Usage
Usage examples on Github
Basics
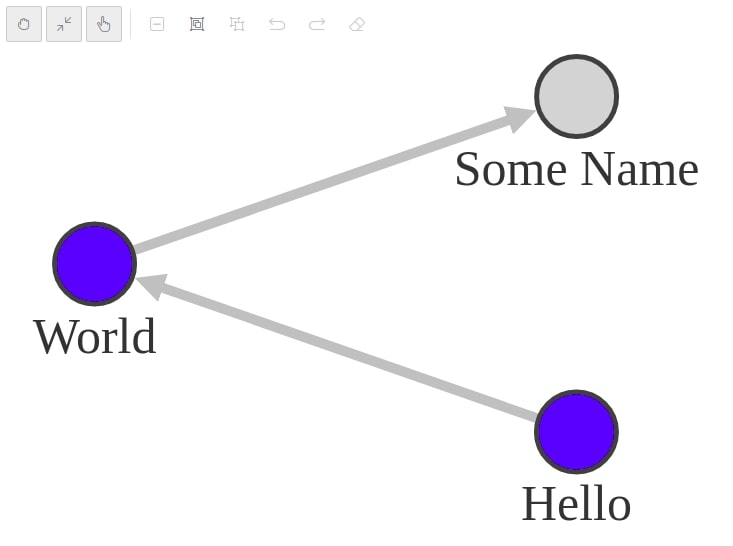
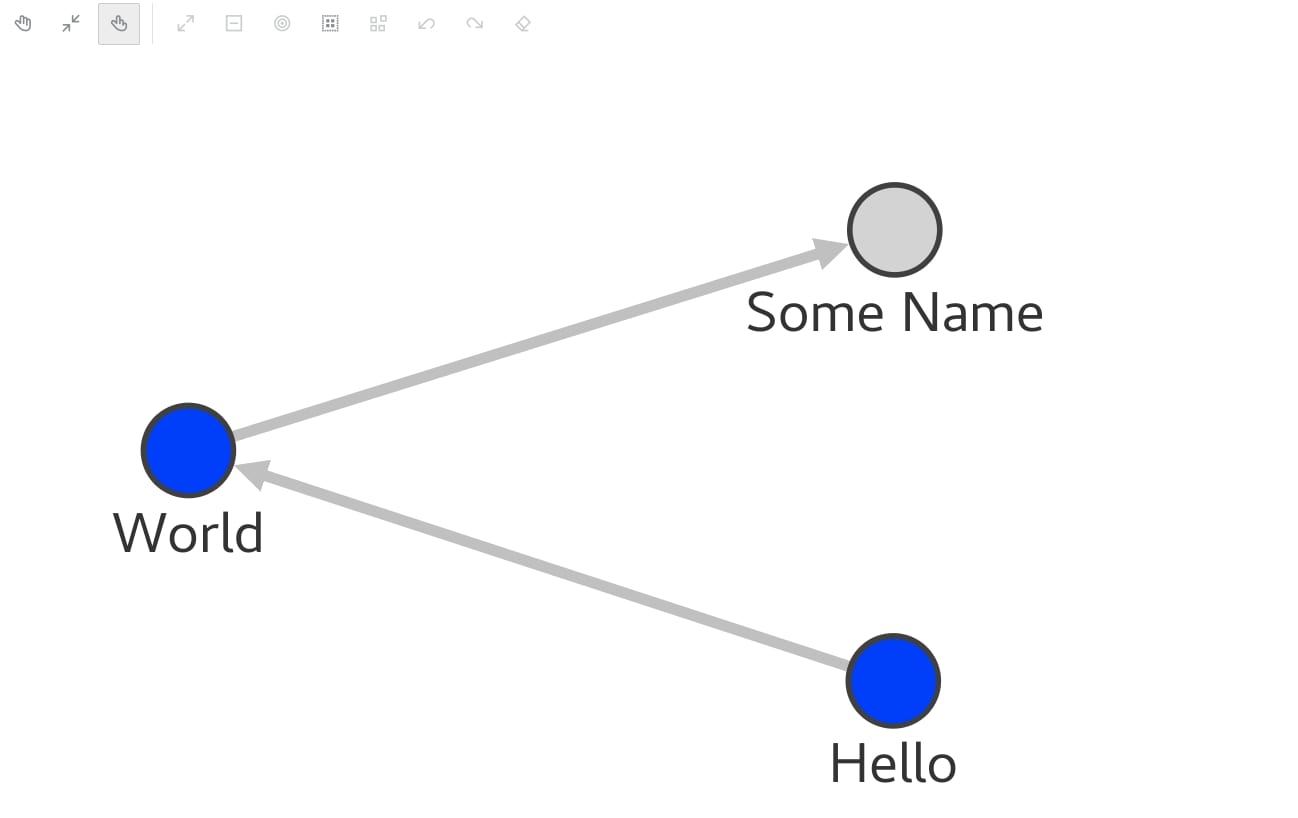
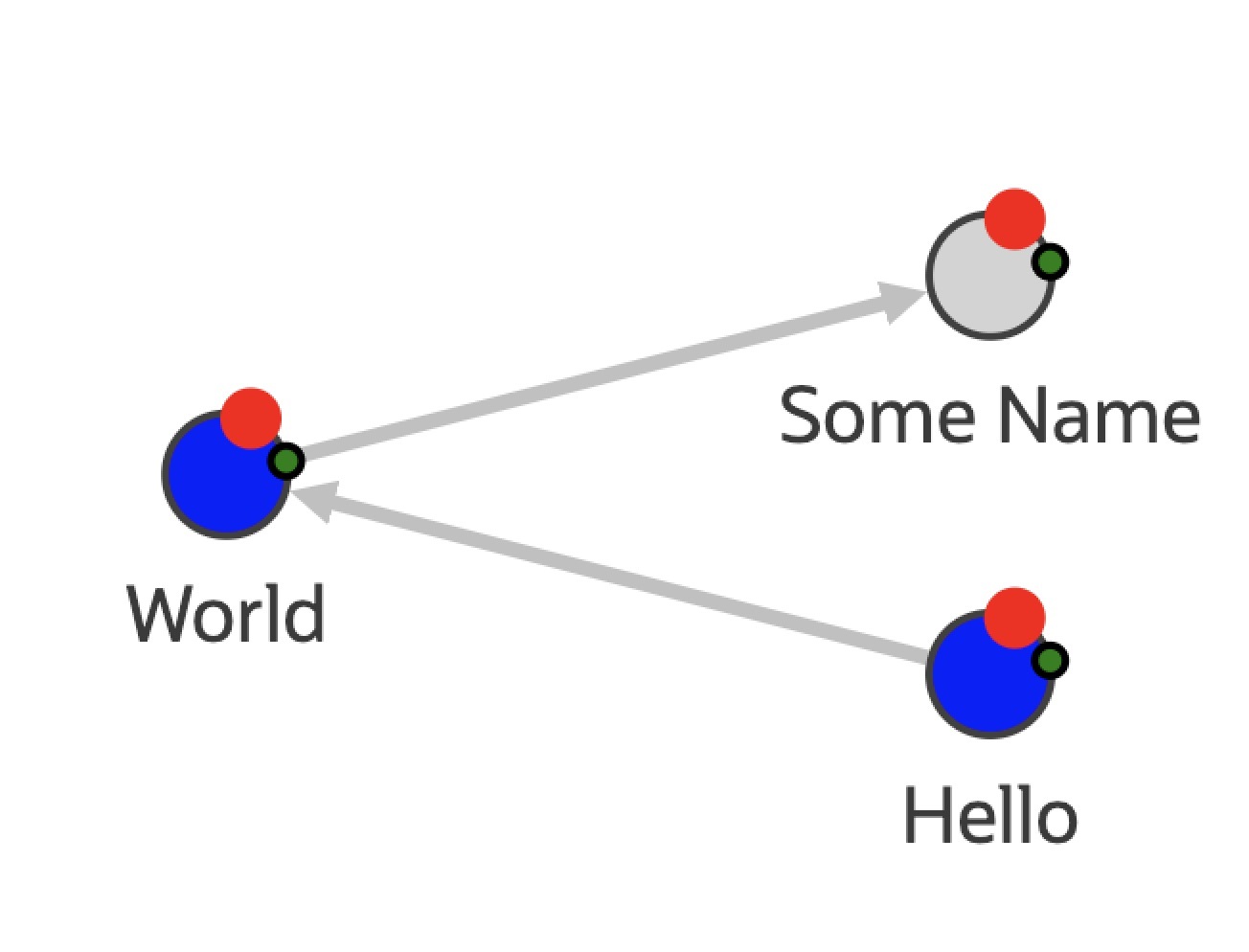
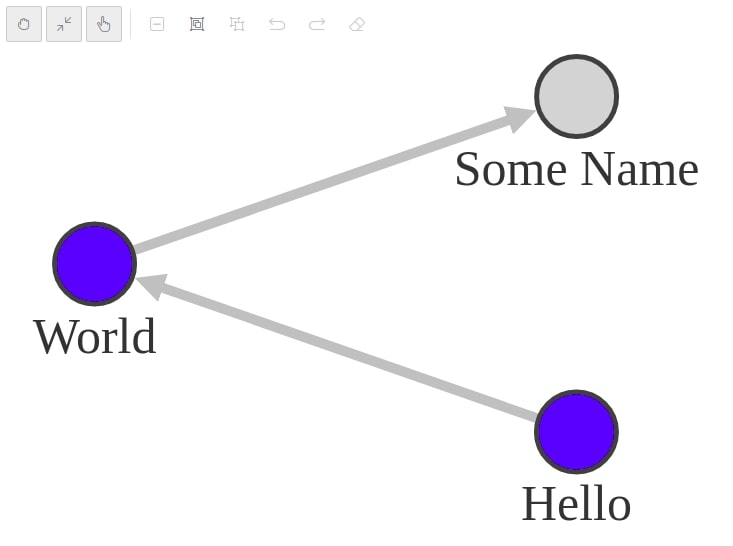
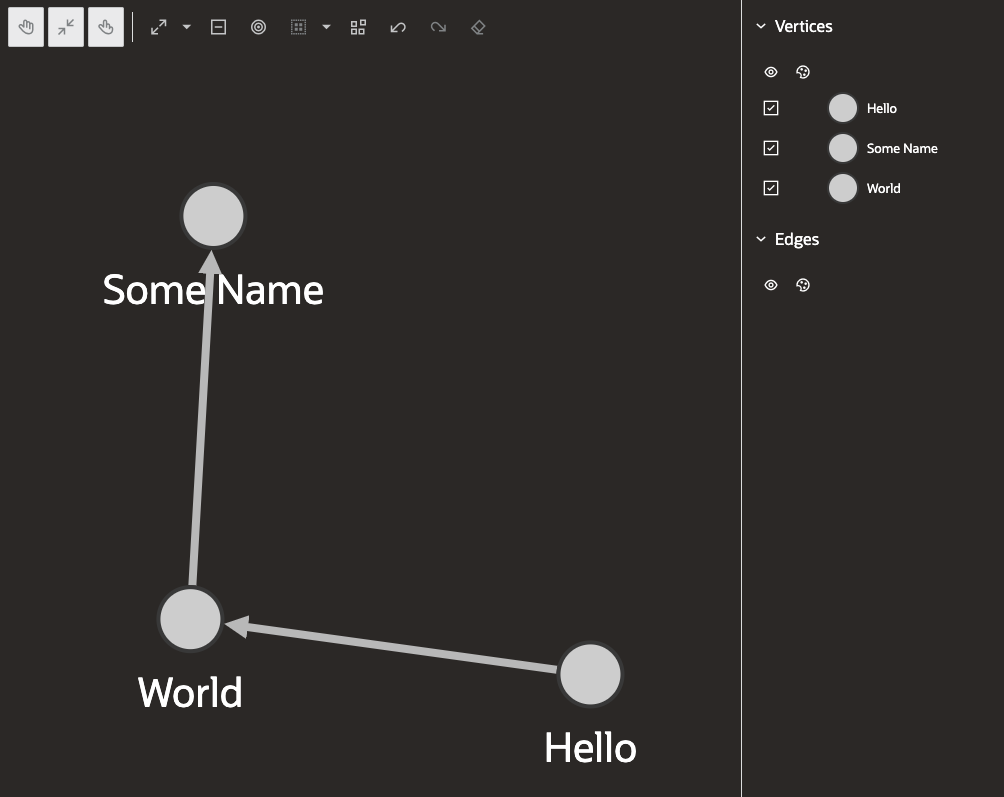
Example JavaScript usage (@gvt/graphviz also contains TypeScript definitions if you are using TypeScript). For styles, please notice that you can use JavaScript expressions to filter the vertex/edges giving a condition.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello'
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World'
}
},
{
id: 3,
properties: {
name: 'Some Name'
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.name}'
},
'vertex[properties.label === "blue"]': {
color: 'blue'
}
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles }
});
|


Themes
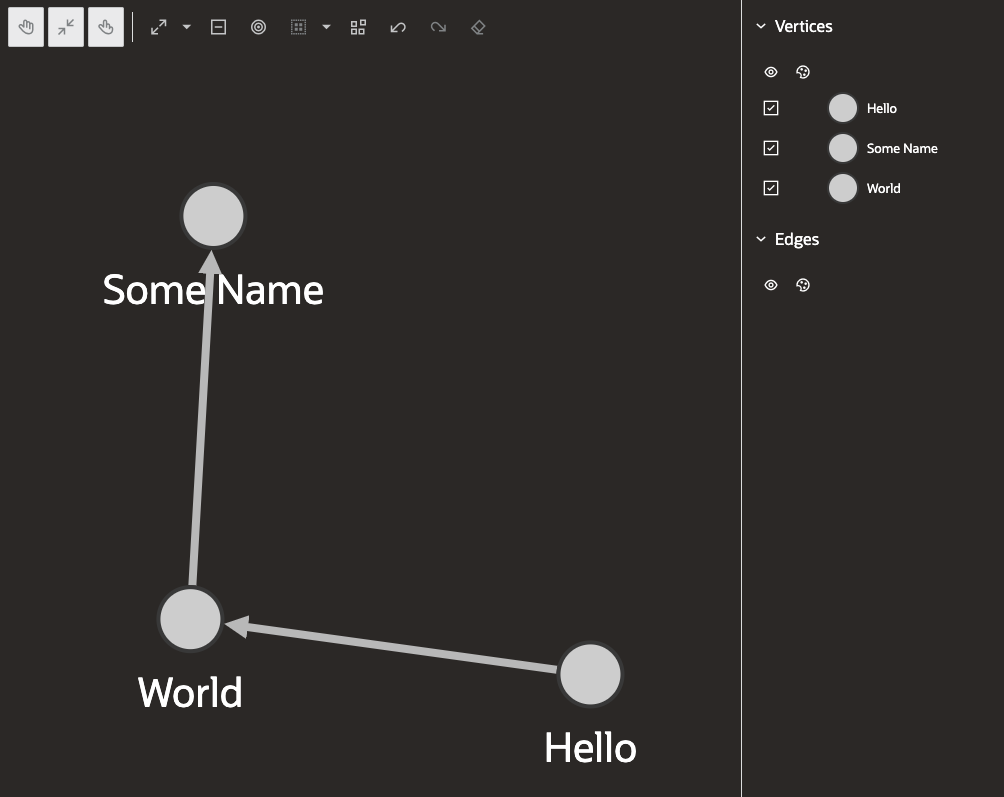
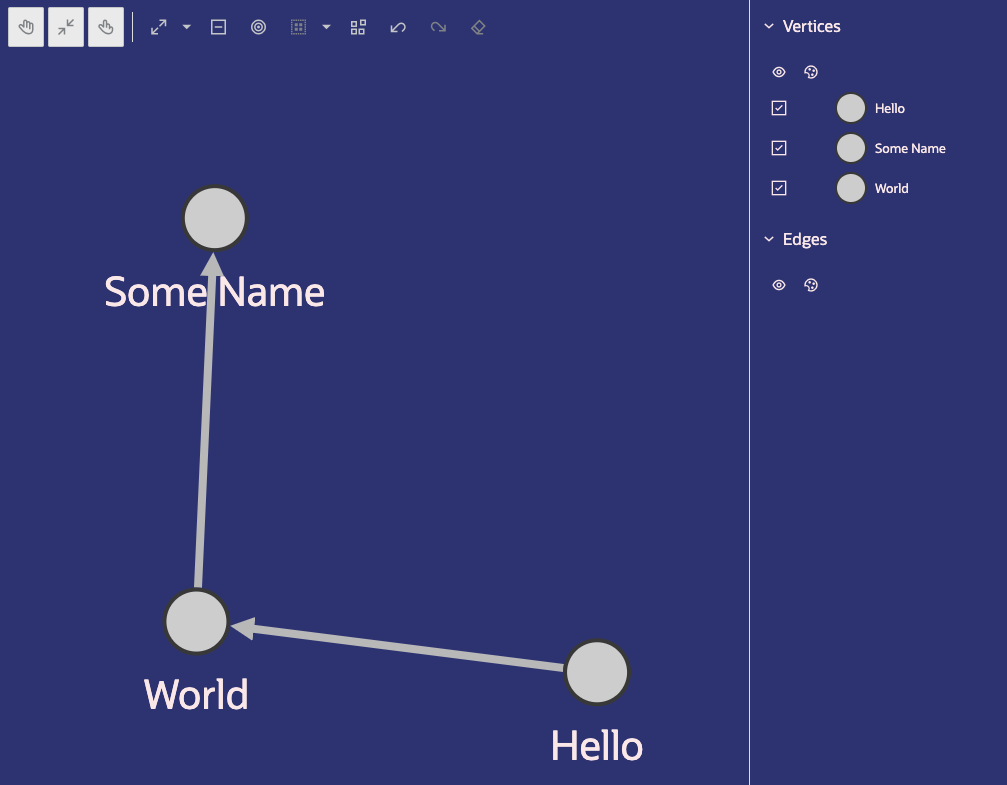
Dark theme can be enabled through settings.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello'
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World'
}
},
{
id: 3,
properties: {
name: 'Some Name'
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.name}'
}
};
const settings = {
theme: 'dark'
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles, settings }
});
|

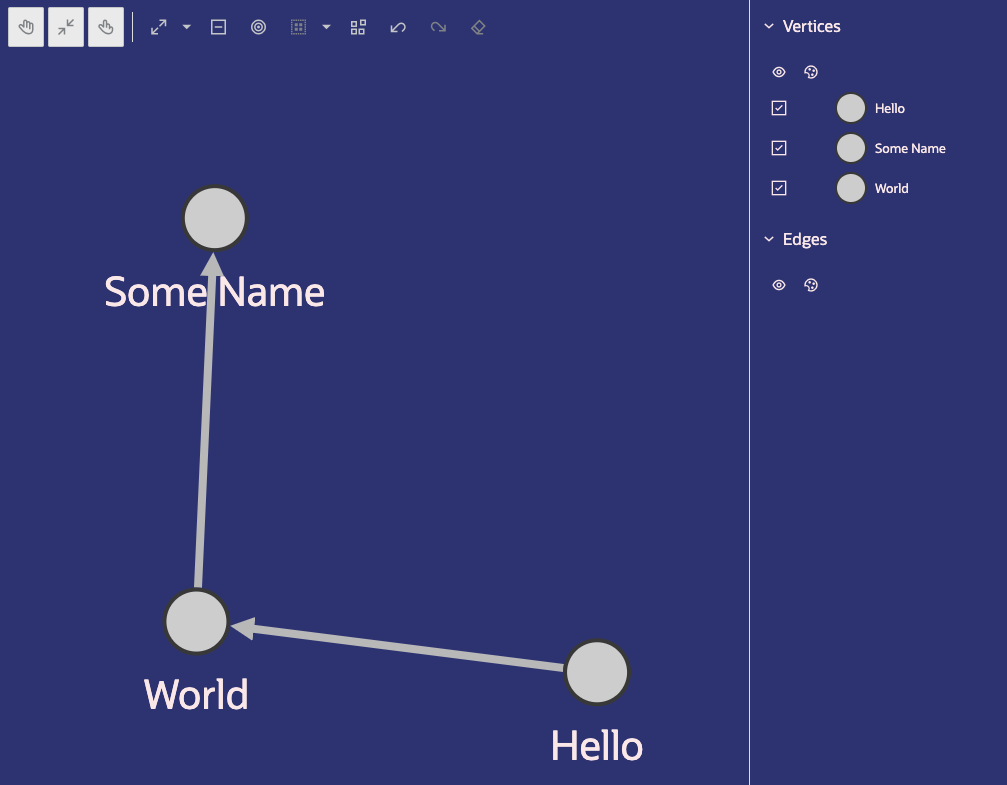
Customized Theme can be applied to modify the background and foreground colors.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello'
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World'
}
},
{
id: 3,
properties: {
name: 'Some Name'
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.name}'
}
};
const settings = {
customTheme: {
'backgroundColor': '#2F3C7E',
'textColor': '#FBEAEB'
}
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles, settings }
});
|

Important Notes:
- When both dark theme and custom theme are applied simultaneously, the colors defined in the custom theme will take precedence over the dark theme colors.
- If the settings specify a label color, the label will use the color from the label settings rather than the color from the theme settings.
Children
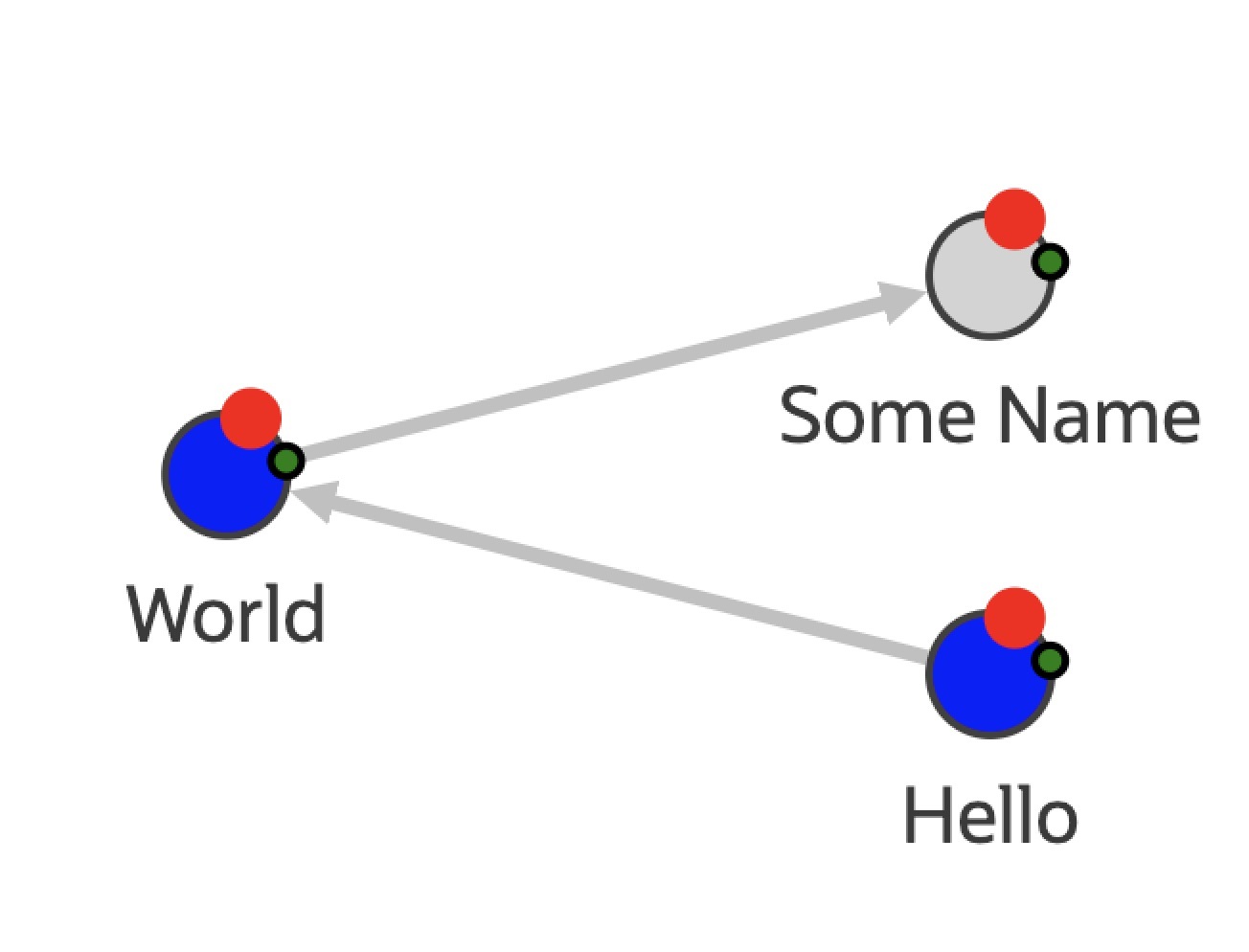
The children attribute allows for the user to to create children nodes that appear on the circumference of the nodes they are indicated. Styles can be applied like they would be applied to any node.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello'
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World'
}
},
{
id: 3,
properties: {
name: 'Some Name'
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.name}',
// This would add two children to every vertex, any name can be assigned to these children nodes.
children: {
firstChild: {
size: '4',
color: 'red',
children: {
size: '2'
}
},
secondChild: {
size: '2',
color: 'green',
border: {
'width': 1,
'color': 'black'
}
}
}
},
'vertex[properties.label === "blue"]': {
color: 'blue'
}
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles }
});
|

Interpolation
Interpolation has two use cases, it can be applied to the size or color of the vertices or edges. Additionally, interpolation has three different types, linear interpolation, discrete interpolation and color interpolation.
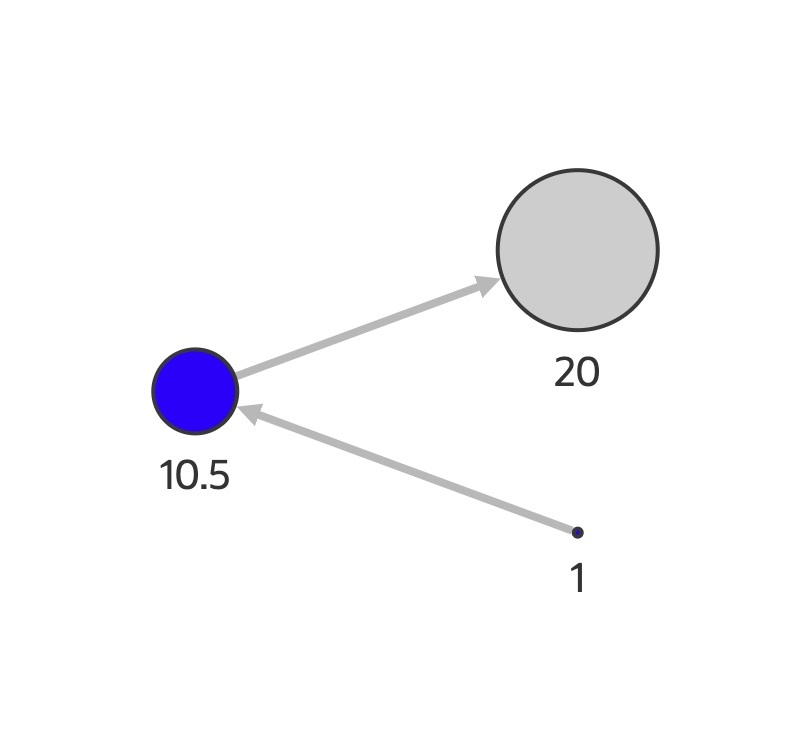
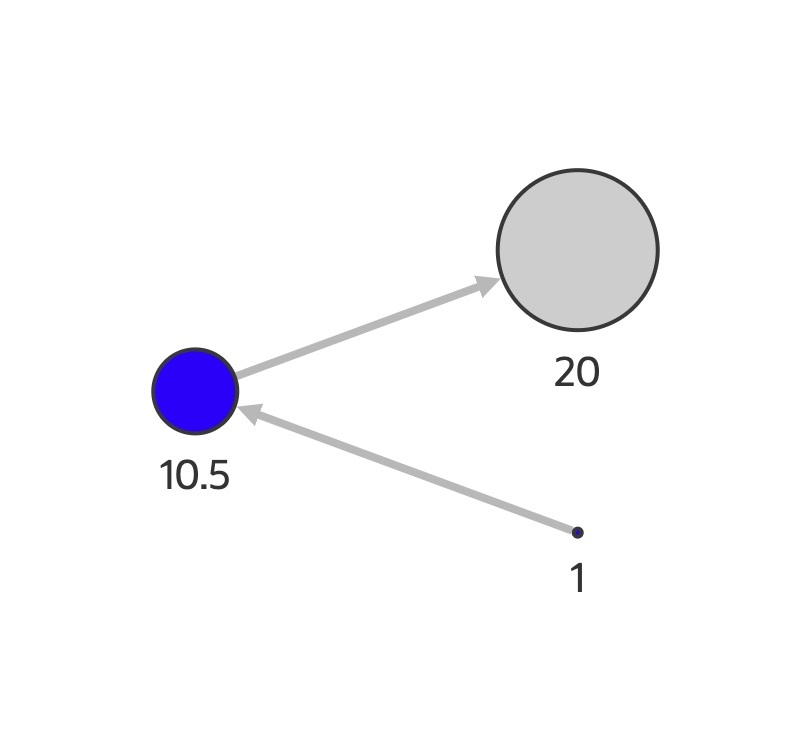
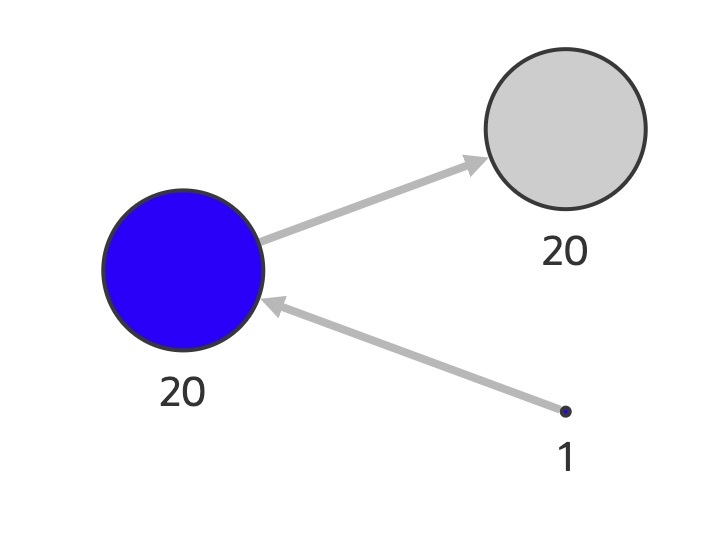
The normal interpolation can be used to define the size of nodes or edges within a range using a property as the value to interpolate in said range.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
// The label is changed to see the size of the node on it.
label: '${interpolate("properties.age", 1, 20)}',
// The size will be defined by the interpolation of properties.age in the range of 1 -> 20.
size: '${interpolate("properties.age", 1, 20)}'
},
'vertex[properties.label === "blue"]': {
color: 'blue'
}
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles }
});
|

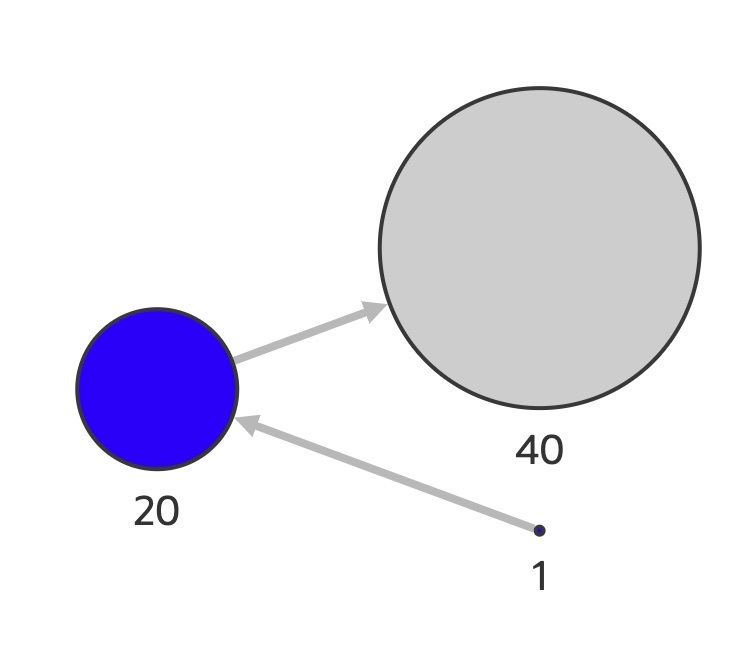
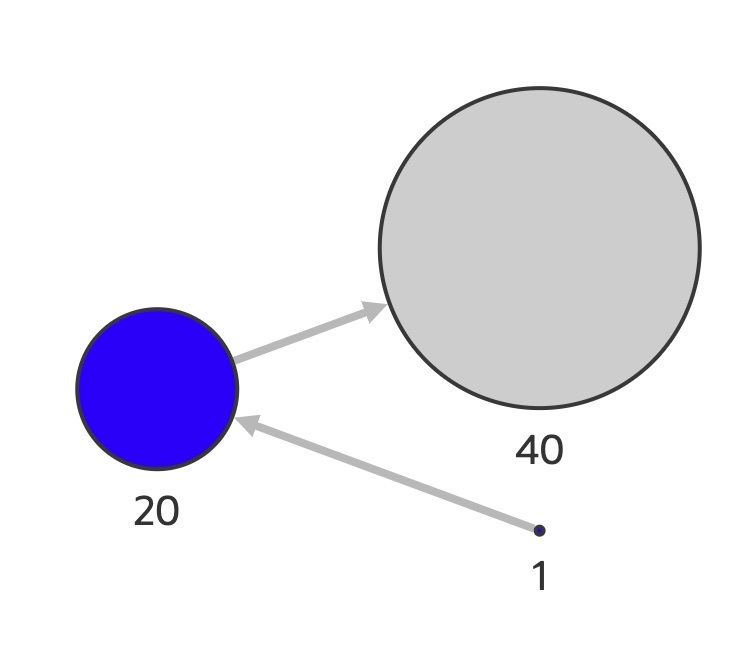
Additionally, multiple values can be used in the interpolation instead of just using one range.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
// The label is changed to see the size of the node on it.
label: '${interpolate("properties.age", 1, 20, 40)}',
// The size will be defined by the interpolation of properties.age using the values of 1, 20, 40.
size: '${interpolate("properties.age", 1, 20, 40)}'
},
'vertex[properties.label === "blue"]': {
color: 'blue'
}
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles }
});
|

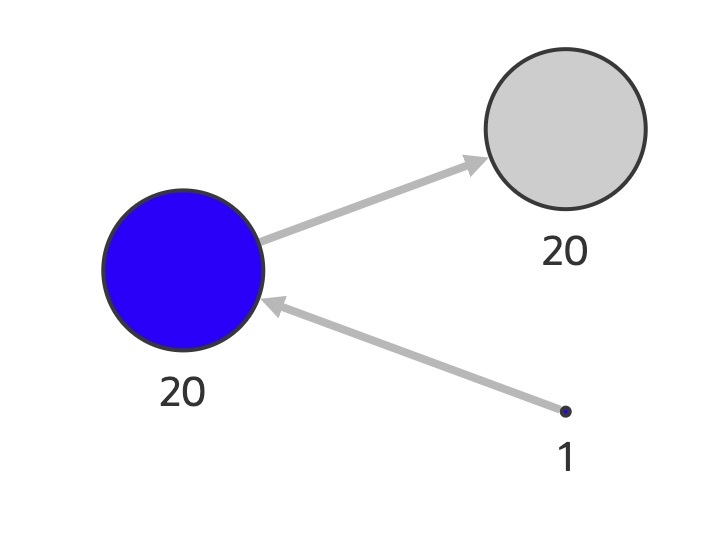
Discrete interpolation can be used to define the size of nodes or edges within a range using a property as the value to interpolate in said range. Except that contrary to the normal interpolation, the resulting values while using discrete interpolation can only be exactly the start or ending value of the range, if the property being used lies in the first half between the min and max values, it will be rounded down, and otherwise will be rounded up. Discrete interpolation can also be used for colors.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
// The label is changed to see the size of the node on it.
label: '${interpolate.discrete("properties.age", 1, 20)}',
// The size will be defined by the interpolation of properties.age in the range of 1 -> 20.
// In this example since the node with age 20 is exactly in the middle, it will be rounded up to 20.
size: '${interpolate.discrete("properties.age", 1, 20)}'
},
'vertex[properties.label === "blue"]': {
color: 'blue'
}
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles }
});
|

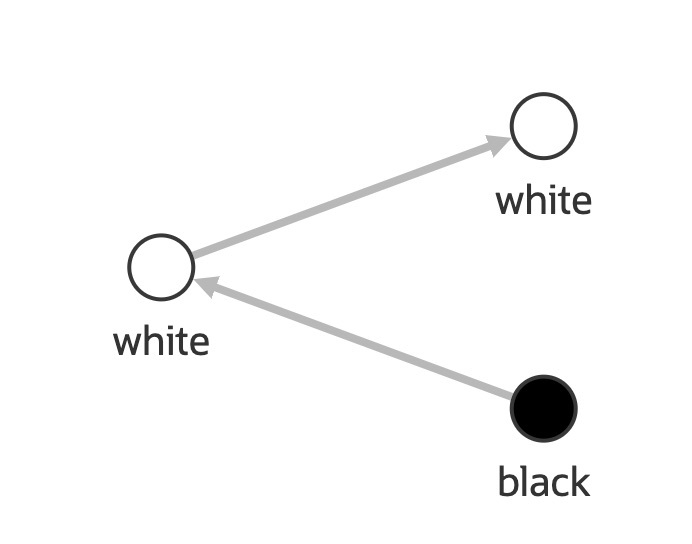
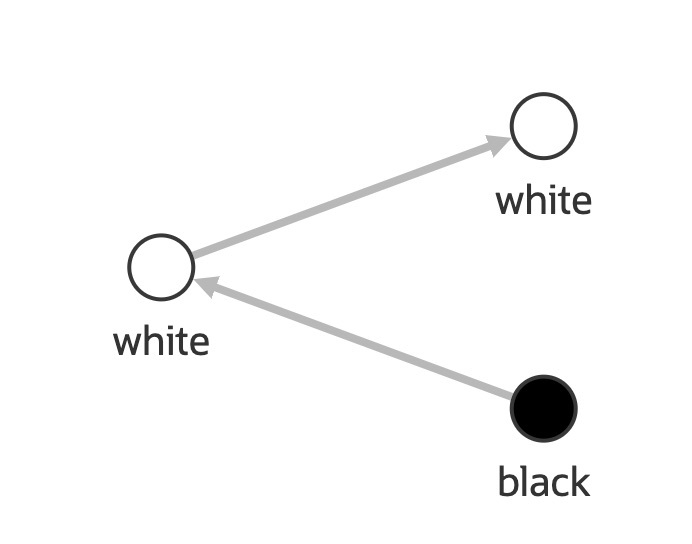
Discrete interpolation can also be used using colors. All that is required is to define the colors that want to be discretely interpolated.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${interpolate.discrete("properties.age", "black", "white")}',
color: '${interpolate.discrete("properties.age", "black", "white")}'
}
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles }
});
|

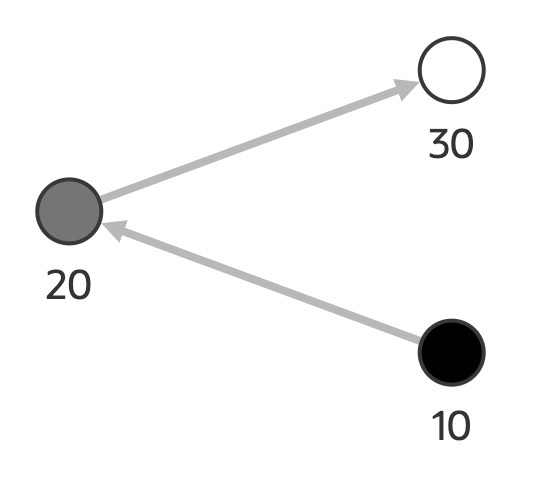
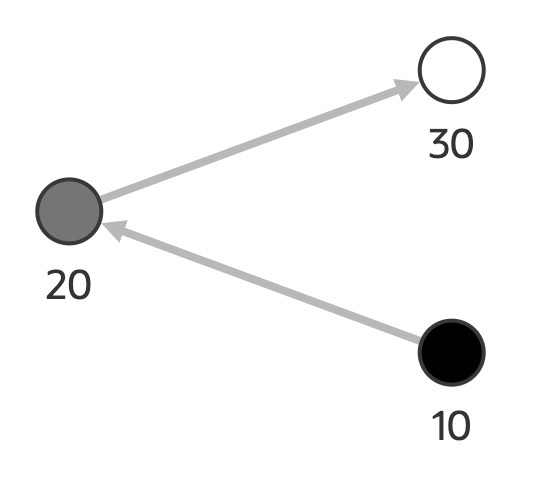
Colors can also be linearly interpolated using the interpolate.color function. All that is required is to send in the colors between which the user wants to interpolate the desired property.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.age}',
color: '${interpolate.color("properties.age", "black", "white")}'
}
};
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles }
});
|

Filters
Filters can be applied on any attribute of the graph that can be found inside the properties from vertices or edges. Once the property or properties have been defined, a condition is verified and the vertices or edges are filtered accordingly on wether or not the properties return true for the given coditions.
The supported operators on which the properties are verified are =, >, <, >=, <=, != and ~ which verifies if there is a match of the value on the property.
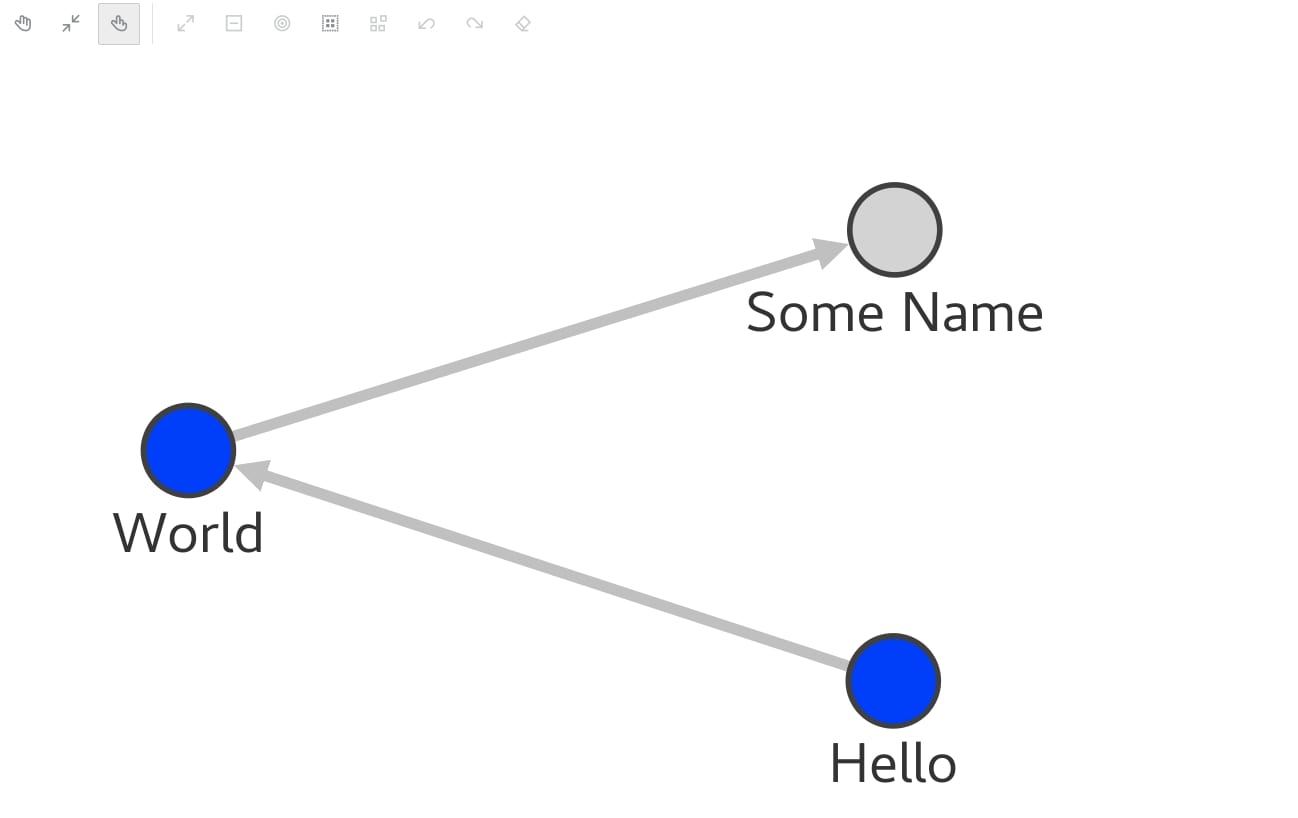
Let's say the user wants to create a filter that turns blue all vertices that have a label with value "blue" on their properties.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.name}'
}
};
const settings = {
filters: [
{
// This will filter vertices
target: 'vertex',
component: 'vertex',
// This defines the properties of the filter
properties: {
// The title for the filter that will show in the legend
legendTitle: ['Filter by label'],
// The colors to apply to the nodes that are filtered
colors: ['blue']
},
// The conditions on which the filter will be applied
conditions: {
operator: 'and',
conditions:[
// This condition will verify if the label on a vertex is equals to 'blue'
{
property: 'label',
operator: '=',
value: 'blue'
}
]
}
}
]
}
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles, settings }
});
|
Filters can also be applied to modify the size of the nodes. Additionally, multiple conditions can be used at a time and they can be set up using the and and or operators such that the filter only applies if all the conditions are met or any of the conditions are met respectively.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.name}'
}
};
const settings = {
filters: [
{
target: 'vertex',
component: 'vertex',
properties: {
legendTitle: ['Filter by name'],
sizes: [15]
},
conditions: {
// Two conditions are being used and both conditions must be met to aplly the filter since the 'and' operator is being used
operator: 'and',
conditions:[
// This condition will verify that the name contains the letter o
{
property: 'name',
operator: '~',
value: 'o'
},
// This condition will verify that the name contains the letter l
{
property: 'name',
operator: '~',
value: 'l'
}
]
}
}
]
}
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles, settings }
});
|
Animations
Animations allows the user to show dynamic movement on the vertices and/or edges of the graph in order to highlight attributes of it. They are applied via the settings filters.
To show a graph where the vertices' stroke width is animated the following example can be applied:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.name}'
}
};
const settings = {
filters: [
{
target: 'vertex',
component: 'vertex',
properties: {
legendTitle: ['Vertex animation'],
animations: [
[
{
duration: 1,
keyFrames: [
{
percentage: 0,
style: {
strokeWidth: '3px'
}
},
{
percentage: 50,
style: {
strokeWidth: '7px'
}
},
{
percentage: 100,
style: {
strokeWidth: '3px'
}
}
]
}
]
]
},
conditions: {
operator: 'and',
// This filter is being applied to all vertices
conditions: []
}
}
]
}
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles, settings }
});
|
The values that have to be provided to the animation are:
duration: defines the duration of the animation in seconds.keyframes: an array representing all the changes that have to be applied to the entity during the animation.
The keyframes properties that need to be provided are:
percentage: represents at what percentage of the animation duration should this keyframe be applied, for smooth animations, when working with multiple keyframes, the values should start on 0 and end in 100. If only a single keyframe is provided the percentage should be 100; this option is only meaningful when working with strokeDashoffset as explained further below.style: the styles that should be applied to the entity at each keyframe.
For the style properties, the supported ones are:
strokeWidth: defines the width of the stroke that surrounds the vertices and the width of the edges, this can be passed as any valid css value (px is recommended).stroke: defines the color of the stroke that surrounds the vertices and the width of the edges.opacity: defines the opacity on a scale of 0 to 1, 0 being that the element is completely hidden and 1 being the element being shown with full opacity.r: defines the radius of the vertices that it is applicable to. Only applicable to vertices.strokeDashoffset: defines the amount of offset that has to be applied to the dash patter on the edges. Negative values make the offset go in the oposite direction. For this animation to be visible, the edges must have a dashed pattern applied to them, otherwise, nothing will be seen on the graph. This attribute is only applicable to edges.
Here's an example on how to apply edge animation using strokeDashoffset:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88 | // This import is not necessary if you are using Oracle JET.
import '@ovis/graph/alta.css';
import Visualization from '@gvt/graphviz';
const vertices = [
{
id: 1,
properties: {
label: 'blue',
name: 'Hello',
age: 10
}
},
{
id: 2,
properties: {
label: 'blue',
name: 'World',
age: 20
}
},
{
id: 3,
properties: {
name: 'Some Name',
age: 30
}
}
];
const edges = [
{
id: 1,
source: 1,
target: 2
},
{
id: 2,
source: 2,
target: 3
}
];
const styles = {
vertex: {
label: '${properties.name}'
}
};
const settings = {
filters: [
{
target: ‘edge’,
component: ‘edge’,
properties: {
legendTitle: [‘Edge animation’],
// must be dashed so the offset movement can be seen
style: [‘dashed’],
animations: [
[
{
duration: 1,
keyFrames: [
{
percentage: 100,
style: {
strokeDashoffset: 50
}
}
]
}
]
]
},
conditions: {
operator: ‘and’,
conditions: []
}
}
]
}
new GraphVisualization({
target: document.body,
props: { data: { vertices, edges }, styles, settings }
});
|