Abort Pending REST Calls in Visual Builder
When a REST call to your application takes too long, you might want to let your users cancel the call midway. You do this by adding an AbortController, a browser-based interface that lets you abort a web request.
Here's a sample scenario that shows how you can use an
AbortController in a Visual Builder application. For demo purposes, assume the app has a page with two buttons: a Call REST button and a Cancel REST button.
- When users click the Call REST button, an
ojActionevent triggers an action chain to call theGet/Employee/{Employee_Id}endpoint and displays a notification to the user. - When users click the Cancel REST button, another
ojActionevent triggers an action chain to abort the REST request and display a notification to the user.
Note:
TheAbortController API is not supported for Visual Builder applications that are enabled as PWAs or configured for offline capabilities.
- To use the
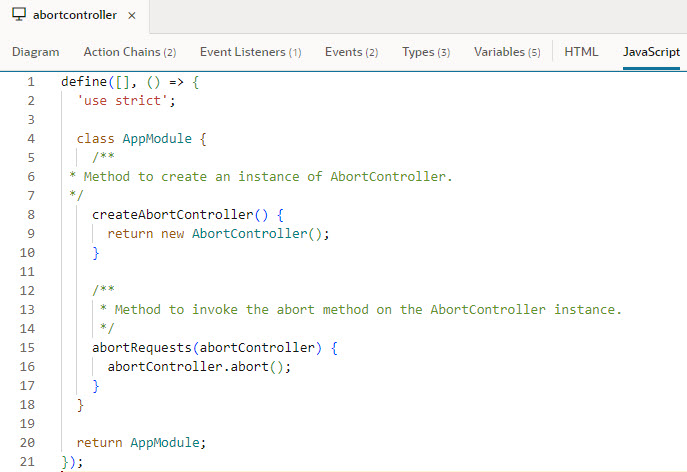
AbortControllerAPI, you first need to create anAbortControllerinstance. You also need to call theabortmethod on theAbortControllerinstance that's created. We'll do this by adding two app-level JavaScript functions that can be used across your application's pages. - Create a variable to track the
AbortControllerinstance that will be created.- Click Variables to open the app-level Variables editor.
- Click + Variable and create a variable with ID abortController (for example) and type Any.
- To initialize the abortController variable when the app loads, build an action chain that's triggered in response to a
vbEnterevent for the application.- Click Event Listeners at the app level.
- Click + Event Listener.
- Select vbEnter under Lifecycle events and click Next.
- Select Create Application Action Chain to create a new app-level action chain. Click Finish.
- Click Go to Action Chain next to the newly created
vbEnterListeneraction chain to open the Action Chains editor. - From the Actions palette, drag a Call Function action onto the canvas.
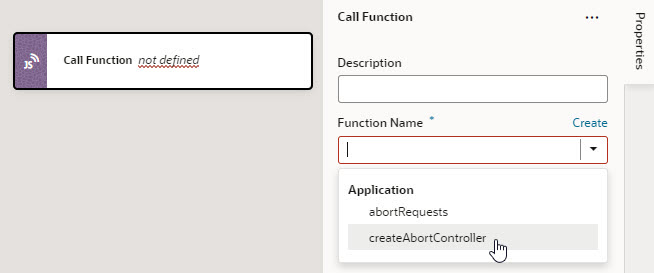
- In the action's Function Name property, select
createAbortControllerunder Application to call the JS function that creates anAbortControllerinstance. - Now drag and drop an Assign Variable action to follow the Call Function action.
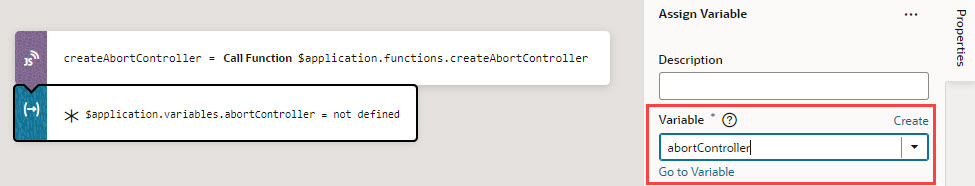
- In the Assign Variable action's Properties pane, select
abortControllerunder Application from the Variable list. - Hover over the Value property and click
 to open the Variables picker, then select
to open the Variables picker, then select createAbortControllerunder Local to assign the value returned by thecreateAbortControllerfunction to yourabortControllervariable.
- Associate the
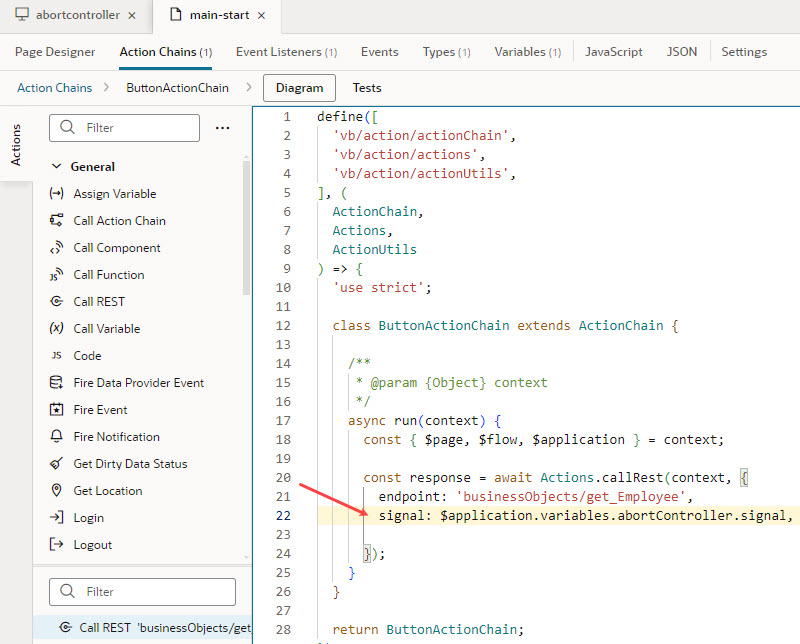
AbortControllerwith the REST call you want to abort. You do this by attaching theAbortSignalof anAbortControllerinstance to the REST request via thesignaloption. For example, to abort theGet/Employee/{Employee_Id}endpoint request, you attach theAbortSignalto the Call REST action in the action chain underlying the button component (which isButtonActionChainin our example). - To abort REST requests with the
AbortSignalattached, build an action chain to call theabortmethod on theAbortControllerinstance. Because our example assumes a Cancel button that users click to abort theGet/Employee/{Employee_Id}request on a page, we define the abort action chain at the page level (but you can also define it at the app level).- Click Action Chains to open the Action Chains editor.
- Click + Action Chain and create a new action chain with abortRequestsChain as its ID.
- From the Actions palette, drag a Call Function action onto the canvas.
- In the action's Function Name property, select
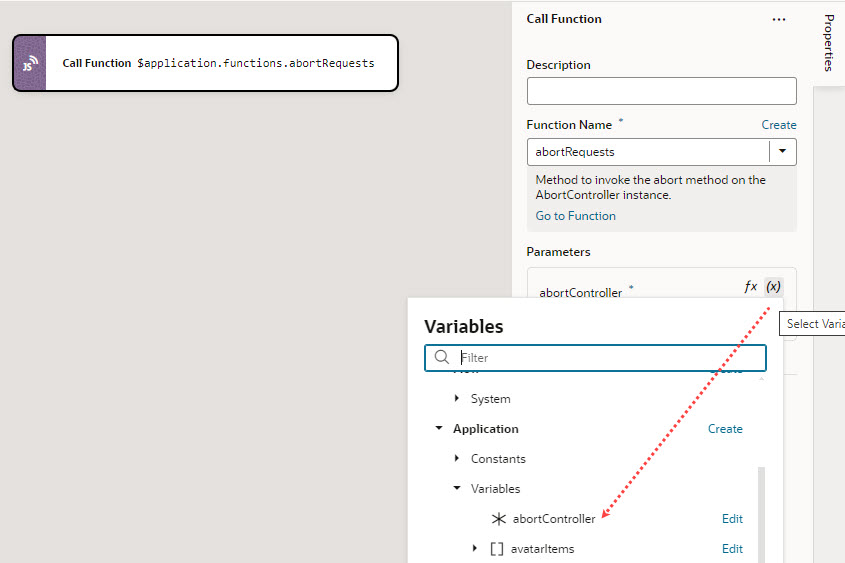
abortRequeststo specify the JS function that calls theabortmethod on theAbortControllerinstance for the specific REST request. - To pass your abortController variable as an input parameter to the
abortRequestsfunction, locate the abortController under Parameters, hover over the parameter to open the Variables picker, then select abortController under Application. - Calling the
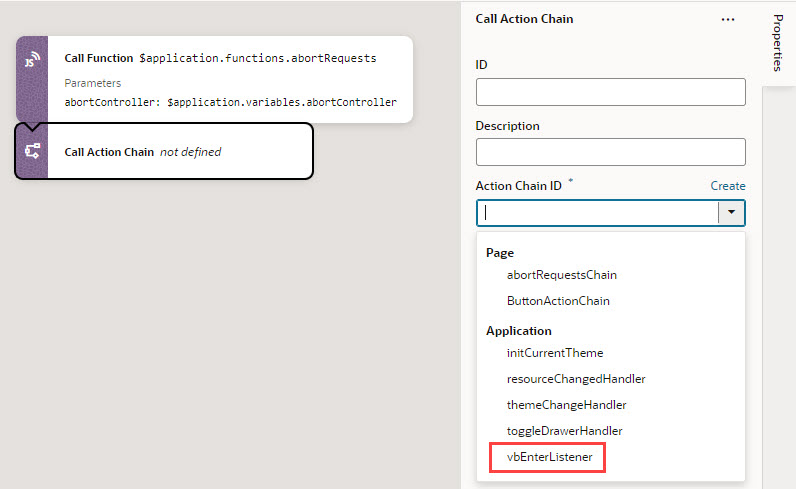
abortmethod on anAbortControllerinstance permanently aborts any future requests, so you need to create a newAbortControllerinstance and assign it to the abortController variable. To do this, drag and drop a Call Action Chain action and select the vbEnterListener action chain (which was created for you in step 3 to do both) in the Action Chain ID list.
- Add other actions as needed to handle the Cancel operation. For example, you might want to add actions to notify the user and reset anything that's required for your app's typical flow.