Update JavaScript Files
You can update a JavaScript file directly in Oracle Integration or in a different editor. Updating the JavaScript file directly in Oracle Integration eliminates the need to export the file, edit it in a different editor, and then re-import it into Oracle Integration. The JavaScript library can consist of a single file or multiple JavaScript files in a JAR file.
Guidelines
- Functions (within a library) used in integrations must be available in the updated JavaScript file.
- The signatures (parameters and function name) for these functions must remain intact to prevent runtime issues.
- The addition of new functions is allowed.
- Active integrations using new or updated functions must be reactivated.
- You can remove functions used in integrations.
The following changes make an updated JavaScript file invalid:
- Changing the name of a function used in an integration.
- Changing the parameter definitions of functions used in an integration.
- Structural issues with the JavaScript file.
- The number of functions exceeds 500.
Update a JavaScript File Directly in Oracle Integration
You can also edit the JavaScript file code. Options are also provided for viewing the file contents in read-only mode or downloading the JavaScript file.
- Decide where to start:
- Work in a project.
- In the navigation pane, click Projects.
- Select the project name.
- Click Integrations
 .
.
- In the Libraries section, hover over the library to edit.
- Work outside a project.
- In the navigation pane, click Design, then Libraries.
- Hover over the library to edit.
- Work in a project.
- If you want to edit the JavaScript file code, click
Actions
 , then select Edit.
, then select Edit.
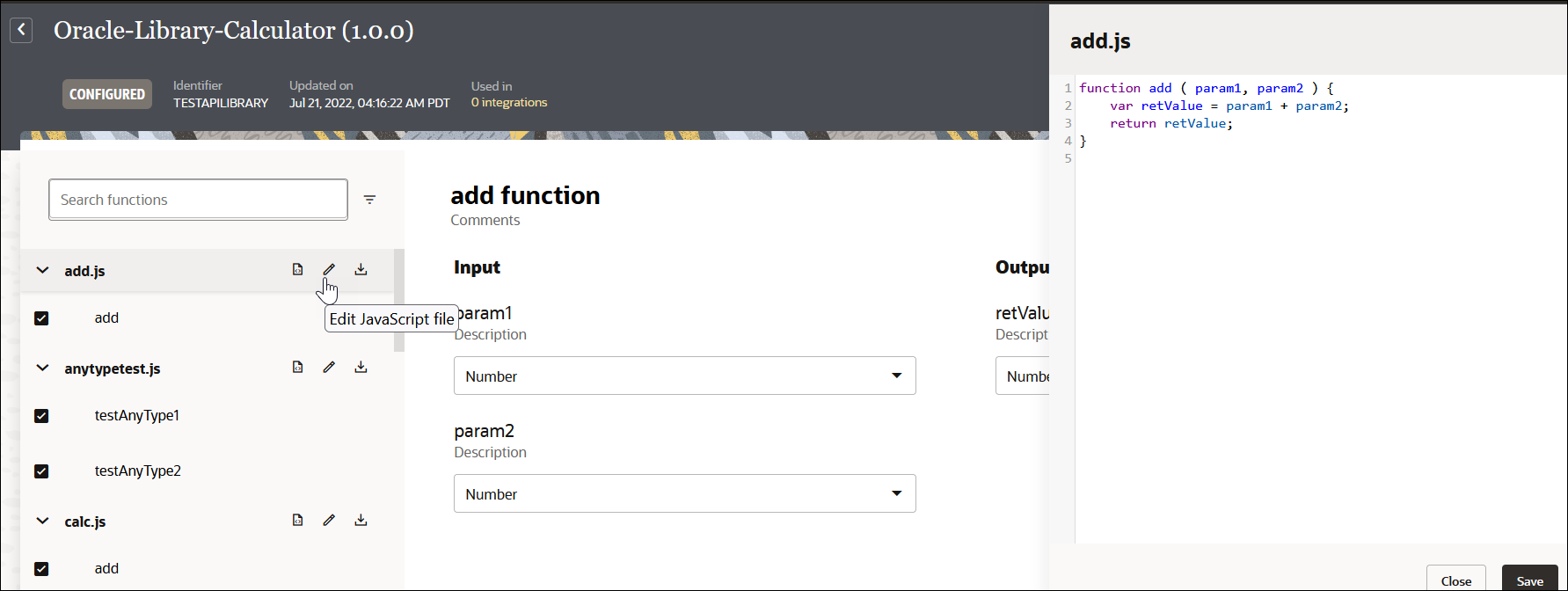
An editor slides opens on the right to display the content of the selected JavaScript file.

- Add, remove, and update content, when necessary. For example,
add a second function (for this example, named
add_xy).function add ( param1, param2 ) { var retValue = param1 + param2; return retValue; } function add_xy ( x, y ) { var retValue = x + y; return retValue; } - Click Save when complete. This action adds
a second function called
add_xyin the left pane. The editor performs basic validation, but is not a complete JavaScript editor.
Update a JavaScript File in a Different Editor
You can still update a JavaScript file in a different editor.
- Decide where to start:
- Work in a project (see why working with
projects is preferred).
- In the navigation pane, click Projects.
- Select the project name.
- Click Integrations
 .
.
- In the Libraries section, hover over the library to update.
- Work outside a project.
- In the navigation pane, click Design, then Libraries.
- Hover over the library to update.
- Work in a project (see why working with
projects is preferred).
- Click Actions
 , then select Update.
, then select Update.
The Update library panel appears.
For example, assume the library to update includes four functions, one of which (multiply) is currently used in an integration. The content of the library is as follows:function add ( param1, param2 ) { var retValue = param1 + param2; return retValue; } function subtract ( param1, param2 ) { var retValue = param1 - param2; return retValue; } function multiply ( param1, param2 ) { var retValue = param1 * param2; return retValue; } function divide ( param1, param2 ) { var retValue = param1 / param2; return retValue; } - Click Browse to select the JavaScript
file that includes the function updates, then click
Update.
For this example, the JavaScript file consists of the following updates:
- Two new functions:
add_threeandmultiply_three - One removed function not used by any
integrations:
subtract - A code change to the
multiplyfunction that is currently used in an integration
function add ( param1, param2 ) { var retValue = param1 + param2; return retValue; } function multiply ( param1, param2 ) { var retValue = param1 * param2 * 2; return retValue; } function divide ( param1, param2 ) { var retValue = param1 / param2; return retValue; } function add_three ( param1, param2, param3 ) { var retValue = param1 + param2 + param3; return retValue; } function multiply_three ( param1, param2, param3 ) { var retValue = param1 * param2 * param3; return retValue; }All these updates are valid and the library is successfully updated. The library edit page is displayed with the updates. Any active integrations using the
multiplyfunction must be reactivated.An example of an invalid JavaScript file that cannot be successfully uploaded is if themultiplyfunction included a parameter definition that changed (for example,param2toparam3).function add ( param1, param2 ) { var retValue = param1 + param2; return retValue; } function multiply ( param1, param3 ) { var retValue = param1 * param2 * 2; return retValue; } function divide ( param1, param3 ) { var retValue = param1 / param2; return retValue; } - Two new functions: