About Field Validation Rules
These rules can catch invalid values during data entry when it's easy to correct a mistake rather than having to find errors during upload.
Field validation rules are expressions using the add-in's expression language that evaluate to true or false. When a business user enters a value, the add-in evaluates the expression based on the value and, if the expression evaluates to true, the value is judged to be valid. If the expression evaluates to false, the value is invalid, and the add-in displays a popup with the validation failure message.
You can define a rule that compares the value the business user enters with a constant or with the result of an expression involving other field values in the same row. Expressions must compare values that match the field's data type. For example, an expression on a integer field such as { this.Value <= 500 } compares an integer entered by the business user (this.Value) with an integer constant (500).
Validation rules are supported on business object fields, row variables, and custom action payload fields.
Supported Expression Syntax
When constructing a field validation rule, these expressions are supported:
this.Valuereturns the current field value, where "this" is a regular business object field or custom action payload field.this.BusinessObject.Fields['<FieldID>'].Valueretrieves another field value in the same row as the current field, where:thisrefers to the current fieldBusinessObjectrefers to the business object (the same row) of the current fieldFields['<FieldID>']refers to the ID of a field (<FieldID>) in the set of fields for the business object. The field must be shown as a column in the layout.Valuerefers to the value of the given field (<FieldID>)
this.CustomAction.PayloadFields['<FieldID>'].Valuegets a given payload field value (PayloadFields['<FieldID>'].Value) in the same custom action (this.CustomAction).
The field validation rule does not support:
- The
Parentkeyword (for example,this.BusinessObject.Parent.Fields['<FieldID>'].Value) to get a field value from a parent or other ancestor business object - Accessing field values from child and other descendant business objects
- The
CustomActionskeyword (for example,this.BusinessObject.CustomActions['CustomActionID']) to access a custom action from a regular field
Field validation rules support the Today() and Now() functions.
Sample Validation Rule Expressions
Field validation rules use the add-in expression language. See About Expressions for more information.
Note:
When creating expressions for a field validation rule, keep in mind that empty cells may produce undesirable results. For information about handling null values in expressions, see Handling Null Values in Expressions.| Expression | Use |
|---|---|
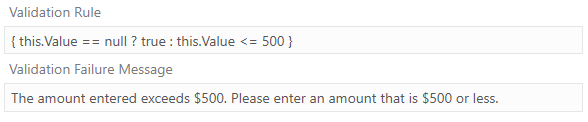
{this.Value == null ? true : this.Value <= 500} |
This rule compares the value in the cell ( If the cell is empty, the validation rule will pass. You would use this rule for the Amount field of an Expenses layout to limit the amount for each expense in an expense report to $500 or less. |
{ (this.BusinessObject.Fields['UnpaidAmount'].Value ?? 0) > 10000 ? this.Value == 'Group 1' : this.Value == 'Group 2' } |
This rule checks the value in an Invoice Group cell (either If the unpaid amount is over $10,000, then the invoice group should be Group 1; otherwise, the invoice group should be Group 2. If the wrong group is selected, the add-in displays a validation failure message. If the Unpaid Amount field is empty, a default value of "0" is applied. Because this is less than "10000", the validation rule fails. "Group 2" is therefore expected in the cell. You would use this rule for the Invoice Group field of an Invoices layout to require the business user to enter the correct invoice group based the unpaid amount of an invoice. |
{this.Value == null ? false : this.Value > 0 && this.Value < 50} |
This rule checks the value in the cell and displays a validation failure message if the value is outside a given range (between You would use this rule for a Commission Percentage field to ensure the commission is larger than zero but less than 50%. |
{this.Value == null ? false: this.Value < Today()} |
This rule compares the date value in the cell to today's date and displays a validation failure message if the date is after today. A validation failure message is also shown if the cell is empty. You would use this rule on the Hire Date field to ensure a future date isn't used by mistake. |
{this.Value == null ? true : this.Value > Now()} |
When the cell has a date-time value, this rule compares this value to the current moment and displays a validation failure message if the date and time provided is after the current moment. If the cell is empty, no validation failure message is displayed. You would use this rule on the Deadline field to ensure a future date is used. |
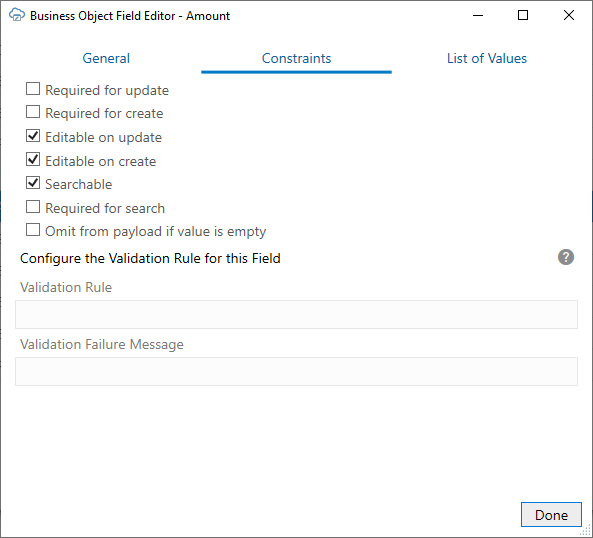
Create Field Validation Rules
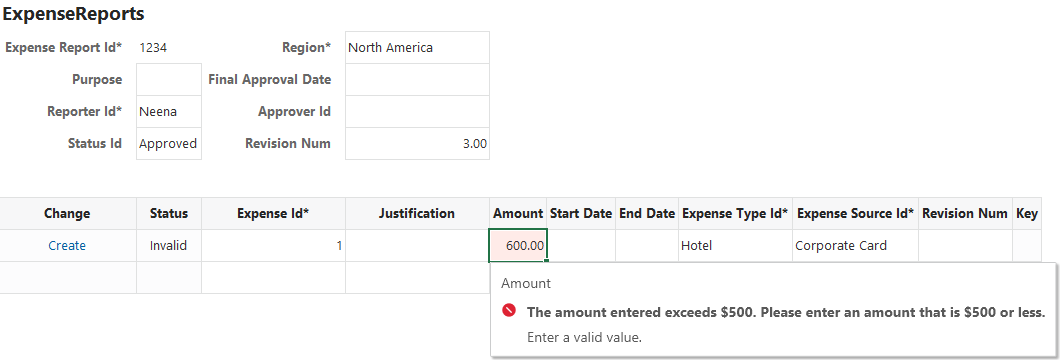
For example, you may want to limit the amount for each expense in an expense report to $500 or less. To do this, you can enter a rule for the "Amount" field like this: { this.Value == null ? true : this.Value <= 500 } where this.Value refers to the value of the currently-selected cell. During data entry, the add-in marks the row as "Invalid" if the value entered exceeds $500.
If the business user selects the cell with the error, the add-in displays a popup with a description of the error. You can also provide a custom error message when you define a rule.
Note:
This example expression uses a conditional to set the value of the expression to "true" (this.Value == null ? true) if the selected cell is empty (null).
For help on the add-in expression language and null handling in expressions, see About Expressions and Handling Null Values in Expressions.
To create a field validation rule:
Notes on Custom Field Validation Rules
Here are some things to keep in mind when creating custom field validation rules.
Supported Fields
Fields with these data types are supported:
BooleanDate (no time)Date-timeIntegerNumberString
Unsupported Fields
These fields are not supported:
- Fields with
ObjectorUnsupporteddata types - Fields with a configured list of values. The add-in already performs validation on these fields to ensure the value is a valid entry from the list.
- Discriminator fields from a polymorphic business object
- Ancestor fields
Limitations
- A rule expression for a field cannot refer to a field value from a different row or from a different layout.
- Multiple validation rules on one field are not allowed. However, you can use logical operators,
&&and||, in one validation rule to the same purpose.
Validation Behavior
- Validation rules are not evaluated on download. So, if the downloaded data includes values that violate the rules, the violations are not highlighted after download completes.
- When a cell is modified, all editable cells in that row are validated.