Work with Stylesheets and Styling
Using stylesheets and styling, you can customize the appearance of your web form. A stylesheet applies to the entire form. Manage and control the appearance of your web form by applying an available stylesheet to the form or importing one. Styling enables you to change a selected control’s appearance. Use styling to define display-specific properties of a currently selected control in your web form.
Note:
Styling applied to an individual control will override the styles applied to the control by the stylesheet.Changing a Form’s Stylesheet
To change a form’s stylesheet:
-
In the Properties pane, go to Stylesheet and click the Lookup stylesheet icon.
The CSS browser pane opens displaying all the available stylesheets.
-
Select the stylesheet that you want to apply. The selected stylesheet will be applied to your web form.
-
Optionally, import a stylesheet. Click Upload. The File Open dialog box opens.
Select the stylesheet you want to import from your local machine and click Open. The selected stylesheet will get imported and you can apply it to your form.
Note:
The imported stylesheet will be available in the CSS browser and can be applied to other forms. -
Preview your form with the selected stylesheet applied to it by selecting the Form tab in the Preview pane. Select the CSS tab to preview the styles available in the selected stylesheet. Want to know how to customize each control using a style sheet? See Customizing Web Forms Using CSS.
Changing the Style of a Form’s Control
Styling Properties
You can change a control’s appearance by defining its styling properties on the Styling tab in the Properties pane. Use the Styling tab to define display-specific properties of the currently selected control.
The following table provides an alphabetical list of the properties available on the Styling tab.
Note:
Styling properties are control-specific. Not all of the properties listed below are available for every control.| Property | Description |
|---|---|
|
Automatic column size |
Calculates the column size for the control based on the amount of visible controls in the row. Automatic column size is selected by default. Note: In small devices like a phone, each control is displayed in one row when automatic column size is enabled. You can specify absolute column sizes for different device sizes. To do this, deselect Automatic column size and enter a number from 1 to 12 in the four available options: Small, Medium, Large, and Extra large column sizes. |
|
Background Color |
Specifies the background color of the content area in a control. |
|
Border (Color, Width, Style, Radius) |
Determines the appearance of the border in the content area of your control.
|
|
Color |
Specifies the color of the text in the content area of a control. |
|
Control Alignment |
Specifies the alignment (left, right, or center) of a control in the form. |
|
Control Class Name |
Allows customization when you’re using a particular Cascading Style Sheet (CSS) in the form. Apply a CSS class to the control by selecting a class name from the properties defined in the form’s selected style sheet. |
|
Font Size |
Defines the font size of the text in the content area of a control. The available values are x-small, small, normal, large, and x-large. |
|
Height |
Sets an absolute height for the control. Use standard values such as 1in, 5em, or 20px. |
|
Label Color |
Specifies the color of a control's label. |
|
Label Size |
Specifies the size of a control's label. The available values are x-small, small, normal, large, and x-large. Note: For a Panel control, using the Standard theme overrides the value in the Label Size property. |
|
Reset Inline Styles to Default |
Discards all styling selections made on the Styling tab and restore settings to their default values. |
|
Text Alignment |
Specifies the alignment (left, right, or center) of the content in a control. This property applies to controls where the user can type in text such as the Input Text control. |
|
Theme |
Uses a CSS to define the format of a control. This property applies to Panel and Section controls. For a Panel control:
For a Section control:
|
|
Width |
Sets an absolute width for the control. Use standard values such as 5in, 20px, or 5%. |
Customize Web Forms Using CSS
Use cascading style sheets (CSS) to customize the look and feel of your web form elements. Modify visual attributes, such as color, font, or margin, of an element using a custom CSS code.
You can also apply basic styling to form elements using properties available in the forms editor. See Styling Properties. However, styling options available through CSS are far more extensive and specific. The following topics describe all form elements and their corresponding CSS selectors. You can style each of these selectors by modifying several properties, such as color, font, or alignment.
Topics:
Note:
This section assumes basic working knowledge of CSS.Style the Form Container
You can style properties that apply to the entire form, such as background or border, using selectors corresponding to the form container.
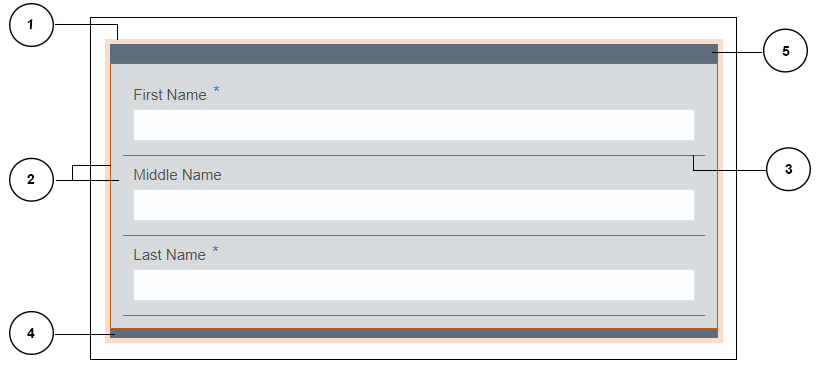
The following figure shows a sample form container with all its selectors noted:

Description of the illustration css-form-container.png
| No. | Selector Name | Description | Sample CSS Code |
|---|---|---|---|
|
1 |
.canvas |
This selector corresponds to the outermost container of a form. Use this selector to style properties like form border, padding, and so on. |
|
|
2 |
.canvas__content |
Use this selector to style borders and backgrounds for the content area of a form. If you have modified the styling properties of a form through the Properties pane, those styles (backgrounds or borders) are applied to this selector. Tip: To override the applied styles, use |
|
|
3 |
.row-control |
Use this selector to identify a row in a form. |
|
|
4 |
.canvas__footer |
Use this selector to specify footer for a form. |
|
|
5 |
.canvas__header |
Use this selector to specify header for a form. Note: Set the display property to block to make headers and footers visible. |
|
Style Form Controls
You can style different components of a specific control using corresponding CSS selectors.
The best practice to styling a control is to define a control class name for it. See Styling Properties. The control class name serves to identify the control in the CSS file, and you can use this name as a class name and modify the control’s selectors within that class. See Control Styling Example Using CSS.
The following table lists all customizable controls and associated selectors that you can style using CSS.
| UI Control | Selectors | Description |
|---|---|---|
|
Label (Corresponds to the title or label of all controls within a form) |
.oj-label label |
Specify a style for the label. |
|
.oj-label-required-icon |
Specify a style for the Required icon. You can apply properties like color, margin, padding, and so on. |
|
|
.oj-label-required-icon:before |
Specify a new signifier instead of the default Required signifier, asterisks (*). |
|
|
.oj-label-help-icon |
Specify a style for the Help icon. |
|
|
.oj-label-help-icon:before |
Specify a new signifier instead of the default Help icon/signifier. |
|
|
Validation Message |
.oj-messaging-inline-container .oj-message.oj-message-error |
Specify a style for the Validation Message container. |
|
.oj-message-error-icon |
Specify a style for the Validation Error Icon container. |
|
|
.oj-message-error-icon::before |
Specify a new signifier instead of the default Error icon/signifier. |
|
|
.oj-message-content |
Specify a style for the validation message content. |
|
|
.oj-message-summary |
Specify a style for the validation message title. |
|
|
.oj-message-detail |
Specify a style for the validation message detail. |
|
|
InputText |
.oj-inputtext-input |
Specify a style for the Input Text container. |
|
.oj-inputtext.oj-invalid input |
Specify a style for the Input Text container when the input is invalid. |
|
|
.oj-inputtext input[disabled] |
Specify a style for the Input Text container when the control is disabled. |
|
|
.oj-inputtext input[readonly] |
Specify a style for the Input Text container when the control is read-only. |
|
|
TextArea |
.oj-textarea textarea |
Specify a style for the Text Area container. |
|
.oj-textarea.oj-invalid textarea |
Specify a style for the Text Area container when the input is invalid. |
|
|
.oj-textarea textarea[disabled] |
Specify a style for the Text Area container when the control is disabled. |
|
|
.oj-textarea textarea[readonly] |
Specify a style for the Text Area container when the control is read-only. |
|
|
Button |
.button-control.oj-button |
Specify a style for the Button control. |
|
.button-control.oj-button[disabled] |
Specify a style for the button when it is disabled. |
|
|
.button-control.oj-button .oj-button-text |
Specify a style for the button text. |
|
|
.button-control.oj-button.oj-hover |
Specify a style for the button on hover (when you mouse over the button). |
|
|
.button-control.oj-button.oj-active |
Specify a style for the button when it is active. |
|
|
.button-control.oj-button.oj-focus |
Specify a style for the button when it is focused. |
|
|
Select |
.oj-select |
Specify a style for the Select container. |
|
.oj-select .oj-select-choice |
Specify a style for the selected input. |
|
|
.oj-select.oj-invalid .oj-select-choice |
Specify a style for the invalid select input. |
|
|
.oj-select.oj-disabled .oj-select-choice |
Specify a style for the disabled select input. |
|
|
.oj-select-open-icon |
Specify a style for the Drop-Down Icon container. |
|
|
.oj-select-open-icon:before |
Specify a new signifier instead of the default Drop-Down icon/signifier. |
|
|
.oj-select-choices |
Specify a style for the Select container when multiple selection is enabled. |
|
|
.oj-select-multi .oj-select-selected-choice |
Specify a style for selected options when multiple selection is enabled. |
|
|
.oj-select-multi .oj-select-selected-choice-label |
Specify a style for the selected option label. |
|
|
.oj-select-multi .oj-select-clear-entry:before |
Specify a new signifier instead of the default Remove icon/signifier on the selected options. |
|
|
Identify Browser |
.oj-identity |
Specify a style for the Identity container. |
|
.oj-identity-select |
Specify a style for the identity input. |
|
|
.oj-identity.oj-invalid .oj-select-choice |
Specify a style for the invalid identity input. |
|
|
oj-identity.oj-disabled .oj-select-choice |
Specify a style for the identity input when the control is disabled. |
|
|
.oj-select-open-icon |
Specify a style for the Drop-Down Icon container. |
|
|
.oj-select-open-icon:before |
Specify a new signifier instead of the default Drop-Down icon/signifier. |
|
|
.oj-select-choices |
Specify a style for the Identity container when multiple selection is enabled. |
|
|
.oj-select-multi .oj-select-selected-choice |
Specify a style for selected options when multiple selection is enabled. |
|
|
.oj-select-multi .oj-select-selected-choice-label |
Specify a style for the selected option label. |
|
|
.oj-select-multi .oj-select-clear-entry:before |
Specify a new signifier instead of the default Remove icon/signifier on the selected options. |
|
|
Checklist and Checkbox |
.oj-checkboxset |
Specify a style for the control container. |
|
.oj-choice-row |
Specify a style for each check option. |
|
|
.oj-choice-row input |
Specify a style for the check boxes in each row. |
|
|
.oj-choice-row label |
Specify a style for the labels in each row. |
|
|
.oj-checkboxset.oj-invalid .oj-checkbox:not(.oj-disabled) |
Specify a style for the invalid option. |
|
|
.oj-choice-row input[disabled] |
Specify a style for the disabled option. |
|
|
.oj-choice-row-inline |
Specify a style for inline options. |
|
|
Radio Button |
.oj-radioset |
Specify a style for the control container. |
|
.oj-choice-row |
Specify a style for each option. |
|
|
.oj-choice-row input |
Specify a style for the radio button in each row. |
|
|
.oj-choice-row label |
Specify a style for the labels in each row. |
|
|
.oj-radioset.oj-invalid .oj-radio:not(.oj-disabled) |
Specify a style for the invalid option. |
|
|
.oj-choice-row input[disabled] |
Specify a style for the disabled option. |
|
|
.oj-choice-row-inline |
Specify a style for inline options. |
|
|
Number |
.oj-inputnumber-wrapper |
Specify a style for the Number container. |
|
.oj-inputnumber input |
Specify a style for the number input. |
|
|
.oj-inputnumber.oj-invalid input |
Specify a style for the invalid number input. |
|
|
.oj-inputnumber input[disabled] |
Specify a style for the number input when the control is disabled. |
|
|
.oj-inputnumber input[readonly] |
Specify a style for the number input when the control is read-only. |
|
|
Date Time |
.oj-inputdatetime-input-container |
Specify a style for the entire Date Time control container. |
|
.oj-inputdatetime-input-container input |
Specify a style for the input area of the Date Time control. |
|
|
.oj-inputdatetime-input-container input[disabled] |
Specify a style for the Date Time control when it is disabled. |
|
|
.oj-inputdatetime-input-container input[readonly] |
Specify a style for the Date Time control when it is read-only. |
|
|
.oj-inputdatetime-input-trigger |
Specify a style for the Calendar and Time icons container. |
|
|
.oj-inputdatetime-calendar-icon |
Specify a style for the Calendar icon. |
|
|
.oj-inputdatetime-calendar-icon:before |
Specify a new signifier instead of the default Calendar icon/signifier. |
|
|
.oj-inputdatetime-time-icon |
Specify a style for the Time icon. |
|
|
.oj-inputdatetime-time-icon:before |
Specify a new signifier instead of the default Time icon/signifier. |
|
|
Date |
.oj-inputdatetime-date-only |
Use this selector before the properties below to apply styling specific to the Date control. |
|
.oj-inputdatetime-input-container |
Specify a style for the entire Date control container. |
|
|
.oj-inputdatetime-input-container input |
Specify a style for the input area of the Date control. |
|
|
.oj-inputdatetime-input-container input[disabled] |
Specify a style for the Date control when it is disabled. |
|
|
.oj-inputdatetime-input-container input[readonly] |
Specify a style for the Date control when it is read-only. |
|
|
.oj-inputdatetime-input-trigger |
Specify a style for the Calendar icon container. |
|
|
.oj-inputdatetime-calendar-icon |
Specify a style for the Calendar icon. |
|
|
.oj-inputdatetime-calendar-icon:before |
Specify a new signifier instead of the default Calendar icon/signifier. |
|
|
Time |
.oj-inputdatetime-time-only |
Use this selector before the properties below to apply styling specific to the Time control. |
|
.oj-inputdatetime-input-container |
Specify a style for the entire Time control container. |
|
|
.oj-inputdatetime-input-container input |
Specify a style for the input area of the Time control. |
|
|
.oj-inputdatetime-input-container input[disabled] |
Specify a style for the Time control when it is disabled. |
|
|
.oj-inputdatetime-input-container input[readonly] |
Specify a style for the Time control when it is read-only. |
|
|
.oj-inputdatetime-input-trigger |
Specify a style for the Time icon container. |
|
|
.oj-inputdatetime-time-icon |
Specify a style for the Time icon. |
|
|
oj-inputdatetime-time-icon:before |
Specify a new signifier instead of the default Time icon/signifier. |
|
|
|
.oj-inputtext-input |
Specify a style for the input container. |
|
.oj-inputtext.oj-invalid input |
Specify a style for the input container when the input is invalid. |
|
|
.oj-inputtext input[disabled] |
Specify a style for the input container when the control is disabled. |
|
|
.oj-inputtext input[readonly] |
Specify a style for the input container when the control is read-only. |
|
|
URL |
.oj-inputtext-input |
Specify a style for the input container. |
|
.oj-inputtext.oj-invalid input |
Specify a style for the input container when the input is invalid. |
|
|
.oj-inputtext input[disabled] |
Specify a style for the input container when the control is disabled. |
|
|
.oj-inputtext input[readonly] |
Specify a style for the input container when the control is read-only. |
|
|
Message |
p, h1, h2, h3, h4, h5, h6 |
Use these selectors to style a message based on its type (p or h1 to h6). Use the control class name to make it specific. |
|
Money |
.oj-inputnumber-wrapper |
Specify a style for the Money container. |
|
.oj-inputnumber input |
Specify a style for the money input. |
|
|
.oj-inputnumber.oj-invalid input |
Specify a style for the invalid money input. |
|
|
.oj-inputnumber input[disabled] |
Specify a style for the money input when the control is disabled. |
|
|
.oj-inputnumber input[readonly] |
Specify a style for the money input when the control is read-only. |
|
|
Phone |
.oj-inputtext-input |
Specify a style for the input container. |
|
.oj-inputtext.oj-invalid input |
Specify a style for the input container when the input is invalid. |
|
|
.oj-inputtext input[disabled] |
Specify a style for the input container when the control is disabled. |
|
|
.oj-inputtext input[readonly] |
Specify a style for the input container when the control is read-only. |
|
|
Image |
.image-control |
Specify a style for the Image container. |
|
Video |
iframe[name=Video] |
Specify a style for the Video container. |
|
Link |
.anchorLink a |
Specify a style for the Link container. |
|
Panel |
No particular selector |
Use the control class name in the Properties pane to build a selector. |
|
Section and Mobile Tab |
.oj-collapsible-header |
Specify a style for the Section Header container. |
|
.oj-collapsible-wrapper |
Specify a style for the section header content. |
|
|
.oj-collapsible-header-icon.oj-collapsible-open-icon |
Specify a style for the Section Open icon. |
|
|
.oj-collapsible-header-icon.oj-collapsible-open-icon:before |
Specify a new signifier instead of the default Open icon/signifier. |
|
|
.oj-collapsible-header-icon.oj-collapsible-close-icon |
Specify a style for the Section Close icon. |
|
|
.oj-collapsible-header-icon.oj-collapsible-close-icon:before |
Specify a new signifier instead of the default Close icon/signifier. |
|
|
.oj-collapsible-header p |
Specify a style for the header type: paragraph. |
|
|
.oj-collapsible-header h1 .oj-collapsible-header h2 .oj-collapsible-header h3 .oj-collapsible-header h4 .oj-collapsible-header h5 .oj-collapsible-header h6 |
Specify a style for the header type: title1 to title6. |
|
|
Tab |
.tab-container |
Specify a style for the Tabs container. |
|
.oj-tabs-tab |
Specify a style for the tab header. |
|
|
.oj-tabs-tab.oj-selected |
Specify a style for the selected tab header. |
|
|
.oj-tabs-tab.oj-disabled |
Specify a style for the disabled tab header. |
|
|
.oj-tabs-title |
Specify a style for the tab title. |
|
|
.oj-tabs-panel |
Specify a style for the tab content. |
|
|
Table |
.table-container |
Specify a style for the entire Table container (including the label). |
|
.table-control |
Specify a style only for the table. |
|
|
.oj-table-header |
Specify a style for the table header section (thead). |
|
|
.oj-table-header-row |
Specify a style for the table header row, containing all table header columns (tr). |
|
|
.oj-table-column-header-cell |
Specify a style for the Table Column Header container (th). |
|
|
.oj-table-column-header-text |
Specify a style for the text in each column. |
|
|
.oj-table-body |
Specify a style for the table body containing all items (tbody). |
|
|
.oj-table-body-row |
Specify a style for each row inside the table body (tr). |
|
|
.table-cell |
Specify a style for a particular cell inside the body. |
|
|
.table-cell.oj-selected |
Specify a style for the selected cell. |
|
|
button.add |
Use this selector to add a button within a table. |
|
|
button.delete |
Use this selector to remove a button from within a table. |
|
|
Repeatable Section |
.repeatable-section |
Specify a style for the Repeatable Section container. |
|
button.add |
Use this selector to add a button within a repeatable section. |
|
|
button.delete |
Use this selector to remove a button from within a repeatable section. |
Control Styling Example Using CSS
Let’s apply basic styling to a control to understand the usage of control class names and selectors. The following figure shows an Input Text control with no styling applied to it:
Note:
If you do not specify a control class name in the CSS code while defining styles for a selector, the styles will apply to all controls that satisfy the selector.Form Reference Styling
When you import a form into another form by reference, the parent form’s styling is automatically applied to the imported form. This behavior ensures that the specified style is enforced for a form, even when there are references.
If you want to retain the styling of the imported form, include the CSS code of the child into the parent form’s CSS file. Also, make sure to use the corresponding class names in the code to apply styles specifically to the controls in the imported form.
The following example shows the CSS code of an imported form (along with a control class name) added to its parent’s CSS file:
.oj-label label {
color: blue;
}
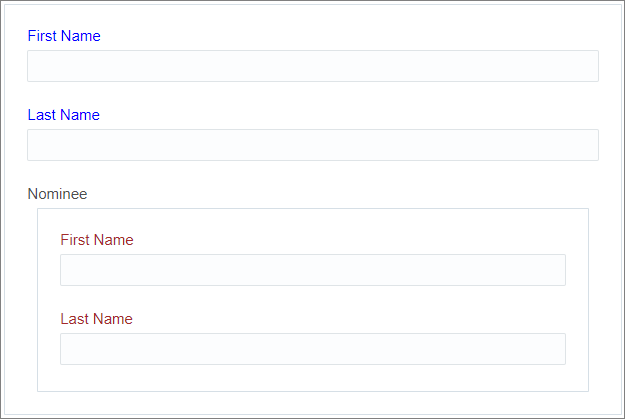
.nominee .oj-label label {
color: brown;
}The resulting form styling appears as follows:

Description of the illustration css-form-reference.png
Note:
You must have added the same class name, in this case nominee, to the controls of the child form before using it in the parent form’s CSS file.Styling for Imported Business Types
When you drag a business type from the Business Types Palette onto the canvas, a section with a set of controls is created based on the business type’s data attributes. All styles defined for the form through CSS are also applied to this auto-generated section of controls.
Manage Style Dynamically
You can manage styling of a control dynamically through the Event window. Want to know more about events? See Add Dynamic Behavior to a Form.
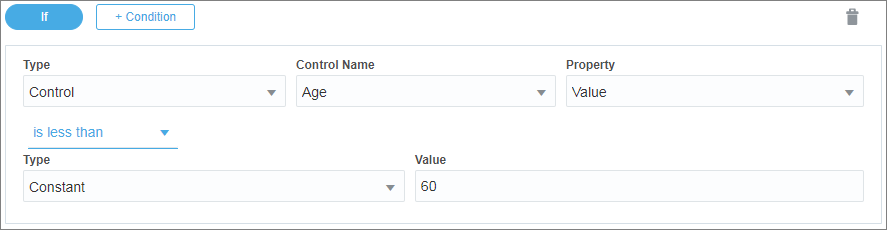
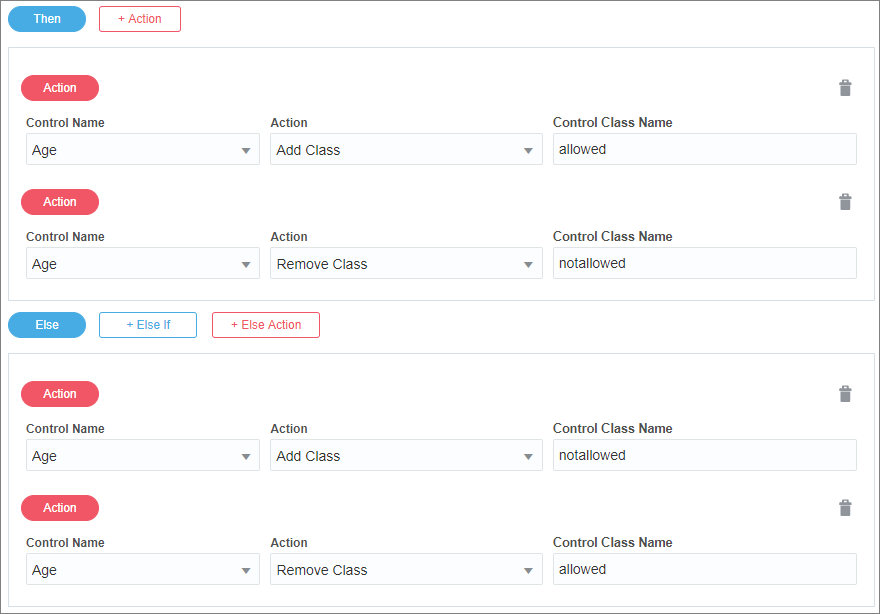
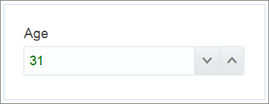
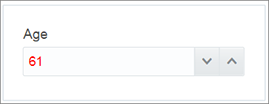
Within the Event window, you can specify actions to add or remove class names to a control when a condition is fulfilled. Based on the class name assigned, the styling of the control changes during execution. To better understand dynamic styling, let us take a look at the following example.

Description of the illustration css-number.png
Some Useful Styling Tips
Here are some useful tips and best practices to make forms styling through CSS easy to understand, maintain, and scale.
-
Follow a notation for control class names. There are different naming conventions, such as Block Element Modifier (BEM), that you can use to make class names informative and readable.
-
Use the !important attribute effectively. This attribute allows you to override a style that has a higher specificity or priority.
-
Use Scalable Vector Graphics (SVG) images for icons and backgrounds. SVG images scale correctly, avoiding any loss in quality when the form is rendered on different devices.
-
Avoid using properties that alter the form layout and behavior, such as float, display, flex, and so on.
-
Avoid fixed dimensions while styling controls. The layout of a form changes based on the device, and the content within it adjusts to the available space. If an input text control’s width is set to a fixed value of 400 pixels, the control may not display properly on a phone.