Pexels Content Connector Sample Implementation
You can use this sample implementation of a Pexels content connector to help build your own custom content connectors. The Pexels content connector lets content creators bring rich, high-quality images from the Pexels library into an Oracle Content Management asset repository.
Pexels is a stock photography site where designers, bloggers, and others find photos to use for free. The Pexels content connector is built using the Connector Framework SDK provided by Oracle Content Management. Two versions of this content connector are available:
- A content connector that uses a custom picker built using Angular JS. This version is built by default.
- A content connector that uses the common picker provided by Oracle Content Management.
The following sections describe how to develop a Pexels content connector.
Install the Content Connector
To install the Pexels content connector, you need to meet the installation prerequisites and then build the content connector WAR file.
The following sections describe the prerequisites and how to build the WAR file.
Check Prerequisites for Installation
Your system needs to be set up with node, npm, JDK, and Apache Maven before you install the Pexels content connector.
-
Ensure you have node and npm installed on your machine and set in PATH. Configure proxy if required.
-
Ensure you have latest JDK installed and set in PATH.
-
Ensure you have Apache Maven installed and set in PATH, with proxy configured if required.
Build the Content Connector WAR File
Download the content connector source bundle, unzip the bundle into a location on your machine, and follow the instructions in the Readme file to generate the WAR file.
You can download the Oracle Content Management content connector sample and SDK from here:
https://<your-cec-service>/_sitesclouddelivery/renderer/app/sdk/connector/cec-connector-sample.zip
https://<your-cec-service>/_sitesclouddelivery/renderer/app/sdk/connector/cec-connector-sdk.zipBriefly, the instructions are as follows:
- In a command-line interface, go to
pexelsPickerWeb\src\main\webapp. - Run
pexels_setup.batorpexels_setup.sh(based on your environment). - If the run is successful,
pexels-picker.warfile will be available in thepexelsPickerWeb\targetfolder.
The WAR file generated is the one that uses the custom picker UI, which was built using Angular JS.
Deploy this WAR file to your server. Run the following URLs to test that it works well:
- GET http://<host:port>/pexels-picker/rest/api
- GET http://<host:port>/pexels-picker/rest/api/v1/server
For expected output, see Understand the Content Connector Source Code.
Register the Content Connector
To use a Pexels content connector, you first need to access to the Pexels API. For this you need to register with Pexels and request access.
Follow the instructions in the Pexels API documentation to register the content connector and request access. After you make the request, you will be provided with an API key that you need to capture. The Pexels API is rate-limited to 200 requests per hour and 20,000 requests per month. If you need higher limits, contact Pexels.
- Sign in to your Oracle Content Management instance as a developer or administrator.
- Go to Administration > Integration > Content Connectors and click Create.
- Enter the details to register your Pexels content connector.
- Name:
Pexels - Description:
Connector to bring Pexels images into Oracle Content Management asset repository - Connector Service URL:
http://<host:port>/pexels-picker/rest/api(a URL tested previously)
- Name:
- Click Verify Settings and then Save.
- On the Content Connectors tab, click Configure to go back to the content connector configuration and provide the following values.
- Custom Picker URL:
http://<host:port>/pexels-picker/web/index.html
This is the custom picker packaged in a content connector. This setting is not applicable when you use the common UI.
- Hide OK/Cancel:
Leave this setting unchecked. It indicates whether or not you want Oracle Content Management to embed your picker in their dialog, which is not applicable when you use the common UI.
- Custom Picker URL:
http://<host:port>/pexels-picker/web/index.html
- Also provide the Client ID in the Custom Fields section.
- Check Enable for End Users.

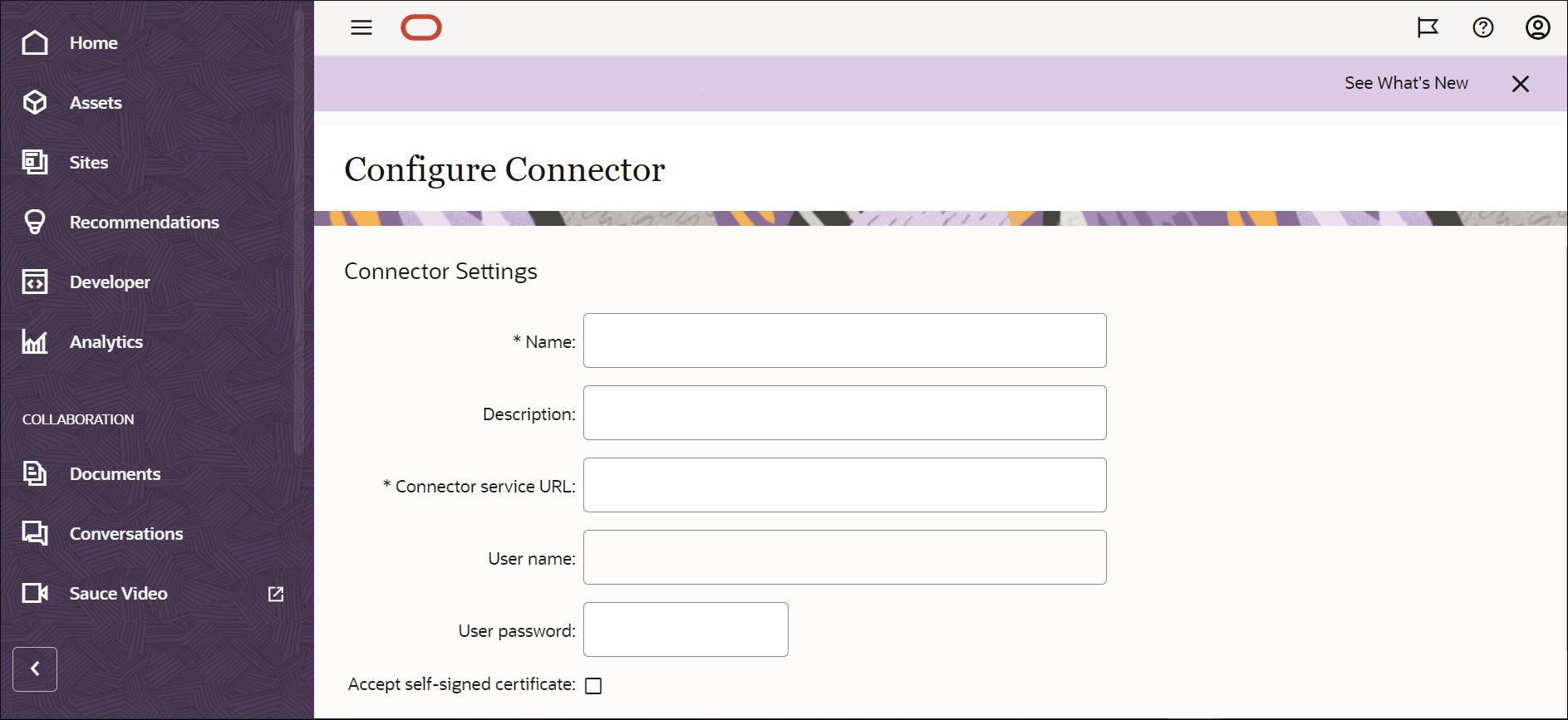
Description of the illustration configure_connector.png
The default timeout values for the content connector are set in the following two properties:
-
ConnectorConnectionTimeout=20000 -
ConnectorReadTimeout=30000
If you want to change the values of these properties, you can add the properties to your config.cfg and then modify either or both values.
Test the Content Connector
Verify the functionality of your Pexels content connector.
To test the content connector, go to the Assets tab and click Add. You should see Import from Pexels in the drop-down menu. Ensure that you have created an asset repository and selected it before you click Add. This will launch the Pexels picker showing curated images up front.
This picker is either the custom UI packaged in the content connector or the common picker, depending on which you installed.
You can search for required images, select the ones you are interested in, and click OK. This will open up the Add to Repository dialog, which lists the selected images you can add. After you add them, the images should appear in the asset repository.

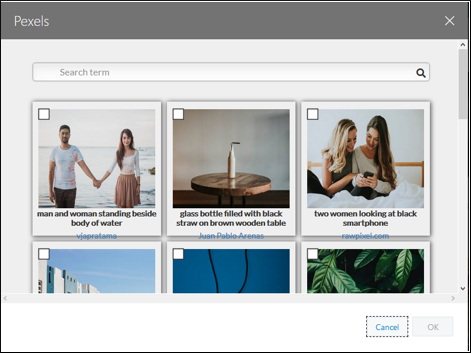
Description of the illustration prexels_custom_picker.png
Understand the Content Connector Source Code
The source code of the Pexels content connector contains REST APIs and a custom picker.
The Pexels content connector contains a set of REST APIs implemented using the Oracle Content Management content connector interfaces. This is implemented as per the JAX-RS specification.
The Connector SDK and sample implementation are in the following files:
-
cec-connector-sdk.zipThis file contains the SDK interface JAR, Javadoc, and
connector.yamlfile, which describes the REST APIs and their payloads. -
oracle-oce-custompicker.jsThis is the JS file that the content connector custom UI must package to interact with Oracle Content Management.
-
pexelsPickerWeb.zipThis file contains the Pexels content connector reference implementation.
Change and Test the Content Connector Code
If you make changes to the content connector code, you can run commands from pexelsPickerWeb\src\main\webapp to test the changes and rebuild the WAR file.
-
If you modify
package.jsonto include additional libraries, run the following command frompexelsPickerWeb\src\main\webapp:npm install -
If you make UI code changes, run the following command from
pexelsPickerWeb\src\main\webapp:ng build -
Finally, run
mvnfrompexelsPickerWebto rebuild the WAR file:mvn clean install