Manage App Settings
Because an app can include multiple pages and flows, settings at the app level apply to all the pages and flows within it.
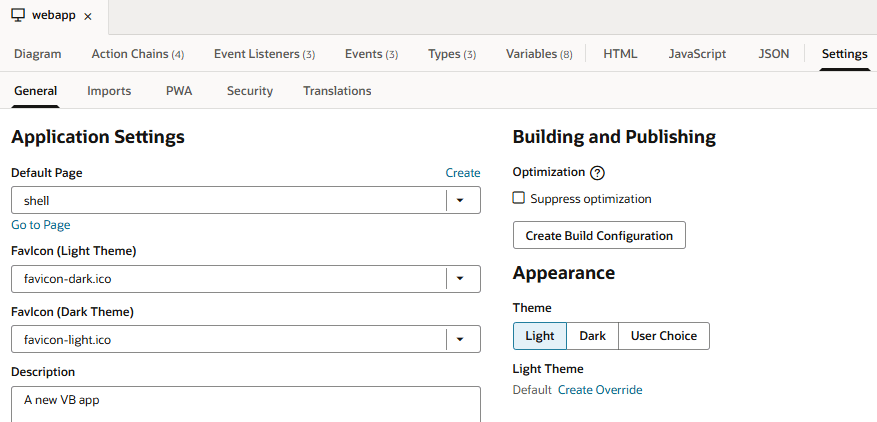
To configure an app's settings, open the app, then click Settings to open the Settings editor: 
Description of the illustration setting-app.png
| Tab/Setting | Description |
|---|---|
| General tab | Manage general app settings as well as its appearance: |
| Default Page |
Default root page which provides the entry point for your app. It typically contains a shell with common elements like a header, footer, and a container that embeds your app's flow. The default root page is named You can use your own custom root page, instead of the default |
| Favicon (Light Theme) | Default favicon used with the default light theme to uniquely identify your application in browser tabs, bookmarks, shortcuts, and more. To change the default favicon used in the Light theme, add your icon to the image gallery, then switch the icon used in this setting. |
| Favicon (Dark Theme) | Default favicon used with the dark theme to uniquely identify your application in browser tabs, bookmarks, shortcuts, and more. To change the default favicon used in the Dark theme, add your icon to the image gallery, then switch the icon used in this setting. |
| Description | Optional description of the app. |
| Suppress optimization | By default, all application resources such as stylesheets and HTML files are included in an optimized resources bundle to improve performance when the app is . To change this configuration to include and exclude resources, see Customize Optimization. To entirely suppress optimization, see Suppress Optimization. |
| Theme | Settings to control the app's color display, which is by default Light, as well as to override the default look and feel. See Customize a Web App's Appearance. |
| Imports tab | Manage resources such as custom CSS files, modules, and components imported at the app level, allowing you to create declarative references in your app's pages to those resources. See Manage Custom Component, CSS, and Module Imports. |
| PWA tab | Enable Progressive Web Support (PWA) support, allowing your app to be installed on user devices for a more native experience. See Enable Progressive Web App Support. |
| Security tab |
Manage authentication to prevent unauthorized access to the app. By default, users must sign in using their Oracle Cloud credentials to access the app. You can further restrict access to the app (as well as its flows and pages) based on user roles defined at the visual application level. See Restrict User Access to an Application, Flow, or Page. Alternatively, you can allow anonymous access if you don't require users to sign in. See Allow Anonymous Access. While user roles can be added in the Settings editor at the app, flow, or page level, permissions are inherited from the parent. So a page inherits permissions from the parent flow, and a flow inherits permissions from the app. You can also use settings here to embed your web app in another app. |
| Translations | Create translation bundles for the app, in addition to the default one, to use with a third-party translation tool. See Create Translation Bundles. |