SCM Mobile Page Elements (Buttons, Fields, Tables)
Mobile pages contain one or more of the following page elements for navigation, data entry, search, and data submission:
-
Field element types - Text Box, Date, Drop Down, Dynamic Message, Text Area, UOM
To enter data in field elements, see Data Entry on Mobile Apps.
UOM elements include a field for the quantity and a field for the unit. These fields appear side by side on a mobile page.
Date elements may include a time field that appears beside it.
-
Button element types - Action Button, Back Button, Icon
Both Capture Image Icon and Upload File Icon elements display an icon and a list that shows the captured image files or uploaded files, respectively. For more information, see Capturing and Attaching Files Through the App.
Certain click actions may display a loading text to indicate ongoing processing or page loading.
-
Table element types - Data Table, Search Grid, Transfer Table
Customized Data Table types of elements may include boxes for multiple selection of rows. Both customized or configured ones may show rows highlighted with colors of your choice. For more information, see Customizing Mobile Table Elements.
The following tables describe how you can use page elements and other components to perform your mobile tasks.
|
Element |
Example |
|---|---|
|
Icons To select a menu item represented by an icon, tap the menu item icon. For example, tap the Main Menu icon to access it. Groups of related icons usually appear on menu pages. They provide access to mobile process available in the app. Some page elements appear with an icon by default. Date fields include a calendar icon. Data tables include an icon for accessing the table configuration popup window. |
|
|
Elements with hyperlinks Tap a hyperlink in a list, field, or table to select it. For example, to select from a list of open purchase orders, tap a hyperlinked order number. |

|
|
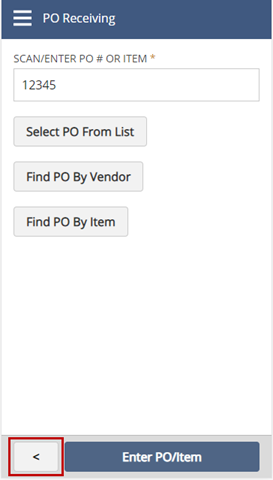
Buttons Tap a button on a mobile page to perform its task. For example, tap the Find PO By Vendor button if you want to search for a purchase order associated with a specific vendor. Be sure to tap a button only one time so that the app does not skip a task or a step in the process. To move to a previous page in a process, tap the Back button. Do not use your browser's back button to move to a previous page. |

|
|
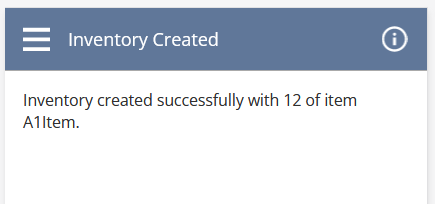
Dynamic messages Dynamic messages may contain additional information related to the mobile process. It may also contain messages that inform you about the status of a task or action. Messages and additional information may appear on mobile pages, information screens, and popup windows. |

|
Table Elements
Within a mobile page, data may appear on any of the following table elements: Data Table, Search Grid, or Transfer Table. You can search for data within a table and change the columns that display on it.
You can tap a row or hyperlink from a table to make a selection. Transfer tables for the Ship Central app may include a box for each row that enables multiple selection.

|
Table Element Controls |
Example |
|---|---|
|
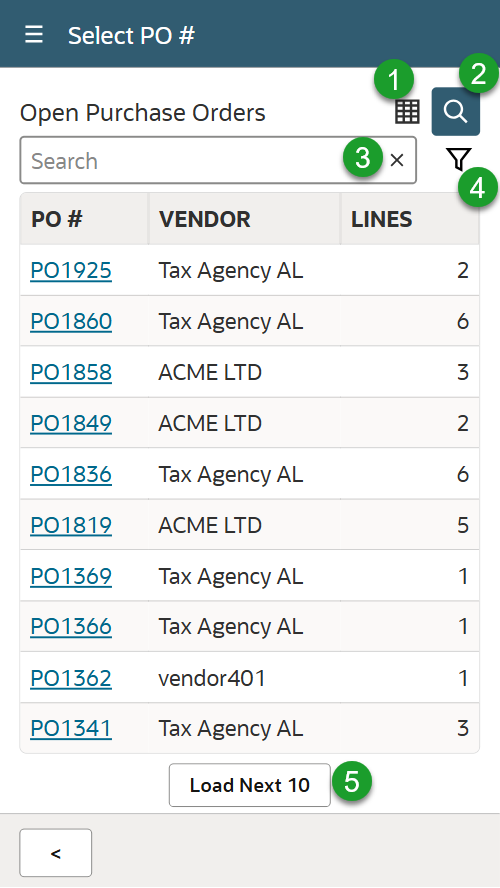
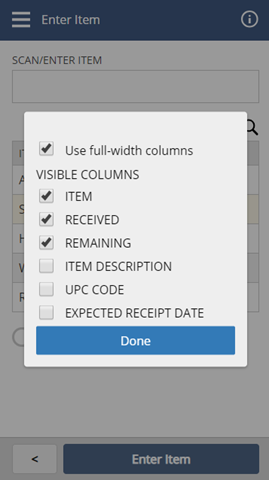
1. Access the Table Configuration popup window, on which you can set and do the following:
|

|
|
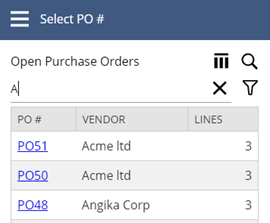
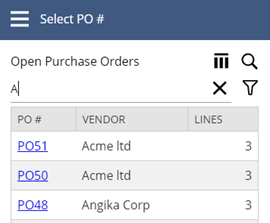
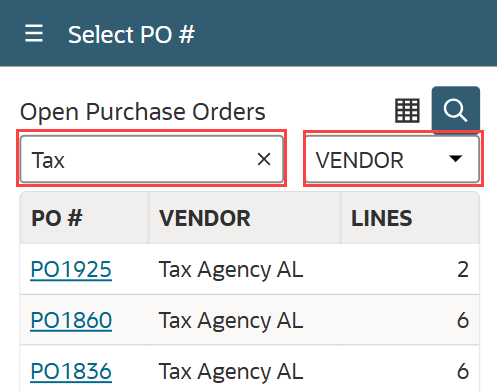
2. Access the search field to find data in tables. As you enter text in the search field, the mobile app filters the results in the table based on the entries that match the text you type. Results start to filter after you enter one character. |

|
|
3. Remove the entire text from the search field. |

|
|
4. Open the column dropdown field to filter your search results. For example, you want to find all purchase orders that still need to be received from a specific vendor. Select the search icon and enter the vendor name in search field, then select Vendor in the dropdown field. To add search tags to filter column data, see Filtering Table Data Through Search Tags. |

|
|
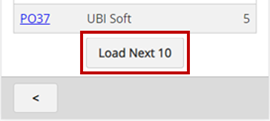
5. Load the next set of rows to display on the table. |

|
|
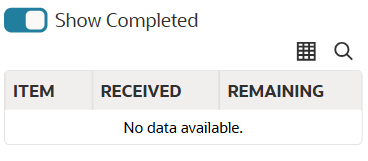
Display or hide a Data Table element. For mobile pages with multiple tables, a toggle that hides all or any of them by default could shorten the loading time. Toggles remain switched on or off even if you log out, unless you clear your cache. |
|