTheme("theme_teal_ocean"); iwc.api.hideTheme("theme_pink_hearts"); iwc.api.hideTheme("theme_blue_cheery"); iwc.api.hideTheme("theme_starry");
In the above example, every default theme is hidden.
-
-
Below the entries for the hidden themes, add the following code for a new custom theme. For example, to add the new theme theme_dark_gamboge, enter:
iwc.api.addTheme({ name: "theme_dark_gamboge", // The name must be unique parentTheme: "theme_basic", // Must be one of the available basic themes configPath: "../c11n/allDomain/themes/purple/theme.json", thumbnailColor: "#C290D6", visible: true });Because all other themes are hidden, this custom theme is the only available theme and appears by default.
-
Save calendar.html.
To set one of the default themes for an anonymous calendar, omit the desired theme from the list of hidden theme and do not include the code to add a new theme.
If the banner is smaller than before, enlarge it by adding a CSS style to the head section of calendar.html. Open calendar.html for editing and add the following lines inside the HTML head element:
<style type="text/css">
/* overwriting CalendarApplication.css to use theme banner styles */
.CalendarApplication .Banner {
height: auto;
}
</style>
Customizing Anonymous Calendar Date and Time Format
You can customize the date format for an anonymous calendar:
-
In c11n_Home/allDomain/layout, open calendar.html for editing.
-
Specify the date format:
-
Uncomment the following line:
iwc.api.setGeneralUserPreference('dateformat', 'D/M/Y'); -
From the line you uncommented, replace
'D/M/Y'with one of the following available values:-
'M/D/Y' -
'D/M/Y' -
'Y/M/D'
Where
Yis the year,Mis the month, andDis the day. The year, month, and day are displayed in two-digit format in Convergence. -
-
-
Specify the delimiter for the date format:
-
Uncomment the following line:
iwc.api.setGeneralUserPreference('datedelimiter', '-'); -
From the line you uncommented, replace
'-'with one of the following available values:-
'-' -
'.' -
'/'
-
-
-
Specify the time format:
-
Uncomment the following line:
iwc.api.setGeneralUserPreference('timeformat', '24'); -
From the line you uncommented, replace
'24'with one of the following available values:-
'12' -
'24'
-
-
-
Save calendar.html.
Integrating Third-Party Applications
Convergence provides access to the following back-end services: mail, address book, and calendar. You can also integrate additional, third-party applications into Convergence. To end users, the application appears in the UI as another component, just like mail or calendar.
The customization sample directory includes a reference implementation for a third-party service called HelloConvergence. See "Integrating HelloConvergence into Convergence" for more information.
To add a third-party application (new service), you normally
-
Create a menu button to select the service
-
Create a new service navigator widget
-
Create a new service viewer widget
You must have experience with dojo to create and customize widgets in Convergence. See "Technical Overview" for general information about customizing widgets.
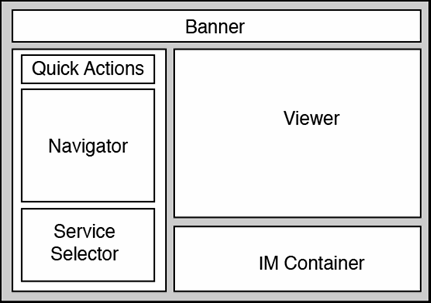
Figure 4-2 shows the Convergence UI layout, including the regions of the UI that can be used by an integrated third-party application.
Integrating HelloConvergence into Convergence
The customization sample directory includes a reference implementation for a third-party service called HelloConvergence. Use this reference implementation as a starting point for adding your own service to Convergence.
To integrate the third-party application called HelloConvergence into Convergence:
-
Verify that the c11n_Home directory exists. If c11n_Home does not exist, create it.
-
Verify that customization is enabled in Convergence. If customization is disabled, enable it.
-
In c11n_Home, verify that the following directories exist. If they do not exist, create them:
/c11n_Home/allDomain/js/service/ /c11n_Home/allDomain/js/widget/helloConvergence/
-
In c11n_Home, verify that config.js exists. If it does not exist, create it.
-
Modify config.js so that it enables JavaScript customization (jsEnabled: true) and i18n customization (i18nEnabled: true) across all domains (module: "allDomain").
dojo.provide("c11n.config"); c11n.config = { // allDomain configuration allDomain: { module: "allDomain", // module name themeEnabled: false, // true if theme is customized i18nEnabled: true, // true if i18n is customized jsEnabled: true // true if js is customized // the last entry must not end with comma } } -
Create the following files:
-
In c11n_Home/allDomain/js/service, create HelloConvergence.js
-
In c11n_Home/allDomain/js/widget/helloConvergence, create Navigator.js
-
In c11n_Home/allDomain/js/widget/helloConvergence, create ViewerContainer.js
-
-
In c11n_Home/allDomain/js, create or modify customize.js to include the following code:
// Add HelloConvergence as a barebone service iwc.topicNames["helloConvergence"] = { startupComplete: "service/startupComplete", serviceReady: "service/serviceReady", last: "" }; helloConvergenceService = { name: "helloConvergence", enabled: true, displayName: "Hello Convergence", packageName: "c11n.allDomain.js.service.HelloConvergence", className: "c11n.allDomain.js.service.HelloConvergence", options:{ } }; dojo.require("c11n.allDomain.js.service.HelloConvergence"); iwc.api.addService(helloConvergenceService); iwc.api.setServiceMenuDisplayOrder(helloConvergenceService.name, 1); -
Modify HelloConvergence.js to include the following code:
dojo.provide("c11n.allDomain.js.service.HelloConvergence"); dojo.require("iwc.api"); dojo.require("iwc.service.ServiceBase"); dojo.require("c11n.allDomain.js.widget.helloConvergence.Navigator"); dojo.require("c11n.allDomain.js.widget.helloConvergence.ViewerContainer"); dojo.declare("c11n.allDomain.js.service.HelloConvergence", [iwc.service.ServiceBase], { // new properties } ); -
Modify Navigator.js to include the following code:
dojo.declare( "c11n.allDomain.js.widget.helloConvergence.Navigator", [ dijit.layout._LayoutWidget, dijit._Templated ], { // new properties } ); -
Modify ViewerContainer.js to include the following code"
dojo.declare( "c11n.allDomain.js.widget.helloConvergence.ViewerContainer", [ dijit.layout._LayoutWidget, dijit._Templated ], { // new properties } );
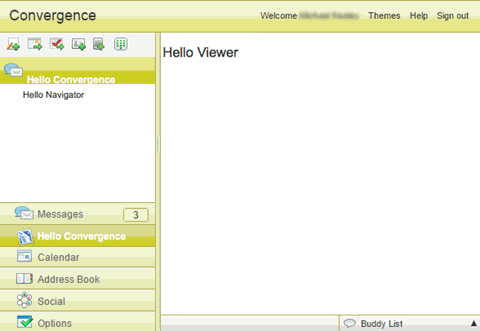
Figure 4-3 shows the HelloConvergence service in Convergence.
Figure 4-3 HelloConvergence Service Integrated into Convergence
About Adding a New Language
You can customize Convergence to make it available in multiple languages in addition to those supported by default. Moreover, any individual domain can be customized to display a particular language to users in that domain.
To add a new language in Convergence, you must perform these tasks:
-
Add your own resources for the new language. The resource file contains the localized text for labels, names, and other text that appears in the UI.
-
Enable end users to select the language by adding it to the drop-down list of languages displayed in the Global Options menu.
To create custom l10n (i18n) resources, you must use the dojo i18n directory infrastructure. Place your custom resource file in the c11n_Home/domain/nls subdirectory. Domain is the domain where the customized languages will be available. Use the allDomain directory to apply to all domains in your deployment.
Adding a New Language in Convergence
The following steps outline how to customize the UI to support and display a new language:
-
Verify that the c11n_Home directory exists. If c11n_Home does not exist, create it.
-
Verify that customization is enabled in Convergence. If customization is disabled, enable it.
-
In c11n_Home, verify that the configuration file config.js exists. If it does not exist, create it. Edit config.js with the following:
-
Set the i18nEnabled flag to true
-
-
Create the following directory structure: c11n_Home/Domain/nls/Language.
where Domain is the name of the domain in which the new language will be available, and where Language is the subdirectory in which the new language's resource file is located. For example, to add Slovak as a new language to all domains: c11n_Home/allDomain/nls/sk.
-
In c11n_Home/Domain/nls/Language, create a default resource file named resources.js.
Since a new language requires the entire resource file translation, you can copy the Convergence English resource file (iwc_static/js/iwc/i18n/nls/resources.js) to begin with. Each language added to each domain would have its own l10n resources file (resources.js). Depending on the end-user's language locale, Convergence loads that locale's resources file.
The directory structure should be as shown in the following example. In this example, the language "sk" is added to the allDomain directory. Thus, it applies to all domains.
c11n_Home/allDomain/nls/resources.js (Default resources.js file for all customized languages in this domain.) c11n_Home/allDomain/nls/sk/resources.js (This resources.js file contains the localization required for the newly added language, "sk".)
You can also create this file by copying an example of the resources.js file from the sample customization directory, /iwc_static/c11n_sample.
Adding a New Language that Does Not Currently Exist in the Dojo Toolkit
Because Convergence uses dojo resources for language strings, the language has to be manually added to Convergence if the language is not supported in dojo. The list of supported dojo languages is in the following directory: iwc_static/js/dojotoolkit/dojo/nls.
Use this procedure to add a new language to Convergence that either does not currently exist in the Dojo toolkit or is not complete, as is the case with calendar data formats for Vietnamese (vi). You follow the instructions in "About Adding a New Language" but with the following additions.
To customize the localized calendar:
-
Copy the English language version from iwc_static/js/dojotoolkit/dojo/cldr/nls/en/gregorian.js to nls/vi/gregorian.js.
-
Translate the nls/vi/gregorian.js to the localized language (Vietnamese in this example).
-
Make sure you also have a resources.js file in the nls directory. For example:
{ last: "" } -
Make sure the above file is called from c11n_Home/allDomain/js/customize.js, for example, at the end:
// adding new language will need localization of dojo calendar string dojo.requireLocalization("c11n.allDomain", "gregorian"); dojo.date.locale.addCustomFormats("c11n.allDomain","gregorian"); -
Restart the Oracle WebLogic server and clear the browser cache to view the change.
Sample Custom l10n Resource File
The following example shows a sample resources.js file which shows a few labels localized into Vietnamese:
{
compose_tab: "Soạn thư",
last: ""
}
The Convergence i18n service uses dojo l10n modules. For details about customizing languages, consult the dojo l10n documentation.
Adding a Label for the New Language to the Global Options Language Menu
Once you have created a localized version of the resources file, you must make the new language available to end users. Users can select a language from the Options Global General tab.
The Options Global General tab displays the languages supported by default in a drop-down list. You can add the new language to this list by creating and editing the option.General.js widget.
To add a label for a new language in the Options Global General tab:
-
Verify that the c11n_Home directory exists. If c11n_Home does not exist, create it.
-
Verify that customization is enabled in Convergence. If customization is disabled, enable it.
-
In c11n_Home, edit config.js and set the jsEnabled flag to true.
-
Create the following directory structure:
c11n_Home/Domain/js/widget/option
where Domain is the domain in which the customized language will be available.
-
In c11n_Home/Domain/js, create or modify customize.js and uncomment the following line:
dojo.require("c11n.allDomain.js.widget.option.General");You can create this file by copying an example of the customize.js file from the sample customization directory, /iwc_static/c11n_sample.
At run time, this file is responsible for loading the javascript customizations (the custom widget files) in this subdirectory.
-
Copy the sample version of the option/General.js file from the sample customization directory to your live customization directory:
Copy from
iwc_static/c11n_sample/allDomain/js/widget/option/General.js
to
c11n_Home/Domain/js/widget/option/General.js
-
Edit the option/General.js file, adding your language.
The sample file adds Vietnamese, as follows:
dojo.provide("c11n.allDomain.js.widget.option.General"); dojo.require("iwc.widget.option.General"); dojo.declare("iwc.widget.option.General", iwc.widget.option.General, { buildRendering: function() { this.inherited(arguments); // add your new languages here // value: language code - e.g., "en", "zh-TW" // label: display name, use UTF-8 for double bytes this.language.addOption({value: "vi", label: "Vietnamese"}); }, last: "" } );In the line this.language.addOption:
-
The value: identifies the language code. This should be the l10n directory you created for your language. For example, the Vietnamese example uses vi.
-
The label: identifies the display name of the language. This name appears in the drop-down list of languages in the Global Options - General panel. For example, "Vietnamese."
-
Edit "vi" and "Vietnamese", replacing them with your language directory and name. Use UTF-8 for double-byte characters.
-
Add additional this.language.addOption lines to add additional languages.
-
Adding a Label for the New Language to the Convergence Login Page
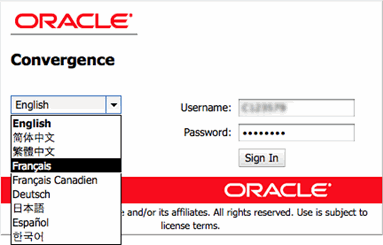
Figure 4-4 shows the default Convergence login page. The supported languages are listed in the drop-down menu at the bottom of the page.
Figure 4-4 Convergence Login Page with List of Supported Languages
To add the new language to this list, you must modify the login HTML file, login.html.
The login.html file is a static component downloaded to the user's browser. Unlike a dojo widget, the HTML file does not dynamically extend the base dojo code. Moreover, login.html is one of the layout files in the base code. It cannot be loaded from the c11n customization directory.
Therefore, editing the login.html file differs significantly from extending a widget to customize the UI.
See "Customizing Layout HTML Pages" for information about adding a new label to the login page.
Setting Help for Unsupported Locales in the Convergence Banner
If the user's preferred language or the browser's language is not supported in Convergence, clicking the Help link on the Convergence Banner results in a File Not Found (404) error.
Supported languages are: de, en, es, fr, fr-ca, ja, ko, zh-cn, zh-tw.
To properly set the locale for the help, be sure to copy the following code from c11n_sample/allDomain/js/customize.js file into the customize.js file in c11n_Home/allDomain/js directory.
// Locale Help: Set the default help locale
// Uncomment the following code to have non-supported locale use 'es' instead of
// the default provided 'en'.
/*
iwc.api.setDefaultHelpLocale("es");
*/
//
// Locale Help: Add a new locale help file
// Uncomment the following code to allow locale 'EN_US' to use the help file
// located at'help/en/toc.html'
/*
iwc.api.addHelpLocale("EN_US", "help/en/toc.html");
*/
// Locale Help: Remove a help locale
// Uncomment the following code to have the locale 'fr-ca' use the default help
// locale instead.
/*
iwc.api.removeHelpLocale("fr-ca");
*/