Map a Field to a Global Field Template
When global field templates are used in dynamic forms, you can choose the global field template that must be applied to a field by specifying the template's layout discriminant ID.
Global field templates are useful when you have very similar fields in dynamic forms, allowing you to standardize UI behavior (such as display attributes and default labels) for the fields. They are essentially the same as field templates, except that instead of defining a template and mapping for each field, they are defined and mapped once at the application level.
Note:
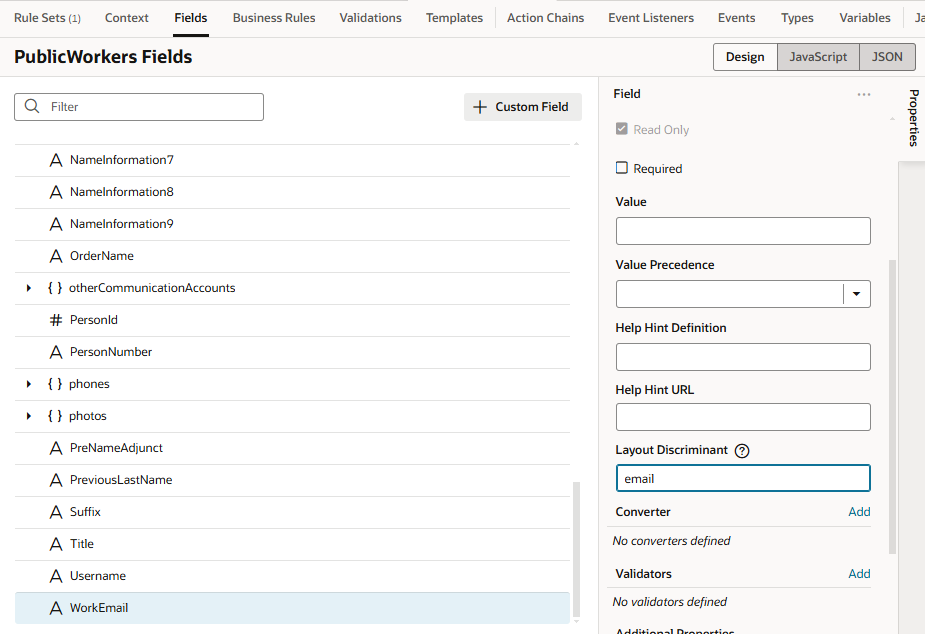
For information on how you can implement a global field template in a dynamic form, see the Global Field Template recipe in the Visual Builder cookbook. See also the Case-Insensitive LOV Search recipe.After defining a global field template, here's how to map a field in a layout to a global field template:
After the layout discriminant ID is specified for a field, the corresponding global field template will be applied to the field at runtime.