Özel Site Nitelikleri Ekleme
Sitelere ad/değer çiftleri şeklinde özel nitelikler ekleyebilirsiniz. Bu nitelikler sitede depolanır ve sitenin sayfalarındaki komut listelerinin ve bileşenlerin kullanımına sunulur. Bunlar, temeldeki komut listelerini ve bileşen kodunu değiştirmeye gerek kalmadan siteyi parametreleştirmeye veya özelleştirmeye yardımcı olabilir.
Özel nitelikler örneğin sayfa arka plan rengini değiştirmek, arama sonuçlarını sınırlamak, listeleri doldurmak ve genel olarak siteye bağımlı değişkenleri kontrol etmek için kullanılabilir.
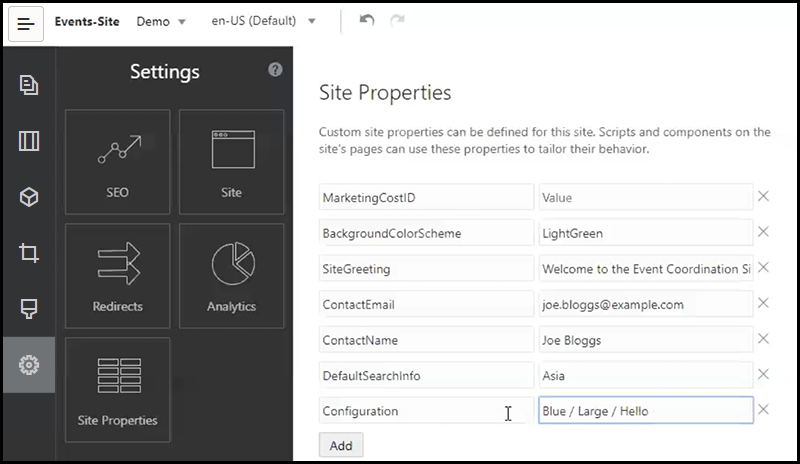
Özel site nitelikleri, siteyi düzenlerken görüntülenebilecek ayarlar paneli kullanılarak eklenir.
-
Düzenlemek için bir site açın.
-
Kenar çubuğundaki
 simgesine ve daha sonra
simgesine ve daha sonra  Site Nitelikleri'ne tıklayın.
Site Nitelikleri'ne tıklayın. - Ekle'ye tıklayın.
- Özel site niteliği için bir ad ve değer girin. 50'ye kadar özel site niteliği ekleyebilirsiniz. Ad alanında 200 karakter, değer alanında 2000 karakter sınırı vardır.

- Bir ad/değer çiftini silmek için yanındaki X simgesine tıklayın.
- Özel site nitelikleri eklemeyi veya kaldırmayı bitirdiğinizde Kaydet'e tıklayın.
Not:
Değişiklikler, mevcut özel site nitelikleriyle birleştirilmez. Özel site niteliklerine değişiklik kaydedilmesi, temel sitedeki mevcut özel site niteliklerinin üzerine yazar.Özel site nitelikleri tanımlandıktan sonra site ve site bileşenleri genelinde, örneğin altbilgide veya içeril listesi gibi SCSMacro genişletmesini destekleyen bileşenlerin Ek Sorgu Dizesi alanında ya da başlık ve paragraf bileşenlerindeki belirteçler üzerinden kullanılabilir.
Bu komut listesi oluşturma yöntemi, çalıştırma zamanında ve tasarım esnasında SCSRenderAPI ile çalışır. Ayrıca özel site niteliği değerleri SCSCompileAPI yoluyla şablon derleyicideki yerleşim ve bileşen kodunun kullanımına sunulur. Bu uygulama programı arabirimi, özel bölüm niteliği değerinin yerleşim ve bileşen kodu tarafından okunmasını sağlayan SCSRenderAPI, getCustomSiteProperty'ye benzer yeni bir fonksiyona sahiptir.
Örneğin başlık, ilgili kişi adı ve ilgili kişi e-postasının özel site niteliklerine çağrı yapmak ve bunları almak için SCSRenderAPI'yi kullanan bir özel bölüm yerleşimi tanımlamak istediğinizi düşünelim. Aşağıdaki komut listesi, Document Object Model'a eklenen özel site niteliklerini kullanarak bir HTML dizesi oluşturur.
define([
'jquery'
], function( $ ){
'use strict';
function SectionLayout( params ) {
}
SectionLayout.prototype = {
render: function( parentObj ) {
var html = '';
try {
html += '<div>';
html += '<h1>' + SCSRenderAPI.getCustomSiteProperty('SiteGreeting') + '</h1>;
html += '<div>For more information, contact <a href="mailto:' + SCSRenderAPI.getCustomSiteProperty('ContactEmail')
'"> + SCSRenderAPI.getCustomSiteProperty('ContactName') + '</a></div>';
html += '</div>';
$(parentObj).append( html );
} catch( e ) {
console.error( e );
}
},
};
Özel site nitelikleri eklenmiş bir siteden şablon oluşturulurken ve özel site niteliklerine sahip bir şablondan site oluşturulurken özel nitelikler korunur.