编辑提示和技巧
下面提供了一些可帮助您入门的编辑器相关知识。
隐藏或显示子工具栏
单击 ![]() 以显示用于管理和编辑页及页内容的选项。
以显示用于管理和编辑页及页内容的选项。
将 ![]() 设置为编辑以访问子工具栏。在预览页时,单击
设置为编辑以访问子工具栏。在预览页时,单击 ![]() 可隐藏子工具栏并增大可视区域大小。
可隐藏子工具栏并增大可视区域大小。
开始
要使用站点树选择其他页,请单击子工具栏中的 ![]() 。使用页列表顶部的搜索框搜索页。您还可以在页本身上使用站点导航或链接。
。使用页列表顶部的搜索框搜索页。您还可以在页本身上使用站点导航或链接。
对页进行的任何更改在切换到其他页时保存。您还可以单击保存以将更改保存在当前更新中。
管理页
- 要添加页,请选择要在其中添加页的级别或分支,然后单击添加页。或者,要添加子页,请依次单击
 和
和  。“新页”会添加到站点树的底部,并且将提示您为该页命名并指定其他设置。
。“新页”会添加到站点树的底部,并且将提示您为该页命名并指定其他设置。 - 要删除页,请选中它,然后单击
 。
。 - 要移动页,请选中它,然后将它拖到新位置。或者,可以剪切该页并将其粘贴到新位置。要剪切页,请依次单击
 和
和  。要粘贴页,请选择要将其粘贴到的分支,然后依次单击
。要粘贴页,请选择要将其粘贴到的分支,然后依次单击  和
和  。
。 - 要复制页,请选中它,然后依次单击
 和
和  。要粘贴页,请选择要将其粘贴到的分支,然后依次单击
。要粘贴页,请选择要将其粘贴到的分支,然后依次单击  和
和  。
。 - 要更改页设置(如元数据、页眉、页脚和其他选项),请单击
 。请参见更改页设置。
。请参见更改页设置。
拖放编辑
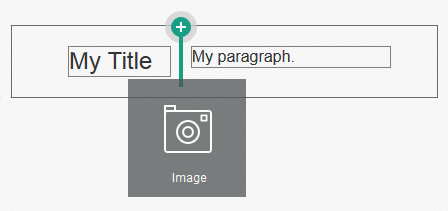
要从子工具栏中添加组件,或者在页中移动组件,请单击并将项拖放到页上的位置。将项拖动到页上时,将显示可用内容框以及任何现有项的边框。放置栏 ![]() 指示新内容将放到的位置(上、下、左、右):
指示新内容将放到的位置(上、下、左、右):

图示 GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png 的说明
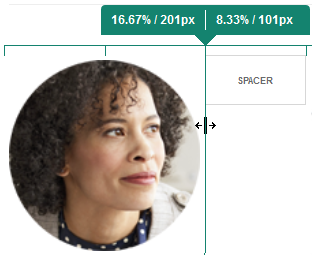
一个内容框中可以有多项,只需将项拖放到新位置即可将其移动到页中。您还可以通过单击并拖动内容框中两个组件之间的边界,来调整两个组件的相对宽度。组件对齐到在组件上方显示的“标尺”中指示的下一个网格线。
每个组件的大小会同时显示像素数以及相对于内容框中可用空间的百分比。要将宽度调整为由网格定义的值之外的值,请在单击并拖动组件边界的同时按住 Ctrl 键。

图示 GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png 的说明
组件
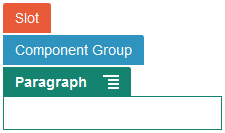
在将组件放到页面上之后,您可以选择项,单击项的菜单图标 ![]() 并选择设置来调整对齐方式、间距和其他属性。如果您单击组件名称而不是菜单图标,则可以查看并选择内容框和组件组(如果当前组件属于组件组)的菜单图标。如果选择了其他选项卡之一,则可以看到菜单图标并且可为该元素设置属性:
并选择设置来调整对齐方式、间距和其他属性。如果您单击组件名称而不是菜单图标,则可以查看并选择内容框和组件组(如果当前组件属于组件组)的菜单图标。如果选择了其他选项卡之一,则可以看到菜单图标并且可为该元素设置属性:

图示 GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png 的说明
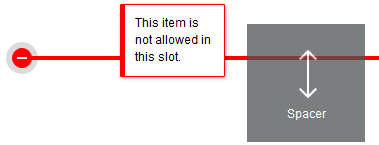
主题设计人员可指定随主题附带的组件,以使对一个站点可用的主题对其他站点不可用。主题设计人员还能够针对给定页布局中的给定内容框,指定其中允许哪些组件。如果特定内容框中不允许某个组件,则放置栏会更改颜色和符号(减号)![]() ,并将显示类似于下文的消息:
,并将显示类似于下文的消息:

图示 GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png 的说明
调整组件的大小和间距
-
px(像素):默认值。如果仅指定数值,则假定为像素。
-
%(百分比):将项设置为其父 HTML 元素大小的百分比。示例:25%
-
em:以 em 间距设置组件的大小。示例:20em
-
vw:将大小设置为可视区域宽度的百分比,与可视区域的大小相应。示例:10vw
可编辑的布局内容
主题设计人员可以将在编辑器中无法更改的“内置”内容(例如版权声明)添加到页布局。主题设计人员还可以将简单文本和图像内容指定为可编辑,包括数字资产。这使得内容提供者可以更改文本或图像内容,但不会变更位置或其他布局属性。可编辑文本元素有一个菜单,其中提供了若干选项用于指定加粗、斜体和下划线文本,并可用于更改或删除链接:
![]()
图示 GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png 的说明
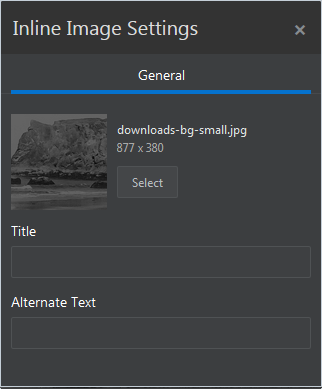
可编辑图形元素包含“设置”图标 ![]() 和面板,在其中可以指定图像、标题和替代文本。
和面板,在其中可以指定图像、标题和替代文本。

图示 GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png 的说明
注:
所进行的更改只应用于当前页。初始内容随主题中的布局一起存储,在将该布局首次应用于页时,初始内容是默认内容。样式和格式设置
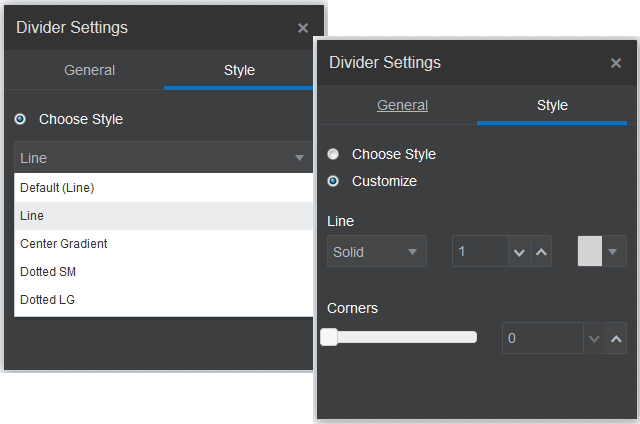
大部分组件具有一个或多个由主题定义的基本样式,该主题指定组件外观的各个部分。您可以轻松切换样式或覆盖样式。要在可用样式之间选择,请打开组件的“设置”面板,依次单击样式选项卡和选择样式,然后从菜单中选择样式。要为在样式定制中指定的属性指定自己的值,请单击定制并指定格式设置选项。

图示 GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png 的说明
撤消所做更改
使用 ![]() 可还原上次在编辑器中所做的编辑或更改。还可以撤消多次以便还原一系列更改。
可还原上次在编辑器中所做的编辑或更改。还可以撤消多次以便还原一系列更改。
使用 ![]() 可再次应用最近使用撤消操作所还原的更改。如果您连续使用了多次撤消操作,则可以使用多次重做操作。
可再次应用最近使用撤消操作所还原的更改。如果您连续使用了多次撤消操作,则可以使用多次重做操作。
-
如果您切换到其他更新,则撤消链将重置,您无法撤消之前在更新中所做的更改。在一个更新内,即使更改已保存,您仍可以撤消这些更改。
-
如果您在编辑器中更改视图,例如切换页或者更改给定页的大小,则必须手动还原这些类型的更改。
-
如果您编辑了文本组件,例如标题或段落,文本编辑器有自己的撤消链。在您退出文本编辑器之后,就无法再撤消这些更改。