Preview a Visual Application
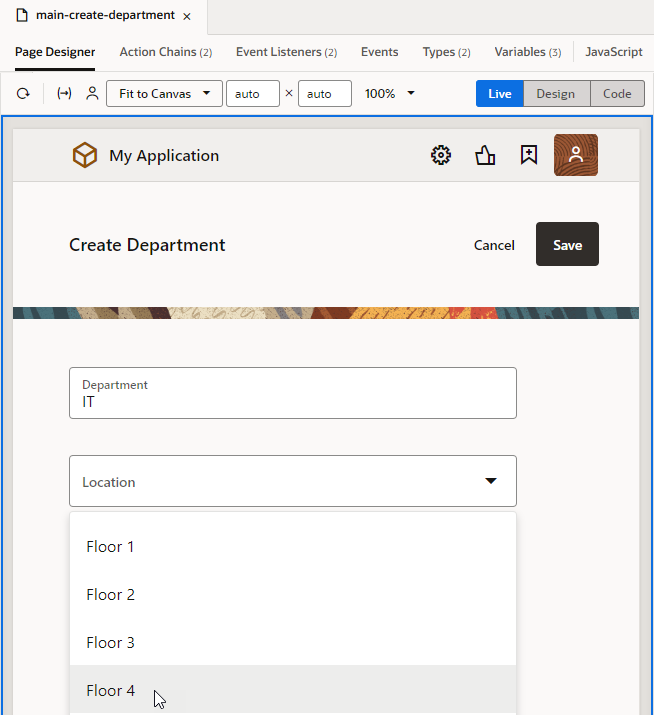
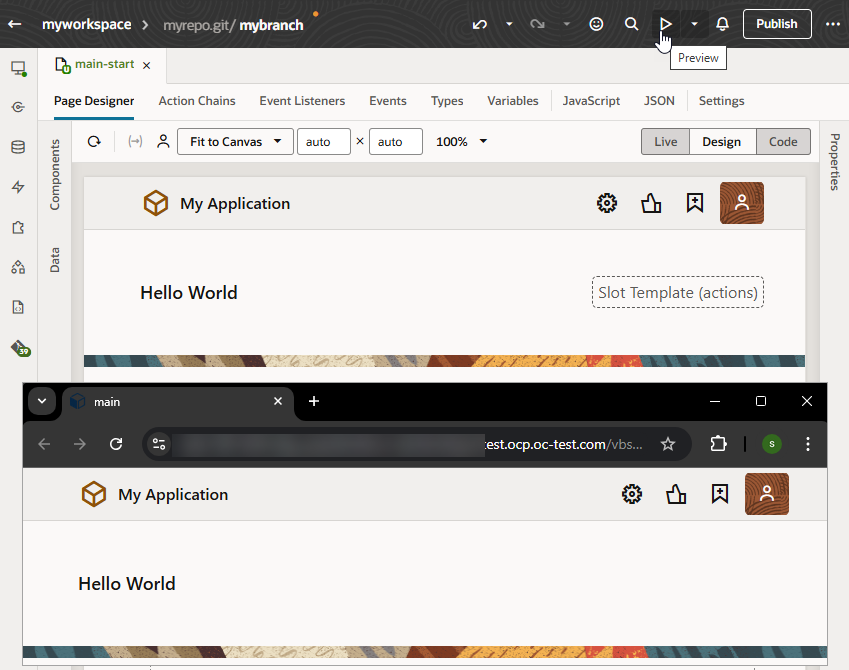
There are two ways to preview and test your visual application before deploying it. You can use the Preview action to see your web application in a separate browser tab, as it would appear in a deployed environment. This method is ideal for checking overall layout and functionality, especially once your application is further built out. On the other hand, to quickly check a page's changes as you make them in the Page Designer, use Live view.
Note:
The option you choose is a matter of preference—though the form factor is a bit more pleasing when using Preview. Live view lets you immediately test interactions on a page, right from the Designer itself, without waiting for a preview. However, Live view isn't a substitute for Preview, and some behavior in Live view might not work as expected. For this reason, you'll likely end up using both methods to preview and test your application, depending on your testing needs at any particular moment.