Configure Rules in the Rule Set Editor
If the rules in your component's rule set use conditions, or you want to create rules that use conditions, you need to use the rule set editor.
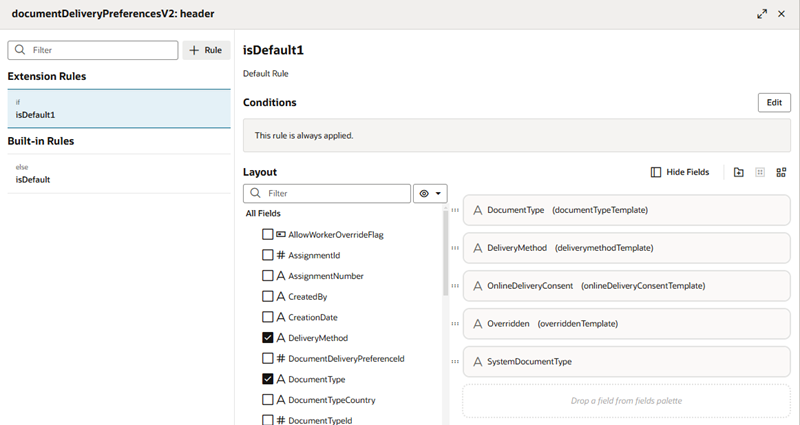
The rule set editor lists rules defined in the extension dependency under Built-In Rules. You cannot edit the rules under Built-in Rules, but you can copy them to use as the basis for your own rules. The rules that you create and can edit are listed under Extension Rules.
Like business rules, the order in which rules appear in the Extension Rules list is important. However, unlike business rule, rules in rule sets are evaluated at runtime from top to bottom. The first rule where all the conditions are met determines the layout used. None of the rules below it in the list are tested. Keep this in mind as you’re working on the rules.
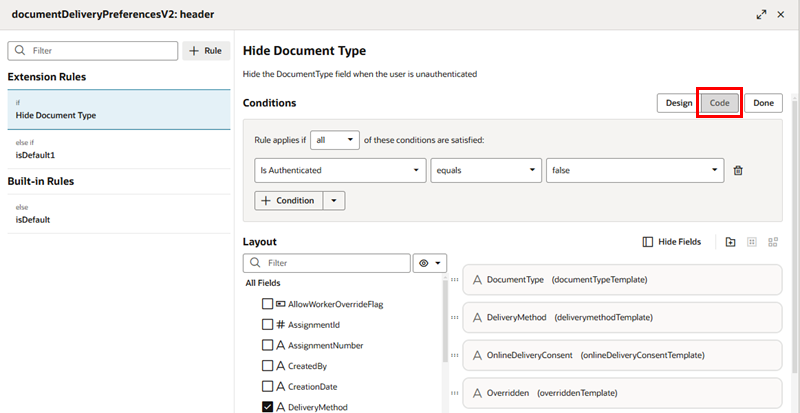
Let's look at how to create a rule to hide a field when the user is not authenticated.