Configuring the Fields Displayed in the Component
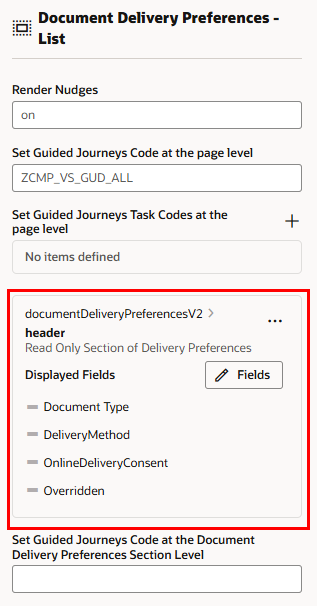
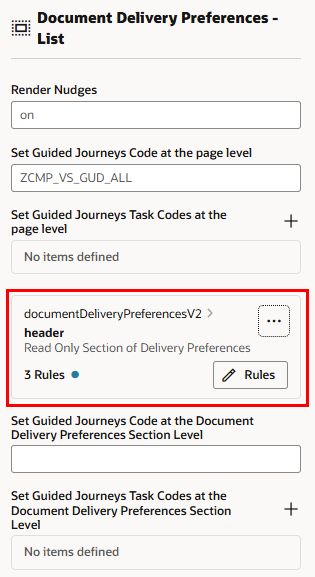
Many dynamic forms and tables have rule sets with only one default rule. When this is the case, you can change the fields displayed in the component directly in the Properties pane, without opening the rule set editor.
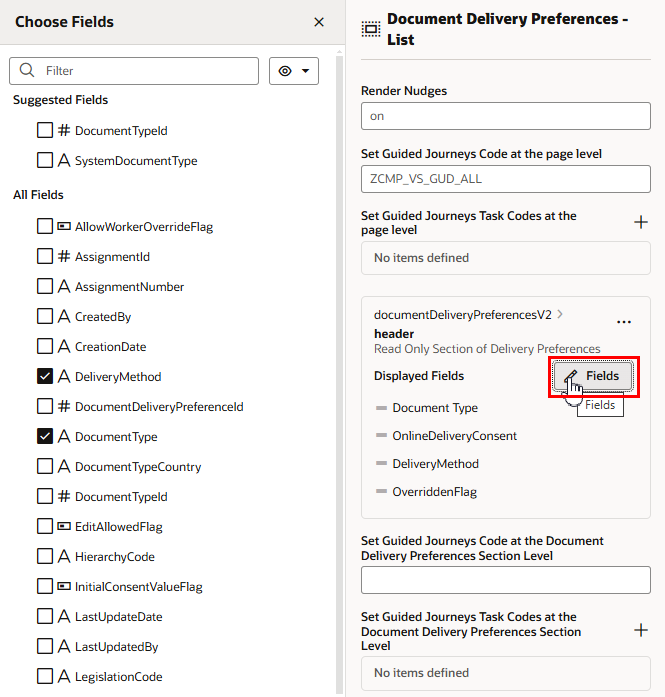
To edit the layout in the Properties pane:
The changes you make in the Properties pane are always displayed in the component because the rule controlling the fields has no conditions. If you want to use rules with conditions, or you want to group fields, you need to create the rules in the rule set editor. For more, see Configure Rules in the Rule Set Editor.