8.3 Configuring Attributes for the APEX Graph Visualization Plug-in
Learn how to customize your graph visualization using the Graph Visualization plug-in attributes in your APEX application.
You can configure the attributes for the plug-in component in the Attributes tab (Property Editor) on the right pane of the Page Designer.
The attributes are grouped as per their scope in the following panels:
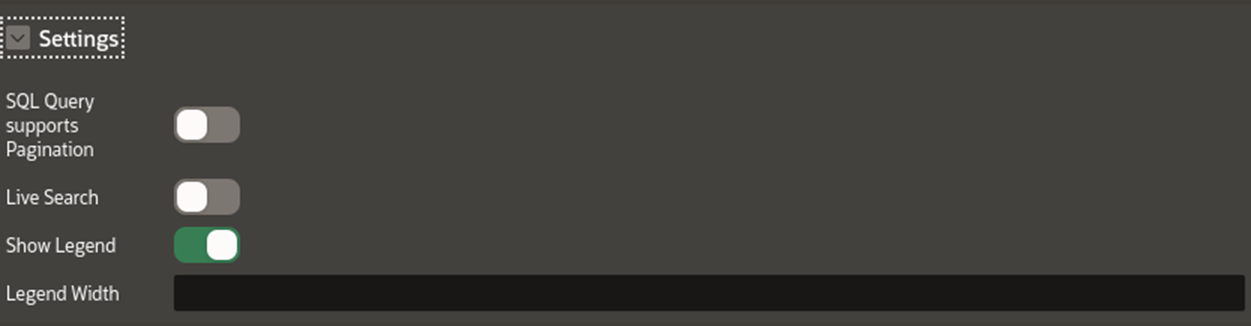
8.3.1 Settings
The Settings panel appears as shown:
The following table describes the attributes in the Settings panel:
Table 8-1 Settings Attributes
| Attribute | Description |
|---|---|
| SQL Query supports Pagination | Switch on this toggle if you are implementing the paginate interface. |
| Page Size | An integer value that determines the number of vertices and edges to be displayed per page if you enabled SQL Query supports Pagination. |
| Live Search | Switch on this toggle to enable Live Search when visualizing the graph. |
| Show Legend | Switch on this toggle to display the legend for the graph visualization. |
| Legend Width | An integer value that controls the legend width if you have enabled Show Legend. Default is 150. |
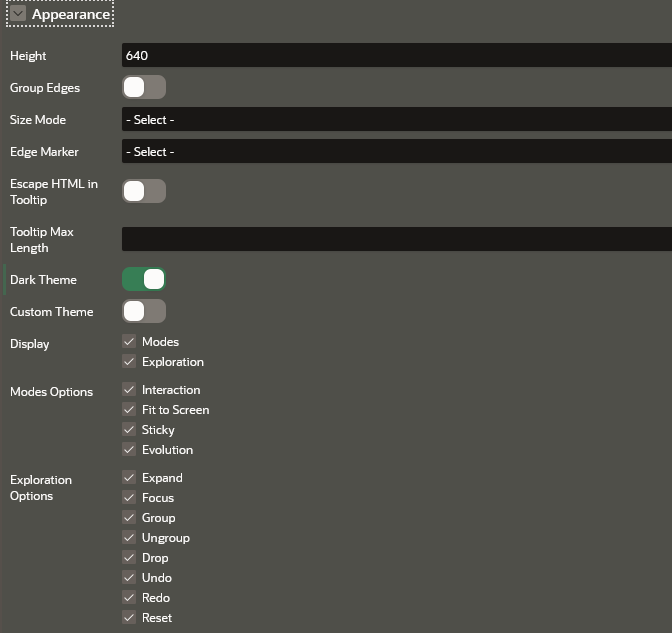
8.3.2 Appearance
The Appearance panel appears as shown:
The following table describes the attributes in the Appearance panel:
Table 8-2 Appearance Attributes
| Attribute | Description |
|---|---|
| Height | An integer value (in px) to set the
size of the graph visualization panel. Default value is 400
px.
|
| Group Edges | When this option is enabled, multiple edges between the same source and target vertex will be grouped together in the graph. The grouped edges will be shown as a single edge with a number on it, indicating how many edges have been grouped. |
| Size Mode | Two size modes are supported:
|
| Edge Marker | Supported edge markers are:
|
| Escape HTML in Tooltip | Switch on this toggle if you wish to escapes HTML content used on vertex or edge tooltip. |
| Tooltip Max Length | An integer value that determines the maximum length of characters for the tooltip. Default value is 100. |
| Dark Theme | Enable this toggle to switch to a dark theme. |
| Custom Theme | Enable this toggle if you wish to configure a custom
theme for the following:
|
| Display | You can enable or disable the
Modes and Exploration
options.
Supported Modes Options are:
Supported Exploration Options are:
|
8.3.3 Layout
The Layout panel allows you to choose one of the following layout options:
CircleConcentricForce(default)GridHierarchicalRadialGeographical
The layout configuration parameters may vary for different layouts.
Force Layout
The Force layout configuration parameters are
described in the following table:
Table 8-3 Force Layout Attributes
| Attribute | Description |
|---|---|
| Spacing | Spacing determines how close different vertices are rendered next to each other. Default is 1.5. |
| Alpha Decay | Controls the rate at which the simulation's internal alpha value, which influences node movement, decreases over time, gradually stabilizing the force layout. Default is 0.01. |
| Velocity Decay | Determines how fast a simulation ends. Default is 0.1. |
| Edge Distance | The simulation tries to set each edge to the specified length. This can affect the padding between vertices. Default is 100. |
| Vertex Charge | Influences the underlying forces (for example, to remain within the viewport, to push vertices away from each other, and so on). If Enable Cluster is true, then it influences the forces among clusters. Default is -60. |
| Enable Cluster | Switch on this toggle if you wish to enable cluster based layout. |
| Cluster By | By default, the cluster layout (if enabled) uses the
first element in vertex.labels to form the cluster.
It can also be set to the property name of a vertex, and the
clusters will be formed based on the property value.
|
| Hide Unclustered Vertices | Determines whether to display vertices that do not belong to any cluster. Default is false. |
Circle, Concentric, and Radial Layouts
The following layouts require only the Spacing configuration:
Circle: Spacing sets the radius of the circle. Default is 2.Concentric: Spacing sets the minimum spacing in between vertices. It is used for radius adjustment. Default is 2.Radial: Spacing sets separation gap between neighboring vertices if they share the same parent vertex. If set to 0, then spacing will not be applied. Default is 2.
Grid Layout
The Grid layout supports the following
configuration options:
- Spacing: Spacing sets the space between elements in the grid. Default is 2.
- Rows: Determines the number of rows in the grid.
- Columns: Determines the number of columns in the grid.
The default number of rows and columns are dynamically calculated depending on the height and the width of the graph visualization panel.
Hierarchical Layout
The Hierarchical layout configuration parameters
are described in the following table:
Table 8-4 Hierarchical Layout Attributes
| Attribute | Description |
|---|---|
| Rank Direction | Alignment of the ranked vertices.
Supported options are - |
| Ranker |
Specifies the type of algorithm used to rank the vertices. Supported algorithms are: Network Simplex, Tight Tree, and Longest Path. |
| Vertex Separation | Sets the horizontal separation between the vertices. |
| Edge Separation | Sets the horizontal separation between the edges. |
| Rank Separation | Sets the separation between two ranks(levels) in the graph. |
Geographical Layout
The Geographical layout configuration parameters
are described in the following table:
Table 8-5 Geographical Layout Attributes
| Attribute | Description |
|---|---|
| Map Type | Select map type in map visualization or graph visualization settings, or provide your own sources and layers. |
| Longitude | Specify the vertex property to use for determining the longitude of a vertex. |
| Latitude | Specify the vertex property to use for determining the latitude of a vertex. |
| App ID | Specify the appId to fetch maps from
http://maps.oracle.com/elocation. If omitted, a
generic appId will be used.
|
| Show Information | Enabling this toggle, displays an info box in the visualization that shows the latitude and longitude of the mouse position and the zoom level of the map. |
| Navigation | Displays the navigation controls towards the top right region of the map. |
| Markers | Displays location markers on the map |
See Also:
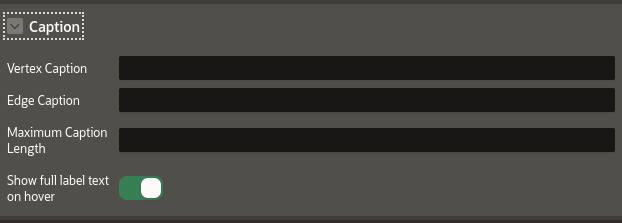
Layouts page in JavaScript API Reference for Property Graph Visualization8.3.4 Captions
The Captions panel appears as shown:
The following table describes the attributes in the Caption panel:
Table 8-6 Caption Attributes
| Attribute | Description |
|---|---|
| Vertex Caption | Specify the property to be displayed as the vertex label. |
| Edge Caption | Specify the property to be displayed as the edge label. |
| Maximum Caption Length | Specify the maximum length of the caption. |
| Show full label text on hover | Enable this toggle if you wish to display the vertex and edge caption when hovering over a specific vertex or edge. |
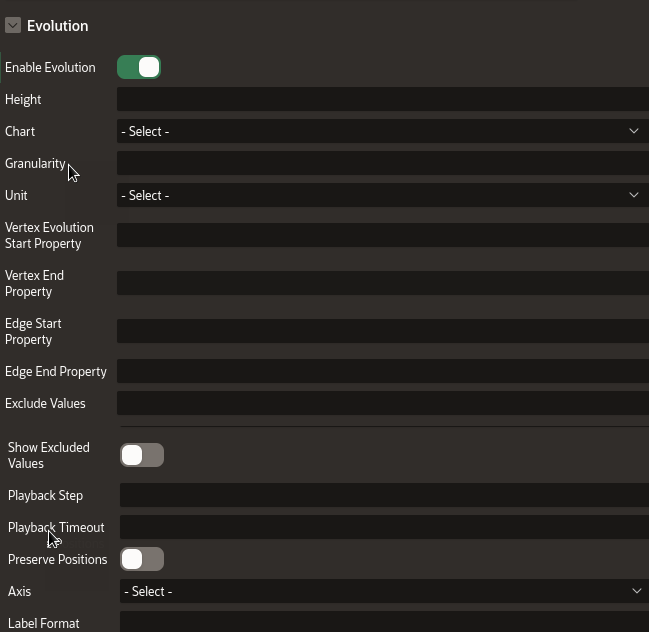
8.3.5 Evolution
The Evolution panel appears as shown:
The following table describes the attributes in the Evolution panel:
Table 8-7 Evolution Attributes
| Attribute | Description |
|---|---|
| Enable Evolution | Switch on this toggle to enable network evolution in the graph visualization. |
| Height | Specify the height of the chart. |
| Chart | Select the chart type - Bar or Line. |
| Granularity | Specify the aggregation granularity for the input unit. |
| Unit | Select the unit of time for the increment. |
| Vertex Evolution Start Property | Select the name of the property to use for the vertex
filtering.
The time frame for the graph will be after the Vertex Evolution Start Property. |
| Vertex End Property | Select the name of the property to use for the vertex
filtering.
The time frame for the graph will be before the Vertex End Property. |
| Edge Start Property | Select the name of the property to use for the edge
filtering.
The time frame for the graph will be after the Edge Start Property. |
| Edge End Property | Select the name of the property to use for the edge
filtering.
The time frame for the graph will be before the Edge End Property. |
| Exclude Values | Specify one or more values to be excluded. |
| Show Excluded Values | Enable this toggle if you wish to display the excluded values. |
| Playback Step | Specify a value to determine how often does the playback advance in ms. |
| Playback Timeout | Specify a value to determine how many steps are taken per time out during playback. |
| Preserve Positions | If switched on, network evolution will keep the original vertex positions of the graph during playback. |
| Axis | Select one of the supported values - vertices, edges, or both. |
| Label Format | Specify a string that represents the format in which the date must be displayed. Note that the format must include either YYYY, MM, or DD. Otherwise, the format will be ignored. |
8.3.6 Advanced Options
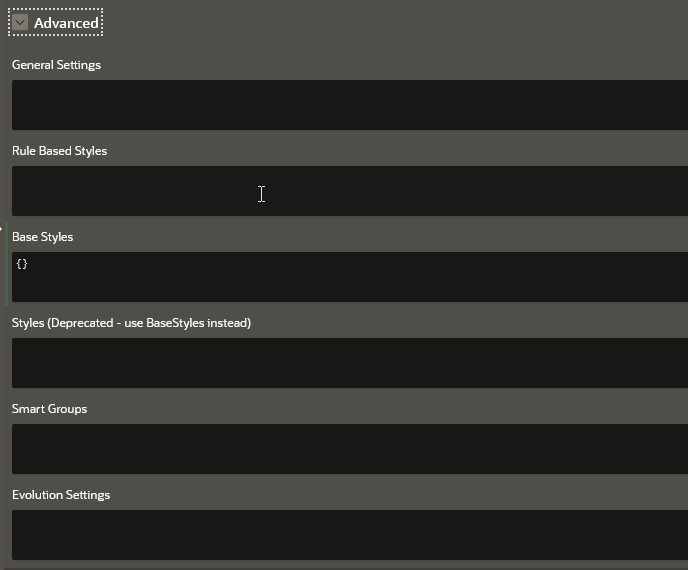
The Advanced panel appears as shown:
The Advanced panel allows you to configure custom and default styling for your graph visualization using the following options:
8.3.6.1 General Settings
You can specify the general graph visualization settings (see settings) in JSON format.
For instance, the following JSON example specifies the theme, legend width, and layout configurations:
{
"theme": "dark",
"layout": "hierarchical",
"legendWidth": "20"
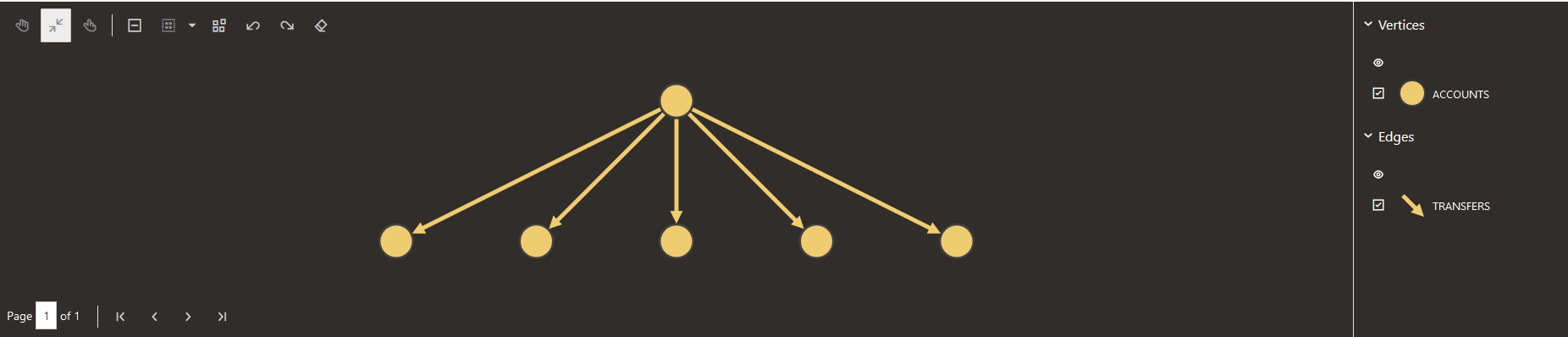
}The corresponding graph visualization is as shown:
Figure 8-8 Graph Visualization Using General Settings Configuration
Parent topic: Advanced Options
8.3.6.2 Rule-Based Styles
Rule-based style expressions are used to specify the target element into which the given style must be applied. The applied custom style is reflected in the legend panel as well. See Rule Expressions in Oracle Graph JavaScript API Reference for Property Graph Visualization for more information.
For instance, the following JSON example creates a custom color style for employee IDs ranging from 100 to 110:
[
{
"_id": 1,
"component": "vertex",
"stylingEnabled": true,
"target": "vertex",
"visibilityEnabled": true,
"conditions": {
"operator": "and",
"conditions": [
{
"property": "EMPLOYEE_ID",
"operator": ">=",
"value": "100"
},
{
"property": "EMPLOYEE_ID",
"operator": "<=",
"value": "110"
}
]
},
"legendTitle": "Rule-Based Style",
"style": {
"color": "red"
}
}
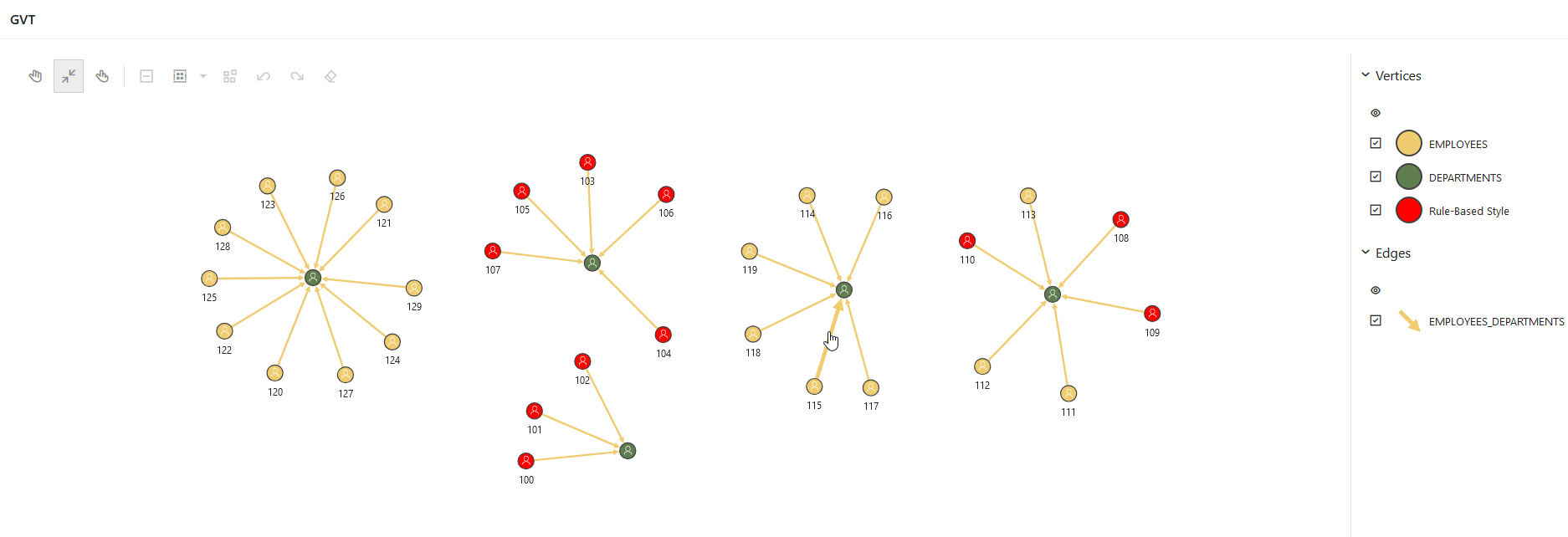
]The corresponding graph visualization is as shown:
Figure 8-9 Graph Visualization Using Rule-Based Styling Configuration
For more examples, see Rules Based Styles Usage in Oracle Graph JavaScript API Reference for Property Graph Visualization.
Parent topic: Advanced Options
8.3.6.3 Base Styles
Base style expressions are used to overwrite the default styling for the vertices and edges in the graph.
For instance, the following JSON example overwrites the default vertex styling:
{
"vertex":{
"size":12,
"label":"${properties.EMPLOYEE_ID}",
"icon":"fa-user"
}
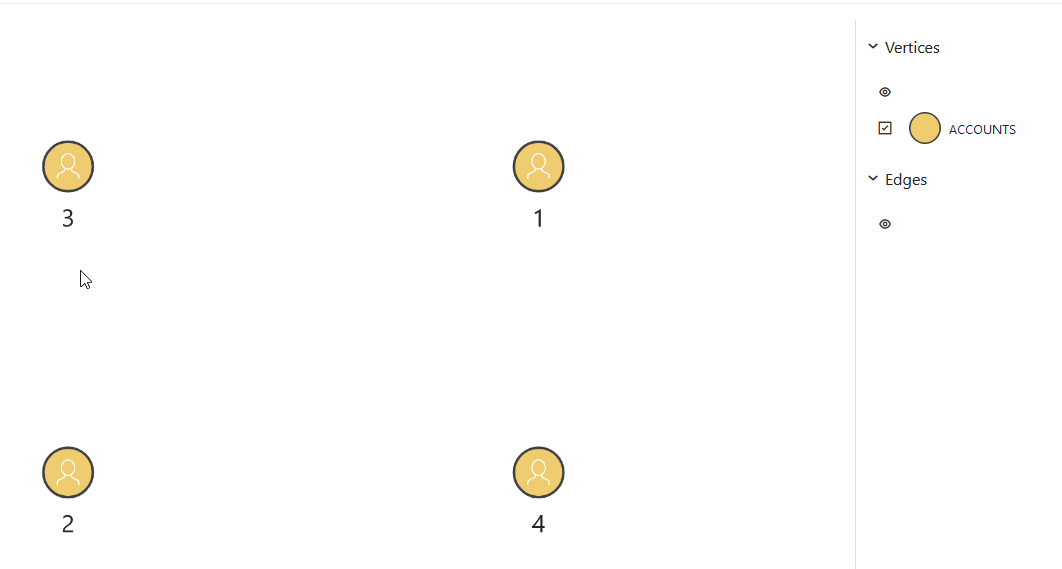
}The corresponding graph visualization is as shown:
Figure 8-10 Graph Visualization Using Base Style Configuration
For more examples, see Base Style Usage in Oracle Graph JavaScript API Reference for Property Graph Visualization.
Parent topic: Advanced Options
8.3.6.4 Smart Groups
You can specify the configuration for applying smart grouping in JSON format.
For instance, the following JSON example groups employees by their
JOB_ID:
[
{
"_id": 1,
"name": "Group By Job",
"type": "group",
"automatic": true,
"enabled": true,
"groupBy": "JOB_ID",
"conditions": {
"operator": "or",
"conditions": [
]
}
}
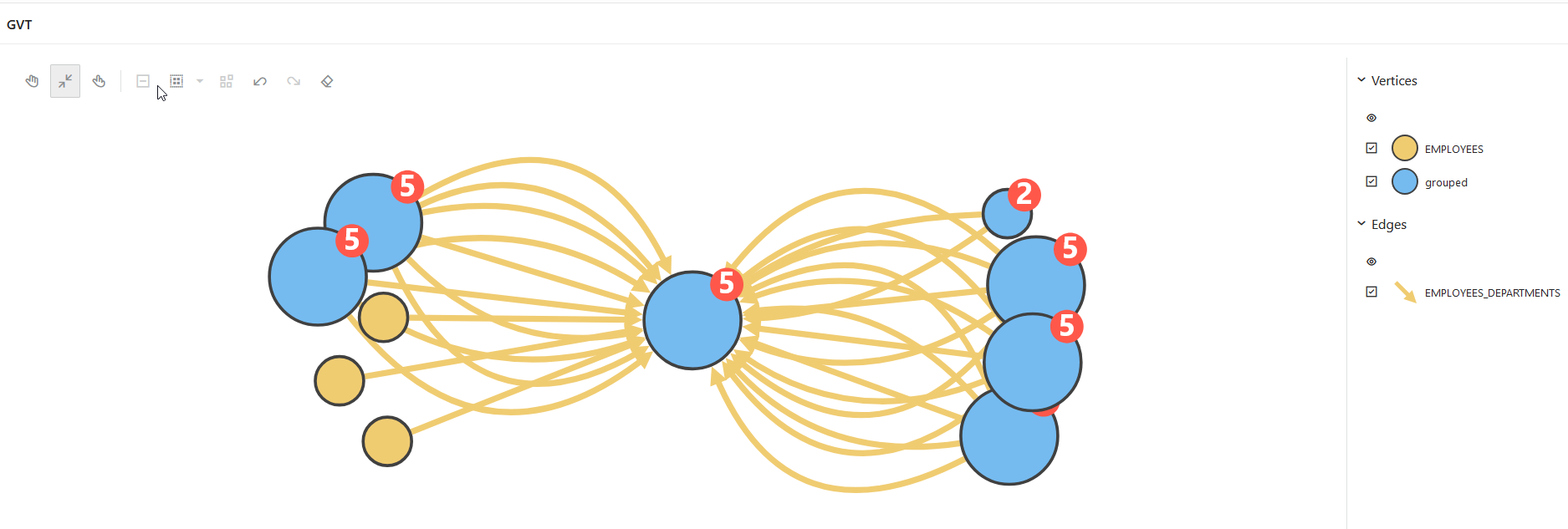
]The corresponding graph visualization is as shown:
Figure 8-11 Graph Visualization Using Smart Group Configuration
Parent topic: Advanced Options
8.3.6.5 Evolution Settings
You can provide the configuration for network evolution in JSON format.
For example:
{
"vertex": {
"start": "properties.HIRE_DATE"
},
"unit": "year",
"chart": "line"
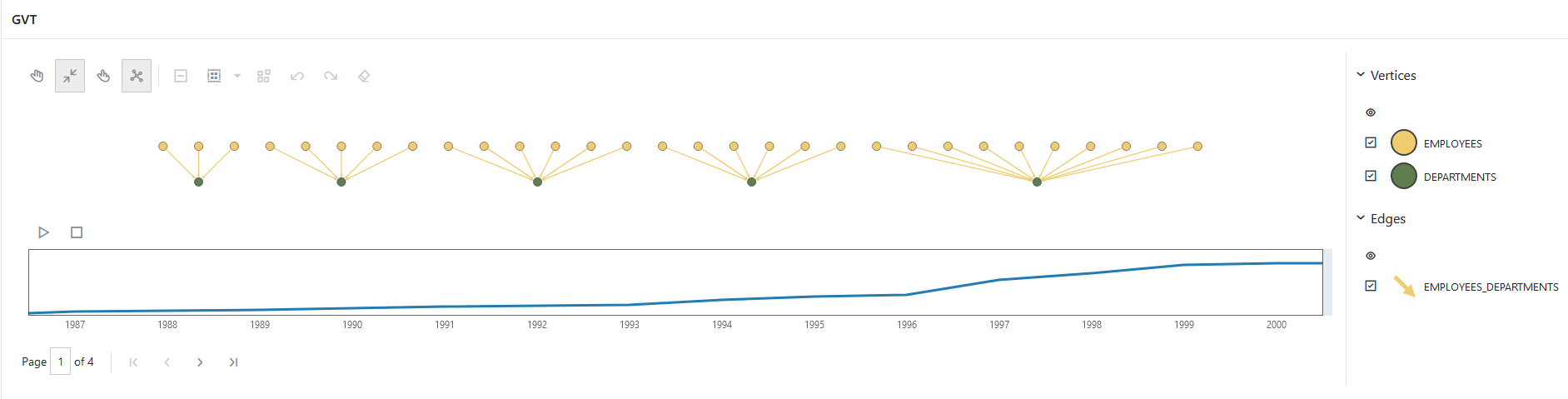
}The corresponding graph visualization is as shown:
Figure 8-12 Graph Visualization with Network Evolution
Parent topic: Advanced Options
8.3.7 Callbacks Options
The Callbacks panel appear as shown:
The Callbacks panel comprises the following options:
Table 8-8 Callbacks Attributes
| Attribute | Description |
|---|---|
| Expand | To expand a selected vertex in the graph visualization, see Expand for more information. |
| FetchActions | To retrieve the graph actions from a data source, refer to fetchActions for more information. |
| Persist | To persist the graph actions to a data source, refer to persist for more information. |
| UpdateGraphdata | Callback to handle events when the graph data is updated. |
- Expand
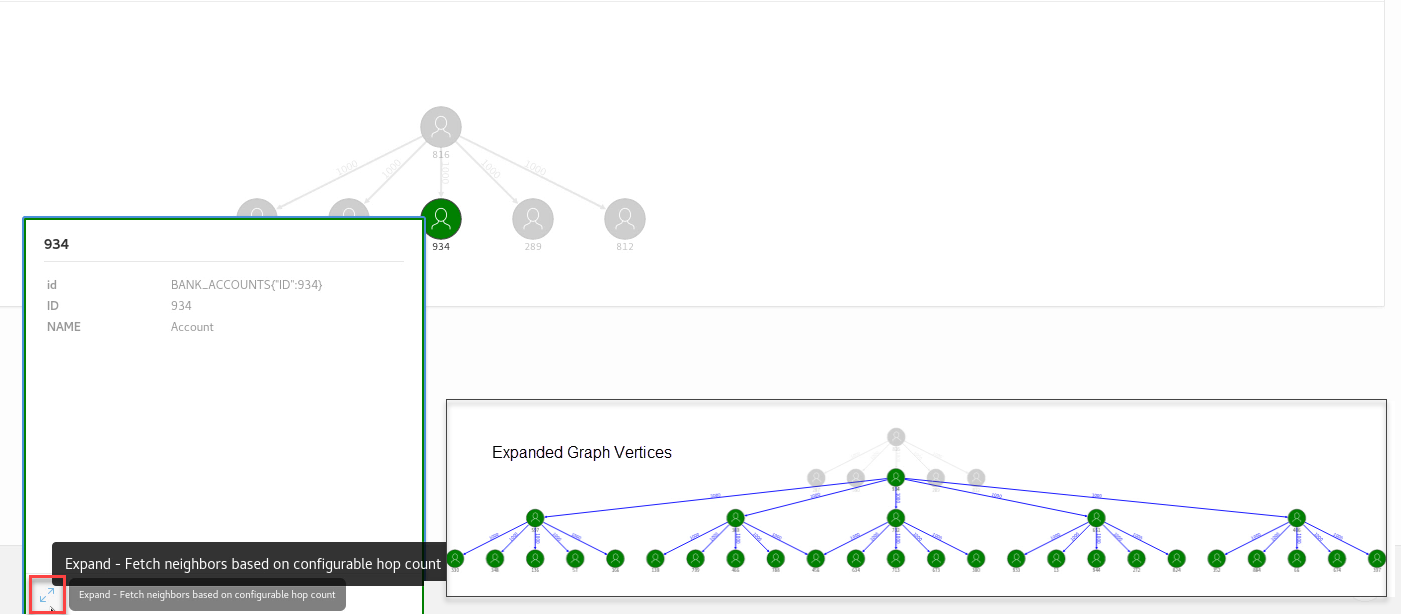
You can expand a selected vertex in the graph and fetch the adjacent vertices using the Expand attribute in the Property Editor of the Page Designer.
8.3.7.1 Expand
You can expand a selected vertex in the graph and fetch the adjacent vertices using the Expand attribute in the Property Editor of the Page Designer.
Parent topic: Callbacks Options